超完成度! PythonグラフィカルインターフェースフレームワークPyQt5の使い方ガイド!

共通 GUI フレームワーク
- PyQt5: Qt は、クロスプラットフォームの C グラフィカル ユーザー インターフェイス ライブラリです。 QT はかつて Nokia が所有していましたが、後にフィンランドのソフトウェア会社 Digia Oyj に売却されました。 PyQt5 は Digia の Qt5 をベースにした Python インターフェイスであり、一連の Python モジュールで構成されています。 PyQt5 自体には 620 を超えるクラスと 6000 の関数とメソッドがあります。 Unix、Windows、Mac OS などの複数のプラットフォームで実行できます。
- Pyside6: Pyside は QT Company が公式に提供する Python パッケージです。以前のバージョンは QT5 に対応する Pyside2 でした。最新バージョンの命名規則が調整され、QT6 に対応する Pyside6 に変更されました。バージョン。公式製品は比較的有望なため、リリースが遅く、PyQt5 ほどインターネット上の情報が少ないのが欠点です。
- Tkinter: TCL を使用して実装された Python の組み込み GUI フレームワーク。TCL インタープリターは Python に埋め込まれています。使用する場合、追加の拡張パッケージをインストールする必要はありません。直接インポートされ、クロスします。 -プラットホーム。欠点は、UI レイアウトが完全にコードによって実装され、共通コンポーネントが 15 個しかなく、表示効果が単純であることです。
- PySimpleGUI: PySimpleGUI は Tkinter のラッパーです。 PySimpleGUI を使用してカスタム GUI を実装する場合、必要なコードは、Tkinter を使用して同じ GUI を直接記述するよりもはるかに少なくなります。
- WxPython: wxPython は、人気のある wxWidgets クロスプラットフォーム GUI ツール ライブラリの Python 言語バインディングです。これは広く使用されており、クロスプラットフォームで、C で書かれており、ドキュメントはほとんどありません。ユーザーは、プログラミングの内容に基づいて、さまざまなプラットフォームで GUI コードを調整する必要がある場合があります。問題が発生した場合に解決するのが難しく、コードのレイアウト制御が直感的ではありません。
- Wax: wxPython をベースにした、wxPython の問題を克服するために作成されたパッケージ。
- Kivy: 主にマルチタッチ プログラム、スマートフォン、タブレットなど向け。タッチ スクリーン機能のないシステムでも使用でき、すべてのプラットフォーム (Windows、Linux、Mac OS X、Android など) をサポートします。 iOS .) Python と cython で書かれており、中国語のサポートが不十分なので、自分で中国語のライブラリをダウンロードしてパスを作成する必要があります。
- BeeWare: 一度作成すればどこにでも展開可能、Kivy と組み合わせて使用する必要があります。
- Toga: Python を使用してネイティブ APP を開発するための GUI ツールキット。 Toga は、プラットフォームに依存しない GUI 開発を簡素化するための共有インターフェイスを備えた基本コンポーネント ライブラリで構成されています。 Toga は、Mac OS、Windows、Linux (GTK)、および Android や iOS などのモバイル プラットフォームで利用できます。
- Eel: Electron に似たシンプルなオフライン HTML/JS GUI アプリケーションを作成するための軽量 Python ライブラリ (ただし、Electron よりも軽量) であり、 Python の機能とライブラリへのフル アクセスを備えています。
- Flexx: グラフィカル インターフェイス アプリケーションを作成するための純粋な Python ツールキット。インターフェイスのレンダリングに Web テクノロジーを使用します。 Flexx を使用してデスクトップ アプリケーションを作成したり、アプリケーションをスタンドアロン HTML ドキュメントにエクスポートしたりすることもできます。 Flexx は純粋な Python で開発されているため、クロスプラットフォームです。必要なのは、Python と実行するブラウザーだけです。
- pywebview は、Webview コンポーネントの軽量のクロスプラットフォーム ラッパーであり、HTML コンテンツを独自のネイティブ GUI ウィンドウに表示できるようにします。これにより、GUI の構築にブラウザが使用されるという事実を可能な限り隠しながら、デスクトップ アプリケーションで Web テクノロジを使用できるようになります。
