飛べないホットウィール! AI を使用して最高時速 11 キロメートルの世界最速のシューズを作成する
毎日仕事と帰宅を急いでいる友人にとって、超高速シューズを一足持っているのは素晴らしいことです。
いいえ、あなたの欲しいシューズが開発されました。これまでのシューズとは異なり、テクノロジーが詰め込まれたシューズです。米国ペンシルベニア州ピッツバーグにある中国主導の「ロボット工学とエンジニアリング」スタートアップチームであるシフト・ロボティクスは、「ムーンウォーカー」と呼ばれるシューズを発売し、それが世界最速のシューズであると主張しています。スピード。これを着用すると歩行速度が 250% 向上し、半分以下の時間で目的地に到着します。

このシューズを過小評価しないでください。人工知能と機械学習を組み合わせた製品です。
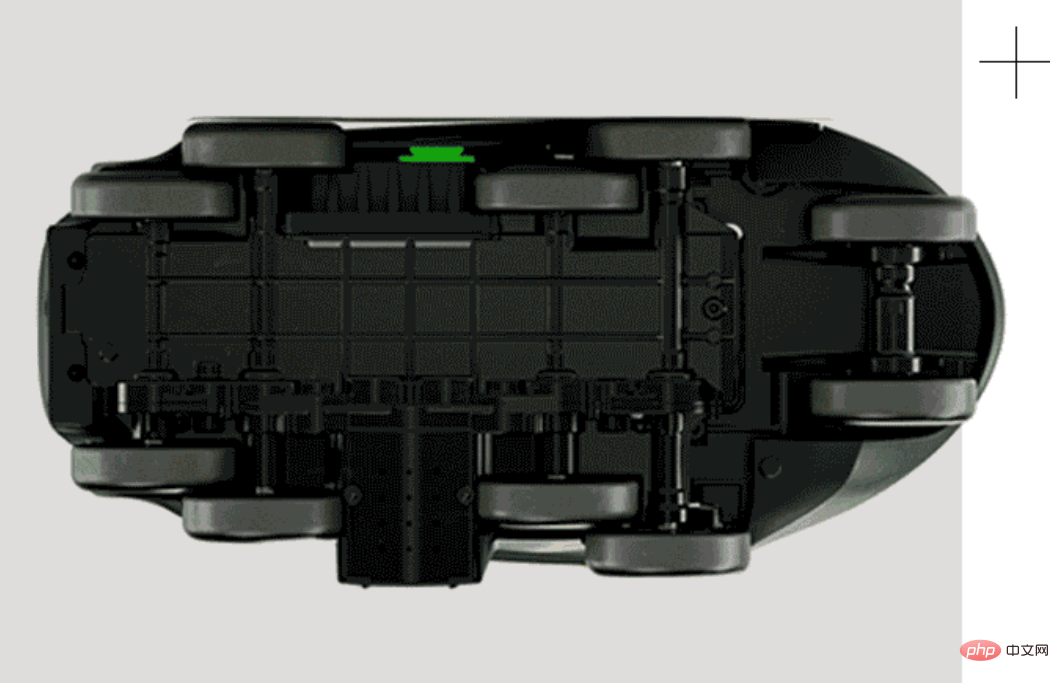
「ムーンウォーカー」の核心は、精密機械加工されたギアボックスを介して 8 つのポリウレタン ホイールに動力を分配する、高度なブラシレス DC モーター (DC) の使用です。各足首の動きにより、シフト (前進) モードとロック (停止) モードの間で移行します。
ムーンウォーカーの最高速度は時速 7 マイル (時速約 11 キロメートル) で、最大 100 キログラムの重量を運ぶことができます。 1 回の充電での平均航続距離は 9 マイル、重量は約 4.2 ポンド、充電は USB-C ケーブルと充電器を介して行われます。このスマート シューズは自動的に足に適応するため、コントロールできないことを心配する必要はありません。いつものように歩くだけで済みます。
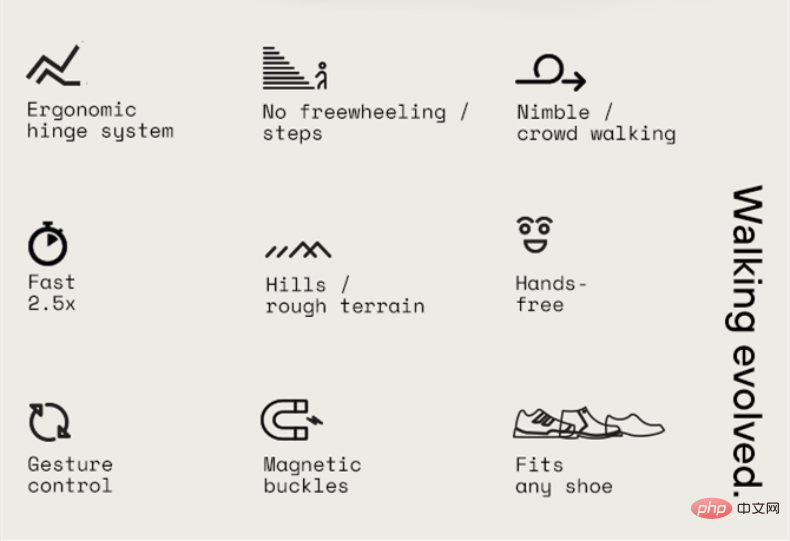
これを着ると、群衆の中を歩く速度が明らかに速くなります:

凹凸のある道

階段を上り下りするときに急加速することを心配する必要はありません。たとえば、靴を持ち上げるだけで済みます。かかと、靴はロック モードになります:

これを見て、私たちもこのスマート シューズが機能することを期待しました。価格は 1,099 ドルから 1,299 ドルで、出荷は来年 4 月になる予定です。
この靴の何がそんなに魅力的なのでしょうか?
下の写真は、「Moonwalker」スマート シューズのさまざまな技術的ハイライトを示しています。一言で言えば、直感的な AI ドライブトレインのおかげで、走るスピードで歩くことができます。

人間工学に基づいたヒンジ システムにより、足のつま先が自然に曲がり、柔軟性とバランスが完全に維持されます。 Shift Robotics によると、同社の AI システムは機械学習アルゴリズムを使用して歩き方に適応し、人間の脚の自然な延長になっているという。

同時に、「Moonwalker」では、ロックとシフトの 2 つのモードが提供され、移動したいときだけ移動できます。つまり、いつでも階段を上り下りしたり、公共交通機関に乗ったり、横断歩道で止まって待つことができるのです。着用すると歩行速度が250%アップします。

先進的なブラシレス DC モーターは、精密機械加工されたギアボックスを介して 8 つのポリウレタン ホイールに動力を分配する「ムーンウォーカー」の中核コンポーネントです。この特許取得済みの 8 輪ドライブトレインは、重なり合う車輪で構成されており、凹凸のある地形を這うためのより大きな直径の車輪をシミュレートしています。

「ムーンウォーカー」は走行時、まずロックモードでスタートし、電子ブレーキにより車輪を完全にロックします。次に、変速モードに入り、走行速度で歩きます。

#充電も非常に便利で、USB-C PD 充電器を使用して「Moonwalker」を充電できます。フル充電には 1.5 時間かかり、航続距離は 6 マイル (約 10 キロメートル) 以上です。

「ムーンウォーカー」はスケートのように見えますが、実際は歩いています。 AIはあなたのペースに適応し、より速く進みたい場合はより速く歩き、よりゆっくりと進みたい場合はより遅く歩き、必要に応じていつでも止まります。やりたいことは何でもしてください。
以上が飛べないホットウィール! AI を使用して最高時速 11 キロメートルの世界最速のシューズを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップのネストされたリストでは、スタイルを制御するためにブートストラップのグリッドシステムを使用する必要があります。まず、外層< ul>を使用します。および< li>リストを作成するには、内側のレイヤーリストを< div class =" row>に巻き付けます。 and< div class =" col-md-6">内側のレイヤーリストに、内側の層リストが行の幅の半分を占めることを指定します。このように、内側のリストは正しいものを持つことができます
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
アイコンをブートストラップリストに追加する方法:アイコンライブラリ(Font Awesomeなど)が提供するクラス名を使用して、アイコンをリストアイテム< li>に直接詰めます。 Bootstrapクラスを使用して、アイコンとテキストを調整します(たとえば、d-flex、Justify-content-wether、align-Items-center)。ブートストラップタグコンポーネント(バッジ)を使用して、数字またはステータスを表示します。アイコンの位置(Flex-Direction:Row-Reverse;)を調整し、スタイル(CSSスタイル)を制御します。一般的なエラー:アイコンは表示されません(違います
 Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのメッシュシステムは、コンテナ(コンテナ)、行(行)、およびcol(列)の3つのメインクラスで構成されるレスポンシブレイアウトを迅速に構築するためのルールです。デフォルトでは、12列のグリッドが提供され、各列の幅はCol-MD-などの補助クラスを通じて調整でき、それにより、さまざまな画面サイズのレイアウト最適化を実現できます。オフセットクラスとネストされたメッシュを使用することにより、レイアウトの柔軟性を拡張できます。グリッドシステムを使用する場合は、各要素が正しいネスト構造を持っていることを確認し、パフォーマンスの最適化を検討してページの読み込み速度を改善します。詳細な理解と実践によってのみ、ブートストラップグリッドシステムを習熟させることができます。
 ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
Bootstrap 5リストスタイルの変更は、主に詳細の最適化とセマンティック改善が原因です。これには、以下を含みます。リストスタイルはセマンティクスを強調し、アクセシビリティと保守性を向上させます。
 VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
質問:エクスポートデフォルトを通じてエクスポートされるVUEコンポーネントを登録する方法は?回答:3つの登録方法があります。グローバル登録:vue.component()メソッドを使用して、グローバルコンポーネントとして登録します。ローカル登録:現在のコンポーネントとそのサブコンポーネントでのみ利用可能なコンポーネントオプションに登録します。動的登録:vue.component()メソッドを使用して、コンポーネントが読み込まれた後に登録します。
 ブートストラップリストは垂直にどのように配置されますか?
Apr 07, 2025 am 11:21 AM
ブートストラップリストは垂直にどのように配置されますか?
Apr 07, 2025 am 11:21 AM
Bootstrap自体は、直接的な垂直リスト機能を提供せず、メカニズムを使用して巧妙に実装する必要があります。Flexbox:「D-Flex Flex-Column」クラスをリストの親コンテナに追加して、リストアイテムを垂直に配置します。ラスターシステムと組み合わせる:複雑なコンテンツを含むリストアイテムの列幅を設定し、レイアウトをより細かく制御します。ブートストラップのラスターコア「行」および「col」クラスを使用して、フローティングまたはポジショニング方法の使用を避けるように注意してください。






