2人の中国のGoogle研究者が初の純粋に視覚的な「モバイルUI理解」モデルを発表、SOTAを刷新する4つの主要なタスク
AI にとって、「携帯電話で遊ぶ」ことは簡単なことではありません。さまざまなユーザー インターフェイス (UI) を識別するだけでも大きな問題になります。各コンポーネントの種類を識別するだけでなく、その記号の使用も識別する必要があります。コンポーネントの機能を決定するための位置。




この種のメタデータにより、以前のモデルは純粋に視覚的なモデルよりも有利になりましたが、ビュー階層データへのアクセスが大きな問題となり、オブジェクトの説明の欠落や構造情報の不適切な位置合わせなどの問題が頻繁に発生しました。
したがって、ビュー階層を使用すると短期的にはメリットがありますが、最終的にはモデルのパフォーマンスと適用性が妨げられる可能性があります。さらに、以前のモデルは、データセットや UI タスク全体で異種の情報を処理する必要があり、多くの場合、最終的にタスク全体でスケールしたり汎用化したりすることが困難な、より複雑なモデル アーキテクチャをもたらしました。
Spotlight モデル
純粋に視覚的な Spotlight アプローチは、完全に生のピクセルからユニバーサル ユーザー インターフェイスの理解機能を実現することを目的としています。
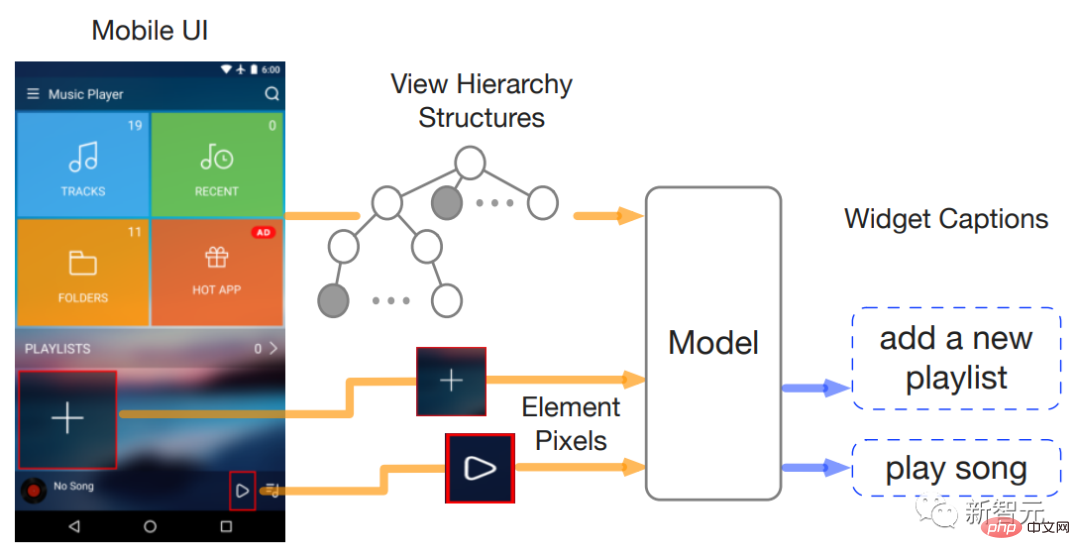
研究者は、さまざまな UI タスクを表現するための統一されたアプローチを導入しています。情報は、ビジュアルと言語の 2 つのコア モードで普遍的に表現できます。ビジュアル モードは、ユーザーが UI 画面から見たものをキャプチャします。コンテンツと言語パターンは、自然言語またはタスク関連のトークン シーケンスです。
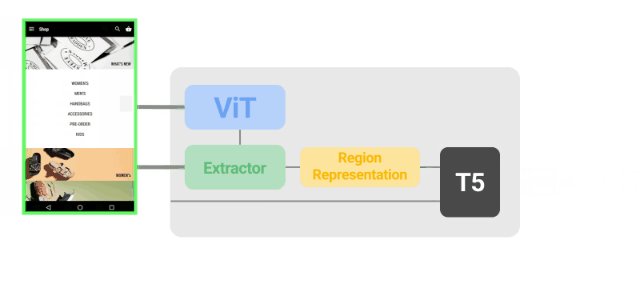
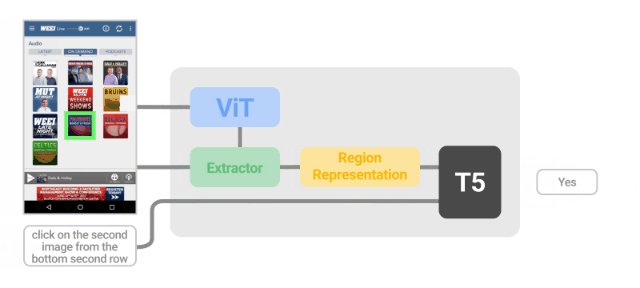
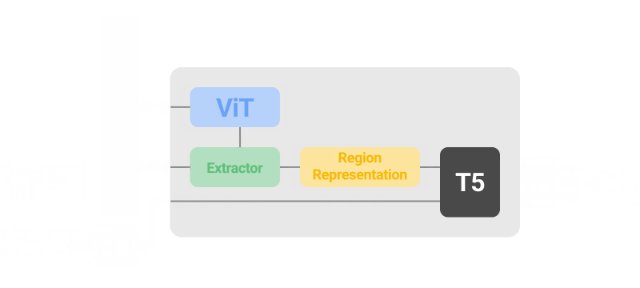
Spotlight モデルの入力は、スクリーンショット、画面上の関心領域、タスクのテキスト説明の 3 つの要素です。出力は、関心領域に関するテキストの説明または応答です。 。
モデルのこの単純な入出力表現はより一般的で、さまざまな UI タスクに適用でき、さまざまなモデル アーキテクチャに拡張できます。

このモデルは、特定のタスクの微調整からマルチタスクの学習に至るまで、一連の学習戦略と設定を可能にするように設計されています。ショット学習。
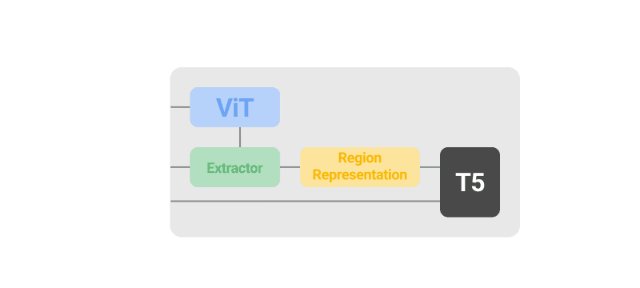
Spotlight モデルは、高リソースの一般的なビジュアル言語フィールドで事前トレーニングされた ViT や T5 などの既存のアーキテクチャ ビルディング ブロックを利用でき、これらの一般的なドメイン モデルの上に直接構築できます。
