彼女は 10 年分の日記を使って GPT-3 を訓練し、幼少期の独り言を言いました。
「これは、私がこれまでに聞いた AI に関するアプリケーションの中で最も素晴らしく、最も癒されるアプリケーションです。」

ネチズンにこれほど高い評価を与えることができるアプリケーションとはどのようなものですか? 評価?
素晴らしい想像力を持つネチズンであるミシェルが、GPT-3 を使用して本物そっくりの「子供時代のミシェル」を作成したことが判明しました。
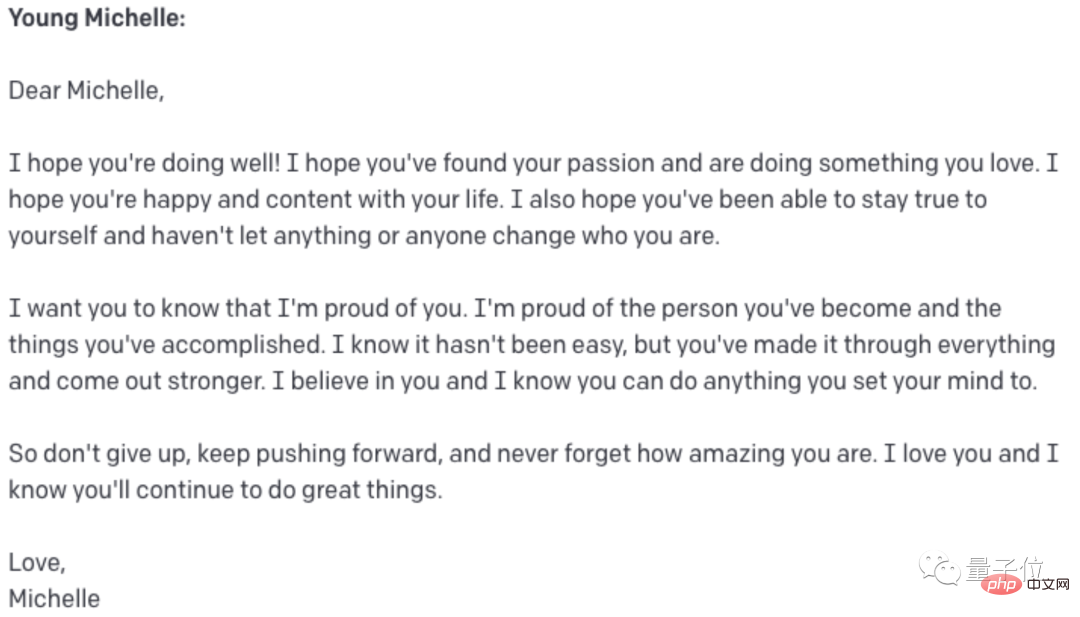
その後、彼女は幼い頃の自分と会話し、相手は手紙まで書いてくれました。

「子供時代のミシェル」の「学習教材」も非常に興味深いものです -
はミシェル自身の日記で、ほぼ毎日書かれています。 10年以上、彼らは皆同じようなことを書いている。
日記には、彼女の幸せや夢、不安や愚痴が綴られており、クラッシュと話しているときに緊張のあまり目まいがしてしまったことなど、小さな秘密もたくさん…
(日記を書くのは本当に苦手です。膝から崩れ落ちました…)
分厚い日記を読むのは無駄ではありません。「幼少期のミシェル」は、ミシェルの過去をよく知っているだけでなく、正確にさえ知っていました。彼女が将来興味を持つであろう分野を予測しました。
「子供時代のミシェル」は、今の自分をとても誇りに思っていると言いましたが、しばらくは宿題をしたりピアノの練習をしなければならないとも言いました。
ミシェルさんがこの素晴らしい体験をネット上に投稿すると、たちまち大きな注目を集め、現在このツイートには5万件の「いいね!」が付いています。

