同じ画面上で複数の Chrome ウィンドウを表示する方法
Chrome ユーザーであれば、これが最適です。 Google の Chrome ブラウザがバージョン 100 にアップデートされ、このアップデートは Windows、Mac、Linux、Android、iOS の安定版チャネルで公開されています。
最大の変更点は、更新されたロゴの登場です。これはより基本的なもので、2014 年のロゴに見られる影の詳細がすべて含まれていません。
この新しいバージョンでは、ユーザー エージェント文字列とマルチスクリーン ウィンドウ配置 API にいくつかの重要な変更が加えられています。
この API は、ユーザーのマシンに接続されているモニターを列挙し、特定の画面にウィンドウを配置できます。
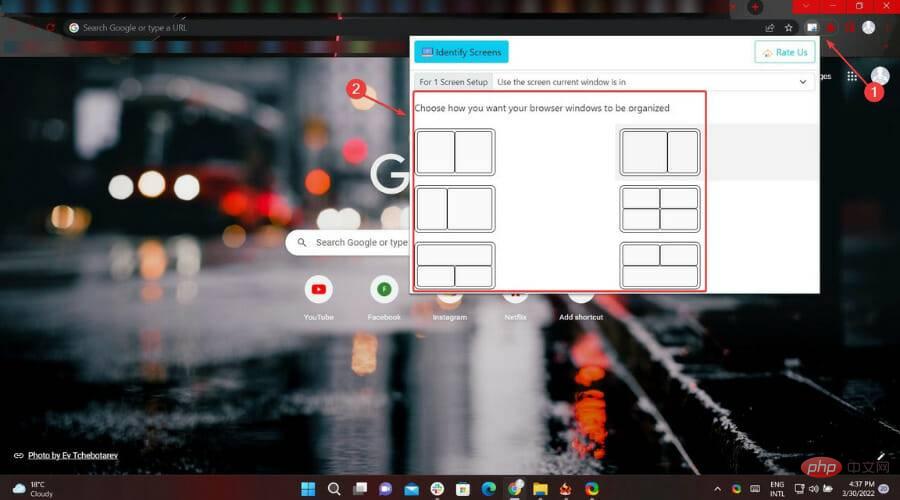
しかし、本題に移り、まずここに来た目的、つまり、同じモニター上で複数の Chrome ウィンドウを表示する方法を説明しましょう。
Google Chrome でウィンドウを分割画面で表示するにはどうすればよいですか?
