
今月初め、ChatGPT が驚くべき速度で登場し、テクノロジー界で広範な議論を巻き起こしました。最近では、GitHub 上で ChatGPT 関連のオープンソース プロジェクトが数多く誕生しており、その数は驚異的で、GitHub Trending の大半を占めているほどです。では、多くの開発者を興奮させる ChatGPT にはどのような魅力があるのでしょうか?一緒に調べてみましょう。
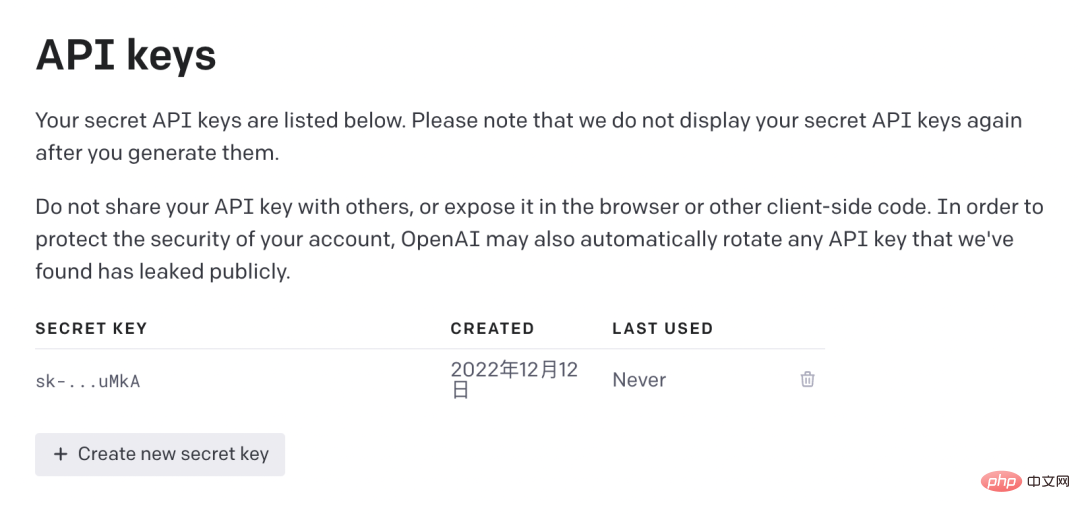
現在、ChatGPT は中国では直接登録できません。アクセスにはエージェントを介する必要があり、登録するには他の国の携帯電話番号を使用する必要があります。この記事を読むことができます [1 ]
