CSS ボックス モデルの関連知識ポイントを包括的に確認する
CSS ボックスモデルは CSS の基礎の中でも重要かつ難しいポイントであるため、面接官が候補者のフロントエンドの基礎の習得度を調べるためによく使用されます。この記事では CSS ボックスの知識ポイントを包括的に整理します。モデル。

まず例を見てみましょう: 以下の div 要素の合計幅はいくらですか?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>この質問に答えるには、まず CSS ボックス モデルを理解する必要があります。
CSS ボックス モデルとは何ですか?
各 HTML 要素は、ボックス モデルと呼ばれる長方形のフレーム (ボックス) で構成されます。 CSS ボックス モデルは、HTML 要素の寸法とマージンを定義します。
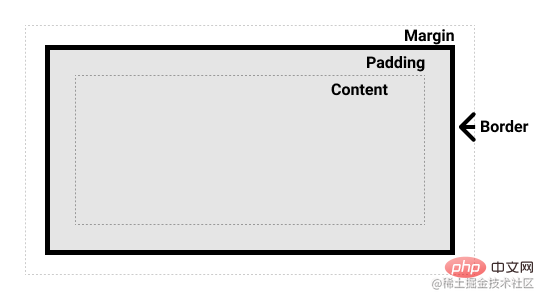
ボックス モデルの各部分
CSS でボックスを形成するには、次のものが必要です:
-
コンテンツ ボックス :この領域はコンテンツを表示するために使用され、サイズは
widthとheightで設定できます。 -
パディング ボックス: コンテンツ領域の外側に囲まれた空白領域。サイズは
padding関連プロパティによって設定されます。 -
境界ボックス: 境界ボックスはコンテンツとパディングを包みます。サイズは、
border関連プロパティを通じて設定されます。 -
マージンボックス: これは最も外側の領域であり、ボックスと他の要素の間の空白スペースです。サイズは、
margin関連プロパティを通じて設定されます。
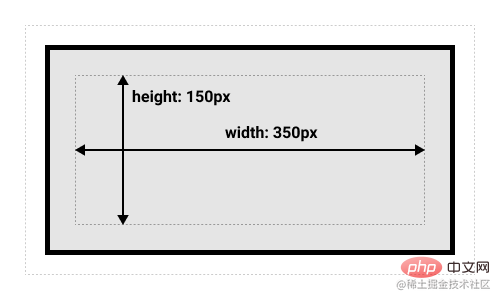
図に示すように、

CSS には、標準ボックス モデルと IE ボックス モデルの 2 つのボックス モデルがあります。
- 標準ボックス モデル: 要素の幅と高さには、パディング、境界線、マージンを除くコンテンツのみが含まれます。
- IE ボックス モデル: 要素の幅と高さには、コンテンツ、パディング、境界線が含まれますが、マージンは含まれません。
2 つのボックス モデルの違いは何ですか?
2 つのボックス モデルの違いは、要素の幅と高さを計算する方法と、要素のパディング、境界線、およびマージンを処理する方法です。
- 標準のボックス モデルでは、要素の幅と高さにはコンテンツのみが含まれるため、幅と高さを設定するときは、パディング、境界線、およびマージンの影響を考慮する必要があります。 。
- 図に示すように:

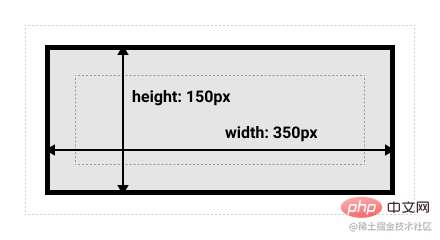
- IE ボックス モデルでは、要素の幅と高さにはパディングとボーダーが含まれるため、幅と境界線を設定します。パディングとボーダーの影響を考慮する必要があります。
- 図に示すように:

重要: 幅 (幅) と高さ (高さ) を指定する場合CSS 要素の ) プロパティでは、コンテンツ領域 (コンテンツ) の幅と高さを設定しているだけです。
2 つのボックス モデル間で変換するにはどうすればよいですか?
CSS ボックス サイズ プロパティを設定することで、使用するボックス モデルを指定できます。デフォルトでは、box-sizing プロパティの値は content-box で、標準のボックス モデルを使用します。 IEボックスモデルを使用するborder-boxに設定できます。
最後に書いてあります
さて、記事の冒頭にある例を見てみましょう。答えは明白です。デフォルトでは、box-sizing プロパティの値は content-box であり、標準のボックス モデルを使用するためです。したがって、例の div 要素の合計幅は 200 10x2 10x2=240px になります。
(学習ビデオ共有: Web フロントエンド )
以上がCSS ボックス モデルの関連知識ポイントを包括的に確認するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 106
106
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します