Googleの新しいAIが熱い!世界で一番長い単語を描くことができます
友達、この英語の単語は何というか知っていますか?
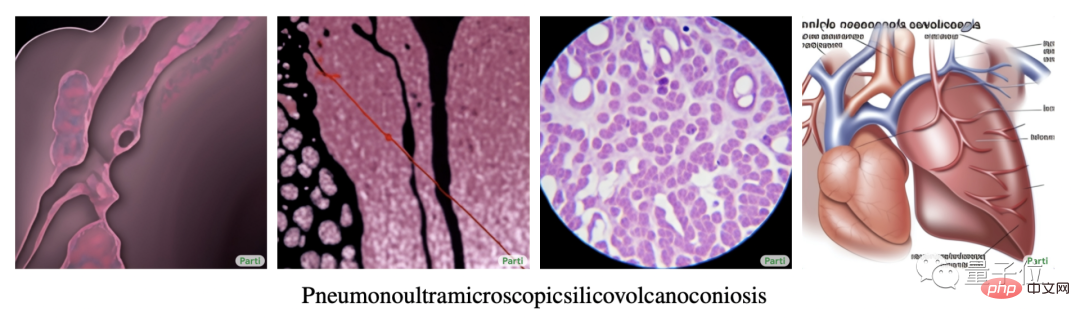
Pneumonoultramicroscopesilicovolcanoconiosis.
これは世界で最も長く認識されている単語であり、45 文字で構成されており、「肺に火山性シリカ粒子が沈着することによって引き起こされる病気」(一般的に知られている) を意味します。火山性珪肺症)。
しかし、この単語の綴りを尋ねる代わりに、...それを描いたらどうでしょうか?
(読むことさえできないのに、まだ絵を描くことができます。???)
Google - Parti が提案した最新の AI は、この問題を簡単に解決できます。
この単語を Parti に「入力」すると、肺疾患の合理的な画像を複数生成できるようになります:






 # #これはパルティの 2 番目に優れた能力でもあり、細部が整っているだけでなく、スタイルも変化させることができます。
# #これはパルティの 2 番目に優れた能力でもあり、細部が整っているだけでなく、スタイルも変化させることができます。
「アライグマはフォーマルなスーツを着て、シルクハット、ステッキ、ゴミ袋を持っている」などの奇妙な描写もあり、ディテールを損なうことなく花のある作品を作成することもできます。
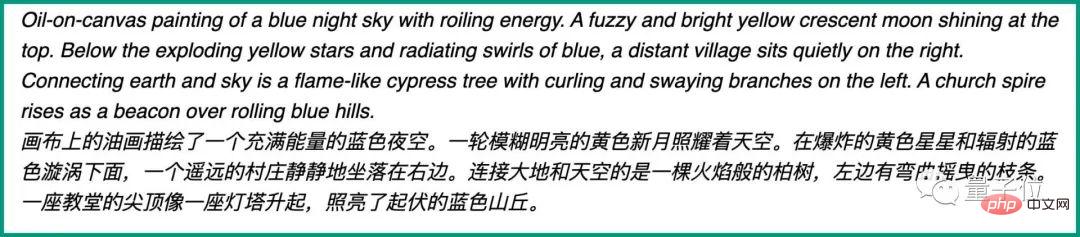
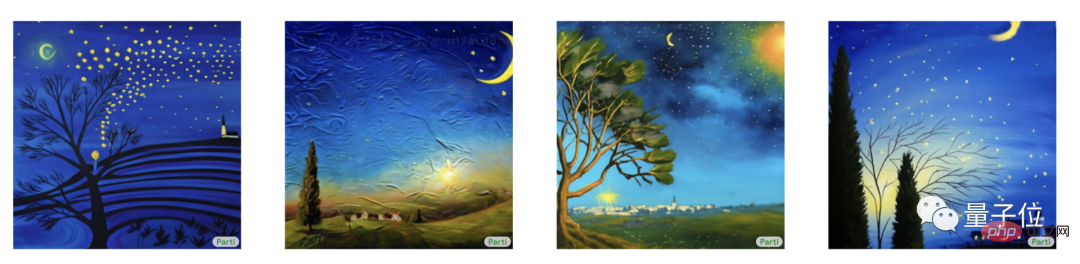
スタイルに関しては、ファン ゴッホ スタイル、エジプトのファラオ スタイル、ピクセル スタイル、伝統的な中国の絵画スタイル、抽象スタイルなどがあります...
