 テクノロジー周辺機器
テクノロジー周辺機器
 AI
AI
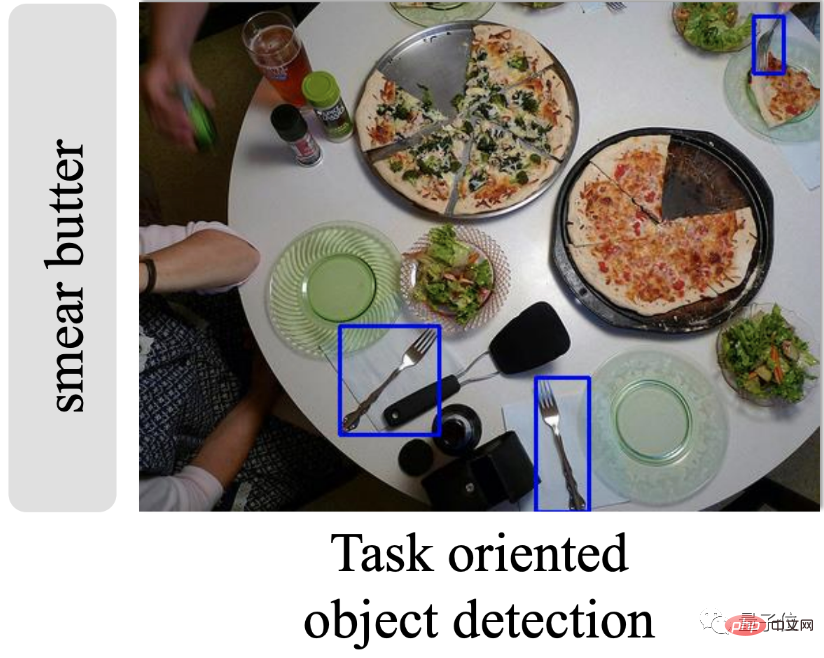
 AIが「彼、彼女、それ」を理解できなかったらどうすればいいですか?動詞が新たな進歩となり、ロボットはバターの声を聞くと、ナイフとフォークの持ち方を認識します。
AIが「彼、彼女、それ」を理解できなかったらどうすればいいですか?動詞が新たな進歩となり、ロボットはバターの声を聞くと、ナイフとフォークの持ち方を認識します。
AIが「彼、彼女、それ」を理解できなかったらどうすればいいですか?動詞が新たな進歩となり、ロボットはバターの声を聞くと、ナイフとフォークの持ち方を認識します。
AIに指示を出すとき、人とのコミュニケーションは違うといつも感じることはありますか?
はい、AI は次のような人間による特定の指示を理解できます。
レストランから椅子を移動するのを手伝ってください。
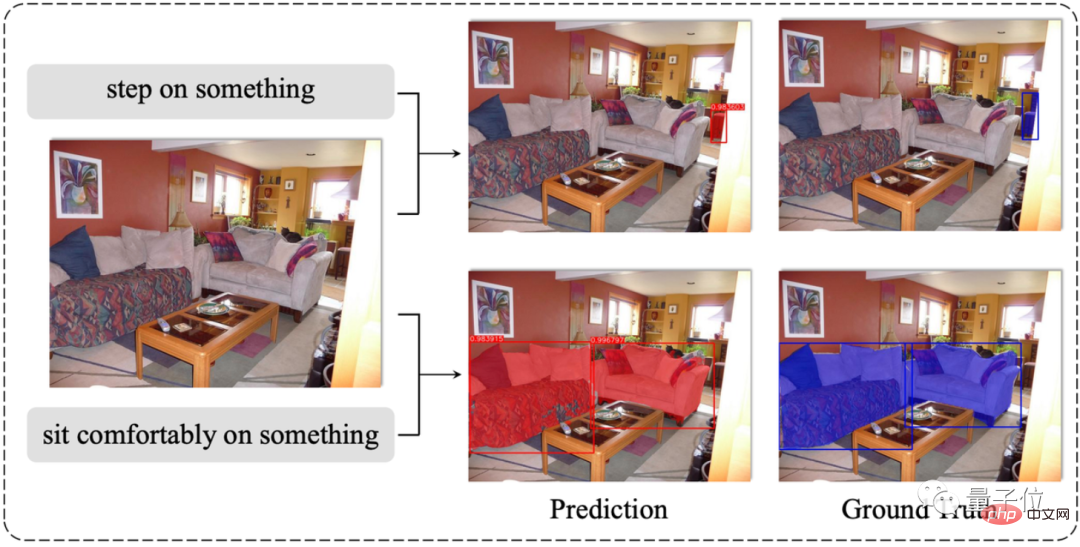
しかし、それが代名詞 (彼/彼女/それ/これ/あれ/物...) と動詞だけの曖昧な指示に置き換えられると、AI は混乱します:
あなたの物事に参加できる人を見つけるのを手伝ってください。
今、一部の研究者がついにこの問題に対処する新しい方法を考え出しました。AI に動詞の理解を学習させるだけで十分ではないでしょうか。
動詞自体は特定の名詞と結びついており、例えば「バターを塗る」という動作は、「ナイフ」や「フォーク」などの名詞と切り離せないものです。
