ボタンの流れる境界線アニメーションを実装するためのクリップパスの詳細なグラフィック説明
この記事では、フロントエンド ボタンに関する関連知識を紹介します。主に、クリップパスを使用してボタンの流れる境界線アニメーションを実現する方法について説明します。興味のある友人は一緒に見てください。お役に立てれば幸いです。みんなに、役に立ちました。

- div タグを追加します
-
<div>苏苏_icon</div>
ログイン後にコピー
- スタイルを追加

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
}- 前後の疑似要素を div に追加します。区別するには、前後の擬似要素の境界線の色を異なる色に設定します。

div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}- 擬似要素の位置を変更します

div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}- inset と省略できます
inset 属性: left/right/bottom/ を設定するために使用されます。 topdiv::after, div::before{ - left: calc(110px - 120px); - top: calc(32px - 42px); - inset: -10px; }ログイン後にコピー
- 疑似要素にアニメーション効果を追加して、クリップ パスのバリエーションを実現します
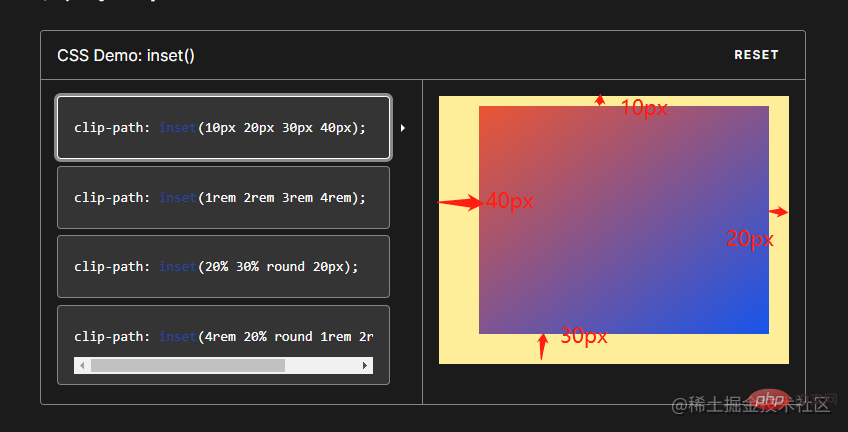
clip-path: CSS のクリップパスプロパティは、クリッピングを使用して要素の表示可能領域を作成します。領域内の部分が表示され、領域外の部分は非表示になります。 inset() はインセット四角形を定義します。
- 構文:
clip-path: inset(20px 50px 10px 0 round 50px);
- 説明:
4 つのパラメーターがすべて指定された場合: これらは、参照ボックスから内側の上、右、下、左のオフセットを表し、挿入された四角形のエッジが挿入される場所を定義します。これらのパラメータはマージンの省略表記の構文に従い、4 つの図すべてに 1 つ、2 つ、または 4 つの値を設定できます。
オプションの border-radiu パラメーター: border-radius 短縮構文を使用して、挿入された四角形の丸い角を定義します

- 疑似要素にインセットを設定してみます

div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
} 
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}
div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}- アニメーションを追加
##
div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
} リア疑似にアニメーション遅延を追加-視差効果を形成するための要素
リア疑似にアニメーション遅延を追加-視差効果を形成するための要素animation-delay正の値は、指定された時間が経過した後にアニメーションが開始されることを示します。デフォルト値の 0 は、アニメーションが適用直後に開始されることを意味します。: CSS プロパティは、アニメーションをアニメーションに適用してから待機する時間を指定します。アニメーションを開始する要素。アニメーションは後で開始することも、最初からすぐに開始することも、アニメーションの途中ですぐに開始することもできます。
負の値を指定すると、アニメーションはすぐに開始されますが、ループの途中で開始されます。たとえば、アニメーション遅延時間を -1 秒に指定すると、アニメーションはすぐに開始されますが、アニメーション シーケンスが開始してから 1 秒後に開始されます。アニメーション遅延に負の値を指定したが、開始値が暗黙的である場合、開始値はアニメーションが要素に適用された瞬間から取得されます。
フロント疑似要素の境界線の色の値設定を削除しますdiv::after { animation-delay: -1.5s; }ログイン後にコピー
-div::before {
- border: 2px solid orange;
-} ホバー イベントを追加しますdiv 完了~
ホバー イベントを追加しますdiv 完了~div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}3.实现代码
clip-path实现按钮流动边框
<div>苏苏_icon</div>
以上がボタンの流れる境界線アニメーションを実装するためのクリップパスの詳細なグラフィック説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...