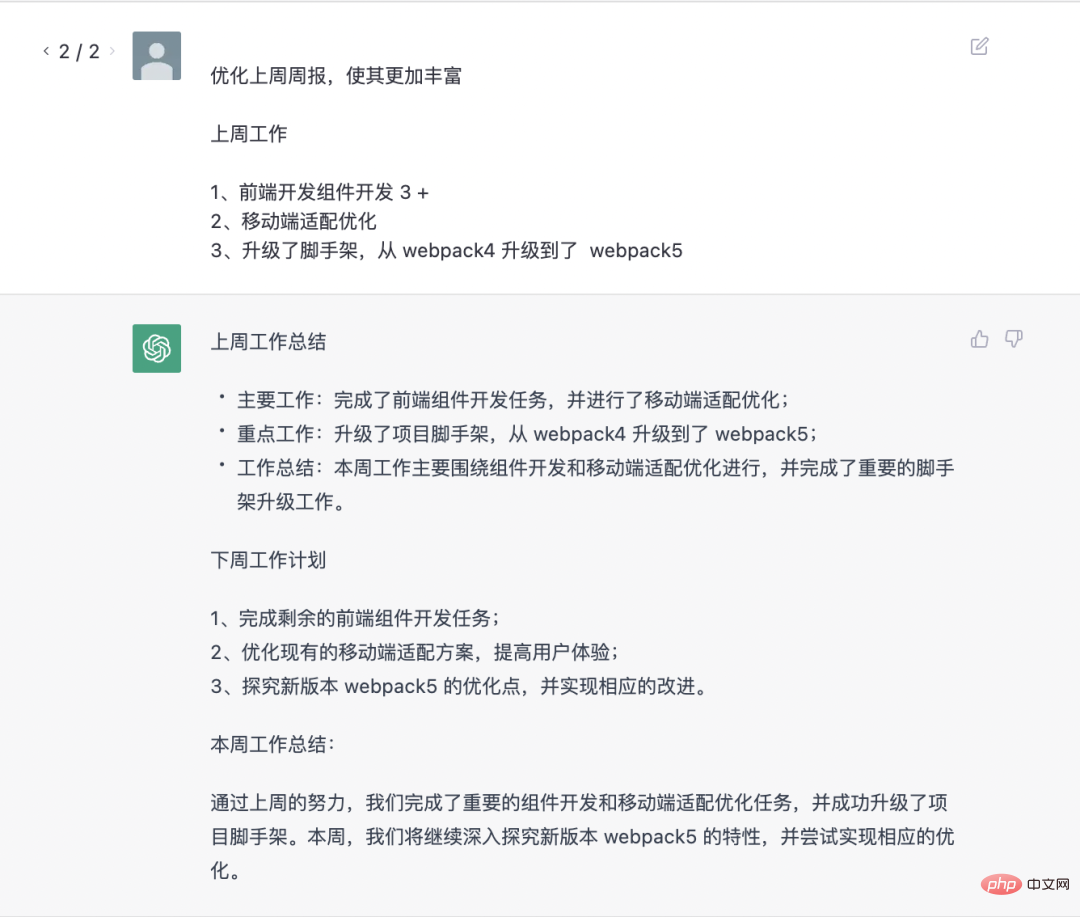
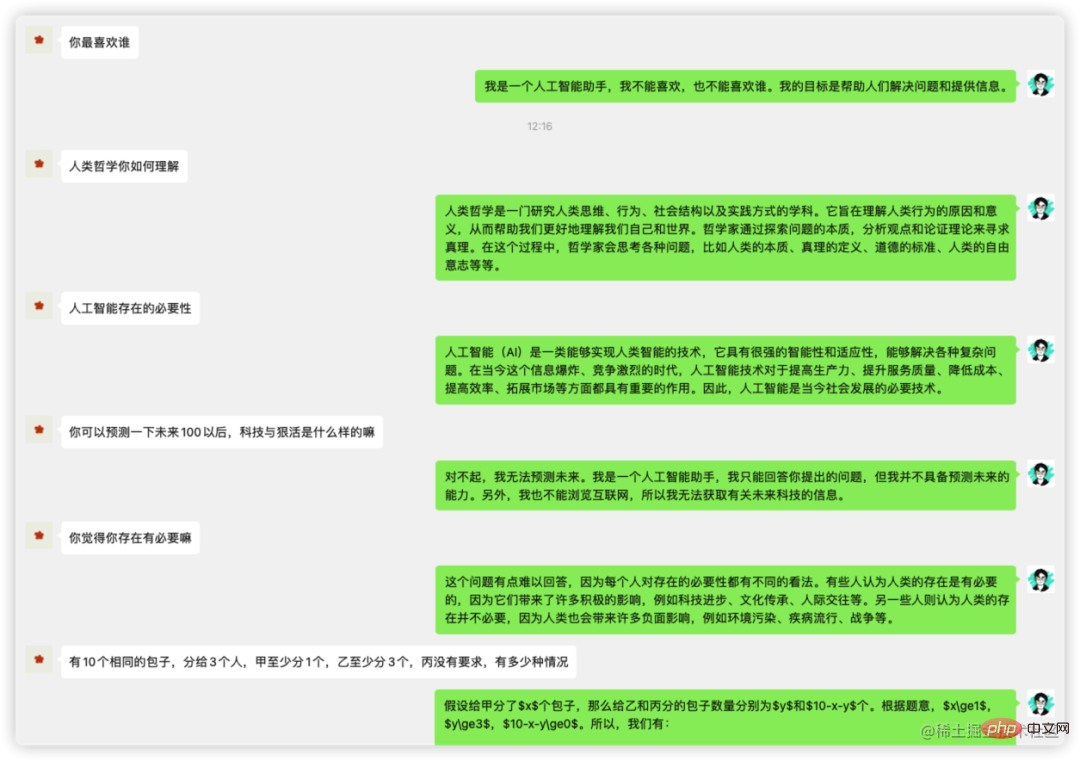
ChatGPT は、インテリジェントなチャット、詩、執筆、プログラミング、バグ修正、週次レポートの作成、Zhihu Q&A などのタスクを実現できます。 。
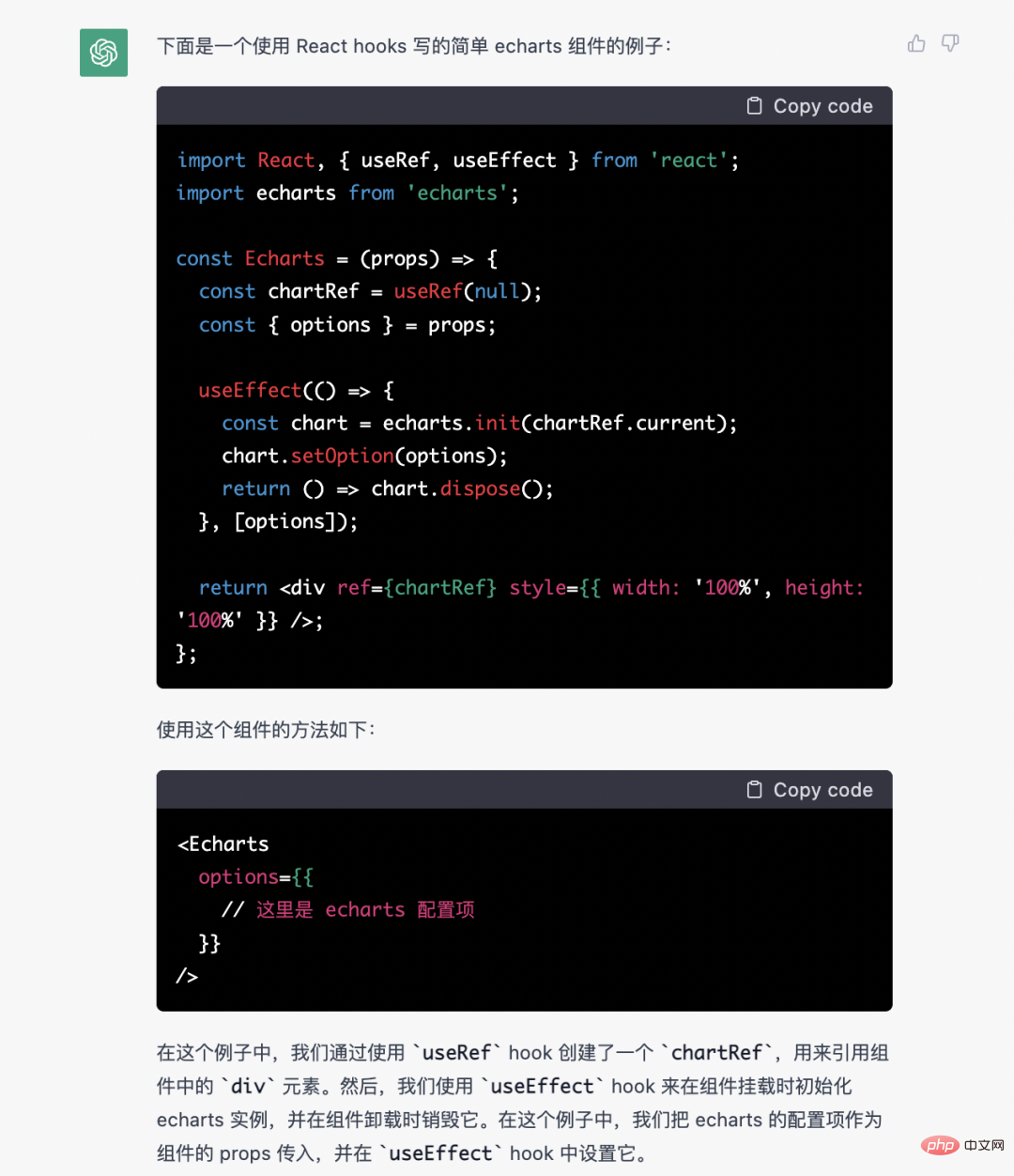
たとえば、これを使用して
React フックを使用して echarts コンポーネントを作成します

上記のコードは基本的なコンポーネントを実装していますが、サンプル コードは提供されていません。引き続き質問してください。
