コード開発に役立つクラウド エディターを把握する
ネットワーク帯域幅の急速な増加と Web テクノロジの反復により、ネットワーク遅延が十分に低くなり、応答が十分に速くなったため、多くのオンライン エディタが登場し、そのほとんどが統合開発環境を備えています。そのため、開発ツールとしてクラウド エディターを受け入れ、選択する人が増えています。次に、優れたパフォーマンスを発揮するクラウド エディターをいくつか紹介します。
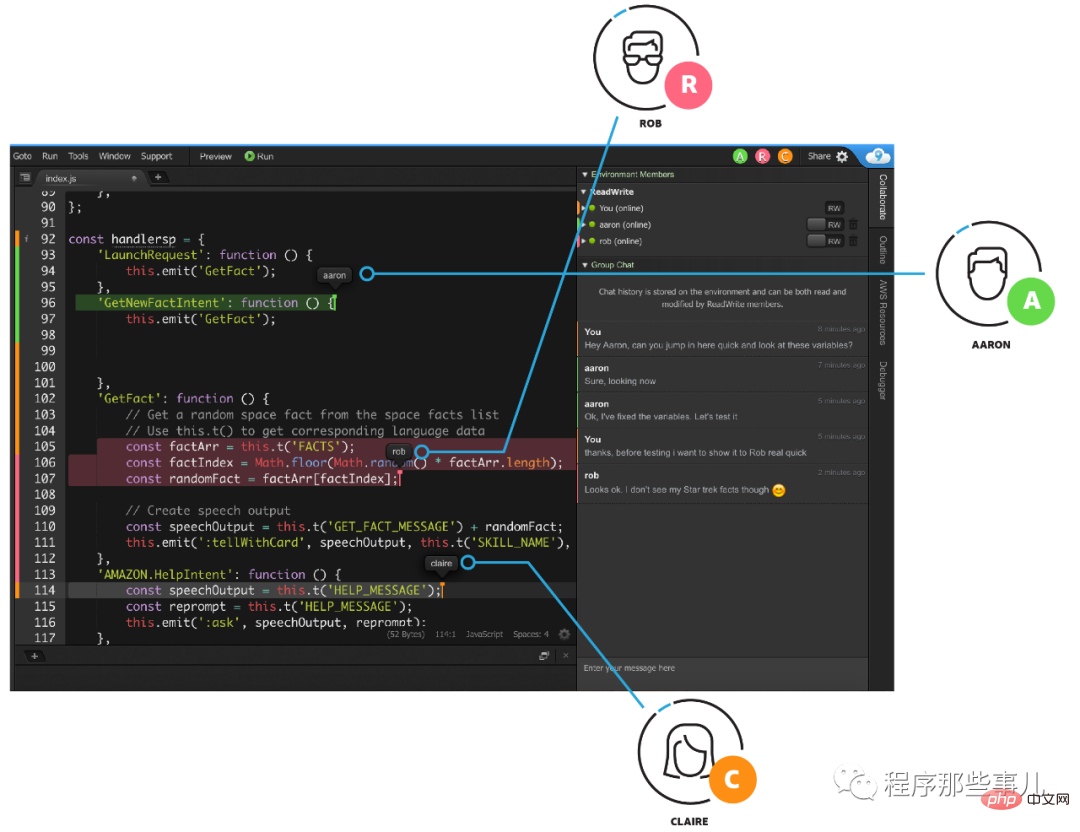
Cloud Studio
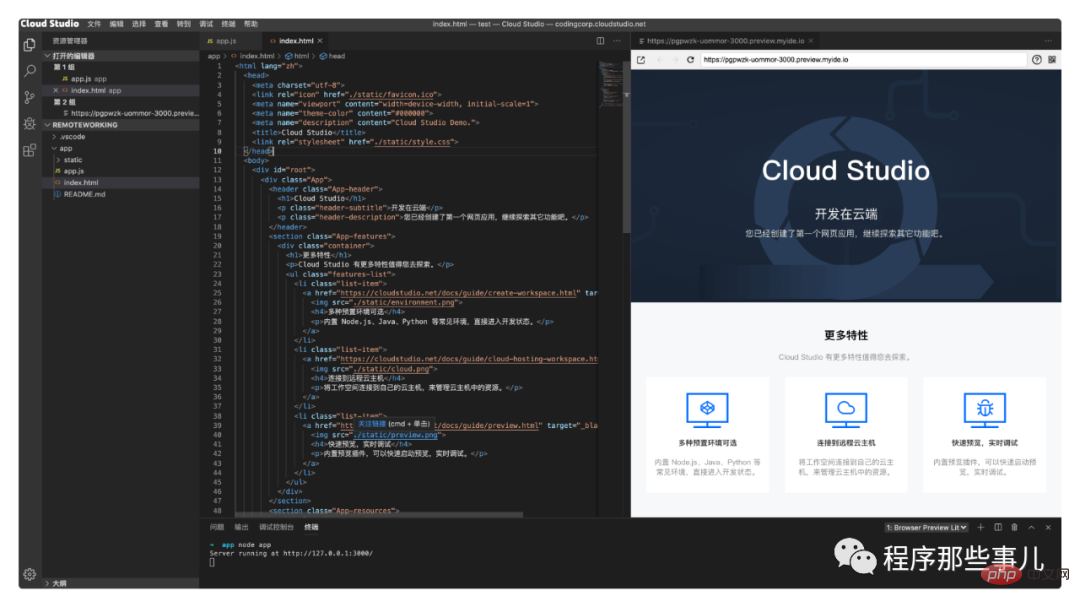
cloud Studio は、Code Cloud と Tencent Cloud が共同で立ち上げたクラウド エディタです。設定は必要なく、ブラウザを開くだけです。 . 完全なオンラインプログラミング体験が可能です。シンプルなインターフェースと包括的な機能は、初心者がすぐに使い始めるのに非常に適しています。

VS Code に基づいて開発されており、自動パッケージ インポート、構文ハイライト、コード補完、コード ジャンプなどの機能を備えており、ローカル IDE と同じように自然に使用できます。
筆記試験プロセス全体を記録、分析、検討することができ、すべての操作が完全に記録されるため、企業の検討、分析、意思決定に便利です。
最後に、ビジュアル編集、ドラッグ アンド ドロップ コンポーネント、Web およびモバイル アプリケーションの迅速な作成もサポートしています。
