ChatGPT はインターネット時代の HTML のようなものです
私たちは最近 ChatGPT に基づいた開発を行ったので、いくつかの経験を共有したいと思います。
ChatGPT は言語モデルであり、一般的な人工知能ではありません
ChatGPT と GPT-3 は主に言語モデルです。言い換えれば、彼は中国語を非常に上手に話す5歳児のようなものです(もちろん、英語、フランス語、ドイツ語、その他数十の言語も同様に優れています)が、知的であるとは言えません。
彼が何を言っているのかは、彼自身を除いて全世界が知っています。
最も基本的な原則は、私が言ったとおりです。
窓の前の明るい月__
そこに何を埋めるべきか空白? 「光」という言葉を思い浮かべる人は多いと思います。なぜなら、私たちが歴史上見てきたあらゆる記事は、「窓の前の明るい月」が前に現れている限り、後ろにある「光」の可能性が「」よりもはるかに高いという印象を与えているからです。 「明るい」、「明るい」、「火」など。どの漢字もコンマやピリオドより上位にあり、その後に感嘆符が続くのを見たことがありません。 ChatGPT は、テレビを追って「ネズミがご飯を愛するように、あなたを愛しています」と繰り返すのが好きな 3 歳児のようなものであると言えます。彼が何を話しているのかは、彼自身を除いて全世界が知っています。
ChatGPT は数学が非常に苦手な文系学生です。
彼の言語能力は一流ですが、単純なロジックとモデリングを必要とする問題はすべて彼を躓かせます。 。明らかな例は、彼が数学が非常に苦手であることです。
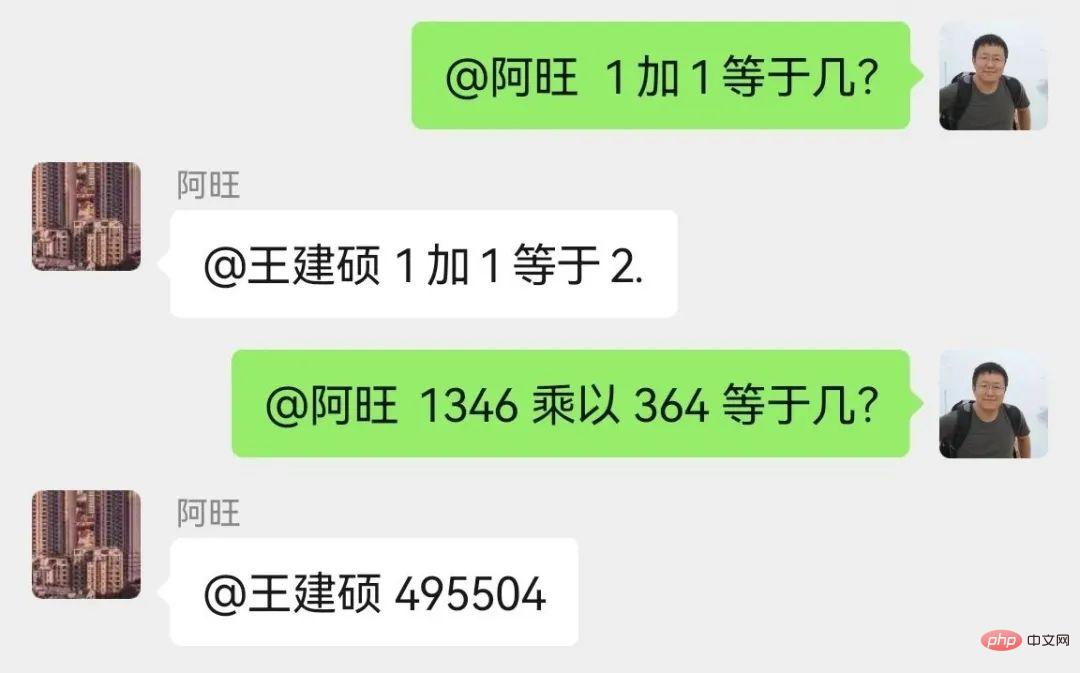
あなたが 1 1 が何に等しいかを尋ねると、彼は常に 2 に等しいと正確に答えることができます。彼がそれを理解したとは思わないでください。彼はあまりにも多くの九九を見て、自分の言語感覚に頼ってそれを言っただけです。
1346 掛ける 364 は何かと尋ねると、彼の計算結果は毎回異なり、495504 の場合もあれば、496644 の場合もあり、495884 の場合もあります。正しい結果は 489944 ですが、これは基本的に間違っています。しかし、通常の観点から見ると、乗算の last digit と first は一般的に正しく、桁数に大きな違いはありません。ここで、彼があまりにも多くのファイルを読みすぎて、6 で終わる文字列と乗算と 4 で終わる文字列をシーケンスとして使用すると、4 で終わる数字のシーケンスの大部分がそれだけであることがわかりました。 。

つまり、ChatGPT は理系に完全に落ちた文系学生です。グループ内では、「ChatGPT は非常に心の知能指数が高く、雄弁な子どもでしたが、残念ながら中学校を中退してしまいました」というコメントもありました。
一般的な人工知能ではなく、言語モデルとして登場します。推論はおろか、基本的な数学ですらその能力を超えています。
しかし、言語モデル層を使用すると、数学、論理、その他のモデルなど、その上に他のモデルを開発するのがはるかに簡単になります。
ChatGPT は HTML に似ています
