超詳しい! Github の使い方チュートリアル (写真とテキスト付きの詳細な手順)
この記事では、Github についての関連知識をお届けします。主に Github とは何か? について紹介します。 Githubの使い方は?非常に詳細なグラフィックチュートリアル~ 興味のある友人は以下を参照してください。皆様のお役に立てれば幸いです。
最近、Github ウェブサイトに非常に興味を持っている人がいることを発見しましたが、残念ながら、外国人向けのウェブサイトであるため、使用することができません。標準に。実はGoogle Chromeを使ってワンクリック翻訳機能のあるGithubを閲覧することができます。ただし、Github のいくつかの機能と具体的な操作を紹介する必要があります。 初心者の中には git や svn などのバージョン管理ツールを学習していない人もいる可能性があることを考慮して、ここでは git の説明は触れないようにします。
早速、本題に入りましょう。
Githubアカウント登録
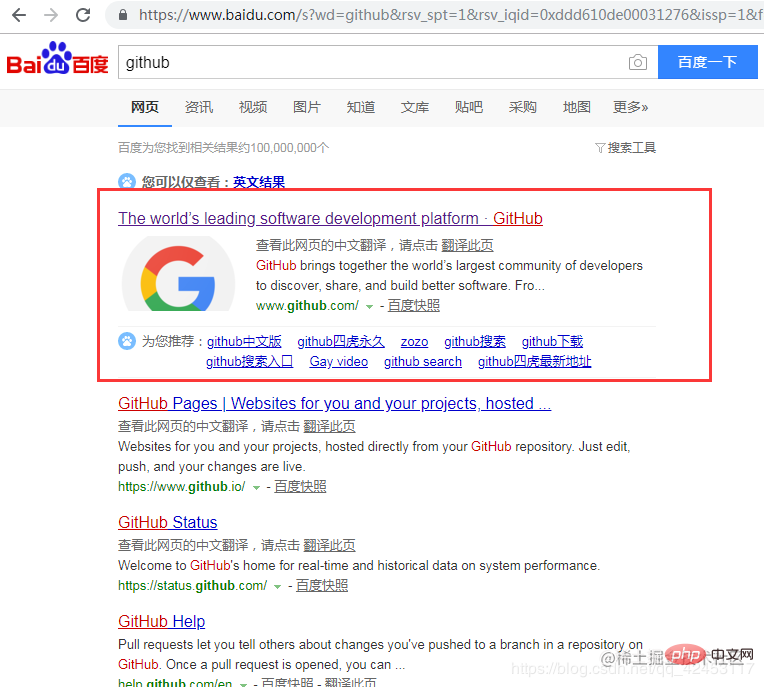
まずBaiduでGithubを検索し、Github公式サイトに入ります。  公式 Web サイトに入ったら、[サインアップ] をクリックして登録します。
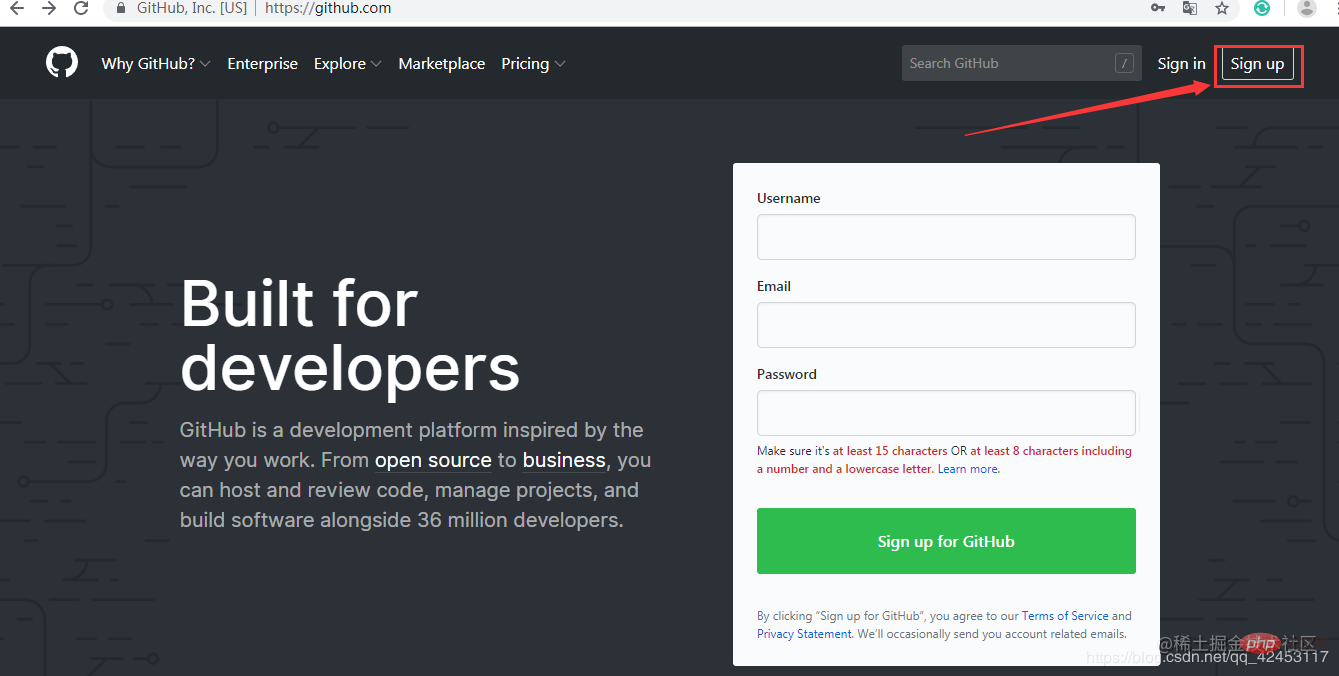
公式 Web サイトに入ったら、[サインアップ] をクリックして登録します。  このステップについては何も言うことはありません。ユーザー名、メールアドレス、パスワードを入力して、アカウント テストを実施してください。完了したら、[アカウントの作成] をクリックしてください。
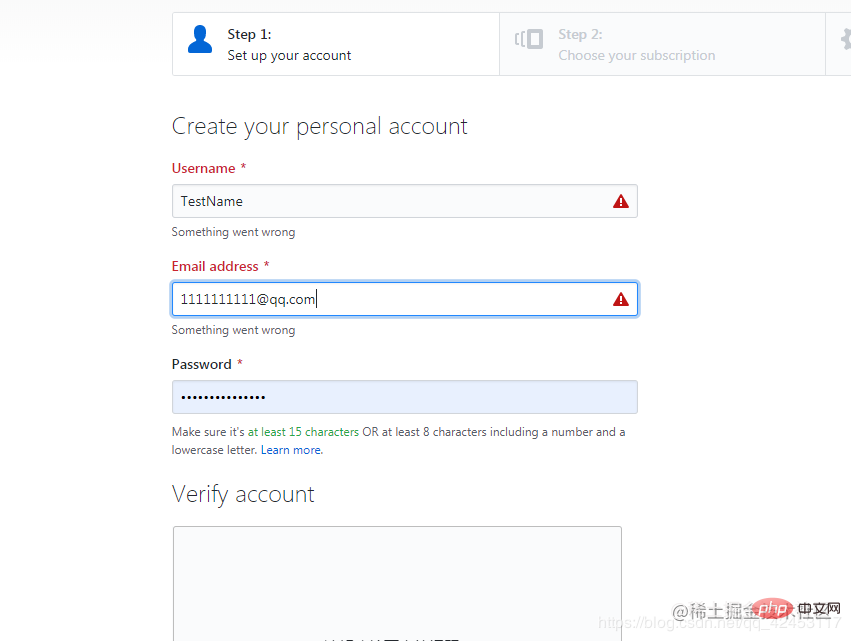
このステップについては何も言うことはありません。ユーザー名、メールアドレス、パスワードを入力して、アカウント テストを実施してください。完了したら、[アカウントの作成] をクリックしてください。  完了したら、2 番目のステップに進み、もちろん無料のサブスクリプションを選択します。
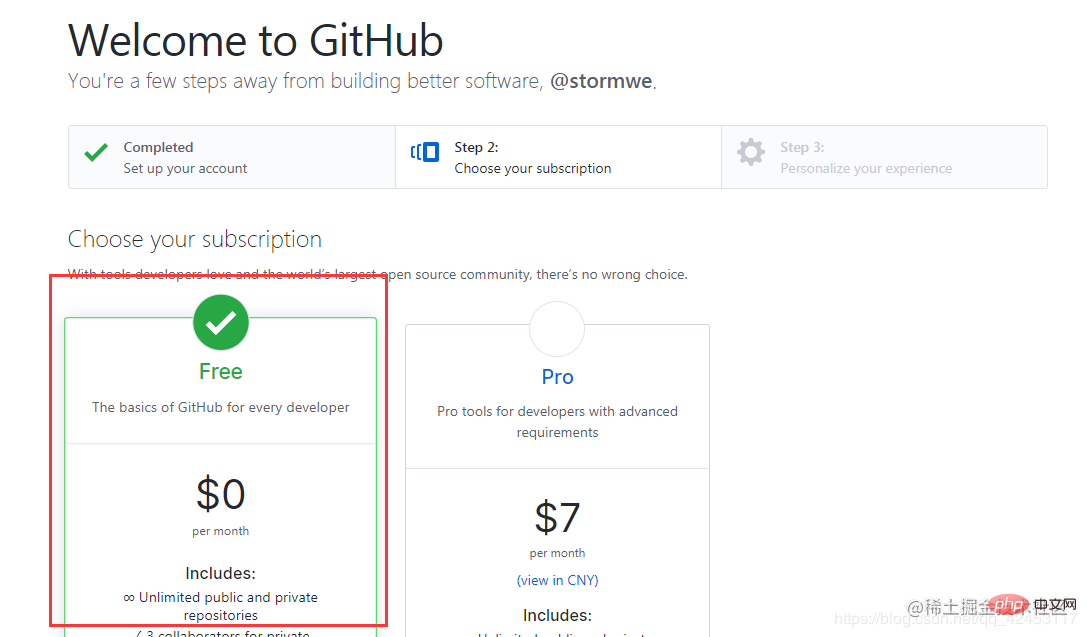
完了したら、2 番目のステップに進み、もちろん無料のサブスクリプションを選択します。  選択が完了したら、「続行」をクリックして 3 番目のステップに進みます。
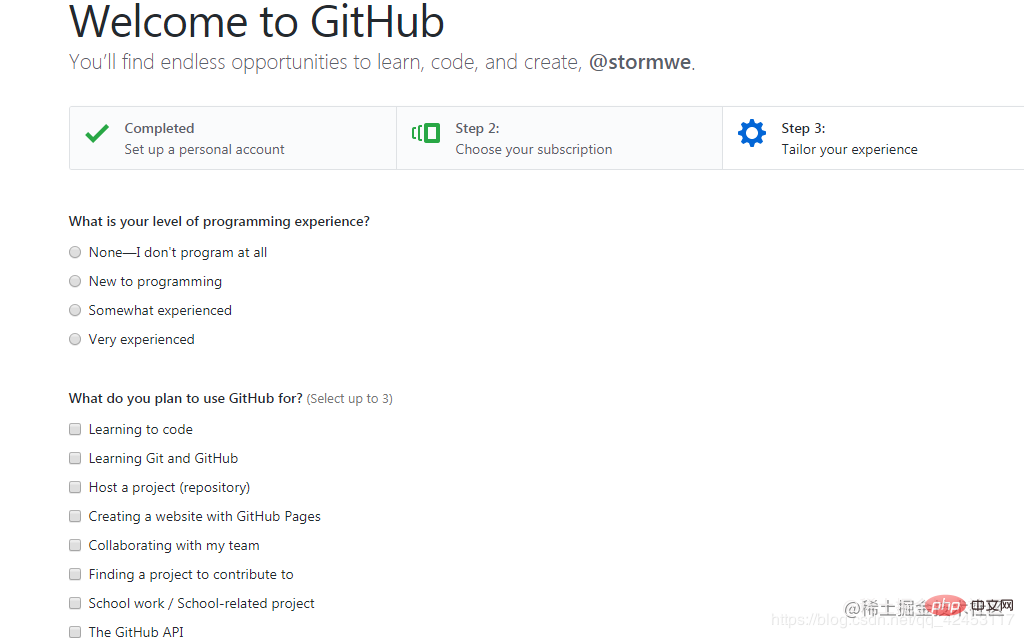
3 番目のステップでは、プログラミングがどれくらい得意ですか? など、いくつかの質問に答えてもらいます。 Githubをどのように使用する予定ですか?等答えたくない場合は、ページの一番下までスクロールして [スキップ] を選択してください。
選択が完了したら、「続行」をクリックして 3 番目のステップに進みます。
3 番目のステップでは、プログラミングがどれくらい得意ですか? など、いくつかの質問に答えてもらいます。 Githubをどのように使用する予定ですか?等答えたくない場合は、ページの一番下までスクロールして [スキップ] を選択してください。  回答後、[送信] をクリックします。
回答後、[送信] をクリックします。

