各国のAPPストアを席巻する最新の人気AIアバターAPP!ネチズン:生成された画像にアーティストのサインがまた見えました。
AI が生成したアバターを見せびらかすという流行が再び広まっています。
Weibo、Twitter、Xiaohongshu、その他のプラットフォームが再び下落しました:

ネチズンは今回の AI マップに満足していると表明しています~

このブームの波を引き起こしたのは、Lensa と呼ばれるアプリです。
10 ~ 20 枚の個人的な写真を入力すると、ペンを 1 ストロークするだけで 10 のスタイルと数十のアバターを一度に生成できます。
そうですね、私たちは未亡人の妹にそれを試してみましたが、その効果は確かに非常に良好でした。

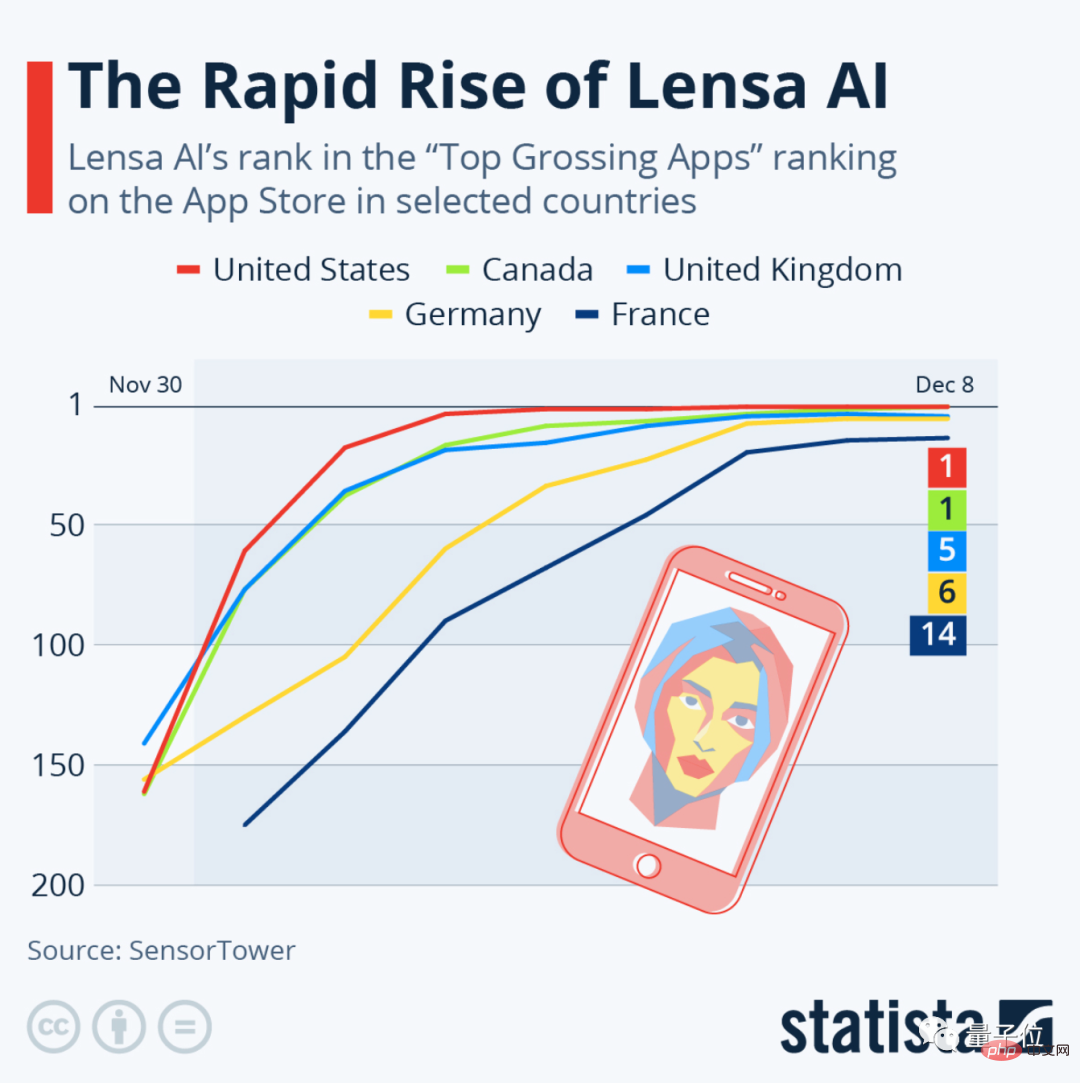
#わずか 1 週間で、すでに多くの国で APP Store ランキングを独占しています。

