cocos2dx スケルトンアニメーション アーマチュアソースコード解析(1)_javascriptスキル
cocos2dx はエディター (cocostudio または Flash プラグイン DragonBones) から xml または json データを取得し、次のようなコードを呼び出してアニメーション効果を表示します
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);では、内部呼び出しはどのように実装されるのでしょうか?
Armature::create と armature->getAnimation()->playWithIndex は何を実装しますか??これらの記事では、ソースコードからアーマチュアを分析します。
この記事はアーマチュア解析の最初の記事です。cocos2dxにおけるスケルトンアニメーション全体を解析します。含まれるコンテンツは次のとおりです:
スケルトンアニメーションとは
エディターのエクスポート データ形式の概要
ソースコードの概要
スケルトンアニメーションとは
ゲーム内のアニメーションは大きく以下の 3 種類に分けられます。
フレームアニメーション
トゥイーン
スケルトンスキンアニメーション
フレームアニメーション
これは最も基本的なアニメーションであり、以下の 2 つのアニメーションの基礎となります。 cocos2dx のアニメーションは、フレーム アニメーションです。利点は実装が簡単なことですが、欠点はリソースを無駄に消費することです (フレームごとに 1 つの画像、以下の 2 つのアニメーションを比較してください)。
トゥイーンアニメーション
フラッシュではトゥイーン アニメーションがよく使用されます。フレームごとに 1 枚の画像を必要とせず、開始状態と終了状態のみを差分と経過時間に基づいて計算できます。利点は、リソースを節約し、アーティストにとって馴染みやすいことです。
スケルトンスキンアニメーション
スケルトン アニメーションは、アニメーションのさまざまな部分が関連する構造 (スケルトン) を生成し、グラフィックスをボーンにバインドできるようにするトゥイーン アニメーションの拡張であると考えることができます。欠点はプログラムの実装が複雑になることですが、トゥイーンアニメーションと比較した利点は以下の2点です(その他の利点はまだ発見されていません):
1. エクスポート設定データが少なく、アート制作が簡単です
次のような構造のボーンがあるとします
本体
左腕
左手
右腕
右手
頭
脚左
右脚
トゥイーン アニメーションを使用して、アニメーション全体を右に移動して新しいフレームを作成する必要があるとします。ただし、スケルトン アニメーションでは、移動するだけで済みます。ボディとその子ノードの位置は親ノードの動きに従います。エクスポートに対応する構成では、トゥイーン アニメーションは body や armLeft などのすべてのサブノードによってエクスポートされたデータを処理する必要がありますが、スケルタル アニメーションはボディの 1 つのノードのデータのみを変更するため、エクスポートされるデータははるかに小さくなります。
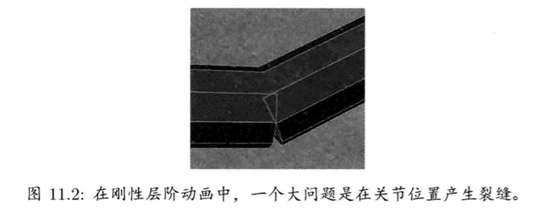
2. ジョイントクラック補修
下の写真は『ゲームエンジンアーキテクチャ』の449ページより拝借しました。描画時に注意しないと関節のリンクに亀裂が入る可能性があるということです。この問題は、スケルタル アニメーションを使用することで解決できます。スケルタル アニメーションのスキンは、重みに応じて (ボーン内の) 複数のジョイントにバインドでき、重みに応じて伸縮できます。 . もっとバインドできるのかと思いますが、Flash 用の DragonBones プラグインは動作しません。スパインは、この種のマルチバインディングを適切にサポートしています。

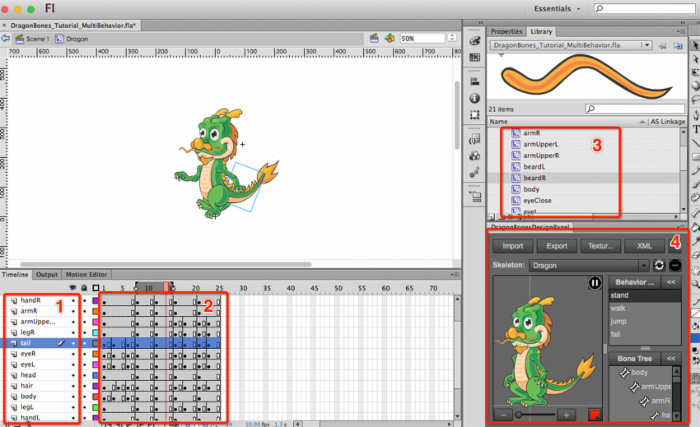
エディターのエクスポート データ形式の概要
cocostudio によってエクスポートされる json 構造は、dragonbones によってエクスポートされる xml 構造に似ています。これらは両方ともボーン レイヤー、アニメーション レイヤー、イメージ レイヤーの 3 層構造です (削除あり)。 >
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>この情報を使用すると、プログラムで Flash のアニメーション効果を復元できます。dr、drTW、x、kX、kY などの具体的な意味については、次の記事で説明します。