ChatGPT を Google と比較する人はたくさんいます。しかし実際には、アーキテクチャ的には、テクノロジ業界の誰もがよく知っている HTML 層、または MVC (Model-View-Controller) システムの View 層に似ていると思います。
インターネット時代には、動的言語 (PHP または Python) を使用して人間とのインターフェイスとして HTML を生成するデータベースでした。モバイル インターネットの時代では、このプレゼンテーション層は HTML を使用せず、SwiftUI などのフレームワークを使用して描画されます。 ChatGPT が提供する機能により、将来のアプリケーションもデータベース駆動型であり続けることができますが、その言語モデルを通じて、出力は人間が直接読み取ることができるカスタマイズされたコンテンツであることが保証されます。アーキテクチャ的には、ChatGPT は Web サイトの HTML レベルにあります。
つまり、ChatGPT は検索エンジンに非常によく似ていますが、実際には、実際の検索エンジンからのデータ提供の層がまだ欠けています。 OpenAI も今後もデータ範囲を増やしていく予定ですが、この増加はデータ量そのものというよりも、テキスト モデルの最適化 (つまり、中国語をよりスムーズに話すため) のためだと思います。なぜなら、インターネットの世界では、コンテンツの提供は Google だけに頼ることはできず、何千万もの Web サイトによって提供されているからです。
ChatGPT により、AI はついに Netscape Navigator の瞬間を迎えることができます
多くの分野では、非常に有望なテクノロジーを世間に公開するための製品が必要です。 2022 年 11 月 28 日、自然言語処理の分野はついにナビゲーターの瞬間と呼ぶべき瞬間を迎えました。 Netscape が 1994 年に Navigator ブラウザを発売するまで、インターネットでは基本的にターミナルからコマンド ラインを入力し、ftp、telnet、メール、その他のソフトウェアを使用してコマンドを入力する必要がありました。ユーザーは少なくとも入力に熟練している必要があり、ユーザーはほとんどいませんでした。 。最初の商用ブラウザである Netscape Navigator を使用すると、グラフィカル ページを直接表示し、マウスを使用して青色の下線付きのリンクに沿って延々とクリックするだけで済みます。わずか 10 年で突然、インターネットが数千世帯に普及しました。時系列の歴史の観点から見ると、おそらくインターネットの最大の分水嶺はブラウザ以前の時代とブラウザ以降の時代です。 ChatGPT は、ついに人間とコンピューターの対話のレベルをほとんどの人が使用できるレベルに押し上げた、大きな可能性を秘めたテクノロジーおよび企業であると言わざるを得ません。
以上がChatGPT はインターネット時代の HTML のようなものですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。