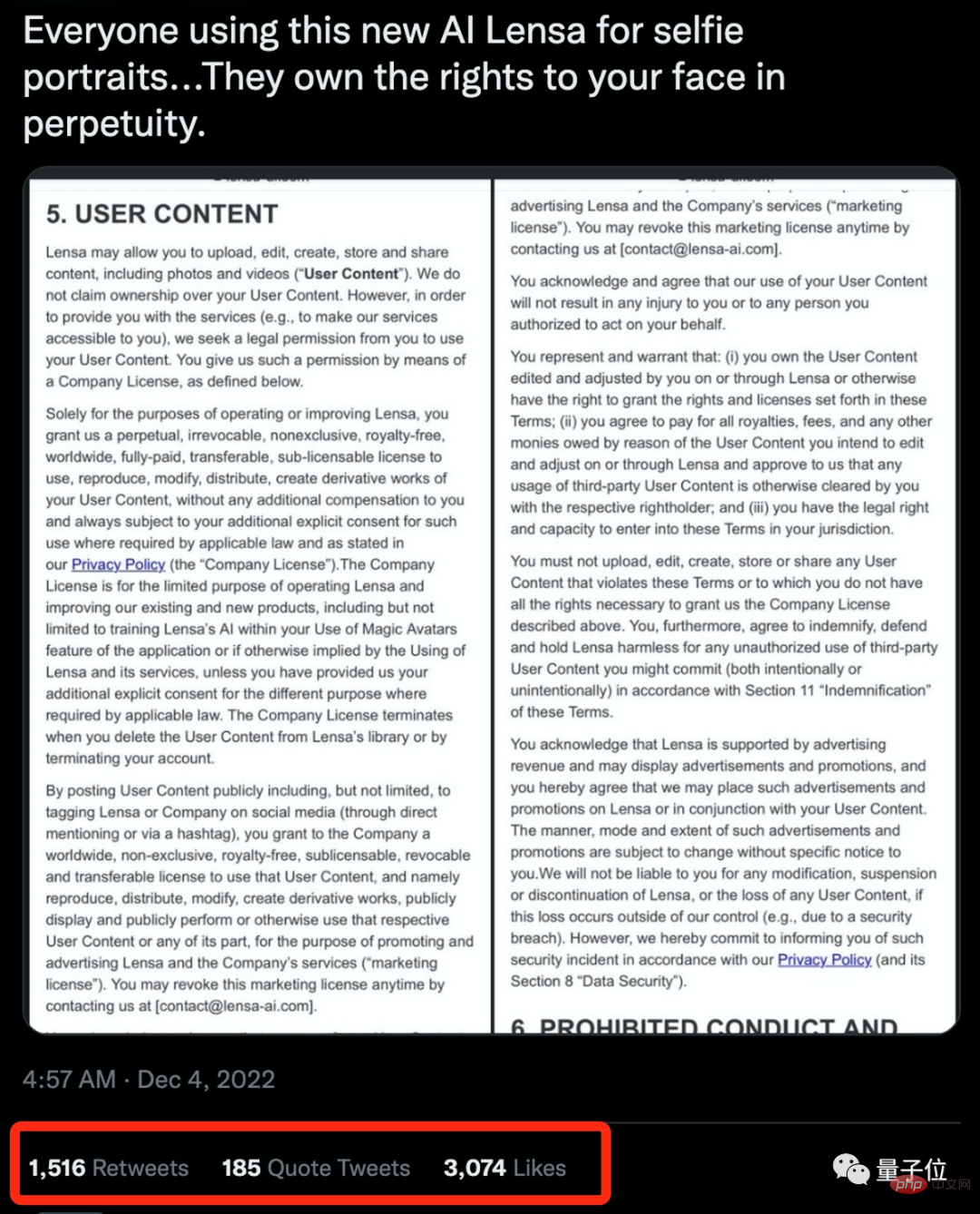
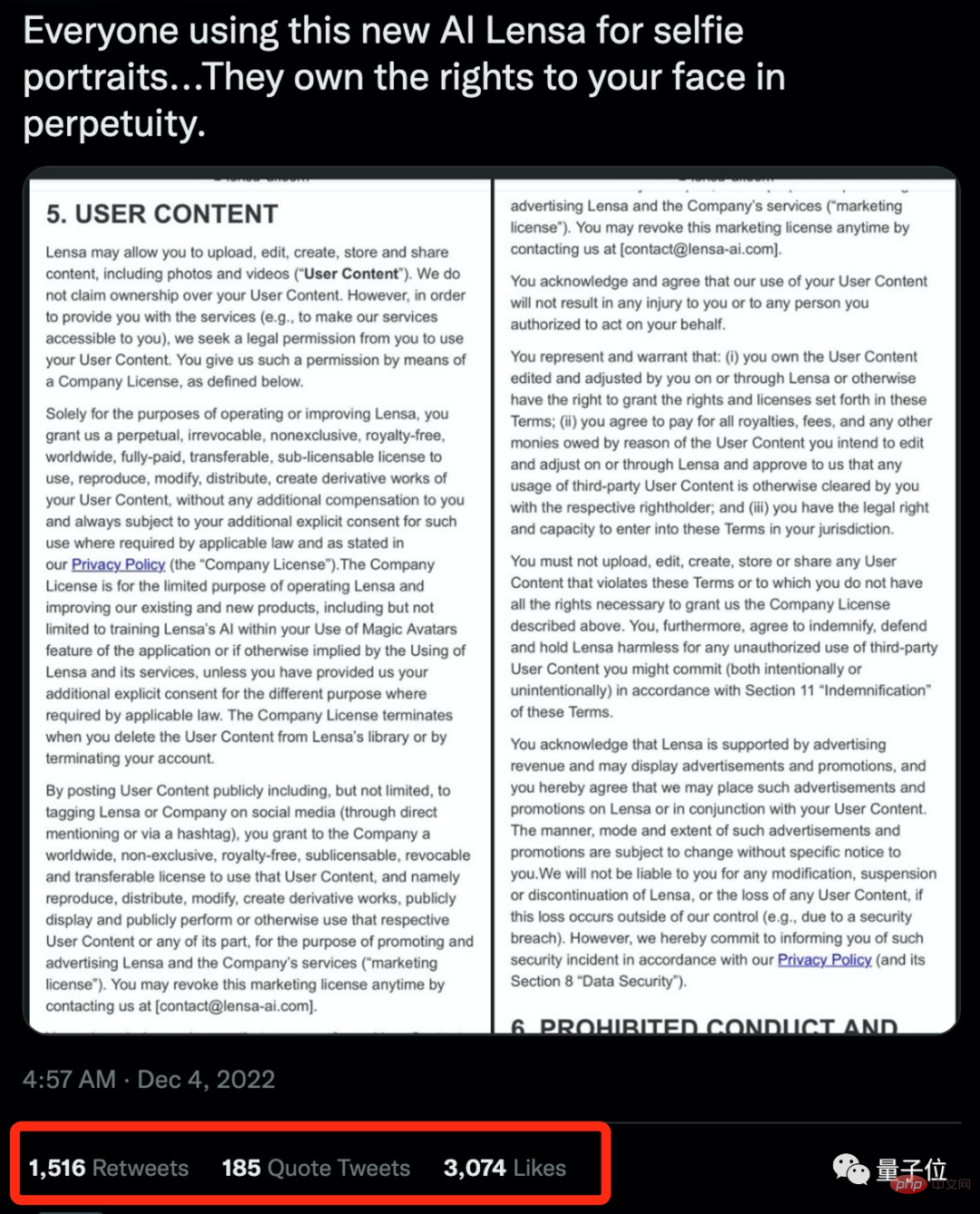
しかしその一方で、この人気アプリはすぐに物議を醸し、ユーザーのポートレートの不当な使用を疑問視する人や、画家の作品を盗用しているのではないかという人もいます。 .. Twitter 最も人気のある投稿には、何千もの人々が「いいね!」を付けました。