TitanIDE
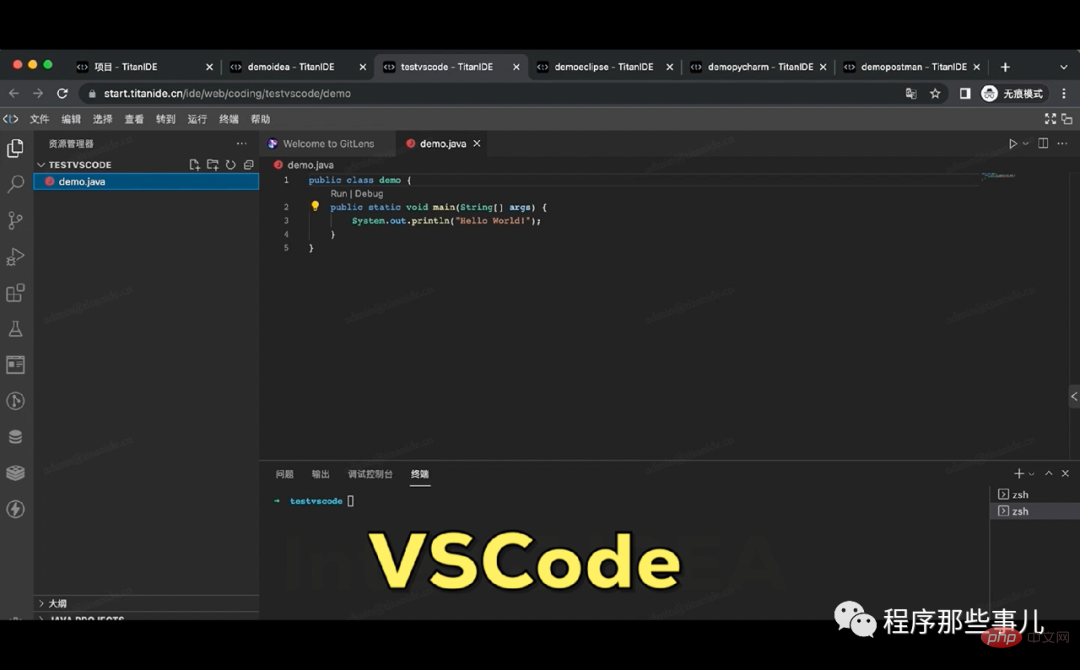
TitanIDE は、IDEA、Eclipse、VSCode のいずれであっても、ブラウザーの起動と使用をサポートするクラウド エディターです。ブラウザのアクションを使用します。

豊富なテンプレートが提供されており、Java、Python、golang などの開発環境をワンクリックで開くことができます。
クラウド デバッグをサポートしており、異なるマイクロサービス間で共同デバッグを実行できます。
TitanIDE は、コンテナーのデプロイメント、共有コンピューティング能力、および低リソース消費をサポートします。
Postman や Navicat など、日々の開発に非常に便利な開発ツールが多数組み込まれています。
CodeArts
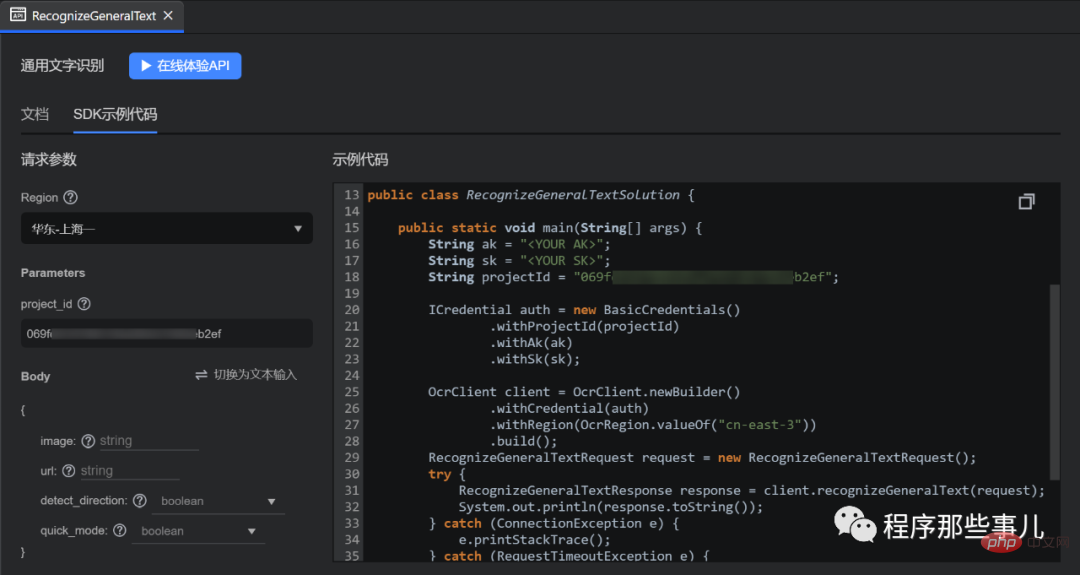
ファーウェイが提供するクラウドデスクトップエディターで、ファーウェイのクラウドサービスとの接続、インテリジェントな開発、開発者の生態の特徴。

220 の Huawei Cloud サービスへの便利な接続をサポートし、4500 の Huawei Cloud サービス API を参照し、300 万人の Huawei Cloud 開発者を結集してコーディング効率を 50% 向上させます。
