50 行の Python コードで大きなデータ画面を作成できます。

PywebIO の概要
Python の PywebIO モジュールは、開発者が HTML や JavaScript を使用せずに Web アプリケーションやブラウザベースのアプリケーションを迅速に構築するのに役立ちます。GUI アプリケーションの場合、PywebIO はまた、一般的に使用されるいくつかの視覚化モジュールと組み合わせて使用して、大きなビジュアル画面を作成できます。
まず、使用する必要があるモジュールをインストールしましょう。
pip install pywebio pip install cutecharts
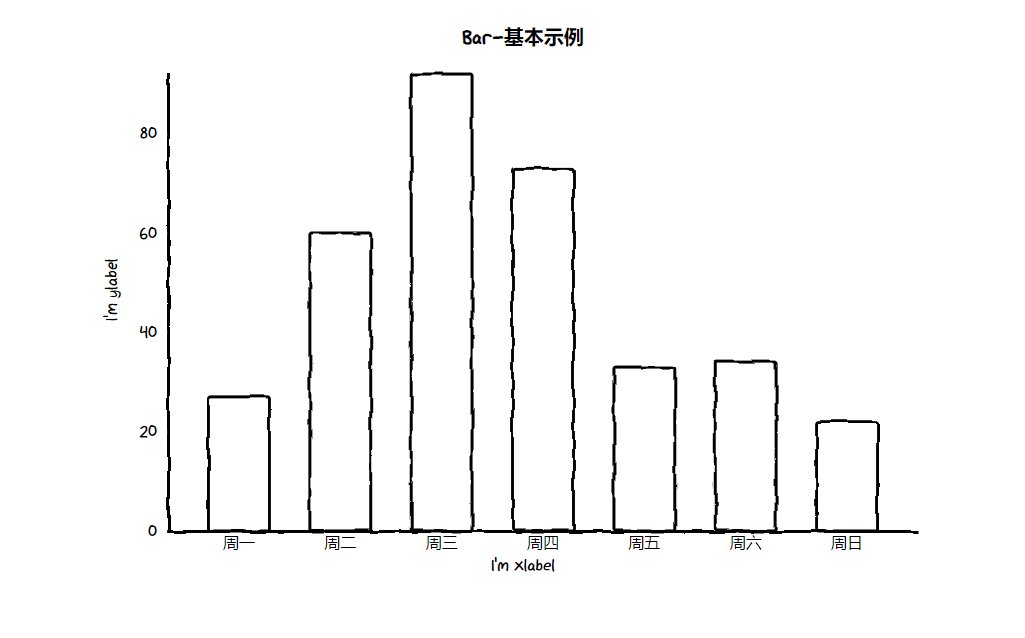
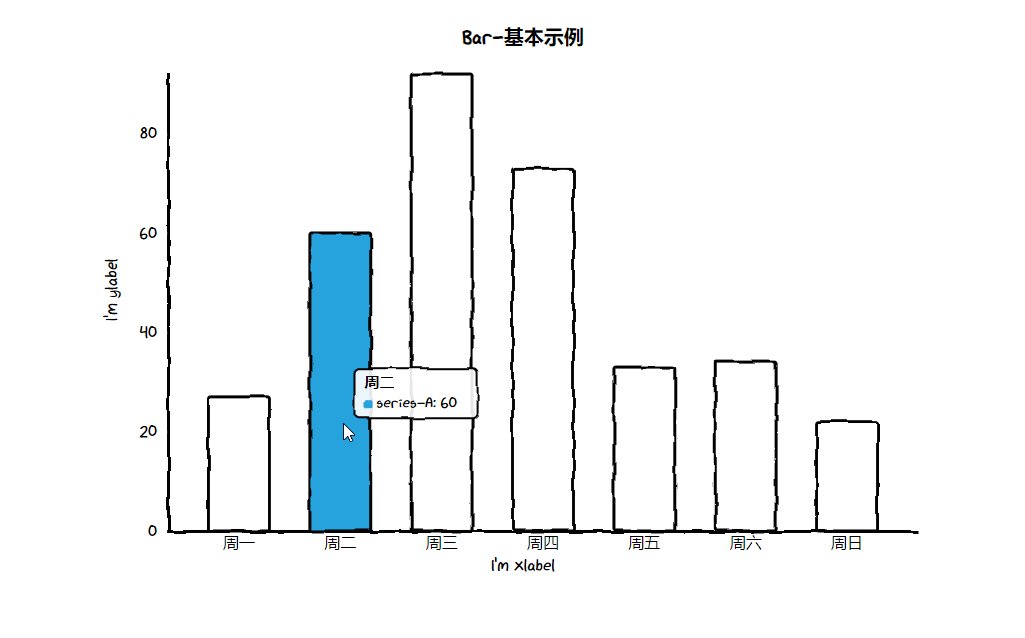
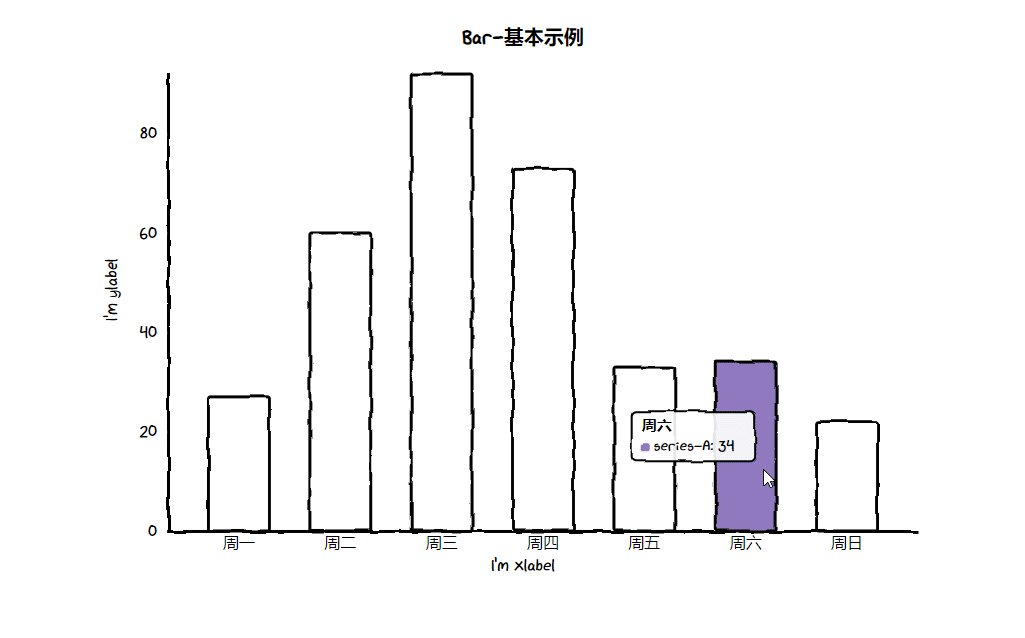
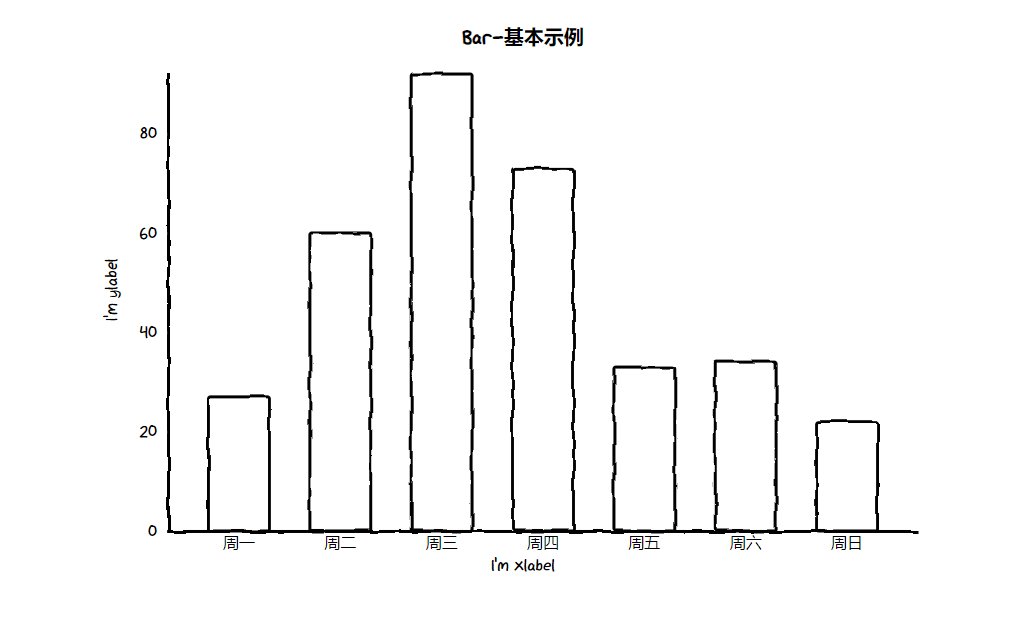
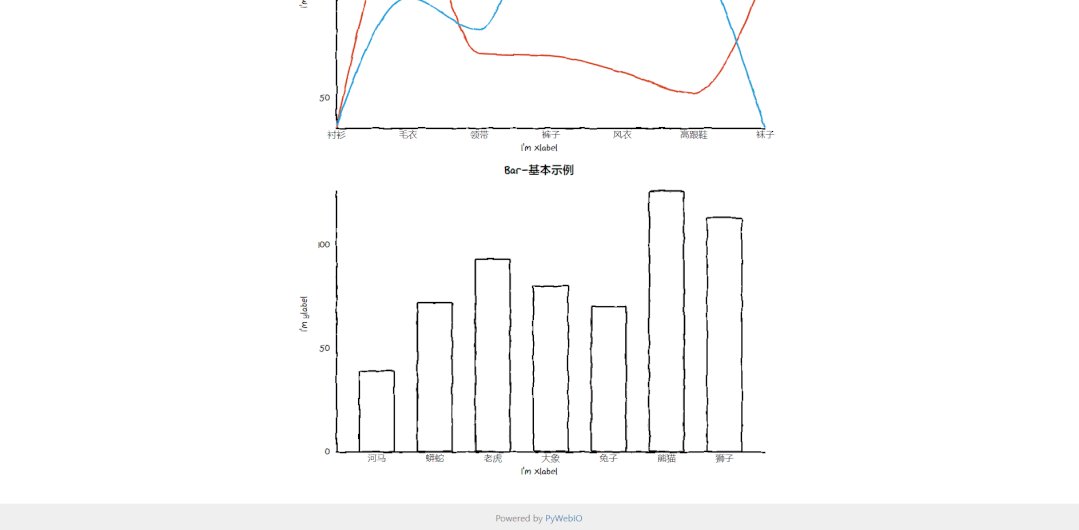
上記の Cutecharts モジュールは、Python の手描きスタイルの視覚化アーティファクトです。誰もがこれに精通していると思います。これを PywebIO モジュールと組み合わせてグラフを描画する効果を見てみましょう。コードは次のとおりです:
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080)output

上記のコードのロジックを理解するのは難しくありません。最初にヒストグラム Bar() オブジェクトをインスタンス化し、次にX 軸に対応するラベルと対応する Y 軸の値を入力し、最後に PywebIO モジュールの put_html() メソッドを呼び出すと、URL が表示されます。

