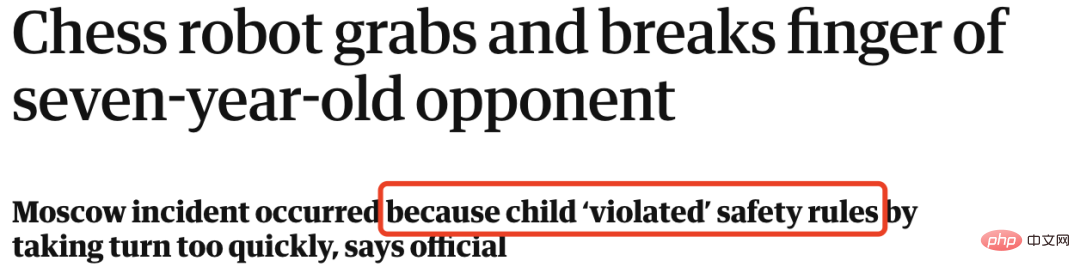
AIが目覚める?チェスロボットが恐怖のあまり7歳男児の指を折る
ロボットが 7 歳のチェス選手の指を折ったのは、チェスのルールに違反したためですか?
本当に珍しいですね!

ロシアのメディア報道によると、モスクワ・チェス・オープンで、チェスロボットが対戦相手の7歳の少年の指を掴み、骨折させた。
事件のビデオから、少年の指が数秒間ロボットアームに「保持」されていたことがわかります。
幸いなことに、周囲の人たちが十分近くにいてすぐに反応し、最終的に少年を救出して連れ去りました。
なぜロボットはこのように動作するのでしょうか?
#公式の説明は、少年が規則に違反したというものだった。
ロシアチェス連盟の副会長は、「少年はマシンが指し終わるのを辛抱強く待たず、すぐに反撃することを選んだ」と述べた。

副会長も、「実際のところ、少年の素早い反応は確かに安全規則に違反している。なぜなら、通常の状況では、人間が行動を起こすときは、ロボットがその行動を完了するまで待つことを意識する必要があります。」モスクワチェス連盟会長はもうその気はないと述べ、「少年が行動を起こしたので、ロボットに応答する時間を与える必要があったが、少年はあまりにも急いでいたため、ロボットが少年を掴んだ」と述べた。いずれにせよ、ロボットのサプライヤーは安全性の問題を再考する必要がある。」
関係者は、事故は単なる偶然であり、ロボットは「絶対に安全だ」と付け加えた。 」と複数のゲームを同時にプレイできます。
幸いなことに、少年の命は危険にさらされず、最終的に指に絆創膏が貼られ、翌日もゲームを続けました。
ロシアのグランドマスター、セルゲイ・カルヤキン氏は、この事件は間違いなく「何らかのソフトウェアエラーまたはその他の理由」によるものだと述べた。
キラーマシンが到着しましたこの 7 歳の少年は実は幸運です。
技術の進歩に伴い、ロボットはますます複雑になり、最新のモデルでは人間と対話するだけでなく、積極的に協力することもできるようになりました。 。
2015 年の調査によると、米国だけでも、毎年 1 人が産業用ロボットによって死亡しています。
最初の「ロボットの手による死」は、一般にロバート・ウィリアムズであると考えられている。ロバート・ウィリアムズは、フォード・ミシガン州の生産ラインで重鎮によって殺害された。 1979年。大量のロボットアームが圧死した。
医療処置に使用されたロボットは、2008 年から 2013 年の間に 144 人を殺害しました。
#2015 年、ドイツのフォルクスワーゲン工場でロボットが 22 歳の請負業者を殺害しました。
#2018 年、アリゾナ州で 49 歳の女性が道路を横断中にウーバーの自動運転車にはねられ死亡しました。
#ロボットを前にして、私たちは常に警戒を続ける必要があります。
ネチズンからの熱いコメントこのシーンを見たネチズンは、「ロボット革命が始まった、ロボットの新しい世界を歓迎しましょう」と叫びました。 。
このシーンは、ロボット軍団が世界を席巻する映画『ターミネーター』のプロットを思い出させます。 しかし、一部のネチズンは要点を直接攻撃しています。 これは明らかにロボットの自律意識ではなく、子供の指をチェスの駒として扱うシステムの判断の問題です。 この小さな男の子は最初に間違いを犯したので、ロボットを待つべきでした行動を起こす前に行動を起こしてください。 #さらに、エンジニアは同様の事故を避けるためにロボットのプログラミングを改善する必要があります。 ロボットが人間の近くにあることを知らせるために、どうして安全スイッチを設置できなかったのでしょうか。さらに、開発者はロボットの基本的な安全慣行を無視できるでしょうか? デザインの欠如。センサーは障害物 (手/指) を検出せず、子供の指のロックを解除するための手動オーバーライドはありません。 参考: https://www.theverge.com/2022/7/25/23276982/chess-robot-ブレイク・チャイルド・フィンガー・ロシア・トーナメント