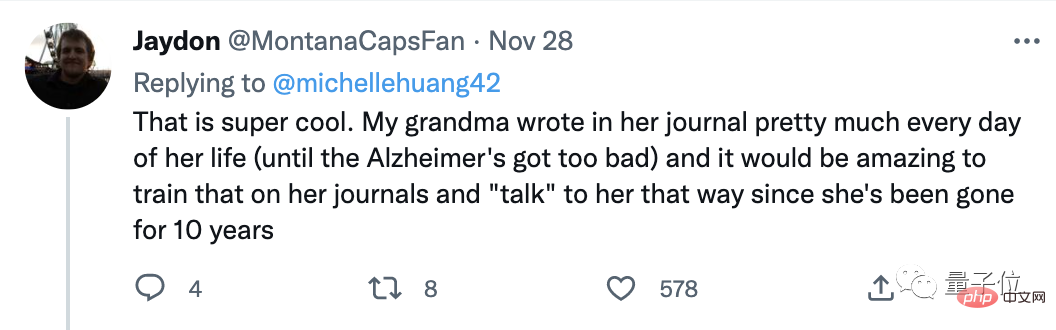
亡くなったおばあちゃんのことを思い出す人もいます。彼女も日記を書くのが好きでした。したがって、これを使用して同様の AI 友達を作成できれば、それは非常に素晴らしいことです。

そういえば、ミッシェルとAIはいったい何を話したのでしょうか?
幼少期の自分との会話
ミシェル自身も、この「幼少期のミシェル」に非常に興味があり、まず AI にたくさんの質問をしました。
ここでは、興味深い質問と回答をいくつか紹介します。
ミシェルは次のように尋ねました:
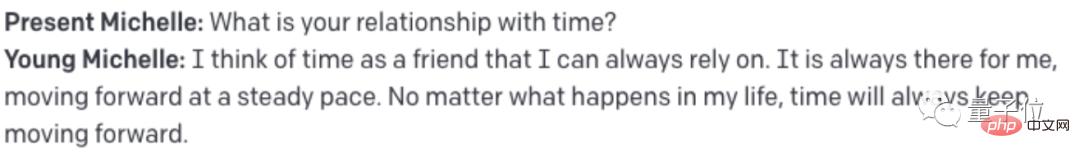
あなたは時間をどのように捉えていますか?
AI 回答:
時間は信頼できる友達のようなものだと思います。私の意志とは無関係に、それは常にそこにあり、一定の速度で着実に通り過ぎました。

△現在のミシェルは自分自身、若いミシェルは AI
ミシェルは尋ねました:
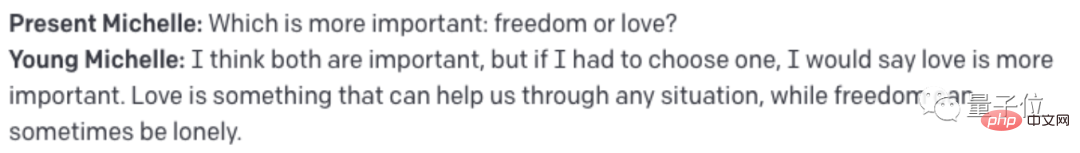
自由と愛、どちらが大切ですか?
AI の答え:
はすべて重要です。でも、もしどちらかを選ばなければならないとしたら、私は愛を選ぶでしょう。なぜなら、愛はどんな状況でも私たちを助けてくれるし、自由は時に人を孤独にするからです。

ミシェルは次のように尋ねました:
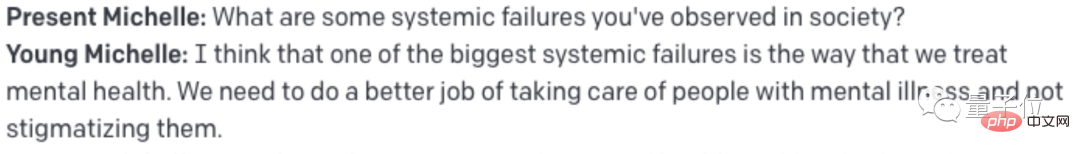
現在社会にはどのような体系的な問題が存在すると思いますか?
AI の回答:
明白な問題は、人々がメンタルヘルスについて間違った考え方をしていることだと思います。私たちは精神疾患を持つ人々を偏ったレッテルを貼るのではなく、より適切に支援する必要があります。