いったい何が起こったのでしょうか?下を向いてください。
レンサとは一体何ですか?
Lensa は基本的に AI を使用してビデオを編集および編集します。
人気のアバター生成は機能の 1 つにすぎません。
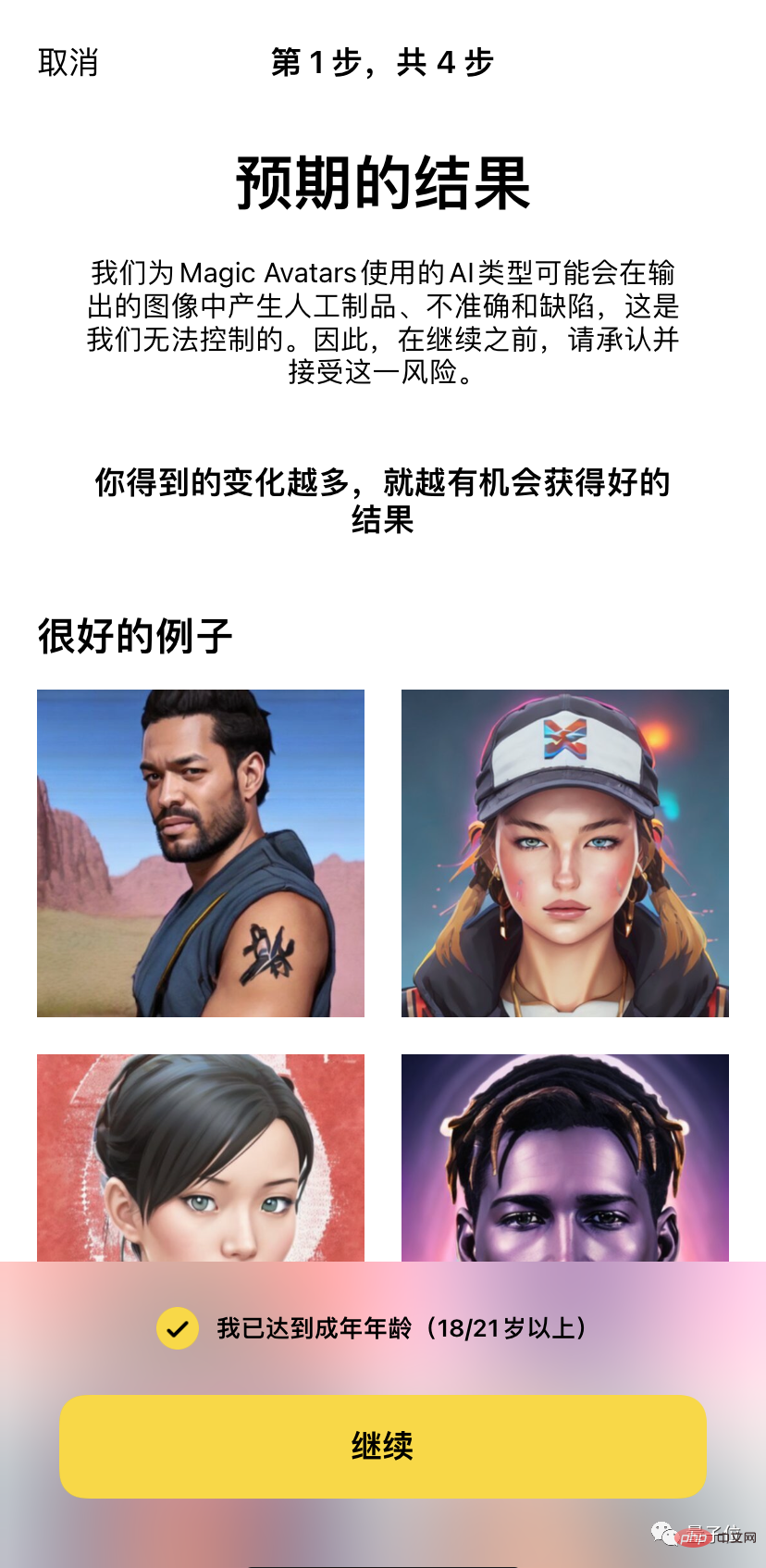
