お仕事をお探しの方は履歴書の添削をお手伝いさせてください!
履歴書を変更するのを手伝ってください: 良い仕事を見つけるのを手伝ってください
最近、いわゆるゴールド、スリー、シルバー、フォーと呼ばれるものではありませんか?何人かの友人が私に手伝ってほしいと頼んだのです。履歴書は変更されるので、履歴書の形式、レイアウト、コピーライティングなどについて自分の意見を見直して整理しました。 [完全に個人的な意見] エディターでフォーマットするのは簡単ではないので、代わりにスクリーンショットを使用しました
1. 履歴書モジュール
私は通常、履歴書モジュールを 7 つの項目に分けます:
- 履歴書ヘッダー
- 個人情報
- 職務上の意図
- 職歴
- プロジェクト経験
- 個人的な利点
- 自己評価
##1. 履歴書のヘッダー
##は主に、履歴書をチェックする人に見てもらうためのものです。誰が来て、どんな仕事をしているのかが一目瞭然です。例:XXX--XXX エンジニア - 主に 24/26 ピクセル、太字で上部中央に配置されます。 2.個人情報
最初の段落は求職者の詳細な情報ですので、詳しくご確認ください携帯電話番号とメールアドレスは間違ってはいけません携帯電話番号が間違っています...
例:

- ブログリンクがある場合は最後に書きます。ブログリンクは別の行に書く必要があります。それらを密集させて、レイアウトと行の高さに注意してください。
就活の意図とは、自分が何をしたいのか、いつ入社できるのか、面接官に伝えることです。 etc.
例:
 ## 仕事の内容、勤務地、役職、現在の状況(入社/退職)など.;
## 仕事の内容、勤務地、役職、現在の状況(入社/退職)など.;
- 再雇用可能 到着予定時刻を追加;
- は個人情報と同じなので、書式に注意してください。
- #4. 職歴
#職歴は主に、経験した企業の数と勤務期間によって決まります
例:##会社名、勤務時間、役職、職務内容などを 1 行に 1 つずつ入力し、プレフィックスは黒で太字にすることができます。
あなたがプロジェクト リーダーの場合は、最初にこれを書いてからプロジェクトを書いてください;  ##1 2 3 は使用せず、⭐️ などの記号を使用することをお勧めします。 ;
##1 2 3 は使用せず、⭐️ などの記号を使用することをお勧めします。 ;
- 複数の会社を数ヶ月や短期間で経験した場合は書く必要はありませんが、素晴らしいプロジェクトがある場合は別途話しましょう;
- 会社について書かない場合は、面接中にさりげなく言及し、書き留めないでください。
- 5. プロジェクトの経験
- 自分が何をしたか、何に責任を持ち、何に使ったかを明確に把握できなければなりません、および達成した内容
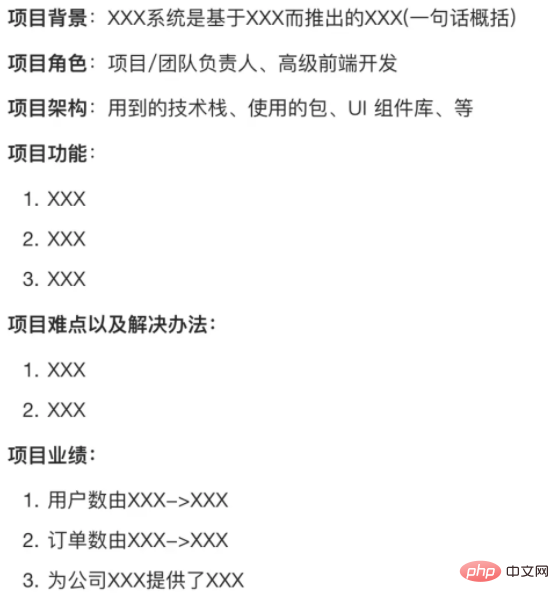
例:
プロジェクトの説明/プロジェクトの背景、プロジェクトの役割 (自分の役割)、プロジェクト構造、プロジェクトの機能、プロジェクトの困難、ソリューション、プロジェクトのパフォーマンスなどを先頭に太字で表示します。 プロジェクトの構造と機能、開発の目的については繰り返さないようにしてください。たとえば、プロジェクト 1 は次のとおりです。 chrome プラグイン、プロジェクト 2 は Electron クライアント、プロジェクト 3 は mobile h5、プロジェクト 4 は小さなプログラムなどです。
 開発されたプロジェクトのほとんどが同じである場合は、一定の間隔で作成するか、プロジェクトのさまざまな点を書き出します;
開発されたプロジェクトのほとんどが同じである場合は、一定の間隔で作成するか、プロジェクトのさまざまな点を書き出します;
- プロジェクトで遭遇した困難を説明してみてください。書き留めてください。ただし、解決方法を知っておく必要があります。そうしないと、自分自身を騙すことになります;
- テクノロジーを理解していない場合や使用したことがない場合は、書かないほうが良いです。面接官が見たら「恥ずかしいです。」と聞かれるでしょう。
- プロジェクトの経験はあまり書かないでください。少なすぎず、2~3個しかない場合は詳しく書きましょう。