CodeArts が提供する Huawei Cloud API 開発キットは、220 の Huawei Cloud サービスに迅速に接続し、4,500 以上の Huawei Cloud サービス API を統合できます。開発者は、CodeArts で公開されている Huawei Cloud サービス API を検索、デバッグ、統合し、詳細なパラメーターの説明とサンプル コードを使用してコードで Huawei Cloud サービスを呼び出すことができます。
CodeArts を使用すると、さまざまなシナリオの開発を半分の労力でより効率的に行うことができます。従来、開発者はHuawei Cloud 4500のAPIの中から最適なものを見つけて自社のビジネスに組み込む必要があり、多大な労力を要しました。今後、企業がCodeArtsを通じてクラウドアプリケーションを開発する際にファーウェイのクラウドサービスを統合することは自然な選択となり、IDEでビジネスコードを記述しながらキーワードから必要なクラウドサービスを検索できるようになる。
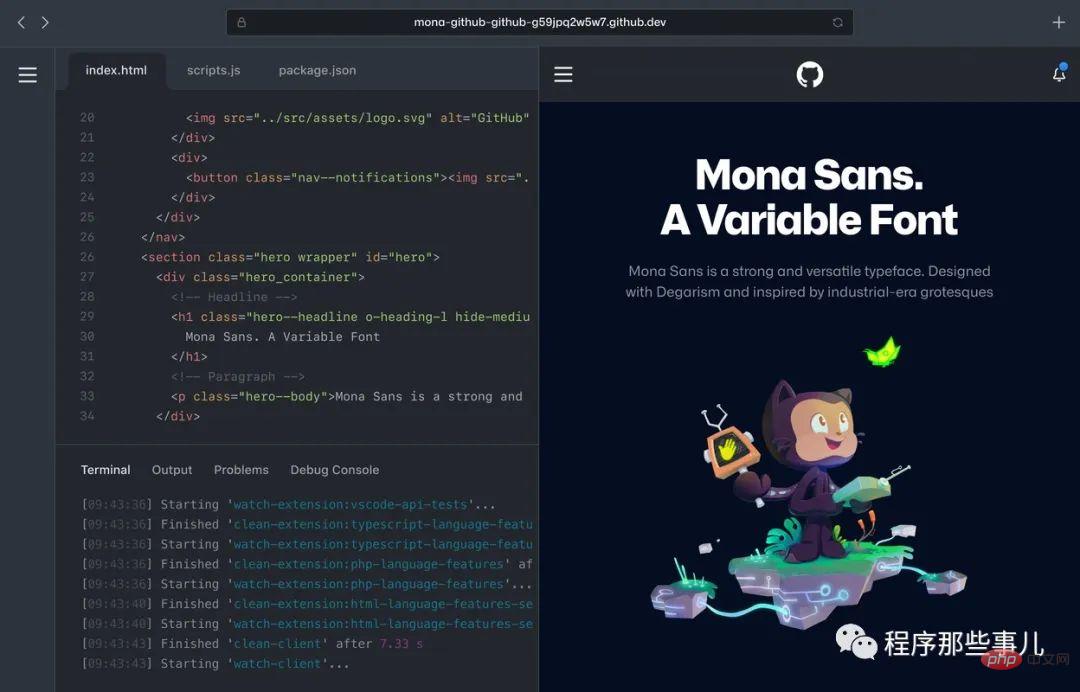
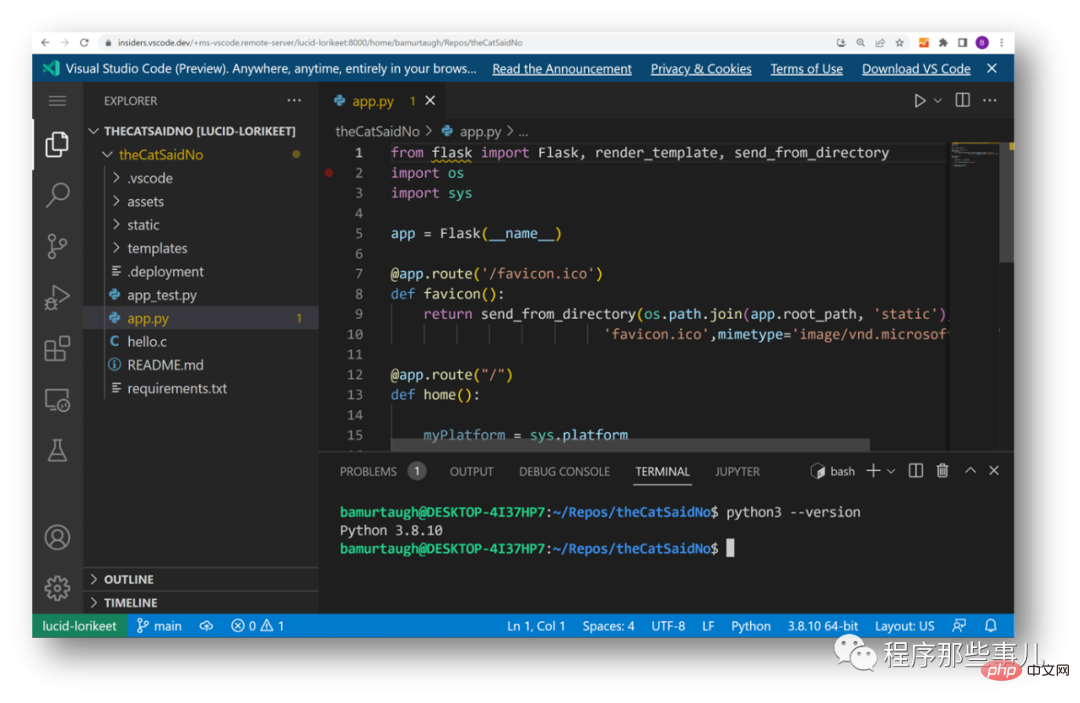
Codespaces
これは github によって起動されるクラウド エディターです。vscode と同じ基盤レイヤーを持っています。使用するのと同じように使用できます。 VSCode を使ってください。 Github 上のプロジェクトにアクセスすると、ボタンを直接クリックして vscode オンラインでプロジェクトを開くことができます。