GitHub プロジェクト共有: 6 つの非常に貴重なビジュアル構築オープンソース プロジェクト

私はこれまでローコード可視化に関連する技術や製品を研究しており、企業の研究開発コストを削減することを主な目的として、多くの可視化構築プロジェクトを主導してきました。 #and 製品納品サイクルの短縮 , インターネット技術の発展に伴い、多くの優れた技術製品が次々と世に出ています。次に、非常に貴重な ビジュアル構築プロジェクトをいくつか紹介します。 、企業のデジタル変革を支援します。
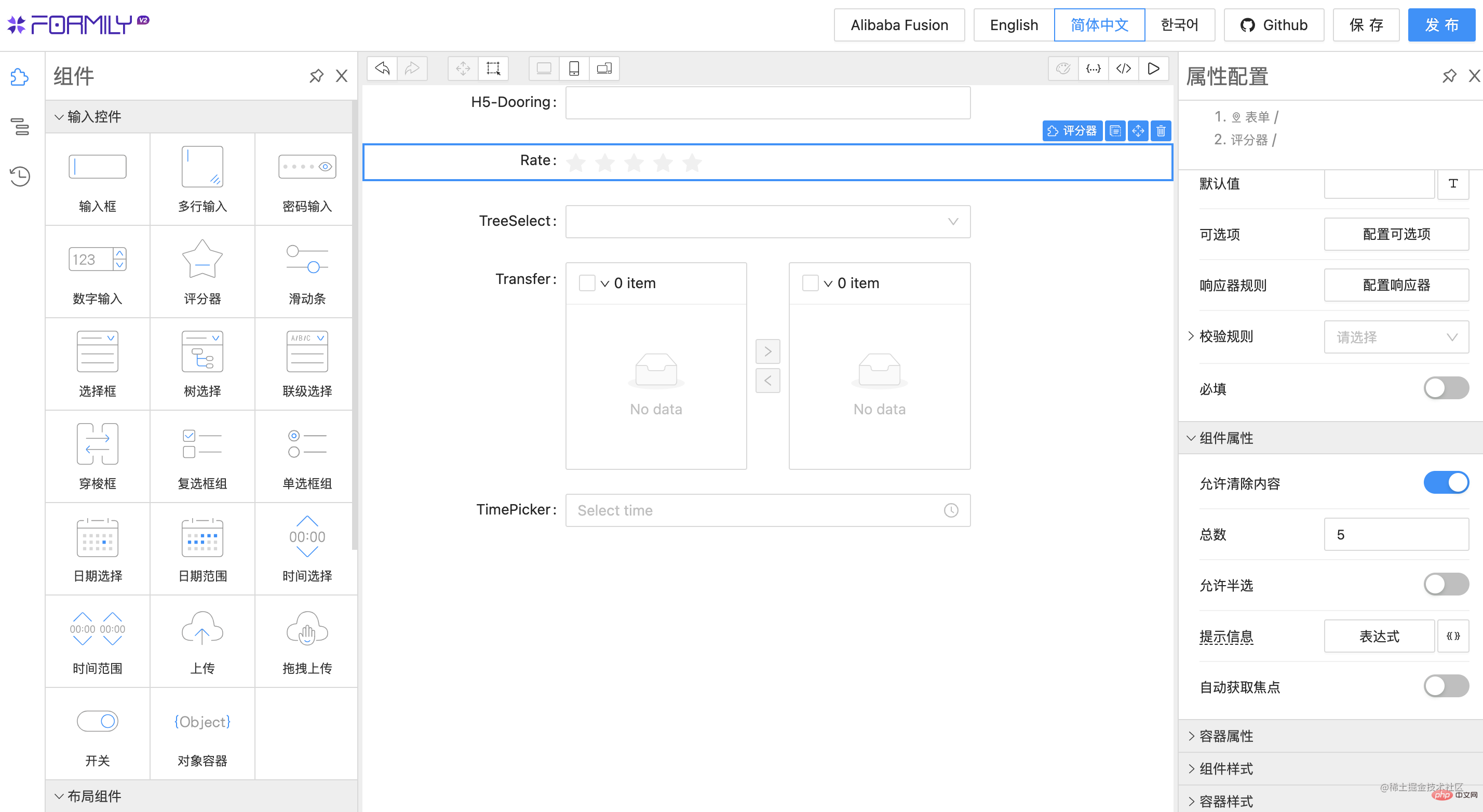
1. Formily - Alibaba 統合フロントエンド フォーム ソリューション 上記に表示されているのはスクリーンショットです
上記に表示されているのはスクリーンショットです
エディターのこのツールは、Alibaba 技術チームによって開発され、完全にオープン ソースです。これを使用して、自然なフロー レイアウト フォーム構築アプリケーションを作成できます。現在、Formily は、次のような複数のコンポーネント ライブラリとフレームワークをすでにサポートしています:
antd- element
- vant
- next
- semi
- つまり、あなたが
フレームワーク開発者であっても、vue# であっても## フレームワーク開発者は、これを使用して独自のフォーム制作プラットフォームを構築できます。
#ただし、唯一の欠点は、技術者以外の人にとってはあまりフレンドリーではないことです。例えば、ドラッグ&ドロップは自然なフローレイアウトであり、要素の位置を完全に自由に移動させることができないため、一部のカスタマイズされたシーンや自由度の高いシーンには適していません。 
# プロジェクト リンク:
github.com/alibaba/des…
2. Amis - Baidu フロントエンド ローコード フレームワーク
#amis
はローコード フロントエンドです。JSON 構成を使用してページを生成するフレームワーク。これにより、ページ開発の作業負荷が軽減され、効率が大幅に向上します。
構成を使用してページを生成するフレームワーク。これにより、ページ開発の作業負荷が軽減され、効率が大幅に向上します。
フロントエンド開発はますます複雑になり、学習の敷居はますます高くなっています。人気のある UI コンポーネント ライブラリを使用するには、npm## を理解する必要があります。 #、yarn
webpack、react/vue など、ES6 構文に精通している必要があり、できれば状態も理解している必要があります。 Redux などの管理機能は、関数型プログラミングに触れたことがない場合、始めるのが非常に困難ですが、開始すると、これには巨大な生態系があることがわかります。 2347 関連ライブラリは似たような機能を持つものが多く、選択にコストがかかります。 ほとんどのページを最も簡単な方法で生成するために、amis のソリューションは JSON に基づいて構成されています。その独自の利点は次のとおりです:
フロントエンドを知る必要はありません: Baidu 内では、ほとんどの amis ユーザーはこれまでにフロントエンド ページを作成したことがなく、JavaScript も知りませんが、専門的で複雑なページを作成することができます。バックエンド インターフェイスは、他のすべてのフロントエンド UI