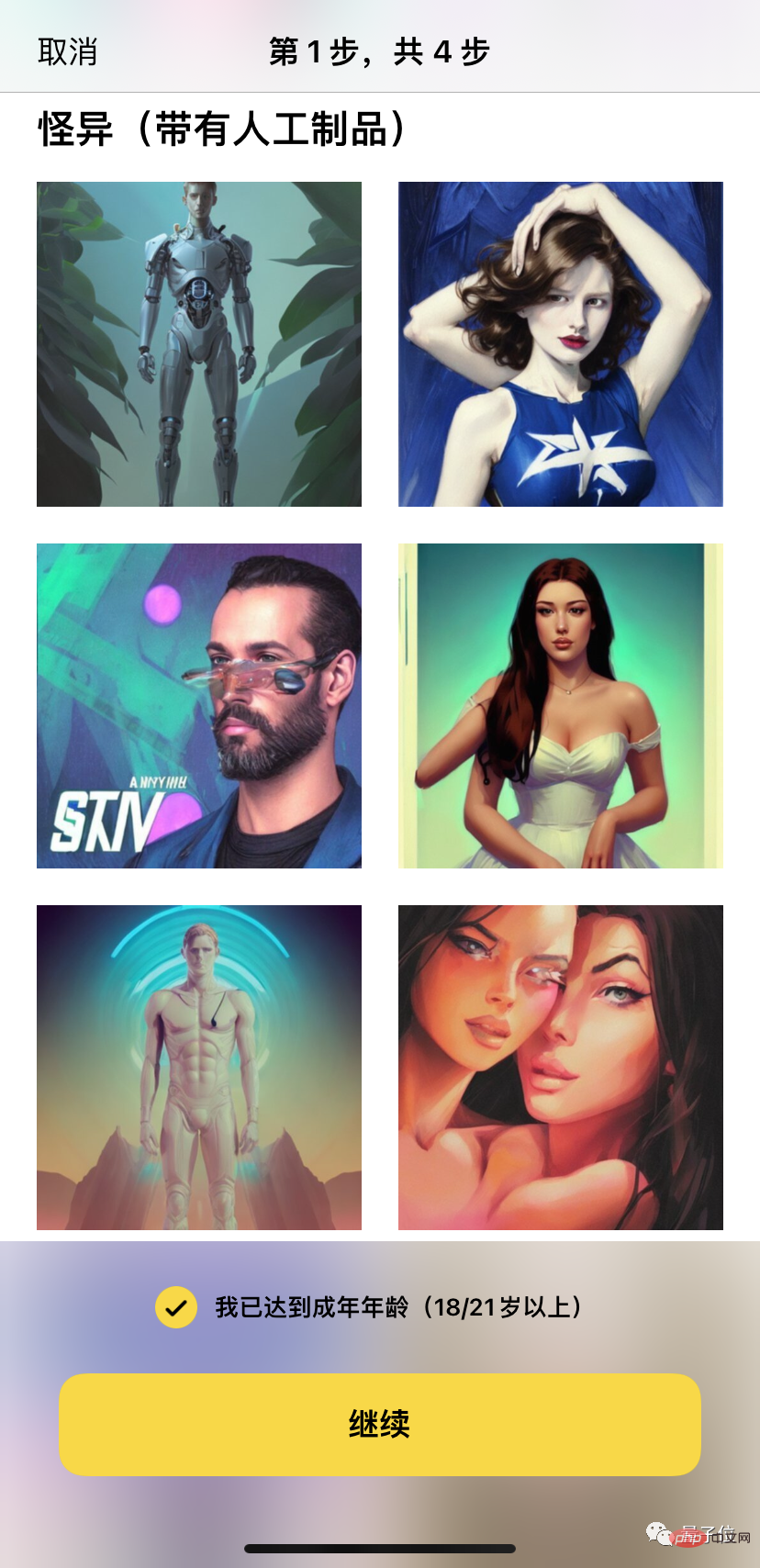
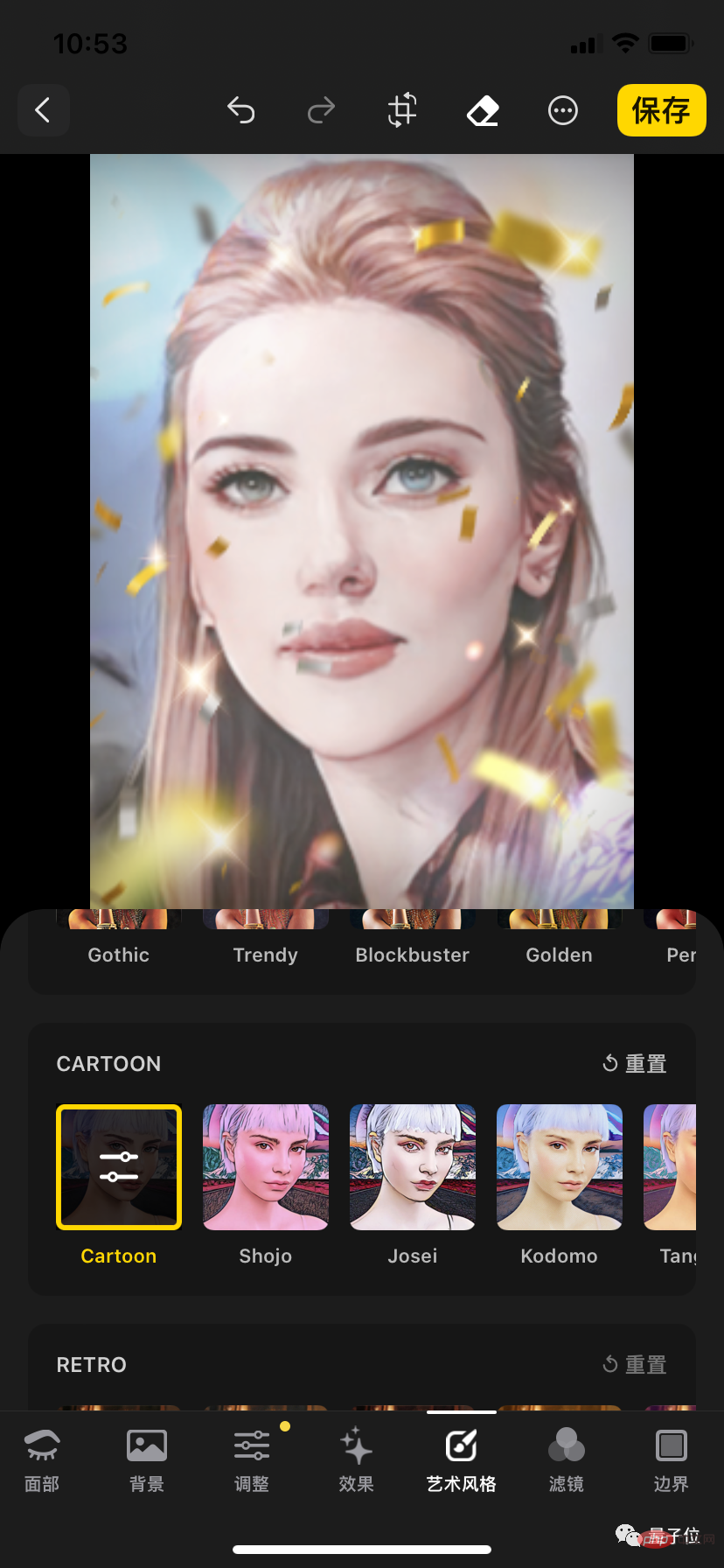
インターフェースにある黄色のボタン「マジック アバター」をクリックしてエクスペリエンスを開始します。