ただし、現時点ではターミナルはサポートされていないため、プロジェクト内のコードスペースを通じてプロジェクトを開くことを選択すると、完全な Visual Studio Code エクスペリエンスを得ることができます。

コードスペースを使用すると、完全な開発環境を使用して、ブラウザ ページでコードを構築、テスト、デバッグ、デプロイできます。
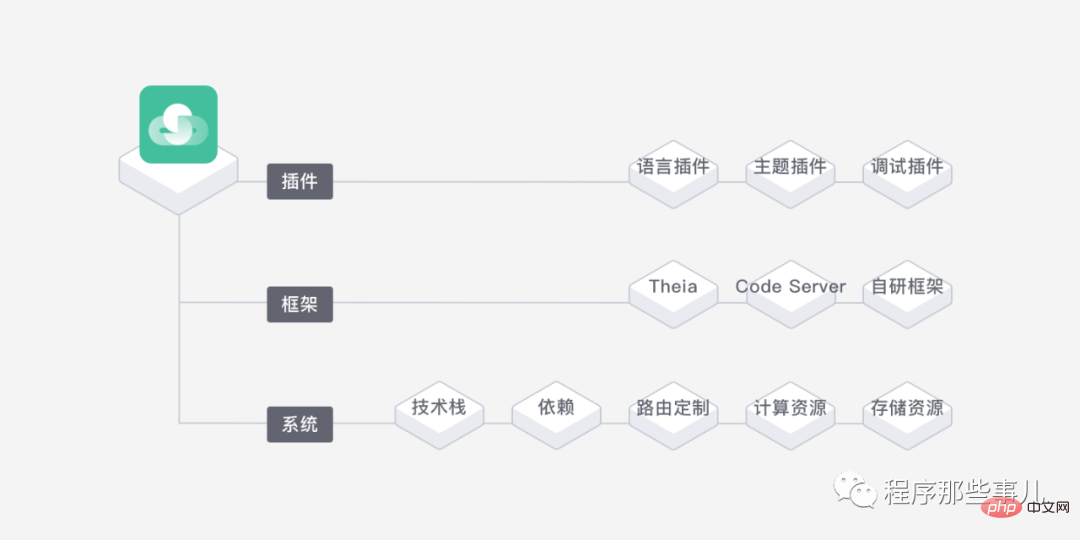
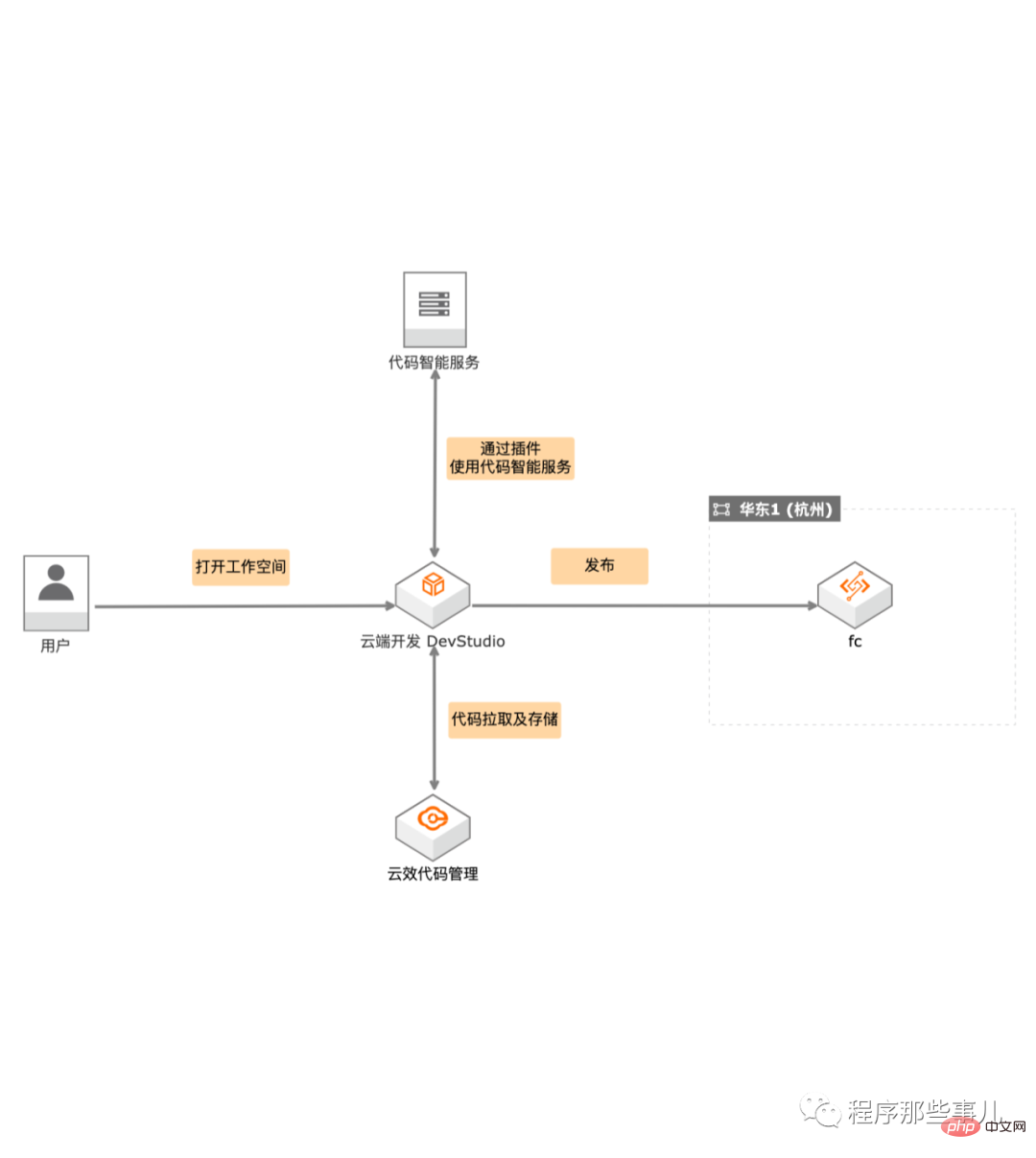
DevStudio
これは、Alibaba Cloud が提供するクラウド効果の高いクラウド開発プラットフォームです。ブラウザだけでローカル IDE と同じ開発エクスペリエンスを実現します。開発環境を事前設定し、インテリジェントなコーディング機能を使用することで、クラウド コードを迅速に編集、デバッグ、実行、デプロイできます。
DevStudio は内部でプーリング テクノロジーを使用しているため、数秒で新しいクラウド スペースを開くことができ、コーディング作業を待つ必要はありません。

#DevStudio は、ユーザーがニーズに応じて環境、IDE フレームワーク、プラグインをカスタマイズできるようにサポートします。
