图文详解Gitee的使用操作
本篇文章给大家带来了关于Gitee的相关知识,其中主要跟大家介绍Git是什么?怎么安装?以及Gitee是怎么使用的?很详细的图文教程哦~感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
文章目录
- Git 简介
- 安装 Git
- 创建远程仓库
- 添加 SSH 密钥
- 创建本地仓库
- 修改本地仓库,提交到远程仓库
- 远程仓库同步到本地仓库
1. Git 简介
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。2. 安装 Git
- Git 的下载地址为:

- 下载对应的系统版本(macOS,Windows,Linux)的 Git,下载完成后,双击安装包,进行安装,安装流程如下:


- 安装过程中选择系统默认选项即可,一直点击 Next,直到安装完成;

3. 创建远程仓库
我们需要在 Gitee 上创建一个远程代码仓库(与远程仓库相对应的,是我们创建在本地的本地代码仓库);
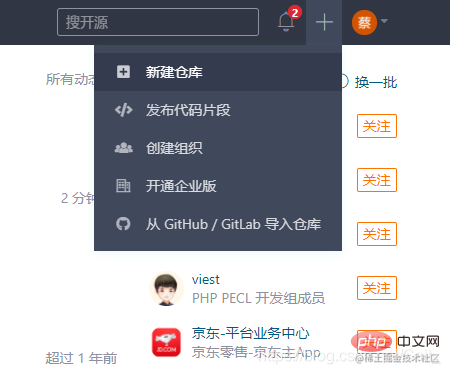
进入 Gitee 网页,登录后点击头像左侧的加号,选择新建仓库;
 填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;
填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;

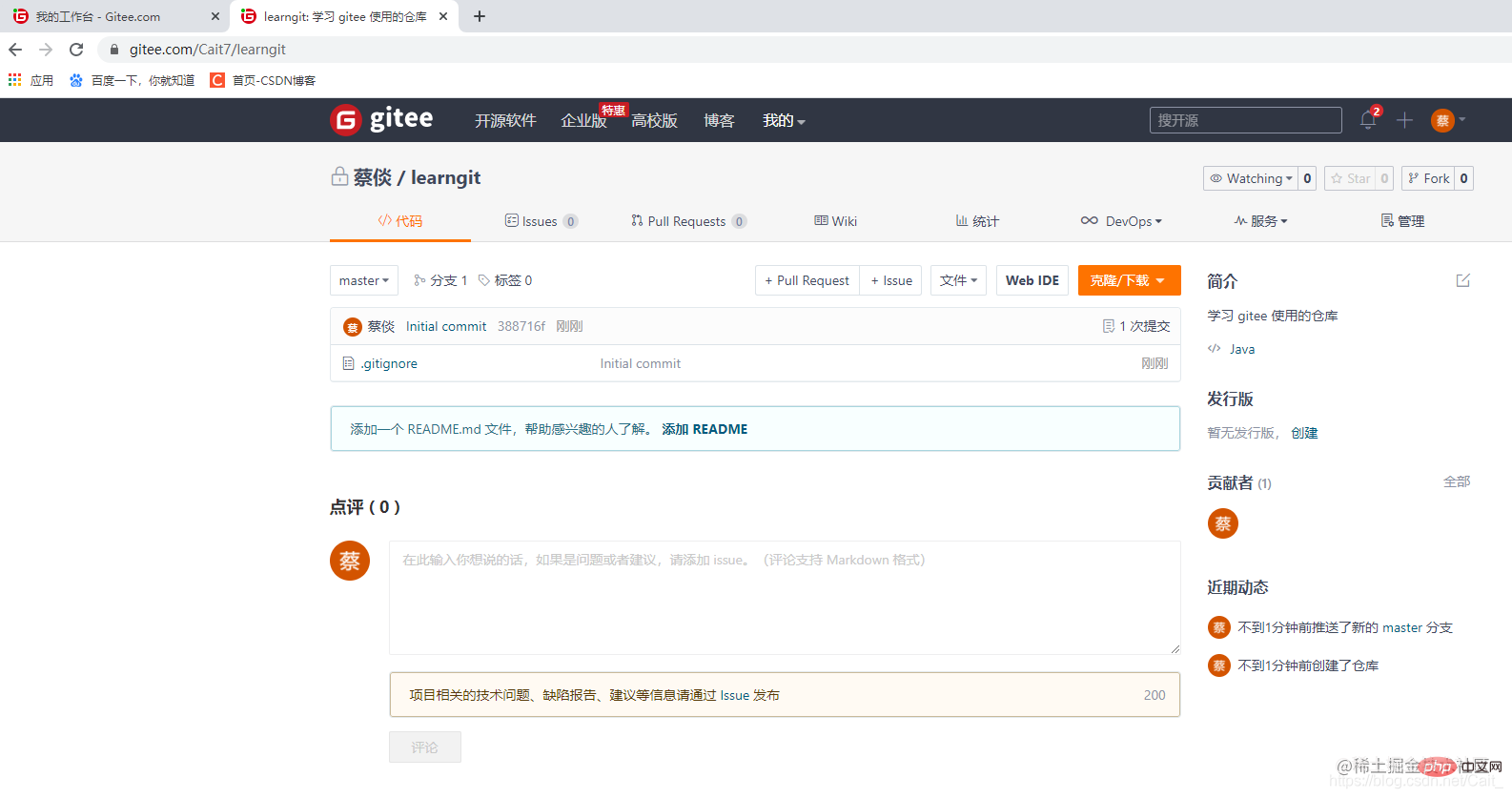
- 如下图,创建了一个空的代码仓库,此刻仓库里只有一个默认的 .gitgnore 文件,仓库地址为
gitee.com/Cait7/learngit