「ナイフとフォーク」などの名詞の指示がなくても、それらを照合するだけで、AI はターゲット オブジェクトを正確に見つけることができます。 
現時点では、これこの論文は NeurIPS 2022 に正式に含まれており、関連モデルもオープンソースになっています。
それでは、AI が動詞を理解できるようにどのようにトレーニングするのでしょうか?
名詞をカバーすることでAIは「絵を見て物体を見つける」ことが可能になります
この論文ではTOISTと呼ばれるフレームワークが提案されています。
TOIST は、「Task Oriented Instance Segmentation Transformer」(Task Oriented Instance Segmentation Transformer) の略で、Transformer に基づく新しいインスタンス セグメンテーション ソリューションです。
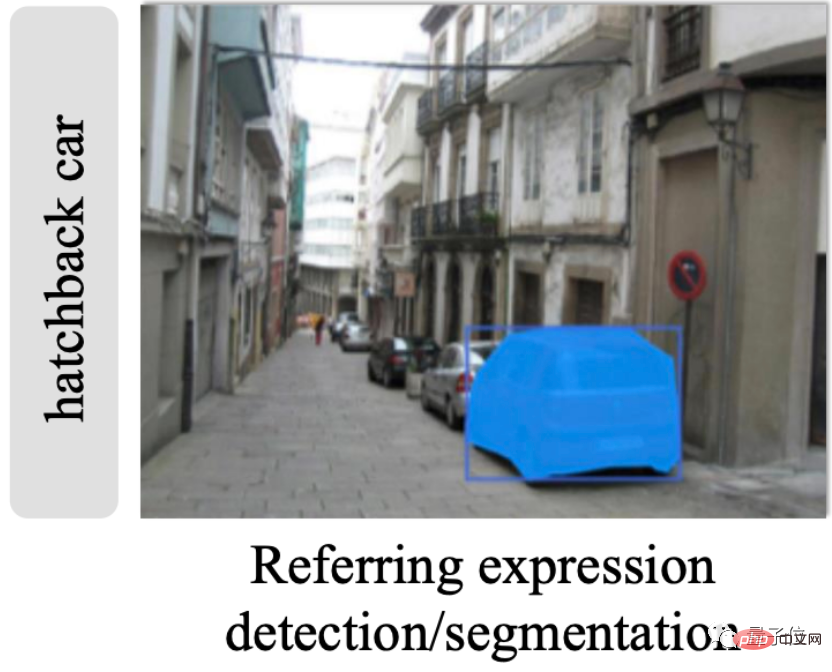
インスタンスセグメンテーションは、セマンティックセグメンテーションの「全画像切り出し」とは異なり、ターゲット検出の特徴を持っています。たとえば、次の図では、「ハッチバック車」という名詞を使用して、ターゲットを直接検索します。 :
以前は、インスタンス セグメンテーション モデルは通常、「2 つのステップ」に分割されていました。最初のステップは、考えられるターゲットを検出することであり、2 番目のステップは、考えられるターゲットを分類し、最も可能性の高い結果を予測します。
