Nodeのプロセス管理ツール「pm2」を徹底分析
この記事では、Node のプロセス管理ツール「pm2」について紹介し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。

#PM2 の概要
PM2 は、ロード バランサを内蔵したノード プロセス管理ツールです。これを使用すると、パフォーマンス監視、自動再起動、負荷分散など、ノード アプリケーション管理の多くの面倒なタスクを簡素化することができ、使い方も非常に簡単です。 PM2 は、スタンドアロン コードですべてのサーバーのすべての CPU を利用し、0 秒のリロードでプロセスが常に稼働していることを確認する場合に最適です。 PM2 公式 Web サイトのアドレス: https://pm2.keymetrics.io/docs/usage/quick-start/なぜ pm2 が必要なのでしょうか?
Nodejs の開発は、現在のところ、Node 自体がシングルスレッドアプリケーションであるため、多くの課題があり、その特徴として、すべてのメソッドが同時にシリアルに実行され、Node には次のような機能がありません。 Javaのように単独で作成する非同期処理を実現するために新たなスレッドを使用するため、I/O実行時にブロックが発生するとアプリケーション全体の実行効率が低下し、CPU使用率が高くなるなどの好ましくない原因が発生します。 [関連チュートリアルの推奨事項:nodejs ビデオ チュートリアル 、プログラミング教育 ]
したがって、このモードでは、1 つのスレッドは 1 つのタスクのみを処理できます。マルチスレッドを通過する必要があります。シングルスレッドには、スレッドの同期やデッドロック、状態の同期などの問題を回避できるなど、多くの利点がありますが、アプリケーションとコンピューティング能力の要件は日々増加しているため、シングルスレッドの最大の欠点は、その利点を活用できないことです。マルチコアCPUのメリットにより業務効率が向上します。 pm2 はアプリケーションをサーバーのすべての CPU にデプロイし、この問題を効果的に解決します。特長
- 組み込みロード バランシング (ノード クラスター クラスター モジュールを使用)
- バックグラウンド オペレーション
- リロード時のダウンタイム 0 秒 (メンテナンスやアップグレードにダウンタイムは必要ありません)) .
- Ubuntu および CentOS での起動スクリプト
- 不安定なプロセスを停止します (無限ループを回避します)
- コンソール検出
- HTTP APIを提供
- リモートコントロールおよびリアルタイムインターフェイスAPI (Nodejsモジュール、PM2プロセスマネージャーとの対話を可能にする)
インストール
npm を使用してグローバルにインストールするだけです。もちろん、yarn を使用して// npmnpm install -g pm2 // yarnyarn global add pm2
基本コマンド// 启动命令
pm2 start app.js // 启动nodeJs应用,进程的默认名称为文件名app
pm2 start app.js--name mynode // 启动node,并指定进程名称为mynode
pm2 start app.js - i max // 根据有效CPU数目启动最大进程数目
pm2 start app.js - i 3 // 启动3个进程
pm2 start app.js--watch // 实时监控的方式启动,app.js文件有变动时,pm2会自动reload
pm2 start app.js - x // 用fork模式启动 app.js 而不是使用 cluster
pm2 start app.js - x– - a 23 // 用fork模式启动 app.js 并且传递参数(-a 23)
pm2 start app.json // 启动进程, 在app.json里设置选项
pm2 start app.js - i max– - a 23 // 在 – 之后给 app.js 传递参数
pm2 start app.js - i max - e err.log - o out.log // 启动并生成一个配置文件
// 查看与监视进程
pm2 list | pm2 ls // 显示所有进程;
pm2 show 0 | pm2 info 0 // 查看进程id为0的详细信息
pm2 monit // 进入监视页面,监视每个node进程的CPU和内存的使用情况
// 停止、删除进程
pm2 stop 0 // 停止id为0的进程
pm2 stop all // 停止所有进程
pm2 delete 0 // 删除id为0的进程
pm2 delete all // 删除所有进程
// 重启、重载
pm2 restart 0 // 重启id为0的进程
pm2 restart all // 重启所有进程