- enaml: 最小限の労力で高品質の GUI インターフェイスを実装できる Python フレームワークであり、ユニークなプログラミング言語でもあります。 enaml は宣言型言語と制約ベースのレイアウト システムを組み合わせて、ユーザーが UI の柔軟なレイアウトを簡単に定義できるようにします。 enaml アプリケーションは、Python と Qt をサポートする任意のプラットフォームで実行できます。
個人的な考え: 学ぶべきことが多すぎるので、情報がたくさんあるので、最初に PyQt5 を学び、十分なエネルギーがあれば pyside6 を学びましょう。最後に、PySimpleGUI を見てみましょう。いくつかの簡単な問題を解決できるかどうかを確認してください。
PyQt5 概要
PyQt は、Qt フレームワークの Python 言語実装で、Riverbank Computing によって開発され、最も強力な GUI ライブラリの 1 つです。 PyQt は、適切に設計されたウィンドウ コントロールのコレクションを提供します。各 PyQt コントロールは Qt コントロールに対応するため、PyQt の API インターフェイスは Qt の API インターフェイスに非常に似ていますが、PyQt は QMake システムと Q_OBJECT マクロを使用しなくなりました。
PyQt5 は GPL バージョンと商用バージョンの証明書を提供します。無料の開発者は無料の GPL ライセンスを使用できます。商用アプリケーションに PyQt を使用する必要がある場合は、商用ライセンスを購入する必要があります。
PyQt5 の機能は次のとおりです:
- 高性能 Qt をベースにした GUI コントロール セット。
- Linux、Windows、Mac OS システムでクロスプラットフォームで実行できます。
- 通信にはシグナルとスロットのメカニズムを使用します。
- Qt ライブラリを完全にカプセル化します。
- インターフェイス設計に成熟した IDE を使用し、実行可能な Python コードを自動的に生成できます。
- ウィンドウ コントロールの完全なセットを提供します。
- PyQt5 は、620 を超えるクラス、6000 の関数とメソッドを備えた一連の Python モジュールで構成されています。主なモジュールは次のとおりです:
- QtCore: コアが含まれています非 GUI 機能。主に時間、ファイルとフォルダー、さまざまなデータ、ストリーム、URL、MIME クラス ファイル、プロセス、スレッドで使用されます。
- QtGui: ウィンドウ システム、イベント処理、2D 画像、基本的なペイント、フォント、テキスト クラスが含まれています。
- QtWidgets: デスクトップ アプリケーションを作成するための一連の UI 要素が含まれています。
- QtMultimedia: マルチメディア コンテンツを処理し、カメラ API を呼び出すためのクラスが含まれています。
- QtBluetooth: Bluetooth を検索して接続するためのクラスが含まれています。
- QtNetwork: ネットワーク プログラミング クラスが含まれており、これらのツールを使用すると、TCP/IP および UDP 開発をより便利で信頼性の高いものにすることができます。
- QtPositioning: 衛星、WiFi、さらにはテキストを使用できる測位クラスが含まれています。
- Enginio: クライアントを通じて Qt Cloud にアクセスして管理するためのクラスが含まれています。
- QtWebSockets: WebSocket プロトコルのクラスが含まれます。
- QtWebKit: WebKit2 に基づく Web ブラウザが含まれています。
- QtWebKitWidgets: QtWidgets の WebKit1 に基づくクラスが含まれます。
- QtXml: XML を処理するためのクラスが含まれており、SAX および DOM API 用のツールを提供します。
- QtSvg: SVG コンテンツを表示するためのクラスを提供します。Scalable Vector Graphics (SVG) は、2 次元のベクター グラフィックスを記述するための Extensible Markup Language (XML) に基づくグラフィックス形式です。(この文は、ウィキペディア)。
- QtSql: データベースを処理するためのツールを提供します。
- QtTest: PyQt5 アプリケーションをテストするためのツールを提供します。
PyQt5 のインストール
fbs は後でパッケージ化に使用されるため、fbs は Python 3.7 以降のバージョンとの互換性の問題がある可能性があるため、Python 3.6 を選択しました。 .8 全体の環境が構築されました。主な内容は次のとおりです。 Python PyCharm PyQt5
Install PyQt5
リーリー このうち、pyqt5-tools は Qt Designer のドラッグ アンド ドロップ インターフェイス設計ツールです。インストール プロセス中に次のエラーが報告される場合があります:
qt5-tools 5.15.2.1.2 has requirement click~=7.0, but you'll have click 8.0.1 which is incompatible.