UI タスクは通常、画面上の特定のオブジェクトまたは領域に関連しているため、モデルは対象のオブジェクトまたは領域に焦点を合わせることができる必要があります。研究者は、フォーカス領域抽出器 (Focus Regional Extractor) を導入しました。 ) を視覚言語モデルに取り込み、モデルが画面コンテキストに基づいてその領域に焦点を当てることができるようにします。
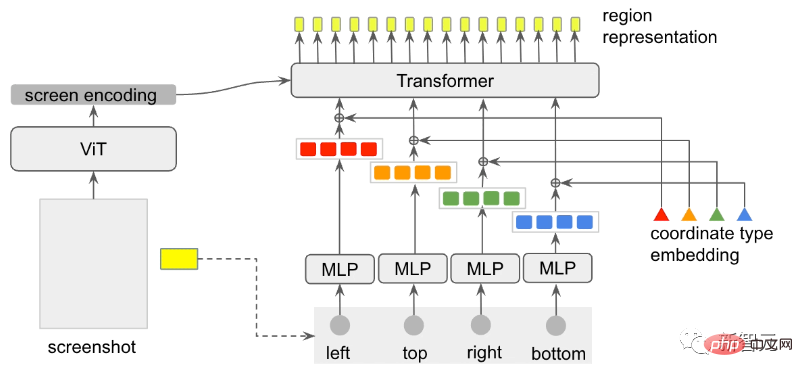
研究者らはまた、領域境界ボックスによって生成されたアテンション クエリを使用して、ViT エンコーディングに基づいて画面領域の潜在表現を取得する領域サマライザーを設計しました。
具体的には、各座標の境界ボックス (左、上、右、または下を含むスカラー値) であり、スクリーンショットでは黄色のボックスとして表されます。
まず、多層パーセプトロン (MLP) を通じて入力を一連の密ベクトルに変換し、それを Transformer モデルにフィードバックして、座標に応じた埋め込みベクトル (座標型埋め込み) を取得します。密ベクトルとそれに対応する座標タイプの埋め込みは、各座標値との関係を示すために色分けされています。

次に、座標クエリが「クロスアテンション」を通じて ViT 出力の画面エンコーディングに参加し、最後に Transformer のアテンション出力が地域別の出力として使用されます。 T5 ダウンストリーム デコードの表現。
実験結果
研究者らは、C4 コーパスに基づく内部データ セットと内部モバイル データ セットである 2 つのラベルなし (ラベルなし) データ セットを使用して Spotlight モデルを事前トレーニングしました。 、合計 250 万のモバイル UI 画面と 8,000 万の Web ページが含まれています。
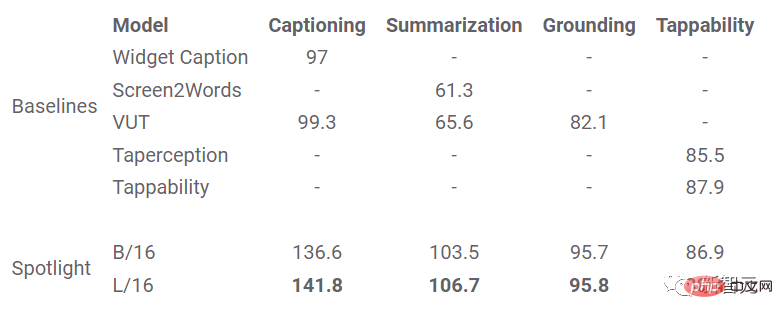
次に、事前トレーニングされたモデルが、タイトル、概要、グルーディング、クリック可能性という 4 つの下流タスクに合わせて微調整されます。
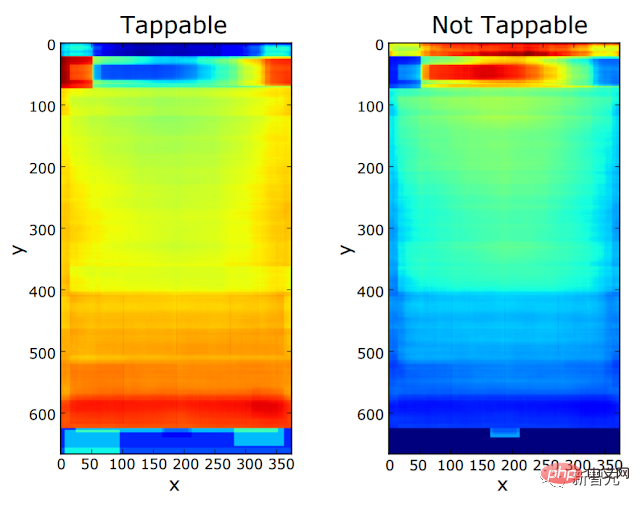
ウィンドウ タイトル (ウィジェット キャプション) および画面概要タスクの場合は、CIDEr メトリクスを使用して、モデルのテキスト説明が評価者によって作成された一連の参照にどの程度類似しているかを測定します。コマンド グラウンディング タスクの場合は、精度が測定されます。メトリクスは、ユーザーに対するモデルの応答です。ターゲット オブジェクトの位置を正常に特定したコマンドの割合です。クリック可能性の予測には、F1 スコアを使用して、クリック可能なオブジェクトとクリック不可能なオブジェクトを区別するモデルの能力を測定します。
