1 ブラウザが JavaScript をサポートしていない場合はどうすればよいですか?
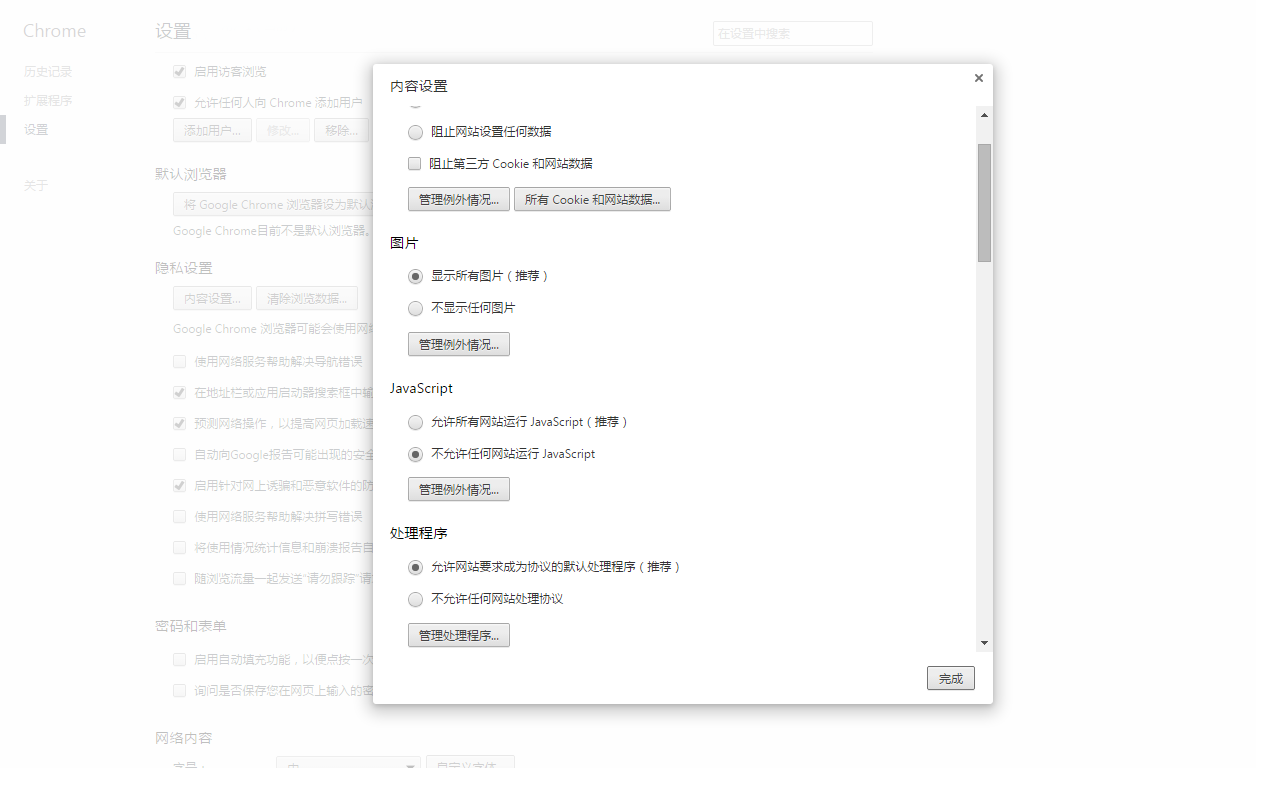
a. ブラウザがサポートしていないのはなぜですか? Chrome など、ほとんどのブラウザにはスクリプトを無効にする機能があります。

b. js が無効になっている場合でも、Web ページがそのコア機能 (主要なユーザーのニーズ) を達成できることを確認します
例: 新しいウィンドウでリンクを開くには、BOM の open() メソッドを使用できます
function popUp(winURL) {
window.open(winURL, "popup", "width=,height=");
}特定の js 実装には次の解決策があります:
オプション 1: JavaScript 疑似プロトコルを使用します:
<a href="javascript:popUp('http://www.example.com');return false;">Example</a>オプション 2: 組み込みのイベント処理関数を使用する:
<a href="#" onclick="popUp('http://www.example.com');return false;"></a>上記の 2 つの実装ソリューションでは、js が無効になっていると、「リンクを新しいウィンドウで開く」という要件を満たすことができません。したがって、単に js を使用する目的で js を悪用することはできません。次の実装計画は、js の退避を予約します。これは、いわゆるスムーズなデグラデーションです (js が禁止された後に退避を残します)
オプション 3: スムーズな劣化http://www.example.com" onclick="popUp(this.href;return false;)">
