NVIDIA 64 A100 トレーニング StyleGAN-T、9 種類の生成 AI モデルのレビュー
ディレクトリ:
- カーネル メソッドを超えた量子機械学習
- ウェアラブルマルチタスク学習のための空間通過電荷輸送特性を持つ光電子ポリマーを使用したセンサー コンピューティング リザーバー
- ダッシュ: 動的しきい値を使用した半教師あり学習
- StyleGAN-T: 高速大規模なテキストから画像への合成のための GAN の力の解放
- マルチモーダル知識伝達によるオープンボキャブラリーのマルチラベル分類
- ChatGPT だけが必要なわけではありません。大規模な生成 AI モデルの最先端のレビュー
- ClimaX: 気象と気候の基礎モデル
- ArXiv Weekly Radiostation: NLP、CV、ML その他の厳選された論文 (音声付き)
論文 1: 量子機械学習カーネルメソッドを超えて
- 著者: Sofiene Jerbi 他
- ##論文アドレス: https://www.nature.com/articles/s41467-023-36159-y
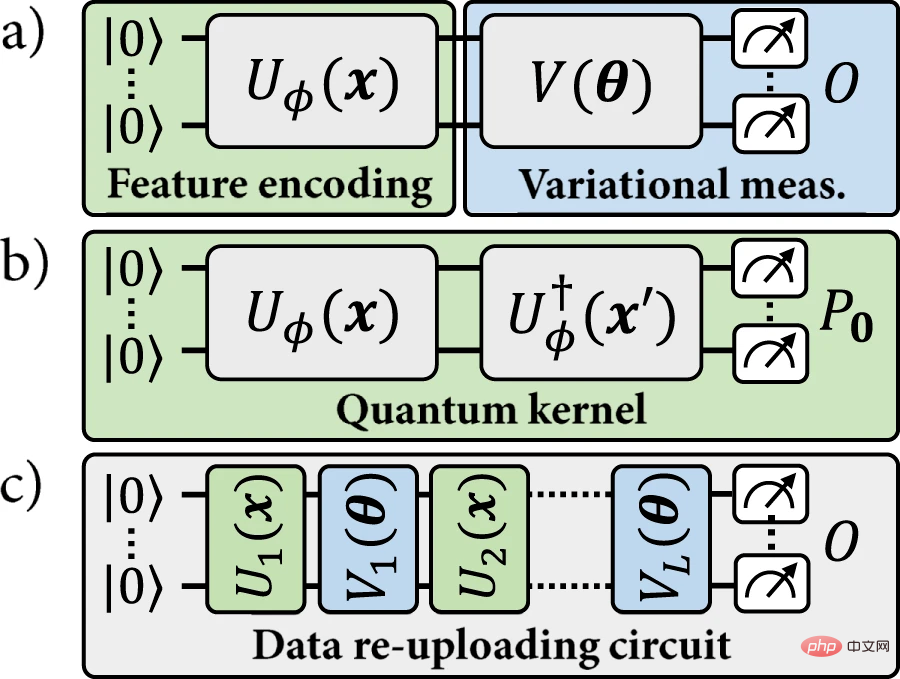
要約:この記事では、オーストリア、インスブルック大学の研究チームは、パラメータ化された量子回路に基づいてすべての標準モデルを捉える構築的なフレームワークである線形量子モデルを特定しました。
研究者らは、量子情報理論のツールを使用して、データ再アップロード回路を量子ヒルベルト空間の線形モデルのより単純な図に効率的にマッピングする方法を示しています。さらに、これらのモデルの実験に関連したリソース要件は、量子ビットの数と学習する必要があるデータの量の観点から分析されます。古典的な機械学習に基づく最近の結果は、線形量子モデルが特定の学習タスクを解決するにはデータ再アップロード モデルよりも多くの量子ビットを使用する必要がある一方、カーネル手法ではより多くのデータ ポイントも必要であることを示しています。結果により、量子機械学習モデルについてのより包括的な理解が得られるとともに、さまざまなモデルと NISQ 制約との互換性についての洞察が得られます。

推奨:
カーネル手法を超えた量子機械学習、量子学習モデルの統合フレームワーク。 #論文 2: マルチタスク学習のための空間電荷輸送特性を備えた光電子ポリマーを使用したウェアラブルなセンサー内リザーバー コンピューティング
著者: Xiaosong Wu 他
