js は、effect_javascript スキルを強調表示したマルチレベルのメニュー コードを実装します。
この記事の例では、強調表示効果を備えたマルチレベル メニュー コードの js 実装について説明します。皆さんの参考に共有してください。詳細は以下の通りです。
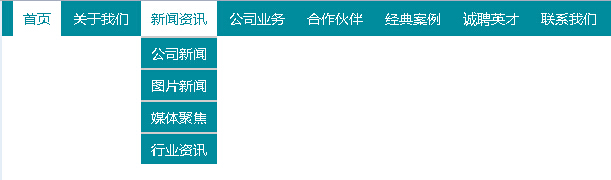
これはハイライト効果のあるメニューです。メニューのデザインは比較的シンプルで、第 1 レベルのメニューにマウスを置くと、第 2 レベルのメニューのハイライト効果が表示されます。エレガントで、あまり洗練されていない「クリーンな」アプリケーションに適しています。
実行中のエフェクトのスクリーンショットは次のとおりです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-blink-show-style-menu-codes/
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>具有高亮效果的菜单</title>
<style type="text/css">
body{ font:12px/22px "微软雅黑","宋体"; background:url(); color:#5d5d5d;}
*{ padding:0; margin:0;}
a{outline:none; text-decoration:none; color:#5d5d5d;}
a:active{noOutline:expression(this.onFocus=this.blur());}
:focus{outline:0;}
a img{ border:none;}
ul li{ list-style:none;}
.t_nav{ height:35px; line-height:35px; background:#008c9c url() no-repeat 720px 5px; margin-bottom:20px;}
.dropdown{ width:690px; padding-left:10px; float:left; position:relative; z-index:100;}
.dropdown li{ height:35px; font-size:14px; float:left; zoom:1;}
.dropdown li a{ color:#FFF;}
.t_nav .sou_suo{ width:300px; float:left; height:30px; padding-top:5px; overflow:hidden; line-height:22px;}
.t_nav .sou_suo span{ display:inline-block;}
.d_s_1{ width:195px; margin-left:25px;}
.d_s_1 input{ width:165px; background:none; border:none;}
.d_s_2 input{ width:48px; border:none; cursor:pointer; background:none;}
ul.dropdown li:last-child a { border-right: none; }
ul.dropdown li.hover,ul.dropdown li:hover {position: relative;}
ul.dropdown li.hover a{ color:#008C9C;}
ul.dropdown ul{visibility: hidden;position: absolute;top: 35px;left: 1px;z-index:20;}
ul.dropdown ul li{background:#008C9C; border-top: 2px solid #ccc; float: none; height:auto;line-height:25px; color:#FFF;}
ul.dropdown li:hover > ul{ visibility: visible; }
#Nav .sub_menu li{ background:none; _width:76px; _overflow:hidden;}
body #Nav .hover a{ background:#008c9c; color:#fff;}
body #Nav a{ display:inline-block; width:auto; height:35px; padding:0 10px; margin:0 1px;}
body #Nav a:hover,body #Nav .cur a{ background-color:#fff; color:#008c9c}
body #Nav .sub_menu li.cur a{ background:#008c9c; color:#fff;}
body #Nav .sub_menu a{ margin:0; background:#008c9c; color:#fff; line-height:30px; height:30px;}
body #Nav .sub_menu .hover a{ background:#008c9c; color:#fff;}
body #Nav .sub_menu .hover a:hover{ background:#fff; color:#008c9c;}
body #Nav .cur{ position:relative;}
body #Nav .cur .sub_menu{ position:absolute;}
</style>
</head>
<body>
<div class="t_nav">
<ul class="dropdown" id="Nav">
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">新闻资讯</a>
<ul class="sub_menu">
<li><a href="#">公司新闻</a></li>
<li><a href="#">图片新闻</a></li>
<li><a href="#">媒体聚焦</a></li>
<li><a href="#">行业资讯</a></li>
</ul>
</li>
<li><a href="#">公司业务</a></li>
<li><a href="#">合作伙伴</a></li>
<li><a href="#">经典案例</a></li>
<li><a href="#">诚聘英才</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<script language="javascript">
function setCookie(name,value,time_sec){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + time_sec*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString() + ";";
}
function getCookie(name){
var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
if(arr != null) return unescape(arr[2]); return null;
}
var o=document.getElementById("Nav").getElementsByTagName("li");
var m=getCookie("NavIndex");
if(!isNaN(m) && m!=null){
o[m].className="cur";
}else{
o[0].className="cur";
}
for(var n=0;n<o.length;n++){
o[n].onclick=function(){
for(var i=0;i<o.length;i++){
o[i].className="";
o[i].index=i;
}
this.className="cur";
setCookie("NavIndex",this.index,3600*24*365);
}
}
</script>
<div class="sou_suo">
<span class="d_s_1"><input name="" type="text" /></span>
<span class="d_s_2"><input name="" type="button" /></span>
</div>
</div>
</body>
</html>この記事が皆様の JavaScript プログラミング設計に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7356
7356
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得