実験では、Spotlight をいくつかのベースライン モデルと比較しました。WidgetCaption は、ビュー階層と各 UI オブジェクトの画像を使用して、オブジェクトのテキスト説明を生成します。Screen2Words は、ビュー階層、スクリーンショット、およびアクセシビリティ機能 (アプリ プログラムなど) を使用します。説明) 画面の概要を生成します。VUT はスクリーンショットとビュー階層を組み合わせて複数のタスクを実行します。元の Tappability モデルは、ビュー階層とスクリーンショットからのオブジェクト メタデータを利用して、オブジェクトの Tappability を予測します。
Spotlight は、以前の sota モデルを大幅に上回りました。 4 つの UI モデリング タスクで構成されます。

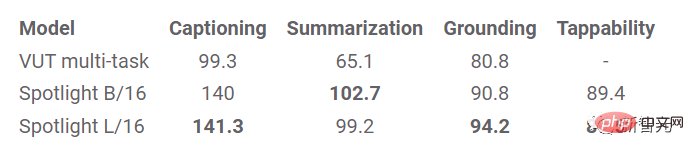
より困難なタスク設定では、モデルは複数のタスクを同時に学習する必要があります。これは、マルチタスク モデルを使用すると学習時間が大幅に短縮されるためです。モデルのエネルギー消費量 (モデルのフットプリント) の結果は、Spotlight モデルのパフォーマンスが依然として競争力があることを示しています。

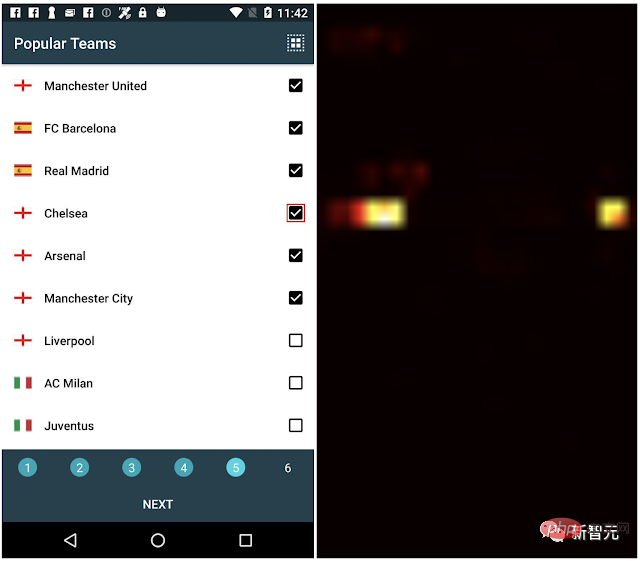
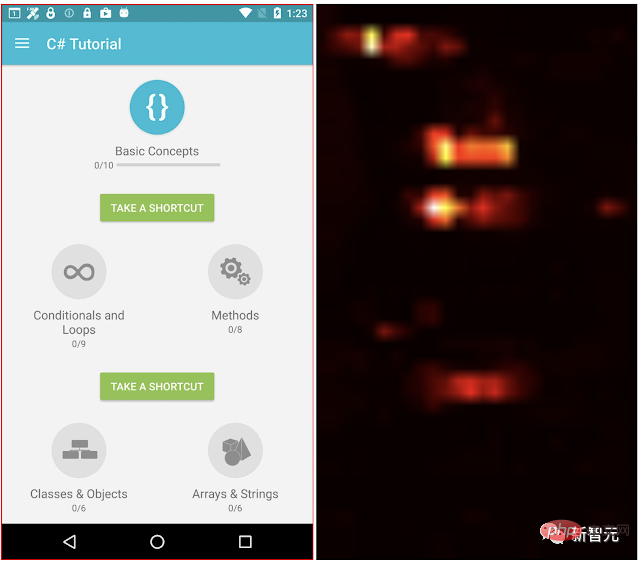
Region Summarizer によって Spotlight がどのようにして画面上のターゲット領域と関連領域に焦点を合わせることができるのかを理解するために、研究者らはウィンドウを分析しました。タイトルと画面の概要タスクは、モデルがスクリーンショットのどこに注目しているかを示します。

下の図では、ウィンドウ タイトル タスクについて、モデルが「チェルシー チームを選択する」と予測した場合、左側のチェック ボックスがオンになります。は赤い枠線で強調表示されており、右側のアテンション ヒート マップから、モデルがチェックボックスのターゲット領域に注意を払うことを学習しただけでなく、一番左のテキスト「チェルシー」にも注意を払うことを学習したことがわかります。 」とタイトルを生成します。

画面概要タスクの場合、モデルは「学習アプリのチュートリアルを表示するページ」を予測し、左側のスクリーンショットを考えると、この例では、ターゲット領域は画面全体であり、モデルは要約のために画面の重要な部分を処理する方法を学習できます。
参考資料:
https://www.php.cn/link/64517d8435994992e682b3e4aa0a0661
以上が2人の中国のGoogle研究者が初の純粋に視覚的な「モバイルUI理解」モデルを発表、SOTAを刷新する4つの主要なタスクの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 世界で最も強力なオープンソース MoE モデルが登場。GPT-4 に匹敵する中国語機能を備え、価格は GPT-4-Turbo のわずか 1% 近くです
May 07, 2024 pm 04:13 PM
世界で最も強力なオープンソース MoE モデルが登場。GPT-4 に匹敵する中国語機能を備え、価格は GPT-4-Turbo のわずか 1% 近くです
