
モジュール性とは何ですか?この記事では、ノードのモジュール化について詳しく説明します。お役に立てれば幸いです。

上記の定義は少し曖昧です。簡単な例を挙げましょう: 子どもの頃に遊んだ Bully ゲーム コンソールです。ゲームに飽きたとき、私たちはゲームをプレイすることは不可能です。ゲーム機を直接置き換えることができ、ゲームベルトを交換することで様々なゲームを体験することができます。この形式はモジュール化です。モジュール化とは、
複雑な問題を解決することを指します。問題は、システムを上から下まで層ごとに複数のモジュールに分割するプロセスです。モジュールは、システム全体において、組み合わせ、分解、交換が可能なユニットです。
はゲームを小さなモジュールに分割し、必要なときに取り出して挿入するだけで使用できます。 [関連するチュートリアルの推奨事項: nodejs ビデオ チュートリアル 、プログラミング教育 ]
固定ルール に従います。大きなファイルを 独立および 依存する複数の小さなモジュールに分割します。
コード モジュールの##モジュール仕様再利用性が向上しました。コード
コードの保守性の向上- (これは本当に使いやすいです!)
オンデマンドで実装可能読み込み
?2. モジュールで使用される構文形式例:
?1.モジュールの参照に使用される構文形式
メンバーを外部に公開するモジュール仕様の利点: 誰もが同じモジュール仕様に準拠してコードを作成できるため、通信コストが削減され、さまざまなモジュール間の相互呼び出しが大幅に容易になり、他のユーザーにも利益をもたらしますそしてあなた自身。 (
Heima Ge の要約は実際に適切です )
node.js でのモジュール分類
カスタム モジュール
(ユーザーが作成したすべての .js ファイルはカスタム モジュールです) ? 3. サードパーティ モジュール
(サードパーティによって提供されます。開発されたモジュールは、公式に提供される組み込みモジュールでも、ユーザーが作成したカスタム モジュールでもありません。使用する前にダウンロードする必要があります)
上記の記事では一般的に使用される組み込みモジュールについて説明し、残りは次のとおりです。以下の 2 つのモジュールには比較的機能がなく、開発者のニーズに大きく依存します。
#モジュールのロード
##強力な require() メソッドを使用するを使用すると、必要な 組み込みモジュール、ユーザー定義モジュール、サードパーティ モジュール をロードして使用できます。
注:require() メソッドを使用してロードする場合他のモジュールの場合、モジュールが実行されます。モジュールにコード
をロードします。#node.js のモジュール スコープ
# は関数スコープに似ています。カスタム モジュールで定義された変数、メソッド、およびその他のメンバーは、現在のモジュール内でのみアクセスできます。 このモジュール-レベルのアクセス制限はモジュールスコープと呼ばれます。
コード例:であることがわかりました。これは、モジュール スコープ内のプロパティとメソッドがプライベート メンバーであり、モジュールのロード時にアクセスできないためです。//在模块作用域中定义常量 nameconst name = 'qianmo'//在模块作用域中定义函数sing()function sing() { console.log(`大家好,我是${name}`);}ログイン後にコピー//在测试js文件中加载模块const a = require('./08.模块作用域')console.log(a); // {}ログイン後にコピー上記のコードでは、モジュール スコープで定数とメソッドを定義しましたが、テスト後の JS では定数とメソッドを定義しました。ファイルにモジュールをロードして印刷すると、印刷された内容は 空のオブジェクト
モジュール スコープの利点は実際には 1 つだけです:#モジュール スコープの利点
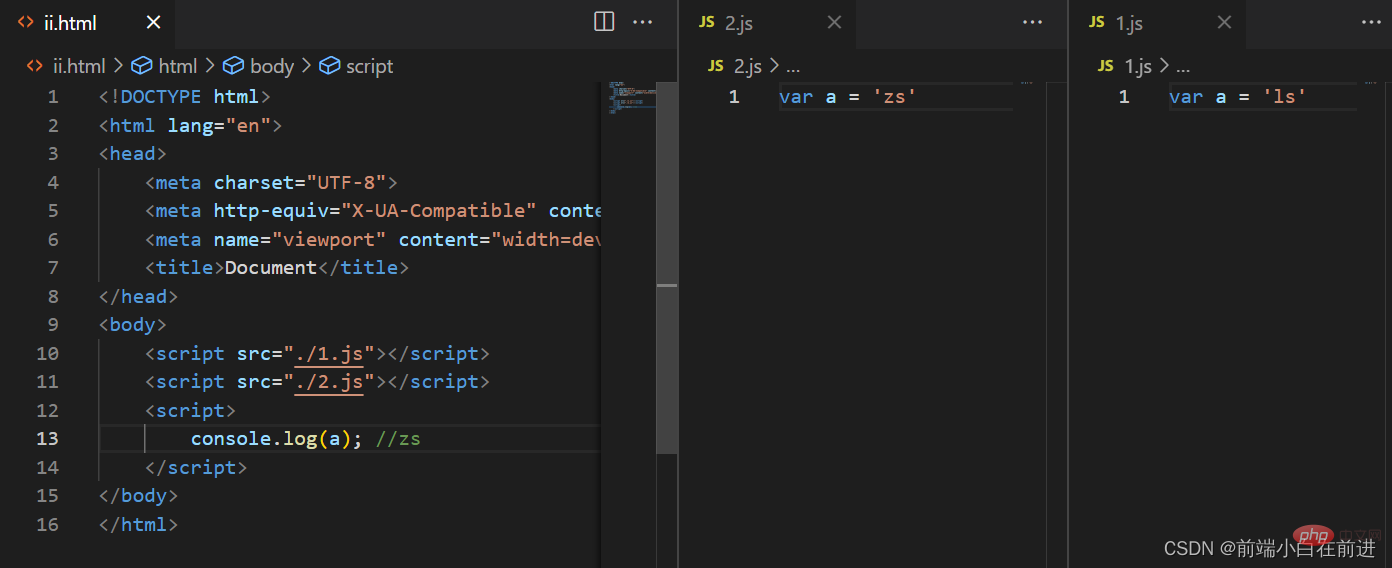
グローバル変数汚染の問題を防ぐ上記のコードでは、2 つの js ファイルを導入しました。
変数は同時に js ファイルで定義されます。 a、a を出力すると、出力された内容は zs であることがわかります。ここで問題が見つかります。
ファイルが  1.js を上書きします。
1.js を上書きします。
在每个 .js 自定义模块中都有一个 module 对象,
它里面存储了和当前模块有关的信息
我们打印一下module,console.log(module):

