

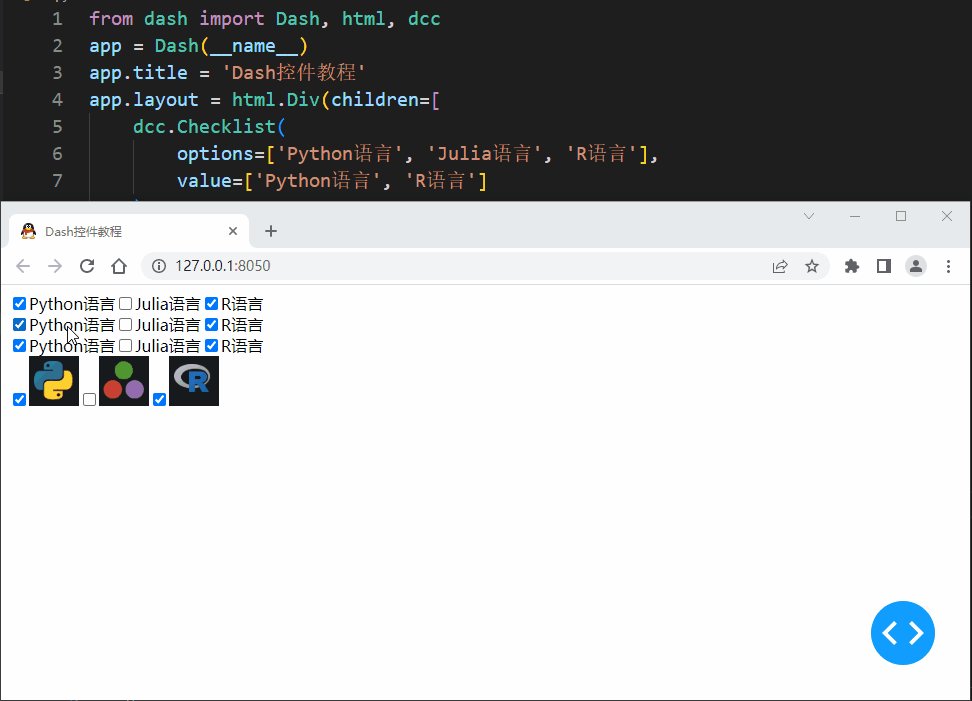
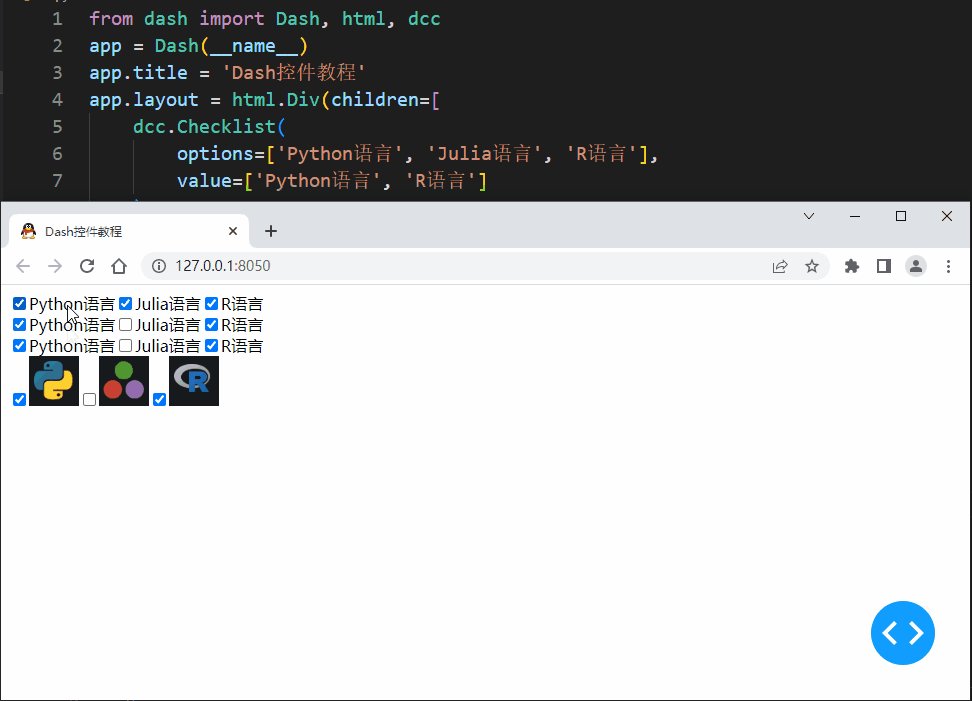
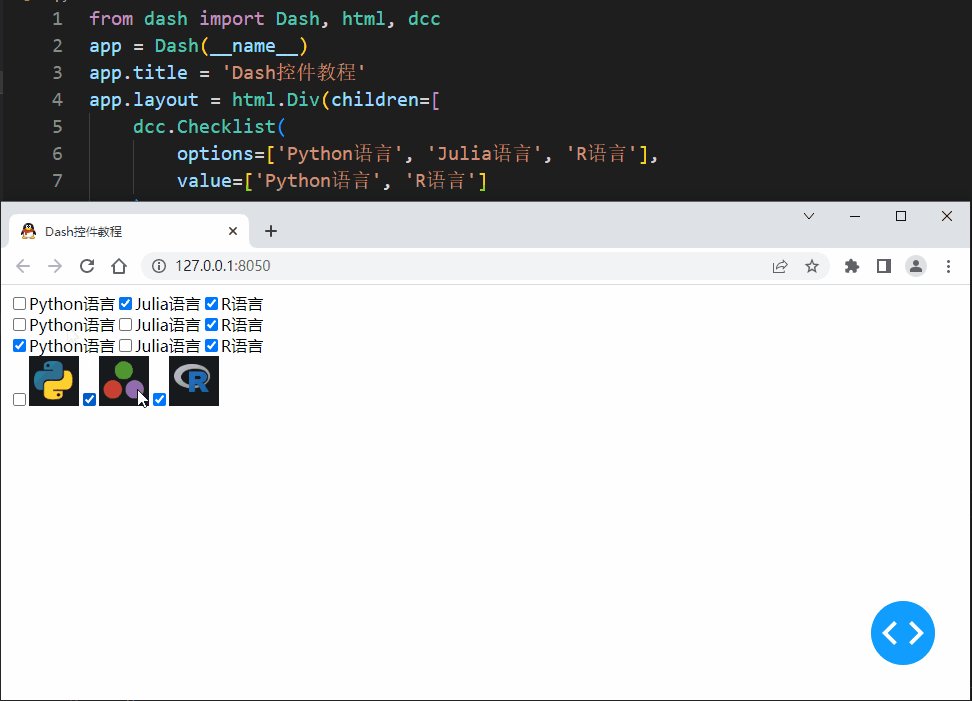
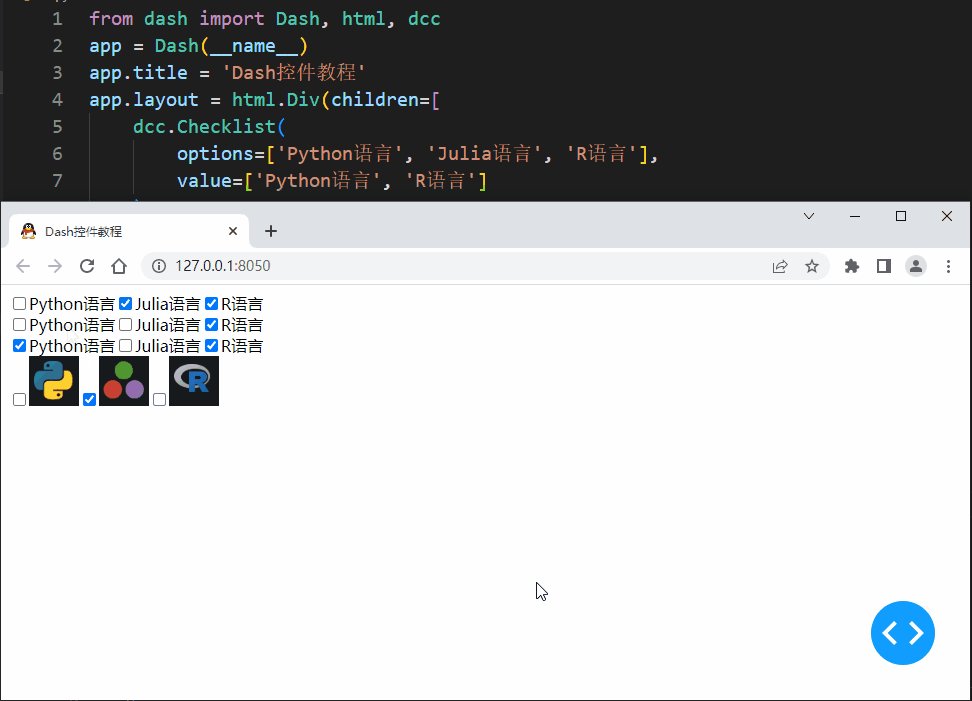
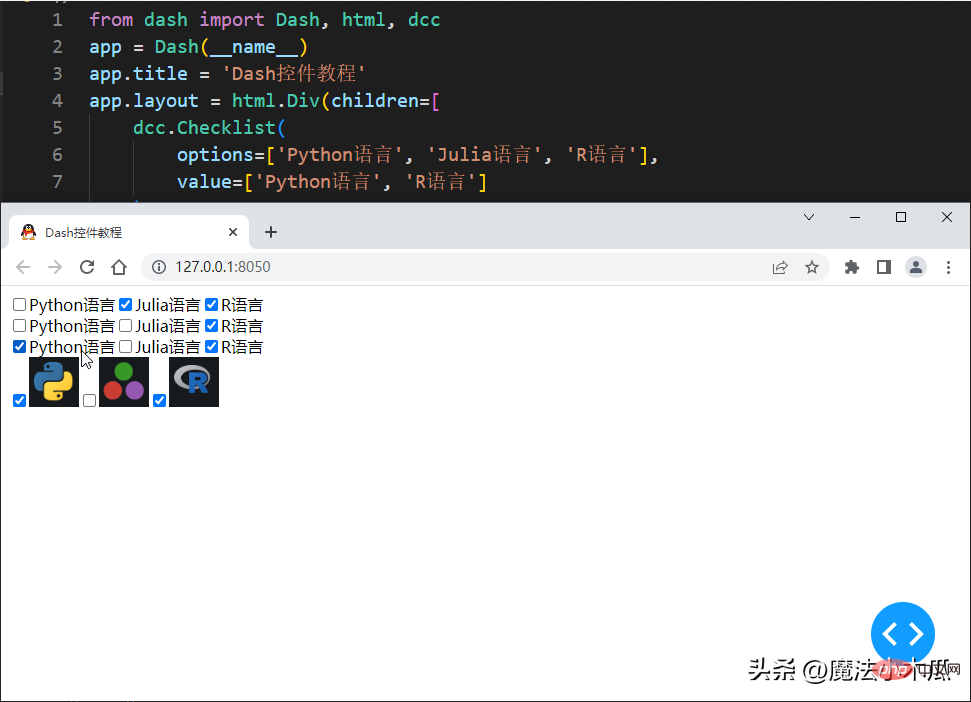
この記事では主に Dash のチェックリスト コンポーネントを使用して、Dash を使用して開発された Web アプリケーションを簡単に紹介します表示効果は次のとおりです:

Dash アプリケーションは 2 つの部分で構成されます:
Dash アプリケーションのレイアウトは、アプリケーションの外観を表します。レイアウトはコンポーネントの階層ツリーです。
Dash HTML コンポーネント (dash.html) は、すべての HTML タグのクラスと、スタイル、クラス、ID などの HTML 属性キーワード パラメーターの説明を提供します。
Dash コア コンポーネント (dash .dcc) は、コントロールやグラフィックスなどの高レベルのコンポーネントを生成します。
