敵対的生成ネットワーク、AI が写真をコミック風に変換
###こんにちは、みんな。
最近みんな AI ペイントで遊んでいます。GitHub でオープンソース プロジェクトを見つけたので共有します。


with tf.variable_scope('A'):
inputs = Conv2DNormLReLU(inputs, 32, 7)
inputs = Conv2DNormLReLU(inputs, 64, strides=2)
inputs = Conv2DNormLReLU(inputs, 64)
with tf.variable_scope('B'):
inputs = Conv2DNormLReLU(inputs, 128, strides=2)
inputs = Conv2DNormLReLU(inputs, 128)
with tf.variable_scope('C'):
inputs = Conv2DNormLReLU(inputs, 128)
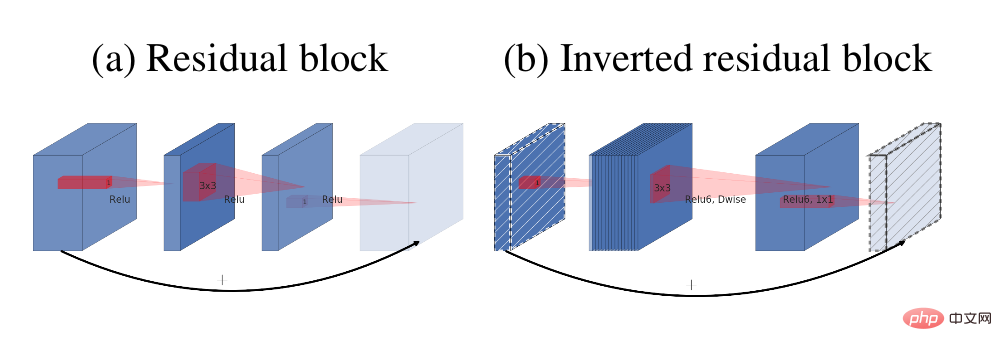
inputs = self.InvertedRes_block(inputs, 2, 256, 1, 'r1')
inputs = self.InvertedRes_block(inputs, 2, 256, 1, 'r2')
inputs = self.InvertedRes_block(inputs, 2, 256, 1, 'r3')
inputs = self.InvertedRes_block(inputs, 2, 256, 1, 'r4')
inputs = Conv2DNormLReLU(inputs, 128)
with tf.variable_scope('D'):
inputs = Unsample(inputs, 128)
inputs = Conv2DNormLReLU(inputs, 128)
with tf.variable_scope('E'):
inputs = Unsample(inputs,64)
inputs = Conv2DNormLReLU(inputs, 64)
inputs = Conv2DNormLReLU(inputs, 32, 7)
with tf.variable_scope('out_layer'):
out = Conv2D(inputs, filters =3, kernel_size=1, strides=1)
self.fake = tf.tanh(out)
def D_net(x_init,ch, n_dis,sn, scope, reuse): channel = ch // 2 with tf.variable_scope(scope, reuse=reuse): x = conv(x_init, channel, kernel=3, stride=1, pad=1, use_bias=False, sn=sn, scope='conv_0') x = lrelu(x, 0.2) for i in range(1, n_dis): x = conv(x, channel * 2, kernel=3, stride=2, pad=1, use_bias=False, sn=sn, scope='conv_s2_' + str(i)) x = lrelu(x, 0.2) x = conv(x, channel * 4, kernel=3, stride=1, pad=1, use_bias=False, sn=sn, scope='conv_s1_' + str(i)) x = layer_norm(x, scope='1_norm_' + str(i)) x = lrelu(x, 0.2) channel = channel * 2 x = conv(x, channel * 2, kernel=3, stride=1, pad=1, use_bias=False, sn=sn, scope='last_conv') x = layer_norm(x, scope='2_ins_norm') x = lrelu(x, 0.2) x = conv(x, channels=1, kernel=3, stride=1, pad=1, use_bias=False, sn=sn, scope='D_logit') return x

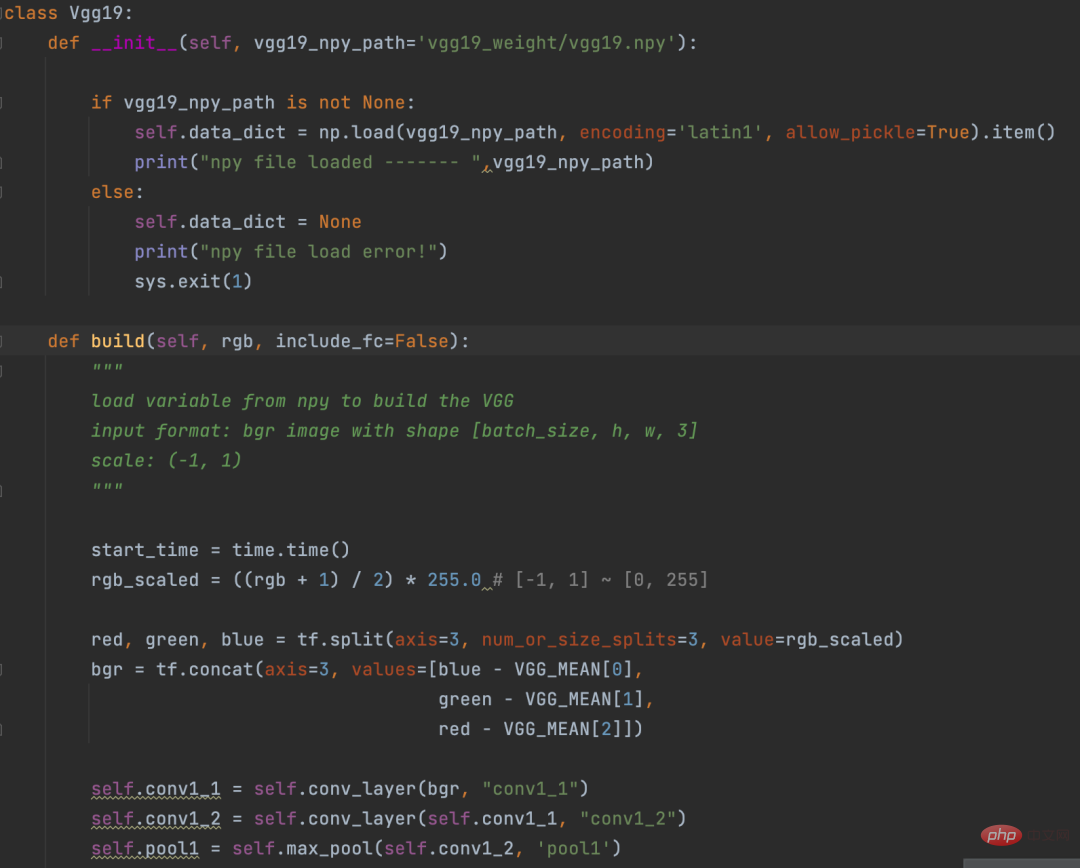
def con_sty_loss(vgg, real, anime, fake): # 真实敵対的生成ネットワーク、AI が写真をコミック風に変換向量化 vgg.build(real) real_feature_map = vgg.conv4_4_no_activation # 生成敵対的生成ネットワーク、AI が写真をコミック風に変換向量化 vgg.build(fake) fake_feature_map = vgg.conv4_4_no_activation # 漫画风格向量化 vgg.build(anime[:fake_feature_map.shape[0]]) anime_feature_map = vgg.conv4_4_no_activation # 真实敵対的生成ネットワーク、AI が写真をコミック風に変換与生成敵対的生成ネットワーク、AI が写真をコミック風に変換的损失 c_loss = L1_loss(real_feature_map, fake_feature_map) # 漫画风格与生成敵対的生成ネットワーク、AI が写真をコミック風に変換的损失 s_loss = style_loss(anime_feature_map, fake_feature_map) return c_loss, s_loss
c_loss, s_loss = con_sty_loss(self.vgg, self.real, self.anime_gray, self.generated) t_loss = self.con_weight * c_loss + self.sty_weight * s_loss + color_loss(self.real,self.generated) * self.color_weight + tv_loss