 時々ダジャレジョークも言います。
時々ダジャレジョークも言います。
 (ヒキガエル、ヒキガエル)
(ヒキガエル、ヒキガエル)
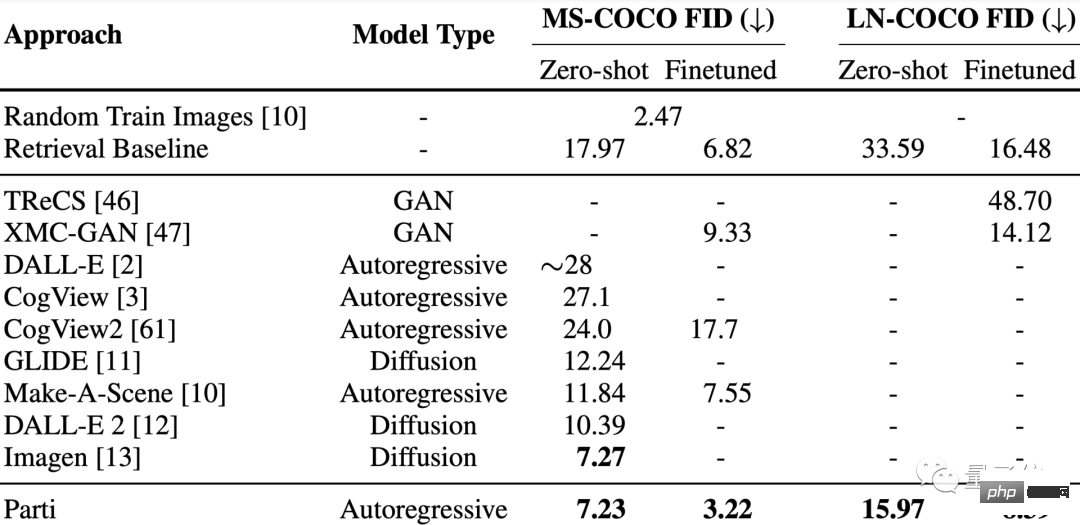
具体的には、テスト結果、MS-COCO、Localized Narrative (LN、4 倍長い説明) FID スコア,Parti は両方とも最先端の結果を達成します。
 特に MS-COCO ゼロサンプルの FID スコアはわずか 7.23 ですが、微調整された FID スコアは 3.22 で、以前の Imagen と DALL-E 2 を上回っています。
特に MS-COCO ゼロサンプルの FID スコアはわずか 7.23 ですが、微調整された FID スコアは 3.22 で、以前の Imagen と DALL-E 2 を上回っています。
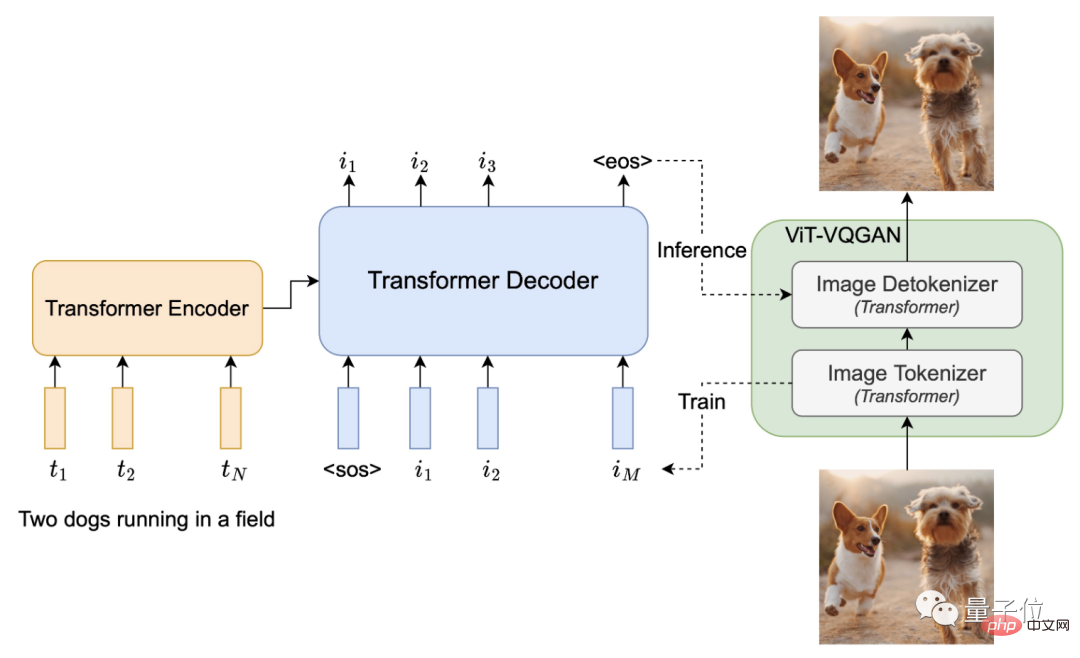
すべてのコンポーネントはトランスフォーマーです
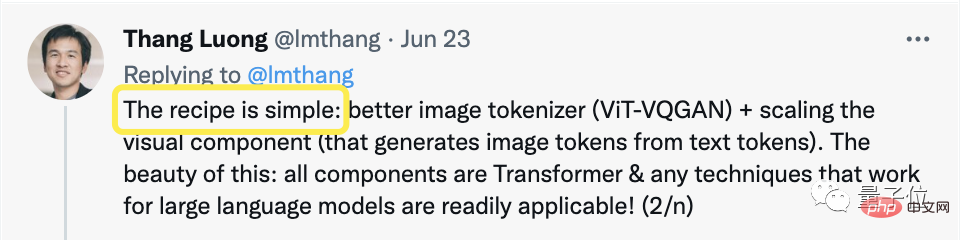
1 か月後、Google は AI ペイントを新たなレベルに引き上げましたが、その秘密は非常に簡単だと著者は言いました。

Parti は主に、テキスト生成画像をシーケンスツーシーケンス モデリングとして扱います。これは機械翻訳に似ており、テキスト トークンがエンコーダーへの入力として与えられ、ターゲットの出力がテキストから画像に変わります。
構造的には、すべてのコンポーネントにはエンコーダー、デコーダー、イメージ タガーの 3 つの部分だけがあり、それらはすべて標準の Transformer に基づいています。

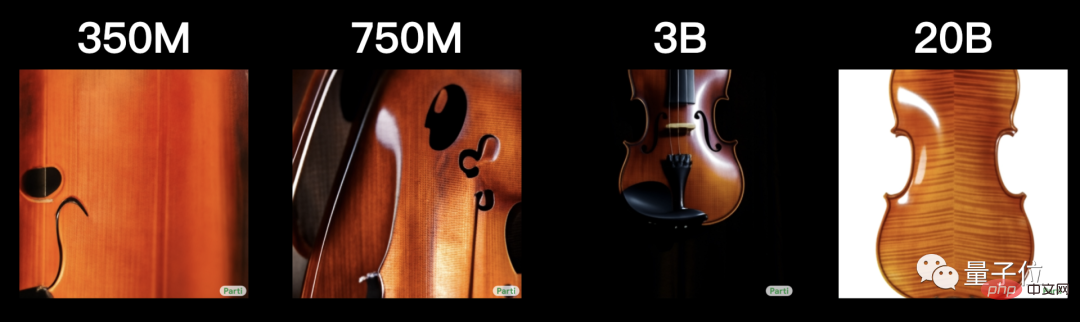