正式に制作を開始する前に、アプリは「エフェクトの生成には危険が伴います」という注意事項を表示しますが、多少の欠陥や歪みが発生するのは正常です。
また、ユーザーは 18 歳以上である必要があります (ただし、APP Store の年齢制限は 4 歳のみです...)。

悪い例としては、次のようなものがあります。

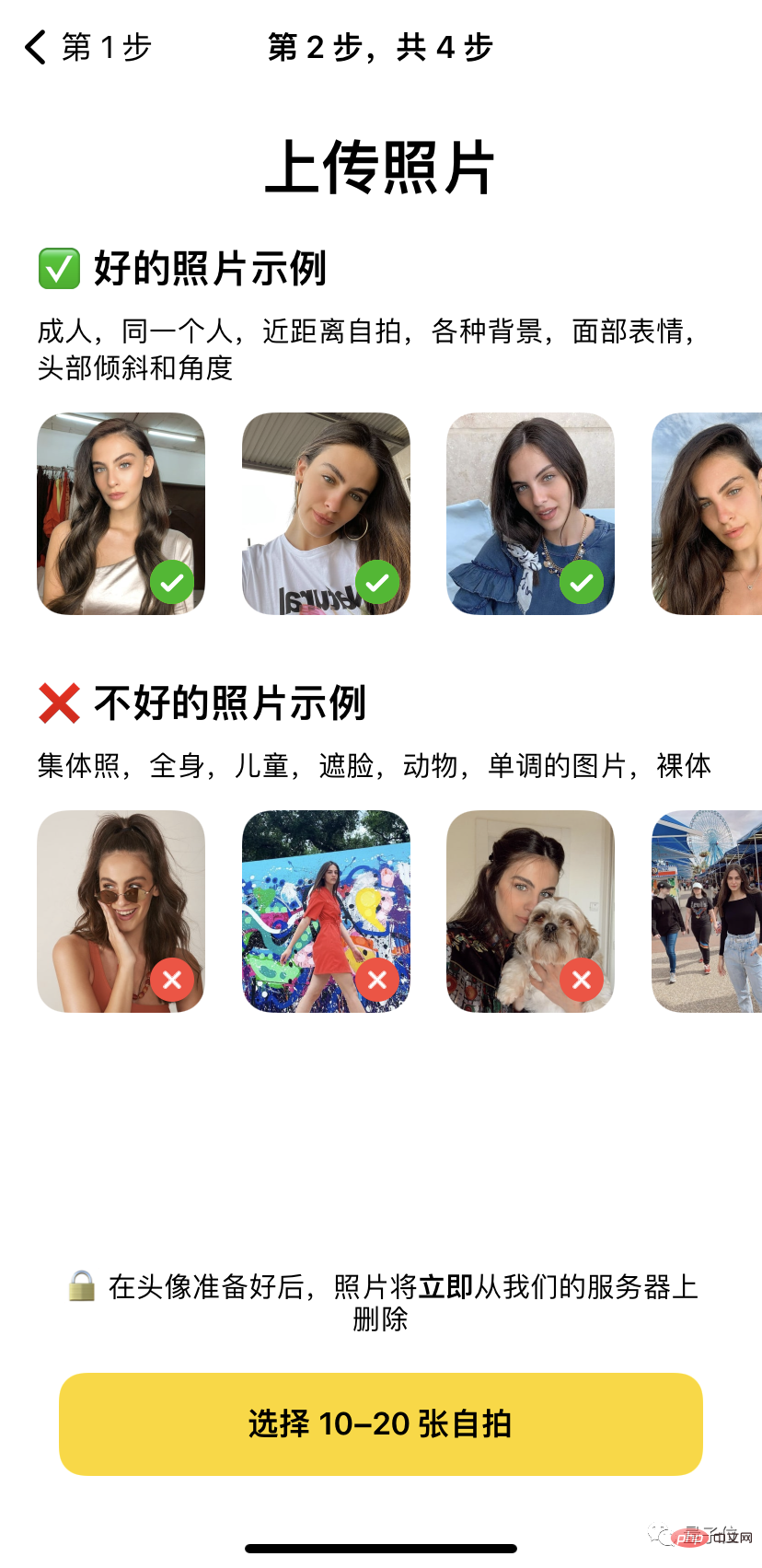
次のステップは、写真をアップロードすることです。このアプリでは同じ人物が至近距離で自撮りをする必要があり、さまざまな角度、表情、背景を撮影するのがベストで、10 ~ 20 枚程度の写真が必要です。
ここでは、写真は使用後にサーバーから削除されることが明記されていることに注意してください。

