この記事では、TienChin プロジェクトをデプロイする方法を友達に段階的に説明します。このプロジェクトを一緒に実行して、どのようなプロジェクトなのか見てみましょう。

フロントエンドとバックエンドが分離されているこの種のプロジェクトでは、実際にデプロイするときに、フロントエンドとバックエンドを分離した方法でデプロイできることを友人は知っています。 -エンドとバックエンド、またはフロントエンドとバックエンドを分離してデプロイすることもできます。エンドツーエンド方式でデプロイされます。次に、2 つの異なる展開方法を友人と共有します。
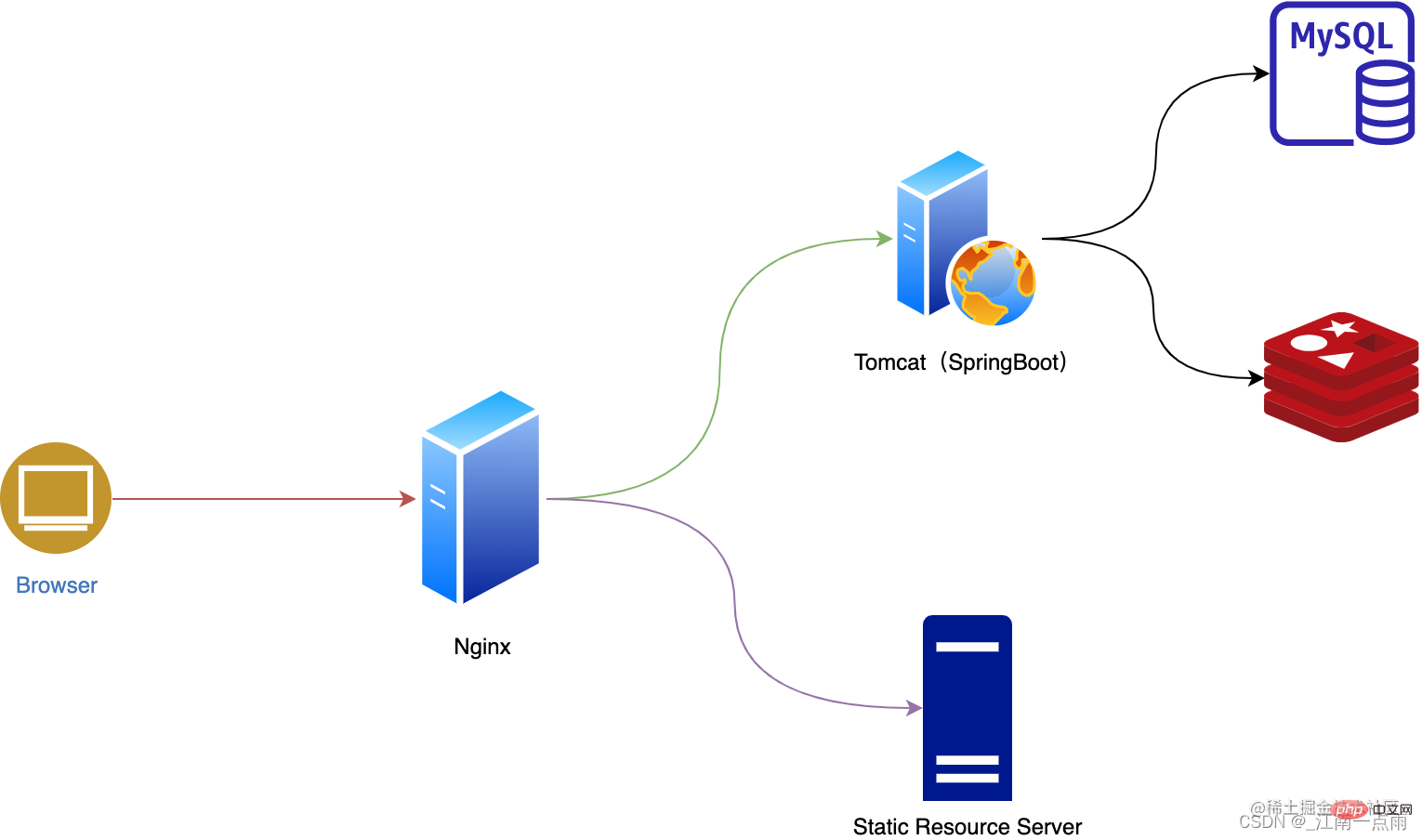
フロントエンドとバックエンドの場合、エンドとフロントエンドは別々にデプロイされます。通常、Nginx サーバーの場合、参考のために簡単なデプロイメント図を描きます:

簡単な説明は次のとおりです。
わかりました。これは大まかな展開アーキテクチャ図です。非常に単純です。
事前に準備する必要があるものがいくつかあります。
まず、MySQL と Redis をサーバーにインストールしましょう。インストール方法については、基本的な操作なので詳細は説明しません。
#これで準備は完了です。MySQL は、トラブルを避けるために Docker を使用してインストールすることをお勧めします。 Docker がわからない場合は、公式アカウントのバックグラウンドで Docker に返信することができ、Brother Song によって書かれた入門チュートリアルが用意されています。Redis は直接インストールできます。Brother Song には、以前の vhr チュートリアル シリーズに Redis チュートリアルが含まれていました。 . 公式アカウントのバックグラウンドでvhrに返信すると詳細が表示されます。