pm2 reload 0 // 0秒停机重载id为0进程(用于 NETWORKED 进程)
pm2 reload all // 重载所有进程
// 日志操作
pm2 logs // 显示所有进程的日志
pm2 logs 0 // 显示进程id为0的日志
pm2 flush // 清空所有日志文件
pm2 reloadLogs // 重载所有日志
pm2 startup // 产生init脚本,保持进程活着
// 杀死PM2进程
pm2 kill
ログイン後にコピー
// 启动命令 pm2 start app.js // 启动nodeJs应用,进程的默认名称为文件名app pm2 start app.js--name mynode // 启动node,并指定进程名称为mynode pm2 start app.js - i max // 根据有效CPU数目启动最大进程数目 pm2 start app.js - i 3 // 启动3个进程 pm2 start app.js--watch // 实时监控的方式启动,app.js文件有变动时,pm2会自动reload pm2 start app.js - x // 用fork模式启动 app.js 而不是使用 cluster pm2 start app.js - x– - a 23 // 用fork模式启动 app.js 并且传递参数(-a 23) pm2 start app.json // 启动进程, 在app.json里设置选项 pm2 start app.js - i max– - a 23 // 在 – 之后给 app.js 传递参数 pm2 start app.js - i max - e err.log - o out.log // 启动并生成一个配置文件 // 查看与监视进程 pm2 list | pm2 ls // 显示所有进程; pm2 show 0 | pm2 info 0 // 查看进程id为0的详细信息 pm2 monit // 进入监视页面,监视每个node进程的CPU和内存的使用情况 // 停止、删除进程 pm2 stop 0 // 停止id为0的进程 pm2 stop all // 停止所有进程 pm2 delete 0 // 删除id为0的进程 pm2 delete all // 删除所有进程 // 重启、重载 pm2 restart 0 // 重启id为0的进程 pm2 restart all // 重启所有进程 pm2 reload 0 // 0秒停机重载id为0进程(用于 NETWORKED 进程) pm2 reload all // 重载所有进程 // 日志操作 pm2 logs // 显示所有进程的日志 pm2 logs 0 // 显示进程id为0的日志 pm2 flush // 清空所有日志文件 pm2 reloadLogs // 重载所有日志 pm2 startup // 产生init脚本,保持进程活着 // 杀死PM2进程 pm2 kill
pm2 の使用法をインストールすることもできます。 ##pm2 を使用するには、主にコマンド ラインと構成ファイルの 2 つの方法があります。構成ファイルを使用する方法でも開始するにはコマンド ラインを使用する必要がありますが、この 2 つの主な違いは次のとおりです。 (1) コマンド ライン方法では、さまざまな構成パラメータをコマンド ラインに入力する必要があります。 (2) 設定ファイル方式では、各種設定パラメータを設定ファイルに記述します。
例: アプリケーションを起動し、アプリケーション名を newApp として指定し、エントリ ファイルのパスを Index.js に設定する必要があります。アプリケーション名とエントリ ファイルのパスを変更する方法を見てみましょう。 2 つのパラメータを使用する
【1】コマンドライン方式
pm2 start index.js --name newApp
【2】設定ファイル方式
まず、設定ファイル (pm2.config) を作成する必要があります。 .js) の内容は次のとおりです。
// 文件名为 pm2.config.js
module.exports = {
apps: [{
name: "newApp", // 应用名称
script: "./index.js" // 入口文件
}]
}次に、コマンド ラインに次の内容を入力して、アプリケーションが指定された構成ファイルで起動されることを示します
pm2 start pm2.config.js
[3] 概要
上記の 2 つを比較すると、この形式では、設定ファイルを使用することで、さまざまなパラメーター、環境変数、その他の内容をファイル内に永続的に保持できることがわかります。これにより、さまざまなアプリケーションの一括管理が容易になり、煩雑な作業が回避されます。コマンドラインの忘れや間違いなどによるエラーの原因は、起動パラメータを制御できないことです。