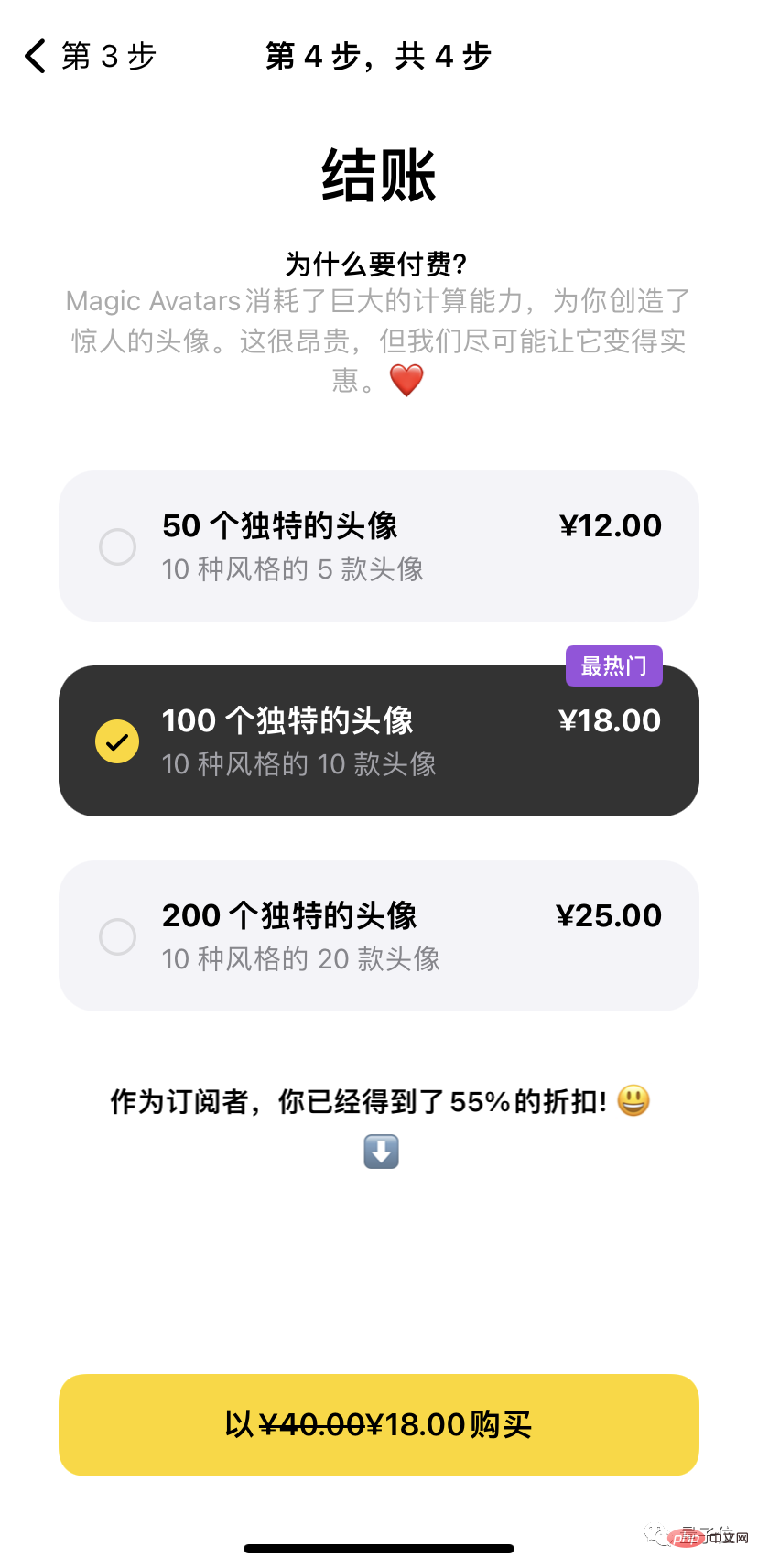
次に、チェックアウト エクスペリエンスが始まります。
一世代の価格は12〜25元の範囲で、結果はすべて10のスタイルですが、量は異なります。
まあ、これは会員割引価格です。実際、これは無料のアプリではありません。年会費は203元ですが、7日間の無料お試し期間があります。

最後に、約 20 分ほど待つと、焼きたての AI アバターが完成します。

この波を試すために、私たちは未亡人の姉妹の写真を使用しました。生成された50個のアバターのうち、明らかなひっくり返りはなく、キャラクターの見た目も同様に復元されました。
その背後にある技術原理は依然として安定拡散に基づいており、使用されるデータベースはもちろん LAION-5B です。
その背後にある企業は Prisma Labs です。
同社は 2016 年に設立され、AI 画像エディター Prisma を初めてリリースしました。
写真にアーティスティックな効果を加えるアプリで、リリース後すぐに世界中で人気となり、1ヶ月でユーザー数が100万人を突破しました。

Lensa は 2018 年にリリースされた 2 番目のアプリです。
最近追加されたアバター生成機能に加え、AIで写真をレタッチしたり、エフェクトを追加したり、背景を変更したりすることもできます。