送信後、Github から登録したメール アドレスにアクティベーション メールが送信されます。メールを開いて中のリンクをクリックするだけでアクティベートされ、アカウントが有効になります。作成され、完了しました。
リソース検索
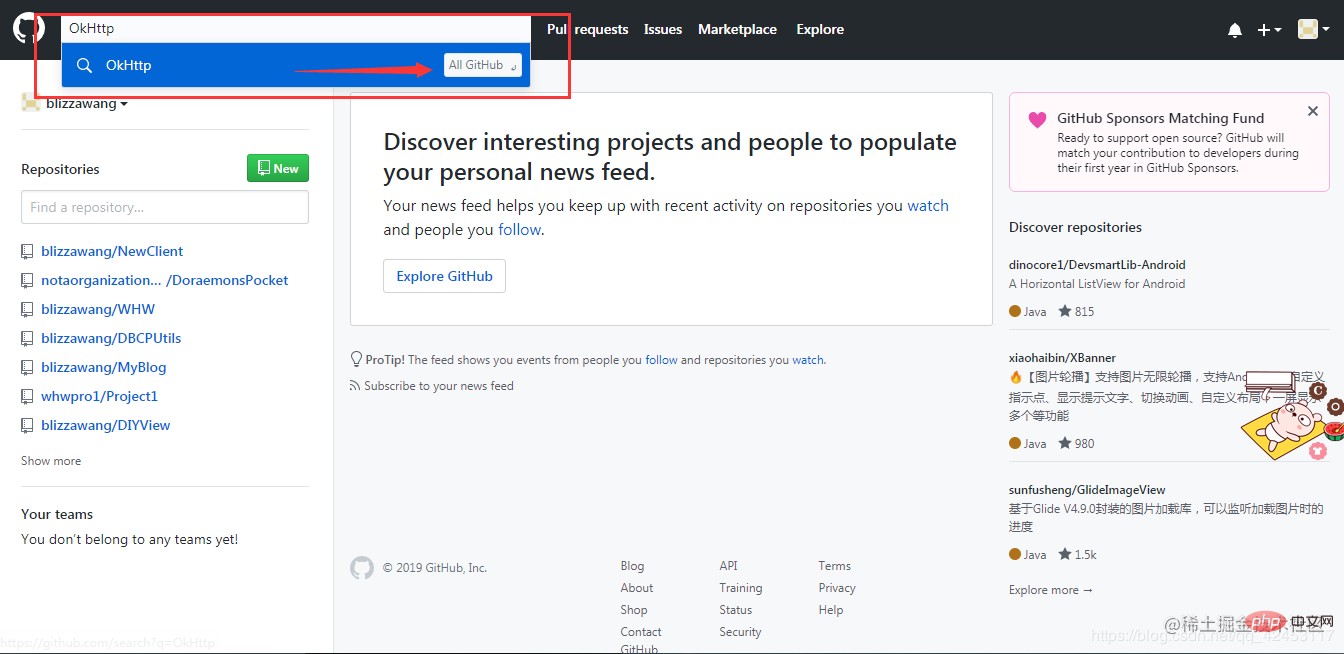
新しく作成したアカウントを使用してログインします。ログインに成功すると、このページが表示されます。左上隅でリソースを検索できます。ここではオープン ソースを使用します。フレームワーク OkHttp を例に挙げると、スコープを選択して、独自のリポジトリ内または Github Web サイト全体内で検索することを選択できます。このリソースは自分の倉庫にないため、デフォルトで Web サイト全体を検索します。