構成ファイルの作成方法JavaScript ファイルを自分で作成することも、次のコマンドを使用して構成ファイルを生成することもできます。 pm2 に注意してください。構成ファイルのファイル名は .config.js で終わる必要があります。
【1】コマンド生成
pm2 ecosystem
コマンドで生成される設定ファイルの名前はeconomy.config.jsで、形式は以下のようになります。 apps 属性を持つオブジェクトです。これはリストであり、その中の各項目はアプリケーションに対応しており、対応するアプリケーションの構成パラメーターは各サブ項目のオブジェクトに設定されます。構成内で複数のアプリケーションを構成できますファイル。
module.exports = {
apps : [{
script: 'index.js',
watch: '.'
}, {
script: './service-worker/',
watch: ['./service-worker']
}],
deploy : {
production : {
user : 'SSH_USERNAME', host : 'SSH_HOSTMACHINE',
ref : 'origin/master',
repo : 'GIT_REPOSITORY',
path : 'DESTINATION_PATH', 'pre-deploy-local': '', 'post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production', 'pre-setup': ''
}
}};【2】自分で作成する
JavaScript ファイルを自分で作成する場合は、上記の形式に従ってファイル名を config.js で終わるようにしてください。
[3] 注意
この設定ファイルはコマンドで作成しても手動で作成しても、構文に従っている限り両者に違いはありません。 pm2 は、.js 形式の設定ファイルに加えて、.json および .yml 形式の設定ファイルもサポートしています。これら 3 つの設定ファイルの形式に基本的な違いはなく、パラメータ名もまったく同じです。唯一の違いは、パラメータの表示方法にあります。
案例
我们先创建几个项目文件用于演示,目录结构如下,demo1目录存放的项目project1用命令行方式使用pm2,demo2目录存放的项目project2和project3用配置文件方式使用pm2, 三个项目都是node.js项目,index.js是非常基础的 Koa 项目入口文件,ecosystem.config.js是配置文件,各自的 node_modules 文件中只安装了 koa 框架
pm2
├── demo1
└── project1
| ├── index.js
| └── node_modules
└── demo2
├── ecosystem.config.js
├── project2
│ ├── index.js
│ └── node_modules
└── project3
├── index.js
└── node_modules入口文件index.js代码如下,三个项目的port分别为 8001、8002、8003
'use strict'
const Koa = require('koa')
const app = new Koa()
const PORT = 8001 // 三个项目分别为 8001,8002,8003
app.use(ctx => {
ctx.body = {
NODE_ENV: process.env.NODE_ENV,
url: ctx.url,
port: PORT,
}
})
app.listen(PORT)配置文件ecosystem.config.js 代码如下
module.exports = {
apps: [{
cwd: '../demo2/project2',
name: 'project2',
script: 'index.js',
watch: ['.']
},
cwd: '../demo2/project3',
name: 'project3',
script: 'index.js',
watch: ['.']
}]
}【1】启动应用
命令行方式:pm2 start xxx.js
配置文件方式:pm2 start || pm2 start ecosystem.config.js
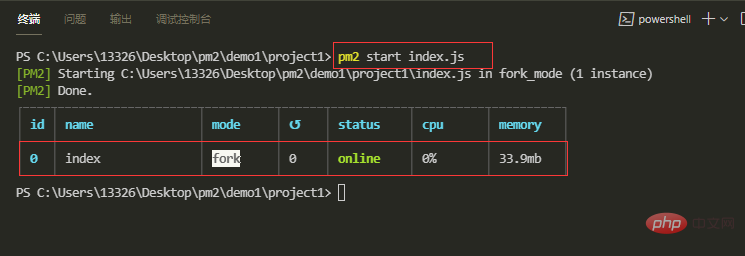
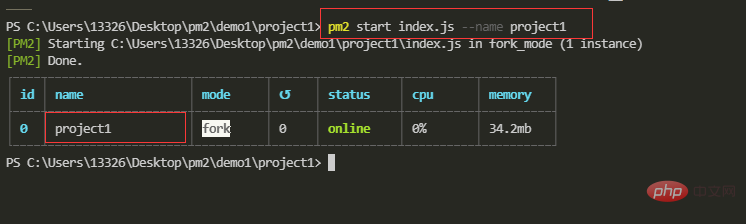
我们使用命令行方式启动project1应用,进入到project文件目录,运行pm2 start index.js命令,我们没有在命令中设定任何参数,pm2 会自动按照默认参数值进行执行。例如自动将入口文件的文件名index作为应用名称。几乎每一次命令执行完成后,pm2 都会显示一个应用列表(如下图所示),接着你就可以在网页中输入:localhost:8001查看project1项目

