GPT-3 と安定拡散は連携して、モデルが当事者 A の画像レタッチのニーズを理解できるように支援します。
普及モデルの人気の後、多くの人は、より効果的なプロンプトを使用して必要な画像を生成する方法に焦点を当ててきました。いくつかの AI 絵画モデルの継続的な試みの中で、人々は AI に絵を上手に描くためのキーワード エクスペリエンスを要約しています:

つまり、正しい AI スキルを習得すれば、描画の品質向上の効果は非常に明らかです (参照: 「 「バスケットボールをするアルパカ」の描画方法? 誰かが 13 ドルを費やしてフォース DALL・E 2 あなたの本当のスキルを見せてください 》)。
さらに、一部の研究者は別の方向、つまり、ほんの数語で絵画を望み通りに変える方法に取り組んでいます。
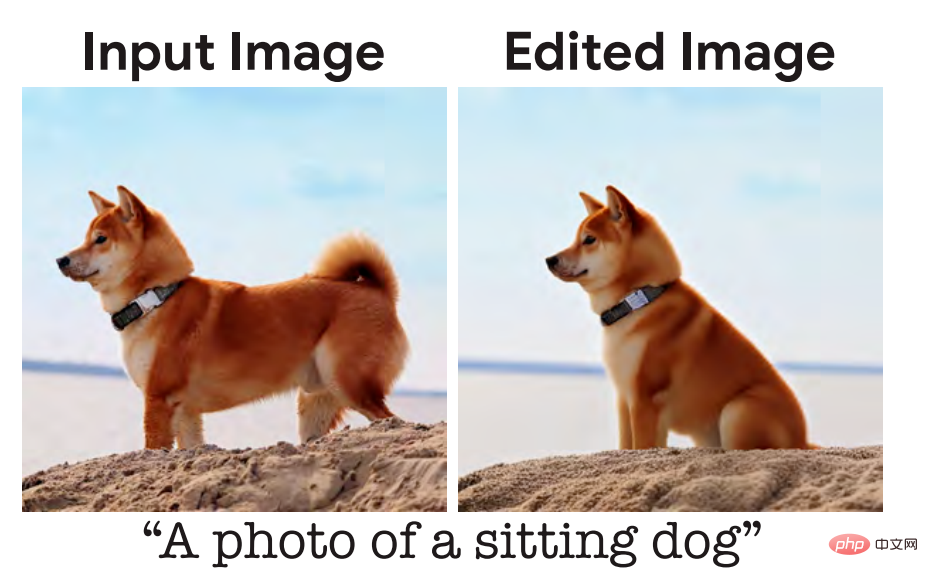
少し前に、Google Research およびその他の機関からの 調査について報告しました 。画像をどのように見せたいかを指定するだけで、基本的に希望どおりの処理が実行され、たとえば座っている子犬の写実的な画像が生成されます。

ここでモデルに与えられた入力説明は「座る犬」ですが、人々の日常のコミュニケーション習慣によれば、最も自然な説明は「この犬を座らせてください」であるはずです。研究者の中には、これは最適化されるべき問題であり、モデルは人間の言語習慣により沿ったものであるべきだと考える人もいます。
最近、カリフォルニア大学バークレー校の研究チームは、人間の指示に基づいて画像を編集する新しい方法を提案しました。 InstructPix2Pix: 入力画像と、モデルに何をすべきかを指示するテキストの説明が与えられると、モデル 説明の指示に従って画像を編集する能力。

論文アドレス: https://arxiv.org/pdf/2211.09800.pdf ##たとえば、絵の中のひまわりをバラに変更するには、モデルに「ひまわりをバラに変更して」と直接言うだけです:
 トレーニング データを取得するために、この研究では、言語モデル (GPT-3) とテキストから画像への生成モデル (安定拡散) という 2 つの大規模な事前トレーニング済みモデルを組み合わせて、大規模なペアごとのトレーニング データセットを生成します。画像編集例です。研究者らは、この大規模なデータセットで新しいモデル InstructPix2Pix をトレーニングし、実際の画像と推論時にユーザーが作成した命令に一般化しました。