しかし、このアプローチとは異なり、TOIST フレームワークは Transformer アーキテクチャ全体を直接採用しており、デコーダのセルフ アテンション メカニズムが候補ターゲット間の優先関係を確立できます。
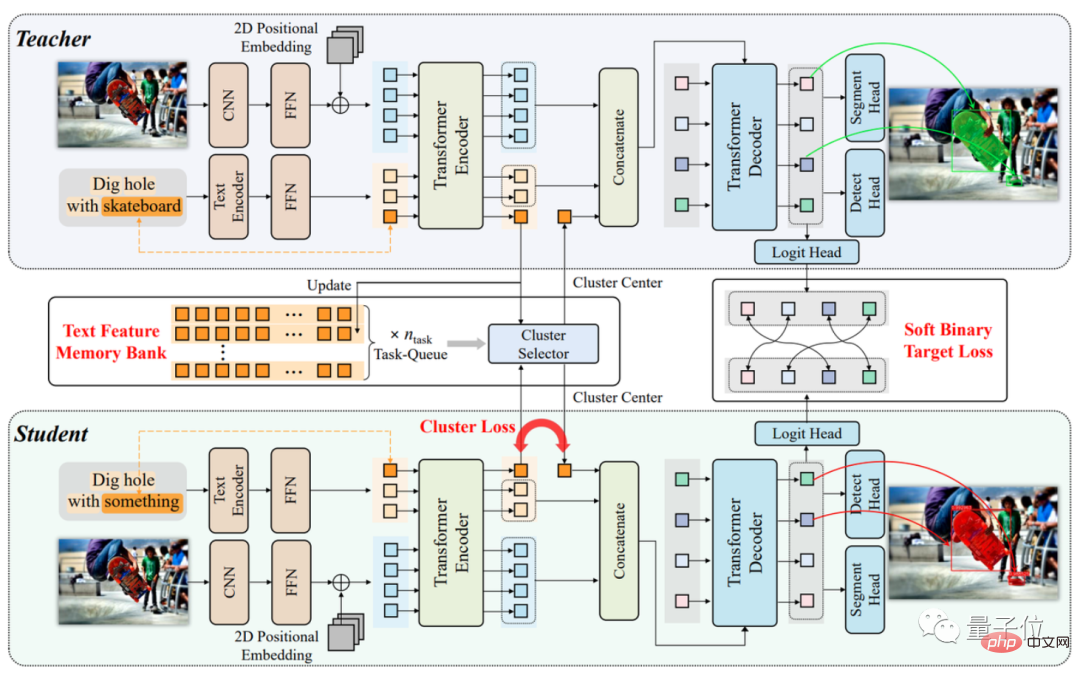
TOIST フレームワークは 3 つの部分に分かれています。
このうち、マルチモーダル エンコーダー (茶色の部分) は特徴マーカーの抽出を担当し、Transformer エンコーダー (緑色の部分) は 2 つのモダリティの特徴を集約する役割を担っており、Transformer デコーダーに基づいています。 (青い部分) 最適なターゲットを予測するための注意メカニズム。
その後、この論文は、モデルをトレーニングするための新しい名詞-代名詞の蒸留方法 (名詞-代名詞の蒸留) を提案しました。
具体的には、知識蒸留のフレームワーク (上の図の教師と生徒のモデル) に基づいて、AI は教師なし学習方式でコンテキストに基づいて名詞のプロトタイプを「推測」するようにトレーニングされます。
たとえば、元のインスタンス セグメンテーション タスクは「スケートボードで穴を掘る」ですが、モデルをトレーニングするときに、名詞「スケートボード」は代名詞「何か」に置き換えられます。 
このようにして、AI は名詞を知らなくても、何もないところから正しい名詞を推測し、画像内の正しいターゲットをセグメント化できます。
 このセグメンテーション効果は実際のケースではどのように機能するのでしょうか?
このセグメンテーション効果は実際のケースではどのように機能するのでしょうか?