解決策:
pip install click~=7.0
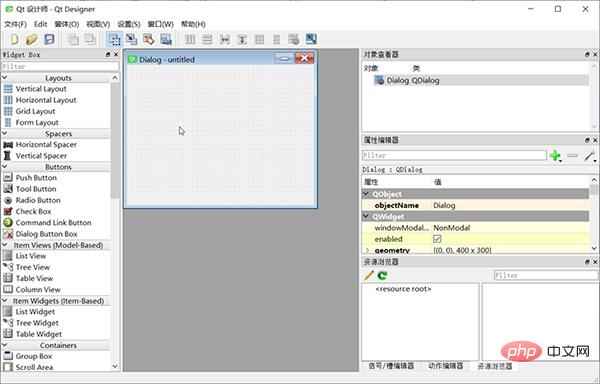
Qt Designer の構成
Qt Designer は次のように構成されています。ドラッグ ドラッグしてコントロールを配置し、コントロールの効果をリアルタイムで表示して、迅速な UI デザインを実現します。

画面全体の構成:
- 左側の「ウィジェットボックス」にはさまざまなアイテムが入っています自由にドラッグできるコンポーネント
- 中央の「MainWindow - untitled」フォームがキャンバスです。
- 右上の「オブジェクト インスペクター」で現在のウィンドウの構造を表示できます。 ui
- 右中段の「プロパティエディタ」では、現在選択しているコンポーネントのプロパティを設定できます。
- 右下の「リソースブラウザ」では、さまざまなコンポーネントを追加できます。写真、背景などのマテリアル。
最後に、.ui ファイル (基本的に XML 形式のファイル) を生成します。このファイルは、直接使用することも、.py ファイルに変換することもできます。 pyuic5 ツール。
QtDisigner 構成
Pycharm で、[ファイル] – [設定] – [ツール] – [外部ツール] を開き、[ツールの作成] をクリックします。構成は次のとおりです:
Name: QtDisigner Program : D:Program FilesPython36Libsite-packagesqt5_applicationsQtbindesigner.exe # 请根据实际修改 Working directory: $FileDir$
PyUIC の構成
PyUIC は主に、Qt Designer によって生成された .ui ファイルを .py ファイルに置き換えます。
Pycharm で、[ファイル] – [設定] – [ツール] – [外部ツール] を開き、[ツールの作成] をクリックして、次のように設定します:
Name: PyUIC Program : D:Program FilesPython36python.exe # 当前Python目录,请根据实际修改 Arguments: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py Working directory: $FileDir$
PyRCC 構成
PyRCC 主なことは、書き込まれた .qrc リソース ファイルを .py ファイルに置き換えることです。 Pycharm で、[ファイル] – [設定] – [ツール] – [外部ツール] を開き、[ツールの作成] をクリックして次のように構成します:
Name: PyRCC Program: D:Program FilesPython36pyrcc5.exe # 当前rcc工具目录,请根据实际修改 Arguments: $FileName$ -o $FileNameWithoutExtension$_rc.py Working directory: $FileDir$
PyQt5 使用例
空のインターフェイスを作成します:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400, 400, 400, 300)
win.setWindowTitle("Pyqt5 Tutorial")
win.show()
sys.exit(app.exec_())
ここで:
- Qapplication():每个GUI都必须包含一个Qapplication,argv表示获取命令行参数,如果不用获取,则可以使用[]代替。
- QMainWindow():类似一个容器(窗口)用来包含按钮、文本、输入框等widgets。arg标识可以获取命令行执行时的参数。
- SetGeometry是用来定义 QMainWindow() 窗口的尺寸, 语法:setGeometry(x, y, width, height ),其中x,y为屏幕上的坐标点。
- show():用来显示窗口
- exit(app.exec_()):设置窗口一直运行指导使用关闭按钮进行关闭
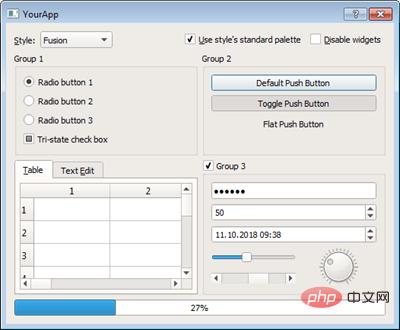
PyQt5支持的常见Widgets有:

从上到下,从左到右依次为:Qlabel、QcomboBox、QcheckBox、QradioButton、QpushButton、QtableWidget、QlineEdit、Qslider、QProgressBar
对于使用Pyqt5设置文本内容,我们使用Qlabel:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400, 400, 400, 300)
win.setWindowTitle("Pyqt5 Tutorial")
# Label Text
label = QLabel(win)
label.resize(200, 100)
label.setText("Hi this is Pyqt5")
label.move(100, 100)
win.show()
sys.exit(app.exec_())
按钮与事件:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton
def click():
print("Hy Button is clicked!")