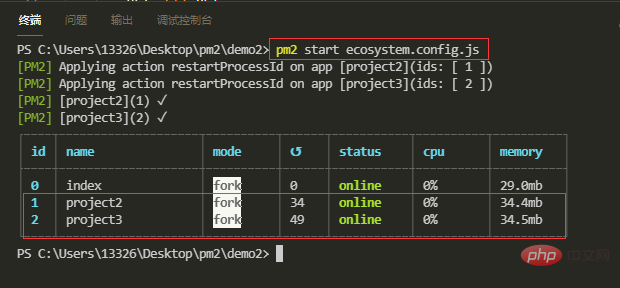
我们接着使用配置文件方式启动project2和project3应用,因为两个应用的配置在同一个文件,因此我们只需要运行一次配置文件,启动成功后可在网页中访问localhost:8002和localhost:8003

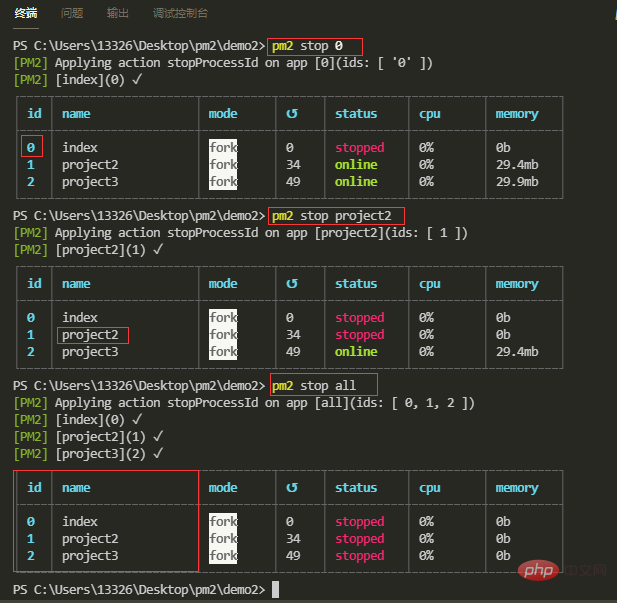
【2】停止应用
使用id停止:pm2 stop
使用name停止:pm2 stop
停止所有应用:pm2 stop all

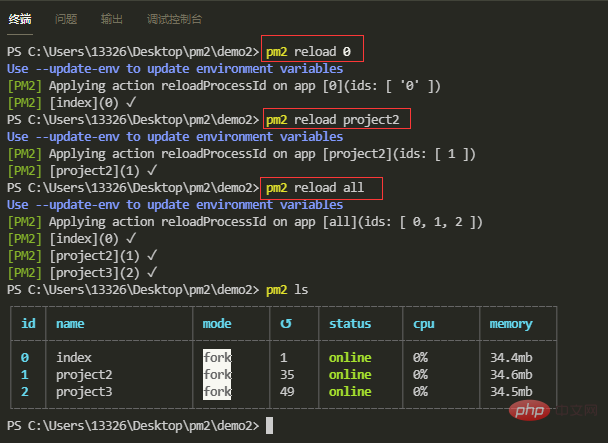
【3】重启应用
使用id重启:pm2 reload
使用name重启:pm2 reload
重启所有应用:pm2 reload all

