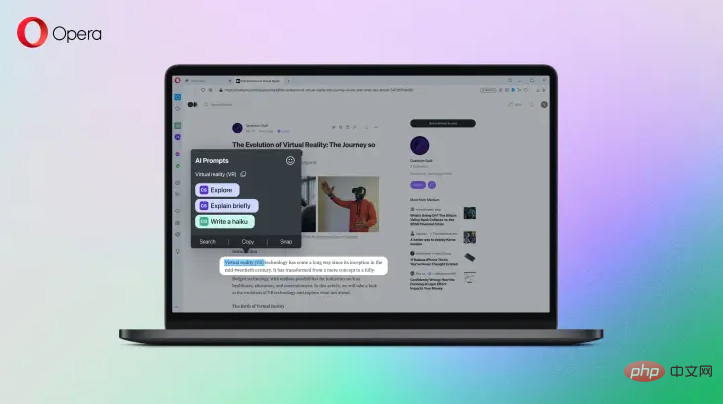
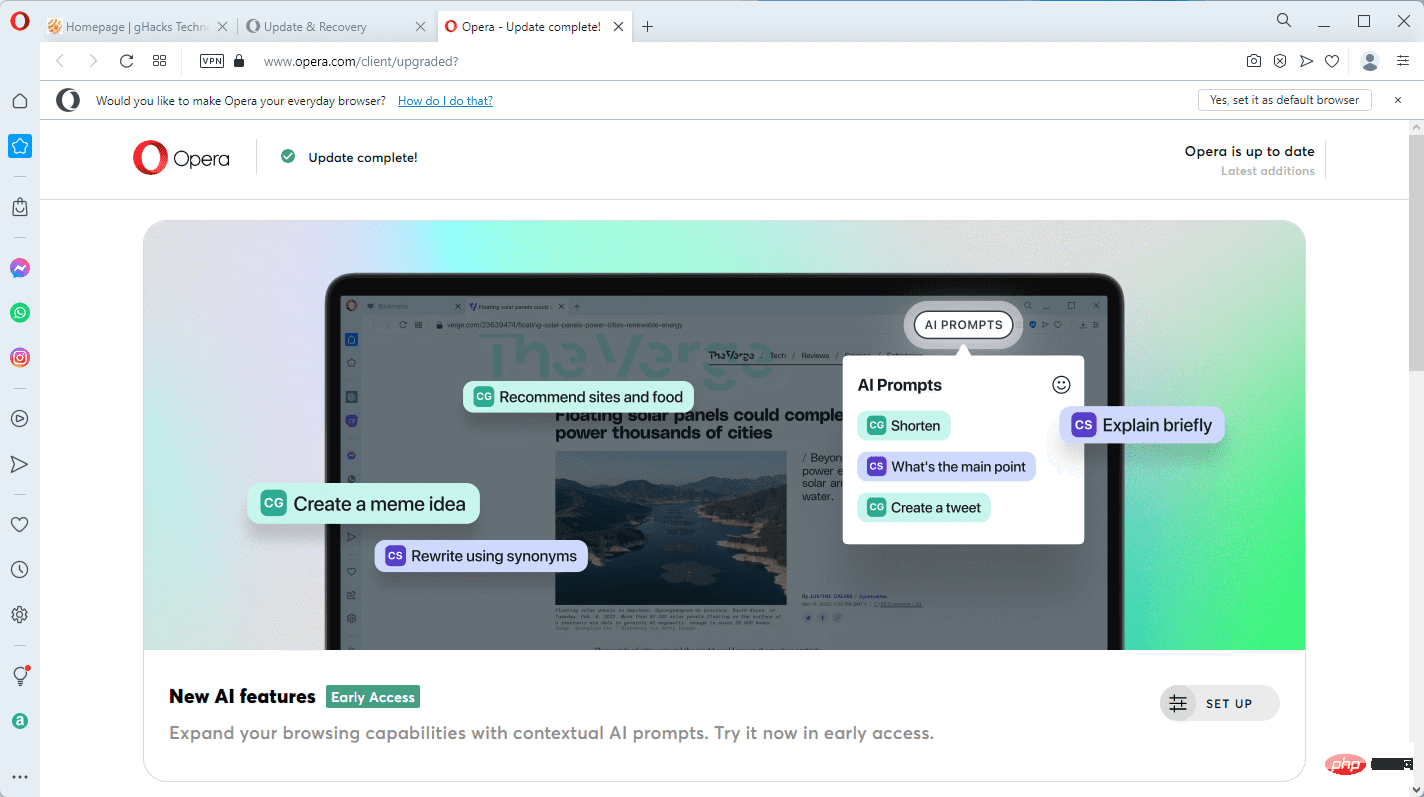
Opera ブラウザ 97.0.4719.26 デスクトップ版アップデート:ChatGPT と AI サマリー機能を統合
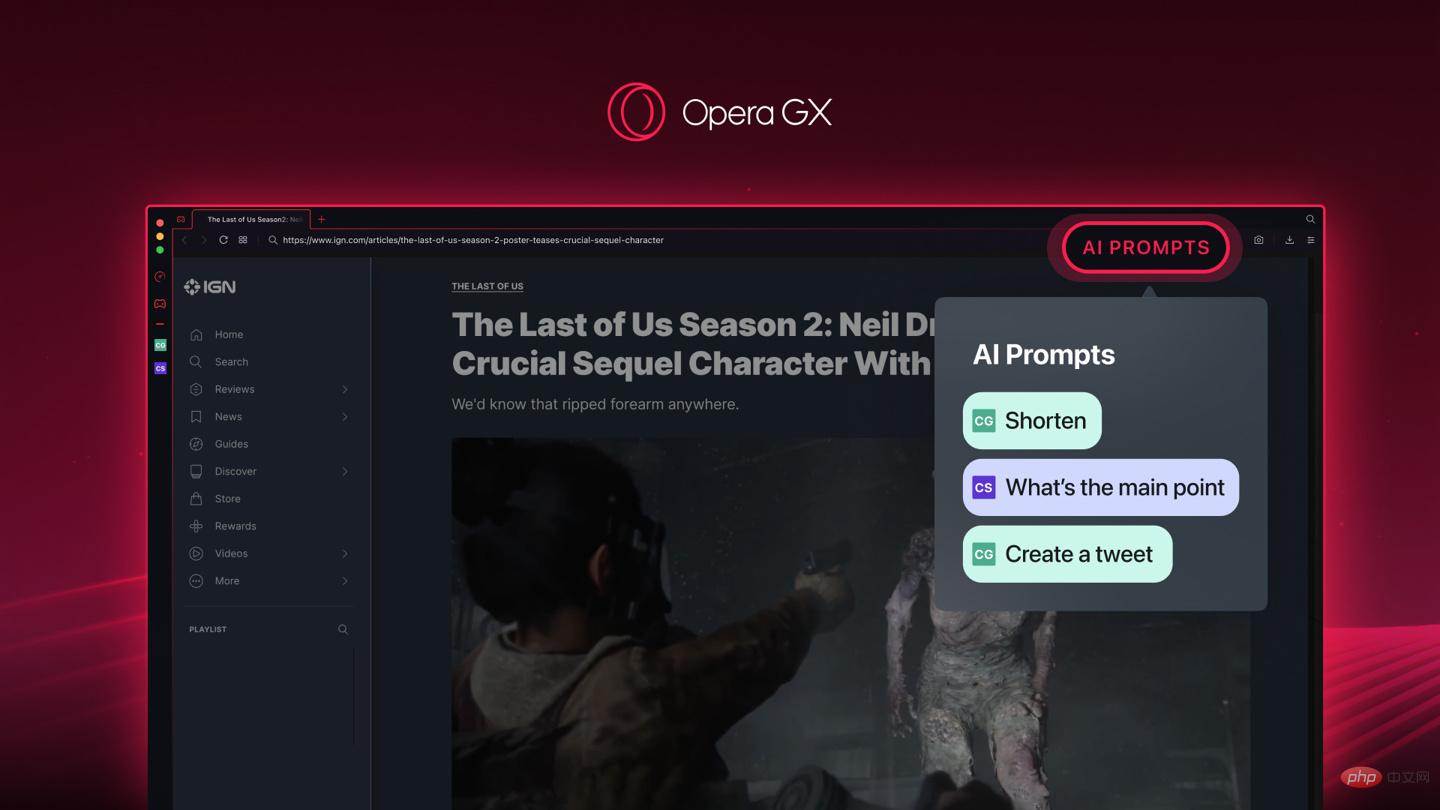
3 月 22 日のニュース, Microsoft が Edge ブラウザーで GPT-4 ベースのチャットボットを発表した後、Opera も追随しました。最新バージョン 97.0.4719.26 では、ChatGPT と ChatSonic に基づいています。生成 AI チャットボットはデスクトップ ブラウザ Opera および Opera GX に統合されており、すべてのデスクトップ プラットフォームで早期アクセスが可能です。

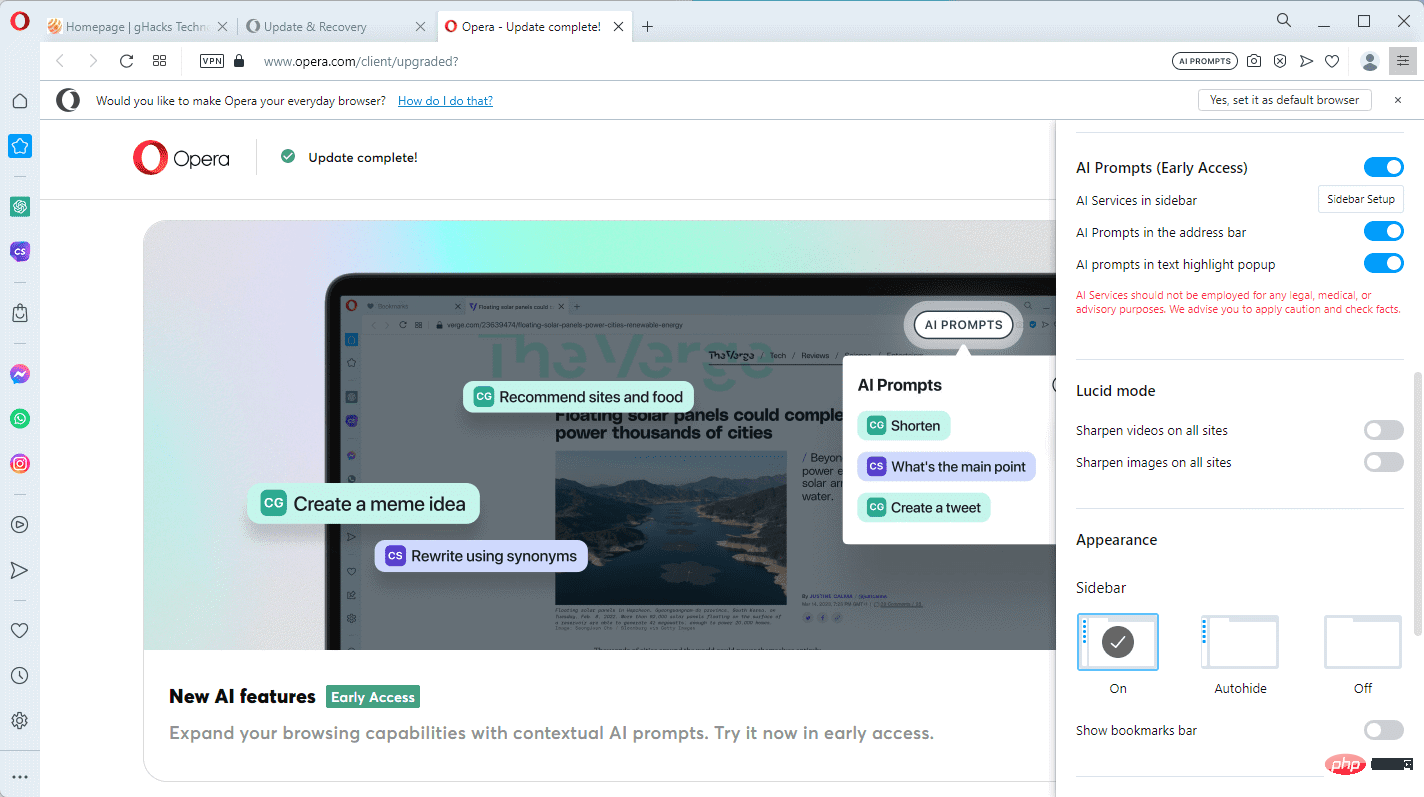