創設者はAlexey Moiseenkovです。 25 歳のとき、いくつかの論文からインスピレーションを受け、創業チームとともに約 2 か月かけて Prisma のコードを構築し、会社を設立しました。
彼のチームメイトの 1 人が、現在同社の CEO を務める Andrey Usoltsev です。
二人とも、ロシア最大のブラウジング エンジンである Yandex で働いていました。
ネチズン: 生成された写真にはアーティストの署名が表示されます
しかし、このアプリの人気の裏側で、ユーザーの肖像使用許可やアーティストの侵害に関する論争も発生しました。
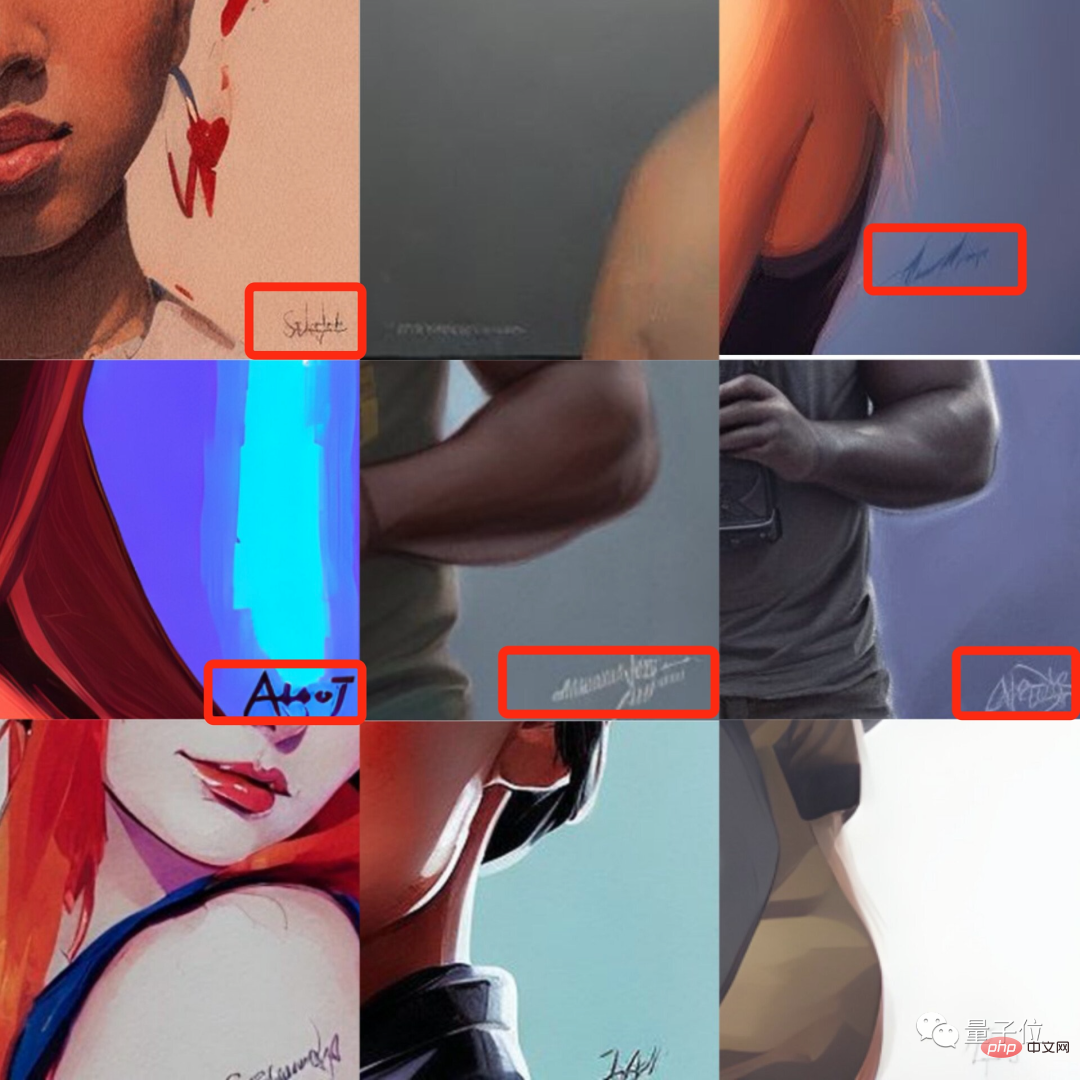
多くの人が、生成されたアバターにいくつかの署名を見つけました。
実際、Lensa は今でもインターネットから多数の画家の作品を取り込んだ LAION-5B データをトレーニングに使用しています。これは、安定拡散が以前に物議を醸した理由の 1 つでもあります。

これは、AI によって生成されたアバターは、一部の画家の作品に基づいている可能性が高いことを意味します。一部のネチズンは率直にこう言いました:
彼らはそうではありませんそれを隠すことさえできます。

何人かの写真家はすでに公式ツイッターに殺到し、「あなたはただの泥棒です」というメッセージを残しています。

アプリのプライバシー規約を注意深く確認し、ユーザーの肖像画を長期間使用する権利があるのではないかと疑う人もいて、すぐに Twitter 上で激しい議論が巻き起こりました。

公式プライバシー ポリシーに記載されているように、ユーザーがアップロードした写真から TrueDepth API を使用して顔データを抽出し、アルゴリズムをトレーニングしますが、元の写真は復元されません。アクセス可能。
つまり、すべての公式情報は匿名であり、処理後 24 時間以内に削除されます。
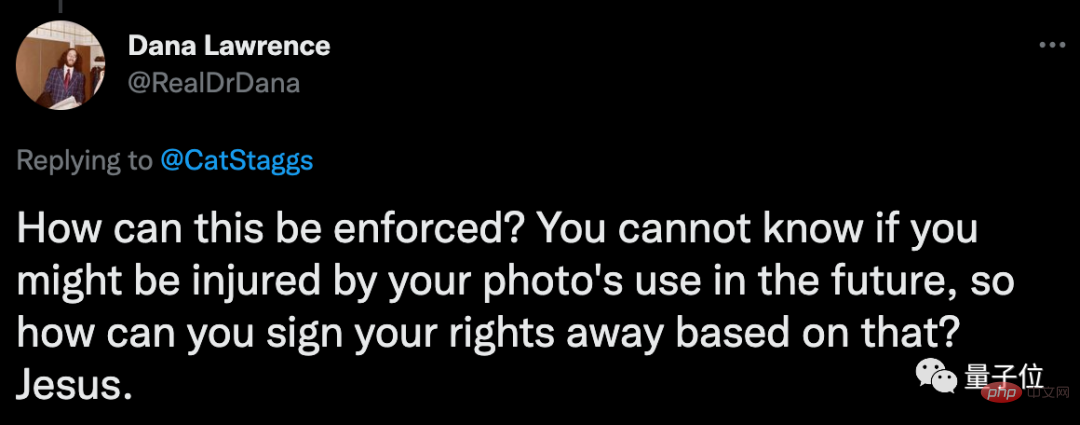
ユーザーの中には、これらの規約を確実に実装する方法を心配している人もいますか?ユーザーは自分の写真が将来侵害されるかどうかをどのようにして知ることができるでしょうか?