- 論文アドレス: https://www.nature.com/articles/ s41467 -023-36205-9
- 要約:
この記事では、
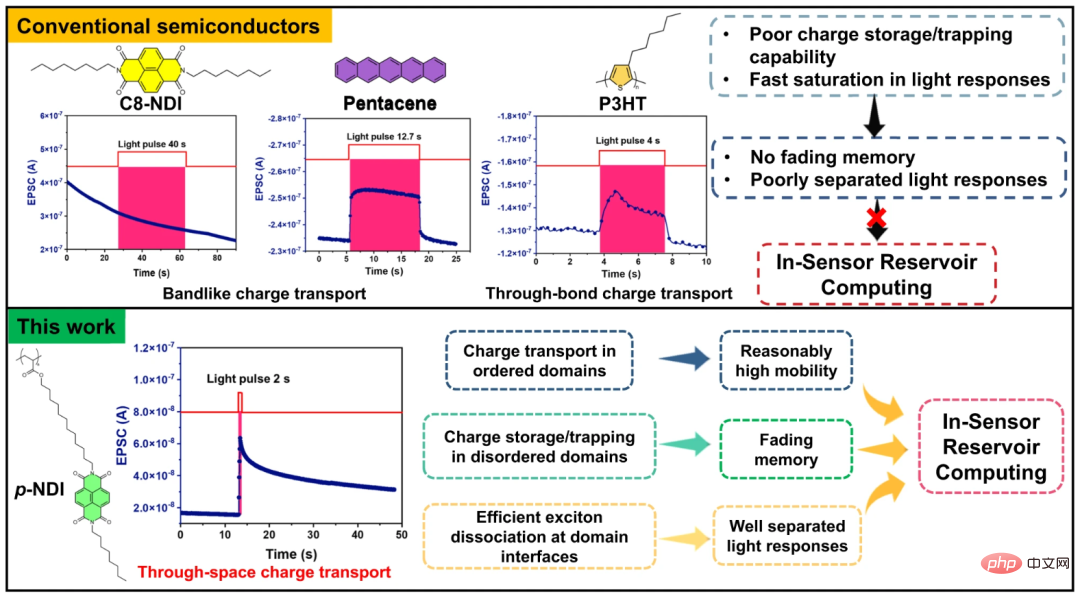
中国科学院と香港大学の研究チームが、科学の学習パラダイムをシミュレートするための材料アルゴリズムの共同設計を提案しています。人間の網膜を低いオーバーヘッドで実現します。効率的な励起子解離と空間電荷輸送特性を備えたボトルブラシ型半導体 p-NDI に基づいて、さまざまなタスク特性、減衰メモリ、およびエコー状態特性において優れた分離性を示すウェアラブル トランジスタ ベースのダイナミック センサー リザーバー コンピューティング システムが開発されています。 メムリスティブ有機ダイオードの「読み取り機能」と組み合わせることで、RC は手書きの文字と数字を認識し、さまざまな衣類を 98.04%、88.18%、91.76% の精度で分類できます。 (報告されているすべての有機半導体よりも高い)。

従来の半導体と p-NDI の光電流応答の比較、およびセンサー内の RC システムの詳細な半導体設計原理。
推奨事項: 低エネルギー消費と低消費時間で、中国科学院と香港大学のチームは、新しい方法を使用して複数の実験を実行しました。ウェアラブルセンサーの内部リザーバー計算のためのタスク学習。
論文 3: ダッシュ: 動的しきい値を使用した半教師あり学習
- 著者: Yi Xu 他
- #論文アドレス: https://proceedings.mlr.press/v139/xu21e/xu21e.pdf
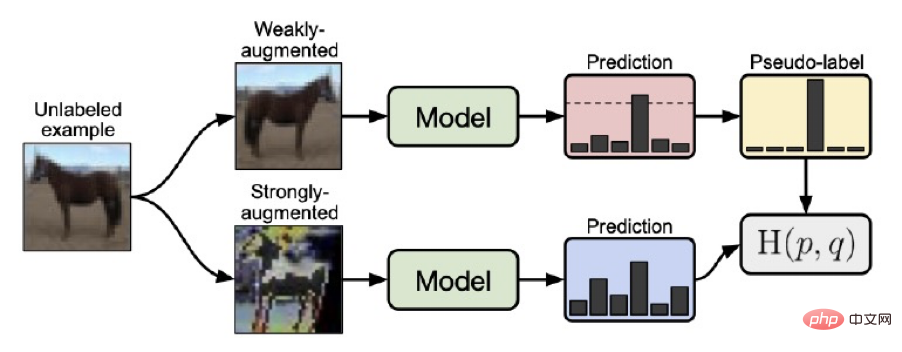
要約: この論文では、動的閾値を使用して半教師あり学習 (SSL) のラベルのないサンプルをフィルタリングすることを革新的に提案します。手法として、半教師あり学習のトレーニング フレームワークを変換しました。学習の際に、トレーニング プロセス中のラベルなしサンプルの選択戦略が改善され、しきい値を動的に変更することでトレーニング用に、より効果的なラベルなしサンプルが選択されました。 Dash は、既存の半教師あり学習方法 と簡単に統合できる一般的な戦略です。
実験に関しては、CIFAR-10、CIFAR-100、STL-10、SVHNなどの標準データセットでその有効性を十分に検証しました。理論的には、この論文は非凸最適化の観点から Dash アルゴリズムの収束特性を証明しています。

推奨事項:
Damo Academy のオープンソースの半教師あり学習フレームワーク Dash は、多くの SOTA を更新します。
論文 4: StyleGAN-T: 高速大規模なテキストから画像への合成のための GAN の力の解放
- 著者: Axel Sauer et al
- 論文アドレス: https://arxiv.org/pdf/2301.09515.pdf
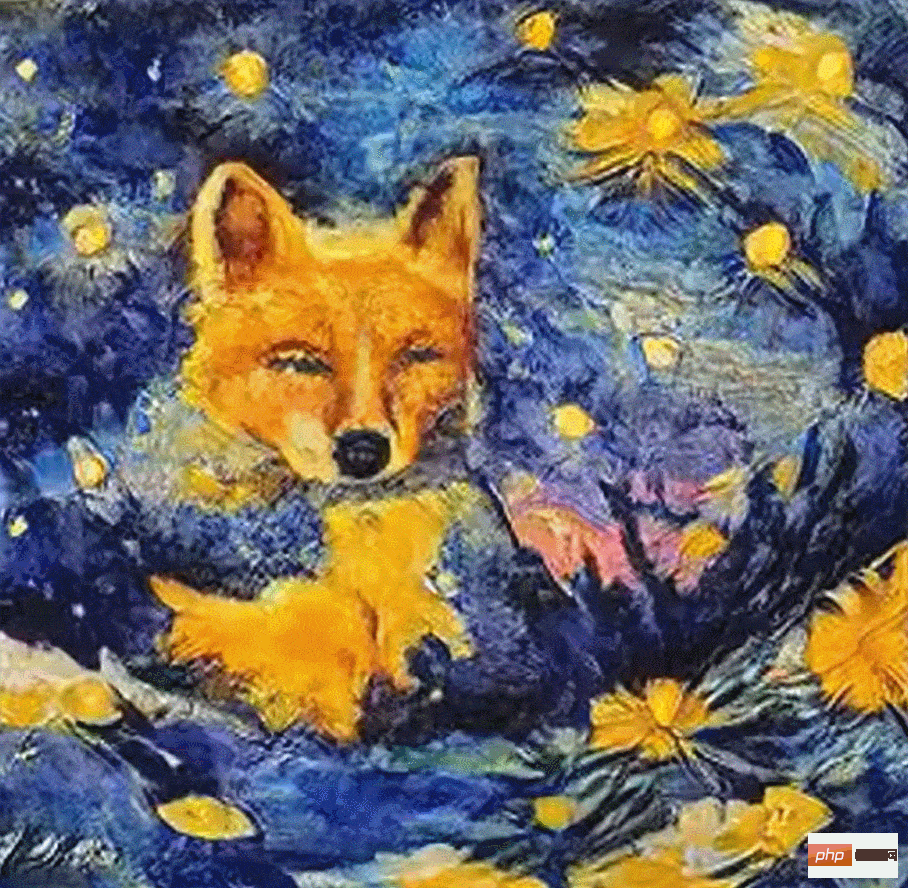
拡散モデルはテキストから画像への生成に最適ですか?必ずしもそうとは限りませんが、Nvidia などが発表した新しい StyleGAN-T の結果は、GAN が依然として競争力があることを示しています。 StyleGAN-T は、解像度 512×512 の画像を生成するのにわずか 0.1 秒かかります:
推奨事項: GAN が戻ってきましたか? NVIDIA は、A100 の StyleGAN-T のトレーニングに 64 時間を費やし、普及モデルを上回りました。
##著者: Sunan He et al
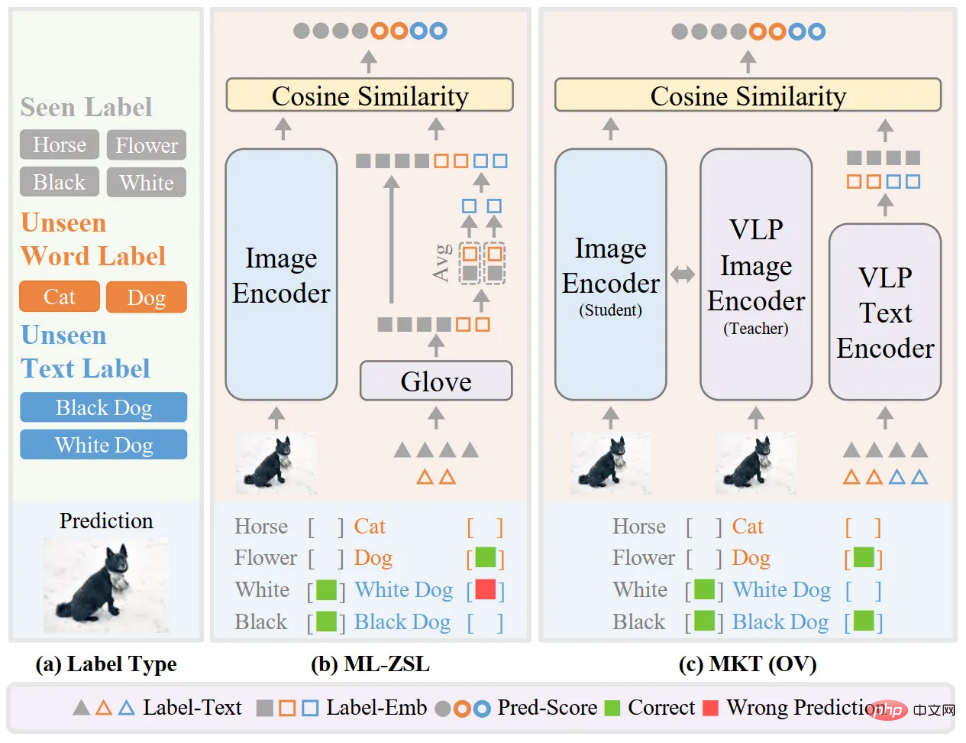
##論文アドレス: https://arxiv.org/abs/2207.01887- #要約: マルチラベル分類システムでは、トレーニング セットに一度も出現したことのない多数のラベルに遭遇することがよくあります。これらのラベルを正確に識別する方法は非常に重要であり、難しい問題です。
- この目的のために、 Tencent Youtu Lab は清華大学および深セン大学と協力して、マルチモーダルな知識伝達に基づくフレームワーク MKT を提案しました
、画像テキスト事前トレーニング モデルの強力な画像テキスト マッチング機能を利用して、画像分類における主要な視覚的一貫性情報を保持し、マルチラベル シーンのオープン ボキャブラリ分類を実現します。この作品はAAAI 2023 Oralに選出されました。

ML-ZSL メソッドと MKT メソッドの比較。
推奨: AAAI 2023 Oral | 未知のタグを識別する方法は?新しい SOTA を実現するためのマルチモーダルな知識伝達フレームワーク。
論文 6: ChatGPT だけが必要なわけではない、大規模な生成 AI モデルの最先端のレビュー
- #著者: Roberto Gozalo-Brizuela 他
- #論文アドレス: https://arxiv.org/abs/2301.04655