ソースコードの概要
コードは大きく 2 つの部分に分けることができます。xml または json データの解析と、解析されたデータを使用したアニメーションの生成です。
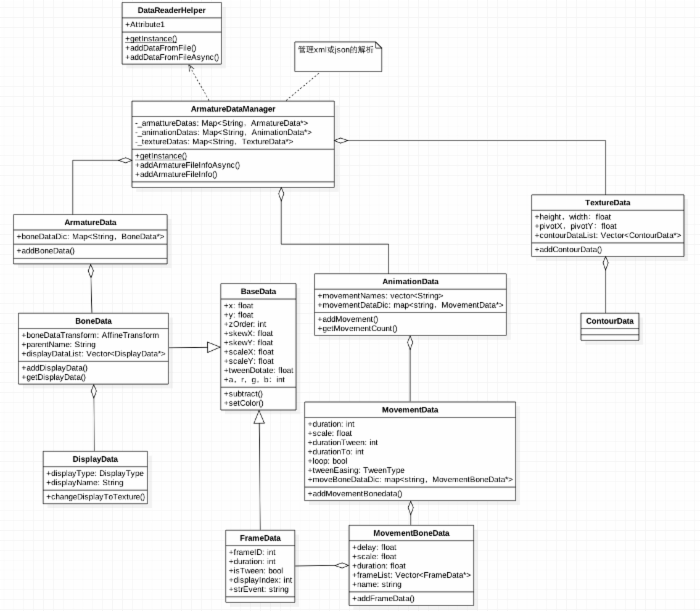
データ解析関連コードの UML

各クラスの役割の簡単な紹介:
DataReaderHelper: アーマチュア、アニメーション、および TextureAtlas を解析するデータ生成プログラムによって直接使用できるデータ構造体 ArmatureData、AnimationData、および TextureData。
ArmatureDataManager: DataReaderHelper とその解析データを管理します。
ArmatureData: XML の
AnimationData: XML の
TextureData: XML の
BoneData: XML の に対応します。
DisplayData: XML の
MovementData: XML の
MovementBoneData: XML の
FrameData: XML の
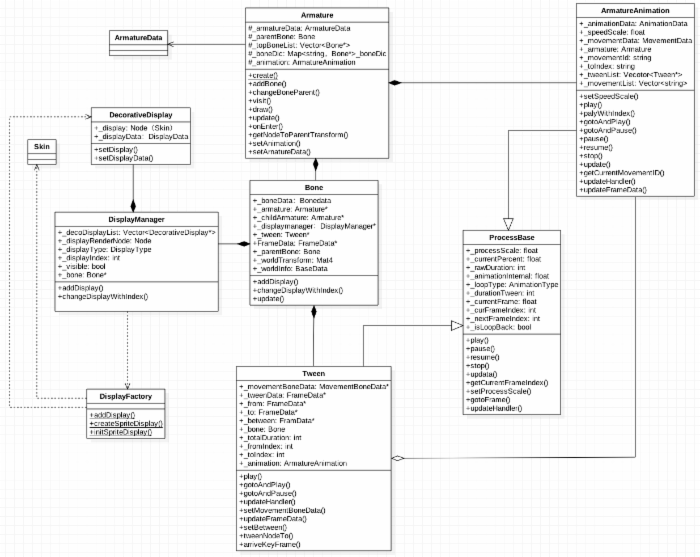
アニメーション関連コードの UML を生成

各クラスの役割の簡単な紹介:
アーマチュア: スケルトン情報とアニメーション情報が含まれており、これを使用してアニメーションを再生できます。
トゥイーン: 骨格アニメーション用のトゥイーン、ボーンごとに 1 つのトゥイーン。上記の対応するフラッシュ パネルは、スタンド アニメーションの尻尾レイヤーの 1 番目から 7 番目のフレームです。
ArmatureAnimation: アニメーションを形成するには、すべてのトゥイーンのコレクションで十分です。
ボーン: Tween によるボーン情報。特定の時点でのボーンの状態を取得できます。
DisplayFactory: スキンなどの表示オブジェクトを作成します。
DisplayManager: 各ボーンに 1 つあり、ボーン上の表示オブジェクトを管理します。
スキン: 画像の表示オブジェクト。
上記の内容はスクリプトハウスの編集者が共有したcocos2dxスケルタルアニメーションアーマチュアソースコード解析(1)です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