ターゲット検出精度が 10.9% 向上
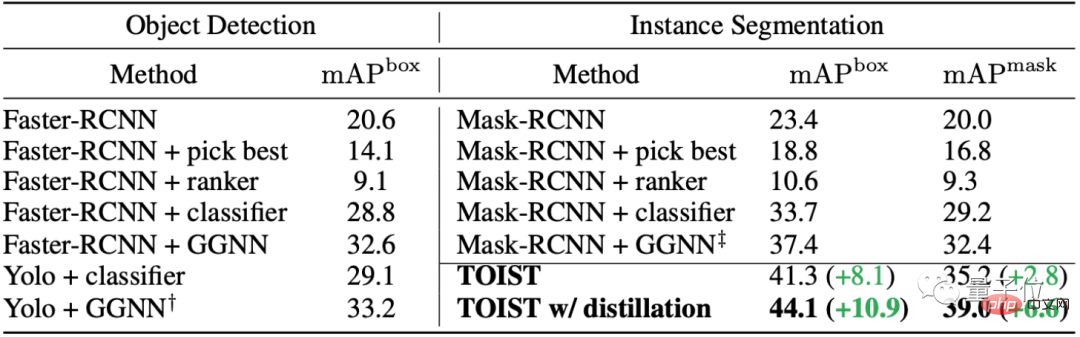
論文では、大規模タスク データ セット COCO-Tasks で TOIST をテストしました。
評価方法には、ターゲット検出などの視覚的なタスクで一般的な mAP (平均平均精度) が使用されます。
簡単に言うと、TOIST は以前のインスタンス セグメンテーションとターゲット検出モデルの SOTA モデルよりも優れたパフォーマンスを発揮し、名詞代名詞の蒸留手法が追加された「強化版」TOIST は TOIST よりも優れたパフォーマンスを発揮します。 。
ターゲット検出タスクでは、現在最高の Yolo GGNN と比較して、「強化版」TOIST の決定ボックス精度 mAP は 10.9% 向上しました。インスタンス セグメンテーション タスクでは、マスク精度が Mask-RCNN よりも高かったです。 GGNNは6.6%高い。
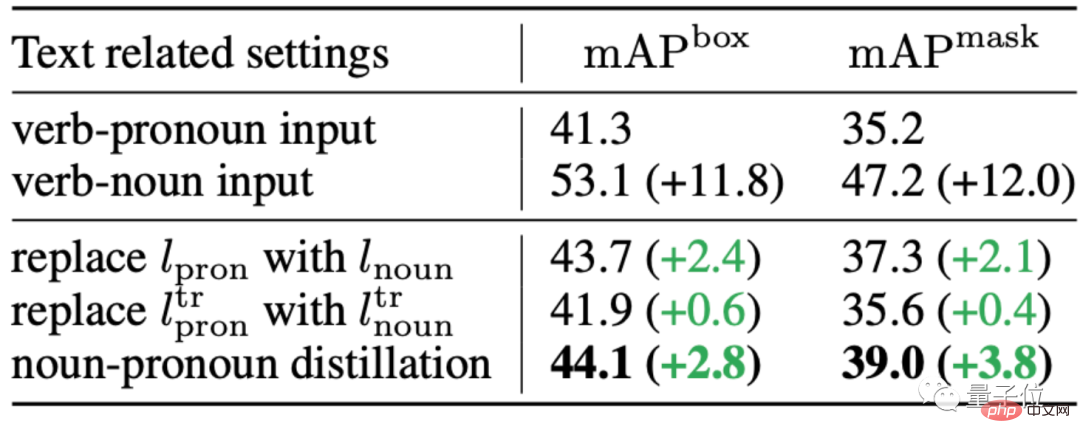
 提案した名詞-代名詞抽出手法については、TOIST のオリジナルバージョンと比較して、インスタンス分割タスクの精度がそれぞれ 2.8% と 3.8% 向上しました。 。
提案した名詞-代名詞抽出手法については、TOIST のオリジナルバージョンと比較して、インスタンス分割タスクの精度がそれぞれ 2.8% と 3.8% 向上しました。 。
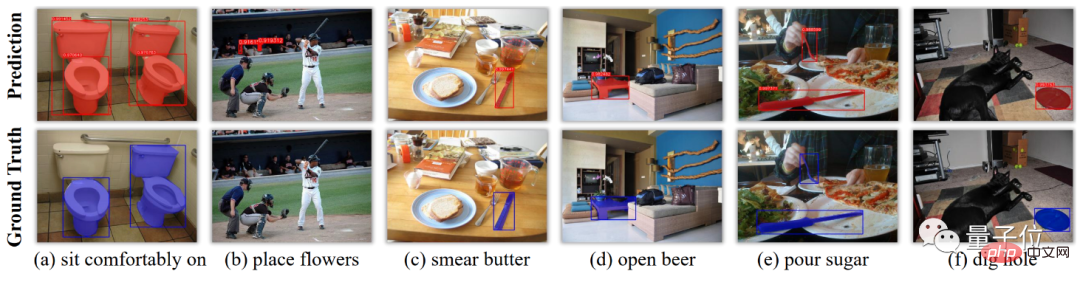
 #ケースのパフォーマンスの観点から見ると、モデルの効果も実際のセグメンテーションの真の値に非常に近くなっています。
#ケースのパフォーマンスの観点から見ると、モデルの効果も実際のセグメンテーションの真の値に非常に近くなっています。
たとえば、図 (d) では、テーブルを使用してビール瓶の蓋を開けることができることまでアルゴリズムが認識しており、理解能力は完璧であると言えます。
#これを行うために 研究の本来の目的について、著者は次のように答えました:
言い換えれば、AI アルゴリズムは、ロボットが命令に従うだけのアシスタントではなく、「もう一歩考える」ようにするために使用されます。
著者紹介この論文の著者は清華大学知能産業研究所 (AIR)、北京大学、インテル研究所の出身であり、AIR 所長の Zhang Yaqin 氏もその一人です。著者の。
この論文の筆頭著者である李鵬飛氏は、清華大学知能産業研究所の博士課程の学生であり、中国科学院大学を卒業しました。学士号を取得しており、研究対象には自動運転とコンピュータ ビジョンが含まれます。
責任著者のZhao Haoは、清華大学インテリジェント産業研究所の次期助教授であり、インテル中国研究所の研究員であり、北京大学の共同博士研究員でもあります。清華大学電子工学科を卒業し、ロボット工学とコンピュータ ビジョンの研究に興味を持っています。