要約: 過去 2 年間で、ChatGPT や安定した拡散。具体的には、これらのモデルは、一般的な質問応答システムや芸術的な画像の自動作成などのタスクを実行でき、多くの分野に革命をもたらしています。
スペインのコミージャス教皇大学の研究者によって提出された最近のレビュー論文では、著者は多くの現行モデルに対する生成 AI の影響を簡潔に説明しようとしました。最近リリースされた生成 AI モデル。

お勧め:
ChatGPT だけで十分というわけではありません。大手 6 社の 9 種類の生成 AI モデルのレビューです。
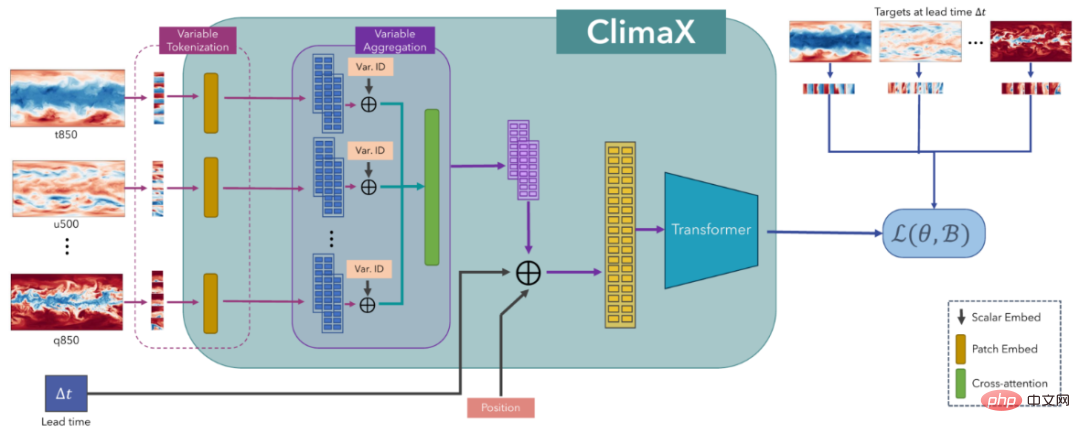
論文 7: ClimaX: 気象と気候の基礎モデル
- 著者: Tung Nguyen 他
- 論文アドレス: https://arxiv.org/abs/2301.10343
Microsoft 自律システムおよびロボティクス研究グループと Microsoft Research Center for Scientific Intelligence は、気象および気候科学モデルのための柔軟でスケーラブルな深層学習である ClimaX を開発しました。 は、さまざまな変数、時空間範囲、および物理的基盤にわたる異種データ セットを使用してトレーニングできます。 ClimaX は、汎用性を維持しながら利用可能な計算を効率的に使用できる新しいエンコーディングと集計ブロックで Transformer アーキテクチャを拡張します。 ClimaX は、CMIP6 から派生した気候データセットに対する自己教師あり学習目標を使用して事前トレーニングされています。事前トレーニングされた ClimaX を微調整して、事前トレーニング中には見られなかった大気変数や時空間スケールを含む、幅広い気候および気象タスクを解決できます。

推奨:
Microsoft チームは、初の AI ベースの気象および気候基本モデル ClimaX をリリースしました。以上がNVIDIA 64 A100 トレーニング StyleGAN-T、9 種類の生成 AI モデルのレビューの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。
 酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