-
フロントエンド テクノロジのアップデートの影響を受けません: Baidu 内で最も古いライブラリです
amisページは 6 年以上前に作成され、現在も使用されています。その年のAngular/Vue/Reactバージョンは現在廃止され、人気のある Gulp## が使用されています。 # も - Webpack に置き換えられます。これらのページが amis
を使用していない場合、現在のメンテナンス コストは非常に高くなります。は次の方法で完全に作成できます。ビジュアル ページ エディター ページ: 一般に、フロントエンド ビジュアル エディターは静的プロトタイプの作成にのみ使用できますが、amisビジュアル エディターで作成されたページは直接オンライン## にできます。# プロジェクト リンク:github.com/baidu/amis -
興味がある場合は、学習して参照することもできます。
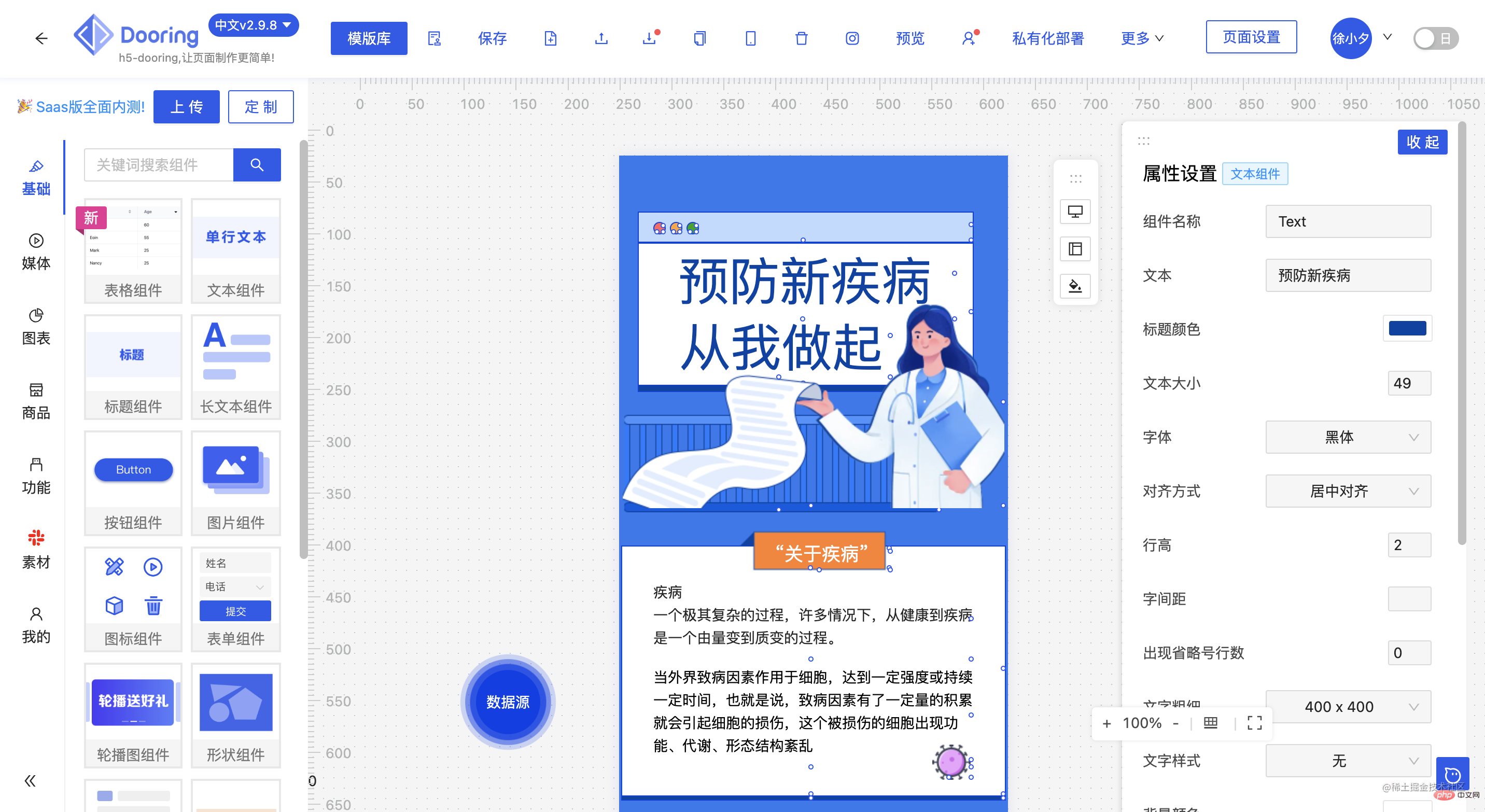
3 . H5-Dooring—H5 ページ構築アーティファクト (誰もが確実な方法でページを作成できます)
#H5-Dooring
は国内の大手テクノロジー企業によって開発されたプロレベルのビジュアル ローエンド システムです。H5 ページを作成するコード プロジェクトは、ブロックを構成するのと同じくらい簡単です。H5 ページ、H5 Web サイト、PC Web サイト、LowCode プラットフォームを簡単に構築できます。 ##同時エディタ
は複数の言語をサポート、スマート グリッド レイアウトやフリー レイアウトなどのさまざまなレンダリング モードをサポートしています。技術者以外の人でも使用するのに非常に適しています。所要時間は 10 分です。美しいページを構築するための技術的なアーキテクチャは次のとおりです: 

H5-Dooring で視覚的に構築したページはワンクリックでオンラインにでき、 ページ コードのダウンロードをサポートしていることは注目に値します , そのため、テクノロジーを理解していない人でもページを自分のサーバーに簡単にデプロイできます。これは、技術に詳しくない人にとっては単純にありがたいことです。プラットフォームは、より良いユーザー エクスペリエンスを作成するために引き続き反復されています。
プロジェクトリンク : github.com/MrXijiang/h…
4. mometa - 研究開発向けのローコード メタプログラミング エディタ

mometa は従来の主流のローコード プラットフォーム (amis/h5-dooring など) ではなく、mometa は研究開発指向のコードビジュアル設計であり、編集プラットフォーム。dreamweaver、gui のような、プログラマーにとってのビジュアル編集です。
これを使用して解決できる問題は次のとおりです。
- ローコード プラットフォームに依存せず、二次開発はシームレスにコード開発モードに入ることができます
- すべてを同時にサポート WYSIWYG ビジュアル編集を使用して効率と開発エクスペリエンスを向上 # マテリアル エコロジー、カスタマイズ可能なマテリアルを提供し、マテリアルの使用エクスペリエンスを向上させ、再利用率を向上させます
