vscodeを使ってiPadで開発用のコードを書く方法を詳しく解説
iPad で開発できますか?次の記事では、iPad を数秒で生産性ツールに変える方法 - vscode を使用して iPad 上で開発用のコードを書く方法を紹介します。

#タブレット コンピューターの人気により、ほとんどの人の生活習慣や生活シーンは、テレビ シリーズの視聴や短編映画の視聴など、タブレット コンピューターの使用と切り離せないものになっています。ビデオ。主流のゲームなどをプレイしますが、これらは単なるエンターテイメント シナリオです。ドキュメントの編集、ワークシートの作成、コードの作成などの仕事や制作のシナリオにタブレットを統合したい場合はどうすればよいですか?
1. ローカル環境の構成
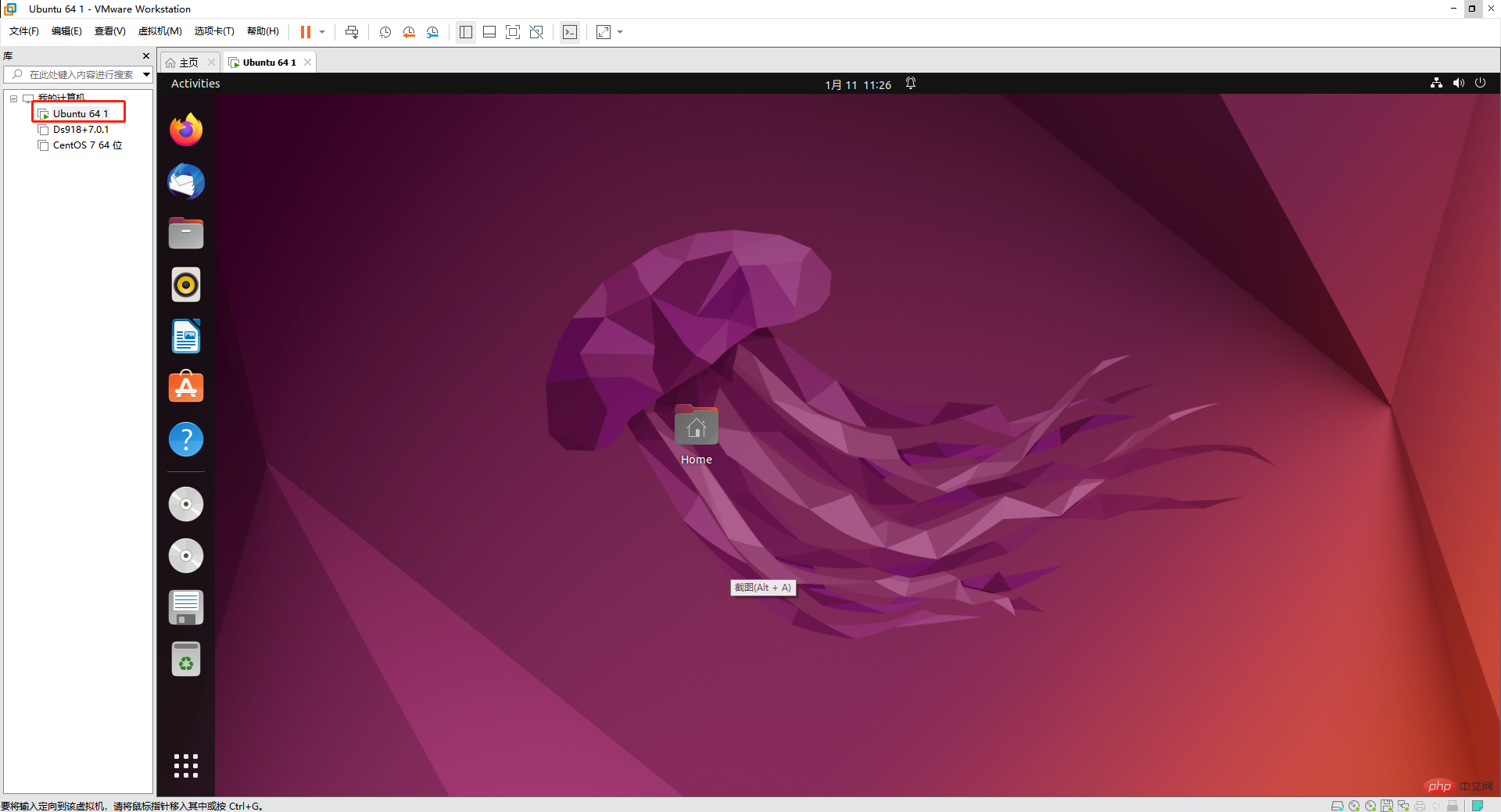
Ubuntu または centos のいずれかの仮想マシンを準備します。ここでは VMware Ubuntu システムを例に挙げます。

コード サーバー サービスをダウンロードします。
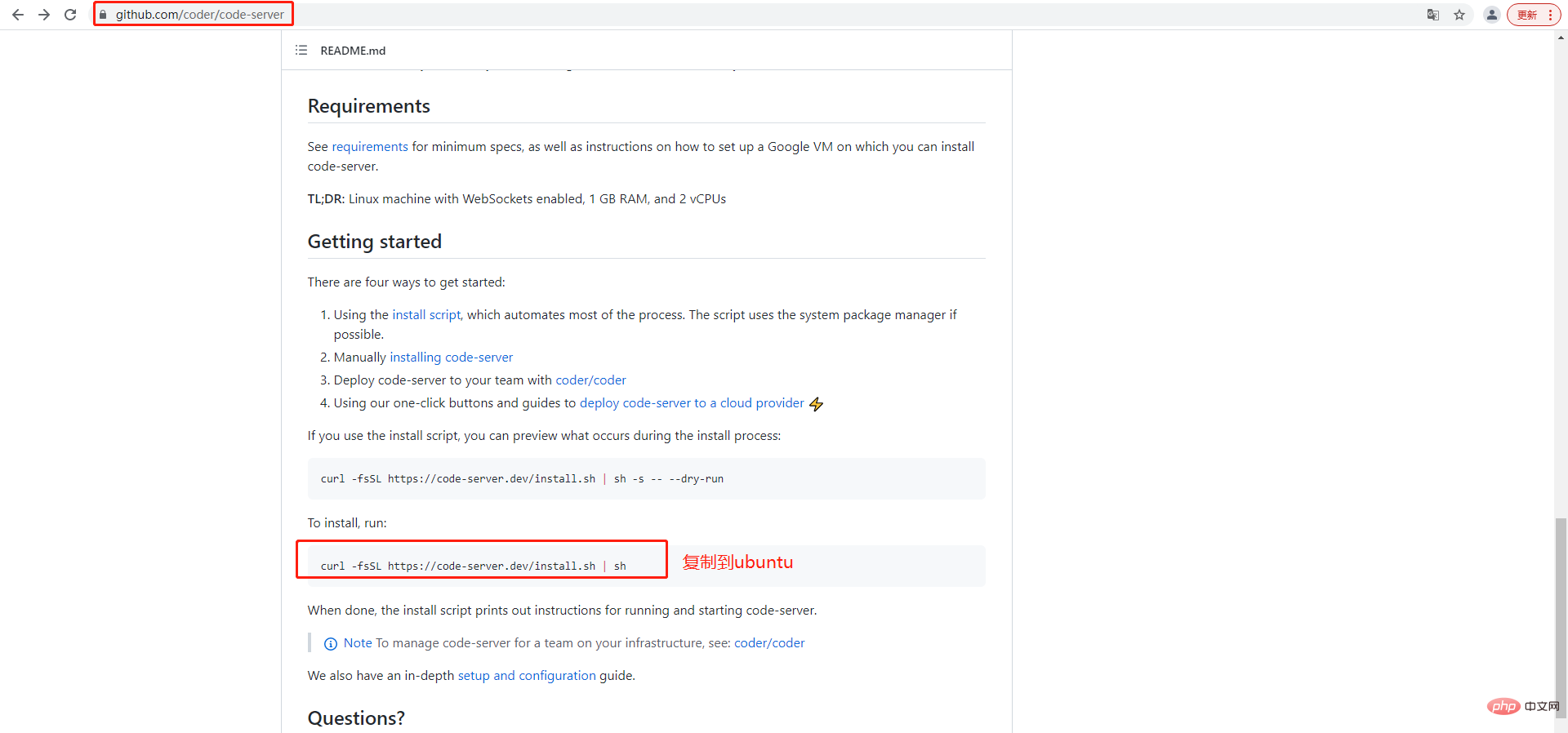
ブラウザでアクセスします: https://github.com/coder/code-server , ダウンロード コマンドをコピーします

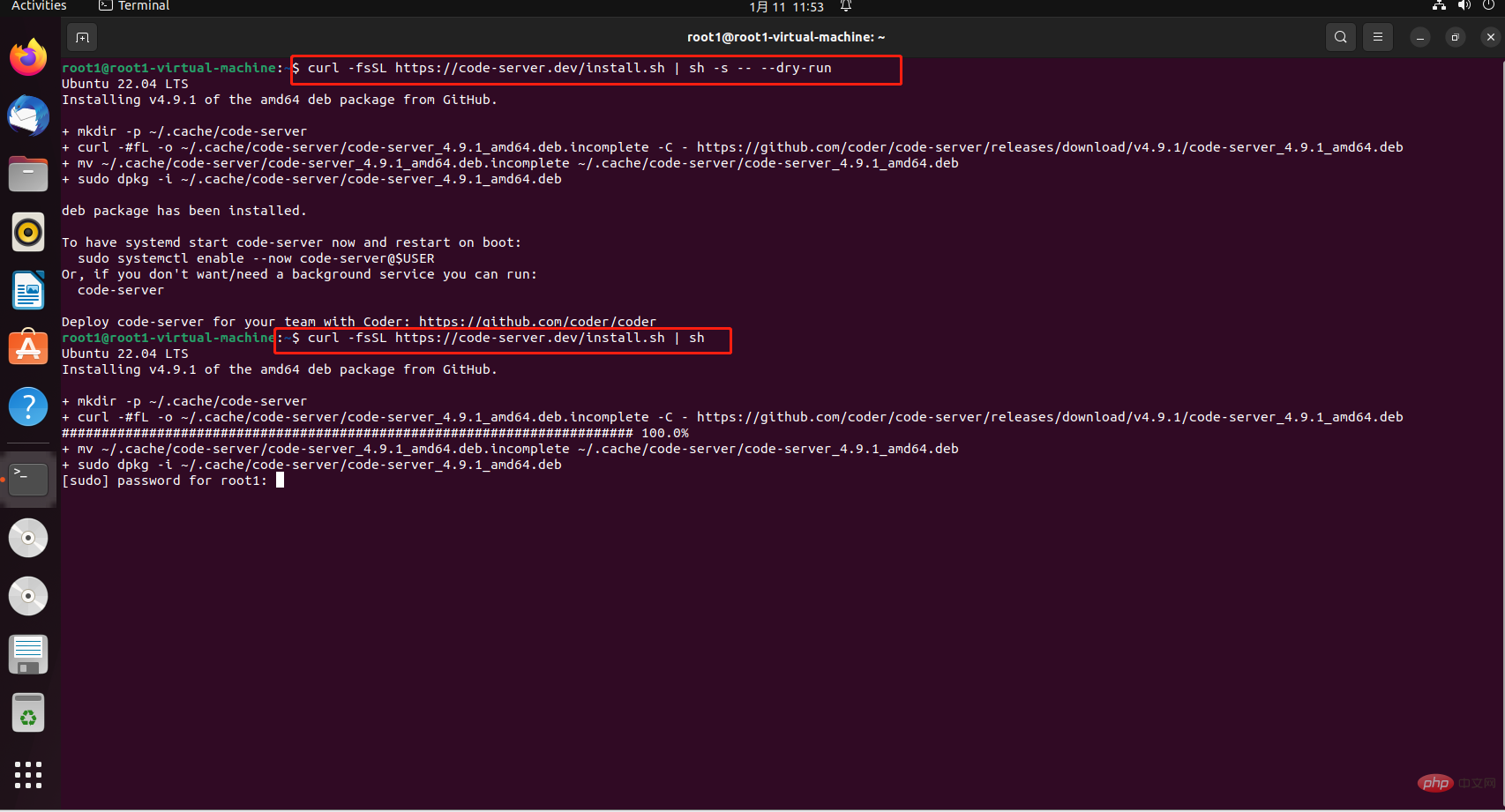
ubuntu コマンド ラインを開いて実行します
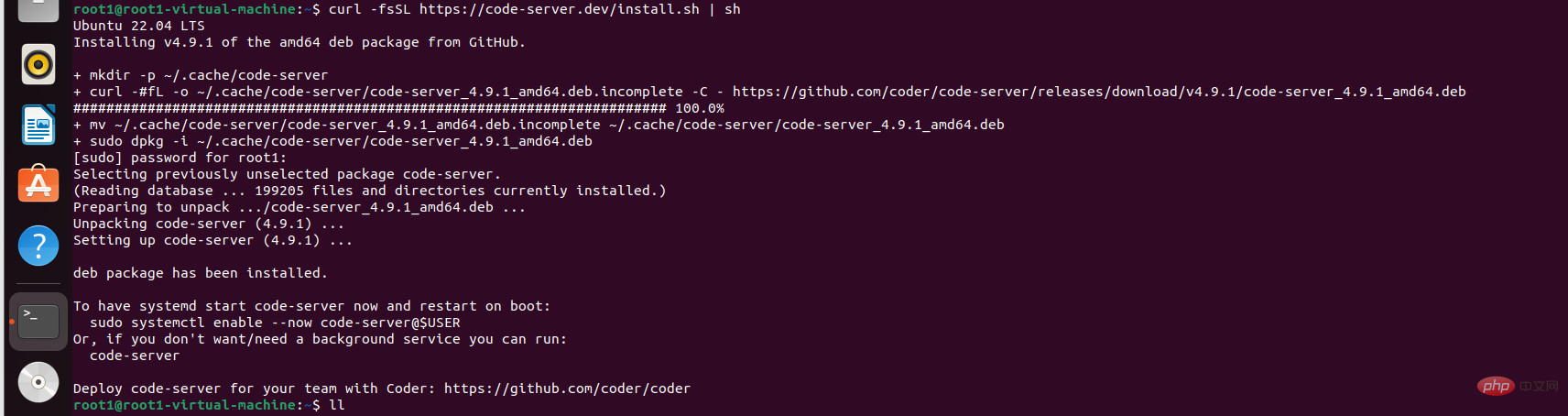
curl -fsSL https://code-server.dev/install.sh | sh

