jquery_jquery のフォームに複数の選択ボックスを記述する賢い方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
var hasSelected = $(this).hasClass('selected');
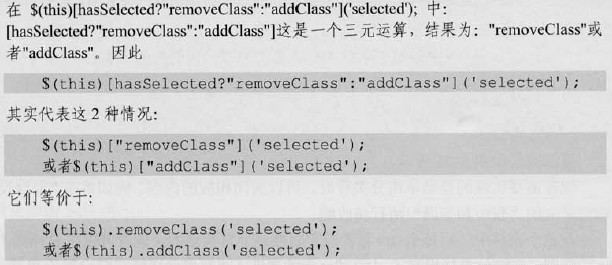
$(this)[hasSelected ? "removeClass" : "addClass"]('selected').find(':checkbox').attr('checked', !hasSelected);
});
$('tbody>tr:has(:checked)').addClass('selected');
})
</script>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th>s</th>
<th>sd</th>
<th>sdasdsa sda</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>s</td>
<td>s</td>
<td>sdadsadsd</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>sadasdsd</td>
<td>s</td>
<td>sads</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value="" checked='checked'/></td>
<td>sas</td>
<td>s</td>
<td>aasdsad sad</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>ss</td>
<td>ssad</td>
<td>dadsadsad</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>Rain</td>
<td>sd</td>
<td>sdsad sad asd </td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>MAXMAN</td>
<td>s</td>
<td>实打实的速度是</td>
</tr>
</tbody>
</table>
</body>
</html>
ラジオ執筆:
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
$(this).addClass('selected').siblings().removeClass('selected').end().find(':radio').attr('checked', true);
});
// $('table :radio:checked').parent().parent().addClass('selected');
$('table :radio:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})チェックボックスの書き込み:
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
if($(this).hasClass('selected')){
$(this).removeClass('selected').find(':checkbox').attr('checked', false);
}else{
$(this).addClass('selected').find(':checkbox').attr('checked', true);
}
});
// $('table :checkbox:checked').parent().parent().addClass('selected');
$('table :checkbox:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7539
7539
 15
15
 1380
1380
 52
52
 83
83
 11
11
 21
21
 86
86
 PHPフォーム送信後のページジャンプを実装する方法
Aug 12, 2023 am 11:30 AM
PHPフォーム送信後のページジャンプを実装する方法
Aug 12, 2023 am 11:30 AM
PHP フォーム送信後のページジャンプの実装方法 [はじめに] Web 開発において、フォーム送信は一般的な機能要件です。ユーザーがフォームに記入して送信ボタンをクリックした後、通常はフォーム データを処理のためにサーバーに送信する必要があり、処理後にユーザーは別のページにリダイレクトされます。この記事では、PHPを使用してフォーム送信後のページジャンプを実装する方法を紹介します。 [ステップ 1: HTML フォーム] まず、ユーザーが送信する必要のあるデータを入力できるように、HTML ページにフォームを含むページを記述する必要があります。
 JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?
Oct 20, 2023 pm 04:01 PM
JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?
Oct 20, 2023 pm 04:01 PM
JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?はじめに: フォーム入力ボックスの内容の自動プロンプト機能は、Web アプリケーションでは非常に一般的であり、ユーザーが正しい内容を迅速に入力するのに役立ちます。この記事では、JavaScript を使用してこの機能を実現する方法と、具体的なコード例を紹介します。 HTML 構造の作成 まず、入力ボックスと自動提案リストを含む HTML 構造を作成する必要があります。次のコードを使用できます: <!DOCTYP
 PHP フォームでユーザー権限管理を処理する方法
Aug 10, 2023 pm 01:06 PM
PHP フォームでユーザー権限管理を処理する方法
Aug 10, 2023 pm 01:06 PM
PHP フォームでユーザー権限管理を処理する方法 Web アプリケーションの継続的な開発では、ユーザー権限管理は重要な機能の 1 つです。ユーザー権利管理により、アプリケーションにおけるユーザーの操作権限を制御し、データのセキュリティと合法性を確保できます。 PHP フォームでは、簡単なコードを通じてユーザー権限管理を実装できます。この記事では、PHP フォームでユーザー権限管理を処理する方法と、対応するコード例を紹介します。 1. ユーザー役割の定義と管理 まず第一に、ユーザー役割の定義と管理はユーザー権限の問題です。
 JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?