tienchin/sql/tienchin-video_2023-03-13.sql ファイルを見つけて、Tienchin データベース内のスクリプトを実行します。
tienchin/tienchin-admin/src/main/resources/application-druid.yml ファイルを見つけます。このファイルで、実際の状況に応じてデータベース接続を変更します。アドレス、データベース名、ユーザー名、パスワード。
tienchin/tienchin-admin/src/main/resources/application.yml ファイルを開き、ファイル内の Redis アドレス、パスワード、その他の情報を構成します。
server を変更することです。servlet.context-path の値は、/prod-api に変更されます。 。 1.3.3 サーバー側のパッケージ化
Maven がコンピューターに構成されていない場合は、IDEA に付属する Maven プラグインを使用することをお勧めします。そのため、追加でダウンロードする必要はありません。 IDEA に付属する Maven プラグインは、インストール ディレクトリの
plugins/mavenディレクトリにあり、ここの bin ディレクトリを環境変数に直接設定できます。次のコードが表示されたら、コンパイルが成功したことを意味します。
サーバー側のパッケージ化の場合、tienchin ディレクトリに入り、次のコードを実行します。mvn package -Dmaven.test.skip=trueログイン後にコピー
编译成功之后,在 tienchin/tienchin-admin/target 目录下,可以看到一个名为 tienchin-admin.jar 的 jar 文件,这就是我们所需要的服务端代码。
接下来进入到 tienchin-ui 目录下,执行如下命令安装依赖(注意,前端需要 NodeJS 至少 14 往上的版本):
npm install
然后再执行如下命令进行编译打包:
npm run build:prod
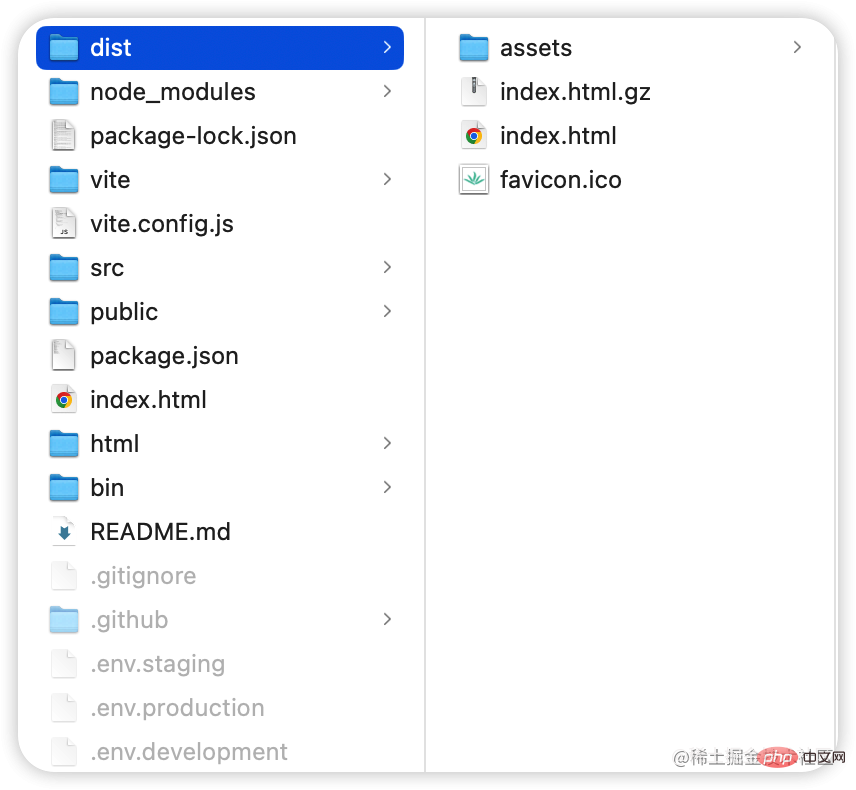
打包完成后,会生成 dist 目录,里边的文件就是我们所需要的静态资源文件:

这样,前端代码就打包完成了。
接下来我们来安装 Nginx,我这里直接下载 Nginx 源码进行编译安装,步骤如下:
yum install -y zlib-devel yum -y install pcre pcre-devel
wget https://nginx.org/download/nginx-1.22.1.tar.gztar -zxvf nginx-1.22.1.tar.gz
进入到 nginx 解压目录中,分别执行如下命令进行编译安装:
./configuremakemake install
如此之后,我们的 Nginx 就安装好了。
接下来我们首先通过命令或者文件上传工具,先把刚刚打包的后端的 tienchin-admin.jar 和前端的 dist 目录上传到服务器上面来。