入力する必要がある場合は、 ubuntu ログイン アカウントのパスワード、パスワードを入力します。 以上です。インストールが完了するまで待ちます。

 #次に、次のコマンドを入力してコード サーバーのログイン パスワードを設定します
#次に、次のコマンドを入力してコード サーバーのログイン パスワードを設定します
export PASSWORD=”000000”
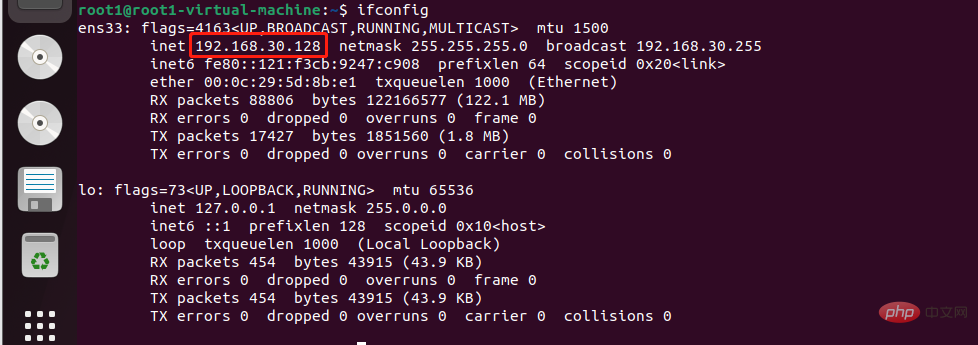
##IP アドレスを確認し、LAN アクセスに使用します
ifconfig
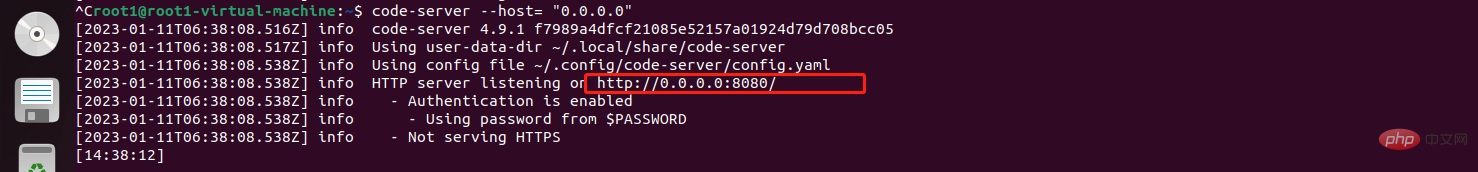
code-server --host= “0.0.0.0”
 アドレスとポート番号の情報が表示され、成功したことが示されます
次に、LAN 経由でアクセスするためにブラウザを開いてください。
アドレスとポート番号の情報が表示され、成功したことが示されます
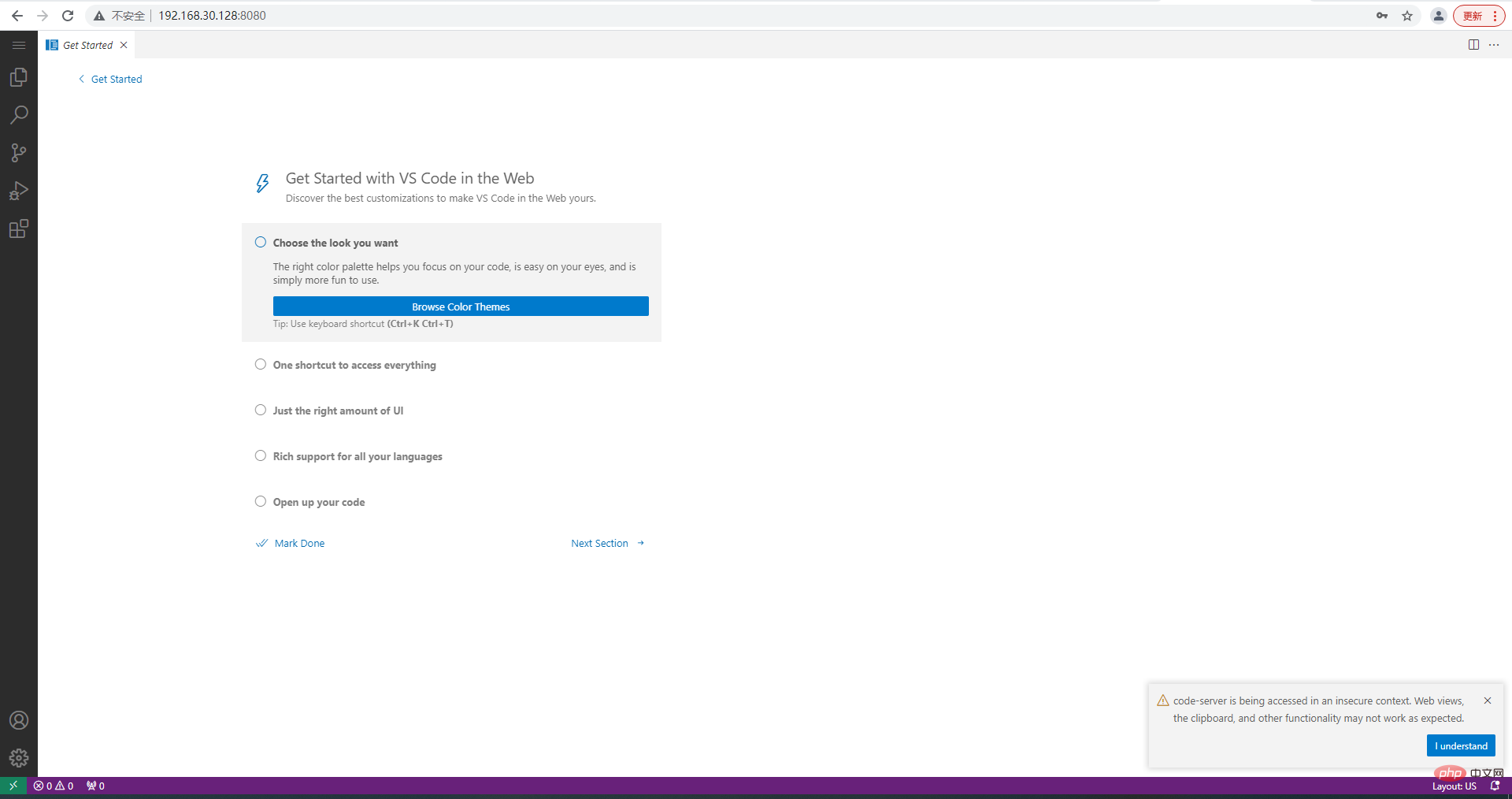
次に、LAN 経由でアクセスするためにブラウザを開いてください。http:///192.168.30.128:8080/ 、
、
が表示され、成功したことが示されます。 . 設定したパスワードを入力してログインします。

次に、cpolar を使用してローカル コード サーバー サービスに侵入します。いつでもどこでもリモートからアクセスしてコードを書くことが可能になります。 cpolar は http/https/tcp プロトコルをサポートし、トラフィックを制限せず、操作が簡単で、パブリック IP やルーターを必要としません。
cpolar 公式 Web サイト:https://www.cpolar.com/
2.1 cpolar をインストールするネットワーク侵入 (ワンクリック自動インストール スクリプトをサポート)
cpolar インストール (国内使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- または cpolar ショート リンク インストール方法: (外国で使用する場合)
curl -sL https://git.io/cpolar | sudo bash
- バージョン番号を表示
cpolar version
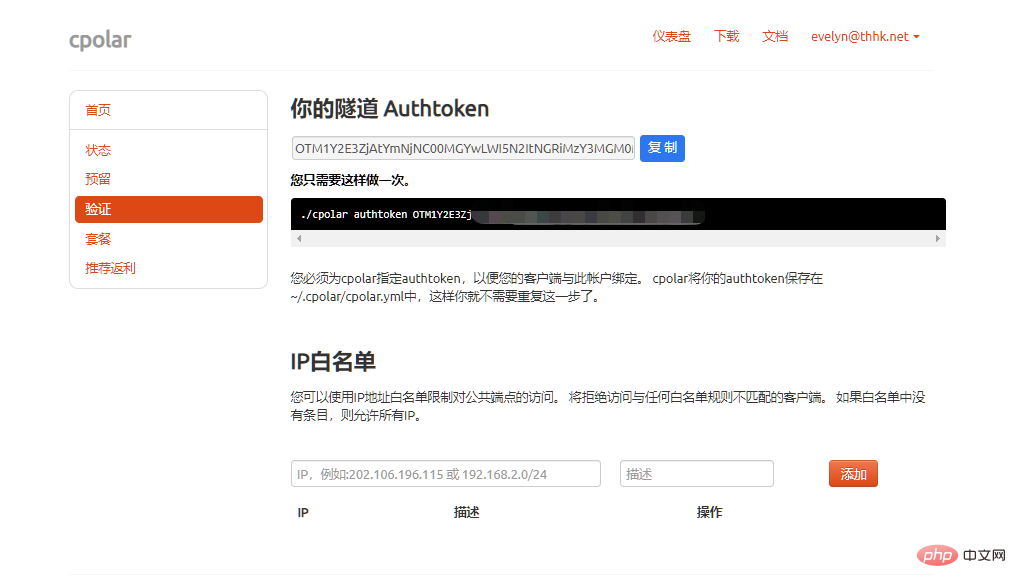
- トークン認証
- cpolar公式にログインWeb サイトのバックエンドで、左側の検証をクリックし、独自の認証トークンを確認して、そのトークンをコマンド ラインに貼り付けます
- #
cpolar authtoken xxxxxxx
ログイン後にコピー