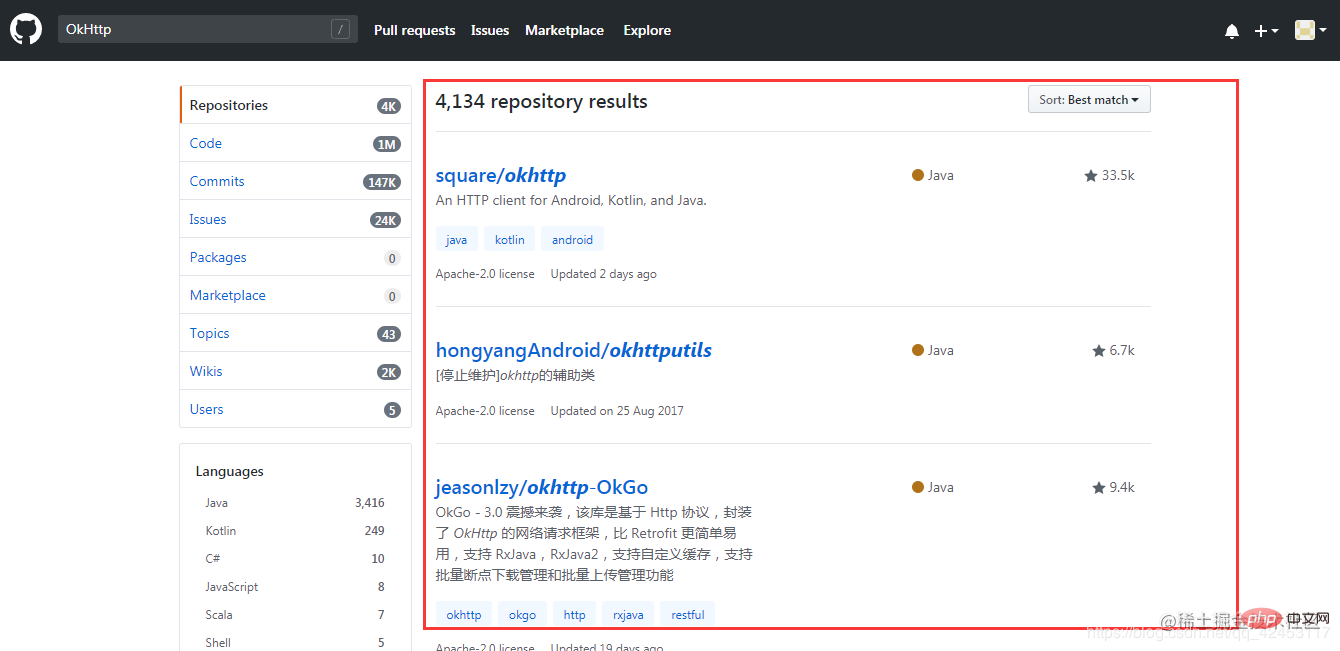
キーワードを入力して Enter を押すと検索が開始され、検索結果が表示されます。

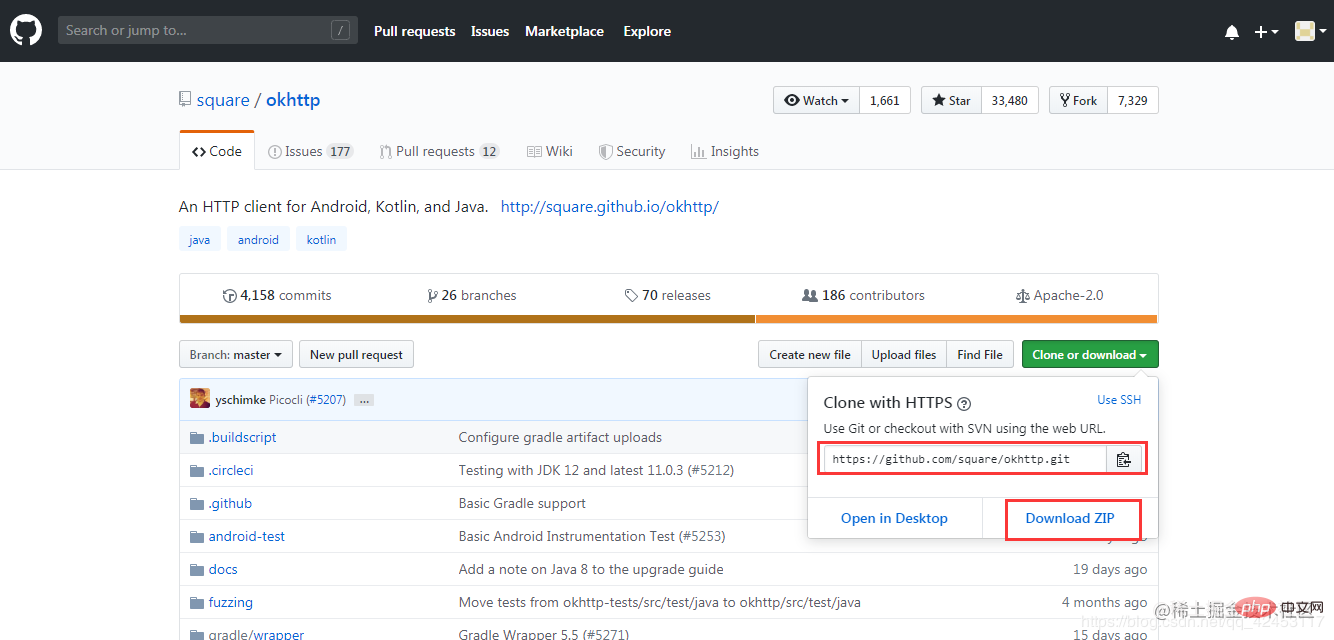
必要なリソースは最初のリソースです。クリックして入力すると、プロジェクト全体の構造とソース コードが表示されます。この緑色のボタンを通じてリソースをダウンロードできます。