トレーニング データを取得するために、この研究では、言語モデル (GPT-3) とテキストから画像への生成モデル (安定拡散) という 2 つの大規模な事前トレーニング済みモデルを組み合わせて、大規模なペアごとのトレーニング データセットを生成します。画像編集例です。研究者らは、この大規模なデータセットで新しいモデル InstructPix2Pix をトレーニングし、実際の画像と推論時にユーザーが作成した命令に一般化しました。
InstructPix2Pix は、入力画像と画像を編集するためのテキスト命令が与えられると、編集済み画像を生成する条件付き拡散モデルです。モデルは、フォワード パスで直接画像編集を実行し、追加のサンプル画像、入出力画像の完全な説明、各サンプルの微調整を必要としないため、モデルはわずか数秒で画像を迅速に編集できます。
InstructPix2Pix は完全に合成例 (つまり、GPT-3 によって生成されたテキストの説明と安定拡散によって生成された画像) でトレーニングされていますが、モデルは任意の実際のサンプルでのトレーニングの精度を達成します。画像と人間が書いたテキストへのゼロショット一般化。モックアップは、オブジェクトの置換や画像スタイルの変更など、直感的な画像編集をサポートします。
方法の概要
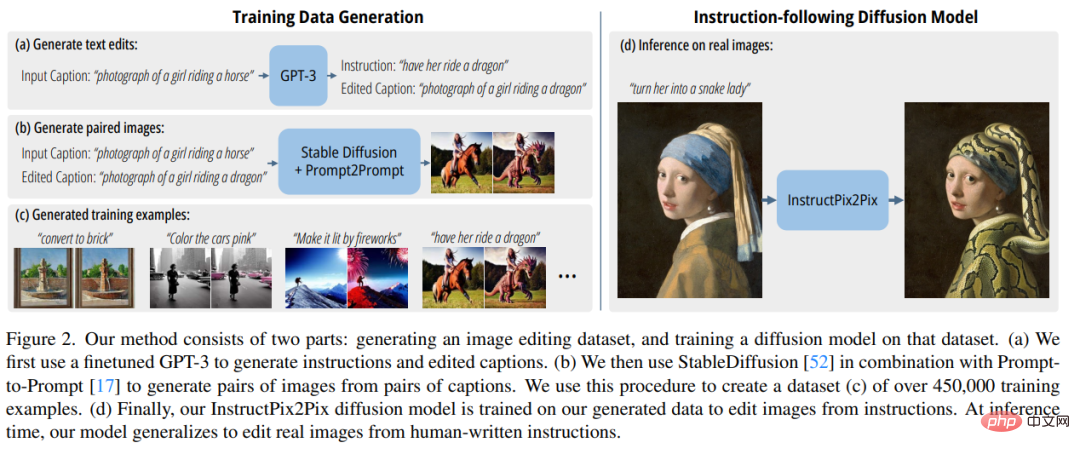
研究者らは、命令ベースの画像編集を教師あり学習問題として扱いました。まず、テキスト編集命令と編集前後の画像を含むペアのトレーニング データセットを生成しました (図 2a- c) そして、この生成されたデータセットで画像編集拡散モデルをトレーニングしました (図 2d)。モデルは生成された画像と編集命令を使用してトレーニングされていますが、人間が作成した任意の命令を使用して実際の画像を編集することができます。以下の図 2 は、この方法の概要です。

マルチモーダル トレーニング データ セットを生成します
データ セット生成段階では、研究者らは大規模言語モデル (GPT-3) とテキストから画像へのモデル (安定拡散) の機能を組み合わせて、テキスト編集命令と対応する画像を含むマルチモーダル トレーニング データ セットを生成しました。編集前と編集後。このプロセスは次の手順で構成されます。