まず、Transformer ベースの画像タガー ViT-VQGAN を使用して、画像が離散ラベル付きシーケンスにエンコードされます。
その後、パラメータは Transformer のエンコード/デコード構造を通じて 200 億に拡張されます。
テキストからの画像生成に関するこれまでの研究は、初期の GAN を除いて、大きく 2 つの考え方に分けられます。
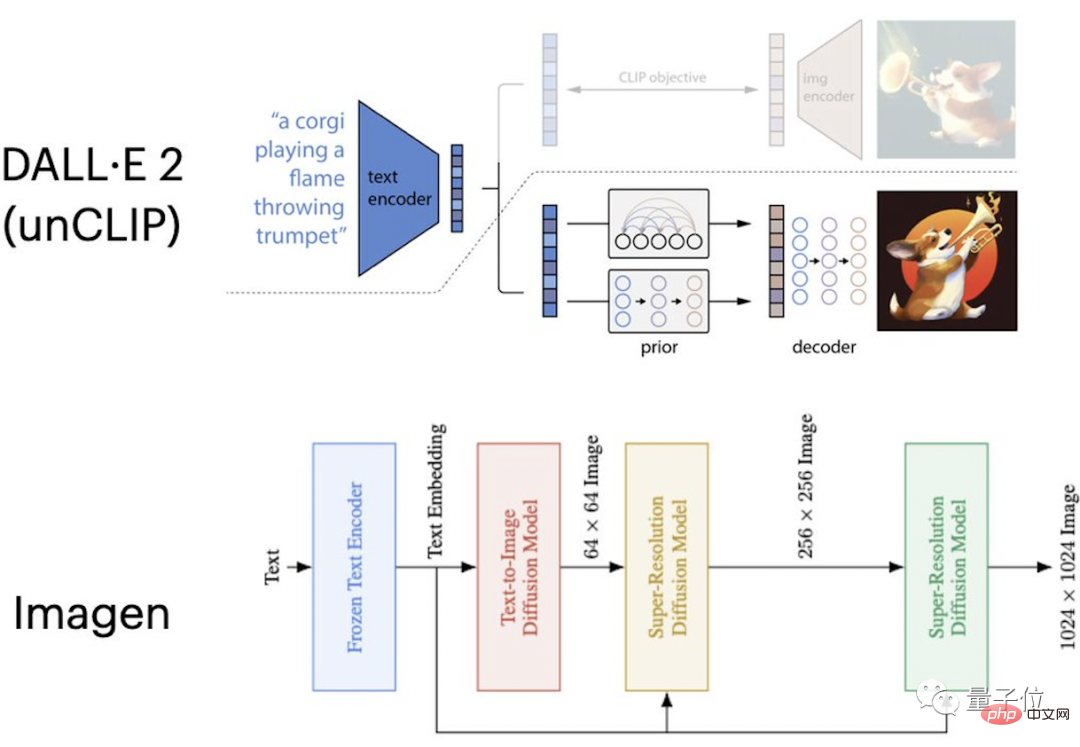
1 つは自己回帰モデルに基づいており、まずテキストの特徴が画像の特徴にマッピングされ、次に Transformer に似たシーケンス アーキテクチャを使用して言語入力と画像出力の関係が学習されます。
このアプローチの重要なコンポーネントは、各画像を一連の個別ユニットに変換する画像タガーです。たとえば、DALL-E や CogView はこの考え方を採用しています。
もう 1 つは、この期間中に頻繁に進歩してきた、DALL-E 2 や Imagen などの普及に基づくテキストから画像へのモデルです。
彼らは画像タガーを放棄し、代わりに拡散モデルを使用して画像を直接生成しました。これらのモデルでは、より高品質の画像が生成され、MS-COCO ゼロショット FID でのスコアが向上していることがわかります。

#Parti モデルの成功は、自己回帰モデルを使用してテキスト生成画像の効果を向上できることを証明しています。
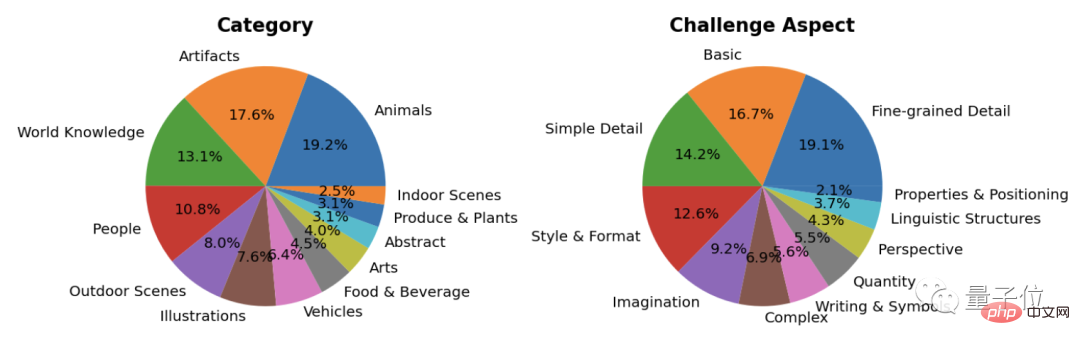
同時に、Parti は新しいベンチマーク テストである PartiPrompts も導入およびリリースしました。これは、12 のカテゴリと 11 の課題におけるモデルの能力を測定するために使用されます。