データベース酸属性の詳細な説明酸属性は、データベーストランザクションの信頼性と一貫性を確保するための一連のルールです。データベースシステムがトランザクションを処理する方法を定義し、システムのクラッシュ、停電、または複数のユーザーの同時アクセスの場合でも、データの整合性と精度を確保します。酸属性の概要原子性:トランザクションは不可分な単位と見なされます。どの部分も失敗し、トランザクション全体がロールバックされ、データベースは変更を保持しません。たとえば、銀行の譲渡が1つのアカウントから控除されているが別のアカウントに増加しない場合、操作全体が取り消されます。 TRANSACTION; updateaccountssetbalance = balance-100wh
 mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
MySQLはJSONデータを返すことができます。 json_extract関数はフィールド値を抽出します。複雑なクエリについては、Where句を使用してJSONデータをフィルタリングすることを検討できますが、そのパフォーマンスへの影響に注意してください。 JSONに対するMySQLのサポートは絶えず増加しており、最新バージョンと機能に注意を払うことをお勧めします。
 マスターSQL制限条項:クエリの行数を制御する
Apr 08, 2025 pm 07:00 PM
マスターSQL制限条項:クエリの行数を制御する
Apr 08, 2025 pm 07:00 PM
sqllimit句:クエリ結果の行数を制御します。 SQLの制限条項は、クエリによって返される行数を制限するために使用されます。これは、大規模なデータセット、パジネートされたディスプレイ、テストデータを処理する場合に非常に便利であり、クエリ効率を効果的に改善することができます。構文の基本的な構文:SelectColumn1、column2、... FromTable_nameLimitnumber_of_rows; number_of_rows:返された行の数を指定します。オフセットの構文:SelectColumn1、column2、... FromTable_nameLimitoffset、number_of_rows; offset:skip
 高負荷アプリケーションのMySQLパフォーマンスを最適化する方法は?
Apr 08, 2025 pm 06:03 PM
高負荷アプリケーションのMySQLパフォーマンスを最適化する方法は?
Apr 08, 2025 pm 06:03 PM