DevStudio は、アプリケーション開発のためのさまざまなテクノロジ スタックを提供します。ワークスペースで Web サービス コンテンツを開始およびプレビューしたり、よりスマートなコード補完を使用したり、関数計算のリリース プロセスを開始したりできます。統合ソリューションを通じて、Make Web開発がよりシンプルかつ効率的になります。

DevStudio は、ポート マッピング テクノロジを通じて、開発段階でワークスペースで開始された Web サービスをプレビューでき、リアルタイムの変更が有効になります。
スマート コーディング プラグインを利用すると、開発者は公式 API ドキュメント、コード サンプル、その他の詳細情報をリアルタイムで検索できます。
Gitpod
これは、コードの作成とデバッグをサポートするクラウド開発およびデバッグ ツールです。 Github プロジェクトを開くことをサポートし、ほとんどのプログラミング言語をサポートし、ターミナルでほとんどのコマンドを実行できます。サポートされていないコマンドがある場合は、手動でインストールすることもできます。
これは github 用に特別に設計されたオンライン エディターであることに注意してください。github プロジェクト アドレスの前に gitpod.io を直接追加してエディターを開くことができます。
github リポジトリに gitpod アプリケーションをインストールしてコミットすると、コミットごとに開発環境が事前に構築されます。したがって、プロジェクトを再度開くと、Gitpod 環境が自動的に読み込まれ、依存関係が自動的にインストールされ、他の環境が構築されます。