最初の赤いボックスは倉庫のアドレスで、git ツールを使用して複製できます。ここでは、[Download ZIP] を直接選択すると、リソースがダウンロードされます。
リポジトリの作成
次に、独自のコード リポジトリを作成する方法について説明します。 
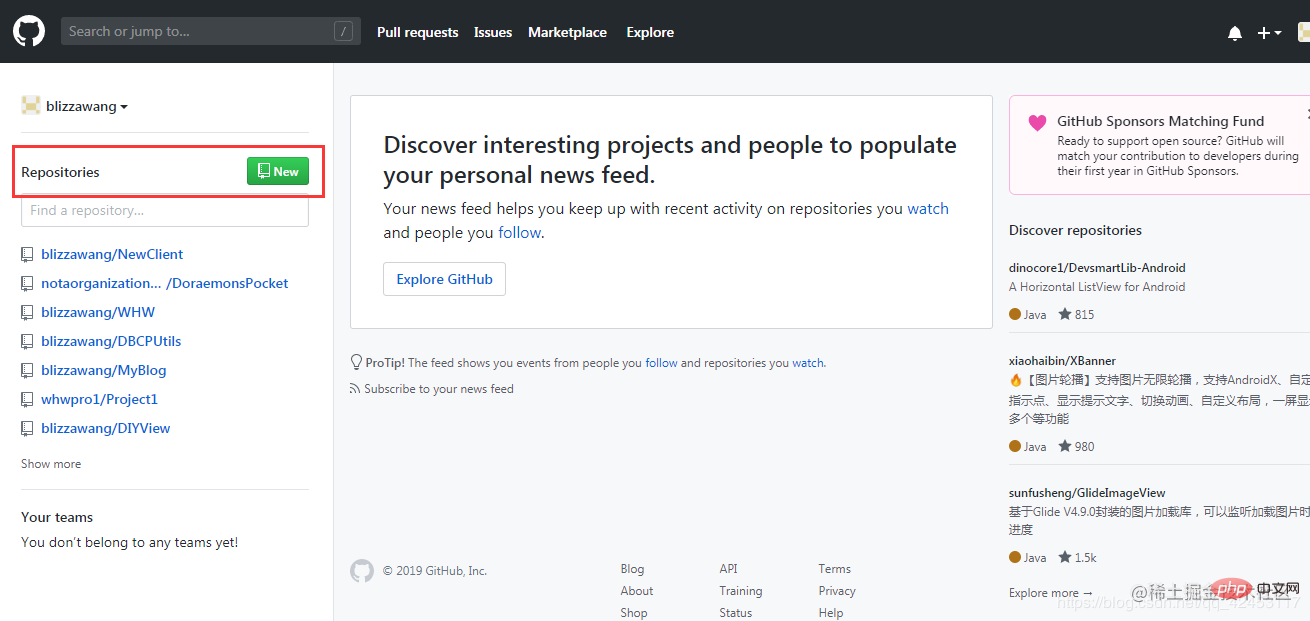
Web ページの左側にはコード ウェアハウスがあり、[新規] をクリックして作成できます。

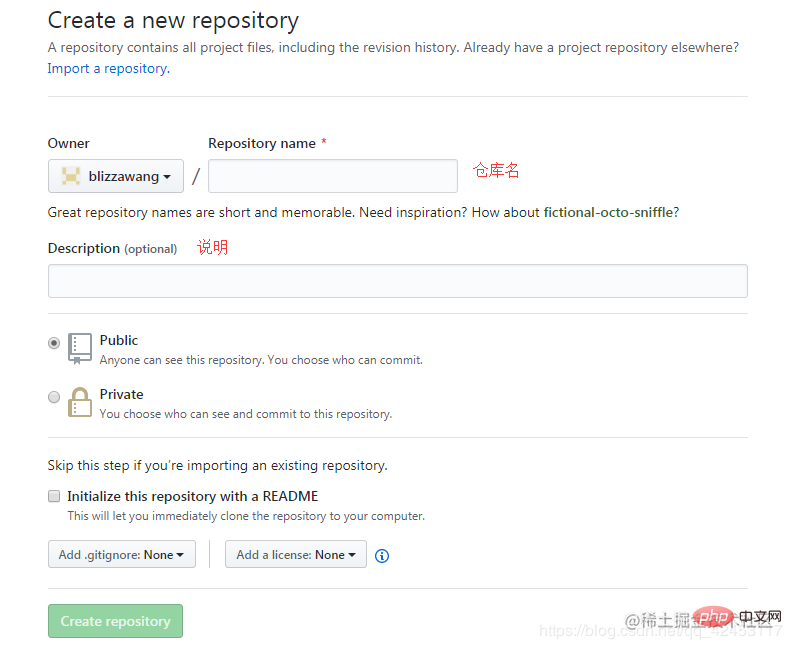
ウェアハウス名と説明、またはウェアハウスの説明を入力し、[リポジトリの作成] をクリックします。

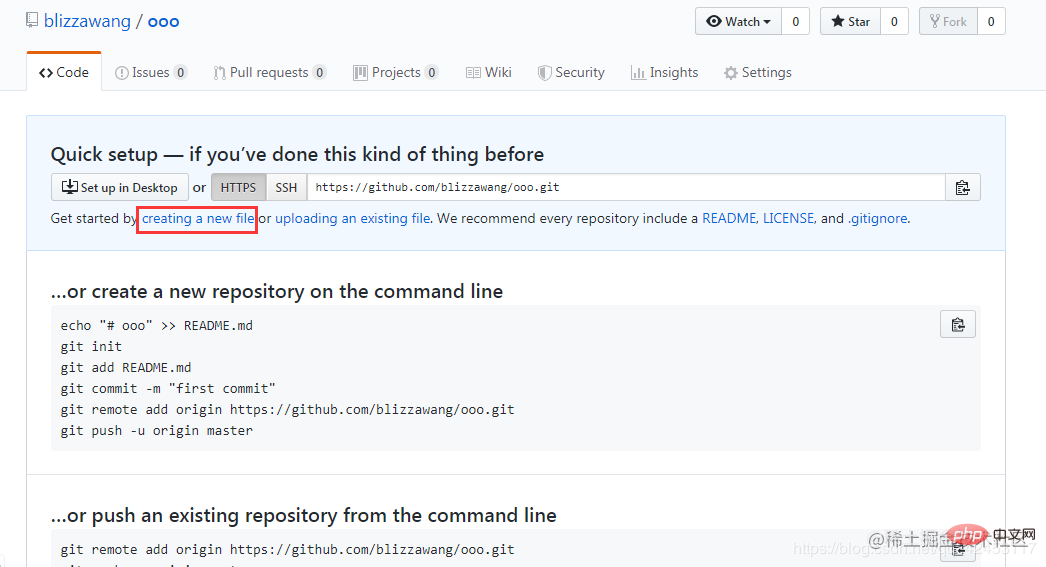
このようにしてウェアハウスが作成されますが、現在のウェアハウスは空で何もないため、ここでは他の場所からコードをインポートするか、コードをプッシュすることをお勧めしますお入りください。 「新しいファイルの作成」をクリックして新しいファイルを作成します。