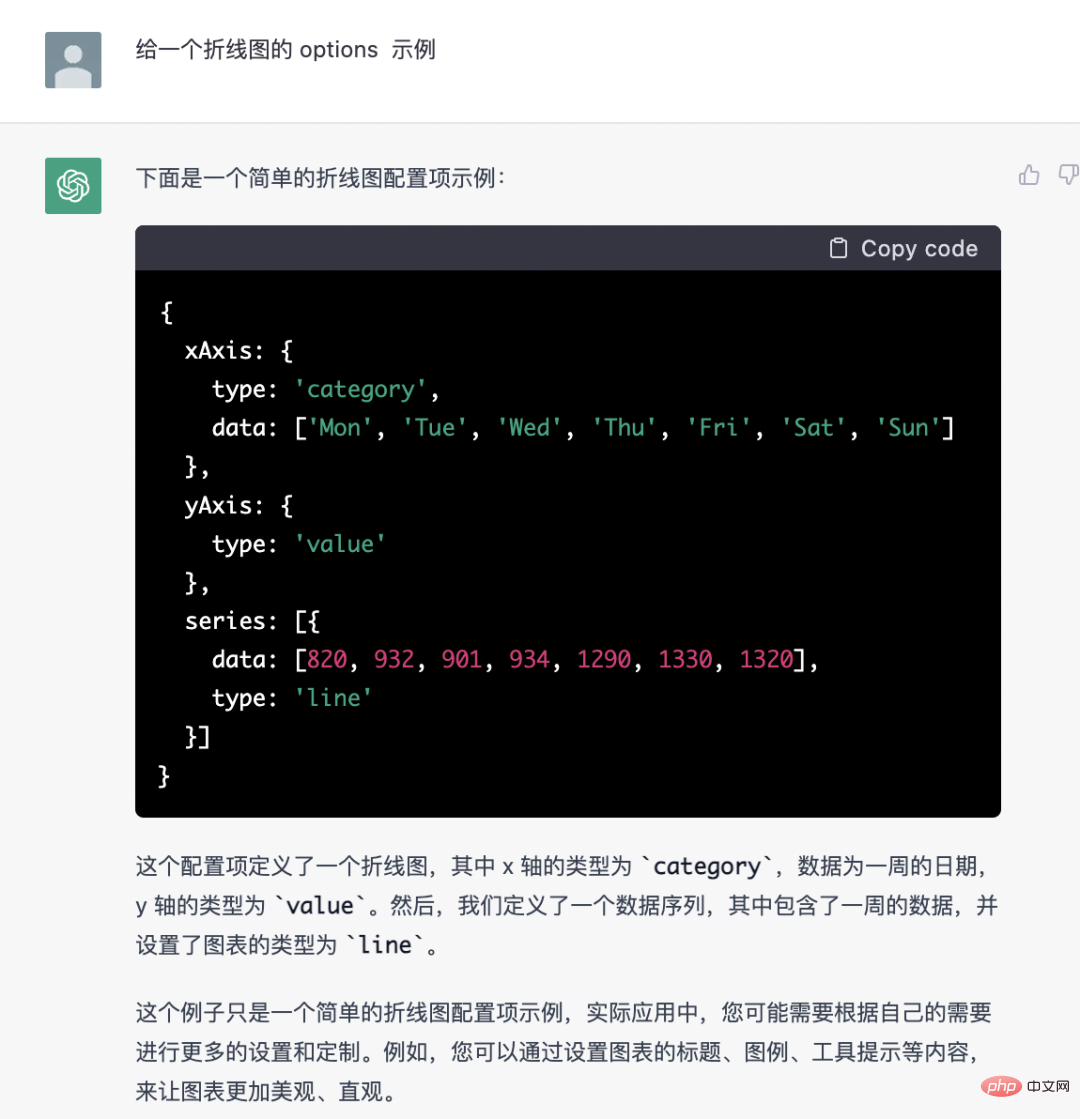
#折れ線グラフのオプションの例を示してください。


npm install openai
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: "你好",
max_tokens: 255,
temperature: 0.5,
});
// 打印 API 返回的结果
console.log(response.data.choices[0].text);
npm install chatgpt
import { ChatGPTAPI } from 'chatgpt'
async function example() {
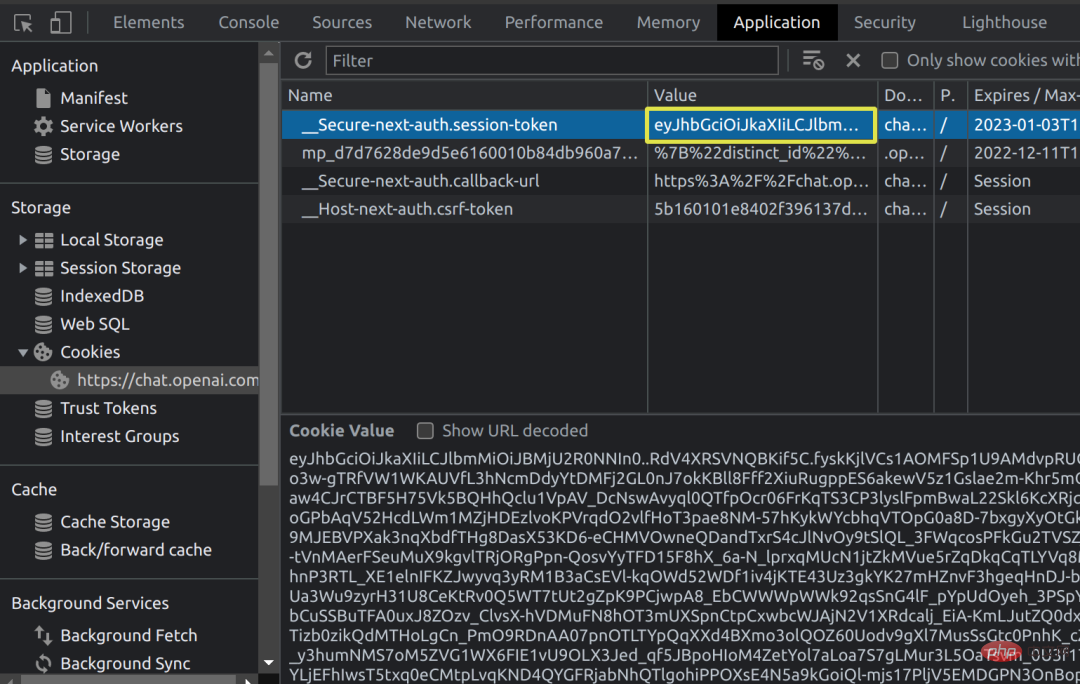
// sessionToken is required; see below for details
const api = new ChatGPTAPI({
sessionToken: process.env.SESSION_TOKEN
})
// ensure the API is properly authenticated
await api.ensureAuth()
// send a message and wait for the response
const response = await api.sendMessage(
'Write a python version of bubble sort.'
