
この記事では、フロントエンドに関する関連知識をお届けします。主に、私がフロントエンドの仕事でまとめた 3 つのヒントについて説明します。興味のある友人は参照してください。役立つことを願っています。手伝う。

仕事でコーディング中に遭遇したいくつかのヒントを整理しました。最初はわかりにくいように思えましたが、実際には非常に簡単に解決できました。ヘルプ。誰もが役に立ちます~
疑似要素は動的にスタイルを変更します
私たちは皆、疑似要素を使用しましたが、::before、::after などはどうでしょうか。これらはいずれも、コード内の HTML にタグを直接生成しないため、dom 要素を追加できない場合があります。以下に示すように、dom 要素を変更する疑似要素を使用する方が簡単です。
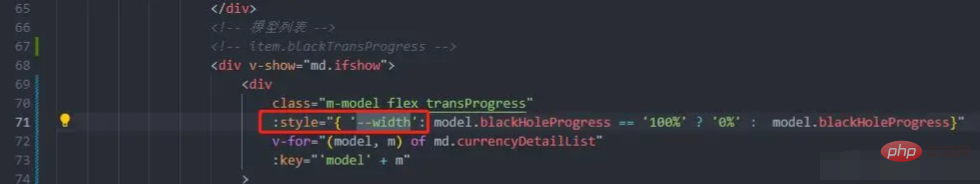
青色のプログレスバーは擬似要素のスタイルを動的に変更することで実装されているので、具体的な実装計画を見てみましょう。 
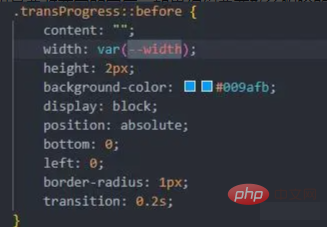
dom要素にインラインスタイル「--width」を追加します。もちろんここでは幅を変更したいのですが、色などを変更したい場合は、 
疑似要素で var (--width) を使用して、 ~
シンプルだが香り高い vue モディファイア
前提条件は vue フレームワークの使用です~
誰もが必ず遭遇するでしょう。開発中の現在のページで、特定のボタンをクリックすると、マスク レイヤーを含む関数ボックスがページ上にポップアップ表示されます。マスク レイヤーをクリックするよう求められると、関数ボックスが消え、同時に関数ボックスも表示されます。機能を備えたボタンが自動的にクリックされます。ここで問題が発生します。関数ボックス内の関数ボタンをクリックすると、最初にクリック イベントがトリガーされ、その後関数ボックス全体が消えます。これは、関数ボックス内の関数ボタンをクリックするとイベントが発生するためです。では、これを非常に簡単に解決するにはどうすればよいでしょうか? HTML で必要なのは、.stop (次のコード) だけです:<div class="mask" @click="handleClickMask"> //这是遮罩层
<div class="content-box">
<Button @click.stop="handleClickButton">点我</Button>
</div>
</div># を参照してください。 ##vue 内のデータが変更された後、ページが更新されない
データ、特に配列などのより複雑なデータ型を変更したにもかかわらず、ページのレンダリングが更新されない場合更新されました、これ 「え? データの双方向バインディングってどうなの? 嘘?」と思っていませんか?これに遭遇するたびに、私はまず this.nextTick(() => {} ) 試してみてください。この方法をまだ知らない場合は、自分で検索してください。つい最近フロントエンド ピットに入ったばかりのはずです~
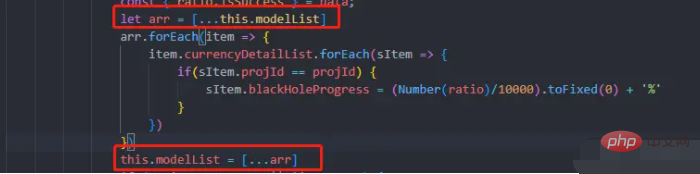
まだわからない場合動作します。[...xxx ] を実行します。今日は次のように動作しません:このように変換するだけです。this.modelList を直接トラバースする場合は、 , それは機能しません。arr を使用する必要があります。これは、これが複雑なデータ型であるという事実に関係していると思います。アドレスを変更するだけではなく、アドレス自体を変更する必要があります。
推奨: 「 Web フロントエンド開発ビデオ チュートリアル
Web フロントエンド開発ビデオ チュートリアル
以上がフロントエンドの役立つ 3 つのヒントをまとめて共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。