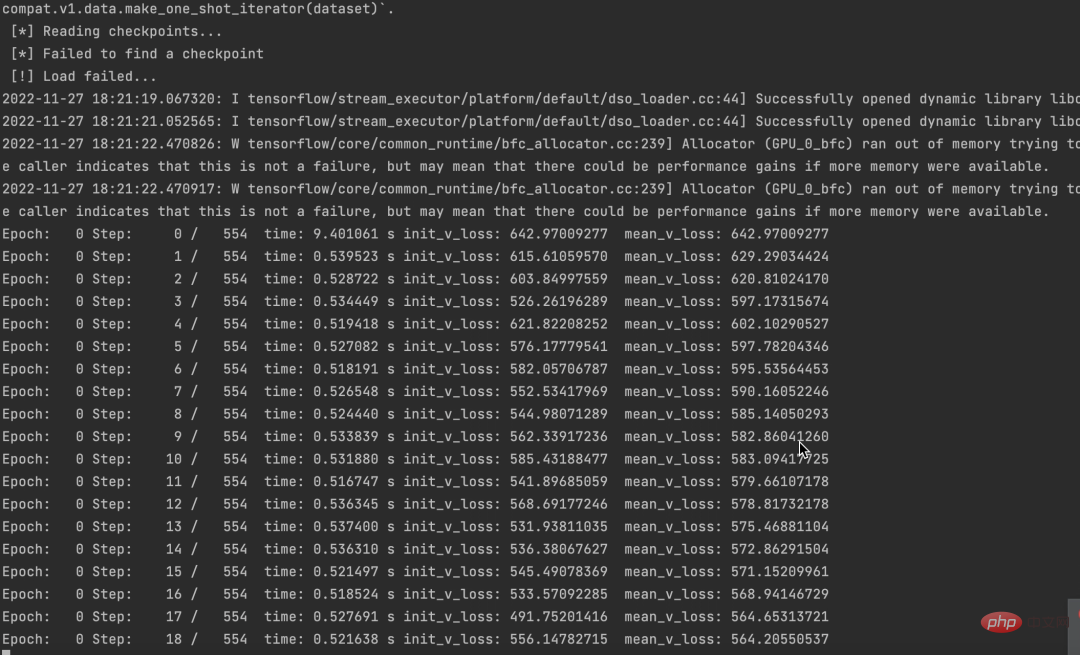
python train.py --dataset Hayao --epoch 101 --init_epoch 10
 #同時に、損失が減少していることもわかります。
#同時に、損失が減少していることもわかります。
ソース コードとデータ セットはパッケージ化されています。必要な場合は、コメント エリアにメッセージを残してください。
この記事が役に立ったと思われる場合は、クリックして読んでいただければ励みになります。今後も優れた Python AI プロジェクトを共有していきます。
以上が敵対的生成ネットワーク、AI が写真をコミック風に変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
Hash値として保存されているため、Navicatを介してMongoDBパスワードを直接表示することは不可能です。紛失したパスワードを取得する方法:1。パスワードのリセット。 2。構成ファイルを確認します(ハッシュ値が含まれる場合があります)。 3.コードを確認します(パスワードをハードコードできます)。
 Navicatは、データベースエラーコードとソリューションに接続します
Apr 08, 2025 pm 11:06 PM
Navicatは、データベースエラーコードとソリューションに接続します
Apr 08, 2025 pm 11:06 PM
データベースに接続するときの一般的なエラーとソリューション:ユーザー名またはパスワード(エラー1045)ファイアウォールブロック接続(エラー2003)接続タイムアウト(エラー10060)ソケット接続を使用できません(エラー1042)SSL接続エラー(エラー10055)接続の試みが多すぎると、ホストがブロックされます(エラー1129)データベースは存在しません(エラー1049)
 SQL挿入ステートメントに最新のチュートリアルを書く方法
Apr 09, 2025 pm 01:48 PM
SQL挿入ステートメントに最新のチュートリアルを書く方法
Apr 09, 2025 pm 01:48 PM
SQL挿入ステートメントは、データベーステーブルに新しい行を追加するために使用され、その構文は次のとおりです。Table_name(column1、column2、...、columnn)values(value1、value2、... ...、valuen);。このステートメントは、複数の値の挿入をサポートし、ヌル値を列に挿入できるようにしますが、挿入された値が列のデータ型と互換性があることを確認して、一意性の制約に違反しないようにする必要があります。
 NAVICAT接続タイムアウト:解決方法
Apr 08, 2025 pm 11:03 PM
NAVICAT接続タイムアウト:解決方法
Apr 08, 2025 pm 11:03 PM