)
// response is a markdown-formatted string
console.log(response)
}


chatgpt wechaty に基づく WeChat ボットで、WeChat メッセージに自動的に返信したり、WeChat グループ/友達を管理したりするのに役立ちます。シンプルで使いやすく、次のことが可能です。 2 分で再生できます。
プロジェクトの git cloning 後に npm install を実行し、env 関連の構成を変更します。
##次に、必要に応じて関連する論理ファイルを変更します # 構成を変更します
# 構成を変更します
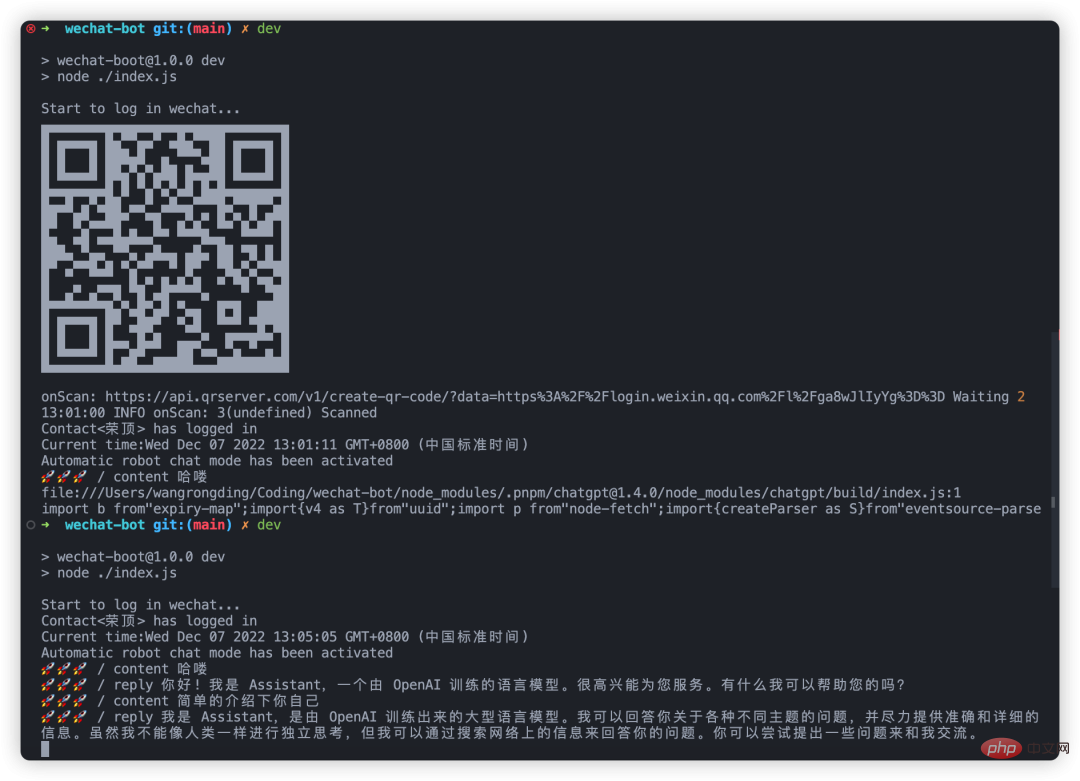
QR コードをスキャンしてログインできます
 QR コードをスキャンしてログインできます
QR コードをスキャンしてログインできます
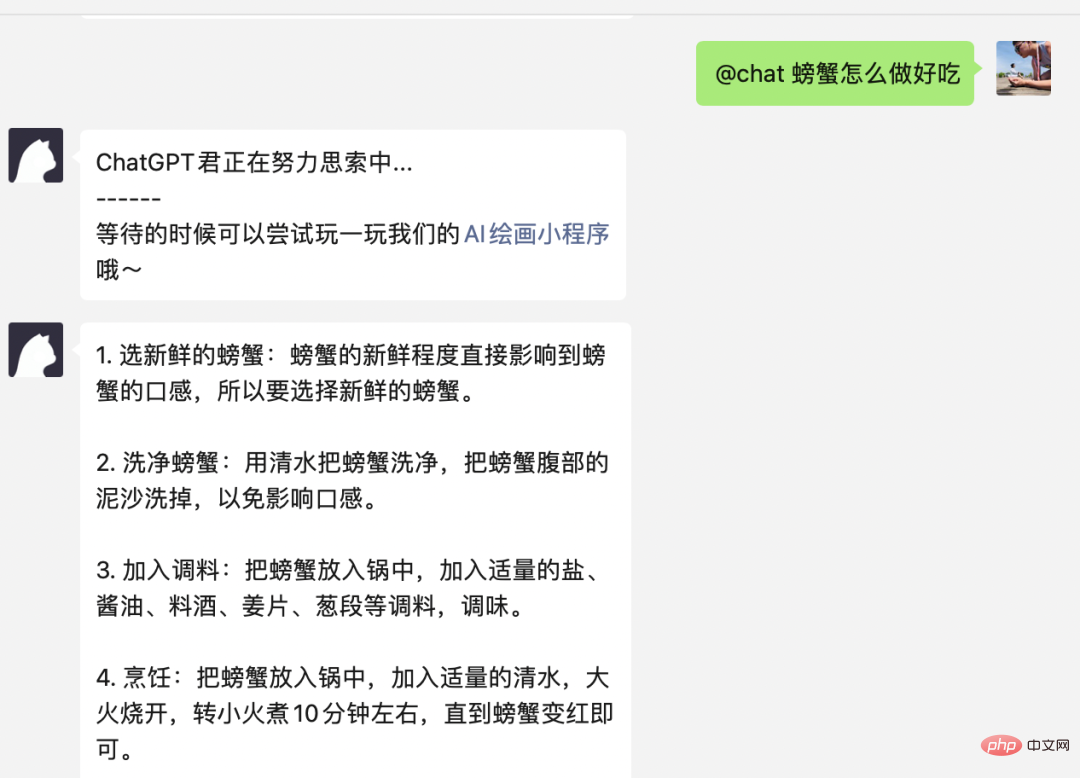
これが実際の効果です:
 WeChat アクセスのデモ
WeChat アクセスのデモ
GitHub: https://github.com/wangrongding/wechat-bot
ブラウザ プラグイン
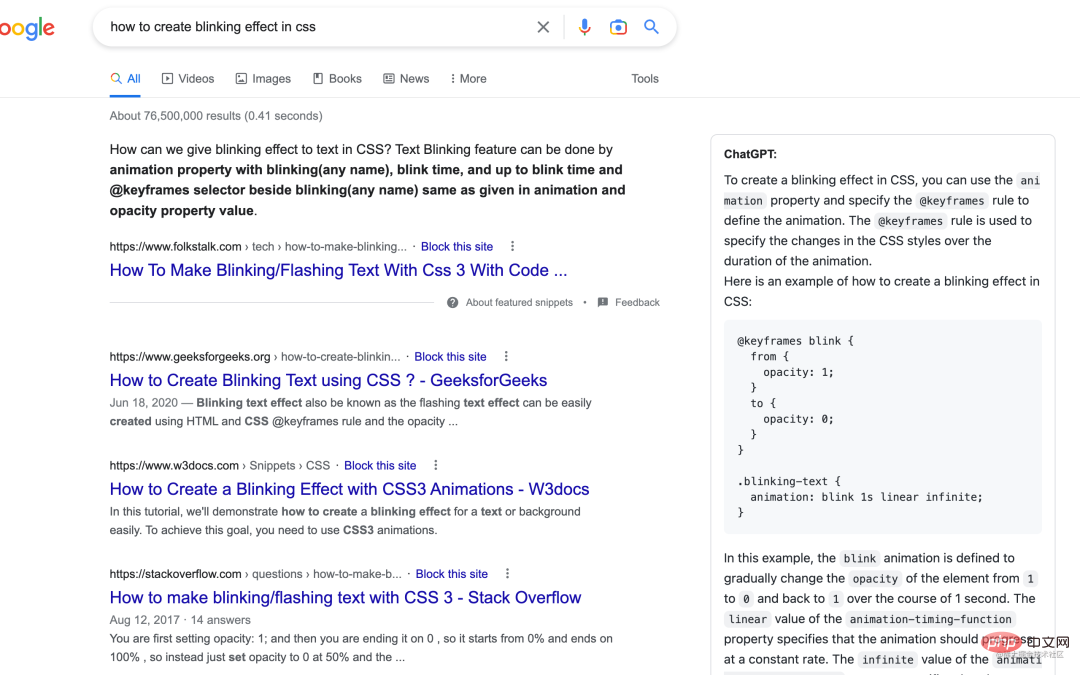