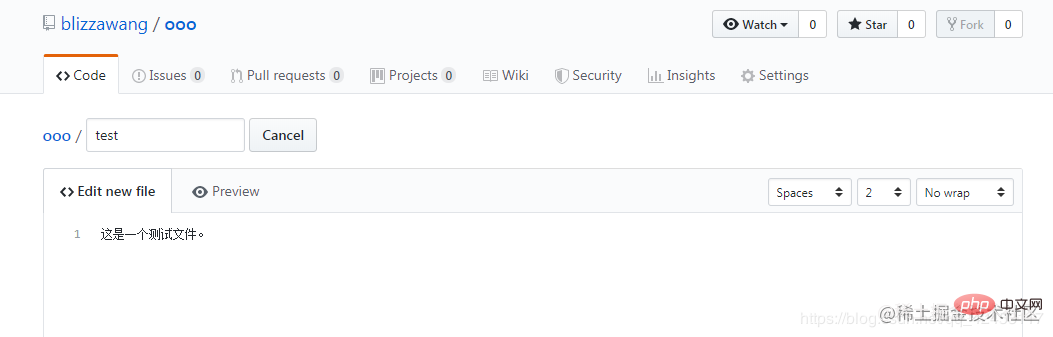
ファイル名を入力し、ファイルの内容を任意に書き込みます。完了したら、Web ページを一番下に移動します。

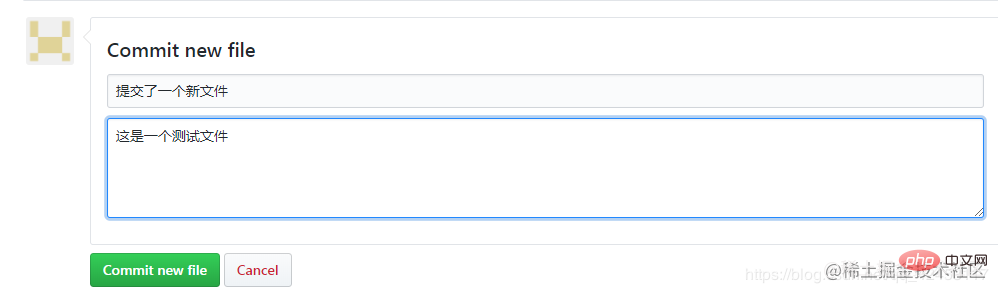
今回作成したファイルの説明を入力し、「新しいファイルをコミット」をクリックします。

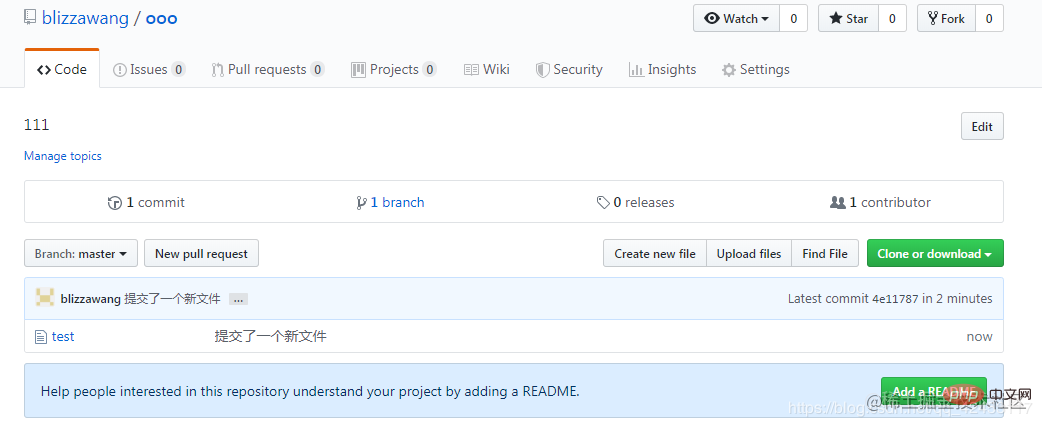
これで、リポジトリにコンテンツができました。
チームコラボレーション
Github の利点は、幅広い人々がさまざまなオープンソース プロジェクトの作成に参加できることです。では、Github 上でチームコラボレーションを実現するにはどうすればよいでしょうか? これまでのいくつかの操作を通じて倉庫を作成したので、この倉庫をチーム開発の例として使用します。まず、チーム メンバーをこのリポジトリに追加する必要があります。
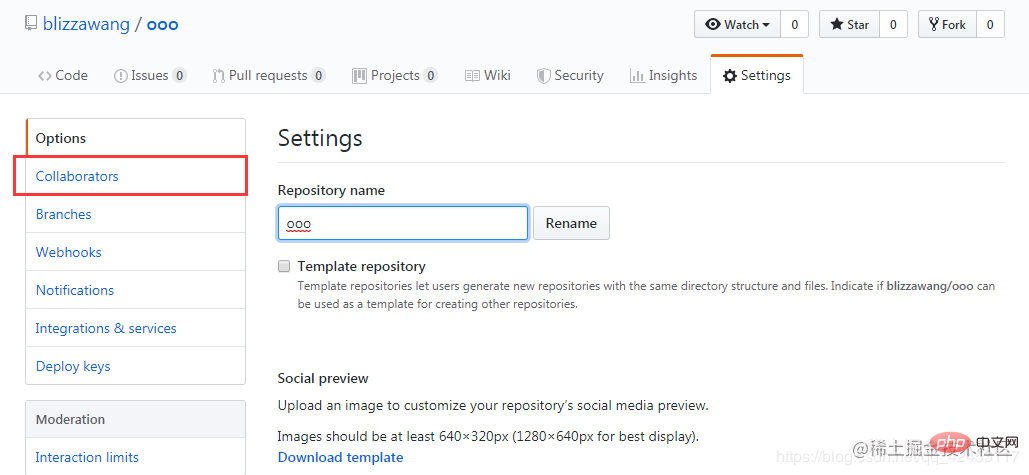
 [設定] をクリックして設定ページに入ります。
[設定] をクリックして設定ページに入ります。 
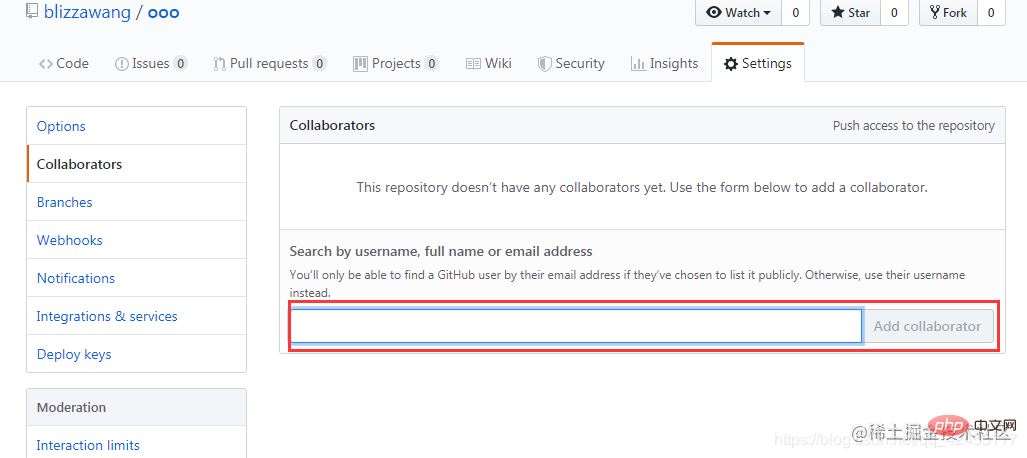
[コラボレーター] をクリックして、コラボレーター ページに入ります。

