OpenAI は、ChatGPT がオンライン検索と同じくらい簡単なだけではないサードパーティのプラグインをサポートすると発表しました。
ChatGPT は世界を統一する準備ができています。
3 月 23 日、OpenAI は ChatGPT がインターネットに接続できることを正式に発表しました。
もちろん、これは氷山の一角にすぎません。さらに重要なのは、OpenAI が ChatGPT 用のサードパーティ プラグイン機能を公開しており、ネットワークはその一部にすぎません。
これは、ChatGPT が単なる AI ではなく、インターネット全体の知識を持っているだけでなく、全知全能の AI プラットフォームになる可能性があることを意味します。だけでなく、Gregmushen 氏が Twitter で「ChatGPT プラグインの導入は App Store に対する脅威だと思います。」と書いているように、サードパーティのカスタマイズされたサービスと組み合わせた、世界で最も強力なラージ言語処理機能も備えています。
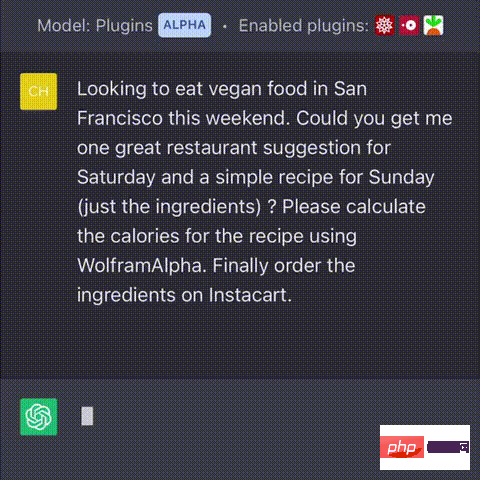
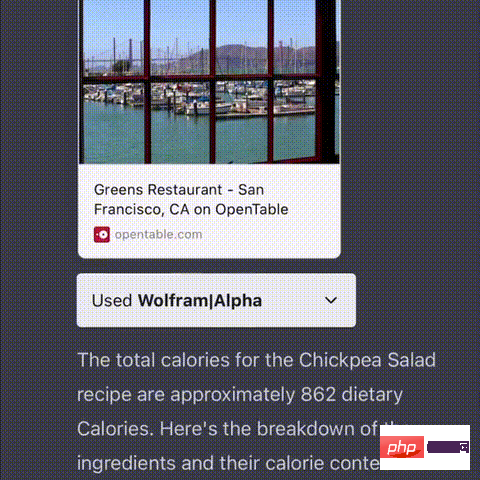
では、大げさだと思われるかもしれませんが、例を挙げてみましょう。誰もが理解できるでしょう。 たとえば、「サンフランシスコにいて、今週末ベジタリアン料理を食べたいのですが、土曜日にどのレストランに行くべきか教えていただけますか?日曜日にはどのようなレシピを作ればよいですか?」と尋ねると、 WolframAlpha を使用して、レシピのカロリーを計算します。その後、Instacart で材料を注文します。"すぐに、レシピの作成、カロリーの計算、材料の選択などを支援するなど、要件に応じてすべての質問に答えます。 .

OpenAI は、同社の待機リストから招待されたプラグイン開発者が、同社のドキュメントを使用して ChatGPT 用のプラグインを構築できると発表しました。最初のプラグインは、Expedia、Instacart、Kayak、OpenTable、Zapier などの企業によって開発されました。 
このアップデートは、インターネット アクセスと対話のためのプラットフォームとしての AI チャットの開発における重要なマイルストーンです。 ChatGPTはサービスを提供するだけでなく、開発者がユーザーに利益をもたらす独自のプラグインを作成・公開できるエコシステムを構築しており、この出来事はApple App Storeの誕生にたとえられるとも複数のメディアで報じられている。も同様に重要です。
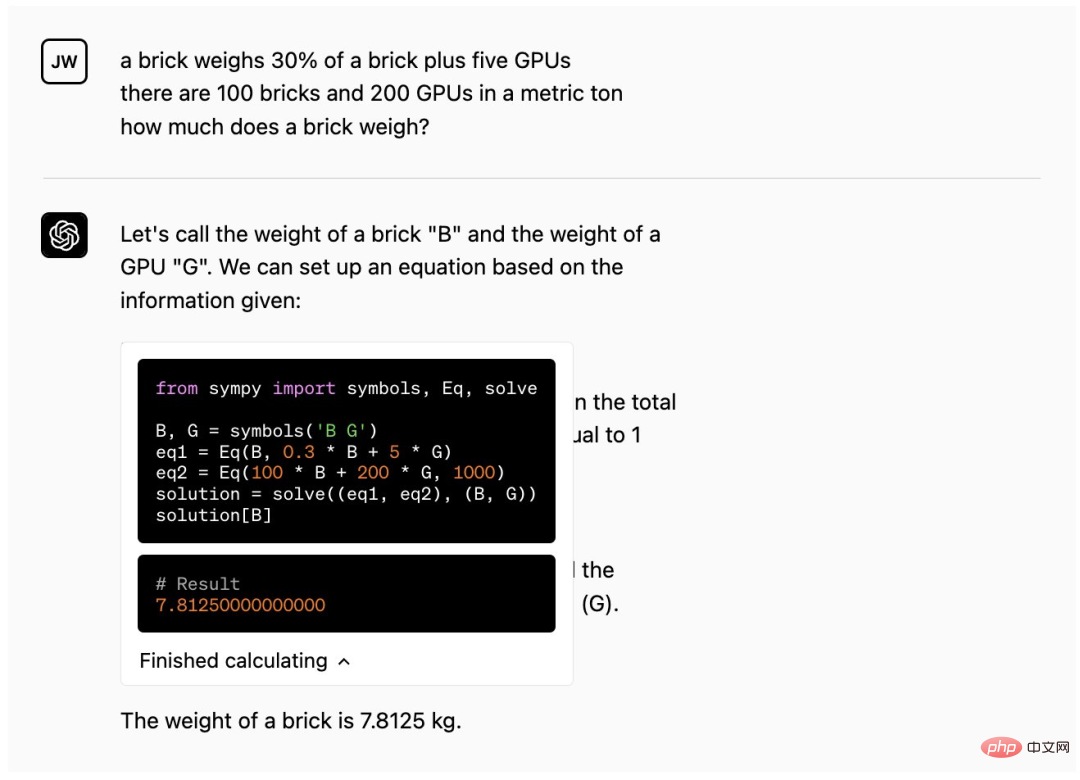
新しいコード インタプリタはプログラマを震撼させる
ChatGPT が公式に提供するプラグインは大きく 3 つのカテゴリに分類できます:
Web ブラウザ: Bing 検索の追加ループ内 コード インタープリタ: サンドボックスおよびファイアウォールで保護された実行環境にライブ Python インタープリタを追加します 取得: 個人および組織ファイルのセマンティック検索- Web の場合ブラウジングによって誰もがどのようなテクノロジーが生活を変えるのかを認識できるようになっただけだとすると、今回 OpenAI が発表した「コード インタープリター」プログラミング プラグインは、プログラマーにとってまさに次元削減の一撃となります。
- このコード インタープリターは、会話内で数学の問題、データ分析、視覚化、ファイル形式の変換などのタスクを実行するのに役立ち、ChatGPT が Python を使用してサンドボックス環境でアップロードおよびダウンロード タスクを処理できるようにします。
-