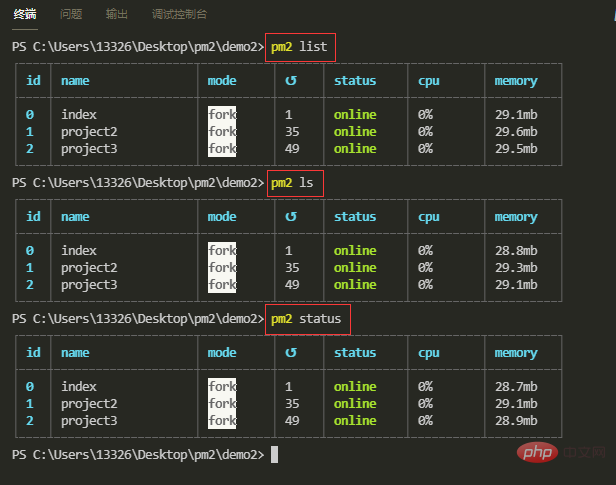
【4】显示应用列表
pm2 list
pm2 ls
pm2 status

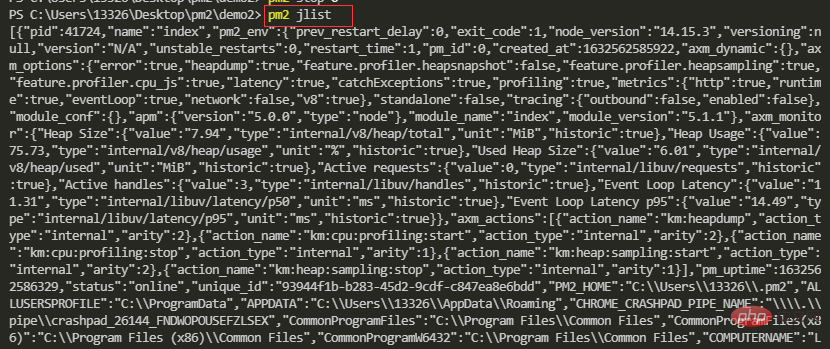
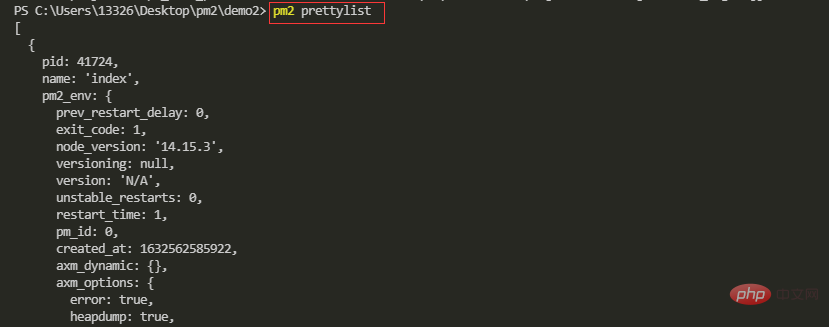
【5】以JSON格式显示应用列表
pm2 jlist
pm2 prettylist

使用 pm2 jlist 命令,你会发现输出的内容很乱,你可以使用 pm2 prettylist 命令来输出优化过的 JSON 格式内容

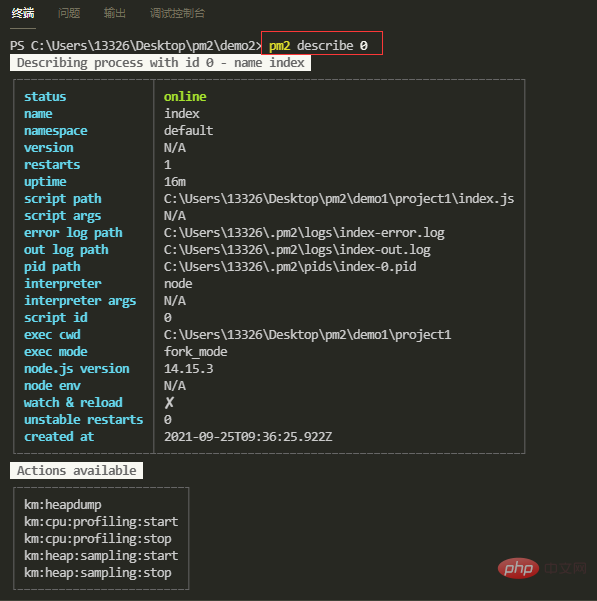
【6】查看应用信息
pm2 describe id
pm2 describe name
上述的 JSON 格式应用列表,输出了所有应用的信息,而且信息十分凌乱,我们可以使用 pm2 describe 命令来查看指定应用的信息

【7】实时打印日志
打印日志:pm2 logs
指定日志行数:pm2 logs --lines (指定显示的日志行数)
清空日志:pm2 flush
对于线上正在运行的应用,有的时候需要打印实时日志来进行调试排查问题,虽然日志会自动添加到日志文件里面,但是总之不太方便。pm2 提供了logs命令,可以直接实时打印日志。
注意:当前命令行页面使用了该命令后,当前命令行会一直处于监听状态,你需要再新开一个命令行去敲其他命令
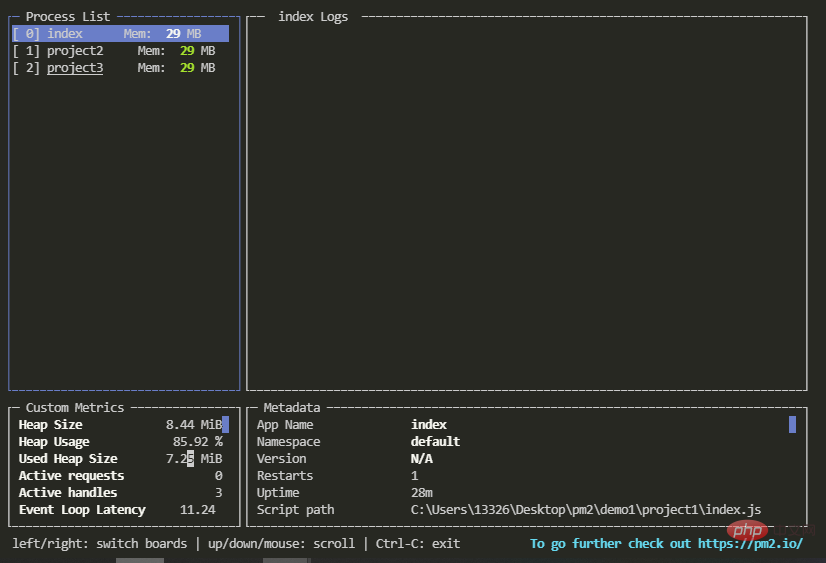
【8】显示仪表盘
pm2 monit