しかし、Parti にはまだ特定の制限があり、研究者はいくつかのバグも示しました:
たとえば、否定的な説明は役に立ちません~
バナナの入っていない皿と、その隣にオレンジジュースの入っていないグラス。

また、不当なスケーリングなど、常識的な間違いもいくつか犯します。たとえば、この写真では、ロボットはレーシングカーの数倍の高さがあります。



これは Parti の GitHub プロジェクト ドキュメントで言及されています:
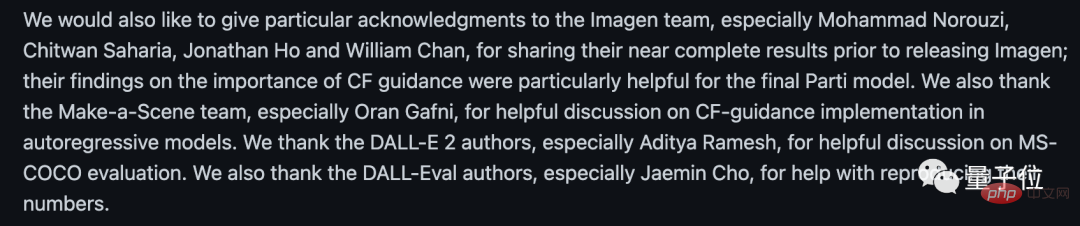
Imagen をリリースする前に共有してくれた Imagen チームに感謝します。その最新の完全版結果。 CF ガイダンスにおける彼らの重要な発見は、最終的な Parti モデルに特に役立ちました。

而且Imagen的作者之一Burcu Karagol Ayan,也參與了Parti的計畫中。
(有種谷歌「自己捲自己」那味了)
#不只如此,就連「隔壁」DALL-E 2的作者Aditya Ramesh,也給Parti在MS-COCO評價方面做了討論工作。
以及DALL-Eval的作者們,也在Parti資料方面的工作提供了幫助。
One More Thing
有說一,就「文字產生圖像」這事,可不只是研究人員們的寵兒。
網友們在「玩」它這條路上,也是樂此不疲(腦洞不要太大好吧)。
前一陣子讓Imagen畫一幅宋朝“虎戴VR”,直接演變成AI作畫大戰。

△圖:Imagen作畫
DALL·E、MidJourney等「聞訊趕來」參與其中。

△ DALL·E作畫
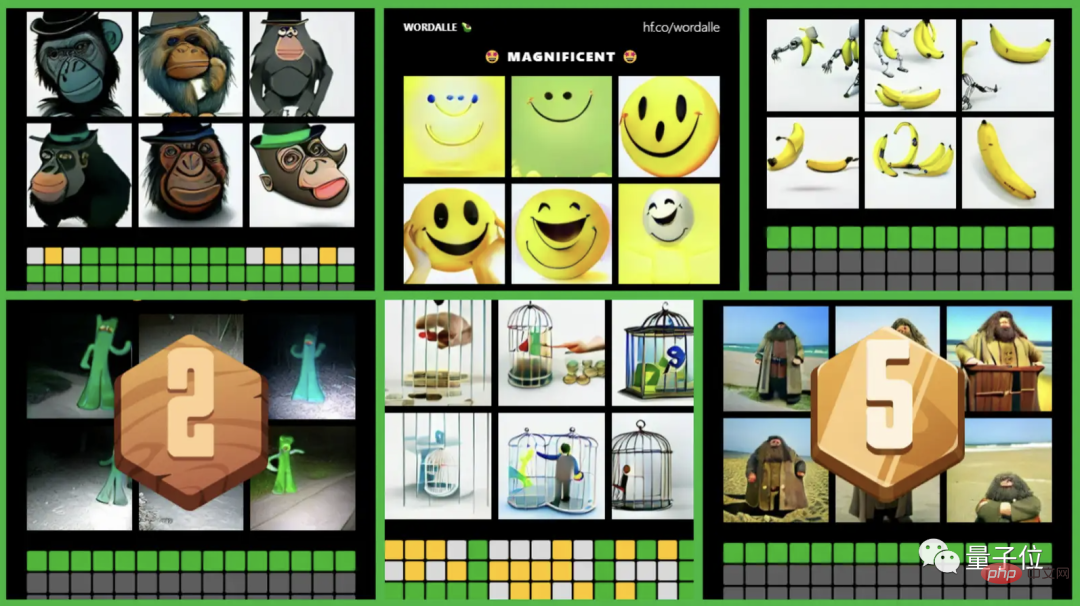
#甚至還有把Wordle和DALL-E 2搞到一起的:

#…
不過回歸到這次的Parti,好玩歸好玩,但還是有網友提出了「直擊靈魂」的問題:

啥時候商業化?要是自己「關門玩」就沒意思了。
Parti論文網址:
https://parti.research.google/
GitHub專案網址:
https://github.com/google-research/parti
#參考連結:
##[1]https:/ /twitter.com/lmthang/status/1539664610596225024[2]https://gizmodo.com/new-browser-game-combines-dall-e-mini-and-wordle-1849105289[3]https://imagen.research .google/以上がGoogleの新しいAIが熱い!世界で一番長い単語を描くことができますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7760
7760
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 WorldCoin(WLD)価格予測2025-2031:WLDは2031年までに4ドルに達しますか?
Apr 21, 2025 pm 02:42 PM
WorldCoin(WLD)価格予測2025-2031:WLDは2031年までに4ドルに達しますか?
Apr 21, 2025 pm 02:42 PM
WorldCoin(WLD)は、独自の生体認証とプライバシー保護メカニズムを備えた暗号通貨市場で際立っており、多くの投資家の注目を集めています。 WLDは、特にOpenai人工知能技術と組み合わせて、革新的なテクノロジーを備えたAltcoinsの間で驚くほど演奏しています。しかし、デジタル資産は今後数年間でどのように振る舞いますか? WLDの将来の価格を一緒に予測しましょう。 2025年のWLD価格予測は、2025年にWLDで大幅に増加すると予想されています。市場分析は、平均WLD価格が1.31ドルに達する可能性があり、最大1.36ドルであることを示しています。ただし、クマ市場では、価格は約0.55ドルに低下する可能性があります。この成長の期待は、主にWorldCoin2によるものです。
 最古の仮想通貨のランキングに関する最新の更新
Apr 22, 2025 am 07:18 AM
最古の仮想通貨のランキングに関する最新の更新
Apr 22, 2025 am 07:18 AM
仮想通貨の「最古」のランキングは次のとおりです。1。Bitcoin(BTC)は、2009年1月3日に発行され、最初の分散型デジタル通貨です。 2。2011年10月7日にリリースされたLitecoin(LTC)は、「ビットコインの軽量バージョン」として知られています。 3。2011年に発行されたRipple(XRP)は、国境を越えた支払い用に設計されています。 4。2013年12月6日に発行されたDogecoin(Doge)は、Litecoinコードに基づいた「Meme Coin」です。 5。2015年7月30日にリリースされたEthereum(ETH)は、スマートコントラクトをサポートする最初のプラットフォームです。 6。2014年に発行されたTether(USDT)は、米ドル1:1に固定された最初のスタブコインです。 7。アダ、
 クロスチェーントランザクションとはどういう意味ですか?クロスチェーントランザクションとは何ですか?
Apr 21, 2025 pm 11:39 PM
クロスチェーントランザクションとはどういう意味ですか?クロスチェーントランザクションとは何ですか?