2 Web ページの構造とコンテンツを JavaScript スクリプトのアクションから分離するにはどうすればよいですか?なぜ別れるのですか?
a. 明確な役割分担があり、全員が自分の仕事をし、その後、コラボレーションが行われます。
Web ページの構造とコンテンツ - HTML によって行われ、Web ページのスタイル - CSS によって行われ、Web ページの動作 - JavaScript によって行われます
b. js コードの分離は、実際には非常に簡単です。js コードでは、イベントを HTML ドキュメントの要素に追加する必要はありません。例:
window.onload = paperLinks
function paperLinks() {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length;i++){
if (links[i].getAttribute == "popup") {
linnks[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;
}
}
}
}3 ブラウザの互換性の問題
古いものと新しいものの両方に互換性がある必要があり、古いもの、つまり下位互換性には特に注意が払われます。ブラウザごとに、
などの js サポートのレベルが異なります。document.getElementsByClassName(classname) IE6 はこれをサポートしていません。チェック ステートメント : if(!document.getElementsByClassName) return false;<🎜 を追加することで互換性の問題を確認できます。 >
4 パフォーマンスに関する考慮事項
スクリプト実行のパフォーマンスが最適であることを確認するにはどうすればよいですか?
a. DOM へのアクセスをできるだけ少なくし、タグの使用を減らします。たとえば、ループ トラバーサルの使用を減らします。
var links = document.getElementsByTagName("a");
if (links.length > ) {
for (var i=; i<links.length; i++) {
//......
}
}
if (document.getElementsByTagName("a").length > ) {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length; i++) {
//......
}
}c. スクリプトを圧縮し、JS コード内の不要なスペースとコメントを削除し、変数名も簡略化します。 js は 2 つのバージョンを用意できます。1 つはコードやコメントを変更するための実用的なバージョンで、もう 1 つはリリース用の合理化されたバージョンです。
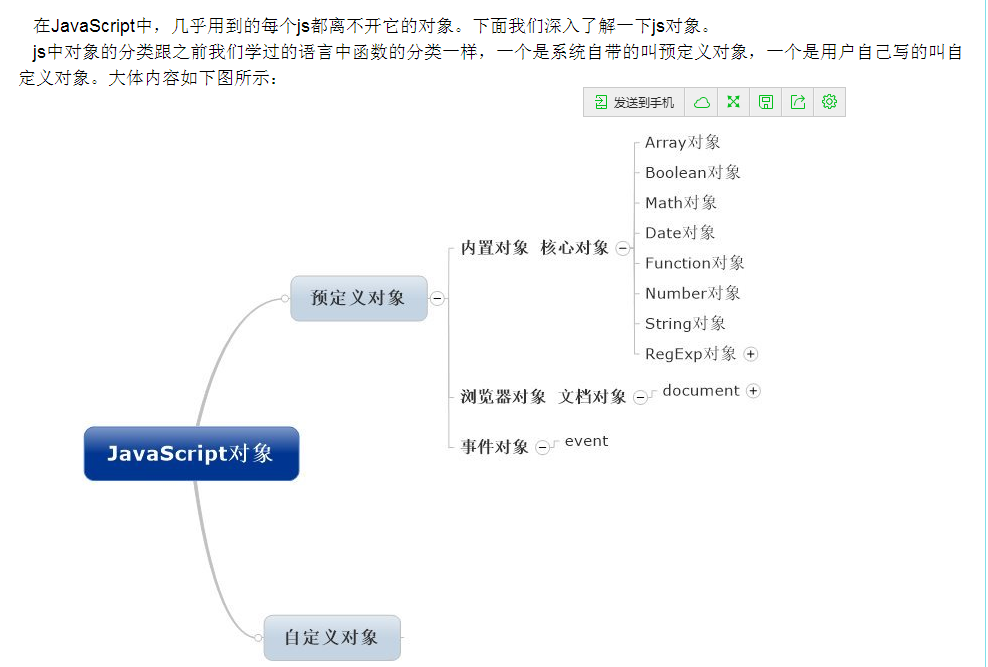
JavaScript オブジェクト