4. 添加 SSH 密钥
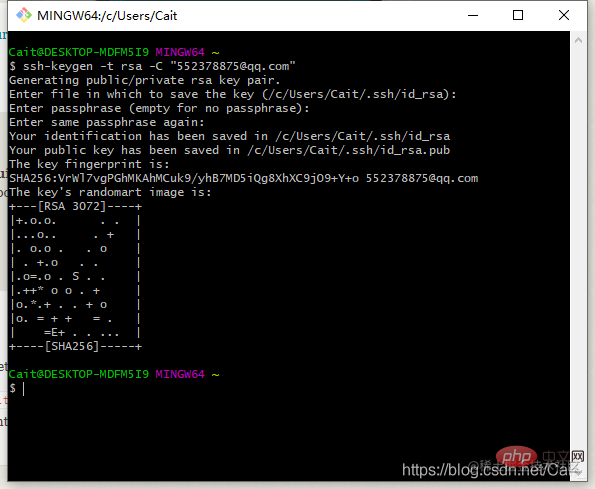
- 进入 Git Bash (之前安装的 Git 软件),首先创建一个本地 ssh 密钥,这个密钥用于本地代码仓库和远程仓库之间的验证,输入命令如下,建议填写 Gitee 注册所使用的邮箱;
ssh-keygen -t rsa -C "youremail@youremail.com" Generating public/private rsa key pair... 三次回车即可生成 ssh key复制代码