cpolar http 8080
- システムにサービスを追加します
sudo systemctl enable cpolar
- cpolar サービスを開始します
sudo systemctl start cpolar
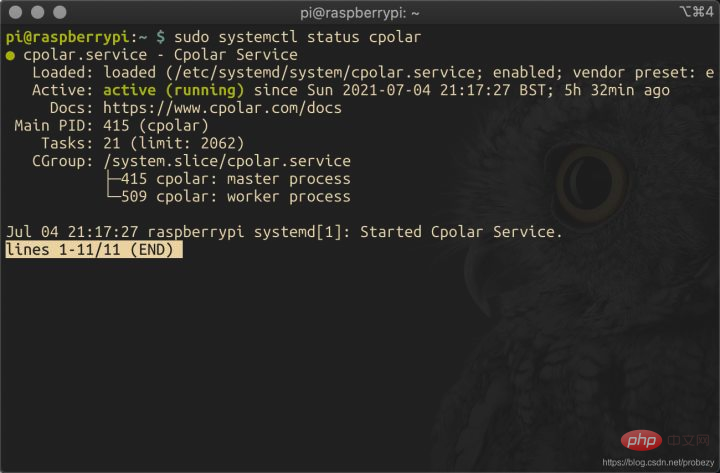
- サービスのステータスの表示
- 通常は
- ドメイン名の種類: ランダムなドメイン名を選択します
- 地域: 中国 VIP を選択します。
- Click Create
- 地域: 中国 vip を選択
- #セカンドレベル ドメイン名: カスタマイズして入力可能
- 説明: 備考、
- Update をクリック
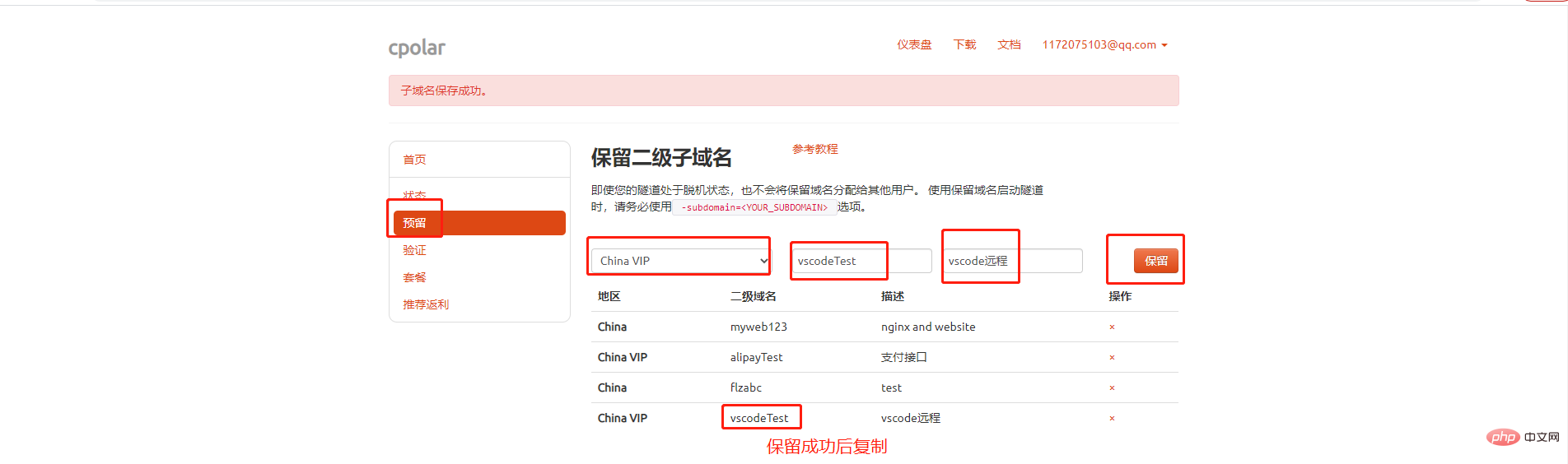
- #地域: 中国 VIP
- を選択します。
- [作成] ## をクリックします。
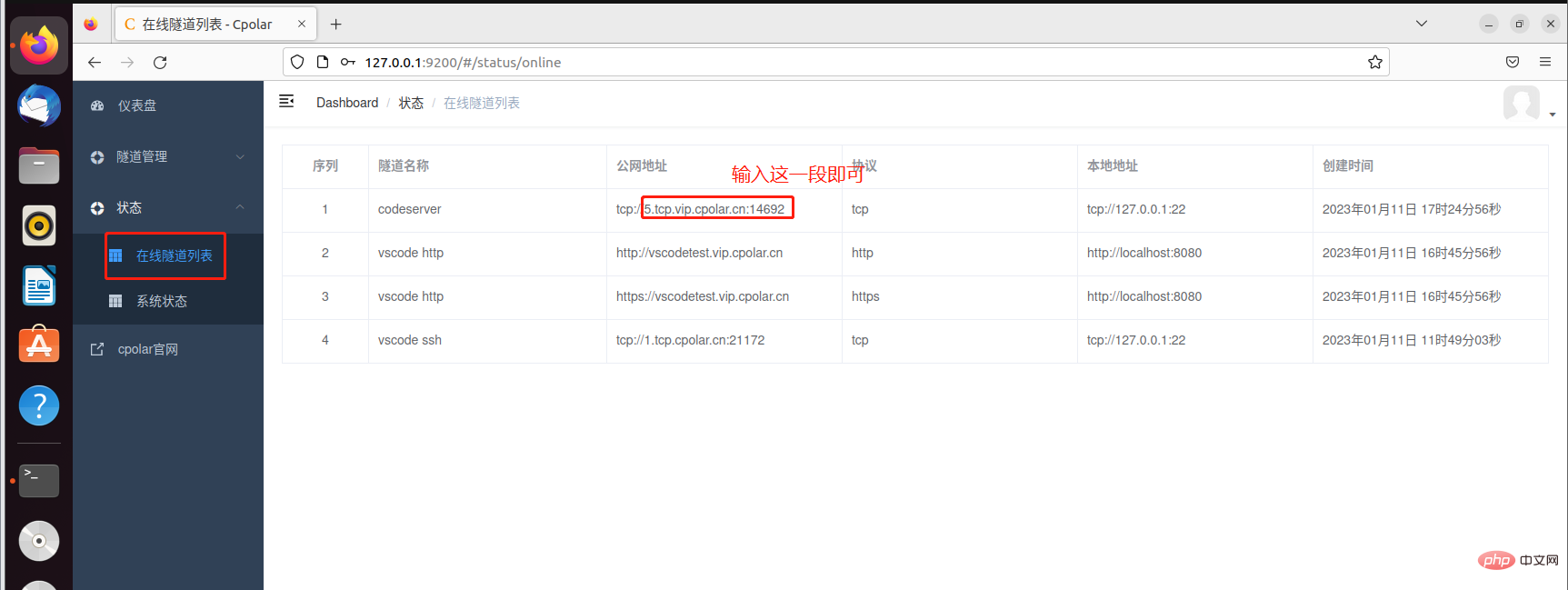
- トンネルが正常に作成されたら、左側の [ステータス] - [オンライン トンネル リスト] をクリックし、生成されたパブリック ネットワーク アドレスをコピーします。
- 情報を入力した後、[保存] をクリックします。 vscode インターフェイスには、接続が成功したことが示されます。
-
8. 固定 TCP ポート アドレスを設定します
先ほど作成した ssh ポート 22 トンネルではランダムな一時アドレスを選択したため、アドレスは 24 になります。数時間以内に変更されます。iPad で vscode を使用した接続をよりスムーズにするには、ssh のパブリック アドレスを修正する必要があります。
cpolar パッケージをプロフェッショナル パッケージ以上にアップグレードする必要があることに注意してください。
8.1 固定 TCP アドレスを予約します
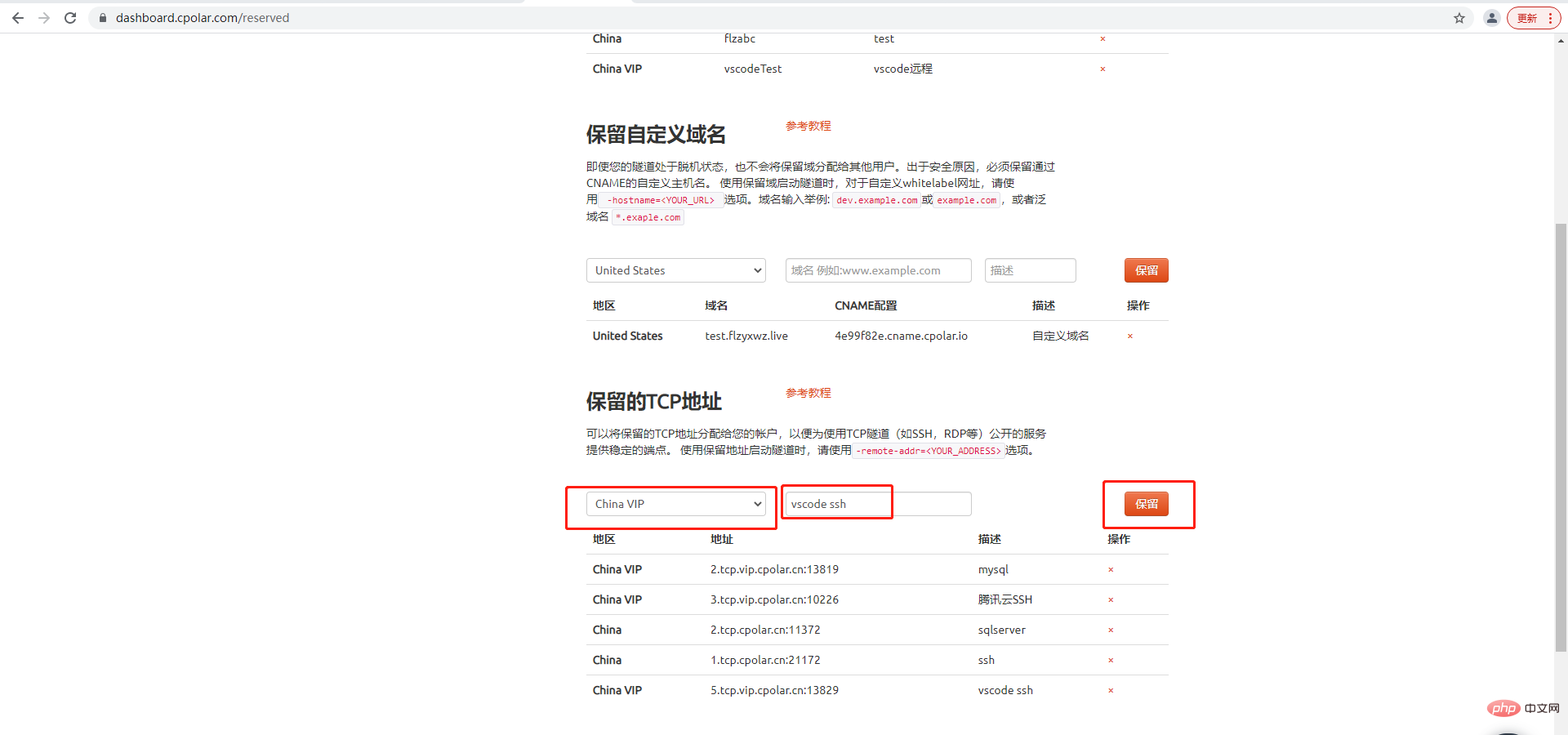
cpolar公式 Web サイトのバックエンド にログインし、[予約] をクリックします。左側、予約済みの TCP アドレスを見つけます:
- 地域: 中国 VIP を選択
- 説明: カスタマイズ可能なコメント
クリック
Reserve
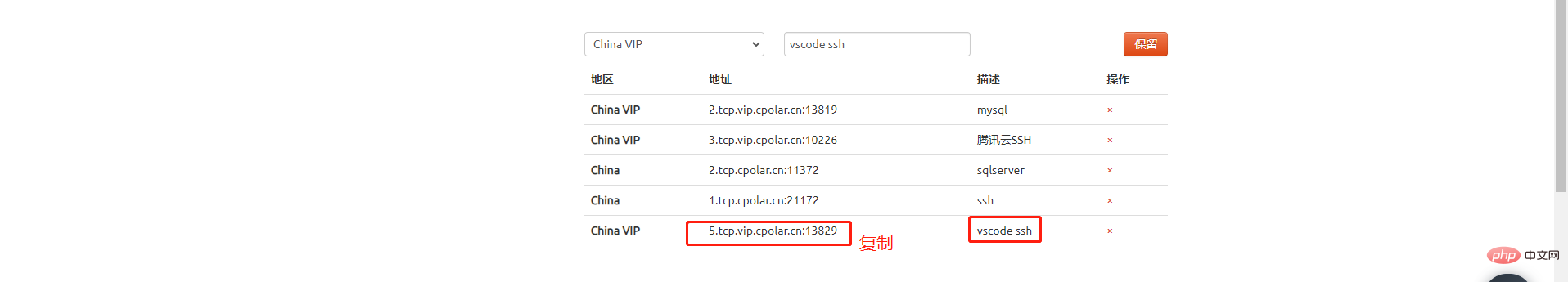
固定 TCP アドレスは正常に保持されます。システムは、対応するパブリック ネットワーク アドレスの固定ポート番号を生成し、それをコピーします