接下来,我们首先启动服务端这个 tienchin-admin.jar:
nohup java -jar tienchin-admin.jar > tienchin.log &
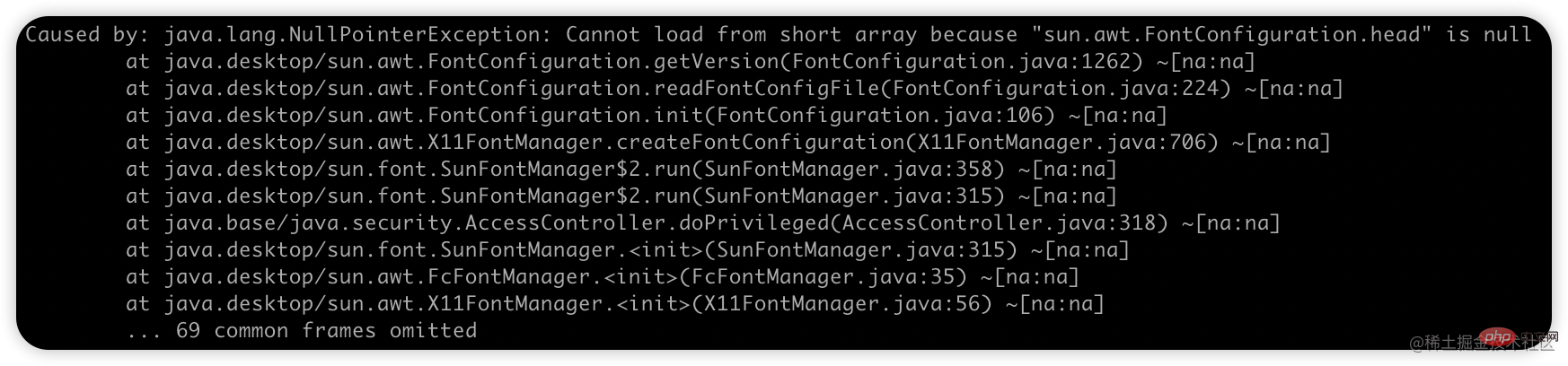
有的小伙伴在服务端部署的时候,会抛出如下异常:

这个是因为服务端缺乏相应的字体,而 Flowable 在自动生成部署图片的时候,需要用到这些字体,所以我们安装需要的字体即可:
yum install fontconfig fc-cache --force
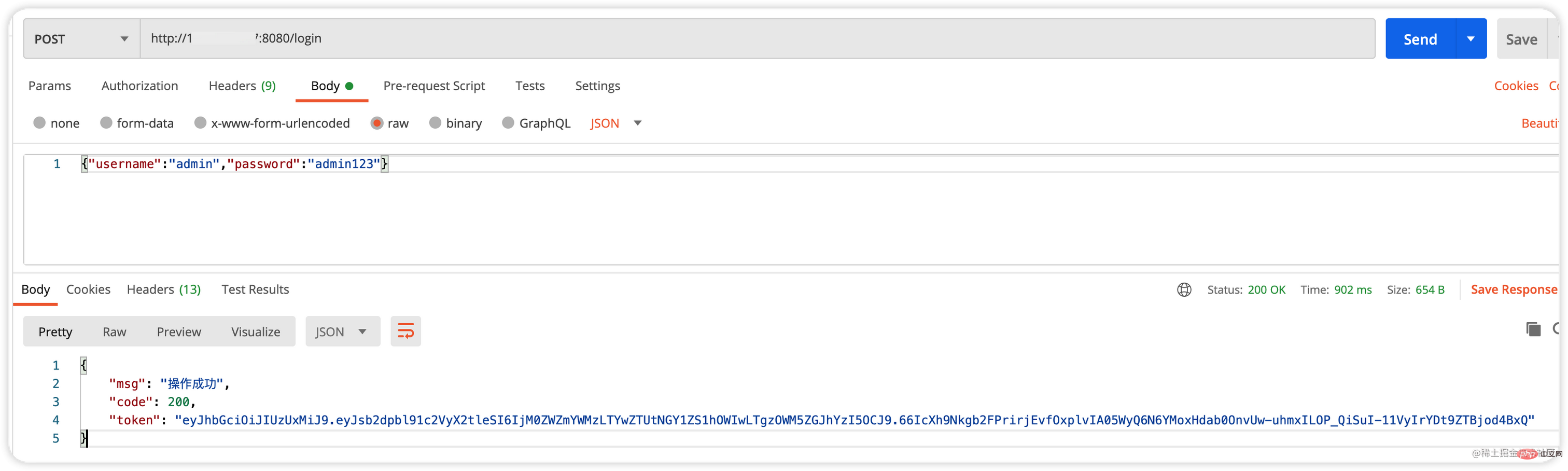
服务端启动成功之后,我们先用 postman 测试一下登录接口,确保能运行,就说明服务端部署成功:

能成功登录,就说明服务端部署成功。
接下来部署前端。
前端部署很简单,我们只需要将 dist 中的内容拷贝到 nginx 的 html 目录下即可,命令如下:
cp dist/* /usr/local/nginx/html/
接下来执行如下命令启动 nginx:
/usr/local/nginx/sbin/nginx
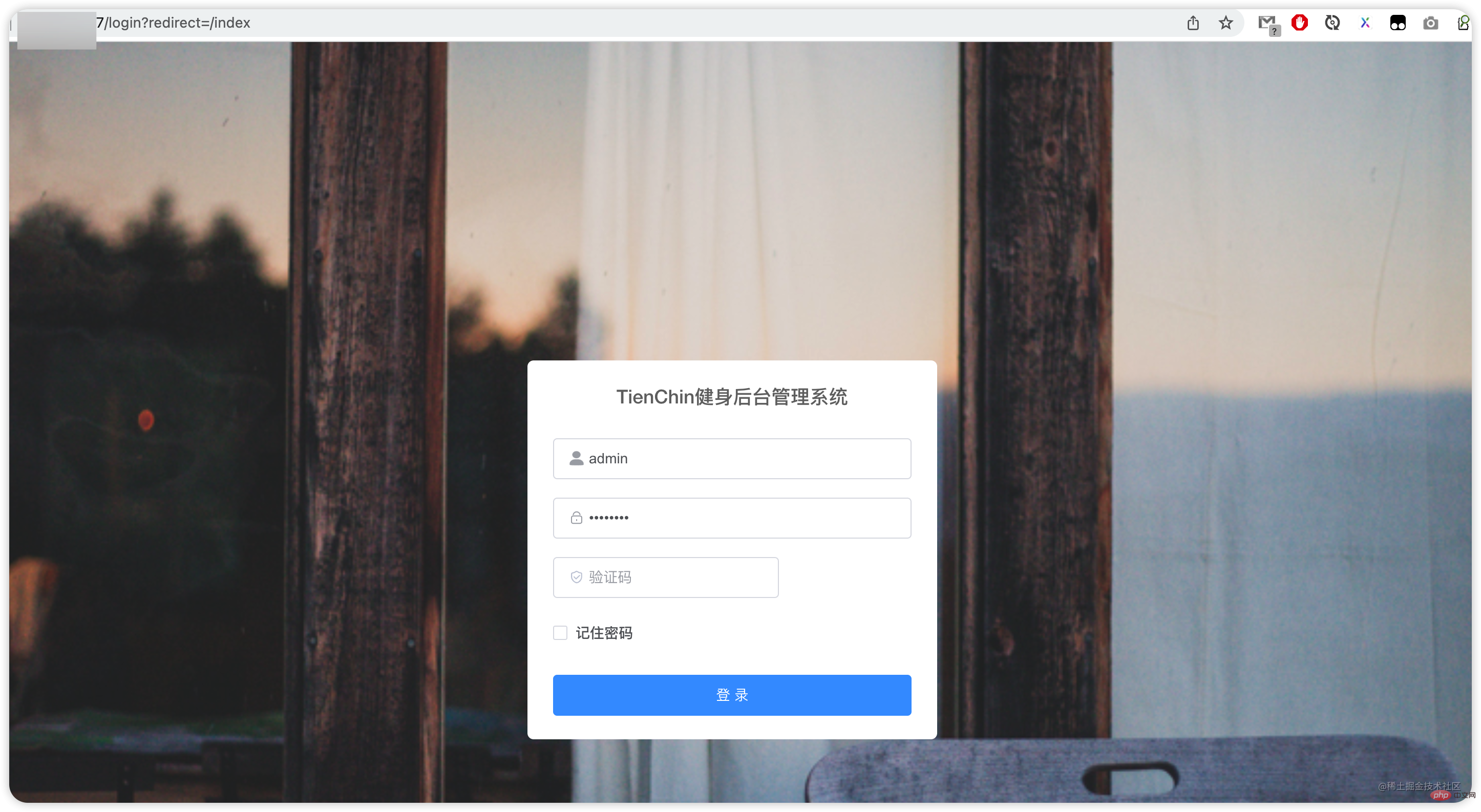
nginx 启动成功之后,就可以浏览器中访问页面了:

当然,现在还登录不了,因为还缺少 Nginx 的请求转发,现在当我们请求 Nginx 的时候可以看到前端页面,但是服务端的数据请求,Nginx 并不会自动转发到 Spring Boot 上面去,所以还需要我们继续配置 Nginx,Nginx 配置文件的位置在 /usr/local/nginx/conf/nginx.conf,我们增加如下配置:
location /prod-api {
proxy_pass http://127.0.0.1:8080;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /usr/local/nginx/html/;
expires 30d;
try_files $uri $uri/ /index.html;
}这里有几个配置参数的含义,我给大家稍微解释下:
配置完成后,重启 Nginx:
/usr/local/nginx/sbin/nginx -s reload
好啦,这次重启之后,就可以顺利玩耍啦~

前后端不分部署相对就简单一些,不需要 Nginx 了,不过前面 1.3.1-1.3.4 也是需要的。
1.3.4 小节中,我们拿到前端编译打包后的内容后,直接放到 tienchin-admin 模块的 static 静态资源目录下,然后继续将服务端打成 jar 包,将 jar 包上传到服务器并启动即可,启动命令和 1.3.6 小节介绍的 jar 包启动命令一致,这个过程比较简单,涉及到的相关命令前面都有介绍,我就不重复展示了。
最后,对 TienChin 项目感兴趣的小伙伴戳这里:TienChin 项目配套视频来啦。
推奨チュートリアル: nginx チュートリアル
以上がNginx を使用して TienChin プロジェクトをデプロイする方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。