インストール後は、通常の Google 検索内容のブラウザ表示に加え、ChatGPT のフィードバック結果も右側に表示されるようになり、検索効率がさらに向上します。
 検索デモ
検索デモ
GitHub: https://github.com/wong2/chat-gpt-google-extension
ChatGPT Chrome拡張機能
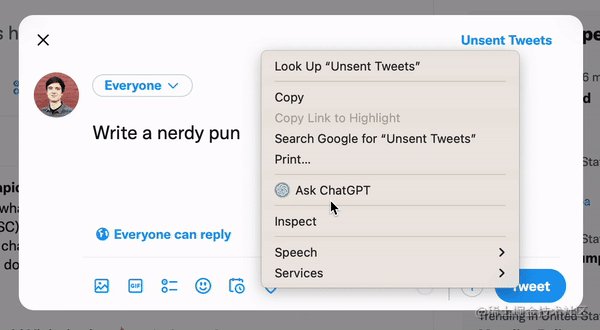
インストール後、任意のページのテキスト ボックスを右クリックして、[Ask ChatGPT] オプションをポップアップ表示します。
ChatGPT は、現在のテキスト ボックスの内容に基づいて検索します。この拡張機能には、ChatGPT の動作をより詳細に制御し、サードパーティ API と対話する機能を提供するプラグイン システムも含まれています。
 プラグイン デモ
プラグイン デモ
GitHub: https://github.com/gragland/chatgpt-chrome-extension
Grease Monkey スクリプト
彼はステーション B [2] でビデオの説明を行っています。それを見ることができます。非常に興味深いものです。