- GPT-3 を微調整してテキスト編集のコレクションを生成します。画像を説明するプロンプトが表示され、変更を説明するテキストを生成します。作成するコマンドと、変更された画像を説明するプロンプト (図 2a);
- テキストから画像へのモデルを使用して、2 つのテキスト プロンプト (編集前と編集後) を変換します。対応するペア画像に変換します (図 2b)。
InstructPix2Pix
研究者らは、生成されたトレーニング データを使用して、条件付き拡散モデルをトレーニングしました。安定拡散モデルでは、書面による指示に基づいて画像を編集できます。
拡散モデルは、データ分布の一部 (高密度データの方向を指す) を推定する一連のノイズ除去オートエンコーダーを通じて、データ サンプルの生成方法を学習します。潜在拡散は、エンコーダー とデコーダー # を備えた事前学習済み変分オートエンコーダーの潜在空間で動作することによって改善されます。 拡散モデルの効率と品質。
画像 x の場合、拡散プロセスによりエンコードされた潜在 にノイズが追加され、ノイズの多い潜在 z_t が生成されます。レベルはタイムステップ t∈T とともに増加します。画像条件付け C_I とテキスト命令条件付け C_T を考慮して、ノイズを含む潜在 z_t に追加されるノイズを予測するネットワーク を学習します。研究者らは、次の潜在的な拡散目標を最小限に抑えました:

以前の研究 (Wang et al.) では、画像翻訳 (画像翻訳) タスクについては、特にペアごとのトレーニング データが限られている場合、大規模な画像拡散モデルを微調整する方が、最初からトレーニングするよりも優れています。したがって、新しい研究では、著者らは事前トレーニングされた安定拡散チェックポイントを使用してモデルの重みを初期化し、その強力なテキストから画像への生成機能を利用しています。
画像調整をサポートするために、研究者らは追加の入力チャネルを最初の畳み込み層に追加し、z_t と  を接続しました。拡散モデルの利用可能なすべての重みは事前トレーニングされたチェックポイントから初期化されますが、新しく追加された入力チャネルで動作する重みはゼロに初期化されます。著者はここで、テキスト編集命令 c_T を入力として取らずに、もともとキャプションに使用されていたのと同じテキスト調整メカニズムを再利用します。