8.2 固定 TCP ポート アドレスの構成
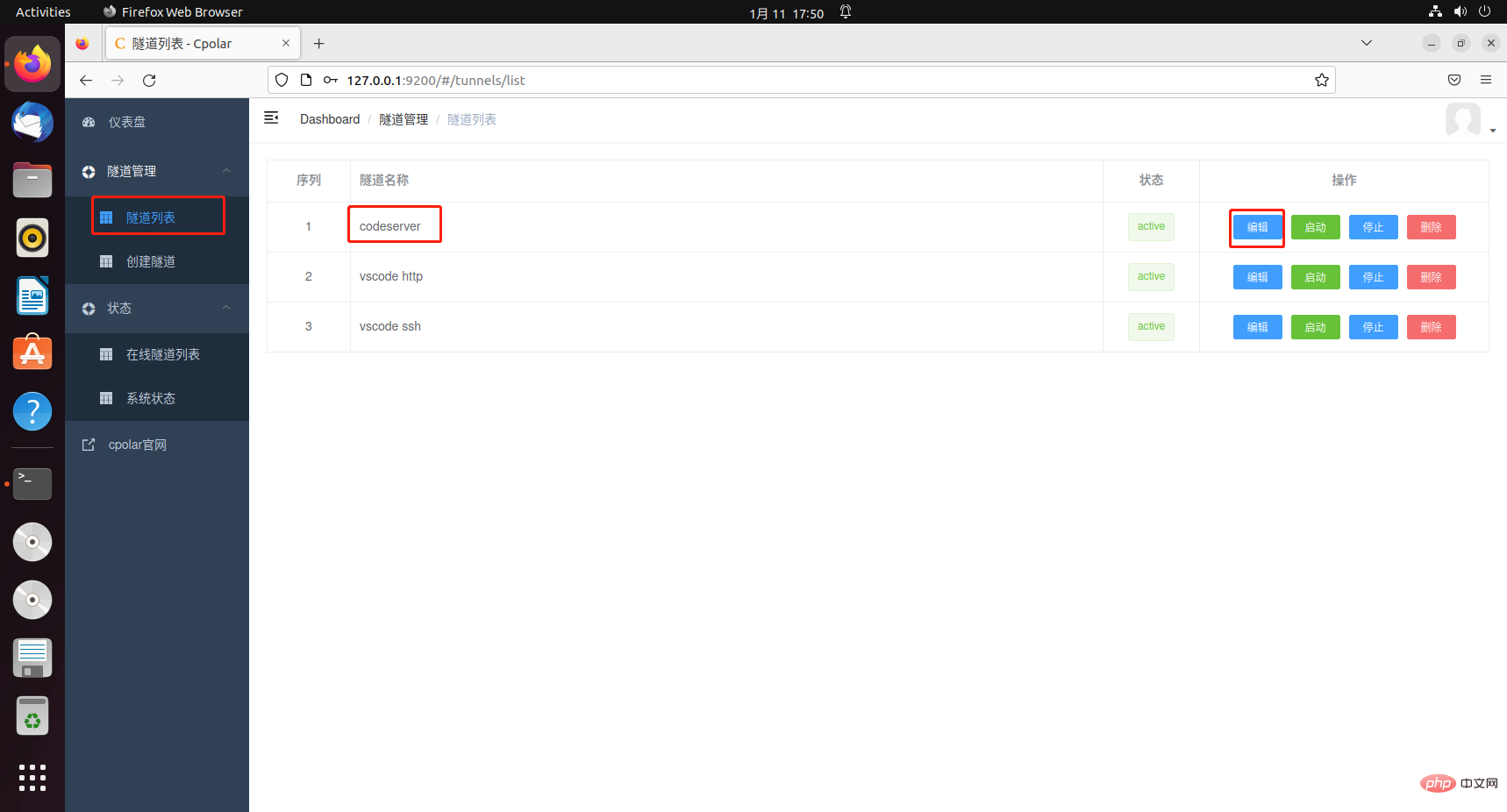
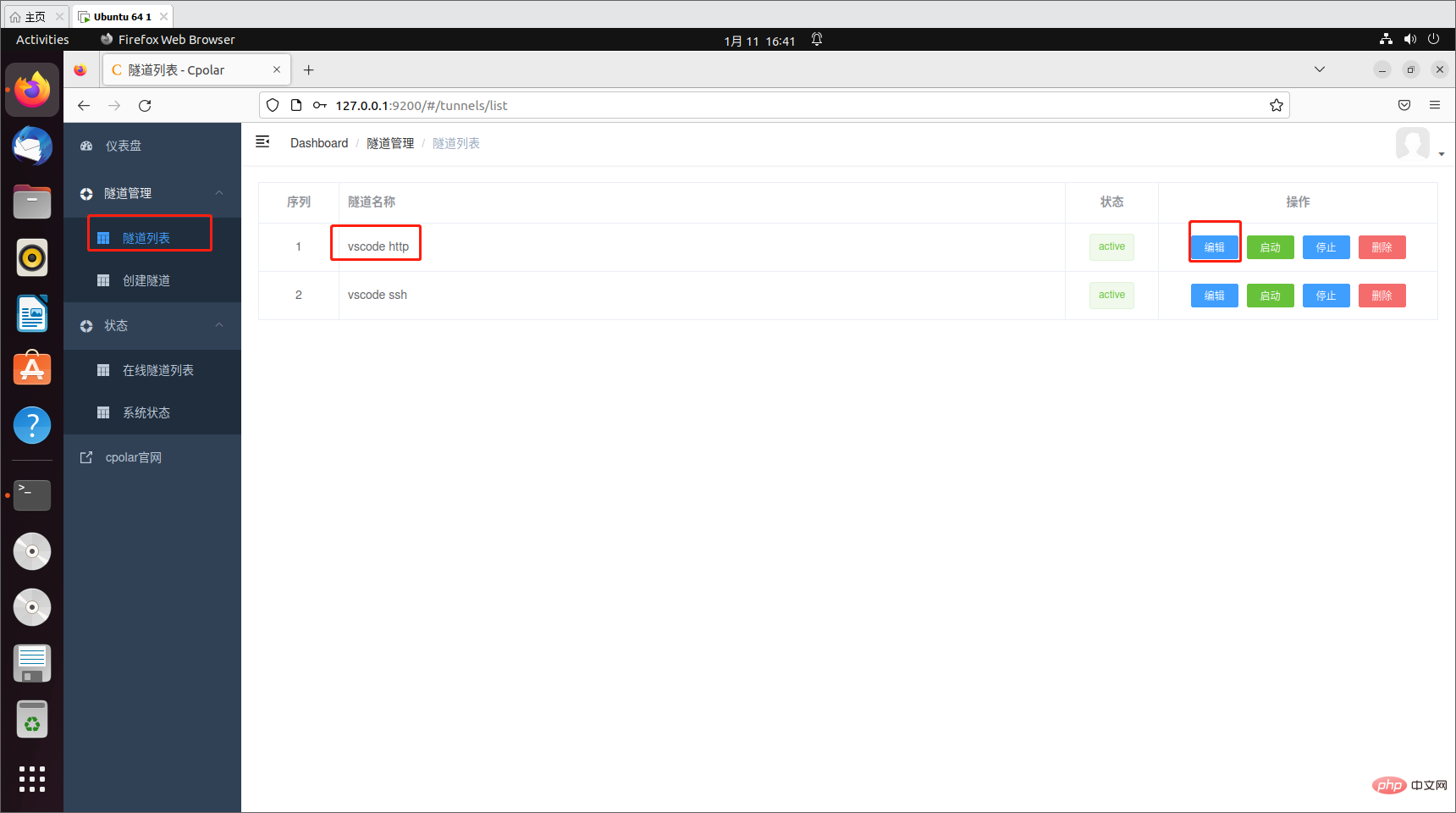
ブラウザで http://127.0.0.1:9200/ にアクセスし、ログインします。 cpolar Web UI 管理インターフェイスで、ダッシュボードの左側の [トンネル管理] - [トンネル リスト] をクリックし、コードサーバー トンネルを見つけて、右側の [編集] をクリックします。

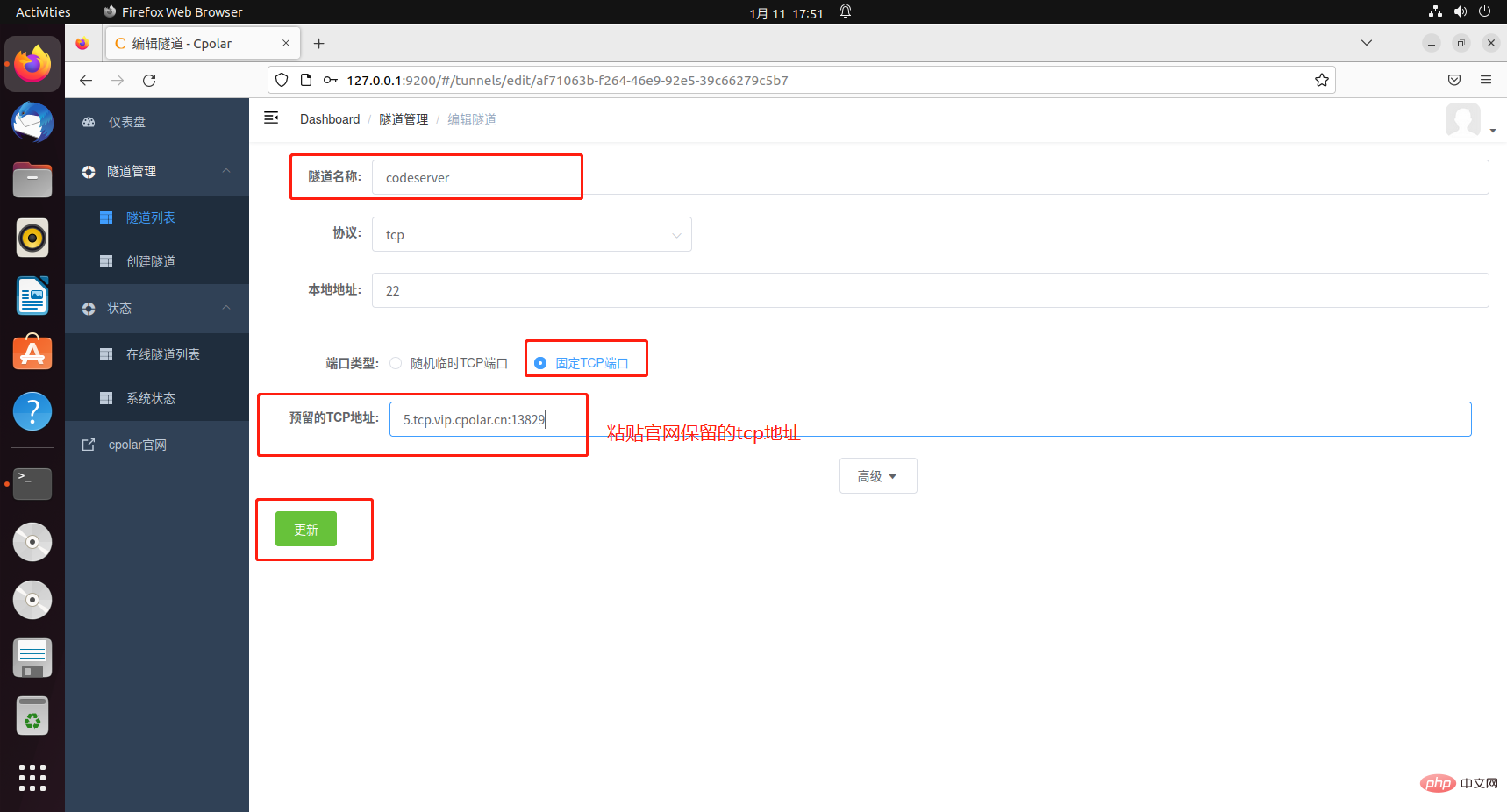
# トンネル情報を変更するには、固定 TCP ポート アドレスを構成します:
- ポート タイプ: 固定 TCP ポートを選択するように変更します
- 予約された TCP アドレス: 正常に予約された固定 TCP ポート アドレスを入力します
Click
Update
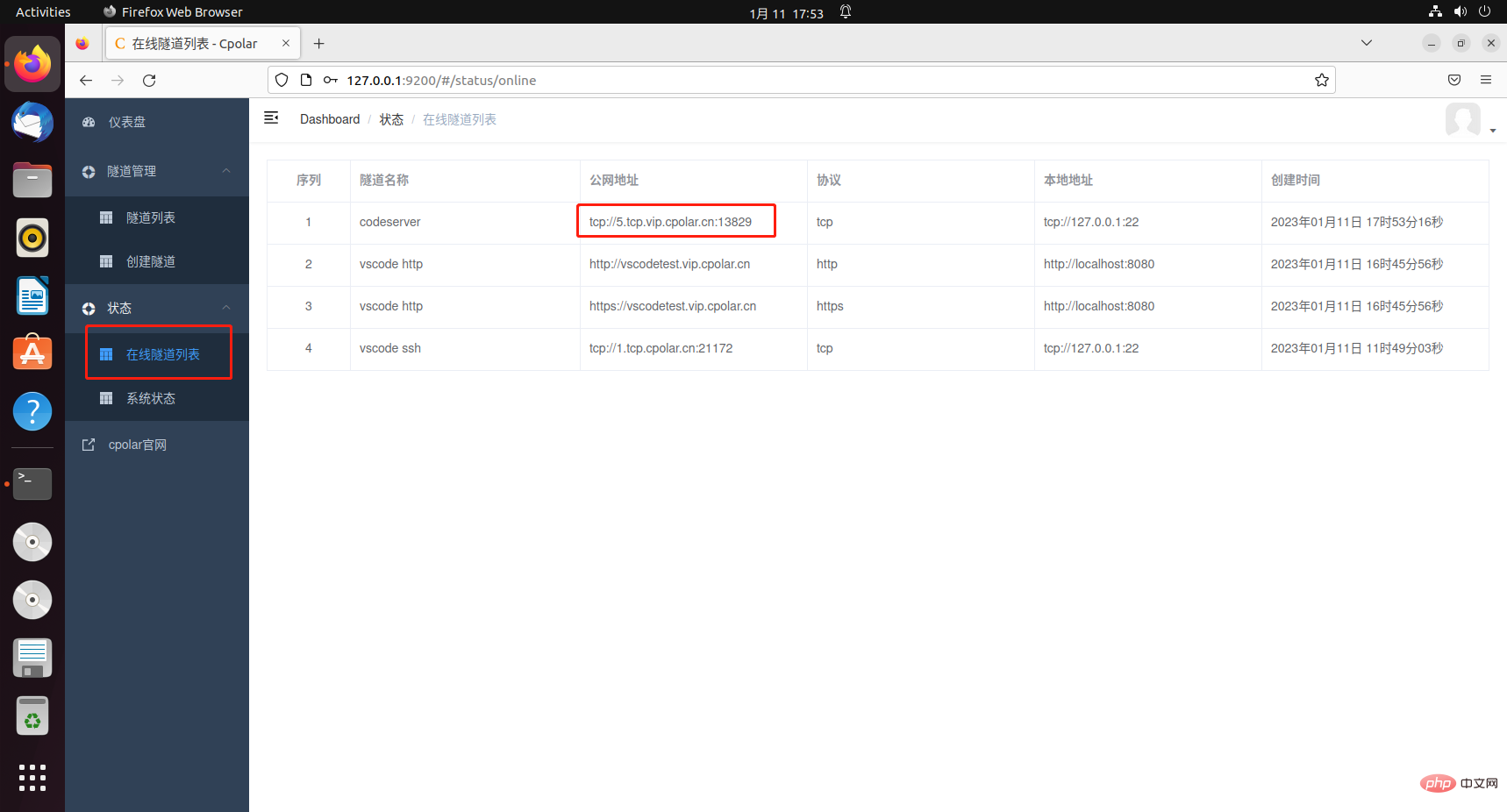
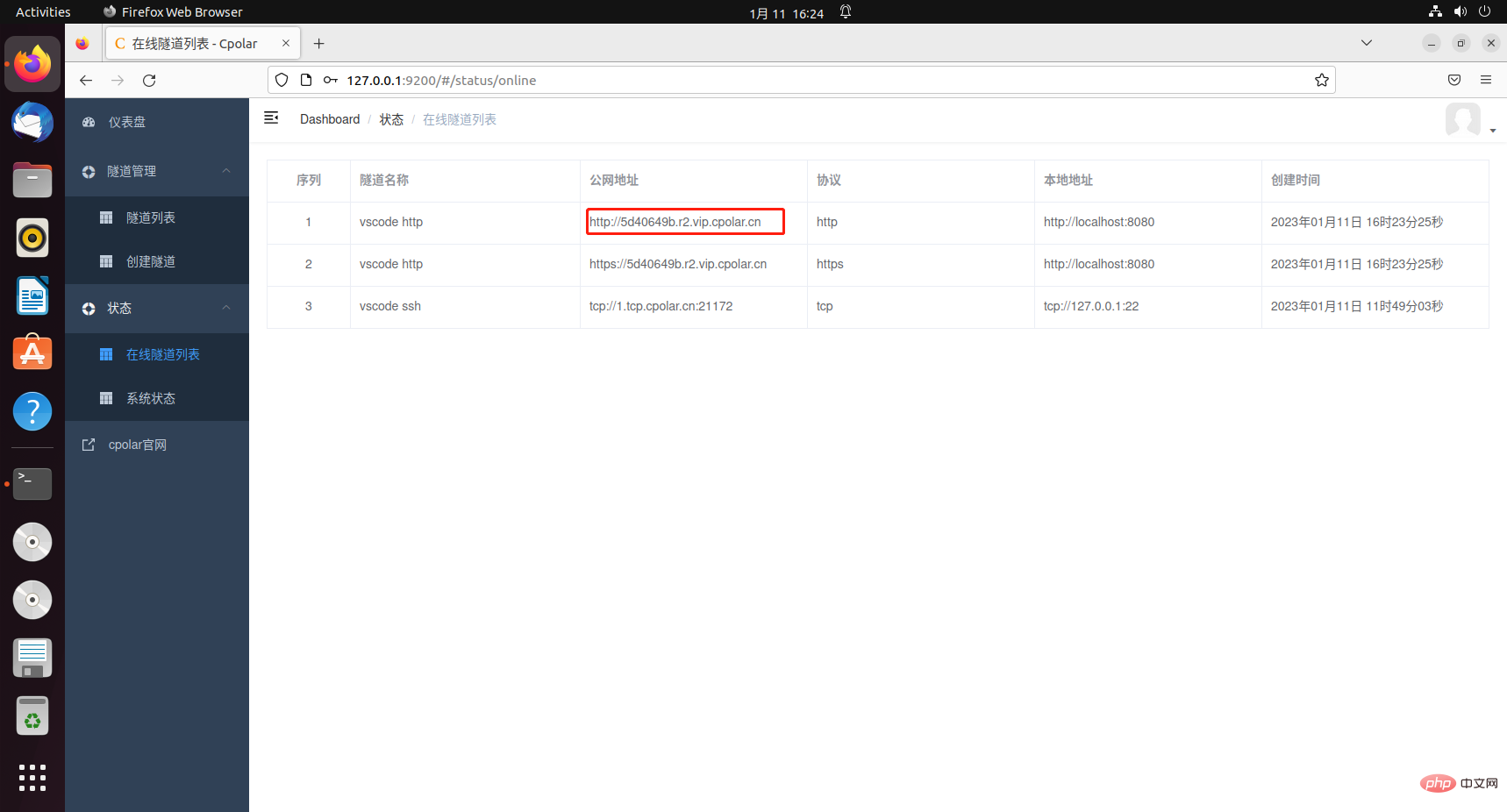
トンネルの更新が成功したことを示すプロンプトが表示されます。左側のダッシュボードのステータス (オンライン トンネル リスト) をクリックします。変更したばかりのトンネルのパブリック ネットワーク アドレスが固定 TCP ポート アドレスに更新されていることを確認し、それをコピーします。