#ブラウザに URL を入力すると、作成したグラフが表示されます。もちろん、cutecharts モジュールには、さまざまなチャートを接続して大きなビジュアル画面を作成するための Page() メソッドがあります。コードは次のとおりです。
#PywebIO と Pyecharts の組み合わせPywebIO モジュールが Pyecharts モジュールと出会うとき、コードのロジックは基本的に Cutecharts のロジックと同じです。最初にチャート オブジェクトがインスタンス化され、次にデータの追加とチャートの設定 スタイル設定後、最後に put_html() メソッドが呼び出され、最終結果がブラウザに表示されます。def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080) この場合、Pyecharts の組み合わせコンポーネントを呼び出して、完成したチャートをそれぞれ表示します。コードは次のとおりです:
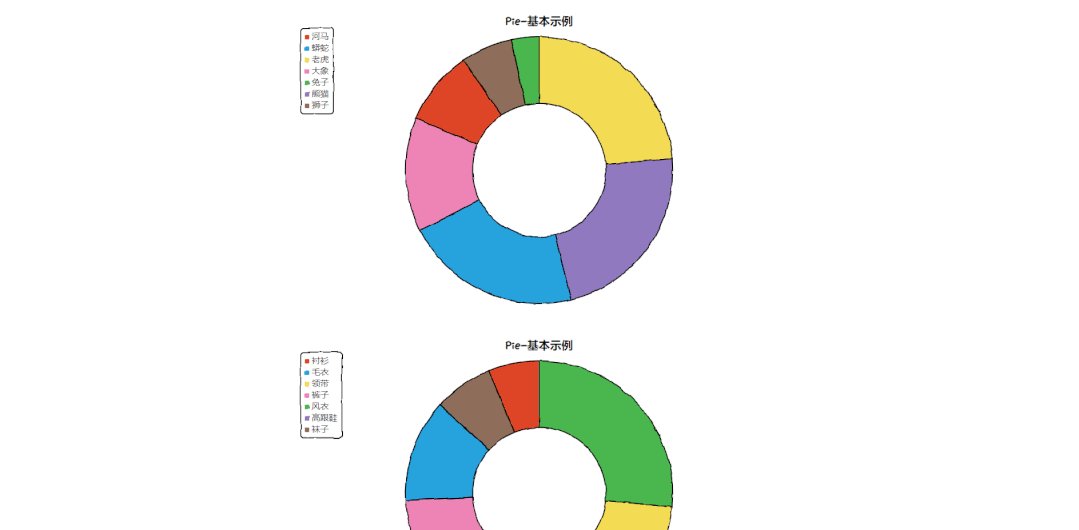
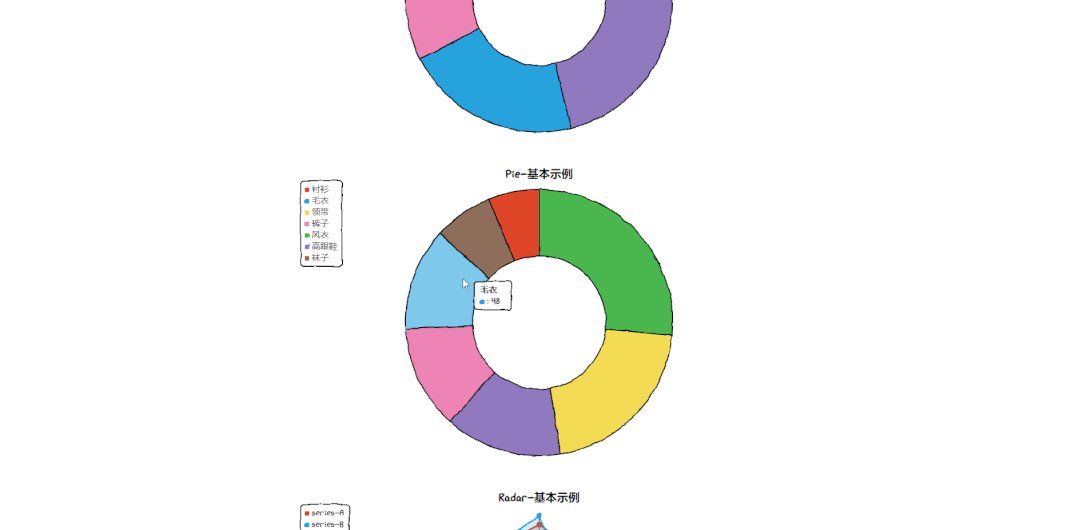
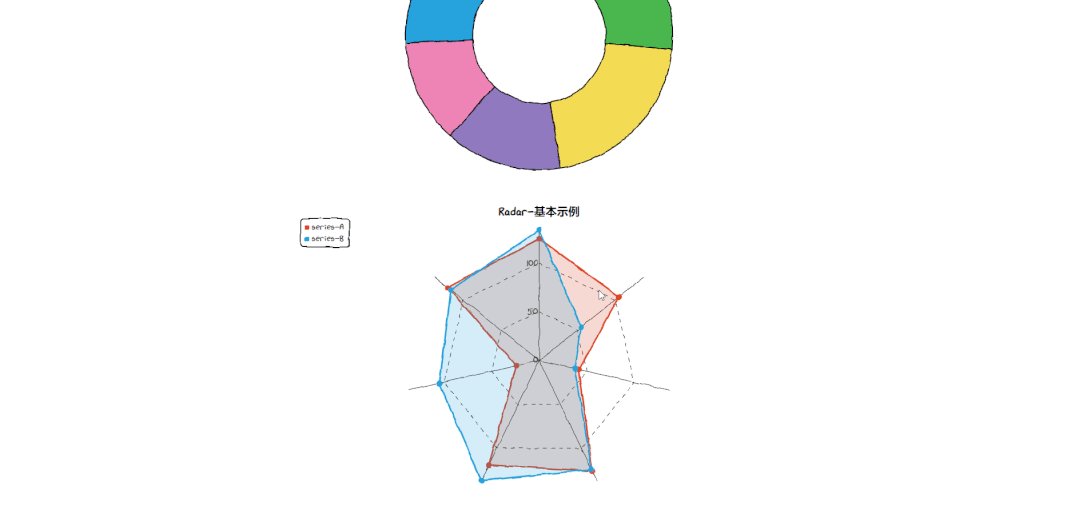
この場合、Pyecharts の組み合わせコンポーネントを呼び出して、完成したチャートをそれぞれ表示します。コードは次のとおりです: # `chart` 是你的图表的实例 pywebio.output.put_html(chart.render_notebook())
output
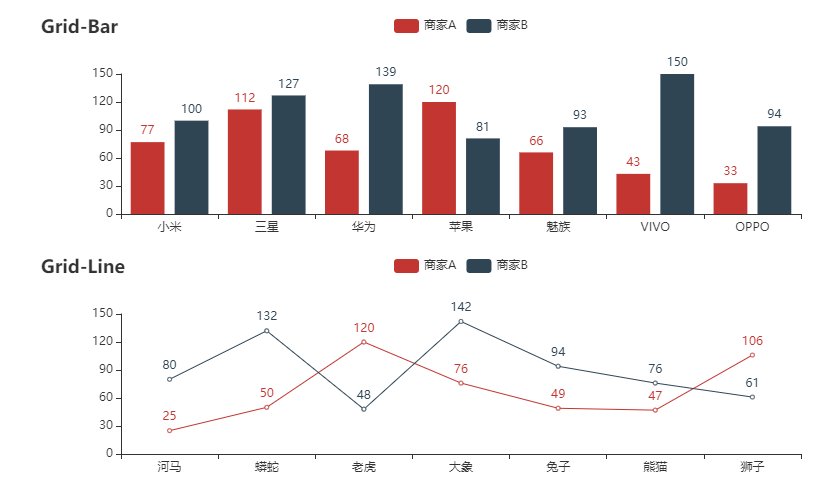