MySQLデータベースパフォーマンス最適化ガイドリソース集約型アプリケーションでは、MySQLデータベースが重要な役割を果たし、大規模なトランザクションの管理を担当しています。ただし、アプリケーションのスケールが拡大すると、データベースパフォーマンスのボトルネックが制約になることがよくあります。この記事では、一連の効果的なMySQLパフォーマンス最適化戦略を検討して、アプリケーションが高負荷の下で効率的で応答性の高いままであることを保証します。実際のケースを組み合わせて、インデックス作成、クエリ最適化、データベース設計、キャッシュなどの詳細な主要なテクノロジーを説明します。 1.データベースアーキテクチャの設計と最適化されたデータベースアーキテクチャは、MySQLパフォーマンスの最適化の基礎です。いくつかのコア原則は次のとおりです。適切なデータ型を選択し、ニーズを満たす最小のデータ型を選択すると、ストレージスペースを節約するだけでなく、データ処理速度を向上させることもできます。
 Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
MySQLおよびMariaDBデータベースの効果的な監視は、最適なパフォーマンスを維持し、潜在的なボトルネックを特定し、システム全体の信頼性を確保するために重要です。 Prometheus MySQL Exporterは、プロアクティブな管理とトラブルシューティングに重要なデータベースメトリックに関する詳細な洞察を提供する強力なツールです。
 MySQLの主な鍵はヌルにすることができます
Apr 08, 2025 pm 03:03 PM
MySQLの主な鍵はヌルにすることができます
Apr 08, 2025 pm 03:03 PM
MySQLプライマリキーは、データベース内の各行を一意に識別するキー属性であるため、空にすることはできません。主キーが空になる可能性がある場合、レコードを一意に識別することはできません。これにより、データの混乱が発生します。一次キーとして自己挿入整数列またはUUIDを使用する場合、効率やスペース占有などの要因を考慮し、適切なソリューションを選択する必要があります。
 MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
Hash値として保存されているため、Navicatを介してMongoDBパスワードを直接表示することは不可能です。紛失したパスワードを取得する方法:1。パスワードのリセット。 2。構成ファイルを確認します(ハッシュ値が含まれる場合があります)。 3.コードを確認します(パスワードをハードコードできます)。