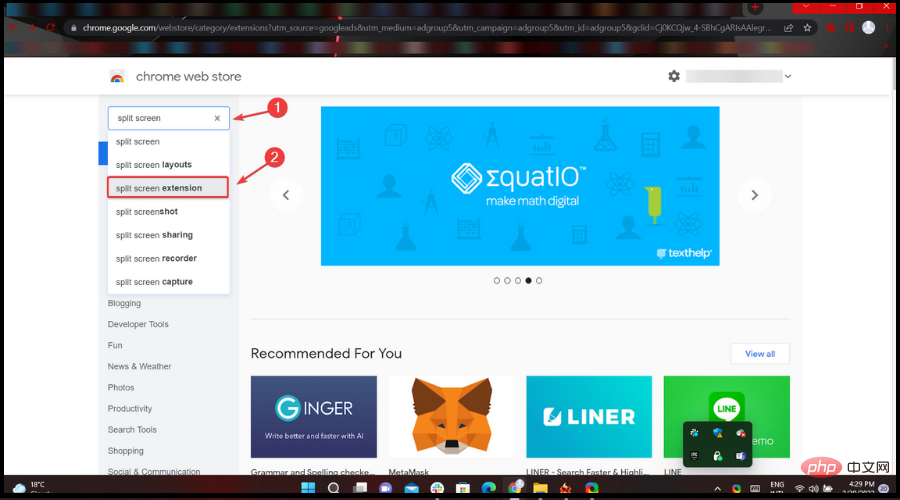
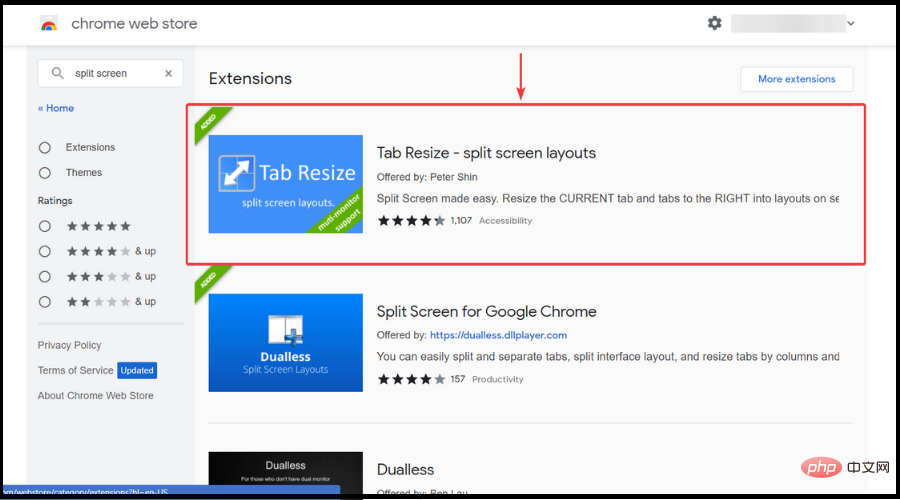
- Chrome ストアにアクセスして、分割画面拡張機能を検索します。

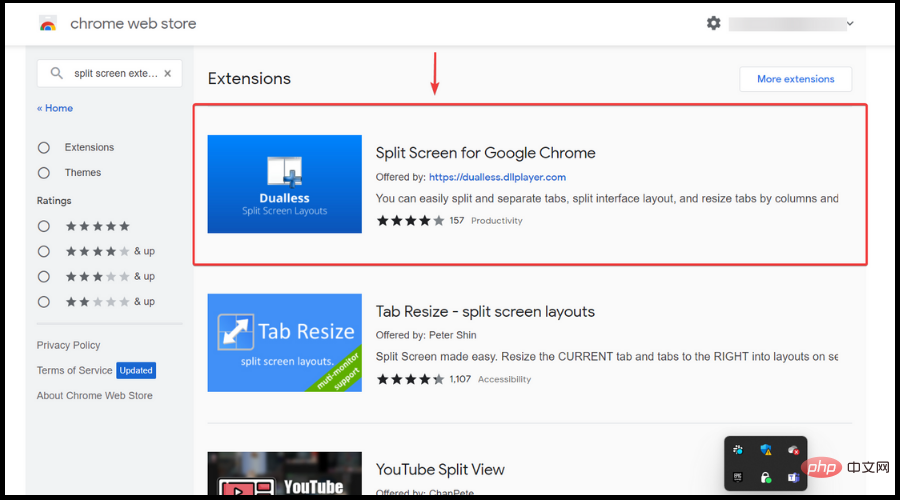
- Google Chrome の分割画面を選択します。

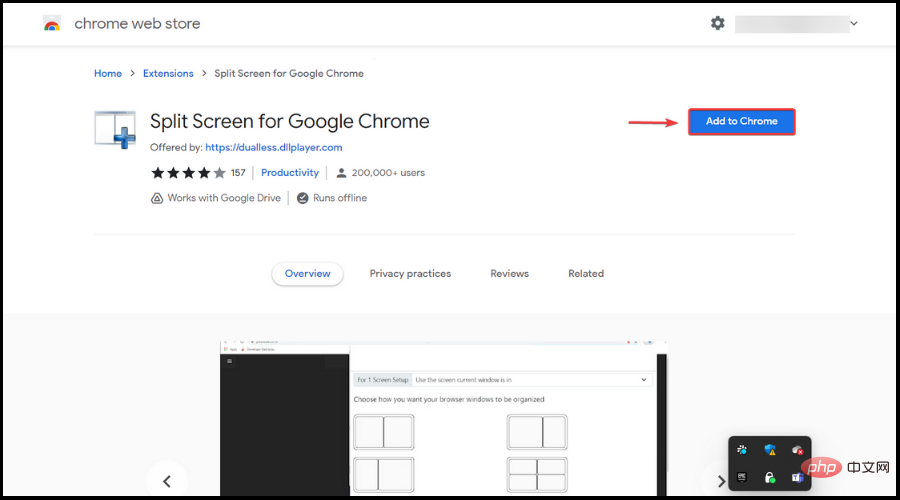
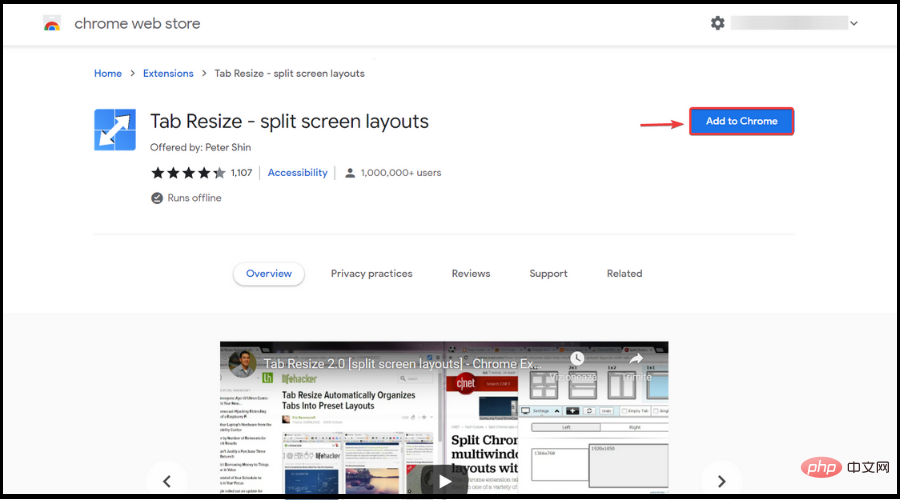