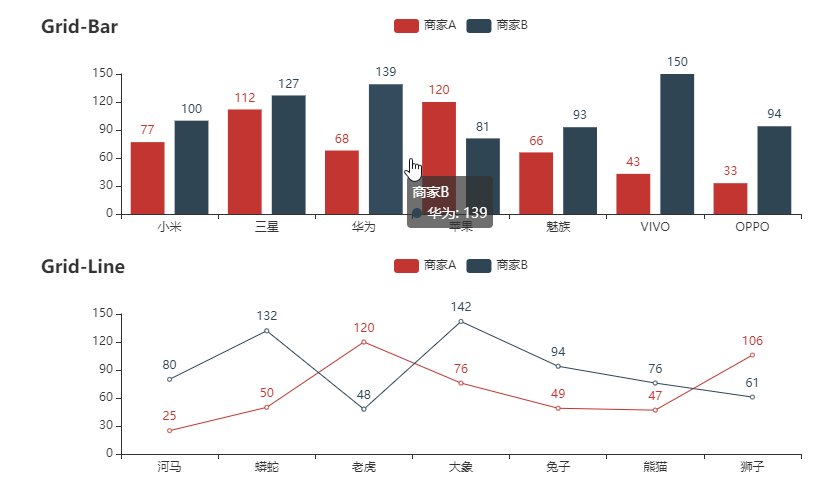
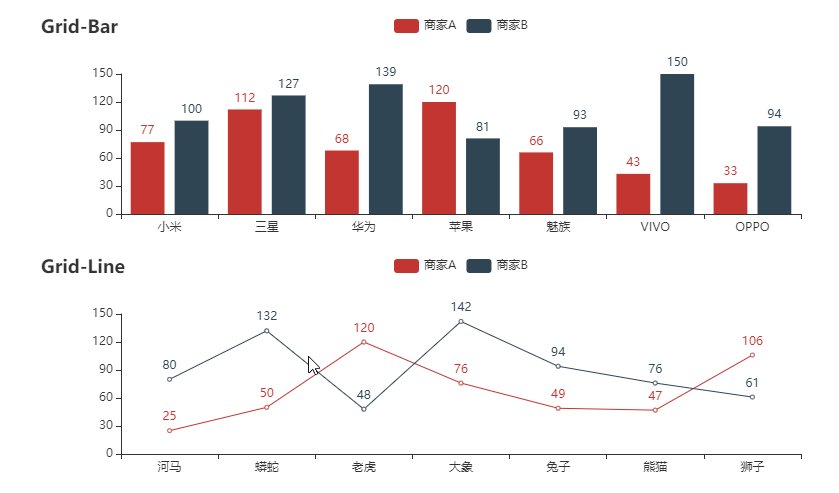
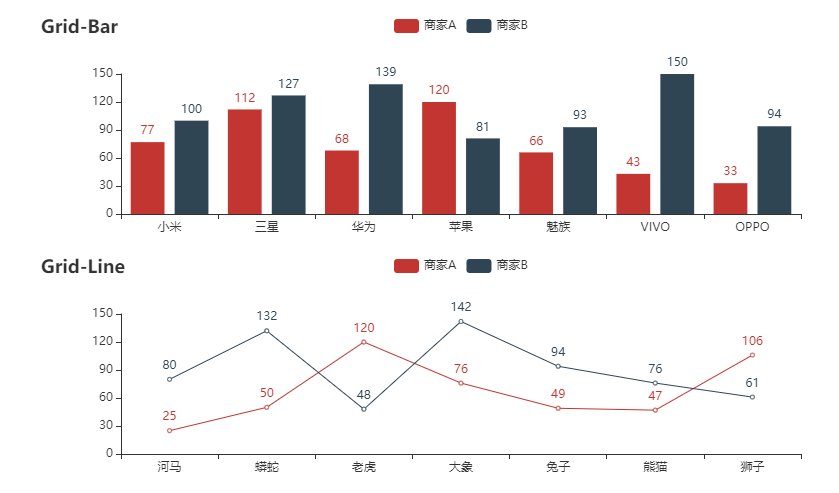
#PywebIO と Bokeh の組み合わせ
PywebIO と Bokeh の組み合わせは、コード構文の点で上記とは若干異なります。具体的な違いは次のとおりです:
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)Forたとえば、単純なヒストグラムを描画するためのコードは次のとおりです。 
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)
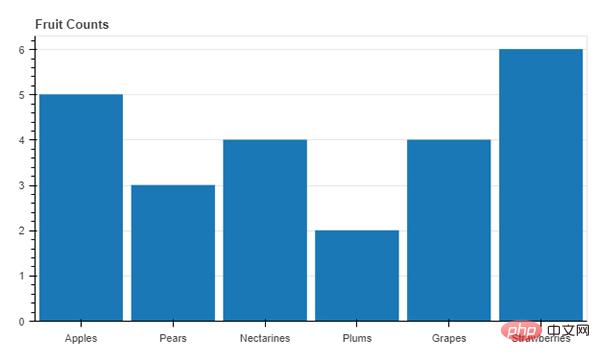
#ブラウザベースの GUI アプリケーション
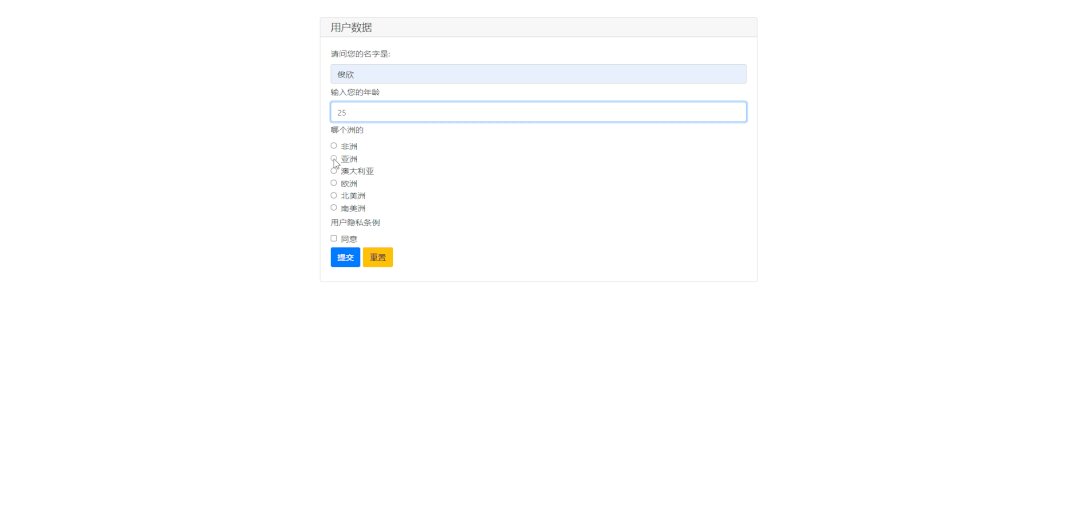
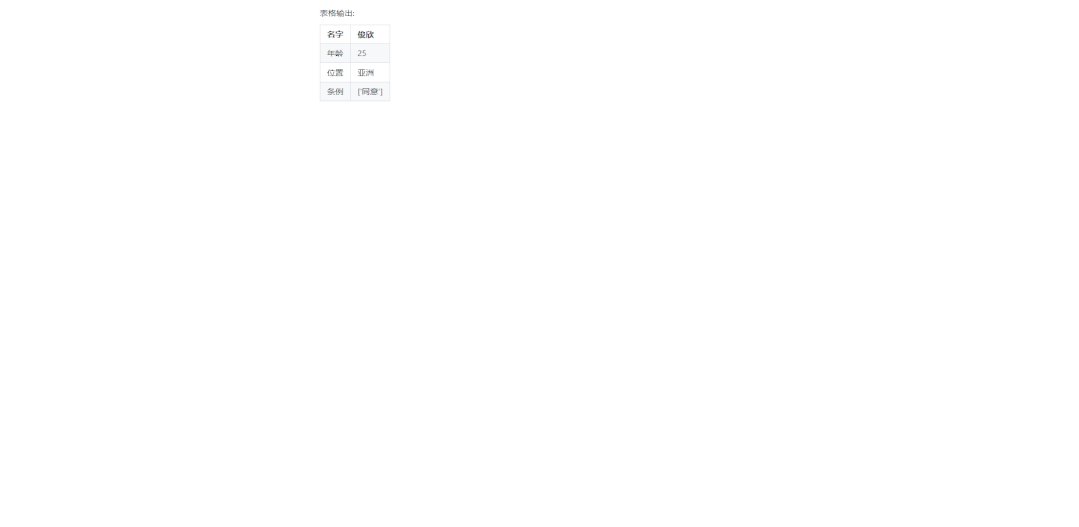
さらにPywebio モジュールへのさまざまなチャートを描画するために一般的に使用される視覚化モジュールと組み合わせることに加えて、ブラウジング ベースのグラフィカル インターフェイスを構築するためにも使用できます。まず最も単純なアプリケーションを作成しましょう。コードは次のとおりです:
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)
output 
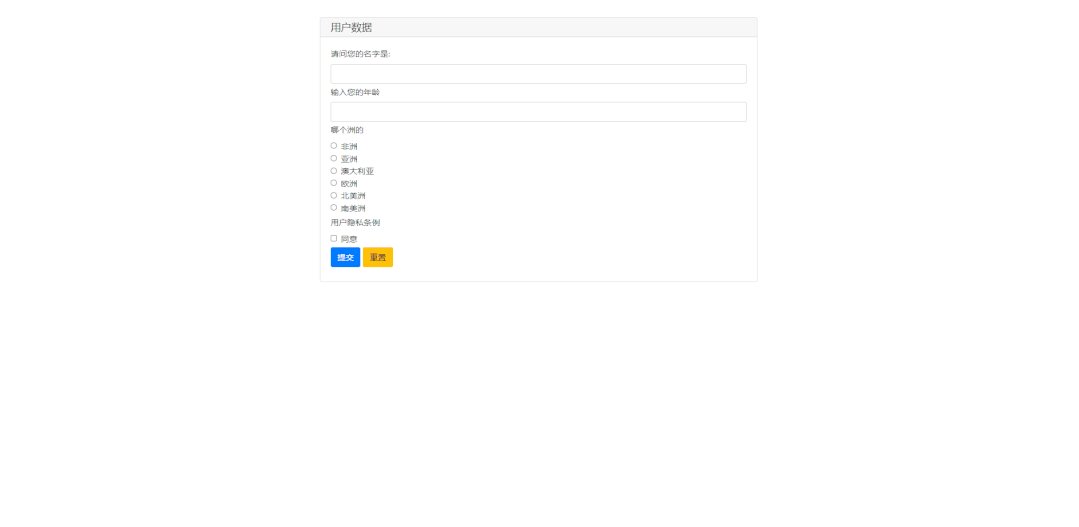
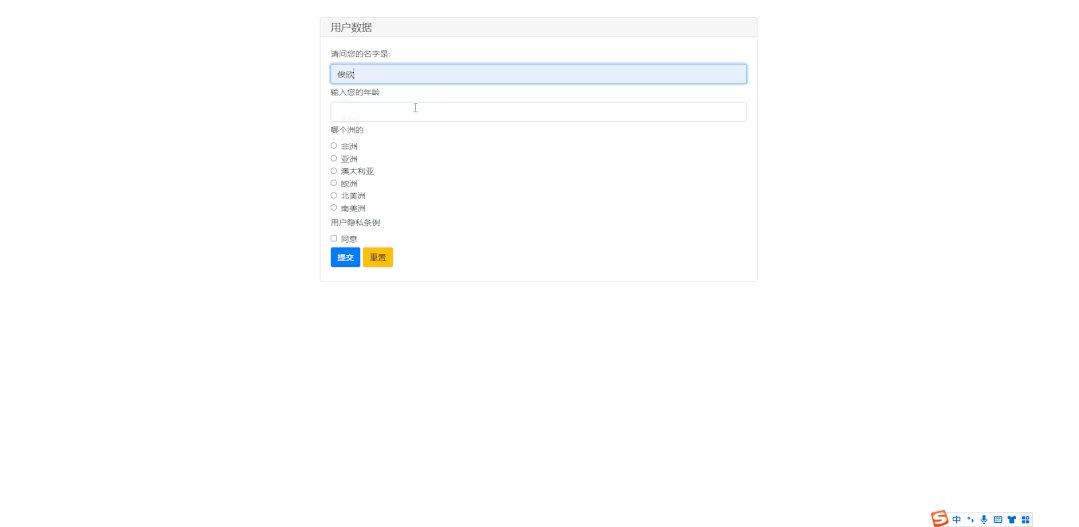
関数メソッドの一部の説明は次のとおりです。