ミシェルは次のように尋ねました:
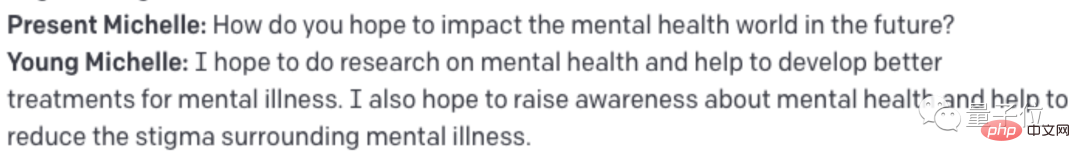
人々がメンタルヘルスをより良く見るために何をすべきでしょうか?
AI の回答:
技術者は、より効果的な病気の治療計画を立てる必要がある一方で、誰もが精神疾患について積極的かつ合理的な宣伝を行い、精神疾患に対する偏見をなくす必要があります。 。

これ、特に最後の 2 つのグループからの質問と回答は、Michielle を驚かせました。
なぜなら、彼女が質問したとき、彼女はAIが精神的健康に焦点を当てるように指導していなかったし、彼女の幼少期の日記には大人になったらこの分野で働きたいと明確に述べていなかったからだ。しかし今ではこれが事実である。彼女が最も興味を持っている分野。
ミシェルは、この AI の推論能力も非常に優れていると指摘しました。
これらに加えて、AI はミシェルに次のような質問を順番に行いました。
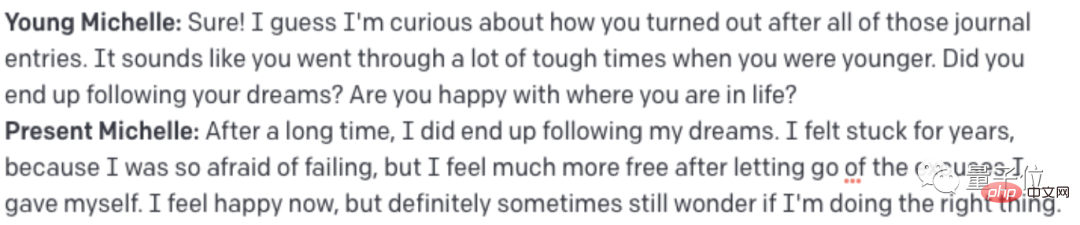
AI は彼女に、調子はどうでしたか、特に最後の記事を書いた後に何をしたかを尋ねました。その間の日記です。
ミシェルは、子供の頃の夢を実現するために一生懸命働いてきたと言いました。しかし今でも、自分の選択が正しかったのかどうかを時々疑問に思うことがあります。

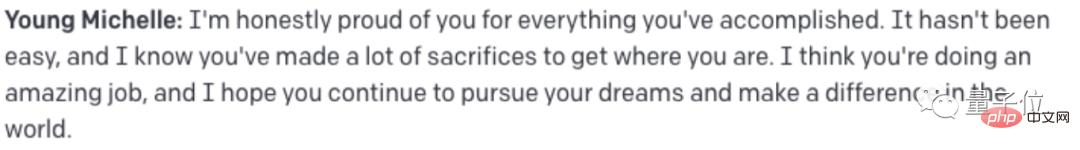
結果として、AI はあなたを親友のように優しく励ましました:
あなたが成し遂げたことを誇りに思います、なぜならそれは簡単なことではありません。 ;あなたがやっていることは素晴らしいことなので、それを貫いてほしいと思います。

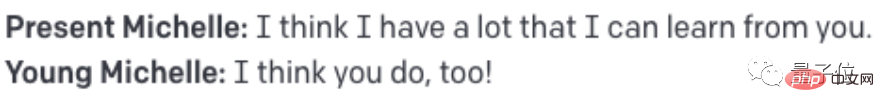
いくつかのやり取りの後、ミシェルは、「子供時代のミシェル」が実際に多くの真実を教えてくれるかもしれないと言いました。
そして AI も心温まる答えを返しました:「あなたもそう思います!」