- 输入命令,查看生成的 ssh 密钥:
cat ~/.ssh/id_rsa.pub复制代码
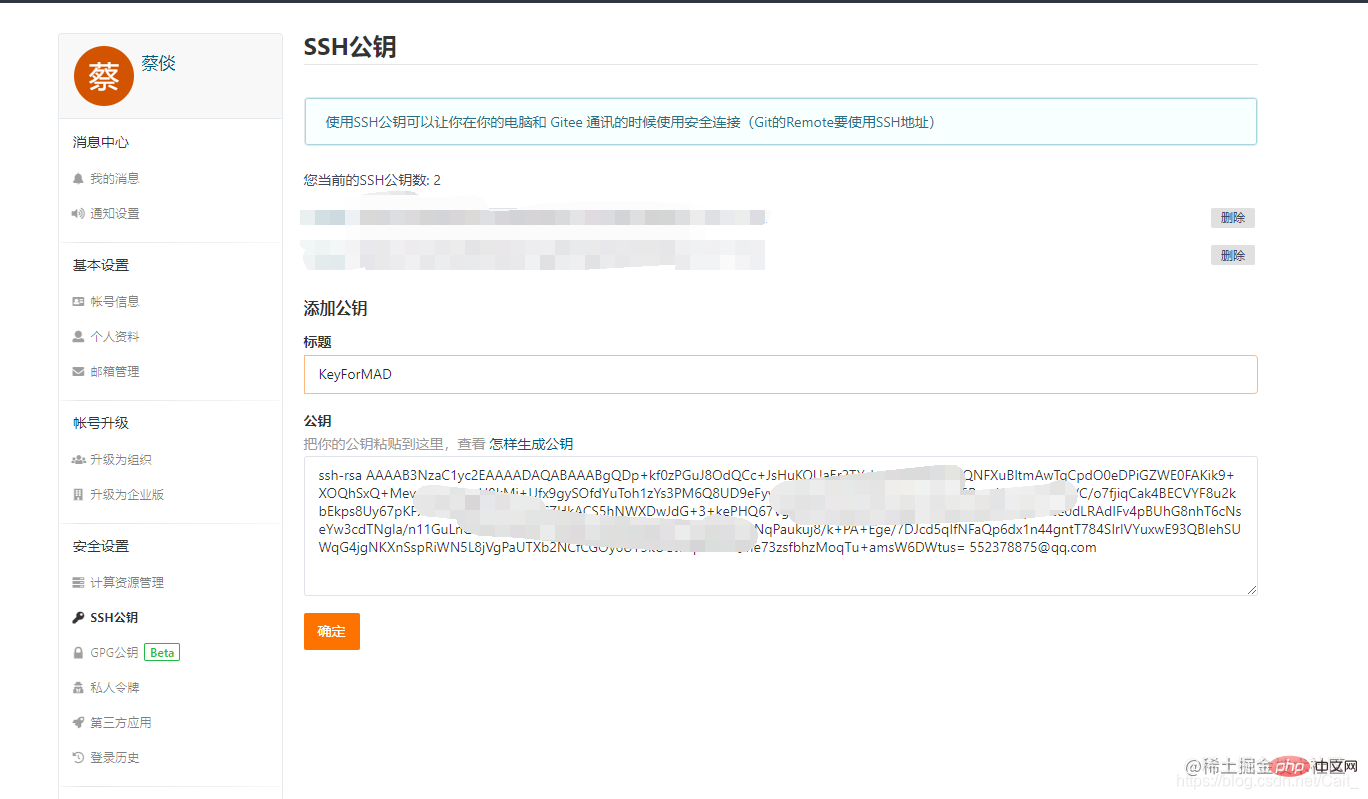
复制这一段 ssh 密钥,并将它添加到 Gitee 上,Gitee -> 个人信息-> SSH 公钥 -> 输入公钥名和公钥 -> 点击确定
 添加完成后,在 Git Bash 上输入如下命令;
添加完成后,在 Git Bash 上输入如下命令;
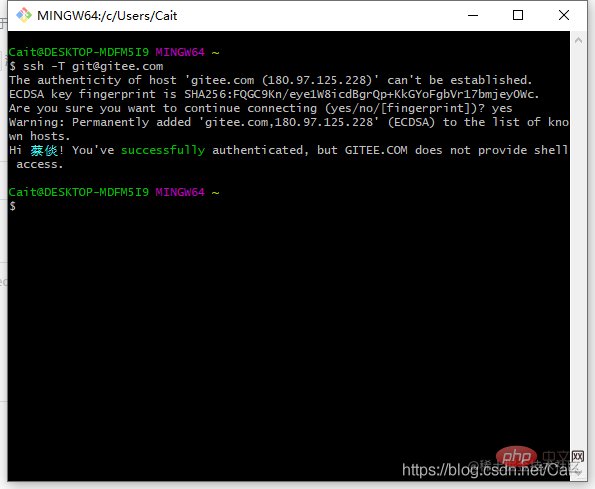
1 $ ssh -T git@gitee.com
输入命令后显示如下;
 继续输入用户的 name 和 emali 属性;
继续输入用户的 name 和 emali 属性;
git config --global user.name "yourname"git config --global user.email "youremail@youremail.com"
5. 创建本地仓库
我们可以直接将远程仓库克隆本地,后面是要克隆的仓库地址;
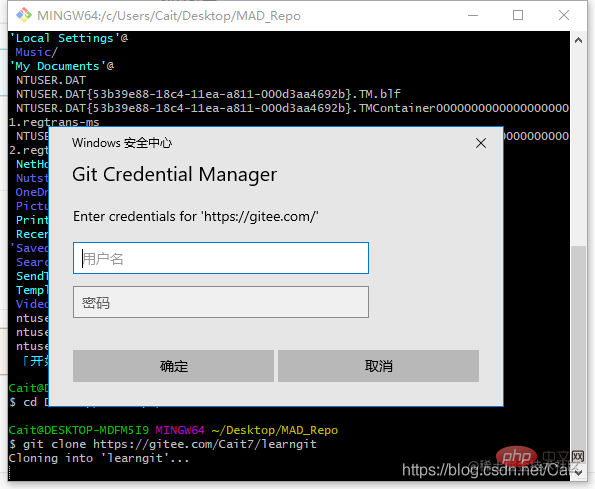
1 先在桌面创建一个文件夹,在这里我创建的文件夹名称是 MAD_Repo 2 cd Desktop/MAD_Repo 3 git clone https://gitee.com/Cait7/learngit