- # #mometa
No-Code (amis/h5-dooring) プラットフォーム ソリューションというよりは、補助的なコーディング ツールに似ています。プロジェクト リンク: github.com/imcuttle/mo…
5. V6.Dooring—ビジュアル大画面制作ツール
データ視覚化と言えば、誰もが何らかの形でそれに触れたことがあるはずです。技術的な観点から見ると、最も直感的なのは、次のようなフロントエンド視覚化フレームワークです。
echart
- antv
- Chart.js
- D3.js
- Vega
- これらのライブラリは、視覚的なグラフを簡単に作成するのに役立ちます。 V6.Dooring
製品の使いやすさを実現するために、 V6.Dooring
V6.Dooring
ドラッグ アンド ドロップの実装
- マテリアル センターの設計
- ダイナミック レンダラーの実装
- 構成パネルの設計
- コントロール センター
- function Assisted Design
- そのエディターは次のとおりです:
 V6.Dooring
V6.Dooring
H5-Dooring 著者が研究開発を主導しましたので、興味があれば研究してみてください。6. form-generator—要素 UI フォームのデザインとコード ジェネレーター
 要素 UI
要素 UI
vue 上で直接実行できます。 #Element プロジェクト; JSON フォームをエクスポートし、サポートするパーサーを使用して JSON を実際のフォームに解析することもできます。 これは Formily に似ていると思います。どちらも技術面の構築プロジェクトです。
プロジェクト リンク: github.com/JakHuang/fo…
今日の共有はこれで終わりです。将来的には、価値の高い使用プロジェクトと技術的な実用的な共有を継続して行っていきます。良い提案、フィードバックもいつでも歓迎します。 (学習ビデオの共有:
基本プログラミング ビデオ)
以上がGitHub プロジェクト共有: 6 つの非常に貴重なビジュアル構築オープンソース プロジェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Git は、高速で信頼性が高く、適応性に優れた分散バージョン管理システムです。分散型の非線形ワークフローをサポートするように設計されており、あらゆる規模のソフトウェア開発チームに最適です。各 Git 作業ディレクトリは、すべての変更の完全な履歴を備えた独立したリポジトリであり、ネットワーク アクセスや中央サーバーがなくてもバージョンを追跡できます。 GitHub は、分散リビジョン管理のすべての機能を提供する、クラウド上でホストされる Git リポジトリです。 GitHub は、クラウド上でホストされる Git リポジトリです。 CLI ツールである Git とは異なり、GitHub には Web ベースのグラフィカル ユーザー インターフェイスがあります。これは、他の開発者との共同作業や、スクリプトへの変更の追跡などのバージョン管理に使用されます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。 Django は、効率的でスケーラブルな Web アプリケーション フレームワークです。 