Dash は、HTML、CSS、および JavaScript に関する純粋な Python 抽象化を提供する Web アプリケーション フレームワークです。 HTML を作成したり、HTML テンプレート エンジンを使用したりする代わりに、Python と Dash HTML コンポーネント モジュールを使用してレイアウトを作成します。
Dash HTML コンポーネント モジュールは Dash の一部であり、https://github.com/plotly/dash## にあります。 # ソース コードを見つけます。 2. Dash のコア コンポーネント
Dash には、対話型ユーザー インターフェイス用の動的コンポーネントが装備されています。Dash Core Components モジュールは、
from Dash import dcc 経由でインポートして使用でき、ドロップダウン メニュー、チェックリスト、スライダー。
dcc モジュールは Dash の一部であり、https://github.com/plotly/dash にあります。 ソース コードを見つけます。 2. Dash Core のチェックリスト
dcc.Checklist は、一連のチェック ボックスを表示するために使用されるコンポーネントです。チェックリスト コントロールを使用して簡単なプロジェクトを設定し、Dash を使用した Web アプリケーション開発の簡単な内容を示しましょう。
次のディレクトリ構造デモは次のとおりです:
.
└── dash_demo
├── app.py
└── assets
├── favicon.ico
└── img
├── julia_50px_icon.png
├── python_50px_icon.png
└── r_50px_icon.png
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True)
ブラウザ アクセス: http://127.0.0.1:8050。
 ダッシュデモ
ダッシュデモ
簡単な説明:
以上がPython は Dash を使用して Web アプリケーションを開発しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。