2023 年の JavaScript フレームワークおよびテクノロジー ランキング

#要約すると、JavaScript React Redux が依然として優勢です。 Next.js および Vercel と組み合わせるのが最適です。 AI は急速に進歩しており、Web3 は大きな成長を遂げています。
昨年は多くの変化があり、すべてが混乱する準備ができているように感じられますが、私がこれまで見た中で最も破壊的な年であるにもかかわらず、今年のフレームワーク エコシステムに関する最大の驚きは次のとおりです。それはほとんど変わっていないということです。
市場には多くの新規プレーヤーが参入していますが (SolidJS 万歳)、昨年の大勝者が今年も依然として優勢で、雇用市場で諦める気配はないようです (データがそれを裏付けています)。
それで、何が変わったのでしょうか?
AI アクセラレーション開発者
2020 年に GPT-3 について最初のビデオ インタビューを行ったとき、GPT-3 が本当に何も理解していないなどと信じる人はほとんどいませんでした。有用なコードが生成されるというだけです。
今日に話を戻します。開発者が Copilot などの AI ツールを使用していない場合、またはコードに問題、バグ、提案がないかをレビューするために ChatGPT を使用していない場合、開発者はすでに大きな不利な立場にあります。
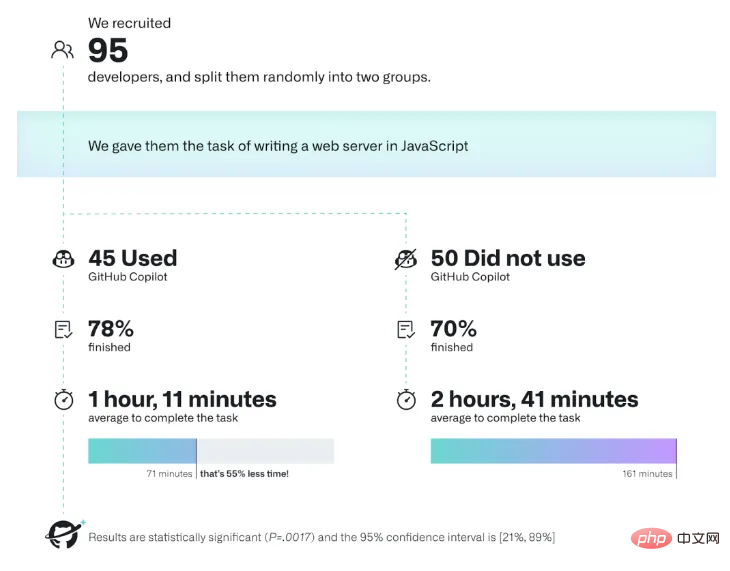
GitHub は、AI 開発ツール、特に GitHub Copilot が開発者の生産性に与える影響を調査するテストを実施しました。その結果は非常に興味深いものでした。 95 人の開発者を対象としたテストでは、Copilot を使用した 45 人の開発者は、Copilot を使用しなかった開発者よりも所要時間が 55% 短縮されました。

ChatGPT はゲームのルールを変えました
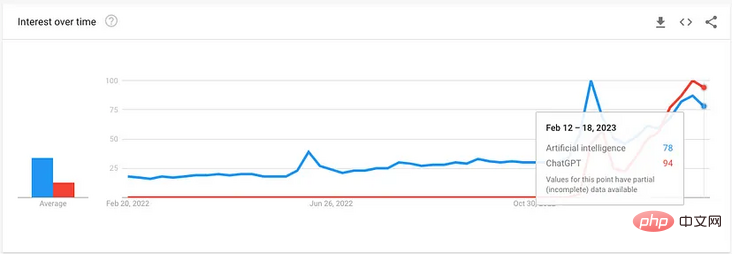
2022 年 11 月、OpenAI は ChatGPT を開始し、歴史となりました。インターネット上で最も急速に成長しているアプリケーションの 1 つ。 1 週間以内にユーザー数は 100 万人を超え、1 月にはユーザー数が 1 億人に達しました。