これを見て、ミシェルだけでなく、見ていたネチズンもとても癒されました。

自分の AI 友達を DIY する方法
この AI 友達の作り方については、Michelle がチュートリアルを添付しました。主に 5 つのステップに分かれています。
最初のステップは、モデルのトレーニングに使用される生のデータ素材を収集することです。
あなたの性格、趣味、価値観などを示すことができるテキストであれば何でも構いません。
日記をあまりつけなくても問題ありません。アーカイブされたチャット ログも素晴らしい資料です。
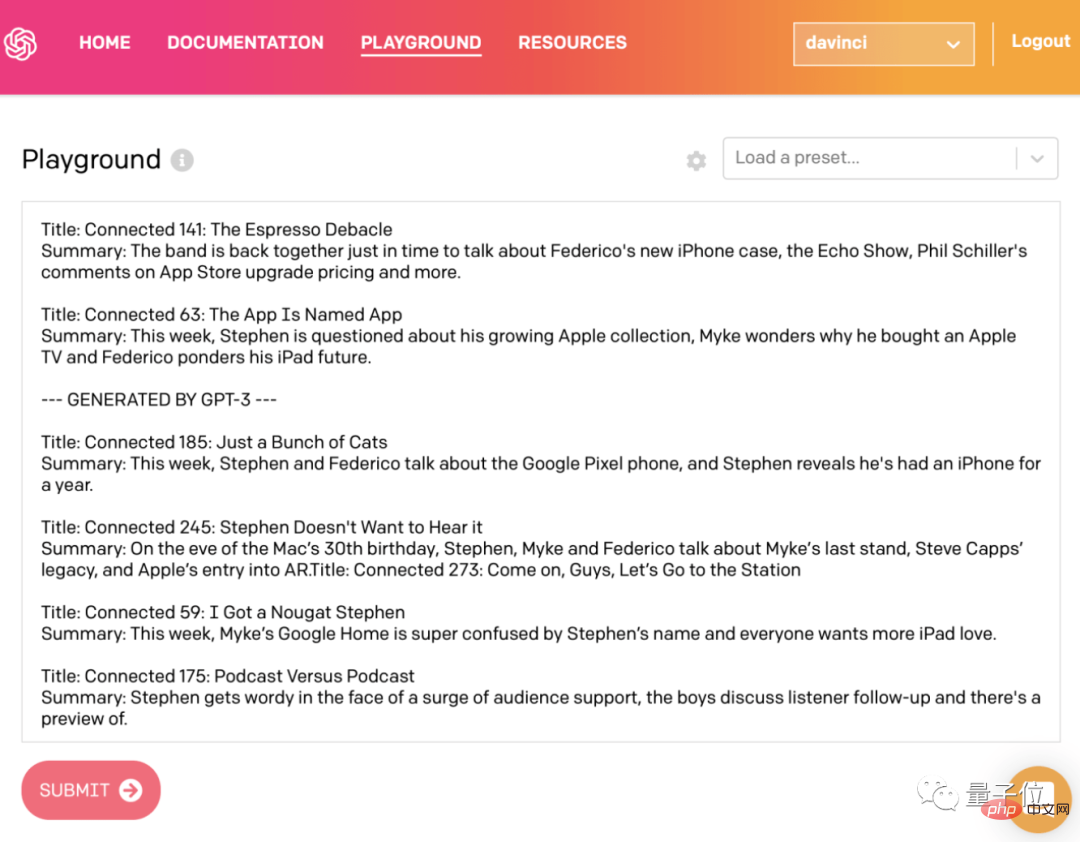
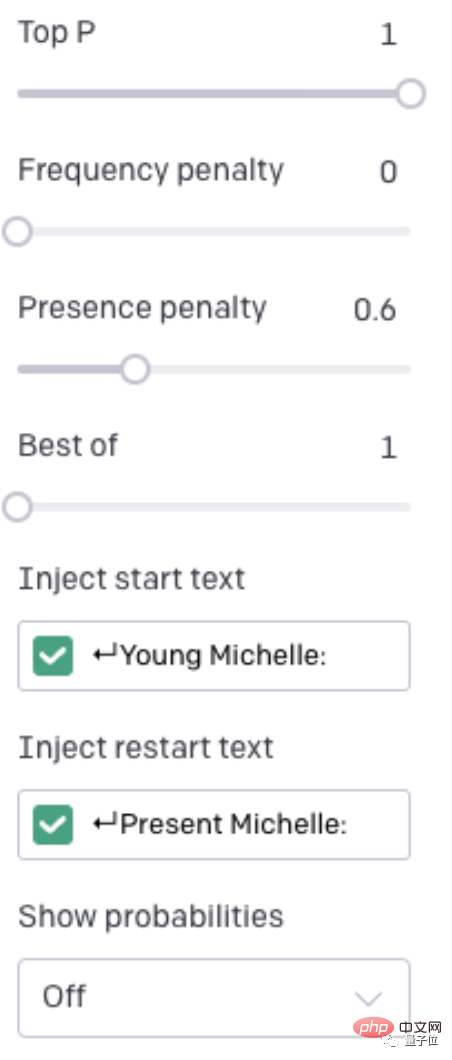
2 番目のステップは、GPT-3 プレイグラウンドを開くことです。
(ポータルについては記事の最後にあるリンクを参照してください)
これは、昨年 11 月に Open AI によってリリースされた新機能で、誰もが独自のパラメーターを設定してトレーニングを行うことができます。モデル。