これは、ウェアハウスにコラボレーターがいないことを示しているため、下の検索ボックスでユーザーを検索し、検索するユーザーのユーザー名または電子メール アドレスを入力して、検索します。次に、「コラボレータの追加」をクリックして、ユーザーをこのウェアハウスのコラボレータとして追加します。この時点で、ユーザーは通知を受け取り、同意した場合にのみ、このウェアハウスの開発に参加します。 より効率的に開発できるように、チームのメンバーに権限を設定することもできます。

オープン ソース プロジェクトに参加する
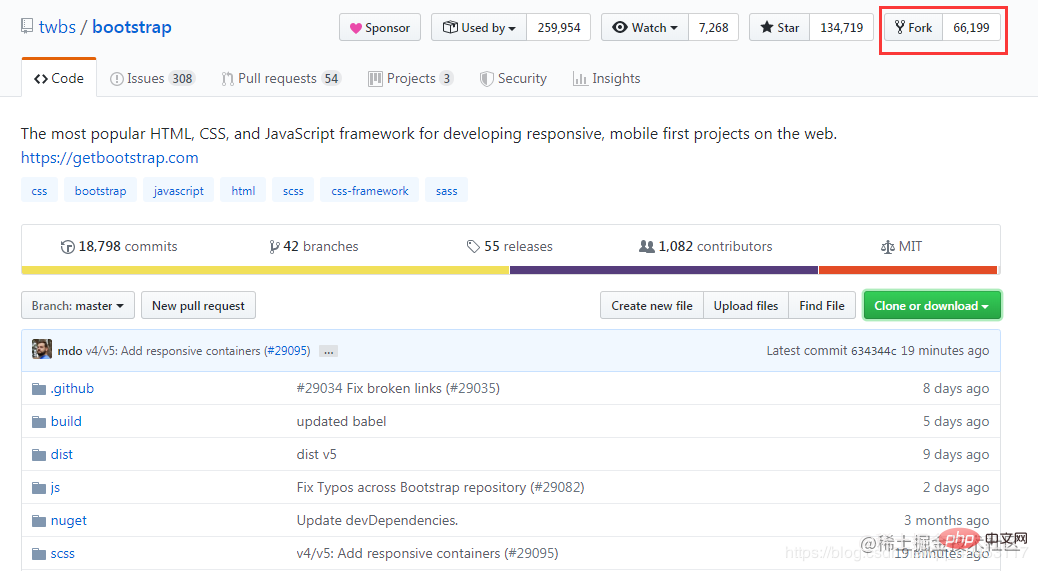
非常に人気のあるブートストラップなどのオープン ソース プロジェクトに参加する方法非常に強力な CSS フレームワークを使用しているため、Web サイト全体でブートストラップを検索し、ウェアハウスのホームページにアクセスします。

次に、[フォーク] をクリックすると、ブートストラップ リポジトリがアカウントの下に複製されます。次に、自分のアカウントからクローンを作成します。ここでは git ツールを使用する必要があります。git コマンドを入力します:
<p>git clone https://github.com/blizzawang/bootstrap.git<br></p>
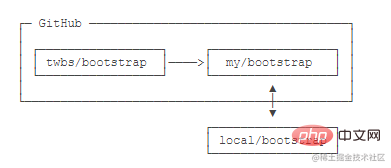
変更をプッシュできるように、自分のアカウントからリポジトリのクローンを作成する必要があることに注意してください。リポジトリをクローンする場合ブートストラップ作成者のリポジトリ アドレス クローンから取得します。許可がなければ、作成者がリポジトリの共同編集者としてリストしていない限り、変更をプッシュすることはできませんが、明らかにこれは不可能です。 Bootstrap の公式リポジトリ twbs/bootstrap、GitHub で複製したリポジトリ my/bootstrap、およびローカル コンピュータに複製したリポジトリの関係は、次の図に示すようになります。

ブートストラップのバグを修正したり、新しい機能を追加したりする場合は、すぐに作業を開始でき、完了したら自分のウェアハウスにプッシュします。 公式ブートストラップ ライブラリに変更を受け入れてもらいたい場合は、GitHub でプル リクエストを開始できます。もちろん、相手がプルリクエストを受け入れるかどうかは必ずしも重要ではありません。
コードをマージする方法
git には非常に強力なクローン作成機能と分岐機能があることがわかっています。チーム コラボレーションでは、あなた自身がチーム プロジェクトの中心人物であり、その他の機能もサポートします。メンバーはそれぞれブランチを持ち、全員がお互いに影響を与えることなく自分のブランチで作業するため、プロジェクトを最も効率的に開発できます。全員のプロジェクトの機能が完了したら、コードをマージします。全員のコードがマージされ、エラーが発生しなければ、プロジェクト全体が完了します。では、Github でコードをマージするにはどうすればよいでしょうか? 上で作成したウェアハウスを例として、ここでいくつかの操作を行いました。git ツールを使用してウェアハウスをデスクトップに複製しました。これをローカル ウェアハウスと呼び、ローカル ウェアハウスに新しいブランチを作成して、操作をシミュレートしました。 2 番目のプログラマーは test2 ファイルを作成し、それを git ツールを通じて Github リポジトリにプッシュしました。
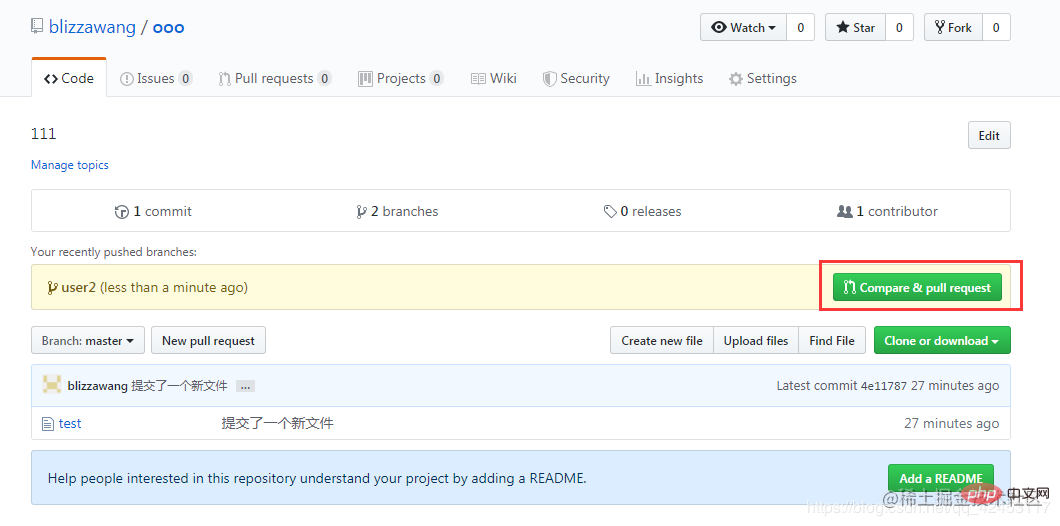
 user2 ブランチが 1 分前にプッシュされたことを示すプロンプトが表示され、[Compare&pullrequest] をクリックしてリクエストを比較してプルします。
user2 ブランチが 1 分前にプッシュされたことを示すプロンプトが表示され、[Compare&pullrequest] をクリックしてリクエストを比較してプルします。