Oct 18, 2023 am 08:47 AM
JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?
Oct 18, 2023 am 08:47 AM
JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?多くの Web アプリケーションでは、フォームがユーザーとシステム間の対話の最も一般的な方法です。ただし、データの正確性と完全性を保証するために、ユーザーが入力したコンテンツを検証する必要があることがよくあります。この記事では、JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装する方法を学び、具体的なコード例を示します。フォームの作成 まず、HTML で簡単なテーブルを作成する必要があります。
 HTML、CSS、jQueryを使ってフォームの自動保存という高度な機能を実現する方法
Oct 28, 2023 am 08:20 AM
HTML、CSS、jQueryを使ってフォームの自動保存という高度な機能を実現する方法
Oct 28, 2023 am 08:20 AM
HTML、CSS、jQuery を使用してフォームの自動保存という高度な機能を実装する方法 フォームは、最新の Web アプリケーションで最も一般的な要素の 1 つです。ユーザーがフォームデータを入力する際に、自動保存機能を実装する方法は、ユーザーエクスペリエンスを向上させるだけでなく、データのセキュリティも確保できます。この記事ではHTML、CSS、jQueryを使ってフォームの自動保存機能を実装する方法と具体的なコード例を紹介します。 1. HTML フォームの構造 まずは簡単な HTML フォームを作成しましょう。
 PHP フォーム処理: フォーム データのクエリとフィルタリング
Aug 07, 2023 pm 06:17 PM
PHP フォーム処理: フォーム データのクエリとフィルタリング
Aug 07, 2023 pm 06:17 PM
PHP フォーム処理: フォーム データのクエリとフィルタリング はじめに Web 開発では、フォームは対話の重要な方法であり、ユーザーはさらに処理するためにフォームを通じてデータをサーバーに送信できます。この記事では、PHP を使用してフォーム データのクエリとフィルター機能を処理する方法を紹介します。フォームの設計と送信 まず、クエリとフィルター機能を含むフォームを設計する必要があります。一般的なフォーム要素には、入力ボックス、ドロップダウン リスト、ラジオ ボタン、チェック ボックスなどが含まれ、特定のニーズに応じて設計できます。ユーザーがフォームを送信すると、データが POS に送信されます。
 Vue ドキュメントの複数選択ボックスのチェックと全選択機能の関係
Jun 21, 2023 am 09:33 AM
Vue ドキュメントの複数選択ボックスのチェックと全選択機能の関係
Jun 21, 2023 am 09:33 AM
フロントエンド テクノロジの継続的な開発と進歩に伴い、Vue フレームワークのアプリケーションはますます人気が高まっています。 Vue の実務では、複数のボックスにチェックを入れたり、全選択したりする機能がよく使われます。 Vue のドキュメントでは、複数の選択ボックスにチェックを入れたり、すべてを選択したりする実装方法も非常に詳しく説明されています。 Vue の複数選択ボックス Vue での複数選択ボックスの実装方法は非常に簡単で、複数選択ボックスを使用する必要がある箇所に <inputtype="checkbox"> を使用するだけです。複数の選択が必要な場合
 Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法
Nov 07, 2023 am 11:42 AM
Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法
Nov 07, 2023 am 11:42 AM
Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法 Vue は、Web 開発で広く使用されている人気のある JavaScript フレームワークです。 Vue では、複数選択ボックスやラジオ ボタン ボックスなど、さまざまなインタラクティブな効果を簡単に実装できます。この記事では、Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法を紹介し、具体的なコード例を示します。複数選択ボックスの実装 複数選択ボックスは、ユーザーが複数のオプションを選択できるようにするために使用されます。 Vue では、v-model ディレクティブを使用して、複数選択ボックスの双方向データ バインディングを実装できます。これが簡単な例です