9. 固定 TCP アドレスを使用したリモート vscode
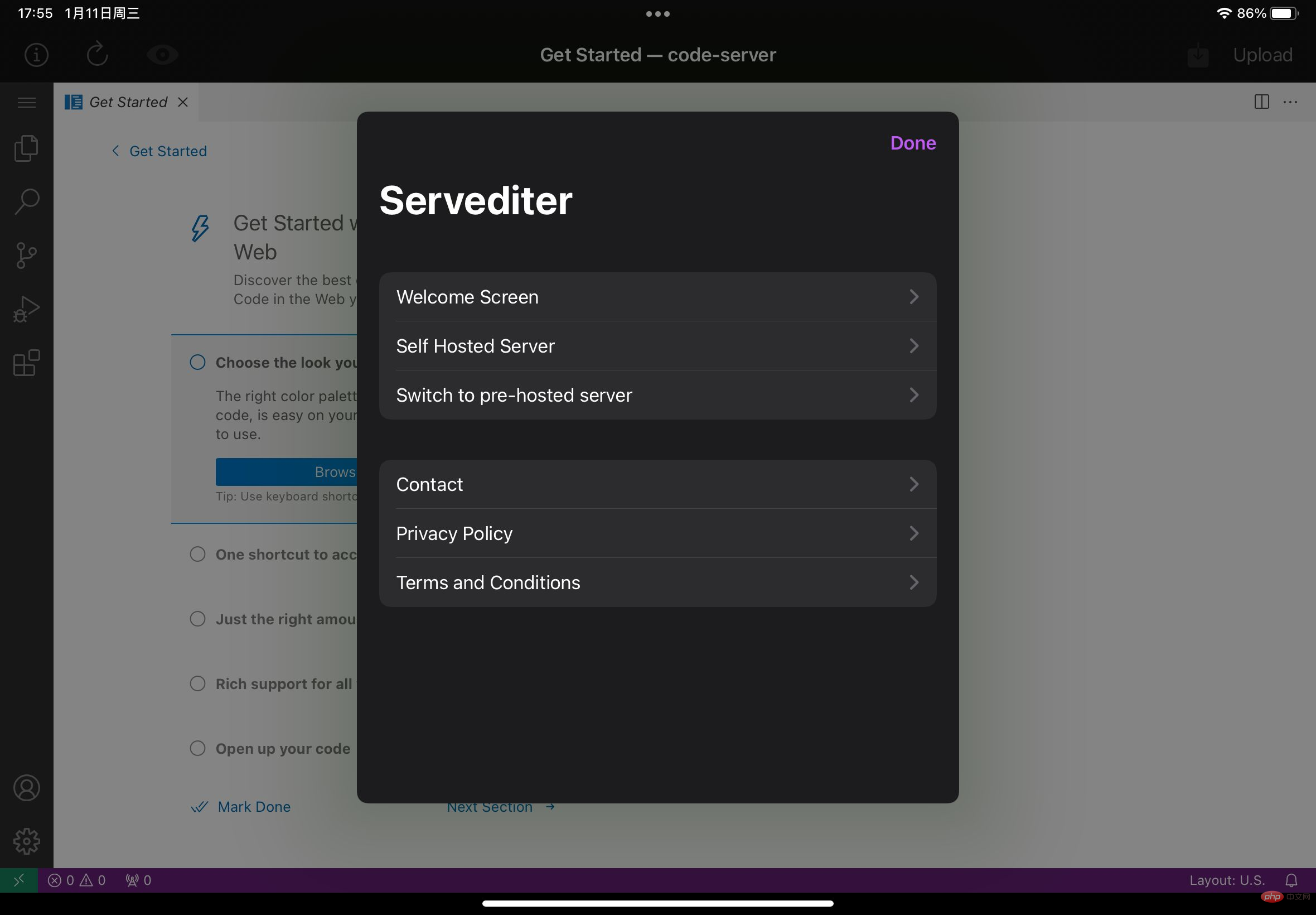
#iPad で、コード用のサーバーダイターを開きます。サーバー ソフトウェアは、ホスト パラメータを、先ほど正常に構成した固定 TCP ポート アドレスに変更します。 左上隅にあるi
ロゴをクリックします
自己ホスト サーバーを選択します
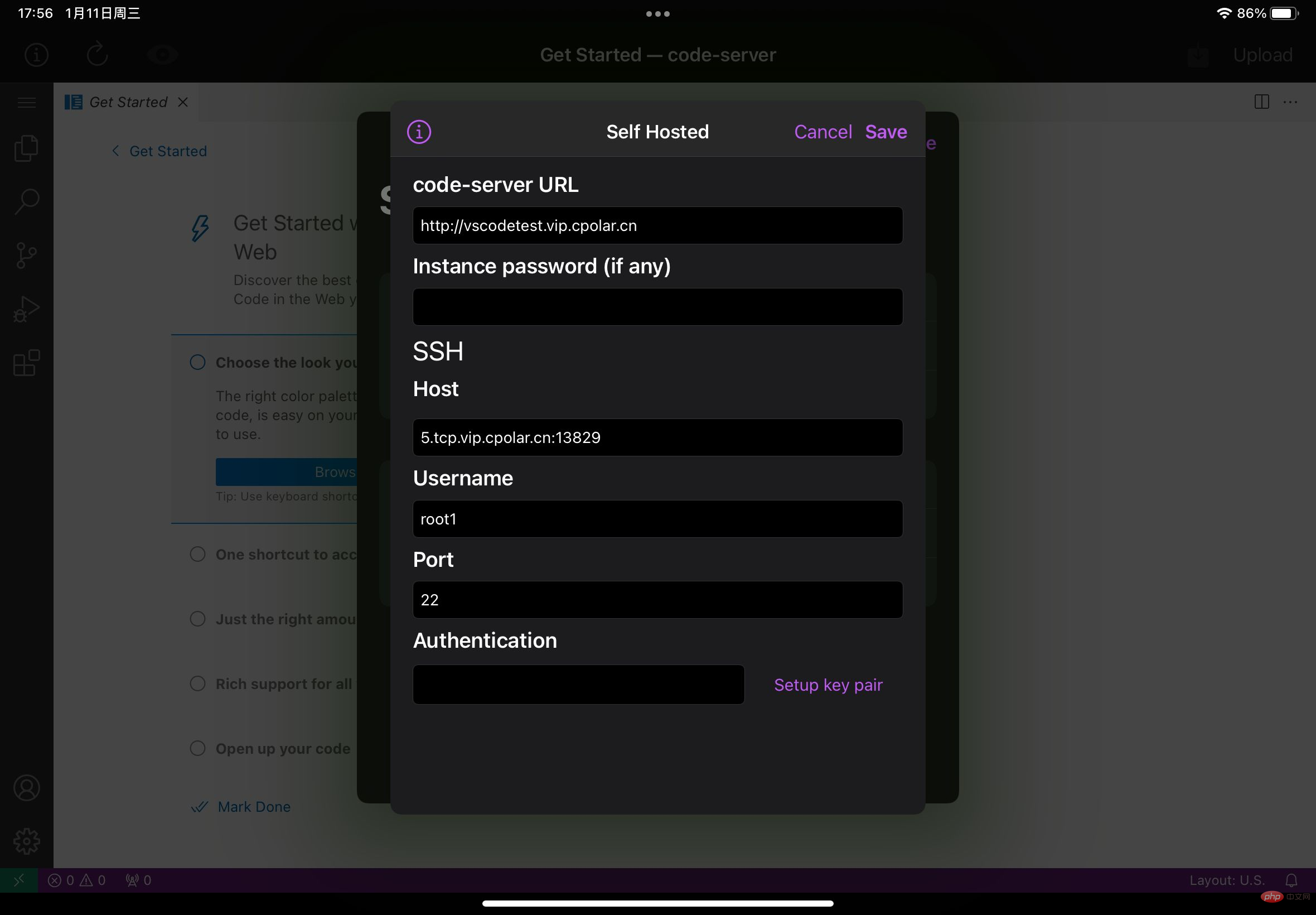
Host の値を、公式 Web サイトで予約した TCP アドレスに変更します。
変更後、右上隅にある [保存] をクリックします。自動的に接続され、成功を示す vscde インターフェイスが表示されます。この時点でチュートリアルは終了です。iPad を使用して楽しいプログラミングを始めてください。パブリック ネットワーク アドレスがランダムに変更されることはなくなります。
VSCode の詳細については、
vscode 基本チュートリアル をご覧ください。
sudo systemctl status cpolar
と表示され、サービスが通常のオンライン起動状態にあることを意味します
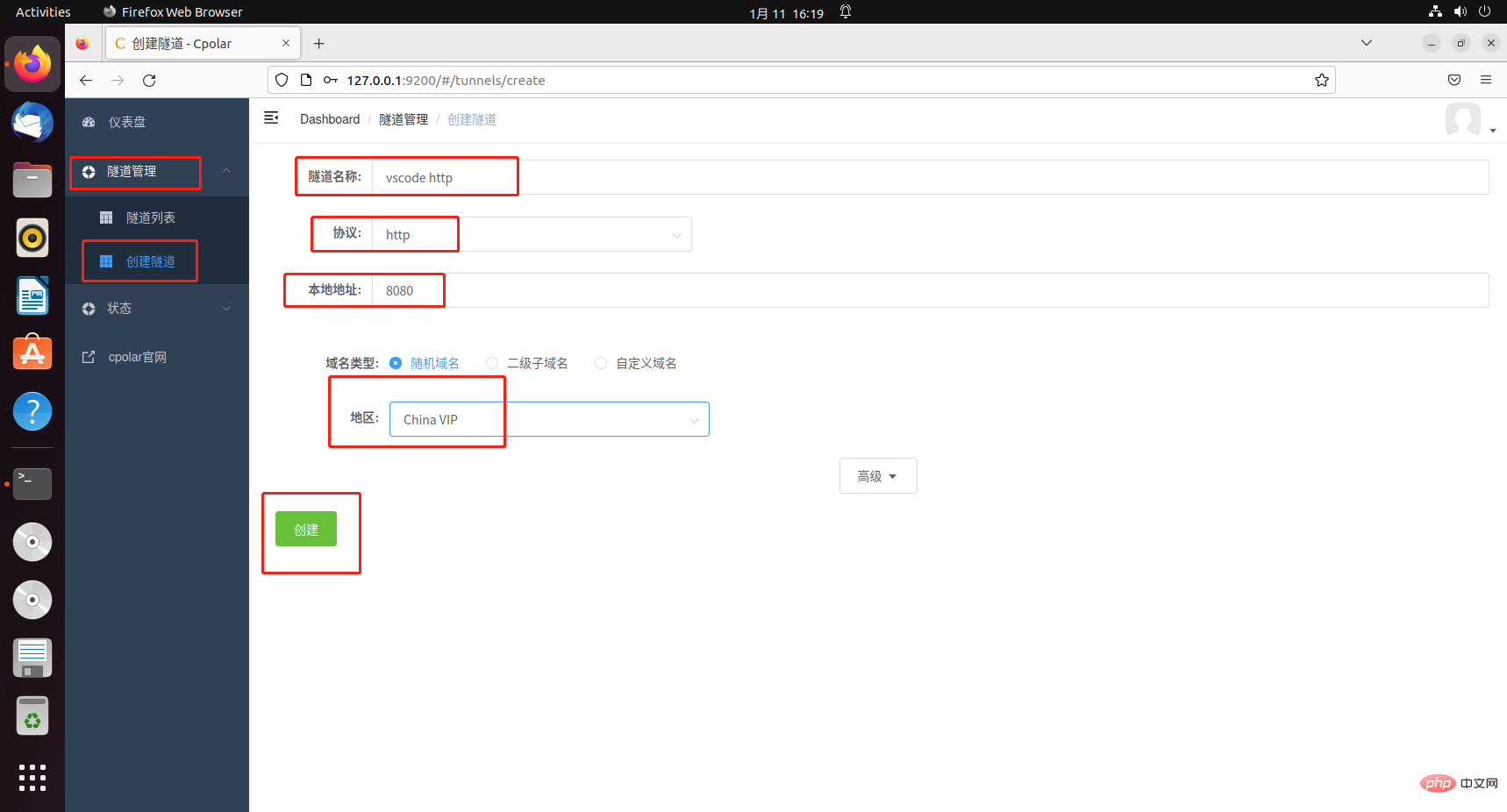
2.2 HTTP トンネルの作成
cpolar イントラネット ペネトレーションを ubuntu システムにローカルにインストールした後、ubuntu ブラウザでローカル 9200 ポートにアクセスし、 cpolar Web UI インターフェイス: http://127.0.0.1 :9200。 左側のダッシュボードで [トンネル管理 - トンネルの作成] をクリックします。ポート 8080 がコードサーバーで構成されているため、ポート 8080 を指す http トンネルを作成する必要があります:
トンネル名: カスタマイズ可能。繰り返さないように注意してください。
プロトコル: http プロトコル
- ローカル アドレス: 8080
##作成後、左側のステータスをクリックします - オンライン トンネル リスト、表示パブリック ネットワーク アドレスをコピーしてください