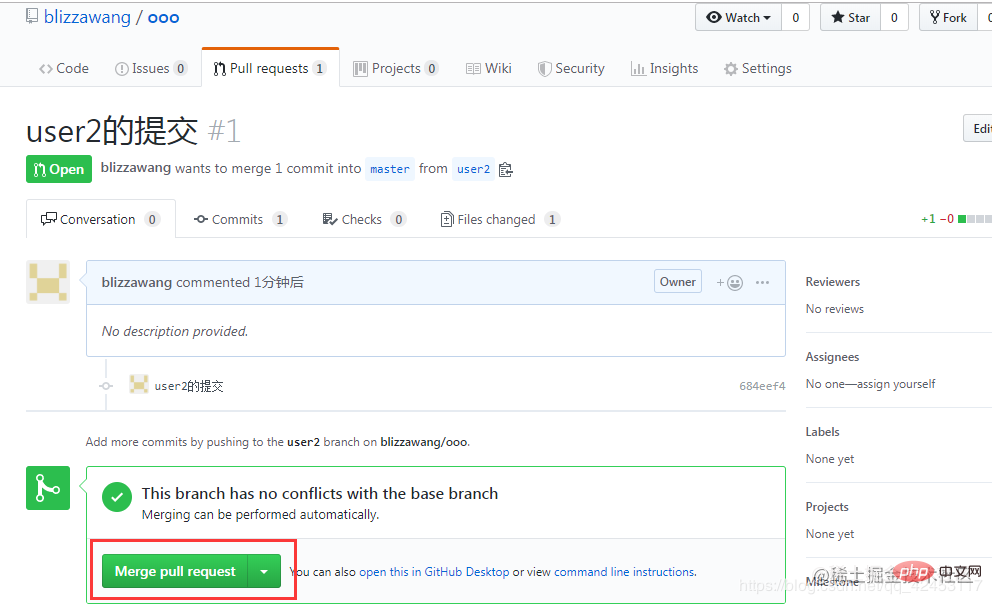
現在の 2 つのブランチの内容は互いに競合しないため、これらのブランチは自動的にマージできることがわかります。そのため、このマージに関する指示をいくつか記入できます。以下の [Create pull request] をクリックしてマージします。

[プル リクエストのマージ] をクリックし続けます。

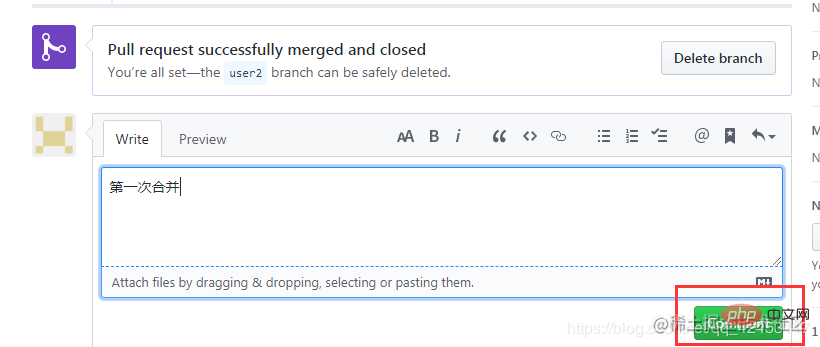
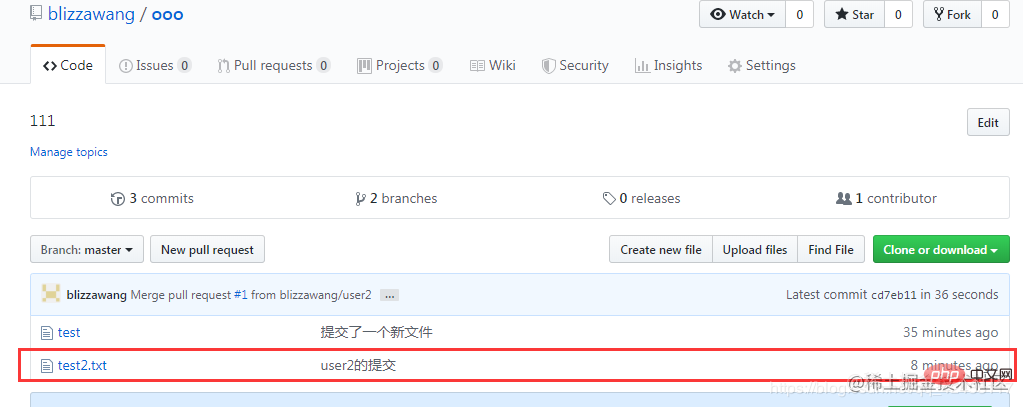
「コミット」をクリックして送信します。ウェアハウスのホームページに戻ると、user2 のファイルが正常に受信されたことがわかりました。

自分の提出物が他の人の提出物と競合する場合 (変数を同時に作成したり、ファイルのパブリック部分を同時に変更したりするなど)、この自動マージはこの場合、git ツールを使用して他の人のコードをローカル ウェアハウスに更新し、競合をローカルで解決してから Github にプッシュする必要があり、他の人が自分のコードを更新できるようになります。
倉庫を削除する方法
最後に、作成した倉庫を削除するにはどうすればよいですか?
 [設定] をクリックして設定ページに入ります。
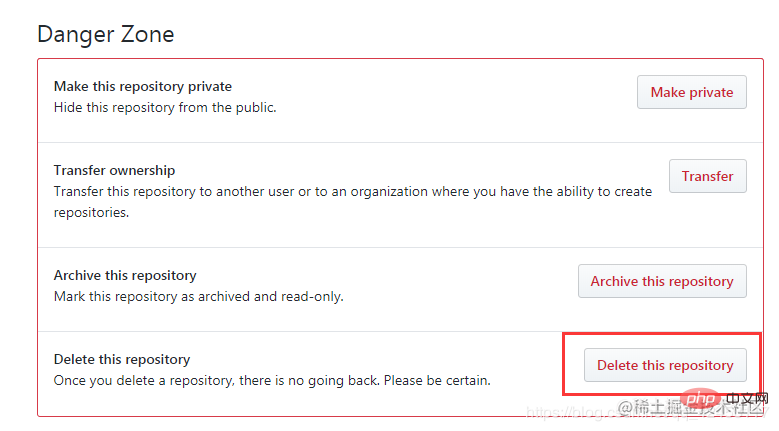
Web ページを一番下までスクロールし、[このリポジトリを削除] を選択します。
[設定] をクリックして設定ページに入ります。
Web ページを一番下までスクロールし、[このリポジトリを削除] を選択します。
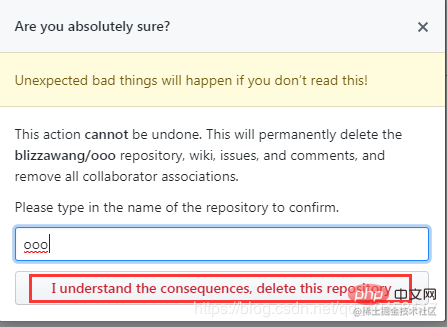
 次に、倉庫の名前を入力してボタンをクリックします。
次に、倉庫の名前を入力してボタンをクリックします。