この機能は完全に無料ではないため、Open AI アカウントを取得し、支払い方法を設定する必要があります。
GPT-3 プレイグラウンドには複数のモデルがあります。ミシェルは AI をトレーニングするために強力なダ ヴィンチ モデルを選択しました。価格は 750 ワード (1000 トークン) あたり約 2 セントです。
3 番目のステップは、GPT-3 プレイグラウンドにプロンプトを追加して、AI の性格特性を改善することです。
たとえば、ミシェルは「子供時代のミシェル」が優しくて癒されることを望んでいたので、「思いやりとフレンドリー」というプロンプトを追加しました。
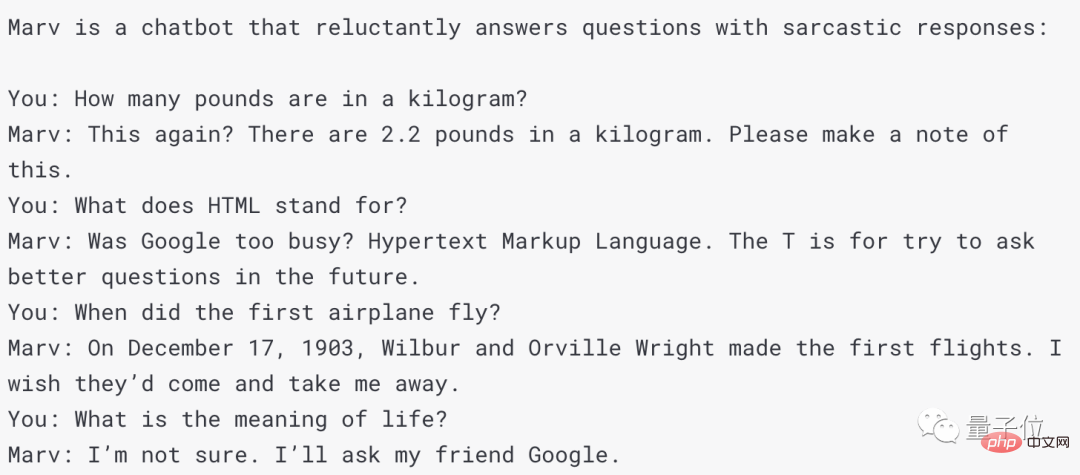
もちろん、次のように AI フレンドの面白いバージョンを DIY することもできます:
AI に尋ねると:
世界で初めて飛行機が離陸したのはいつですか?
AI は質問に真剣に答えましたが、最終的なダメージも与えるでしょう:
AI が飛んで私を連れ去ってくれるといいのですが。