May 07, 2024 pm 04:13 PM
従来のコンピューティングを超える能力を備えているだけでなく、より低コストでより効率的なパフォーマンスを実現する人工知能モデルを想像してみてください。これは SF ではありません。世界で最も強力なオープンソース MoE モデルである DeepSeek-V2[1] が登場しました。 DeepSeek-V2 は、経済的なトレーニングと効率的な推論の特徴を備えた強力な専門家混合 (MoE) 言語モデルです。これは 236B のパラメータで構成されており、そのうち 21B は各マーカーをアクティブにするために使用されます。 DeepSeek67B と比較して、DeepSeek-V2 はパフォーマンスが優れていると同時に、トレーニング コストを 42.5% 節約し、KV キャッシュを 93.3% 削減し、最大生成スループットを 5.76 倍に高めます。 DeepSeek は一般的な人工知能を研究する会社です
 AI が数学研究を破壊する!フィールズ賞受賞者で中国系アメリカ人の数学者が上位 11 件の論文を主導 | テレンス・タオが「いいね!」しました
Apr 09, 2024 am 11:52 AM
AI が数学研究を破壊する!フィールズ賞受賞者で中国系アメリカ人の数学者が上位 11 件の論文を主導 | テレンス・タオが「いいね!」しました
Apr 09, 2024 am 11:52 AM
AI は確かに数学を変えつつあります。最近、この問題に細心の注意を払っている陶哲軒氏が『米国数学協会会報』(米国数学協会会報)の最新号を送ってくれた。 「機械は数学を変えるのか?」というテーマを中心に、多くの数学者が意見を述べ、そのプロセス全体は火花に満ち、ハードコアで刺激的でした。著者には、フィールズ賞受賞者のアクシャイ・ベンカテシュ氏、中国の数学者鄭楽軍氏、ニューヨーク大学のコンピューター科学者アーネスト・デイビス氏、その他業界で著名な学者を含む強力な顔ぶれが揃っている。 AI の世界は劇的に変化しています。これらの記事の多くは 1 年前に投稿されたものです。
 こんにちは、電気アトラスです!ボストン・ダイナミクスのロボットが復活、180度の奇妙な動きにマスク氏も恐怖
Apr 18, 2024 pm 07:58 PM
こんにちは、電気アトラスです!ボストン・ダイナミクスのロボットが復活、180度の奇妙な動きにマスク氏も恐怖
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas は正式に電動ロボットの時代に突入します!昨日、油圧式アトラスが歴史の舞台から「涙ながらに」撤退したばかりですが、今日、ボストン・ダイナミクスは電動式アトラスが稼働することを発表しました。ボストン・ダイナミクス社は商用人型ロボットの分野でテスラ社と競争する決意を持っているようだ。新しいビデオが公開されてから、わずか 10 時間ですでに 100 万人以上が視聴しました。古い人が去り、新しい役割が現れるのは歴史的な必然です。今年が人型ロボットの爆発的な年であることは間違いありません。ネットユーザーは「ロボットの進歩により、今年の開会式は人間のように見え、人間よりもはるかに自由度が高い。しかし、これは本当にホラー映画ではないのか?」とコメントした。ビデオの冒頭では、アトラスは仰向けに見えるように地面に静かに横たわっています。次に続くのは驚くべきことです