GitHub: https://github.com/doggy8088/TampermonkeyUserscripts
 リバース エンジニアリング
リバース エンジニアリング
マレーシアの GitHub 開発者 Antonio Cheong は、リリース後間もなく ChatGPT をリバースし、API を抽出することに成功しました。
これらの API を使用すると、楽しいチャットボット、AI インテリジェント アシスタント、コード支援ツール、その他のアプリケーションを自分で開発できます。
 GitHub: https://github.com/acheong08/ChatGPT
GitHub: https://github.com/acheong08/ChatGPT
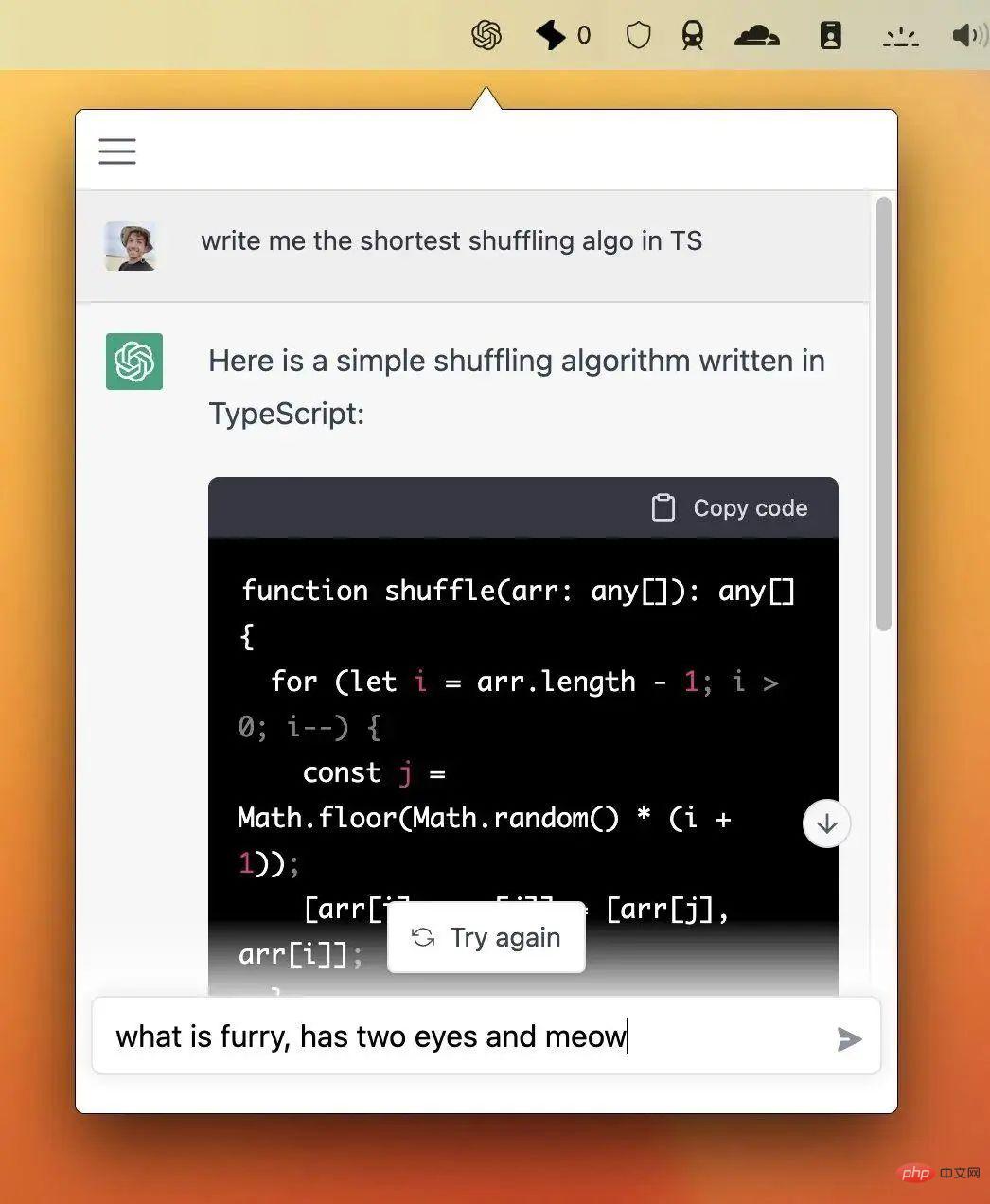
Mac ソフトウェア
 GitHub: https://github.com/vincelwt/chatgpt-mac
GitHub: https://github.com/vincelwt/chatgpt-mac
最後に
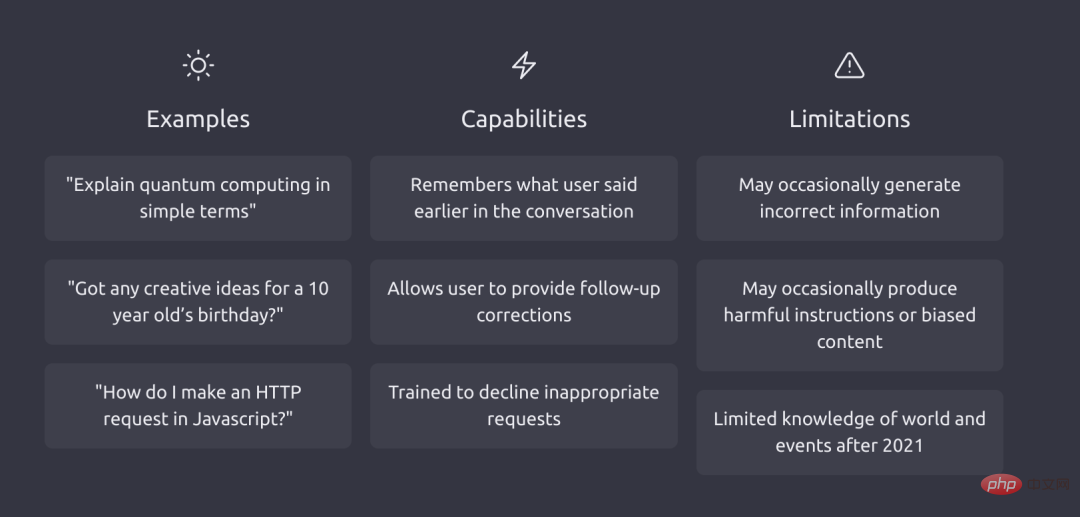
その利点は、言語構成能力が非常に強力であり、文脈と組み合わせることができることです。しかし、その答えは必ずしも正しいとは限らず、場合によっては間違っていることもあります。
公式サイトにもあるように、インターネットで検索することはできません。
2021 年以降の世界と出来事に関する限られた知識
2021 年以降に何が得られるかについての知識は限られています。これを使用して検索機能を強化できますが、その答えを採用するかどうかは私たち次第です。
上記はこの記事の全内容です。役に立った場合は、「いいね!」をしてください。これは私にとって非常に重要です。この記事がすべての人に役立つことを願っています。また、以前の記事を参照してください。または、コメント エリアであなたの考えや経験を共有してください。一緒にフロントエンドを探索することを歓迎します。
[1]OpenAI が超強力な ChatGPT 登録ガイドを開始: https://juejin.cn/post/7173447848292253704
[2]ChatGPT Voice Monkey スクリプト: https://www .bilibili .com/video/BV12P411K7gc/?vd_source=93efb77f3c9b0f1580f0a8d631b74ce2
以上がChatGPT および関連するオープンソース プロジェクトの経験の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。