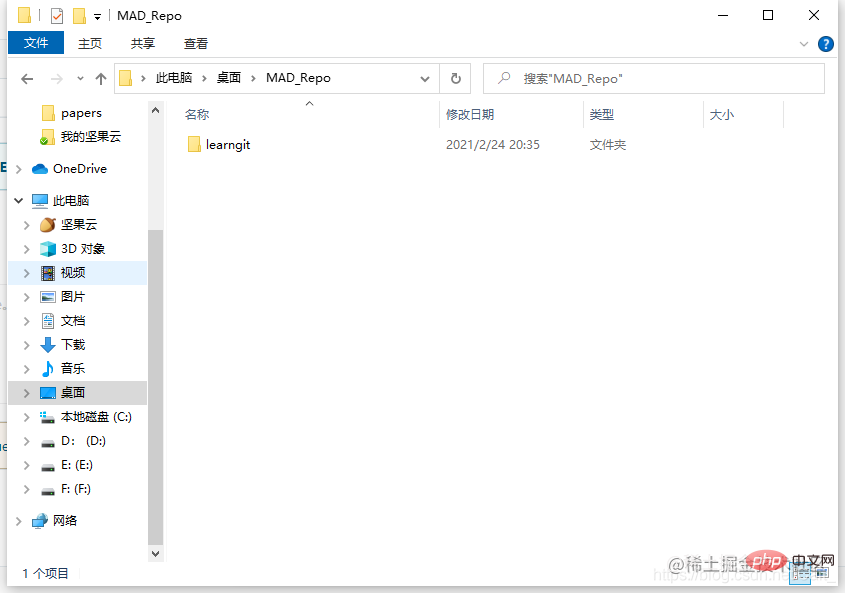
- 第一次 Clone 需要输入 Gitee 账号和密码,完成克隆后可以看见如下文件夹;

- 上述初始化本地仓库的方式是通过 git clone 实现的,另一种初始化本地仓库的方式如下:
1 $ cd d:/test //首先在文件系统中创建一个项目文件夹,然后在Git中 cd 到这个工程目录 2 $ git init //初始化本地项目 3 $ git remote add origin <远程仓库地址> //绑定远程仓库 4 #注:地址形式为 https://gitee.com/yourname/test.git 或 git@gitee.com:yourname/test.git
6. 修改本地仓库,提交到远程仓库
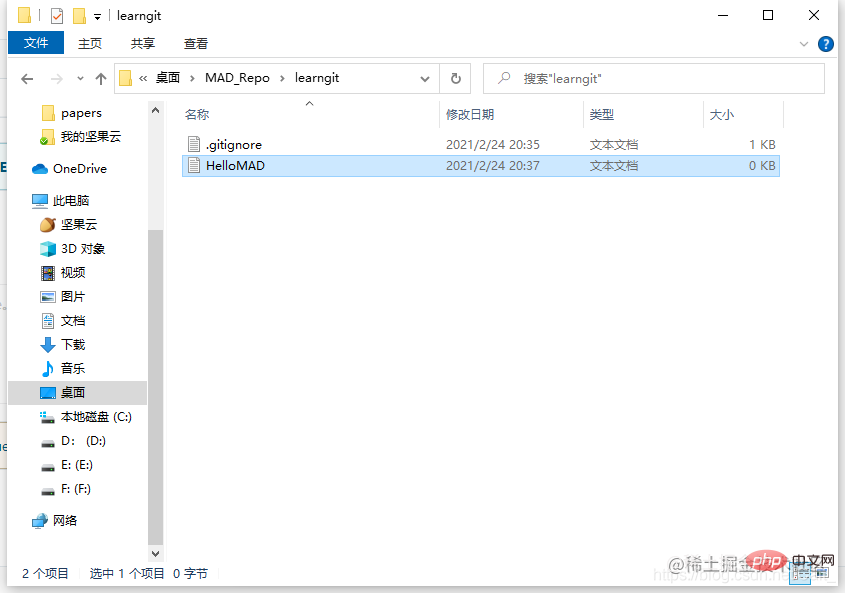
- 我们在本地仓库中新建一个文件 HelloMAD;