私は約 10 年前、自然言語 AI プロジェクトの技術責任者を務めていましたが、その当時から、AI にはあらゆる業界に破壊的影響を与える可能性があることに気づいていました。私は 2015 年からこのブログでこのことについて書き続けており、2020 年に波を巻き起こし、テクノロジーのあらゆる側面に波及する大波が来ることを予告しています。今日、この変革は世界的な現実となっています。 AI ファーストのツールは大規模にその価値を証明しており、その価値はもはや超富裕層に限定されません。
2023 年には、AI ファーストのツールがさらに登場するでしょう。組み込みモデルの力は、コードベース全体から洞察を提供できるインテリジェントなチャットボットやコード支援ツールなどに静かに革命を起こすでしょう。 ChatGPT と Codex がすでにクールだと思うなら、信じてください。まだクールなものは何も見ていません。
JavaScript が依然として優勢です
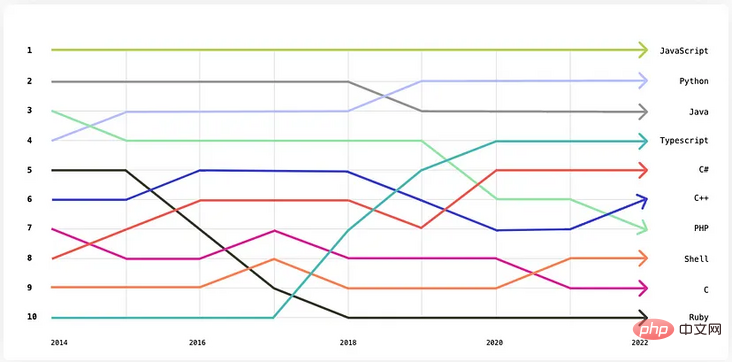
JavaScript は依然として GitHub で最もよく使用されている言語であり、それに僅差で Python が続きます。その理由の 1 つは AI の推進です。革命。

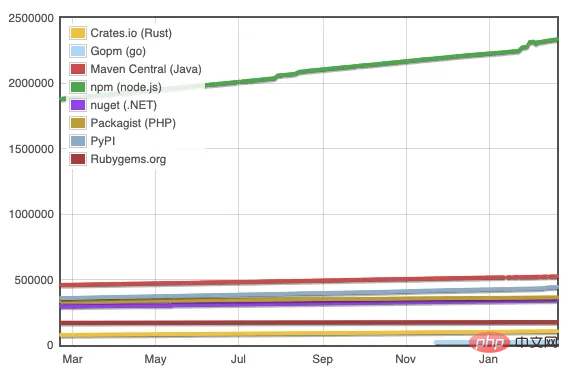
現在、JavaScript は世界最大のオープンソース モジュール エコシステムを備えた成熟したプログラミング言語です。

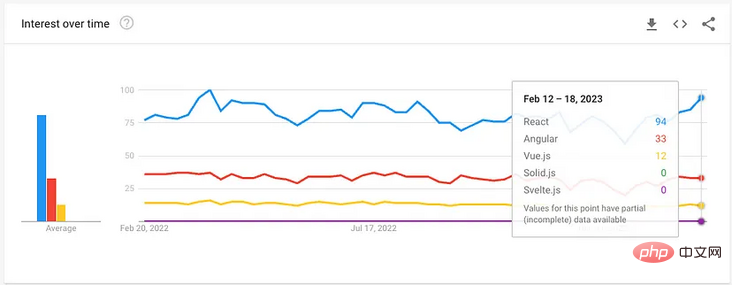
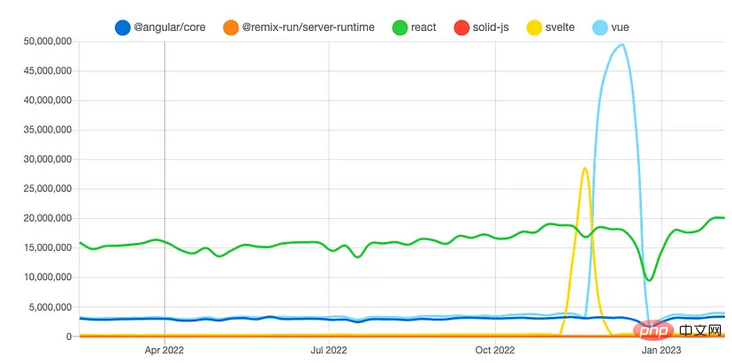
フロントエンド フレームワーク
React が優勢で、雇用の面では Angular が好調ニーズはありますが、開発者の満足度の点ではパフォーマンスが低かったです。他のフレームワークは大きく遅れています。
今年は、新しいフロントエンド フレームワークがいくつか登場しました。どちらが最適であるかを言うつもりはありません。ただ、2023 年の雇用市場でどちらの需要が高いかだけです。次のフレームワークのデータを収集しようとします:
- React
- Angular
- Vue.js
- Svelte
- SolidJS
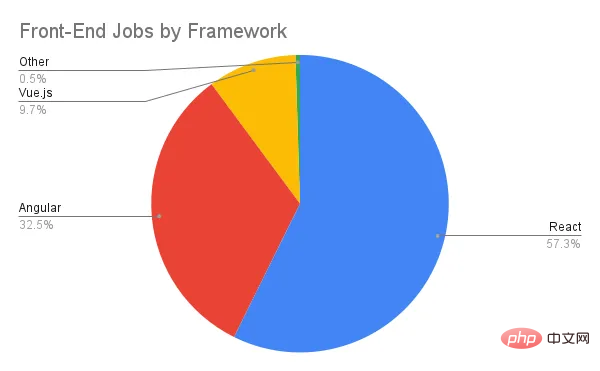
求人市場
Indeed.com によると、フロントエンド フレームワークに言及したすべての求人情報の 57% 以上で React が言及され、1 位にランクされ、Angular が 2 位にランクされました。 32.5%を占めています。