を接続しました。拡散モデルの利用可能なすべての重みは事前トレーニングされたチェックポイントから初期化されますが、新しく追加された入力チャネルで動作する重みはゼロに初期化されます。著者はここで、テキスト編集命令 c_T を入力として取らずに、もともとキャプションに使用されていたのと同じテキスト調整メカニズムを再利用します。
実験結果
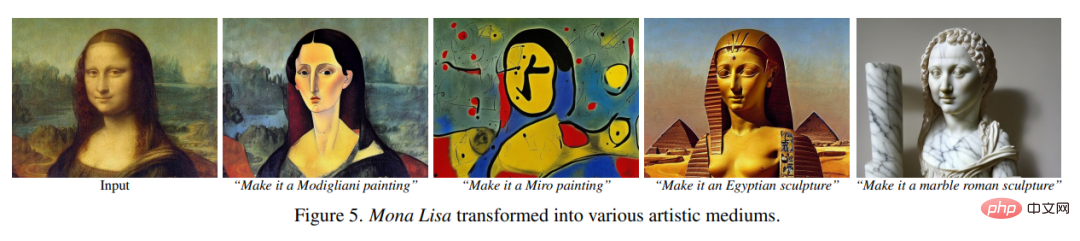
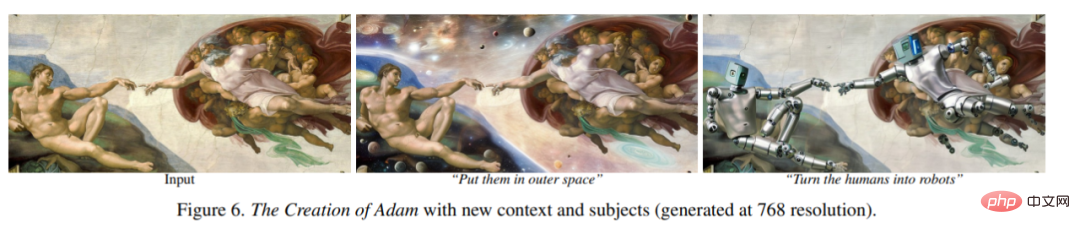
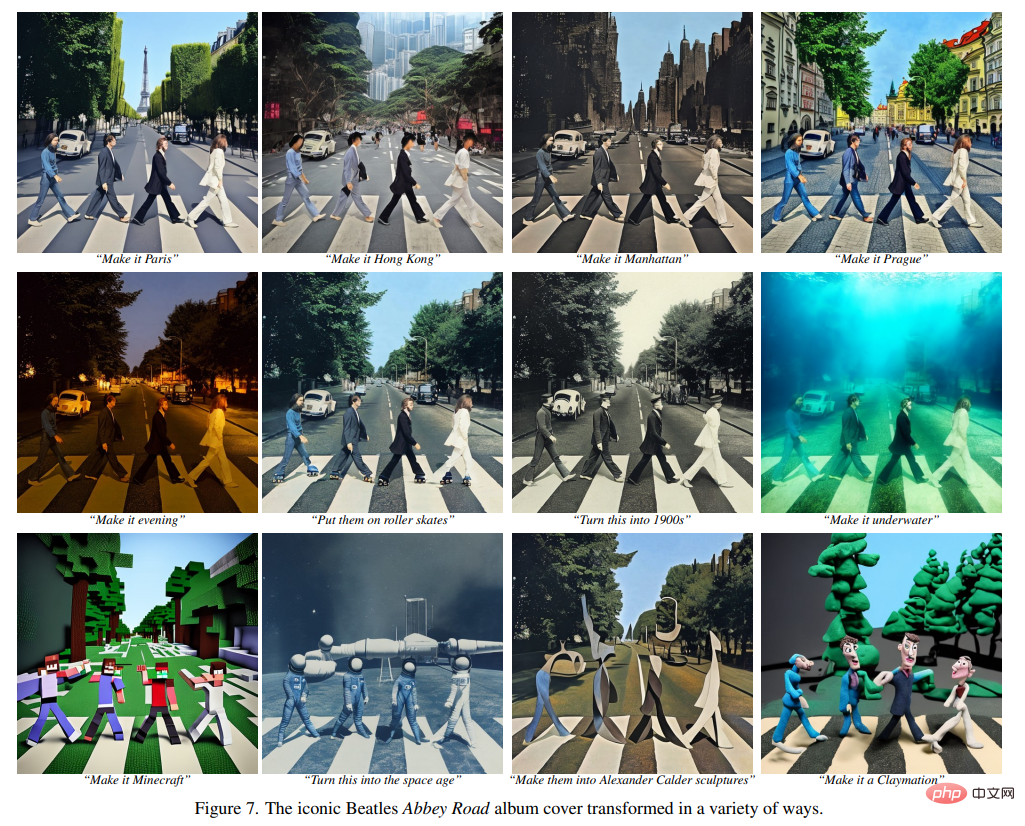
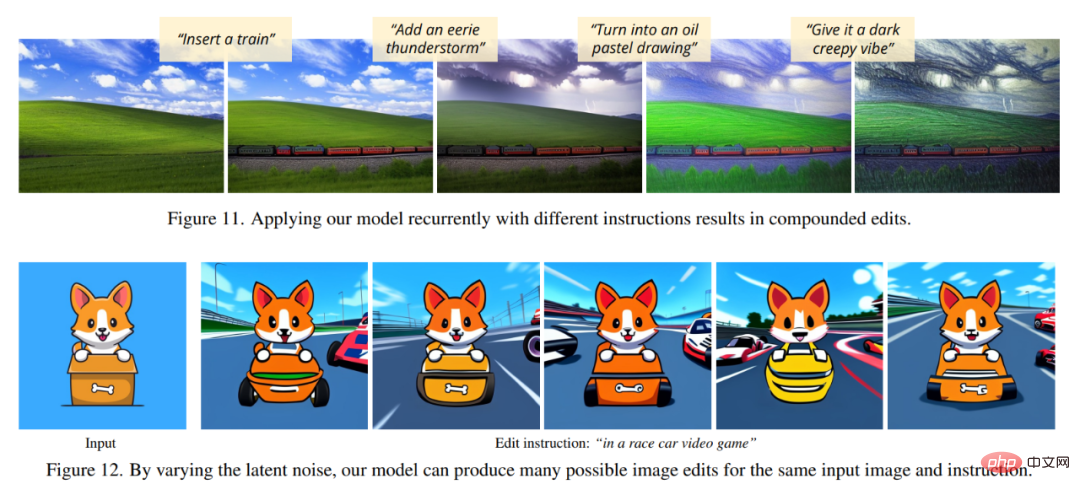
次の図では、著者らは新しいモデルの画像編集結果を示しています。これらの結果は、実際の写真とアートワークの異なるセットに対するものです。新しいモデルは、オブジェクトの置き換え、季節や天候の変更、背景の置き換え、マテリアルのプロパティの変更、アート メディアの変換など、多くの難しい編集を正常に実行します。




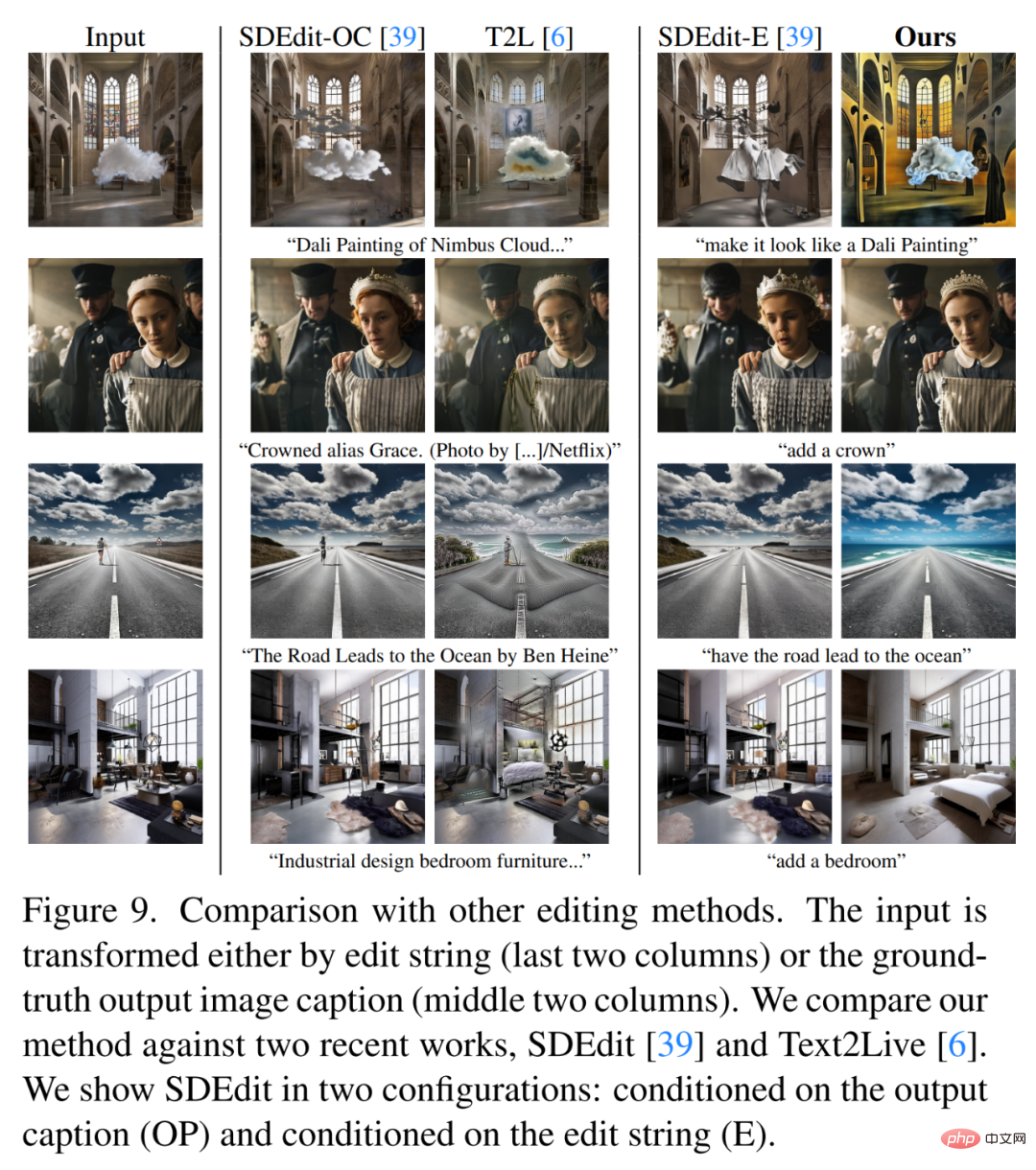
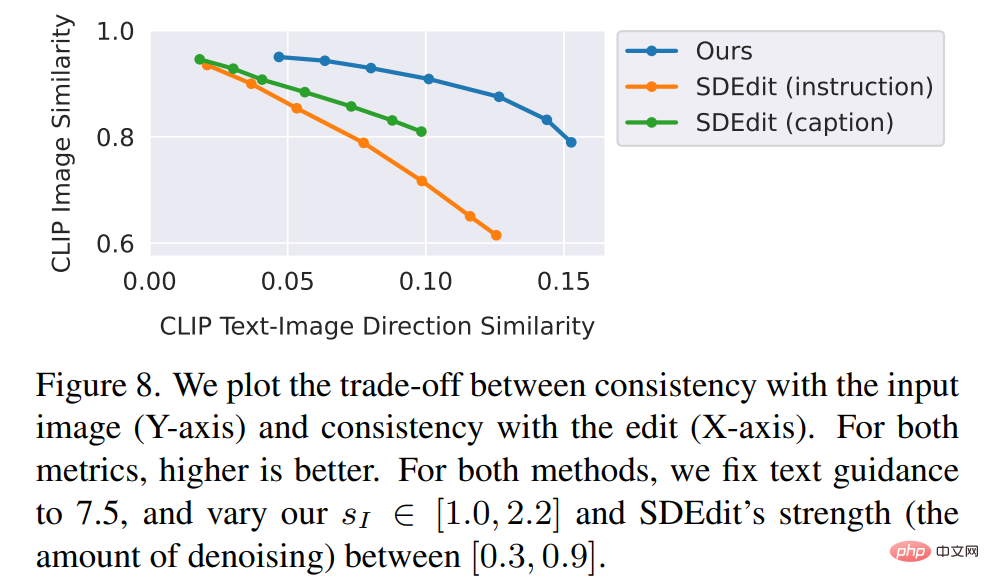
研究者らは、新しい方法を最近のいくつかの方法と比較しました。 SDEdit、Text2Live などのテクノロジーを比較します。新しいモデルは画像編集の指示に従いますが、ベースライン方法を含む他の方法では画像の説明やレイヤーの編集が必要です。したがって、比較する場合、作成者は編集指示の代わりに、後者に対して「編集済み」テキスト注釈を提供します。著者らはまた、画像の一貫性と編集品質を測定する 2 つの指標を使用して、新しい方法と SDEdit を定量的に比較しています。最後に、著者らは、生成されたトレーニング データのサイズと品質がモデルのパフォーマンスにおけるアブレーション結果にどのような影響を与えるかを示しています。


以上がGPT-3 と安定拡散は連携して、モデルが当事者 A の画像レタッチのニーズを理解できるように支援します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7804
7804
 15
15
 1645
1645