 MLP に代わる KAN は、オープンソース プロジェクトによって畳み込みまで拡張されました
Jun 01, 2024 pm 10:03 PM
MLP に代わる KAN は、オープンソース プロジェクトによって畳み込みまで拡張されました
Jun 01, 2024 pm 10:03 PM
今月初め、MIT やその他の機関の研究者らは、MLP に代わる非常に有望な代替案である KAN を提案しました。 KAN は、精度と解釈可能性の点で MLP よりも優れています。また、非常に少数のパラメーターを使用して、多数のパラメーターを使用して実行する MLP よりも優れたパフォーマンスを発揮できます。たとえば、著者らは、KAN を使用して、より小規模なネットワークと高度な自動化で DeepMind の結果を再現したと述べています。具体的には、DeepMind の MLP には約 300,000 個のパラメーターがありますが、KAN には約 200 個のパラメーターしかありません。 KAN は、MLP が普遍近似定理に基づいているのに対し、KAN はコルモゴロフ-アーノルド表現定理に基づいているのと同様に、強力な数学的基礎を持っています。以下の図に示すように、KAN は
 Google は大喜び: JAX のパフォーマンスが Pytorch や TensorFlow を上回りました! GPU 推論トレーニングの最速の選択肢となる可能性があります
Apr 01, 2024 pm 07:46 PM
Google は大喜び: JAX のパフォーマンスが Pytorch や TensorFlow を上回りました! GPU 推論トレーニングの最速の選択肢となる可能性があります
Apr 01, 2024 pm 07:46 PM
Google が推進する JAX のパフォーマンスは、最近のベンチマーク テストで Pytorch や TensorFlow のパフォーマンスを上回り、7 つの指標で 1 位にランクされました。また、テストは最高の JAX パフォーマンスを備えた TPU では行われませんでした。ただし、開発者の間では、依然として Tensorflow よりも Pytorch の方が人気があります。しかし、将来的には、おそらくより大規模なモデルが JAX プラットフォームに基づいてトレーニングされ、実行されるようになるでしょう。モデル 最近、Keras チームは、ネイティブ PyTorch 実装を使用して 3 つのバックエンド (TensorFlow、JAX、PyTorch) をベンチマークし、TensorFlow を使用して Keras2 をベンチマークしました。まず、主流のセットを選択します
 テスラのロボットは工場で働く、マスク氏:手の自由度は今年22に達する!