input(): テキスト コンテンツの入力  radio(): 単一選択ボックスを表します
radio(): 単一選択ボックスを表します
checkbox(): 複数選択ボックスを表します
- input_group(): 入力グループを表します
- put_table (): 出力グループを表します
- put_text(): 出力テキストを表します
以上が50 行の Python コードで大きなデータ画面を作成できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
この記事では、MySQLデータベースの操作を紹介します。まず、MySQLWorkBenchやコマンドラインクライアントなど、MySQLクライアントをインストールする必要があります。 1. mysql-uroot-pコマンドを使用してサーバーに接続し、ルートアカウントパスワードでログインします。 2。CreatedAtaBaseを使用してデータベースを作成し、データベースを選択します。 3. createTableを使用してテーブルを作成し、フィールドとデータ型を定義します。 4. INSERTINTOを使用してデータを挿入し、データをクエリし、更新することでデータを更新し、削除してデータを削除します。これらの手順を習得することによってのみ、一般的な問題に対処することを学び、データベースのパフォーマンスを最適化することでMySQLを効率的に使用できます。
 特定のシステムバージョンでMySQLが報告したエラーのソリューション
Apr 08, 2025 am 11:54 AM
特定のシステムバージョンでMySQLが報告したエラーのソリューション
Apr 08, 2025 am 11:54 AM