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 通貨サークル市場に関するリアルタイムデータの上位10の無料プラットフォーム推奨事項がリリースされます
Apr 22, 2025 am 08:12 AM
通貨サークル市場に関するリアルタイムデータの上位10の無料プラットフォーム推奨事項がリリースされます
Apr 22, 2025 am 08:12 AM
初心者に適した暗号通貨データプラットフォームには、Coinmarketcapと非小さいトランペットが含まれます。 1。CoinMarketCapは、初心者と基本的な分析のニーズに合わせて、グローバルなリアルタイム価格、市場価値、取引量のランキングを提供します。 2。小さい引用は、中国のユーザーが低リスクの潜在的なプロジェクトをすばやくスクリーニングするのに適した中国フレンドリーなインターフェイスを提供します。
 OKXオンラインOKX Exchange公式Webサイトオンライン
Apr 22, 2025 am 06:45 AM
OKXオンラインOKX Exchange公式Webサイトオンライン
Apr 22, 2025 am 06:45 AM
OKX Exchangeの詳細な紹介は次のとおりです。1)開発履歴:2017年に設立され、2022年にOKXと改名。 2)セイシェルに本社を置く。 3)ビジネススコープは、さまざまな取引製品をカバーし、350を超える暗号通貨をサポートしています。 4)ユーザーは200か国以上に広がっており、数千万人のユーザーがいます。 5)ユーザー資産を保護するために、複数のセキュリティ対策が採用されています。 6)取引手数料はマーケットメーカーモデルに基づいており、取引量の増加とともに料金率が低下します。 7)「今年の暗号通貨交換」など、多くの栄誉を獲得しました。
 主要な仮想通貨取引プラットフォームのための特別なサービスのリスト
Apr 22, 2025 am 08:09 AM
主要な仮想通貨取引プラットフォームのための特別なサービスのリスト
Apr 22, 2025 am 08:09 AM
機関投資家は、Coinbase ProやGenesis Tradingなどの準拠したプラットフォームを選択して、コールドストレージ比と監査の透明性に焦点を当てる必要があります。小売投資家は、ユーザーのエクスペリエンスとセキュリティに焦点を当てて、BinanceやHuobiなどの大規模なプラットフォームを選択する必要があります。コンプライアンスに敏感な分野のユーザーは、サークルトレードとHuobiグローバルを通じてフィアット通貨取引を行うことができ、中国本土のユーザーは、コンプライアンスな店頭チャネルを通過する必要があります。