- 6. 個人的な利点
- 私の理解によれば、ほとんどの人はこのセクションを読まないと思いますが、無作為に書くことはできません。 、独自の内容をいくつか書いてください。さらに詳細な点については、次のような
をあまり書く必要はありません。 ⭐️ XXX ⭐️ XXX ⭐️ XXX
徹底的に勉強したテクニックを書き留めるのが最善です。
7. 自己評価
- 楽観主義、スポーツへの愛、学習への愛などは、これは言うまでもありませんが、基本的にはこれらです。 ### ######のように: ⭐️ XXX ⭐️ XXX ⭐️ XXX
2. その他:
- 個人情報は間違ってはいけない、間違ってはいけない;
- 私は多くの企業を経験しているので、短く書く必要はありません。時間はありますが、自己紹介をしてください。必ずスムーズに話してください。
- プロジェクトのスキル ポイントと個人の強みは、よく知っていて理解しておく必要があります。流行のテクノロジーの一部を理解していない場合は、理解しないでください。それらを書かないでください。それは自分自身を見せているわけではありません。それは穴を掘っていることです;
- 形式、配置、各段落の段落フォントに一貫性があること、プレフィックス情報が黒であること、および太字など、フォントファミリーは次でなければなりません 注;
- 各モジュールの間に分割線が必要です。実際に線を見つける必要はありません。ネット上で良さそうなアイコンを見つけて設置しますが、邪魔にならないようにしてください;
- 電子履歴書を必ずアップロードしてくださいアップロード後にフォントが変更されたり、段落形式が変更される場合があるため、ダウンロードして自分で確認する必要があります;
- 必要に応じて, 後でワード文書を追加しますが、必要なければこれらで大丈夫です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
インスタント メッセージングを実装する方法には、WebSocket、ロング ポーリング、サーバー送信イベント、WebRTC などが含まれます。詳細な紹介: 1. クライアントとサーバーの間に永続的な接続を確立してリアルタイムの双方向通信を実現できる WebSocket フロントエンドは WebSocket API を使用して WebSocket 接続を作成し、送受信によるインスタント メッセージングを実現できます。 2. Long Polling(リアルタイム通信を模擬する技術)など
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。 Django は、効率的でスケーラブルな Web アプリケーション フレームワークです。 MVCやMTVなど複数のWeb開発モデルをサポートし、高品質なWebアプリケーションを簡単に開発できます。 Django はバックエンド開発をサポートするだけでなく、フロントエンド インターフェイスを迅速に構築し、テンプレート言語を通じて柔軟なビュー表示を実現します。 Django はフロントエンド開発とバックエンド開発をシームレスに統合するため、開発者は学習に特化する必要がありません。
 Golang フレームワークの面接質問集
Jun 02, 2024 pm 09:37 PM
Golang フレームワークの面接質問集
Jun 02, 2024 pm 09:37 PM
Go フレームワークは、Go の組み込みライブラリを拡張するコンポーネントのセットで、事前に構築された機能 (Web 開発やデータベース操作など) を提供します。人気のある Go フレームワークには、Gin (Web 開発)、GORM (データベース操作)、RESTful (API 管理) などがあります。ミドルウェアは、HTTP リクエスト処理チェーンのインターセプター パターンであり、ハンドラーを変更せずに認証やリクエストのログ記録などの機能を追加するために使用されます。セッション管理は、ユーザー データを保存することでセッションの状態を維持します。ゴリラ/セッションを使用してセッションを管理できます。