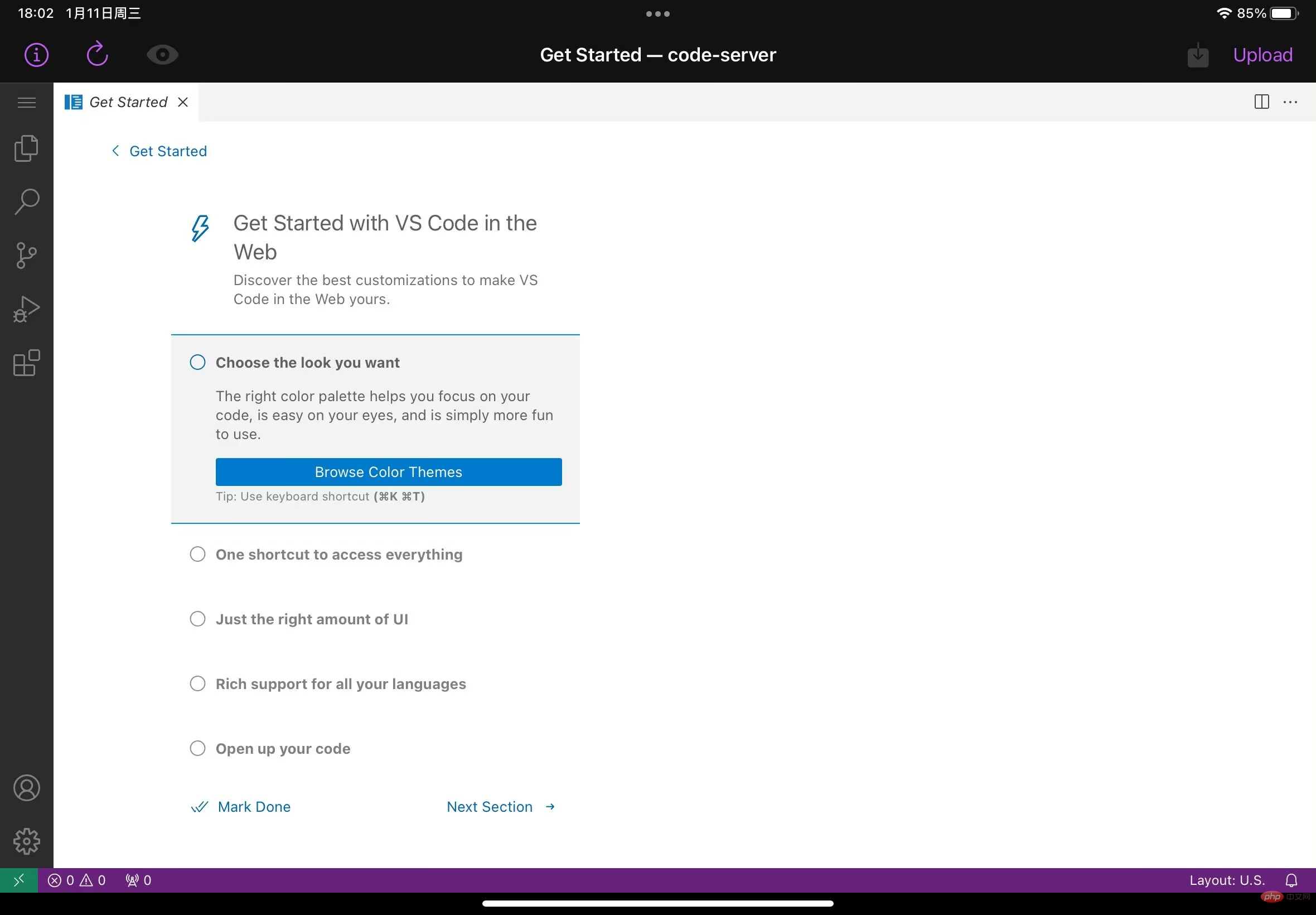
3. リモート アクセスのテスト
開く iPad の使用ブラウザで先ほどコピーしたパブリック ネットワーク アドレスにアクセスします。アクセス後、先ほど設定したパスワードを入力します。成功したことを示す vscode インターフェイスが表示されます。
4. 固定の第 2 レベルのサブドメイン名の設定
4.1 第 2 レベルのサブドメイン名を予約します
上記の cpolar を使用して作成されたトンネルはランダムな一時的なパブリック ネットワーク アドレスを使用するため、アドレスは 24 時間以内に変更され、長期的なリモート アクセスには適していません。したがって、第 2 レベルのサブドメイン名を設定できます。このアドレスは固定アドレスであり、ランダムに変更されることはありません [ps: cpolar.cn がファイルされています]
固定の第 2 レベルのサブドメイン名には、cpolar を基本パッケージ以上にアップグレードする必要があります。
cpolar 公式 Web サイトにログインし、左側の [予約] をクリックして、第 2 レベルのサブドメイン名を予約することを選択し、第 2 レベルのサブドメイン名を設定して、[予約] をクリックして、予約された第 2 レベルのサブドメイン名をコピーします。予約成功後のレベルのサブドメイン名