MySQLのインストールエラーのソリューションは次のとおりです。1。システム環境を慎重に確認して、MySQL依存関係ライブラリの要件が満たされていることを確認します。異なるオペレーティングシステムとバージョンの要件は異なります。 2.エラーメッセージを慎重に読み取り、依存関係のインストールやSUDOコマンドの使用など、プロンプト(ライブラリファイルの欠落やアクセス許可など)に従って対応する測定値を取得します。 3.必要に応じて、ソースコードをインストールし、コンパイルログを慎重に確認してみてください。これには、一定量のLinuxの知識と経験が必要です。最終的に問題を解決する鍵は、システム環境とエラー情報を慎重に確認し、公式の文書を参照することです。
 mysqlは支払う必要がありますか
Apr 08, 2025 pm 05:36 PM
mysqlは支払う必要がありますか
Apr 08, 2025 pm 05:36 PM
MySQLには、無料のコミュニティバージョンと有料エンタープライズバージョンがあります。コミュニティバージョンは無料で使用および変更できますが、サポートは制限されており、安定性要件が低く、技術的な能力が強いアプリケーションに適しています。 Enterprise Editionは、安定した信頼性の高い高性能データベースを必要とするアプリケーションに対する包括的な商業サポートを提供し、サポートの支払いを喜んでいます。バージョンを選択する際に考慮される要因には、アプリケーションの重要性、予算編成、技術スキルが含まれます。完璧なオプションはなく、最も適切なオプションのみであり、特定の状況に応じて慎重に選択する必要があります。
 mysqlをインストールするときに依存関係が欠落の問題を解決する方法
Apr 08, 2025 pm 12:00 PM
mysqlをインストールするときに依存関係が欠落の問題を解決する方法