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400, 400, 400, 300)
win.setWindowTitle("Pyqt5 Tutorial")
# Button
button = QPushButton(win)
button.resize(200, 100)
button.setText("Hi! Click Me")
button.move(100, 100)
button.clicked.connect(click)
win.show()
sys.exit(app.exec_())
button.clicked.connect() 在按钮点击后执行特定的事件。
PyQt5实战
实战项目:简易的天气查询软件
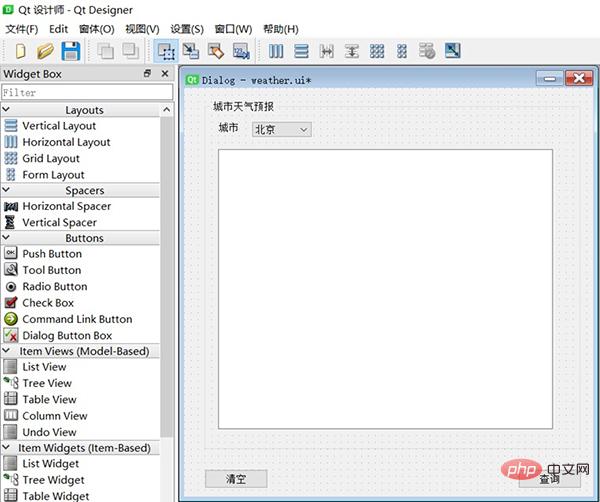
1、使用Qt Designer设计一个界面

用到的控件有Button, GroupBox, Label,ComboBox,TextEdit,同时定义了两个按钮queryBtn及clearBtn,分别用来查询及清空天气数据。我们需要绑定槽函数,方法如下:
- 在Qt Designer右下角选择 信号/槽编辑器,点击+号新增
- 分别选择queryBtn及clearBtn,选择信号 clicked(), 接收者 Dialog 及槽 accept(),(槽函数这里不知道如何定义,后期在代码里再进行修改)
以上完成后保存为Weather.ui文件。
2、转换.ui文件为.py文件
PyQt5支持直接使用.ui文件:
import sys
from PyQt5 import QtWidgets, uic
app = QtWidgets.QApplication(sys.argv)
window = uic.loadUi("mainwindow.ui")
window.show()
app.exec()但是为了更好的自定义及修改上面的槽函数,可以使用External Tools – PyUIC,即可生成Weather.py,实际运行命令如下:
D:Program FilesPython36python.exe -m PyQt5.uic.pyuic Weather.ui -o Weather.py
其中,我们需要把两个按钮绑定的槽函数:
# self.queryBtn.clicked.connect(Dialog.accept) # self.clearBtn.clicked.connect(Dialog.accept) # 修改为: self.queryBtn.clicked.connect(Dialog.queryWeather) self.clearBtn.clicked.connect(Dialog.clearText)
最终的Weather.py内容如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'Weather.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again.Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(600, 600)
self.groupBox = QtWidgets.QGroupBox(Dialog)
self.groupBox.setGeometry(QtCore.QRect(30, 20, 551, 511))
self.groupBox.setObjectName("groupBox")
self.label_2 = QtWidgets.QLabel(self.groupBox)
self.label_2.setGeometry(QtCore.QRect(20, 30, 31, 16))
self.label_2.setObjectName("label_2")
self.comboBox = QtWidgets.QComboBox(self.groupBox)
self.comboBox.setGeometry(QtCore.QRect(70, 30, 87, 22))
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.textEdit = QtWidgets.QTextEdit(self.groupBox)
self.textEdit.setGeometry(QtCore.QRect(20, 70, 491, 411))
self.textEdit.setObjectName("textEdit")
self.queryBtn = QtWidgets.QPushButton(Dialog)
self.queryBtn.setGeometry(QtCore.QRect(490, 560, 93, 28))
self.queryBtn.setObjectName("queryBtn")
self.clearBtn = QtWidgets.QPushButton(Dialog)
self.clearBtn.setGeometry(QtCore.QRect(30, 560, 93, 28))
self.clearBtn.setObjectName("clearBtn")
self.retranslateUi(Dialog)
self.clearBtn.clicked.connect(Dialog.clearText)
self.queryBtn.clicked.connect(Dialog.queryWeather)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.groupBox.setTitle(_translate("Dialog", "城市天气预报"))