論文アドレス: https://arxiv.org/abs/2210.10775 プロジェクトアドレス: https://github.com/AIR-DISCOVER/トイスト
プロジェクトアドレス: https://github.com/AIR-DISCOVER/トイスト
以上がAIが「彼、彼女、それ」を理解できなかったらどうすればいいですか?動詞が新たな進歩となり、ロボットはバターの声を聞くと、ナイフとフォークの持ち方を認識します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24
 2025年のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの1つです
Apr 28, 2025 pm 08:12 PM
2025年のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの1つです
Apr 28, 2025 pm 08:12 PM
2025年の世界の上位10の暗号通貨取引所には、Binance、Okx、Gate.io、Coinbase、Kraken、Huobi、Bitfinex、Kucoin、Bittrex、Poloniexが含まれます。これらはすべて、高い取引量とセキュリティで知られています。
 ビットコインの価値はいくらですか
Apr 28, 2025 pm 07:42 PM
ビットコインの価値はいくらですか
Apr 28, 2025 pm 07:42 PM
ビットコインの価格は20,000ドルから30,000ドルの範囲です。 1。ビットコインの価格は2009年以来劇的に変動し、2017年には20,000ドル近くに達し、2021年にはほぼ60,000ドルに達しました。2。価格は、市場需要、供給、マクロ経済環境などの要因の影響を受けます。 3.取引所、モバイルアプリ、ウェブサイトを通じてリアルタイム価格を取得します。 4。ビットコインの価格は非常に不安定であり、市場の感情と外部要因によって駆動されます。 5.従来の金融市場と特定の関係を持ち、世界の株式市場、米ドルの強さなどの影響を受けています。6。長期的な傾向は強気ですが、リスクを慎重に評価する必要があります。
 世界のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの最新バージョンです
Apr 28, 2025 pm 08:09 PM
世界のトップ10の通貨取引プラットフォームのどれがトップ10の通貨取引プラットフォームの最新バージョンです
Apr 28, 2025 pm 08:09 PM
世界の上位10の暗号通貨取引プラットフォームには、Binance、Okx、Gate.io、Coinbase、Kraken、Huobi Global、Bitfinex、Bittrex、Kucoin、Poloniexが含まれます。これらはすべて、さまざまな取引方法と強力なセキュリティ対策を提供します。
 復号化GATE.IO戦略のアップグレード:Memebox 2.0でCrypto Asset Managementを再定義する方法は?
