MozillaはFirefoxに垂直タブを導入することを検討している
Microsoft Edge で私が気に入っている点の 1 つは、サイドバーからタブにアクセスできるオプションです。 Mozilla が Firefox に垂直タブのサポートを追加する可能性があるようです。

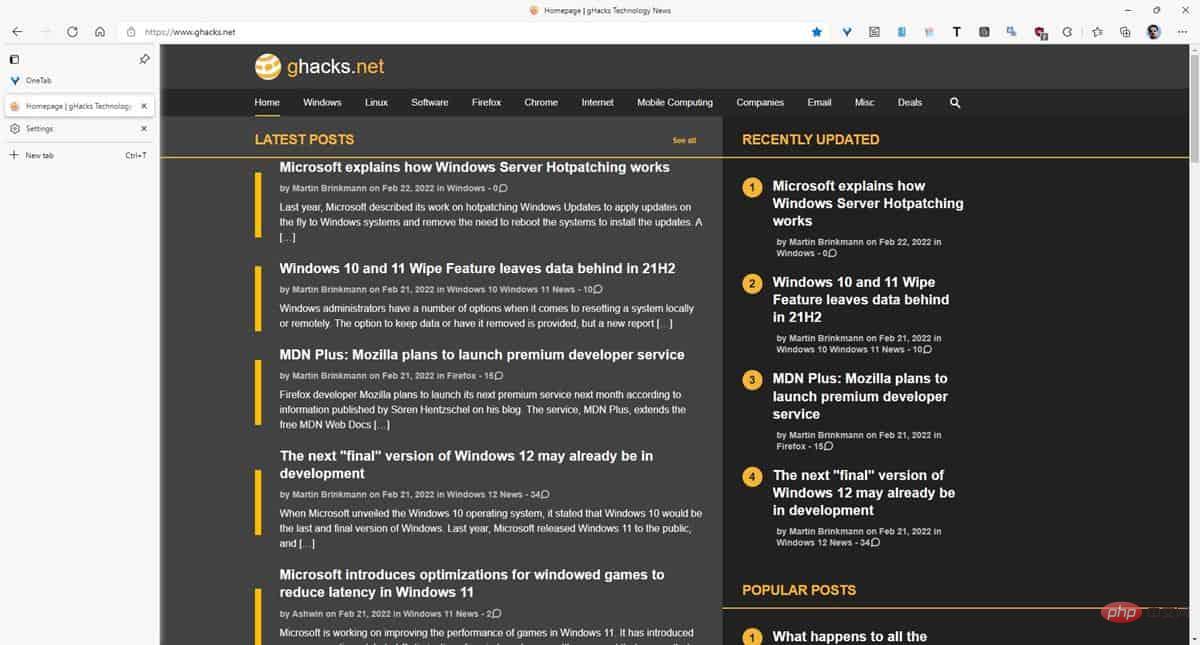
約 1 年前に Edge に導入されたこのオプションを使用すると、通常はウィンドウの上部に表示されるタブ バーを非表示にすることができます。この機能を有効にすると、各タブのアイコンを含むサイドバーが作成されます。いずれかのアイコンをクリックすると、対応するタブに切り替わります。したがって、同じエクスペリエンスを、よりコンパクトなインターフェイスで得ることができます。
サイド パネルを展開すると、タブをより効率的に管理できることがわかります。ほとんどの Web サイトには画面の両側に多くの空白があります。私の意見では、垂直タブ バーのほうが見た目がすっきりしているため、エクスペリエンスが向上します。大型またはウルトラワイドのモニターを使用しているユーザーにとっては、垂直タブがありがたいと感じるかもしれません。

垂直タブは、Microsoft がこの機能を導入して以来、他のブラウザのユーザー、特に Mozilla Firefox コミュニティ内でよくリクエストされてきた機能です。私の知る限り、この機能を備えたブラウザは他に Vivaldi だけです。サイド パネルを有効にするには、[設定] > [タブ] ページに移動し、タブ バーの位置を左側に設定します。 Vivaldi で垂直タブを使用するには、パネルを最小サイズまで縮小する必要があります。