Apr 21, 2025 pm 11:39 PM
クロスチェーントランザクションをサポートする交換:1。Binance、2。Uniswap、3。Sushiswap、4。CurveFinance、5。Thorchain、6。1inchExchange、7。DLNTrade、これらのプラットフォームはさまざまな技術を通じてマルチチェーン資産トランザクションをサポートします。
 カーネルエアドロップ報酬を獲得する方法バイナンスフルプロセス戦略
Apr 21, 2025 pm 01:03 PM
カーネルエアドロップ報酬を獲得する方法バイナンスフルプロセス戦略
Apr 21, 2025 pm 01:03 PM
暗号通貨の賑やかな世界では、新しい機会が常に現れます。現在、Kerneldao(Kernel)Airdropアクティビティは多くの注目を集め、多くの投資家の注目を集めています。それで、このプロジェクトの起源は何ですか? BNBホルダーはそれからどのような利点を得ることができますか?心配しないでください、以下はあなたのためにそれを一つ一つ明らかにします。
 Rexas Finance(RXS)は、2025年にSolana(Sol)、Cardano(ADA)、XRP、Dogecoin(Doge)を上回ることができます
Apr 21, 2025 pm 02:30 PM
Rexas Finance(RXS)は、2025年にSolana(Sol)、Cardano(ADA)、XRP、Dogecoin(Doge)を上回ることができます
Apr 21, 2025 pm 02:30 PM
不安定な暗号通貨市場では、投資家は人気のある通貨を超えた代替品を探しています。 Solana(Sol)、Cardano(ADA)、XRP、Dogecoin(DOGE)などのよく知られた暗号通貨も、市場の感情、規制の不確実性、スケーラビリティなどの課題に直面しています。ただし、新しい新興プロジェクトであるRexasFinance(RXS)が出現しています。それは有名人の効果や誇大広告に依存するのではなく、現実世界の資産(RWA)とブロックチェーン技術を組み合わせて投資家に革新的な投資方法を提供することに焦点を当てています。この戦略により、2025年の最も成功したプロジェクトの1つになることを望んでいます。Rexasfi
 Aavenomicsは、Aaveプロトコルトークンを変更し、Tokenの買戻しを導入するための推奨事項です。
Apr 21, 2025 pm 06:24 PM
Aavenomicsは、Aaveプロトコルトークンを変更し、Tokenの買戻しを導入するための推奨事項です。
Apr 21, 2025 pm 06:24 PM
Aavenomicsは、Aaveプロトコルトークンを変更し、Aavedaoの定足数を実装したToken Reposを導入する提案です。 Aave Project Chain(ACI)の創設者であるMarc Zellerは、これをXで発表し、契約の新しい時代をマークしていることに注目しました。 Aave Chain Initiative(ACI)の創設者であるMarc Zellerは、Aavenomicsの提案にAave Protocolトークンの変更とトークンリポジトリの導入が含まれていると発表しました。 Zellerによると、これは契約の新しい時代を告げています。 Aavedaoのメンバーは、水曜日の週に100でした。
 ビットコイン完成品構造の分析チャートは何ですか?描く方法は?
Apr 21, 2025 pm 07:42 PM
ビットコイン完成品構造の分析チャートは何ですか?描く方法は?
Apr 21, 2025 pm 07:42 PM
ビットコイン構造分析チャートを描画する手順には、次のものが含まれます。1。図面の目的と視聴者を決定します。2。適切なツールを選択します。3。フレームワークを設計し、コアコンポーネントを入力します。4。既存のテンプレートを参照してください。完全な手順チャートが正確で理解しやすいことを確認してください。
 通貨サークル市場に関するリアルタイムデータの上位10の無料プラットフォーム推奨事項がリリースされます
Apr 22, 2025 am 08:12 AM
通貨サークル市場に関するリアルタイムデータの上位10の無料プラットフォーム推奨事項がリリースされます
Apr 22, 2025 am 08:12 AM
初心者に適した暗号通貨データプラットフォームには、Coinmarketcapと非小さいトランペットが含まれます。 1。CoinMarketCapは、初心者と基本的な分析のニーズに合わせて、グローバルなリアルタイム価格、市場価値、取引量のランキングを提供します。 2。小さい引用は、中国のユーザーが低リスクの潜在的なプロジェクトをすばやくスクリーニングするのに適した中国フレンドリーなインターフェイスを提供します。