在自定义模块中,可以使用
module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
代码示例:
// 在默认情况下 module.exports = {}const age = 20//向 module.exports 对象上挂载 name 属性module.exports.name = '正式'//向 module.exports 对象上挂载 sing 方法module.exports.sing = function() {
console.log('hello');}module.exports.age = age//让 module.exports 指向一个全新的对象module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}}// 在外界使用require 导入一个自定义模块的时候 得到的成员。// 就是 那个模块中,通过 module.exports 指向的那个对象const m1 = require('./11.自定义模块')console.log(m1); // { username: 'qianmo', hi: [Function: hi] }在测试js文件中,我们打印了引入的模块,发现打印出来了
module.exports最后指定的对象
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
由于 module.exports 单词写起来比较复杂,
为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
代码示例:
console.log(exports); // {}console.log(module.exports); // {}console.log(exports === module.exports); // true在我们进行对exports对象解析之前,我们需要确定一下exports与module.exports是不是指向的是一个对象,我们可以看出,最后打印出了true,说明exports与module.exports指向的是一个对象!
const username = 'zs'exports.username = username
exports.age = 20exports.sayHello = function() {
console.log('大家好!');}//最终向外共享的结果,永远是 module.exports 所指向的对象const m = require('./13.exports对象')console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }在上述的代码中,我们在私有模块中定义了属性和方法,我们通过
exports将属性和方法导出,在测试文件中引入,我们会发现,测试文件中打印出了属性和方法。
exports 和 module.exports 的使用误区
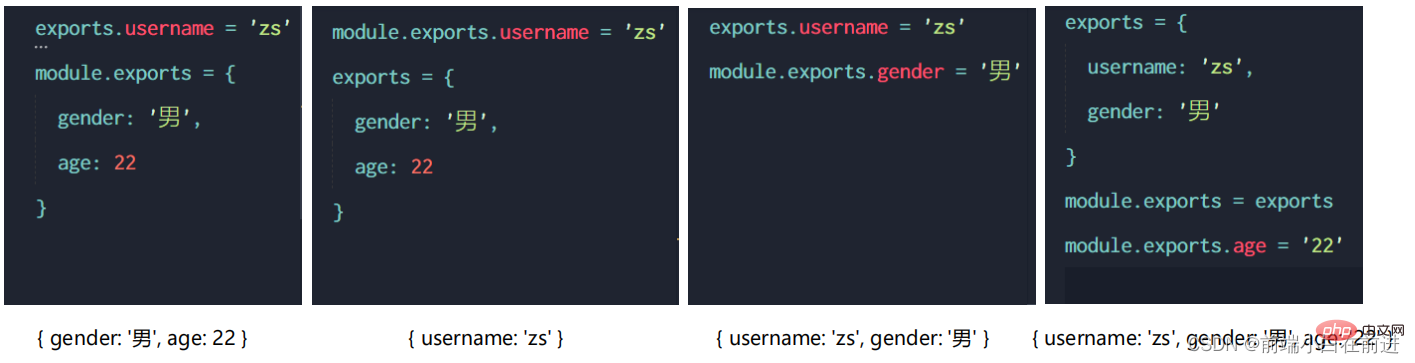
时刻谨记,使用
require()引入模块时,得到的永远是module.exports 指向的对象:

{gender:'男',age:22}
module.exports指向的对象,所以我们只能打印出来一个属性{username : 'zs'}
module.exports都没有指定一个新对象,我们还知道,在默认情况下exports和module.exports指向的是一个对象,所以最终打印出来{username : 'zs',gender:'男'}
module.exports,所以,最后打印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一个文件中同时使用
exports和module.exports,防止混淆
Node.js 遵循了
CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
模块化是node.js最大的特点,在前端的项目开发中,模块化已经成为了必不可少的部分,
我们在vue中使用的组件化其实就是模块化的概念,前端只要学透了模块化,那么你的函数封装能力,按需调用的能力将会大大提升,这样的话将会极大限度的提升你的项目开发效率。
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上がモジュール性とは何ですか?ノードのモジュール化の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。