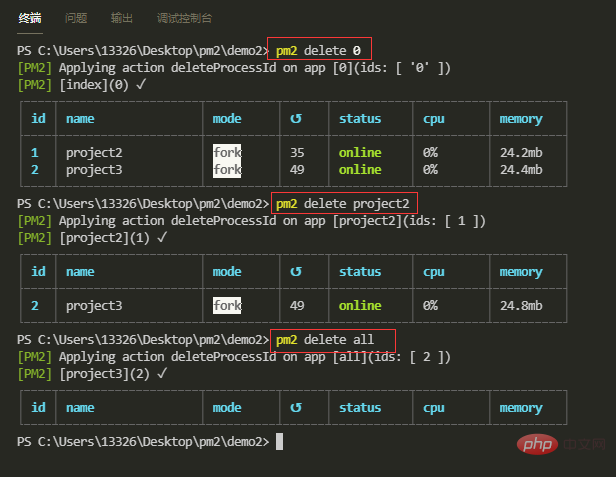
【9】删除应用
通过Id删除:pm2 delete id
通过name删除:pm2 delete name
删除所有应用:pm2 delete all
删除应用几乎不会造成任何后果,只是在管理列表中删除了这一项,并不会删除项目文件

【10】配置参数-应用名称
--name
在命令行方式中,使用 --name

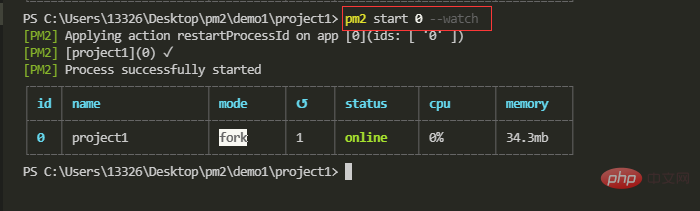
【11】配置参数-监听目录
监听目录:--watch
指定目录不被监听:--ignore-watch
监听目录用于当指定监听目录文件发生变化时,pm2 将会自动重启应用

除了指定一个监听目录外,还可以再继续指定某个目录不被监听,例如上述的例子,指定了project1目录为监听目录,然后你把日志文件放在了这个目录下,比如为 logs 目录,这个目录不希望被监听,否则会形成死循环,这时候就需要用到另一个参数 --ignore-watch,输入一下命令
pm2 start 0 --watch --ignore-watch './logs'
【12】配置参数-最大内存数
--max-memory-restart xxx(K|M|G)
设置最大内存数,当应用运行时占用的内存超出该数值后,应用将自动重启。命令行方式通过 --max-memory-restart 参数设定应用运行最大内存,后续跟上数值和单位,单位只能是 K,M,G 三个值,分别表示 KB,MB,GB 。

【13】配置参数-日志存放路径
--log
日志默认会放置在 $HOME/.pm2/logs/ 目录下,使用 --log
pm2 start index.js --log ./logs/mylog.log
更多node相关知识,请访问:nodejs 教程!
以上がNodeのプロセス管理ツール「pm2」を徹底分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 NodejsとTomcatの違い
Apr 21, 2024 am 04:16 AM
NodejsとTomcatの違い
Apr 21, 2024 am 04:16 AM
Node.js と Tomcat の主な違いは次のとおりです。 ランタイム: Node.js は JavaScript ランタイムに基づいていますが、Tomcat は Java サーブレット コンテナです。 I/O モデル: Node.js は非同期ノンブロッキング モデルを使用しますが、Tomcat は同期ブロッキング モデルです。同時実行処理: Node.js はイベント ループを通じて同時実行を処理しますが、Tomcat はスレッド プールを使用します。アプリケーション シナリオ: Node.js はリアルタイム、データ集約型、同時実行性の高いアプリケーションに適しており、Tomcat は従来の Java Web アプリケーションに適しています。
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。