Apr 08, 2025 pm 12:00 PM
MySQLのインストール障害は、通常、依存関係の欠如によって引き起こされます。解決策:1。システムパッケージマネージャー(Linux APT、YUM、DNF、Windows VisualC Redistributableなど)を使用して、sudoaptinStalllibmysqlclient-devなどの欠落している依存関係ライブラリをインストールします。 2.エラー情報を慎重に確認し、複雑な依存関係を1つずつ解決します。 3.パッケージマネージャーのソースが正しく構成され、ネットワークにアクセスできることを確認します。 4. Windowsの場合は、必要なランタイムライブラリをダウンロードしてインストールします。公式文書を読んで検索エンジンを適切に使用する習慣を開発することは、問題を効果的に解決することができます。
 MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLパフォーマンスの最適化は、インストール構成、インデックス作成、クエリの最適化、監視、チューニングの3つの側面から開始する必要があります。 1。インストール後、INNODB_BUFFER_POOL_SIZEパラメーターやclose query_cache_sizeなど、サーバーの構成に従ってmy.cnfファイルを調整する必要があります。 2。過度のインデックスを回避するための適切なインデックスを作成し、説明コマンドを使用して実行計画を分析するなど、クエリステートメントを最適化します。 3. MySQL独自の監視ツール(ShowProcessList、ShowStatus)を使用して、データベースの健康を監視し、定期的にデータベースをバックアップして整理します。これらの手順を継続的に最適化することによってのみ、MySQLデータベースのパフォーマンスを改善できます。