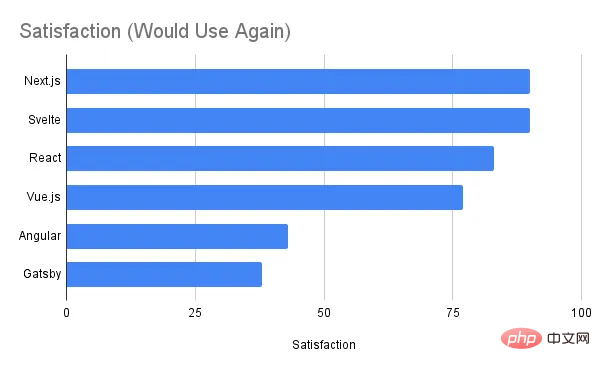
ユーザー満足度
State of JavaScript 2022 では、一般的な JavaScript テクノロジに関する「もう一度使用しますか?」という質問を調査しました。以下は、いくつかの人気のあるフレームワークの結果です。 Next.js、Svelte、React は高いスコアを獲得し、Vue.js は合格点を獲得しました。 Angular と Gatsby にはまだ改善の余地が多く、他のオプションのデータは利用できません。
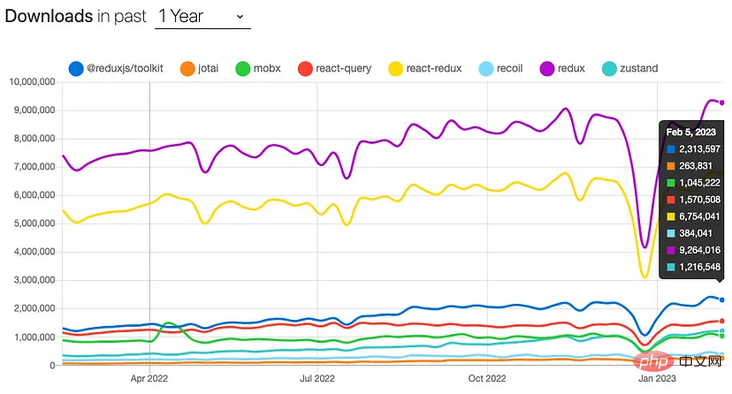
#状態管理##Redux は依然としてフロントエンドの状態管理において絶対的な主導的地位を占めています、いいえ 他の代替案も同等です。
主にサーバー上で状態を管理するシステムでは、React Query や RTK Query などのツールが勢いを増していますが、GraphQL は依然として柔軟なクエリ A のバックボーンです。エンドツーエンドのデータを提供する優れた方法です。 
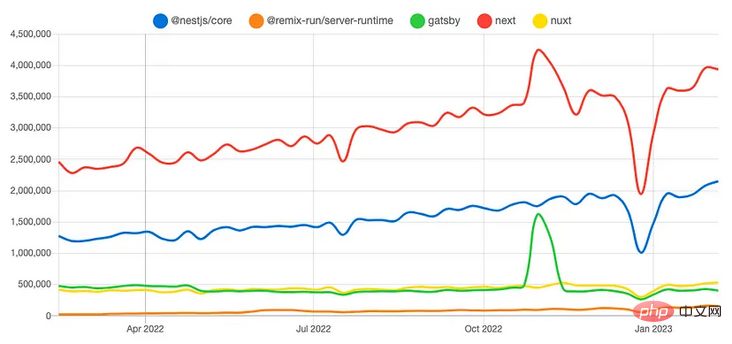
これらのフレームワークはサーバーとクライアントの両方をカバーし、多くの場合、優れた展開自動化機能を備えています。つまり、Next.js が快適なリードを保っていますが、Nest.js も 2 位で健闘しています。より機能的なアプローチを好み、優れた開発者エクスペリエンスとデプロイの自動化に重点を置く場合は、Next.js を選択するのが安全です。
私は人々に、Next.js と Vercel を使用することは、給料を支払う必要がなく、お金を節約できる点を除けば、世界で最高の DevOps チームを雇用するようなものだと言いたいです。私の意見では、これが依然として最善の選択肢です。
## Web3 と暗号通貨の成長と導入は引き続き強力です。イーサリアム、EVM L2、サイドチェーンが 10 倍の開発者トラクションとトランザクション量で優位を占めています。
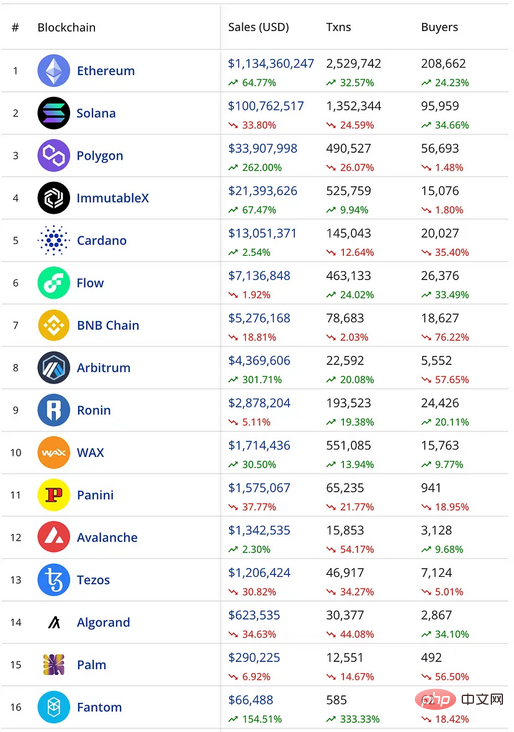
弱気市場にもかかわらず、暗号ファンドは 2023 年に Web3 に数十億ドルを投資する予定です。たとえば、a16zは2022年に45億ドルの第4ファンドを発表し、暗号通貨への投資を増やし続けています。 2020年、DeFiはWeb3の大きなストーリーと利用促進要因でしたが、2021年以降、その地位はNFTと呼ばれるデジタル資産に引き継がれ、ビデオゲームの小道具からアートに至るまであらゆるものを表現しています 証明可能な希少性と商品の所有権そして音楽。過去 30 日間の NFT ボリュームに関する各ブロックチェーンのランキングは次のとおりです:
#デフォルトでセキュリティ保護