 バルクトランザクション用の仮想通貨取引プラットフォームのトップ10の最新リリース
Apr 22, 2025 am 08:18 AM
バルクトランザクション用の仮想通貨取引プラットフォームのトップ10の最新リリース
Apr 22, 2025 am 08:18 AM
バルク取引プラットフォームを選択する際には、次の要因を考慮する必要があります。1。流動性:平均1日の取引量が50億米ドルを超えるプラットフォームに優先順位が与えられます。 2。コンプライアンス:プラットフォームが、米国のFincen、欧州連合のMICAなどのライセンスを保持しているかどうかを確認します。 3。セキュリティ:コールドウォレットの保管比と保険メカニズムが重要な指標です。 4。サービス機能:独占的なアカウントマネージャーとカスタマイズされたトランザクションツールを提供するかどうか。
 複数の通貨をサポートする上位10の仮想通貨取引プラットフォームのリスト
Apr 22, 2025 am 08:15 AM
複数の通貨をサポートする上位10の仮想通貨取引プラットフォームのリスト
Apr 22, 2025 am 08:15 AM
OKXやCoinbaseなどの準拠プラットフォームが優先され、多要素検証が可能になり、資産の自己義が依存関係を削減できます。 2。2FAのホワイトリストをオンにし、引き出します。 3.ハードウェアウォレットまたは自立をサポートするプラットフォームを使用します。
 デジタル通貨取引アプリに簡単にアクセスできるように推奨されるトップ10(最新のランキング25)
Apr 22, 2025 am 07:45 AM
デジタル通貨取引アプリに簡単にアクセスできるように推奨されるトップ10(最新のランキング25)
Apr 22, 2025 am 07:45 AM
gate.io(グローバルバージョン)コアアドバンテージは、インターフェイスがミニマリストであり、中国語をサポートしており、フィアット通貨取引プロセスが直感的であることです。 Binance(Simpliedバージョン)コアの利点は、世界の取引量が世界で最初であり、シンプルなバージョンモデルがスポット取引のみを保持することです。 