 高負荷アプリケーションのMySQLパフォーマンスを最適化する方法は?
Apr 08, 2025 pm 06:03 PM
高負荷アプリケーションのMySQLパフォーマンスを最適化する方法は?
Apr 08, 2025 pm 06:03 PM
MySQLデータベースパフォーマンス最適化ガイドリソース集約型アプリケーションでは、MySQLデータベースが重要な役割を果たし、大規模なトランザクションの管理を担当しています。ただし、アプリケーションのスケールが拡大すると、データベースパフォーマンスのボトルネックが制約になることがよくあります。この記事では、一連の効果的なMySQLパフォーマンス最適化戦略を検討して、アプリケーションが高負荷の下で効率的で応答性の高いままであることを保証します。実際のケースを組み合わせて、インデックス作成、クエリ最適化、データベース設計、キャッシュなどの詳細な主要なテクノロジーを説明します。 1.データベースアーキテクチャの設計と最適化されたデータベースアーキテクチャは、MySQLパフォーマンスの最適化の基礎です。いくつかのコア原則は次のとおりです。適切なデータ型を選択し、ニーズを満たす最小のデータ型を選択すると、ストレージスペースを節約するだけでなく、データ処理速度を向上させることもできます。
 MySQLインストールエラーソリューション
Apr 08, 2025 am 10:48 AM
MySQLインストールエラーソリューション
Apr 08, 2025 am 10:48 AM