May 06, 2024 pm 04:13 PM
テスラのロボットは工場で働く、マスク氏:手の自由度は今年22に達する!
May 06, 2024 pm 04:13 PM
テスラのロボット「オプティマス」の最新映像が公開され、すでに工場内で稼働可能となっている。通常の速度では、バッテリー(テスラの4680バッテリー)を次のように分類します:公式は、20倍の速度でどのように見えるかも公開しました - 小さな「ワークステーション」上で、ピッキング、ピッキング、ピッキング:今回は、それがリリースされたハイライトの1つビデオの内容は、オプティマスが工場内でこの作業を完全に自律的に行い、プロセス全体を通じて人間の介入なしに完了するというものです。そして、オプティマスの観点から見ると、自動エラー修正に重点を置いて、曲がったバッテリーを拾い上げたり配置したりすることもできます。オプティマスのハンドについては、NVIDIA の科学者ジム ファン氏が高く評価しました。オプティマスのハンドは、世界の 5 本指ロボットの 1 つです。最も器用。その手は触覚だけではありません
 FisheyeDetNet: 魚眼カメラに基づいた最初のターゲット検出アルゴリズム
Apr 26, 2024 am 11:37 AM
FisheyeDetNet: 魚眼カメラに基づいた最初のターゲット検出アルゴリズム
Apr 26, 2024 am 11:37 AM
目標検出は自動運転システムにおいて比較的成熟した問題であり、その中でも歩行者検出は最も初期に導入されたアルゴリズムの 1 つです。ほとんどの論文では非常に包括的な研究が行われています。ただし、サラウンドビューに魚眼カメラを使用した距離認識については、あまり研究されていません。放射状の歪みが大きいため、標準のバウンディング ボックス表現を魚眼カメラに実装するのは困難です。上記の説明を軽減するために、拡張バウンディング ボックス、楕円、および一般的な多角形の設計を極/角度表現に探索し、これらの表現を分析するためのインスタンス セグメンテーション mIOU メトリックを定義します。提案された多角形モデルの FisheyeDetNet は、他のモデルよりも優れたパフォーマンスを示し、同時に自動運転用の Valeo 魚眼カメラ データセットで 49.5% の mAP を達成しました。
 Llama 70B を実行するシングル カードはデュアル カードより高速、Microsoft は FP6 を A100 オープンソースに強制導入
Apr 29, 2024 pm 04:55 PM
Llama 70B を実行するシングル カードはデュアル カードより高速、Microsoft は FP6 を A100 オープンソースに強制導入
Apr 29, 2024 pm 04:55 PM
FP8 以下の浮動小数点数値化精度は、もはや H100 の「特許」ではありません。 Lao Huang は誰もが INT8/INT4 を使用できるようにしたいと考え、Microsoft DeepSpeed チームは NVIDIA からの公式サポートなしで A100 上で FP6 の実行を開始しました。テスト結果は、A100 での新しい方式 TC-FPx の FP6 量子化が INT4 に近いか、場合によってはそれよりも高速であり、後者よりも精度が高いことを示しています。これに加えて、エンドツーエンドの大規模モデルのサポートもあり、オープンソース化され、DeepSpeed などの深層学習推論フレームワークに統合されています。この結果は、大規模モデルの高速化にも即座に影響します。このフレームワークでは、シングル カードを使用して Llama を実行すると、スループットはデュアル カードのスループットの 2.65 倍になります。 1つ