これにより、プログラマーの生産性が向上し、コードを理解していない初心者でも「詩のように美しい」コードを書くことができるようになります。この質問は、AI が一部のプログラマーに取って代わるかどうかについて、かつて大きな議論を引き起こすことになるでしょう。
実際的なプログラマーにとって、このようなツールがあることは常に喜びです。

関連レポート:
## https://www.php.cn/link/0396df57e78b6d04b6854dd682e27b3c
## https://www.php.cn/link/bd4a6d0563e0604510989eb8f9ff71f5## https://www.php . cn/link/2004e0f2b74655ee92d3a6af6bdb6626
以上がOpenAI は、ChatGPT がオンライン検索と同じくらい簡単なだけではないサードパーティのプラグインをサポートすると発表しました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップのネストされたリストでは、スタイルを制御するためにブートストラップのグリッドシステムを使用する必要があります。まず、外層< ul>を使用します。および< li>リストを作成するには、内側のレイヤーリストを< div class =" row>に巻き付けます。 and< div class =" col-md-6">内側のレイヤーリストに、内側の層リストが行の幅の半分を占めることを指定します。このように、内側のリストは正しいものを持つことができます
 ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
アイコンをブートストラップリストに追加する方法:アイコンライブラリ(Font Awesomeなど)が提供するクラス名を使用して、アイコンをリストアイテム< li>に直接詰めます。 Bootstrapクラスを使用して、アイコンとテキストを調整します(たとえば、d-flex、Justify-content-wether、align-Items-center)。ブートストラップタグコンポーネント(バッジ)を使用して、数字またはステータスを表示します。アイコンの位置(Flex-Direction:Row-Reverse;)を調整し、スタイル(CSSスタイル)を制御します。一般的なエラー:アイコンは表示されません(違います
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのメッシュシステムは、コンテナ(コンテナ)、行(行)、およびcol(列)の3つのメインクラスで構成されるレスポンシブレイアウトを迅速に構築するためのルールです。デフォルトでは、12列のグリッドが提供され、各列の幅はCol-MD-などの補助クラスを通じて調整でき、それにより、さまざまな画面サイズのレイアウト最適化を実現できます。オフセットクラスとネストされたメッシュを使用することにより、レイアウトの柔軟性を拡張できます。グリッドシステムを使用する場合は、各要素が正しいネスト構造を持っていることを確認し、パフォーマンスの最適化を検討してページの読み込み速度を改善します。詳細な理解と実践によってのみ、ブートストラップグリッドシステムを習熟させることができます。
 ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
Bootstrap 5リストスタイルの変更は、主に詳細の最適化とセマンティック改善が原因です。これには、以下を含みます。リストスタイルはセマンティクスを強調し、アクセシビリティと保守性を向上させます。
 ブートストラップのレスポンシブデザインを表示する方法
Apr 07, 2025 am 10:30 AM
ブートストラップのレスポンシブデザインを表示する方法
Apr 07, 2025 am 10:30 AM
ブートストラップレスポンシブデザインは、CSSメディアクエリを介して、さまざまな画面サイズでページの表示効果を自動的に調整します。さまざまな画面サイズの下で一連のブレークポイントを事前に定義し、画面幅に応じて異なるスタイルを動的に適用して、ページの適応を実現しました。
 VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
質問:エクスポートデフォルトを通じてエクスポートされるVUEコンポーネントを登録する方法は?回答:3つの登録方法があります。グローバル登録:vue.component()メソッドを使用して、グローバルコンポーネントとして登録します。ローカル登録:現在のコンポーネントとそのサブコンポーネントでのみ利用可能なコンポーネントオプションに登録します。動的登録:vue.component()メソッドを使用して、コンポーネントが読み込まれた後に登録します。