2018 年、Chrome は HTTP Web サイトを「安全でない」とマークし始めると発表しました。それ以来、安全なデフォルトの重要性はますます高まっています。 しかし、私たちはアプリケーションで生成された ID の情報が漏洩することに慣れています。これは、さまざまなセキュリティ上の問題やユーザーのプライバシー侵害につながる可能性があります。 10 年以上前、私は識別子の衝突を懸念し、それを防ぐための ID 標準を作成しました。それ以来、それが UUID V6 ~ V8 のインスピレーションに役立っています。
しかし、Cuid の最初のバージョンは不透明ではありませんでした。正確な ID 作成時間、ホストのフィンガープリント、セッション カウンタなどの情報が漏洩します。この問題を解決するために、私は最近 Cuid2 を発表しました。現在、アプリケーション開発者は、並べ替え可能な ID の代わりに、不透明な ID ジェネレーターを使用する必要があります。
#概要
この記事では、2023 年に最も人気のある JavaScript フレームワークとテクノロジを紹介します。著者は、Vue.js は今後数年間で成長を続け、最も人気のあるフレームワークになると予測しています。 React.js も引き続き強力な勢いを維持するでしょう。著者は、Angular や Ember などの他の人気のあるフレームワークについても取り上げています。 著者は、C などの他の言語を Web アプリケーションにコンパイルし、Web アプリケーションのパフォーマンスを向上させることができる WebAssembly などのいくつかの新しいテクノロジについても説明します。著者は、より柔軟で効率的な API を構築するために使用できる新しいデータ クエリ言語である GraphQL も紹介します。 この記事では、React Native や Ionic など、モバイル アプリケーション開発における新しいテクノロジについて言及しています。著者は、開発プロセスを簡素化するために使用できる、Parcel や Redux Toolkit などのいくつかのツールやライブラリも紹介します。 結論として、この記事は 2023 年のフロントエンド テクノロジーのトレンドに関する有益な洞察を提供し、フロントエンド開発者が最新の情報を入手して新しいテクノロジーを習得し続けるのに役立ちます。 この記事は WeChat 公開アカウント「Da Qian World」から転載したものです。次の QR コードからフォローできます。この記事の転載をご希望の場合は、Daqian World公式アカウントまでご連絡ください。


以上が2023 年の JavaScript フレームワークおよびテクノロジー ランキングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