OKX(Hong Kongバージョン)コアアドバンテージは、インターフェイスがシンプルで、広東/マンダリンをサポートし、派生取引のしきい値が低いことです。 Huobi Global Station(Hong Kongバージョン)コアアドバンテージは、それが古い取引所であり、Meta-Universe Tradingターミナルを発売することです。 Kucoin(Chinese Community Edition)コアアドバンテージは、800通貨をサポートしており、インターフェイスがWeChatの相互作用を採用していることです。 Kraken(Hong Kongバージョン)コアアドバンテージは、香港SVFライセンスを保持しており、シンプルなインターフェイスを持っている古いアメリカの交換であることです。ハッシュキーエクスチェンジ(香港ライセンス)コアアドバンテージは、香港で有名な認可された取引所であり、法律を支持しています
 通貨サークル2025の上位10の市場Webサイトのヒントと推奨事項
Apr 22, 2025 am 08:03 AM
通貨サークル2025の上位10の市場Webサイトのヒントと推奨事項
Apr 22, 2025 am 08:03 AM
国内のユーザー適応ソリューションには、コンプライアンスチャネルとローカリゼーションツールが含まれます。 1。コンプライアンスチャネル:サークルトレードなどのOTCプラットフォームを介したフランチャイズ通貨交換、国内では、香港や海外のプラットフォームを通過する必要があります。 2。ローカリゼーションツール:Currency Circleネットワークを使用して中国の情報を取得し、Huobi Global Stationはメタユニバース取引端末を提供します。
 デジタル通貨交換アプリ向けのトップ10のAppleバージョンダウンロードポータルの概要
Apr 22, 2025 am 09:27 AM
デジタル通貨交換アプリ向けのトップ10のAppleバージョンダウンロードポータルの概要
Apr 22, 2025 am 09:27 AM
さまざまな複雑な取引ツールと市場分析を提供します。 100か国以上をカバーし、1日の平均デリバティブ取引量は300億米ドルを超え、300を超える取引ペアと200倍のレバレッジをサポートし、強力な技術的強さ、巨大なグローバルユーザーベース、専門的な取引プラットフォーム、安全なストレージソリューション、豊富な取引ペアを提供します。