MySQLのインストールの一般的な理由とソリューションの失敗:1。誤ったユーザー名またはパスワード、またはMySQLサービスが開始されない場合、ユーザー名とパスワードを確認してサービスを開始する必要があります。 2。ポートの競合では、MySQLリスニングポートを変更するか、ポート3306を占めるプログラムを閉じる必要があります。 3.依存関係ライブラリがありません。システムパッケージマネージャーを使用して、必要な依存関係ライブラリをインストールする必要があります。 4.許可が不十分な場合、インストーラーを実行するには、sudoまたは管理者の権利を使用する必要があります。 5.誤った構成ファイルでは、構成が正しいことを確認するには、my.cnf構成ファイルを確認する必要があります。着実に慎重に作業することによってのみ、MySQLをスムーズにインストールできます。
 MySQLのインストール後にデータベースをバックアップおよび復元する方法
Apr 08, 2025 am 11:45 AM
MySQLのインストール後にデータベースをバックアップおよび復元する方法
Apr 08, 2025 am 11:45 AM
絶対的なMYSQLデータベースバックアップとリカバリソリューションはありません。データの量、ビジネスの重要性、RTO、RPOに基づいて選択する必要があります。 1.論理バックアップ(MySQLDUMP)はシンプルで使いやすく、小さなデータベースに適していますが、遅くて巨大なファイルです。 2。物理的なバックアップ(Xtrabackup)は高速で、大規模なデータベースに適していますが、使用がより複雑です。バックアップ戦略では、バックアップ頻度(RPO決定)、バックアップ方法(データの量と時間の要件決定)、ストレージの場所(オフサイトストレージがより安全になります)を考慮し、バックアップファイルの腐敗、許可の問題、ネットワーク中断、未検証の問題、データセキュリティを確保するために、バックアップとリカバリプロセスを定期的にテストする必要があります。