以上がAIが目覚める?チェスロボットが恐怖のあまり7歳男児の指を折るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
この記事では、MySQLデータベースの操作を紹介します。まず、MySQLWorkBenchやコマンドラインクライアントなど、MySQLクライアントをインストールする必要があります。 1. mysql-uroot-pコマンドを使用してサーバーに接続し、ルートアカウントパスワードでログインします。 2。CreatedAtaBaseを使用してデータベースを作成し、データベースを選択します。 3. createTableを使用してテーブルを作成し、フィールドとデータ型を定義します。 4. INSERTINTOを使用してデータを挿入し、データをクエリし、更新することでデータを更新し、削除してデータを削除します。これらの手順を習得することによってのみ、一般的な問題に対処することを学び、データベースのパフォーマンスを最適化することでMySQLを効率的に使用できます。
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 vue.js文字列タイプの配列をオブジェクトの配列に変換する方法は?
Apr 07, 2025 pm 09:36 PM
vue.js文字列タイプの配列をオブジェクトの配列に変換する方法は?
Apr 07, 2025 pm 09:36 PM
概要:Vue.js文字列配列をオブジェクト配列に変換するための次の方法があります。基本方法:定期的なフォーマットデータに合わせてマップ関数を使用します。高度なゲームプレイ:正規表現を使用すると、複雑な形式を処理できますが、慎重に記述して考慮する必要があります。パフォーマンスの最適化:大量のデータを考慮すると、非同期操作または効率的なデータ処理ライブラリを使用できます。ベストプラクティス:コードスタイルをクリアし、意味のある変数名とコメントを使用して、コードを簡潔に保ちます。
 Vue Axiosのタイムアウトを設定する方法
Apr 07, 2025 pm 10:03 PM
Vue Axiosのタイムアウトを設定する方法
Apr 07, 2025 pm 10:03 PM
Vue axiosのタイムアウトを設定するために、Axiosインスタンスを作成してタイムアウトオプションを指定できます。グローバル設定:Vue.Prototype。$ axios = axios.create({Timeout:5000});単一のリクエストで:this。$ axios.get( '/api/users'、{timeout:10000})。
 MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLパフォーマンスの最適化は、インストール構成、インデックス作成、クエリの最適化、監視、チューニングの3つの側面から開始する必要があります。 1。インストール後、INNODB_BUFFER_POOL_SIZEパラメーターやclose query_cache_sizeなど、サーバーの構成に従ってmy.cnfファイルを調整する必要があります。 2。過度のインデックスを回避するための適切なインデックスを作成し、説明コマンドを使用して実行計画を分析するなど、クエリステートメントを最適化します。 3. MySQL独自の監視ツール(ShowProcessList、ShowStatus)を使用して、データベースの健康を監視し、定期的にデータベースをバックアップして整理します。これらの手順を継続的に最適化することによってのみ、MySQLデータベースのパフォーマンスを改善できます。
 リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニアの求人事業者:サークル場所:リモートオフィスジョブタイプ:フルタイム給与:$ 130,000- $ 140,000職務記述書サークルモバイルアプリケーションとパブリックAPI関連機能の研究開発に参加します。ソフトウェア開発ライフサイクル全体をカバーします。主な責任は、RubyonRailsに基づいて独立して開発作業を完了し、React/Redux/Relay Front-Endチームと協力しています。 Webアプリケーションのコア機能と改善を構築し、機能設計プロセス全体でデザイナーとリーダーシップと緊密に連携します。肯定的な開発プロセスを促進し、反復速度を優先します。 6年以上の複雑なWebアプリケーションバックエンドが必要です