lightly
開発環境を自動的に構築し、優れた IDE プログラミング エクスペリエンスを提供し、クライアント IDE モードとクラウド IDE モードの両方をサポートします。プロジェクトはリアルタイムでクラウドに保存でき、共同で開発したり、友人とプロジェクトを共有したりできます。

Replit
これは、開発環境の構築、リアルタイムのコラボレーション、ホストされた環境の構築に使用できる、ブラウザベースのクラウド共同開発プラットフォームです。ネットワークアプリケーションなど。 Replit は、動的または静的な Web サイトを作成するためのコンテナを提供し、無料の https ドメイン名を自動的に生成します。つまり、誰もがReplitのクラウドサーバーを試して独自のWebサイトやその他のサービスを作成でき、これらはすべて無料です。
Cloud9
AWS Cloud9 は、クラウドベースの統合開発環境 (IDE) です。必要なのは、ブラウザーだけで作成、実行、デバッグできます。コード。
#コード エディター、デバッガー、ターミナルが含まれています。 Cloud9 には、JavaScript、Python、PHP などの一般的なプログラミング言語に必要なツールがあらかじめパッケージ化されているため、新しいプロジェクトを開始するためにファイルをインストールしたり、開発用コンピューターを構成したりする必要はありません。
Cloud9 IDE はクラウドベースであるため、インターネットに接続されたコンピューターを使用して、オフィス、自宅、またはどこからでもプロジェクトを完了できます。
Cloud9 は、サーバーレス アプリケーションの開発にシームレスなエクスペリエンスも提供し、リソースの定義、デバッグ、サーバーレス アプリケーションのローカル実行とリモート実行の間の切り替えを簡単に行うことができます。 Cloud9 を使用すると、開発環境をチームとすばやく共有できるため、プログラムをペアリングして、互いの入力をリアルタイムで追跡できます。
AWS Cloud9 を使用すると、サーバーレス アプリケーションの作成、実行、デバッグが簡単になります。サーバーレス開発に必要なすべてのソフトウェア開発キット、ライブラリ、プラグインを備えた開発環境が事前構成されます。 Cloud9 は、AWS Lambda 関数をローカルでテストおよびデバッグするための環境も提供します。これにより、コードを直接反復処理できるようになり、時間を節約し、コードの品質を向上させることができます。
Vscode サーバー
#独自のサーバーをお持ちの場合は、vscode サーバーを利用してオンライン エディターを自分で構築できます。独自のオンラインエディタを実装できます。

#つまり、便利な開発環境がたくさんあるので、その中から選んでコーディングに集中すればいいということです。 . .
以上がコード開発に役立つクラウド エディターを把握するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。