NAVICAT接続タイムアウトの理由:ネットワークの不安定性、ビジーデータベース、ファイアウォールブロッキング、サーバー構成の問題、不適切なNAVICAT設定。解決策:ネットワーク接続、データベースのステータス、ファイアウォール設定、サーバー構成の調整、NAVICAT設定の確認、ソフトウェアとサーバーの再起動、管理者にお問い合わせください。
 SQLに新しい列を追加する方法
Apr 09, 2025 pm 02:09 PM
SQLに新しい列を追加する方法
Apr 09, 2025 pm 02:09 PM
Alter Tableステートメントを使用して、SQLの既存のテーブルに新しい列を追加します。特定の手順には、テーブル名と列情報の決定、テーブルステートメントの変更、およびステートメントの実行が含まれます。たとえば、顧客テーブルに電子メール列を追加します(Varchar(50)):Alter Table Customersはメール(50)を追加します。
 MongoDBのNAVICATでデータベースパスワードを表示する方法は?
Apr 08, 2025 pm 09:21 PM
MongoDBのNAVICATでデータベースパスワードを表示する方法は?
Apr 08, 2025 pm 09:21 PM
MongoDBのNAVICATパスワードは暗号化され、接続情報のみが保持されるため、データベースパスワードを表示できません。パスワードの取得にはMongoDB自体が必要であり、特定の操作は展開方法に依存します。セキュリティ最初に、適切なパスワード習慣を開発し、セキュリティリスクを回避するためにサードパーティツールからパスワードを取得しようとしないでください。
 NAVICATに加えて、Damengデータベースに接続するために他のツールを使用できるもの
Apr 08, 2025 pm 10:06 PM
NAVICATに加えて、Damengデータベースに接続するために他のツールを使用できるもの
Apr 08, 2025 pm 10:06 PM
NAVICATに加えて、Damengデータベースに接続する代わりには、基本的な機能を提供するDameng公式クライアントツールが含まれます。 SQL開発者は、高度な機能をサポートしています。データエンジニア向けのヒキガエルは、複数の関数を統合します。 dbvisualizer、無料およびオープンソースとデータモデリングをサポートします。 Datagripは、スマートコードサポートを提供します。 heidisql、シンプルで使いやすいですが、プラグインが必要です。
 SQLに列を追加するための構文は何ですか
Apr 09, 2025 pm 02:51 PM
SQLに列を追加するための構文は何ですか
Apr 09, 2025 pm 02:51 PM
sqlに列を追加するための構文は、table table_name add column_name data_type [not null] [default default_value];です。 table_nameはテーブル名、column_nameは新しい列名、data_typeはデータ型であり、nullはnull値が許可されているかどうかを指定しない、デフォルトのdefault_valueがデフォルト値を指定します。