Apr 28, 2025 pm 03:33 PM
復号化GATE.IO戦略のアップグレード:Memebox 2.0でCrypto Asset Managementを再定義する方法は?
Apr 28, 2025 pm 03:33 PM
Memebox 2.0は、革新的なアーキテクチャとパフォーマンスのブレークスルーを通じて、暗号資産管理を再定義します。 1)3つの主要な問題点を解決します。資産サイロ、収入の減少、セキュリティと利便性のパラドックスです。 2)インテリジェントアセットハブ、動的リスク管理およびリターンエンハンスメントエンジン、クロスチェーン移動速度、平均降伏率、およびセキュリティインシデント応答速度が向上します。 3)ユーザーに、ユーザー価値の再構築を実現し、資産の視覚化、ポリシーの自動化、ガバナンス統合を提供します。 4)生態学的なコラボレーションとコンプライアンスの革新により、プラットフォームの全体的な有効性が向上しました。 5)将来的には、スマート契約保険プール、予測市場統合、AI主導の資産配分が開始され、引き続き業界の発展をリードします。
 トップ通貨取引プラットフォームは何ですか?トップ10の最新の仮想通貨交換
Apr 28, 2025 pm 08:06 PM
トップ通貨取引プラットフォームは何ですか?トップ10の最新の仮想通貨交換
Apr 28, 2025 pm 08:06 PM
現在、上位10の仮想通貨交換にランクされています。1。Binance、2。Okx、3。Gate.io、4。CoinLibrary、5。Siren、6。HuobiGlobal Station、7。Bybit、8。Kucoin、9。Bitcoin、10。BitStamp。
 トップ10の仮想通貨取引アプリは何ですか?最新のデジタル通貨交換ランキング
Apr 28, 2025 pm 08:03 PM
トップ10の仮想通貨取引アプリは何ですか?最新のデジタル通貨交換ランキング
Apr 28, 2025 pm 08:03 PM
Binance、OKX、Gate.ioなどの上位10のデジタル通貨交換は、システムを改善し、効率的な多様化したトランザクション、厳格なセキュリティ対策を改善しました。
 CでChronoライブラリを使用する方法は?
Apr 28, 2025 pm 10:18 PM
CでChronoライブラリを使用する方法は?
Apr 28, 2025 pm 10:18 PM
CでChronoライブラリを使用すると、時間と時間の間隔をより正確に制御できます。このライブラリの魅力を探りましょう。 CのChronoライブラリは、時間と時間の間隔に対処するための最新の方法を提供する標準ライブラリの一部です。 Time.HとCtimeに苦しんでいるプログラマーにとって、Chronoは間違いなく恩恵です。コードの読みやすさと保守性を向上させるだけでなく、より高い精度と柔軟性も提供します。基本から始めましょう。 Chronoライブラリには、主に次の重要なコンポーネントが含まれています。STD:: Chrono :: System_Clock:現在の時間を取得するために使用されるシステムクロックを表します。 STD :: Chron
 CでハイDPIディスプレイを処理する方法は?
Apr 28, 2025 pm 09:57 PM
CでハイDPIディスプレイを処理する方法は?
Apr 28, 2025 pm 09:57 PM
CでのハイDPIディスプレイの取り扱いは、次の手順で達成できます。1)DPIを理解してスケーリングし、オペレーティングシステムAPIを使用してDPI情報を取得し、グラフィックスの出力を調整します。 2)クロスプラットフォームの互換性を処理し、SDLやQTなどのクロスプラットフォームグラフィックライブラリを使用します。 3)パフォーマンスの最適化を実行し、キャッシュ、ハードウェアアクセラレーション、および詳細レベルの動的調整によりパフォーマンスを改善します。 4)ぼやけたテキストやインターフェイス要素などの一般的な問題を解決し、DPIスケーリングを正しく適用することで解決します。