はい、Github Web サイトの使用については以上です。もちろん git の知識も必要になりますが、git に関しては、Github を使いたいなら git の使い方を学んだ方が良いと思います。
これは海外のウェブサイトであるため、ウェブサイトの遅延が非常に大きくなる場合があります。皆さんにもウェブサイトをお勧めします。  Code Cloud Gitee - クラウド ソフトウェア開発コラボレーション プラットフォーム。こちらも国産のコードホスティングサービスのWebサイトで、こちらもgitで管理されており、インターネットの速度もかなり速いです。
Code Cloud Gitee - クラウド ソフトウェア開発コラボレーション プラットフォーム。こちらも国産のコードホスティングサービスのWebサイトで、こちらもgitで管理されており、インターネットの速度もかなり速いです。
以上が超詳しい! Github の使い方チュートリアル (写真とテキスト付きの詳細な手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7411
7411
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールするには、Dockerコンテナ(最も便利な場合は、互換性について心配する必要はありません)を使用して、事前コンパイルパッケージ(Windowsユーザー向け)を使用してソースからコンパイル(経験豊富な開発者向け)を含む多くの方法があります。公式文書は慎重に文書化され、不必要なトラブルを避けるために完全に準備します。
 DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
Deepseekai ToolユーザーガイドとFAQ Deepseekは、強力なAIインテリジェントツールです。 FAQ:異なるアクセス方法の違い:Webバージョン、アプリバージョン、API呼び出しの間に機能に違いはありません。アプリは、Webバージョンのラッパーにすぎません。ローカル展開は蒸留モデルを使用します。これは、DeepSeek-R1のフルバージョンよりもわずかに劣っていますが、32ビットモデルには理論的には90%のフルバージョン機能があります。居酒屋とは何ですか? Sillytavernは、APIまたはOllamaを介してAIモデルを呼び出す必要があるフロントエンドインターフェイスです。壊れた制限とは何ですか
 Grayscale Encryption Trust Fundsとは何ですか?
Mar 05, 2025 pm 12:33 PM
Grayscale Encryption Trust Fundsとは何ですか?
Mar 05, 2025 pm 12:33 PM
グレイスケール投資:機関投資家が機関や投資家にデジタル通貨投資サービスを提供するための機関投資家が入国します。同社はいくつかの暗号信託を立ち上げました。これは広範な市場の注目を集めていますが、これらの資金のトークン価格に対する影響は大きく異なります。この記事では、Grayscaleの主要なCrypto Trust Fundsの一部を詳細に紹介します。 Grayscale Major Crypto Trust Fundsは、Grayscale Investment(2013年にDigitalCurrencyGroupによって設立された)で利用可能なさまざまなCrypto Asset Trust Fundsを管理し、機関投資家と順応の高い個人を提供する投資チャネルを提供します。その主な資金には、ZCASH(ZEC)、SOL、
 Delphi Digital:新しいElizaos V2アーキテクチャを解析することにより、新しいAIエコノミーを変更する方法は?
Mar 04, 2025 pm 07:00 PM
Delphi Digital:新しいElizaos V2アーキテクチャを解析することにより、新しいAIエコノミーを変更する方法は?
Mar 04, 2025 pm 07:00 PM
ElizaOSV2:AIのエンパワーメントAIは、補助ツールから独立したエンティティに進化しています。この記事では、ElizaOSV2の主要な革新と、AI主導の将来の経済をどのように形成するかについて説明します。 AIオートメーション:Elizaosを独立して操作することは、もともとWeb3オートメーションに焦点を当てたAIフレームワークでした。 V1バージョンを使用すると、AIはスマートコントラクトとブロックチェーンデータと対話できますが、V2バージョンは大幅なパフォーマンスの改善を実現します。単純な指示を実行する代わりに、AIはワークフローを独立して管理し、ビジネスを運営し、財務戦略を開発することができます。アーキテクチャのアップグレード:強化a
 トップマーケットメーカーが暗号市場に参入すると、キャッスル証券は業界にどのような影響を与えますか?
Mar 04, 2025 pm 08:03 PM
トップマーケットメーカーが暗号市場に参入すると、キャッスル証券は業界にどのような影響を与えますか?
Mar 04, 2025 pm 08:03 PM
トップマーケットメーカーのキャッスル証券のビットコインマーケットメーカーへの参入は、ビットコイン市場の成熟度の象徴であり、将来の資産価格設定力を競うための従来の金融勢力の重要なステップです。ブルームバーグによると、2月25日、シタデル証券は暗号通貨の流動性プロバイダーになろうとしています。同社は、Coinbaseglobal、Binanceholdings、Crypto.comが運営する取引所など、さまざまな取引所でマーケットメーカーのリストに参加することを目指していると、この問題に精通している人々は述べています。取引所によって承認されると、当社は当初、米国外にマーケットメーカーチームを設立することを計画していました。この動きは標識だけではありません
 SFTを大幅に超えて、O1/DeepSeek-R1の背後にある秘密は、マルチモーダルの大規模モデルでも使用できます
Mar 12, 2025 pm 01:03 PM
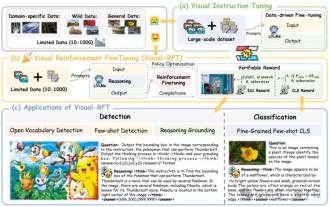
SFTを大幅に超えて、O1/DeepSeek-R1の背後にある秘密は、マルチモーダルの大規模モデルでも使用できます
Mar 12, 2025 pm 01:03 PM
上海ジョトン大学、上海アイラブ、および香港中国大学の研究者は、Visual Language Big Model(LVLM)のパフォーマンスを大幅に改善するために少量のデータのみを必要とする視覚RFT(視覚エンハンスメントファインチューニング)オープンソースプロジェクトを開始しました。 Visual-RFTは、DeepSeek-R1のルールベースの強化学習アプローチとOpenAIの強化微調整(RFT)パラダイムを巧みに組み合わせて、このアプローチをテキストフィールドから視野に拡張しました。視覚的サブカテゴリ化やオブジェクト検出などのタスクの対応するルール報酬を設計することにより、Visual-RFTは、テキスト、数学的推論、その他のフィールドに限定されているDeepSeek-R1メソッドの制限を克服し、LVLMトレーニングの新しい方法を提供します。 Vis
 ビットワイズ:企業はビットコインを無視された大きな傾向を購入します
Mar 05, 2025 pm 02:42 PM
ビットワイズ:企業はビットコインを無視された大きな傾向を購入します
Mar 05, 2025 pm 02:42 PM
毎週の観察:ビットコインを蓄えている企業 - 醸造の変化毎週のメモの見落とされがちな市場動向をよく指摘します。 MicroStrategyの動きは厳しい例です。多くの人は、「マイクロストラテジーとマイケルセイリャーはすでによく知られていますが、これは真実ですが、多くの投資家はそれを特別なケースと見なし、その背後にあるより深い市場の力を無視しています。このビューは片側です。ここ数ヶ月の予備資産としてのビットコインの採用に関する詳細な研究は、これが孤立したケースではなく、出現している主要な傾向であることを示しています。今後12〜18か月で、何百もの企業が訴訟を起こし、大量のビットコインを購入すると予測しています
 OUYIのiOSバージョンインストールパッケージをインストールする方法に関する最新のチュートリアル
Feb 21, 2025 pm 07:36 PM
OUYIのiOSバージョンインストールパッケージをインストールする方法に関する最新のチュートリアル
Feb 21, 2025 pm 07:36 PM
このガイドでは、iOSデバイスのEV Exchangeからの最新のインストールパッケージをインストールする方法の包括的な概要を説明します。 OUYI Exchangeは、幅広い暗号通貨取引、資産管理、投資サービスを提供する主要な暗号通貨取引プラットフォームです。このガイドで提供されているステップバイステップの手順に従うことにより、ユーザーはiPhoneまたはiPadにEUYI Exchangeアプリを簡単かつ簡単にインストールできます。このガイドは、古いモデルから最新世代まで、すべてのiOSデバイスに適しており、明確なスクリーンショットとシームレスなインストールプロセスを確保するための詳細な指示が含まれています。