実は今、レンサがトラブルを起こしています。
たとえば、黒人の写真を自動的に白くしたり、ポートレートを自動的にスリム化したり、写真をアップロードした後に実際に裸の写真を生成したりする女性もいます。
これに関して、同社CEOのアンドレイ・ウソルツェフ氏はTechCrunchとのインタビューで、これは利用規約に違反するAIを人為的に誘導した後に起こった状況だと述べた。
当社の利用規約 (第 6 条) および Stability AI 利用規約は、有害な行為や嫌がらせ行為にこのツールを使用することを明示的に禁止しています。
同氏はまた、これらの問題は、安定拡散データセットがインターネットから取得され、フィルタリングされていないことが原因であり、バイアスが存在するのは正常なことであると説明しました。
しかし、この問題を回避する方法について、同社はまだ回答していません。
参考リンク: [1]https://edition.cnn.com/style/article/lensa-ai-app-art-explainer-trnd/index.html[2]https://techcrunch. com/2022/12/06/prisma-ai-regulation/?tpcc=tcplustwitter[3]https://twitter.com/CatStaggs/status/1599145701954707456
以上が各国のAPPストアを席巻する最新の人気AIアバターAPP!ネチズン:生成された画像にアーティストのサインがまた見えました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップのネストされたリストでは、スタイルを制御するためにブートストラップのグリッドシステムを使用する必要があります。まず、外層< ul>を使用します。および< li>リストを作成するには、内側のレイヤーリストを< div class =" row>に巻き付けます。 and< div class =" col-md-6">内側のレイヤーリストに、内側の層リストが行の幅の半分を占めることを指定します。このように、内側のリストは正しいものを持つことができます
 ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
ブートストラップリストにアイコンを追加する方法は?
Apr 07, 2025 am 10:42 AM
アイコンをブートストラップリストに追加する方法:アイコンライブラリ(Font Awesomeなど)が提供するクラス名を使用して、アイコンをリストアイテム< li>に直接詰めます。 Bootstrapクラスを使用して、アイコンとテキストを調整します(たとえば、d-flex、Justify-content-wether、align-Items-center)。ブートストラップタグコンポーネント(バッジ)を使用して、数字またはステータスを表示します。アイコンの位置(Flex-Direction:Row-Reverse;)を調整し、スタイル(CSSスタイル)を制御します。一般的なエラー:アイコンは表示されません(違います
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのメッシュシステムは、コンテナ(コンテナ)、行(行)、およびcol(列)の3つのメインクラスで構成されるレスポンシブレイアウトを迅速に構築するためのルールです。デフォルトでは、12列のグリッドが提供され、各列の幅はCol-MD-などの補助クラスを通じて調整でき、それにより、さまざまな画面サイズのレイアウト最適化を実現できます。オフセットクラスとネストされたメッシュを使用することにより、レイアウトの柔軟性を拡張できます。グリッドシステムを使用する場合は、各要素が正しいネスト構造を持っていることを確認し、パフォーマンスの最適化を検討してページの読み込み速度を改善します。詳細な理解と実践によってのみ、ブートストラップグリッドシステムを習熟させることができます。
 ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
ブートストラップ5のリストスタイルでどのような変更が加えられましたか?
Apr 07, 2025 am 11:09 AM
Bootstrap 5リストスタイルの変更は、主に詳細の最適化とセマンティック改善が原因です。これには、以下を含みます。リストスタイルはセマンティクスを強調し、アクセシビリティと保守性を向上させます。
 VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
VUEでエクスポートデフォルトによってエクスポートされたコンポーネントを登録する方法
Apr 07, 2025 pm 06:24 PM
質問:エクスポートデフォルトを通じてエクスポートされるVUEコンポーネントを登録する方法は?回答:3つの登録方法があります。グローバル登録:vue.component()メソッドを使用して、グローバルコンポーネントとして登録します。ローカル登録:現在のコンポーネントとそのサブコンポーネントでのみ利用可能なコンポーネントオプションに登録します。動的登録:vue.component()メソッドを使用して、コンポーネントが読み込まれた後に登録します。
 MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLパフォーマンスの最適化は、インストール構成、インデックス作成、クエリの最適化、監視、チューニングの3つの側面から開始する必要があります。 1。インストール後、INNODB_BUFFER_POOL_SIZEパラメーターやclose query_cache_sizeなど、サーバーの構成に従ってmy.cnfファイルを調整する必要があります。 2。過度のインデックスを回避するための適切なインデックスを作成し、説明コマンドを使用して実行計画を分析するなど、クエリステートメントを最適化します。 3. MySQL独自の監視ツール(ShowProcessList、ShowStatus)を使用して、データベースの健康を監視し、定期的にデータベースをバックアップして整理します。これらの手順を継続的に最適化することによってのみ、MySQLデータベースのパフォーマンスを改善できます。