- [Chrome に追加] ボタンをクリックします。

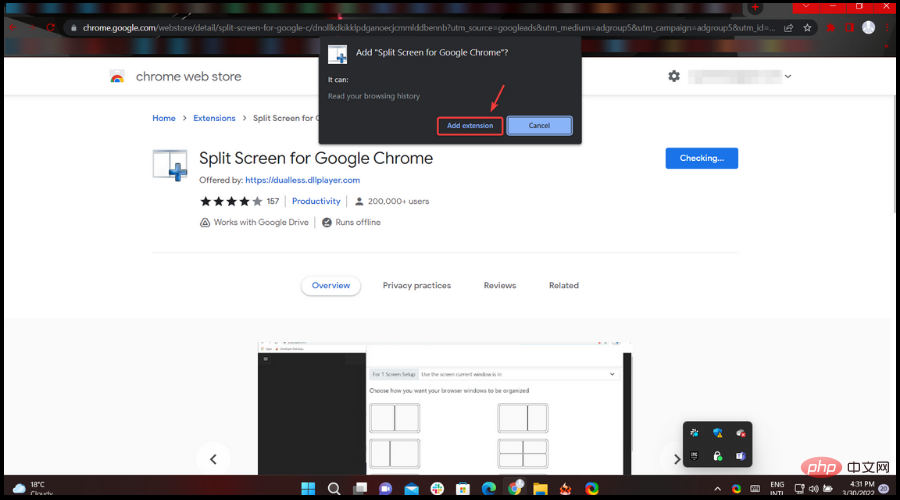
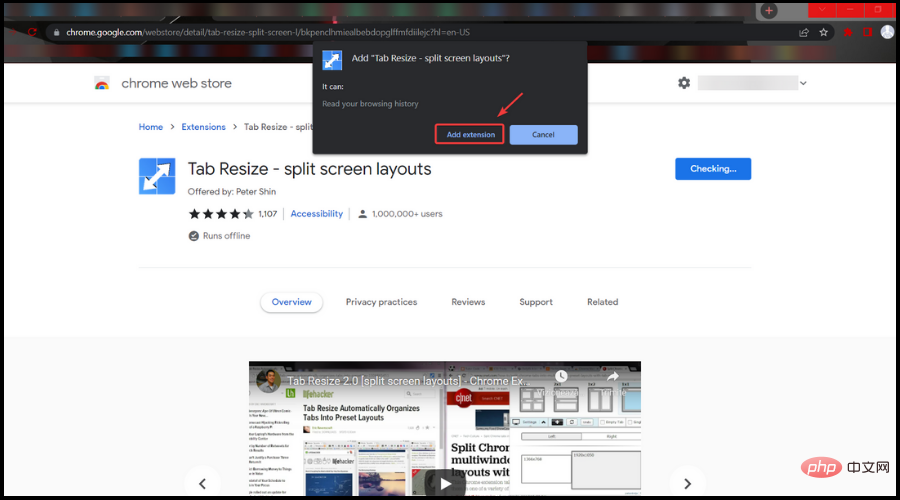
- クリックして拡張機能を追加します。

- Chrome の分割画面ボタンを押して、必要な分割画面を選択します。

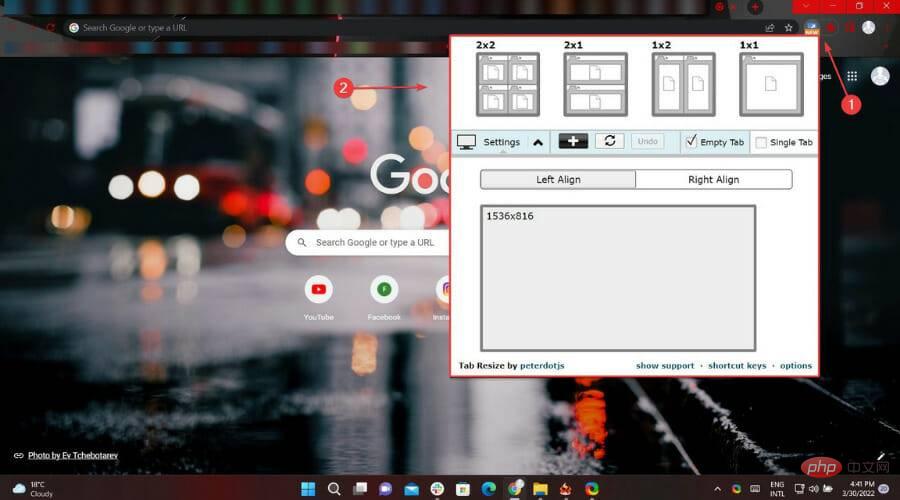
Chrome のタブのサイズを変更して分割画面にアクセスするにはどうすればよいですか?