IT House によると、Opera は、ユーザーが Web サイト上でテキストをハイライト表示したり、テキストを入力したりすることで AI プロンプトを生成できる機能も開始しました。チャットボットは、ユーザーのために記事や Web の抜粋を書いたり、ユーザーのためにソーシャル メディアの投稿を書いたり、プロンプトを通じてユーザーの創造的なアイデアを支援したりすることもできます。この機能を使用するには、ユーザーは設定を通じて「AI プロンプト」を手動でオンにする必要があります。



以上がOpera ブラウザ 97.0.4719.26 デスクトップ版アップデート:ChatGPT と AI サマリー機能を統合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを使用して、ブラウザの印刷設定のページの上部と端を制御する方法。ブラウザの印刷設定には、ディスプレイが...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法Webページ開発でこの状況に遭遇しましたか:コンピューターにフォントをインストールしました...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...
 CSSで要素を回転させることにより、水平オプションの水平スクロール効果を実現する方法は?
Apr 05, 2025 pm 10:51 PM
CSSで要素を回転させることにより、水平オプションの水平スクロール効果を実現する方法は?
Apr 05, 2025 pm 10:51 PM
CSSにおける水平オプションの水平スクロール効果を実現する方法は?最新のWebデザインでは、水平方向のタブのような効果を実現し、マウスをサポートする方法...
 適応設計でREMユニットを調整して、高さの問題を解決する方法は?
Apr 05, 2025 pm 11:03 PM
適応設計でREMユニットを調整して、高さの問題を解決する方法は?
Apr 05, 2025 pm 11:03 PM
適応設計の高さ調整の問題を解決する方法は?適応設計では、高さの調整はしばしば困難な問題です。特に同様に対処するとき...