self.label_2.setText(_translate("Dialog", "城市"))
self.comboBox.setItemText(0, _translate("Dialog", "北京"))
self.comboBox.setItemText(1, _translate("Dialog", "苏州"))
self.comboBox.setItemText(2, _translate("Dialog", "上海"))
self.queryBtn.setText(_translate("Dialog", "查询"))
self.clearBtn.setText(_translate("Dialog", "清空"))3、调用MainDialog
在MainDialog中调用界面类Ui_Dialog,然后在其中中添加查询天气的业务逻辑代码,这样就做到了界面显示和业务逻辑的分离。新增demo.py文件, 在MainDialog类中定义了两个槽函数queryWeather()和clearText(),以便在界面文件Weather.ui中定义的两个按钮(queryBtn 和clearBtn) 触发clicked 信号与这两个槽函数进行绑定。
完整代码如下:
import sys
import Weather
from PyQt5.QtWidgets import QApplication, QDialog
import requests
class MainDialog(QDialog):
def __init__(self, parent=None):
super(QDialog, self).__init__(parent)
self.ui = Weather.Ui_Dialog()
self.ui.setupUi(self)
def queryWeather(self):
cityName = self.ui.comboBox.currentText()
cityCode = self.getCode(cityName)
r = requests.get(
"https://restapi.amap.com/v3/weather/weatherInfo?key=f4fd5b287b6d7d51a3c60fee24e42002&city={}".format(
cityCode))
if r.status_code == 200:
data = r.json()['lives'][0]
weatherMsg = '城市:{}n天气:{}n温度:{}n风向:{}n风力:{}n湿度:{}n发布时间:{}n'.format(
data['city'],
data['weather'],
data['temperature'],
data['winddirection'],
data['windpower'],
data['humidity'],
data['reporttime'],
)
else:
weatherMsg = '天气查询失败,请稍后再试!'
self.ui.textEdit.setText(weatherMsg)
def getCode(self, cityName):
cityDict = {"北京": "110000",
"苏州": "320500",
"上海": "310000"}
**return** cityDict.get(cityName, '101010100')
def clearText(self):
self.ui.textEdit.clear()
if __name__ == '__main__':
myapp = QApplication(sys.argv)
myDlg = MainDialog()
myDlg.show()
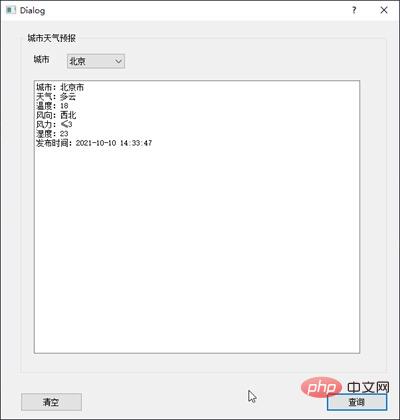
sys.exit(myapp.exec_())运行demo.py并执行查询后的效果:

4、将代码打包成exe文件
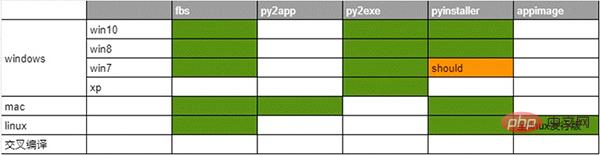
将.py文件打包成可执行的exe在Python中称为freezing,常用的工具有:PyInstaller, py2exe, cx_Freeze, bbfreze, py2app等。功能对比:

- py2exe:软件更新已经不活跃,因此也就略过。
- pyinstaller:明确支持win8、win10、理论上支持win7,,支持apple Macos, linux。pyinsaller可以打包成文件夹形式内含exe入口执行文件的形式,也可以是一个单独的exe文件。
- fbs:基于PyInstaller,使用起来更加方便
这里选择了fbs来打包。fbs的安装方法:
pip install fbs
使用方法,在命令行中输入:
fbs startproject
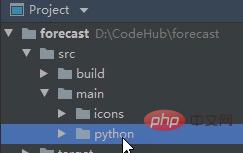
执行完成后需要输入一些APP的名称等。完成后会生成如下目录:

将刚才编写的PyQt5的代码(demo.py和Weather.py)拖到src/main/python文件夹下,删除原有的main.py,并将demo.py修改为main.py。然后打开 main.py,在文件头部添加如下代码:
from fbs_runtime.application_context.PyQt5 import ApplicationContext ``` 完成后执行: ``` fbs freeze ``` 即可实现打包。生成的exe可执行文件在targetMyApp文件下。
以上が超完成度! PythonグラフィカルインターフェースフレームワークPyQt5の使い方ガイド!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 PythonインタープリターはLinuxシステムで削除できますか?