MVCやMTVなど複数のWeb開発モデルをサポートし、高品質なWebアプリケーションを簡単に開発できます。 Django はバックエンド開発をサポートするだけでなく、フロントエンド インターフェイスを迅速に構築し、テンプレート言語を通じて柔軟なビュー表示を実現します。 Django はフロントエンド開発とバックエンド開発をシームレスに統合するため、開発者は学習に特化する必要がありません。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 GitHub の最新 AI ツールは、ユーザーがコード内のバグや脆弱性を自動的に修正するのに役立ちます
Mar 21, 2024 pm 04:01 PM
GitHub の最新 AI ツールは、ユーザーがコード内のバグや脆弱性を自動的に修正するのに役立ちます
Mar 21, 2024 pm 04:01 PM
本日、GitHub は、すべての AdvancedSecurity (GHAS) ライセンスを持つユーザーを対象に、GitHub コード内の潜在的なセキュリティ脆弱性やコーディング エラーをユーザーが見つけられるように設計された新しい「コード スキャン」機能 (プレビュー) を開始しました。この新機能は、Copilot と CodeQL を活用して、コード内の潜在的な脆弱性やエラーを検出し、それらを分類し、修正に優先順位を付けます。 「コード スキャン」には GitHubActions 分が消費されることに注意することが重要です。概要によると、「コード スキャン」は、開発者が新たな問題を引き起こすのを防ぐだけでなく、特定の日付と時刻、またはリポジトリ内で特定のイベント (プッシュなど) が発生したときにスキャンをトリガーすることもできます。 AIがあなたを見つけたら
 CSDN の子会社である GitCode は、Github プロジェクトの一括転送にさらされており、コミュニティのメンバーは「内部で緊急の修正が進行中である」と述べています。
Jun 28, 2024 am 03:11 AM
CSDN の子会社である GitCode は、Github プロジェクトの一括転送にさらされており、コミュニティのメンバーは「内部で緊急の修正が進行中である」と述べています。
Jun 28, 2024 am 03:11 AM
6 月 27 日のこのサイトのニュースによると、CSDN が立ち上げたオープン ソース コード ホスティング プラットフォーム GitCode が最近、Github プロジェクトのバッチ転送にさらされ、元のプロジェクトの Readme ファイル内の Github アドレスも GitCode に置き換えられました。親密に」開発者向けに同じ名前のアカウントを登録しました。 GitCode公式コミュニティでは、昨日から今日にかけて、移植されたプロジェクトやユーザーの即時削除を求めるIssueが複数発生し、コミュニティメンバーから回答を得ました。開発者の削除要求に応じて、XXM という名前の公式 GitCode コミュニティ メンバーは昨日、問題で謝罪の意を表明し、プロジェクトと組織は要求どおりに削除されたと直接述べました。しかし、開発者は組織がまだ検索できることに気づき、それが一時的な画面にすぎないことに疑問を抱きました。