4.2 第 2 レベルのサブドメイン名を構成する
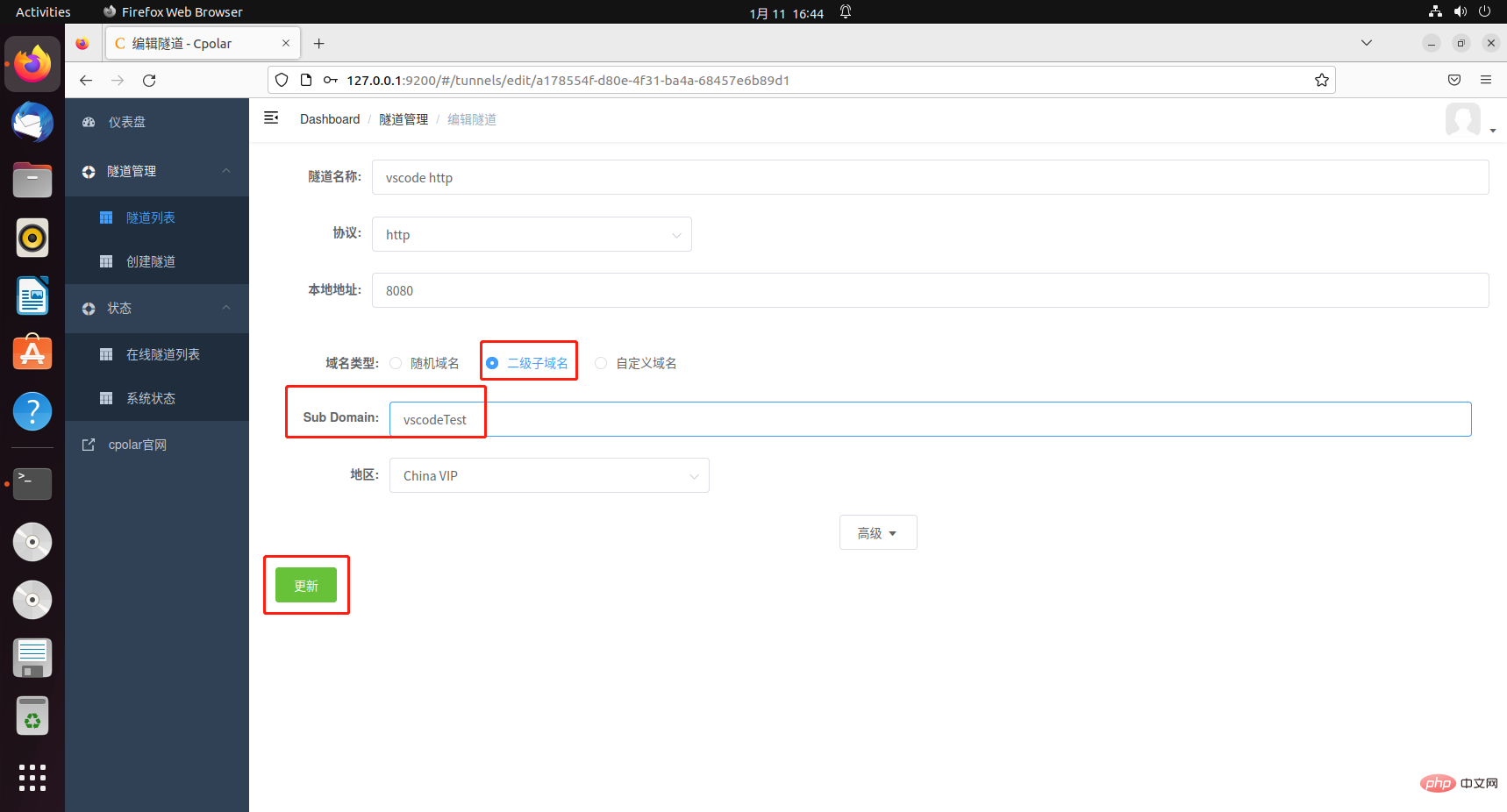
#ローカル ポート 9200 にアクセスし、cpolar Web UI インターフェイスを開き、左側の [管理] - [トンネル リスト] のトンネルをクリックし、vscode トンネルを見つけて、右側の [編集] をクリックします。トンネル情報を変更します:
 ドメイン名のタイプを選択 2 に変更します。第 2 レベルのサブドメイン名
ドメイン名のタイプを選択 2 に変更します。第 2 レベルのサブドメイン名
サブドメイン: 正常に予約された第 2 レベルのサブドメイン名を入力します
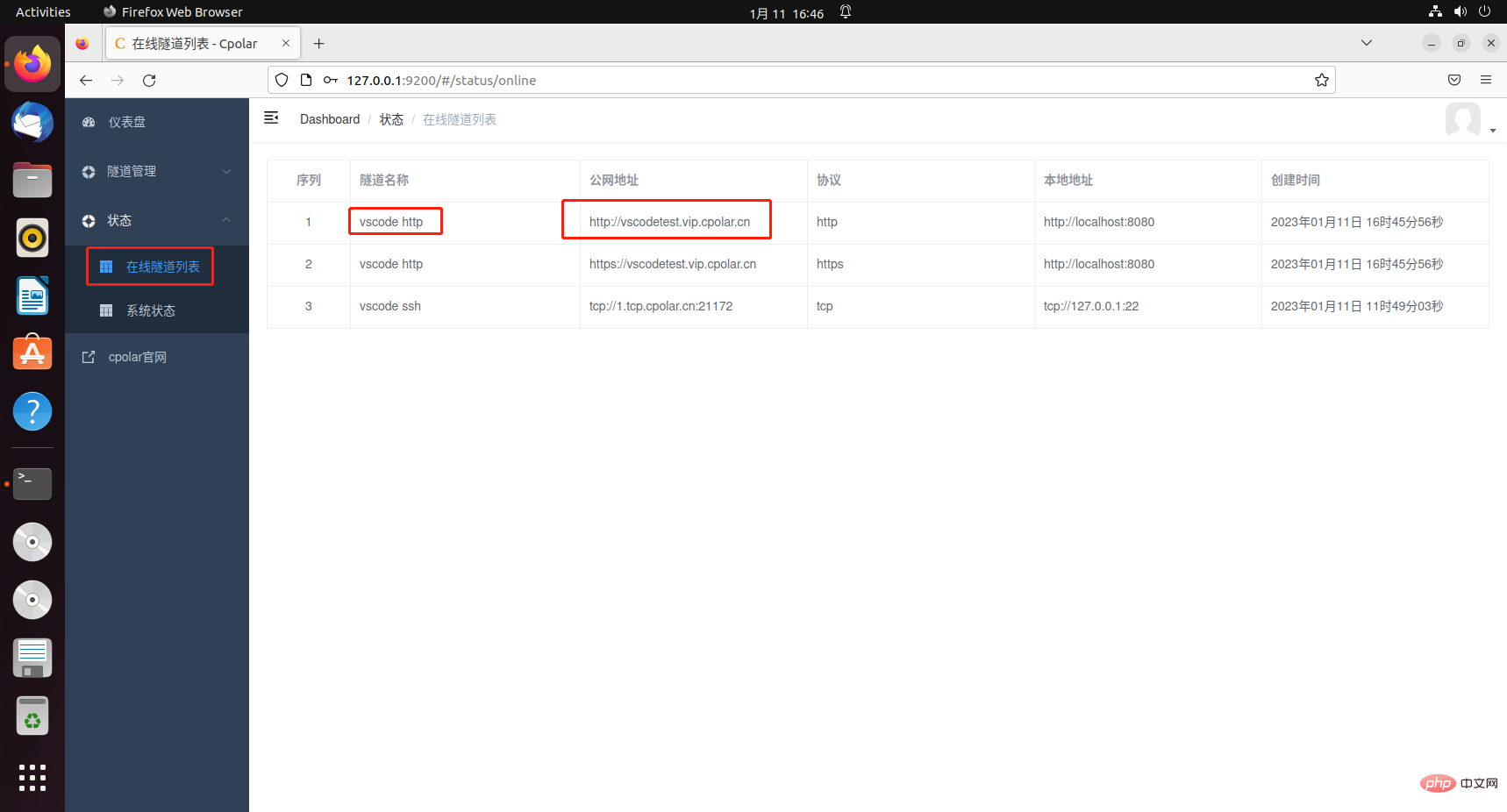
トンネルが正常に更新されたら、左側のステータス - オンライン トンネル リストをクリックして、パブリック ネットワーク アドレス。この時点で、アドレスが第 2 レベルのドメイン名になっていることがわかります。それをコピーします

 5. 固定の第 2 レベルのサブドメイン名を使用してリモート アクセスをテストします。
5. 固定の第 2 レベルのサブドメイン名を使用してリモート アクセスをテストします。
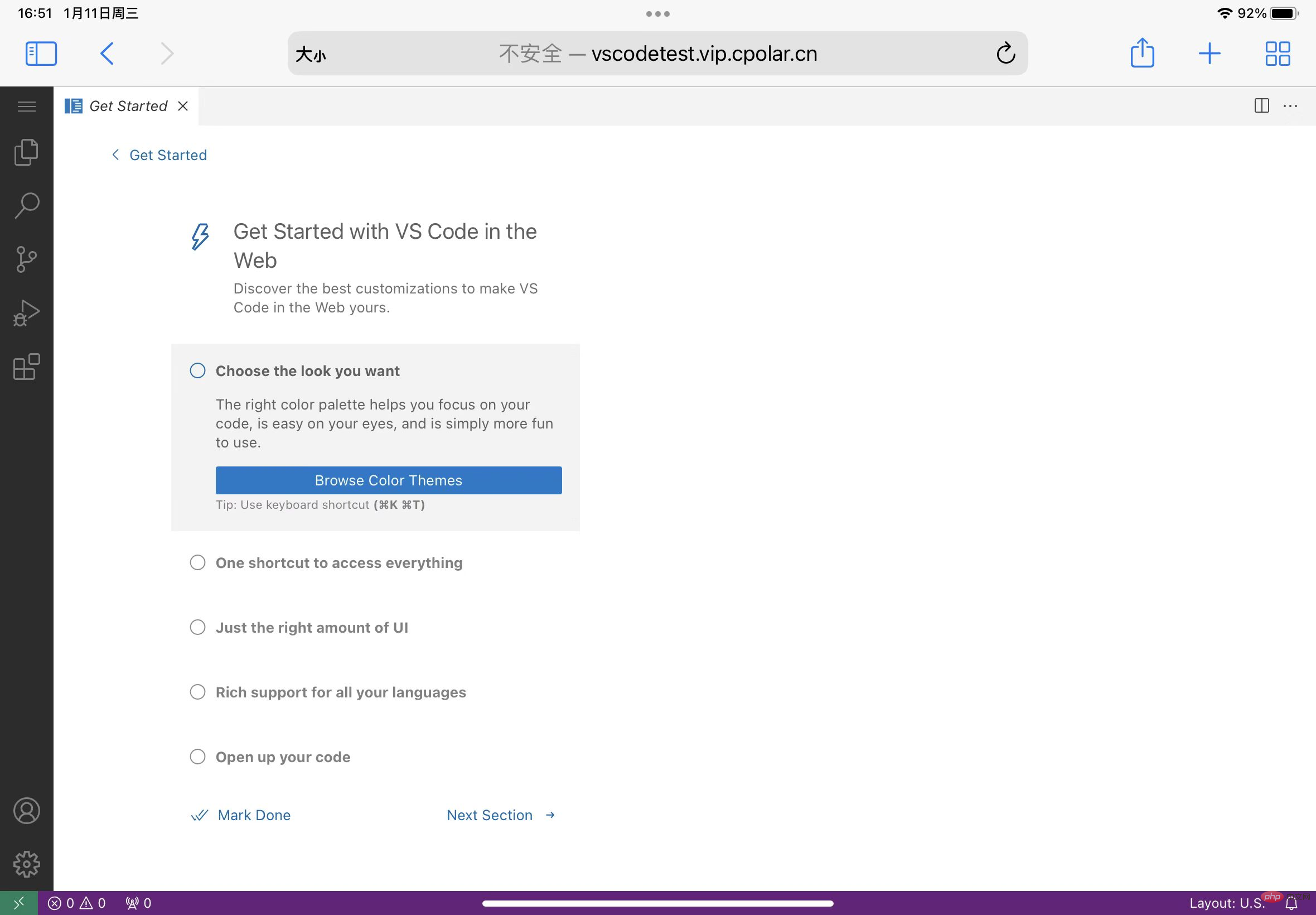
次に、iPad ブラウザを再度開き、先ほど正常に構成した固定の第 2 レベルのサブドメイン名アドレスにアクセスすると、vscode インターフェイスが次のように表示されます。
 #6. ソフトウェアを使用した iPad リモート vscode
#6. ソフトウェアを使用した iPad リモート vscode
次に、コードサーバー ソフトウェアのサーブダイターを使用して、iPad から vscode へのリモート アクセスを実装します。
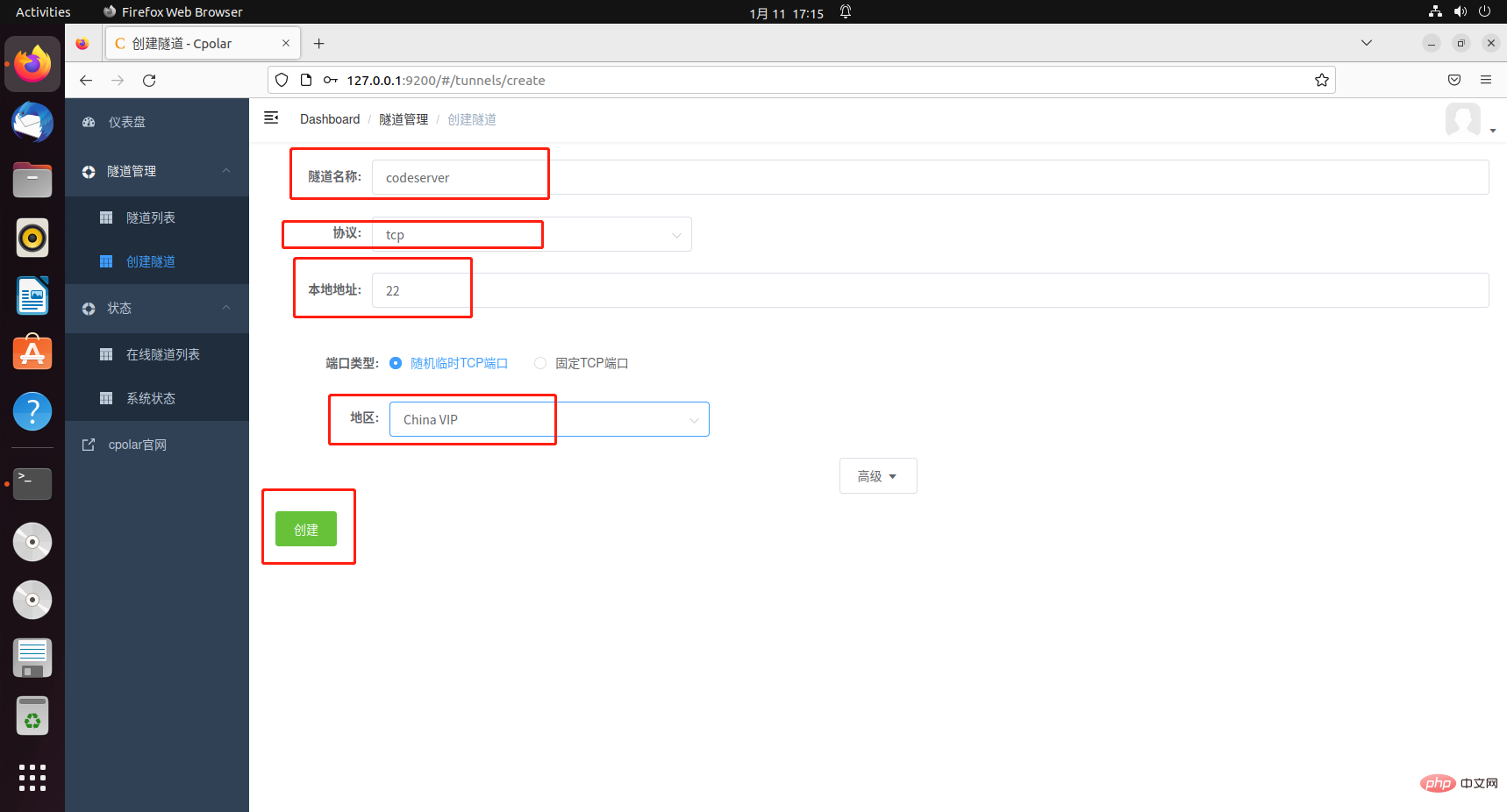
#6.1 TCP トンネルを作成します#まず、次のことを行う必要があります。サーバーのポート 22 を指す TCP トンネルを作成します。コードサーバー用のサーバーエディタこのソフトウェアはサーバーに接続し、ubuntu でブラウザを開いてローカルの 9200 ポートにアクセスし、 cpolar Web UI インターフェイス 左側の [トンネル管理] をクリックします - トンネルの作成トンネル名: カスタマイズ可能、繰り返さないように注意してください
プロトコル: tcp プロトコルローカル アドレス: 22
- ドメイン名の種類: ランダムな一時的な TCP ポートを選択します