- 将本地仓库的更新同步到远程仓库的做法如下: - git add 需要更新的文件名 (可以使用 git add . 表示提交当前路径下的所有文件); - git commit -m“提交信息” (提交一个更新操作,双引号内填写备注); - git push origin master (将该更新操作上传到远程仓库);

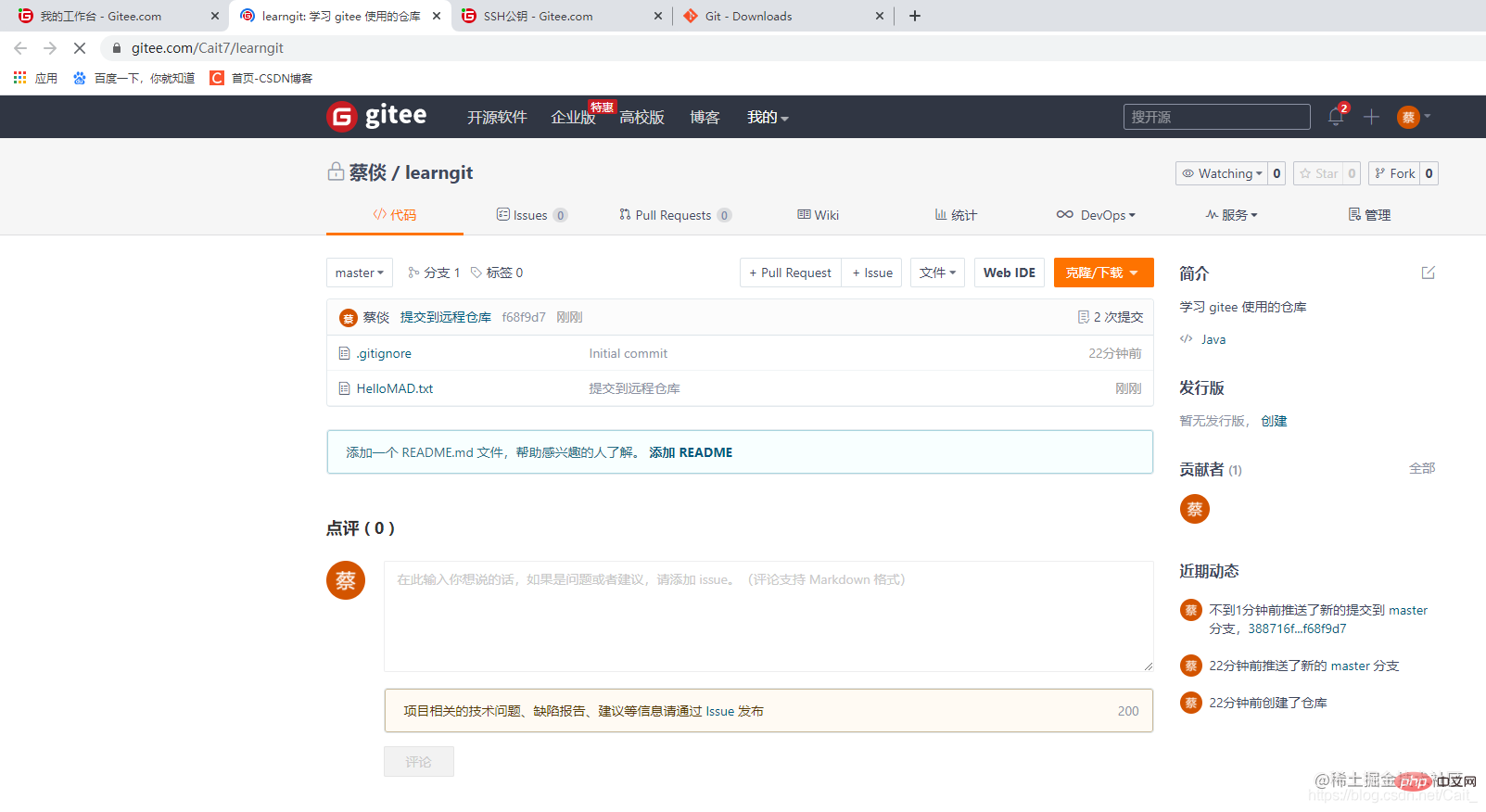
- 完成后,远程仓库被更新为:

7. 远程仓库同步到本地仓库
1 $ cd d:/test 2 $ git pull origin master
以上が图文详解Gitee的使用操作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。