Apr 02, 2025 am 07:00 AM
PythonインタープリターはLinuxシステムで削除できますか?
Apr 02, 2025 am 07:00 AM
Linux Systemsに付属するPythonインタープリターを削除する問題に関して、多くのLinuxディストリビューションは、インストール時にPythonインタープリターをプリインストールし、パッケージマネージャーを使用しません...
 Pythonでのカスタムデコレータのパイランスタイプ検出の問題を解決する方法は?
Apr 02, 2025 am 06:42 AM
Pythonでのカスタムデコレータのパイランスタイプ検出の問題を解決する方法は?
Apr 02, 2025 am 06:42 AM
Pythonプログラミングでカスタムデコレーターを使用する場合、Pylance Type検出問題解決策デコレーターは、行を追加するために使用できる強力なツールです...
 Python Asyncio Telnet接続はすぐに切断されます:サーバー側のブロッキング問題を解決する方法は?
Apr 02, 2025 am 06:30 AM
Python Asyncio Telnet接続はすぐに切断されます:サーバー側のブロッキング問題を解決する方法は?
Apr 02, 2025 am 06:30 AM
Pythonasyncioについて...
 Python 3.6のロードピクルスファイルエラーmodulenotfounderror:ピクルスファイル「__builtin__」をロードした場合はどうすればよいですか?
Apr 02, 2025 am 06:27 AM
Python 3.6のロードピクルスファイルエラーmodulenotfounderror:ピクルスファイル「__builtin__」をロードした場合はどうすればよいですか?
Apr 02, 2025 am 06:27 AM
Python 3.6のピクルスファイルの読み込みエラー:modulenotfounderror:nomodulenamed ...
 FastapiとAIOHTTPは同じグローバルイベントループを共有していますか?
Apr 02, 2025 am 06:12 AM
FastapiとAIOHTTPは同じグローバルイベントループを共有していますか?
Apr 02, 2025 am 06:12 AM
Pythonの非同期ライブラリ間の互換性の問題Python、非同期プログラミングは、高い並行性とI/Oのプロセスになりました...
 Pythonの信号を介して親プロセスを殺した後に子プロセスも終了することを確認する方法は?
Apr 02, 2025 am 06:39 AM
Pythonの信号を介して親プロセスを殺した後に子プロセスも終了することを確認する方法は?
Apr 02, 2025 am 06:39 AM
子どものプロセスを使用して親プロセスを殺すときに実行され続ける子プロセスの問題と解決策。 Pythonプログラミングでは、信号を通じて親のプロセスを殺した後、子のプロセスはまだ...
 Python 3.6にピクルスファイルをロードするときに「__Builtin__」モジュールが見つからない場合はどうすればよいですか?
Apr 02, 2025 am 07:12 AM
Python 3.6にピクルスファイルをロードするときに「__Builtin__」モジュールが見つからない場合はどうすればよいですか?
Apr 02, 2025 am 07:12 AM
Python 3.6のピクルスファイルのロードレポートエラー:modulenotFounderror:nomodulenamed ...