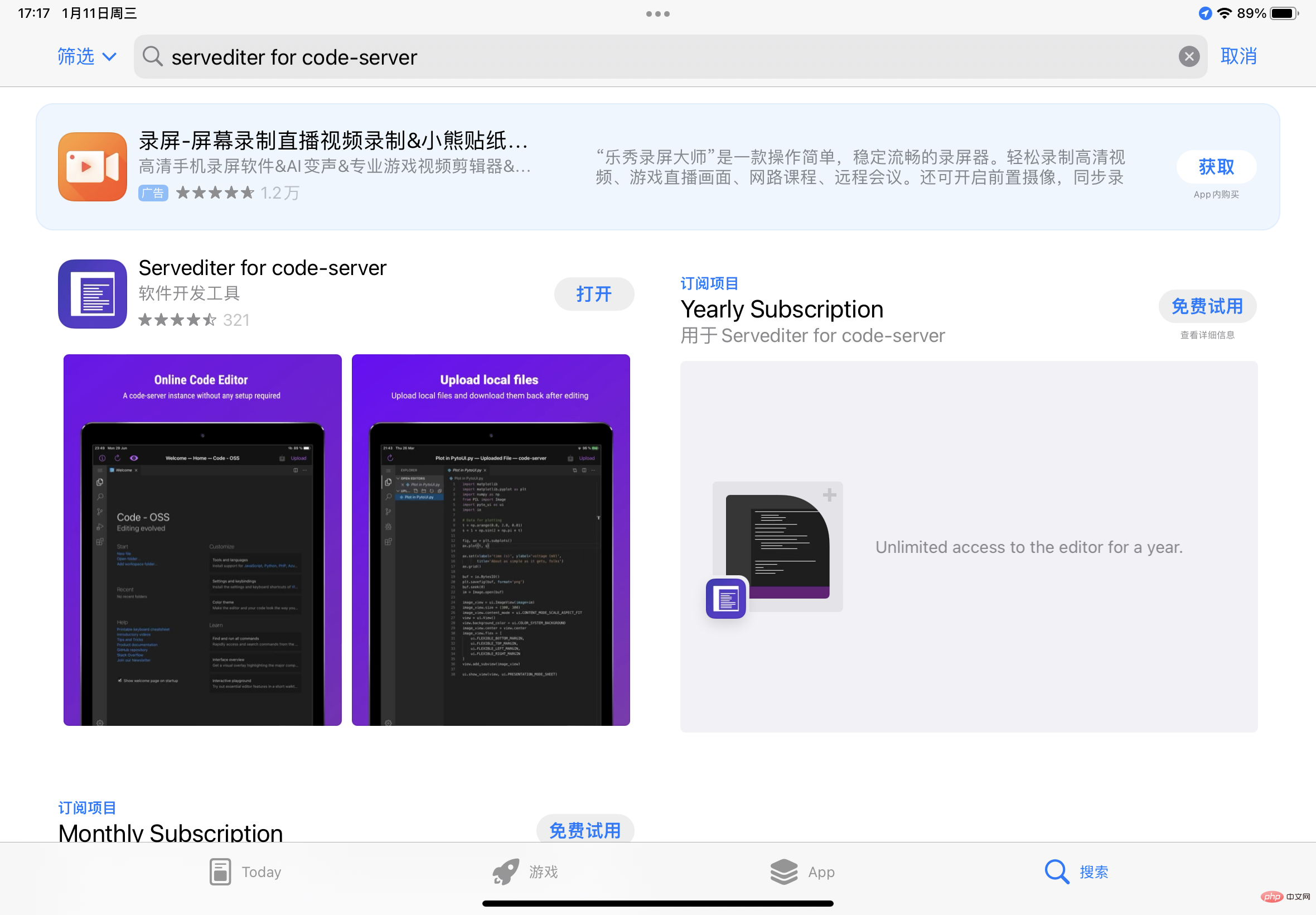
iPad で、クリックしてアプリストアを開き、 software servediter for code-server
servediter for code-server
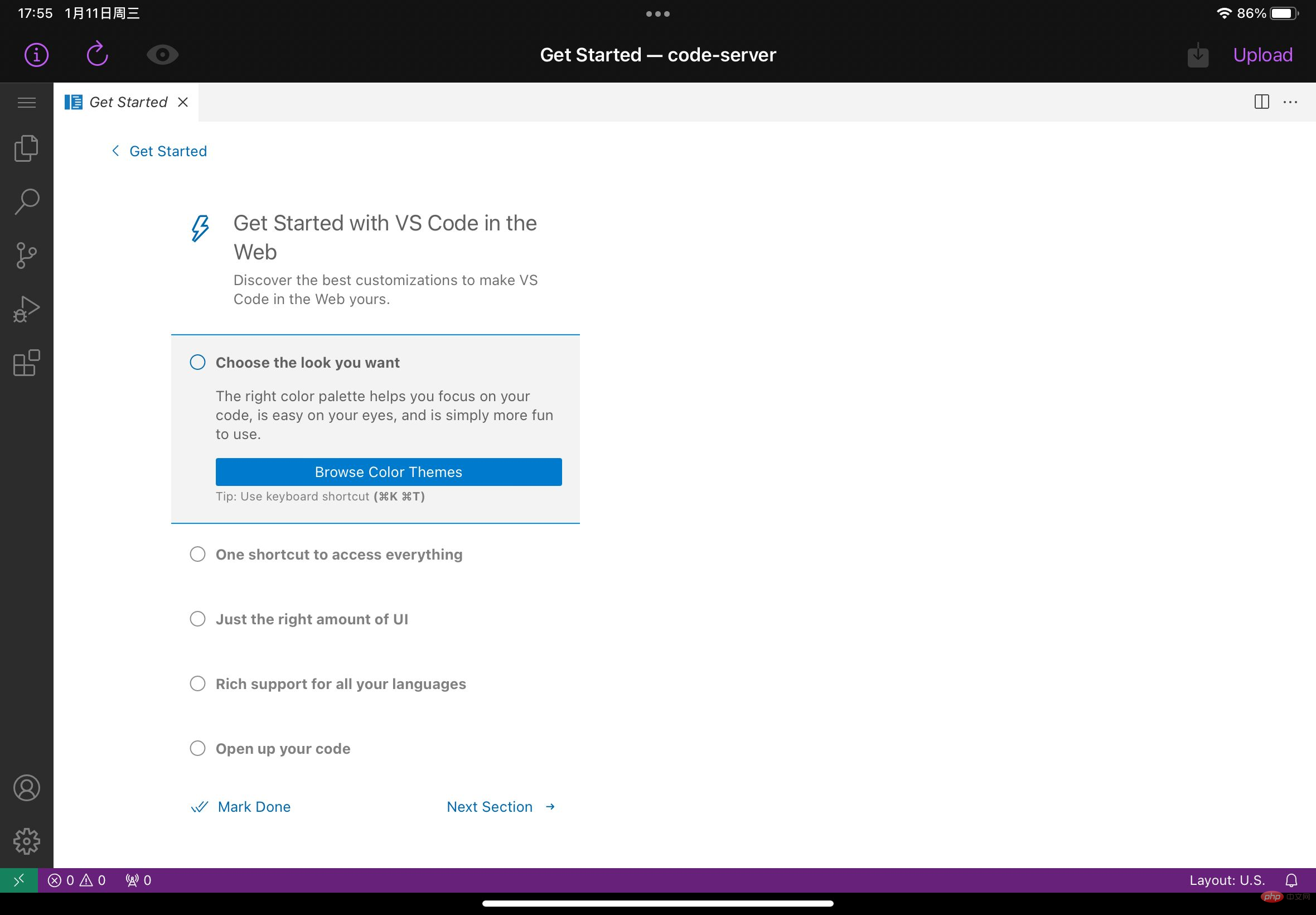
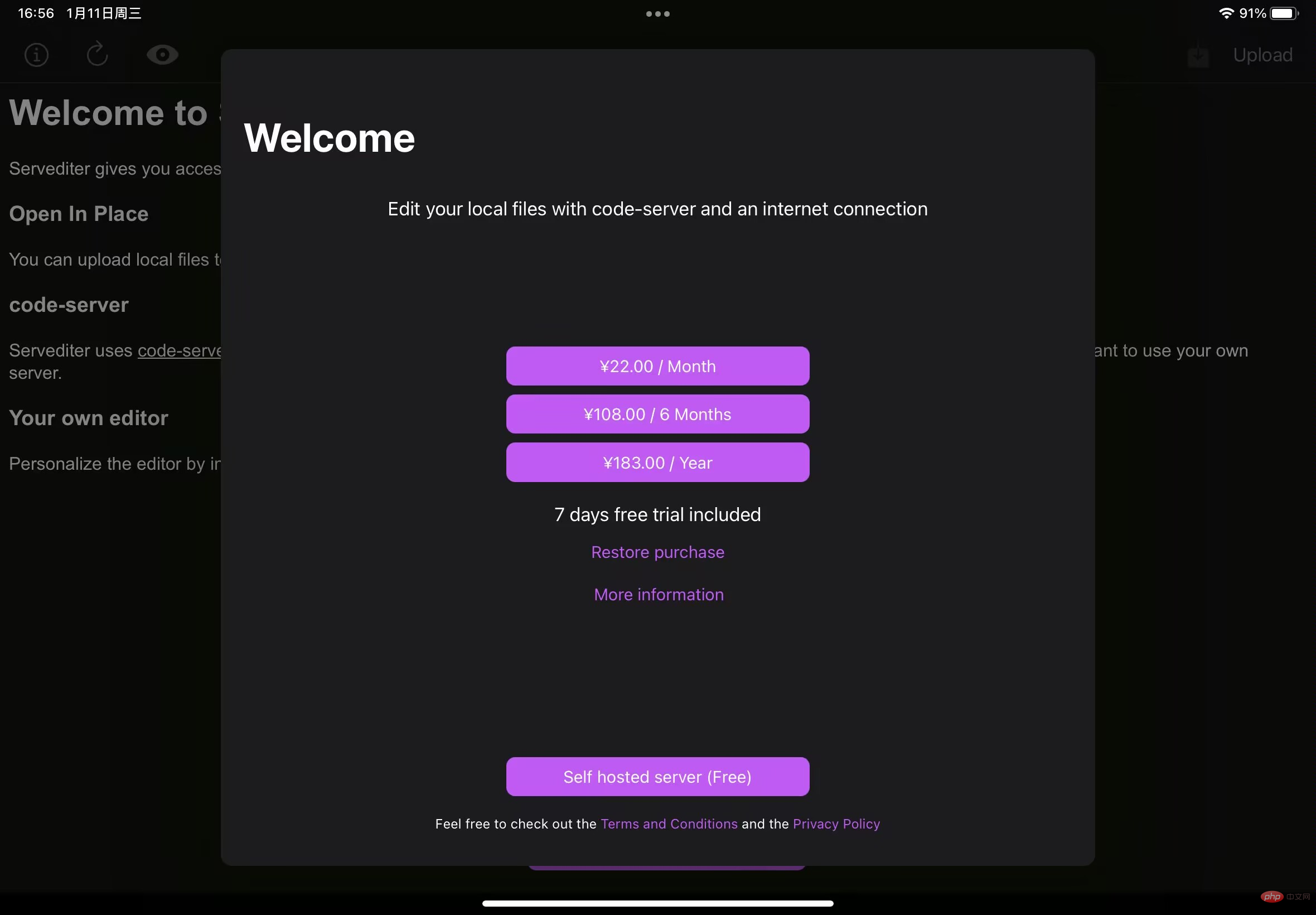
ダウンロードが成功したら、クリックして開きます。ソフトウェアは有料なので、自由に購入できます。ここで無料トライアルを選択し、最後のものを選択してください。無料
##関連情報を入力してください

 ホスト: 前に作成した 22 トンネルのパブリック アドレスをここに入力します。 ネットワーク アドレス
ホスト: 前に作成した 22 トンネルのパブリック アドレスをここに入力します。 ネットワーク アドレス
ユーザー名: ubuntu システムのユーザー名を入力します。
ポート: ここのデフォルトは次のとおりです。変更する必要はありません。認証: これにより、ubuntu システムのユーザー名に対応するパスワードが入力されます
以上がvscodeを使ってiPadで開発用のコードを書く方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCodeとPycharmの違いは何ですか
Apr 15, 2025 pm 11:54 PM
VSCodeとPycharmの違いは何ですか
Apr 15, 2025 pm 11:54 PM
VSコードとPycharmの主な違いは次のとおりです。1。拡張性:VSコードは非常にスケーラブルでリッチなプラグインマーケットがあり、Pycharmはデフォルトでより広い機能を持っています。 2。価格:VSコードは無料でオープンソースであり、Pycharmはプロのバージョンに対して支払われます。 3。ユーザーインターフェイス:VSコードはモダンでフレンドリーで、Pycharmはより複雑です。 4。コードナビゲーション:VSコードは小規模プロジェクトに適しており、Pycharmは大規模なプロジェクトにより適しています。 5。デバッグ:VSコードは基本であり、Pycharmはより強力です。 6。コードリファクタリング:VSコードは基本であり、Pycharmはより豊富です。 7。コード
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。