この拡張機能を使用すると、画面分割が非常に簡単になります。これを使用して、現在のタブと右側のタブのサイズを変更し、別のウィンドウ上のレイアウトに合わせます。
Chrome ストアでこの製品を見つけると、マルチ モニターもサポートしていることがわかります。マルチ モニターもお探しの場合に備えてです。
- Chrome ストアにアクセスして、分割画面拡張機能を検索します。

- タブのサイズ変更 - 分割画面レイアウトを選択します。

- [Chrome に追加] ボタンをクリックします。

- クリックして拡張機能を追加します。

- 展開ボタンをクリックし、希望の形式を選択して画面を分割します。

タブのサイズ変更 には、タブを 個別のウィンドウに分割するため、前述の制限はありません。 これは、あなたが望んでいた方法で画面を適切に分割して分割し、同時に複数のコンテンツを表示してアクセスできるようにするために知っておく必要があるほぼすべてのことです。
編集者のヒント Google Chrome の代替手段をお探しの場合は、Opera がはるかに小さく、高速で安定していると評判です。 Opera は、BeOS、Symbian OS、Linux、Mac OS、OS/2、Solaris、Windows など、さまざまなオペレーティング システムで利用できます。
以上が同じ画面上で複数の Chrome ウィンドウを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 Doubaoブラウザプラグイン版のインストール方法 - Doubaoブラウザプラグインインストール方法
May 07, 2024 pm 07:16 PM
Doubaoブラウザプラグイン版のインストール方法 - Doubaoブラウザプラグインインストール方法
May 07, 2024 pm 07:16 PM
Doubao は包括的で強力な AI のサポートにより、書き込み、描画、情報の確認などの作業をより迅速に行うことができ、作業効率が大幅に向上します。 Doubao には PC クライアントとブラウザ プラグインがあります。よくわからない人のために、次のエディターで、Google Chrome を例に説明します。 、Doubao公式ウェブサイトに移動します beanbaoプラグインを直接ダウンロードします。 2. Doubao ブラウザ プラグイン バージョンをダウンロードした後、Google Chrome で拡張機能ページを開き、右上隅にある [開発者モード] をオンにします。 3. 次に、ダウンロードした Beanbao プラグインを Google Chrome ページにドラッグします。 4. このようなウィンドウが表示されたら、[拡張機能の追加]をクリックします。 5. インストールが完了したら、
 よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
ユーザーにより良いゲーム体験と使用体験を提供できます Android エミュレータは、コンピュータ上で Android システムの実行をシミュレートできるソフトウェアです。市場にはさまざまな種類の Android エミュレータがあり、その品質も異なります。読者が自分に合ったエミュレータを選択できるように、この記事ではいくつかのスムーズで使いやすい Android エミュレータに焦点を当てます。 1. BlueStacks: 高速な実行速度 優れた実行速度とスムーズなユーザー エクスペリエンスを備えた BlueStacks は、人気のある Android エミュレーターです。ユーザーがさまざまなモバイル ゲームやアプリケーションをプレイできるようにし、非常に高いパフォーマンスでコンピュータ上で Android システムをシミュレートできます。 2. NoxPlayer: 複数のオープニングをサポートし、ゲームをより楽しくプレイできます。複数のエミュレーターで同時に異なるゲームを実行できます。
 マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?実際には、ホイールを上下にスライドさせるとページを簡単に表示できます。ホイールをクリックすると、これがいわゆる中ボタンになります。ソフトウェアによっては、中ボタンが付いている場合があります。ソフトウェアの設定によって異なります。マウスの中ボタンは、実際にはマウス ホイールをクリックしたことになります。マウスの中ボタンはソフトウェア プログラムによって異なる機能を持っていますが、まったく効果がない場合もあります。 1. 連続スクロール モードに変更する Web の閲覧中にマウスの中ボタンをクリックすると、ユーザーはマウスを上下に動かすだけでページをスライドできます。 2. たとえば、Google Chrome で、ユーザーがマウスの中ボタンを使用して Web ページのハイパーリンクをクリックすると、新しいタブが開きます。
 Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか? Google Chrome に安全でないソリューションが表示される
Apr 17, 2024 pm 08:00 PM
Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか? Google Chrome に安全でないソリューションが表示される