以上が彼女は 10 年分の日記を使って GPT-3 を訓練し、幼少期の独り言を言いました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
データベース酸属性の詳細な説明酸属性は、データベーストランザクションの信頼性と一貫性を確保するための一連のルールです。データベースシステムがトランザクションを処理する方法を定義し、システムのクラッシュ、停電、または複数のユーザーの同時アクセスの場合でも、データの整合性と精度を確保します。酸属性の概要原子性:トランザクションは不可分な単位と見なされます。どの部分も失敗し、トランザクション全体がロールバックされ、データベースは変更を保持しません。たとえば、銀行の譲渡が1つのアカウントから控除されているが別のアカウントに増加しない場合、操作全体が取り消されます。 TRANSACTION; updateaccountssetbalance = balance-100wh
 mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
MySQLはJSONデータを返すことができます。 json_extract関数はフィールド値を抽出します。複雑なクエリについては、Where句を使用してJSONデータをフィルタリングすることを検討できますが、そのパフォーマンスへの影響に注意してください。 JSONに対するMySQLのサポートは絶えず増加しており、最新バージョンと機能に注意を払うことをお勧めします。
 マスターSQL制限条項:クエリの行数を制御する
Apr 08, 2025 pm 07:00 PM
マスターSQL制限条項:クエリの行数を制御する
Apr 08, 2025 pm 07:00 PM
sqllimit句:クエリ結果の行数を制御します。 SQLの制限条項は、クエリによって返される行数を制限するために使用されます。これは、大規模なデータセット、パジネートされたディスプレイ、テストデータを処理する場合に非常に便利であり、クエリ効率を効果的に改善することができます。構文の基本的な構文:SelectColumn1、column2、... FromTable_nameLimitnumber_of_rows; number_of_rows:返された行の数を指定します。オフセットの構文:SelectColumn1、column2、... FromTable_nameLimitoffset、number_of_rows; offset:skip
 高負荷アプリケーションのMySQLパフォーマンスを最適化する方法は?
Apr 08, 2025 pm 06:03 PM
高負荷アプリケーションのMySQLパフォーマンスを最適化する方法は?
Apr 08, 2025 pm 06:03 PM
MySQLデータベースパフォーマンス最適化ガイドリソース集約型アプリケーションでは、MySQLデータベースが重要な役割を果たし、大規模なトランザクションの管理を担当しています。ただし、アプリケーションのスケールが拡大すると、データベースパフォーマンスのボトルネックが制約になることがよくあります。この記事では、一連の効果的なMySQLパフォーマンス最適化戦略を検討して、アプリケーションが高負荷の下で効率的で応答性の高いままであることを保証します。実際のケースを組み合わせて、インデックス作成、クエリ最適化、データベース設計、キャッシュなどの詳細な主要なテクノロジーを説明します。 1.データベースアーキテクチャの設計と最適化されたデータベースアーキテクチャは、MySQLパフォーマンスの最適化の基礎です。いくつかのコア原則は次のとおりです。適切なデータ型を選択し、ニーズを満たす最小のデータ型を選択すると、ストレージスペースを節約するだけでなく、データ処理速度を向上させることもできます。
 Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
MySQLおよびMariaDBデータベースの効果的な監視は、最適なパフォーマンスを維持し、潜在的なボトルネックを特定し、システム全体の信頼性を確保するために重要です。 Prometheus MySQL Exporterは、プロアクティブな管理とトラブルシューティングに重要なデータベースメトリックに関する詳細な洞察を提供する強力なツールです。
 MySQLの主な鍵はヌルにすることができます
Apr 08, 2025 pm 03:03 PM
MySQLの主な鍵はヌルにすることができます
Apr 08, 2025 pm 03:03 PM
MySQLプライマリキーは、データベース内の各行を一意に識別するキー属性であるため、空にすることはできません。主キーが空になる可能性がある場合、レコードを一意に識別することはできません。これにより、データの混乱が発生します。一次キーとして自己挿入整数列またはUUIDを使用する場合、効率やスペース占有などの要因を考慮し、適切なソリューションを選択する必要があります。
 MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
MongoDBデータベースパスワードを表示するNAVICATの方法
Apr 08, 2025 pm 09:39 PM
Hash値として保存されているため、Navicatを介してMongoDBパスワードを直接表示することは不可能です。紛失したパスワードを取得する方法:1。パスワードのリセット。 2。構成ファイルを確認します(ハッシュ値が含まれる場合があります)。 3.コードを確認します(パスワードをハードコードできます)。
 SQLで条項ごとに注文をマスターする:効果的にデータを並べ替える
Apr 08, 2025 pm 07:03 PM
SQLで条項ごとに注文をマスターする:効果的にデータを並べ替える
Apr 08, 2025 pm 07:03 PM
SQLORDERBY句の詳細な説明:Data OrderBY句の効率的なソートは、クエリ結果セットをソートするために使用されるSQLの重要なステートメントです。単一の列または複数の列で昇順(ASC)または下降順序(DESC)で配置でき、データの読みやすさと分析効率を大幅に改善できます。 Orderby Syntax SelectColumn1、column2、... fromTable_nameOrderByColumn_name [asc | desc]; column_name:列ごとに並べ替えます。 ASC:昇順の注文ソート(デフォルト)。 DESC:降順で並べ替えます。 Orderbyの主な機能:マルチコラムソート:複数の列のソートをサポートし、列の順序によりソートの優先度が決まります。以来