Apr 17, 2024 pm 08:00 PM
Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか?この場合、Web サイトに正常にアクセスできるように信頼できるサイトを追加する方法を誰もが知りたいと考えています。Web サイトが実際に問題がなく、Chrome ブラウザからの単なる誤報であることが確認できた場合は、ソフトウェア チュートリアルで紹介されます。友人に Google Chrome の安全でない解決策を表示してください。お役に立てば幸いです。 Google Chromeが安全ではないと表示される場合の解決策 1. Google Chromeを開き、右上の三点アイコンをクリックし、[設定]を選択します。 2. 左側の「プライバシー設定とセキュリティ」を選択します。 3. 右側のページの下部にある [Web サイトの設定] をクリックします。 4. ページの下部にある安全でないコンテンツをクリックします。 5. 「許可」オプションの右側にある「追加」ボタンをクリックします。 6. Web サイトのアドレスを入力します。
 Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chrome に信頼できるサイトを追加するにはどうすればよいですか?一部のユーザーは、インターネット サーフィン中に安全ではないというメッセージが表示されるため、正常に Web を閲覧できません。その場合、Web サイトを信頼済みサイトとして追加することができ、正常にアクセスしてインターネットをスムーズに閲覧できます。以下のエディターは、Google Chrome に信頼できるサイトを追加する手順を示します。手順はシンプルで操作が簡単で、初心者でも簡単に始めることができます。 Google Chrome に信頼済みサイトを追加する方法: 1. Google Chrome を開き、右上隅にある 3 つの点をクリックします。 [設定]をクリックします。プライバシー設定とセキュリティを選択します。 (図に示すように) 2. ページの下部にある [Web サイトの設定] をクリックします。 (図に示すように) 3. ページの下部にある安全でないコンテンツをクリックします。 (図に示すように) 4. 「許可」オプションの右側にある「追加」ボタンをクリックします。 (写真の通り) 5.負ける
 Windows 7 で Google Chrome をダウンロードできないのはなぜですか?
Apr 13, 2024 pm 11:00 PM
Windows 7 で Google Chrome をダウンロードできないのはなぜですか?
Apr 13, 2024 pm 11:00 PM
Windows 7 で Google Chrome をダウンロードできない理由: オペレーティング システムのバージョンが古すぎる、必要なコンポーネントがファイアウォールまたはセキュリティ ソフトウェアによってブロックされている。解決策: オペレーティング システムをアップグレードし、TLS 1.2 を有効にし、必要なコンポーネントをインストールし、ファイアウォールを確認し、ネットワーク接続を確認します。
 Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は? Google ChromeでWebページ全体のスクリーンショットを撮る方法
May 08, 2024 am 08:50 AM
Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は? Google ChromeでWebページ全体のスクリーンショットを撮る方法
May 08, 2024 am 08:50 AM
Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は?ダウンロードした Google Chrome には独自のスクリーンショット機能がありません。ここでは、Google Chrome で Web ページ全体をスクリーンショットする方法を友達と共有します。プラグインをインストールせずに Web ページ全体のスクリーンショットを取得する方法があれば、それを実現できます。 Chrome で Web ページ全体のスクリーンショットを取得する Chrome で Web ページ全体のスクリーンショットを取得することは、組み込み関数が開発者向けオプションに隠されているため、さらに複雑になります。 心配しないで!以下の手順に従って実行します。 1. Chrome インターフェイスで F12 キーをクリックすると、開発者ツール ディレクトリにすぐにアクセスできます。 2. 次に、Ctrl+Shift+P キーの組み合わせを押して、「[scre」と入力します。
 鉄道 12306 が動かないのはどうしたのですか?
Apr 30, 2024 am 11:42 AM
鉄道 12306 が動かないのはどうしたのですか?
Apr 30, 2024 am 11:42 AM
12306 が利用できない理由には、Web サイトのメンテナンス、ネットワークの問題、ブラウザの問題、システム障害、サーバーのビジー状態、プラグインの干渉などが含まれます。解決策には、メンテナンス時間の確認、ネットワーク接続の確認、ブラウザの変更、システム修復の待機、ブラウザのプラグインの無効化などが含まれます。