Mozilla は Firefox に垂直タブを導入できる
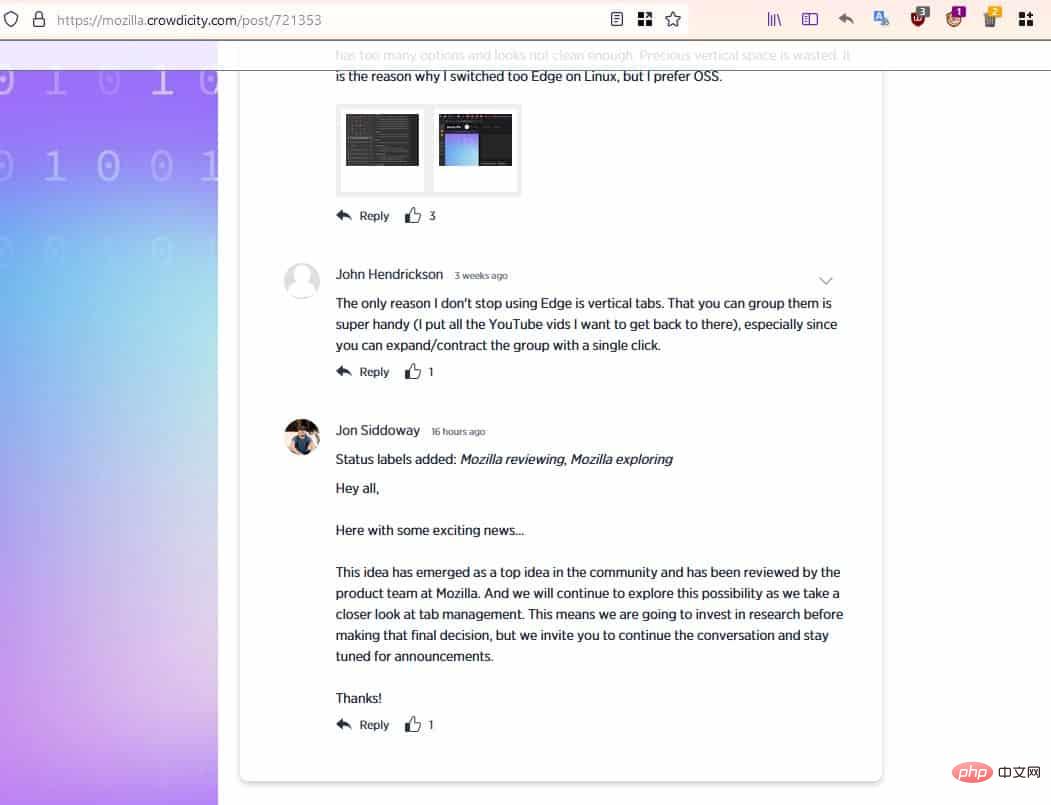
ユーザーは Mozilla Crowdicity コミュニティで要望に投票しましたFirefox に追加される垂直タブ 垂直タブを提供します。応答のないフィードバック ポータルは活発な活動で賑わっています。 Mozilla の製品コミュニティ マネージャーは、最終的にこのリクエストに良い知らせで応えました。同氏は、このリクエストがコミュニティでトップのアイデアになったため、Mozilla の開発者によって検討されたと書いています。彼らはタブ管理を改善する方法を模索しており、Firefox に垂直タブのサポートを追加する可能性を調査しています。もちろん、これはこの機能を追加しなければならないという意味ではありません。そのため、「予定」ではなく「可能」と書きました。
Mozilla の垂直タブの実装がどのようなものになるかはわかりません。単なる自動非表示のサイドバー以上のものにするには、上部のタブ バーを非表示にする必要があります。現時点では、ユーザーはこのオプションが検討されていることを満足しており、今後も期待していただけると思います。
Firefox に垂直タブを追加するその他の方法
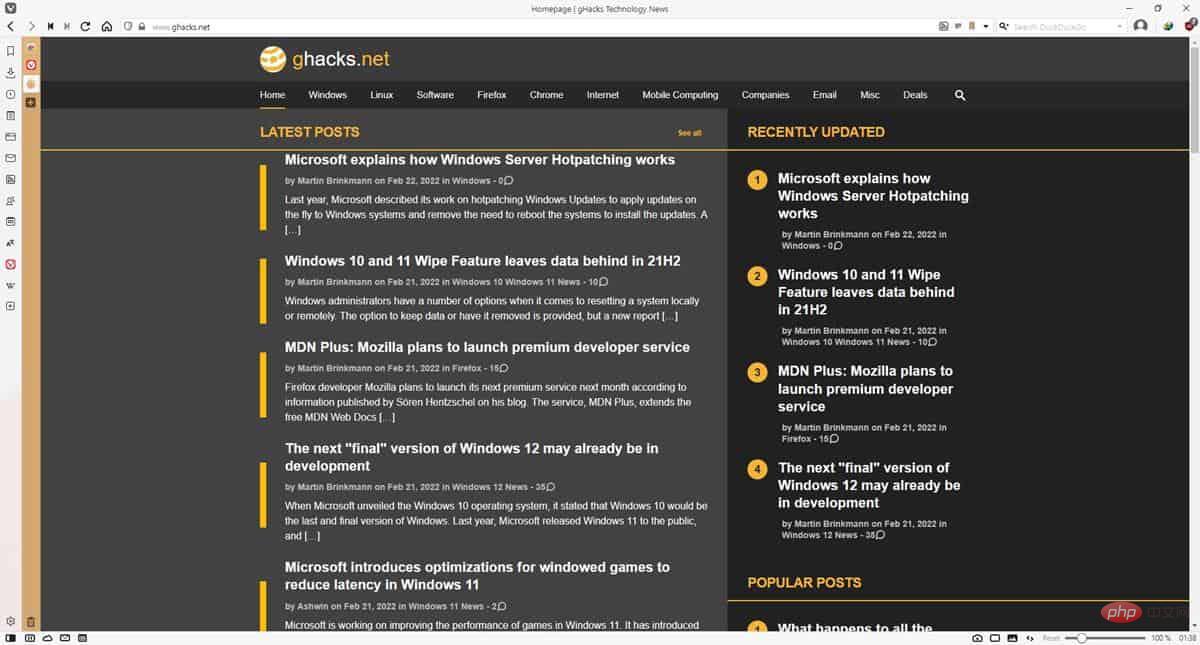
Firefox には多くのカスタマイズ オプションがあり、サイドバーからオプションを表示および管理できるアドオンもありますカードの中で最も人気があるのは、もちろんツリー スタイル タブです。他にも Tab Center Reborn などのオプションがありますが、個人的には Vertigo Tabs のシンプルさが気に入っています。
しかし、これらの拡張機能には標準のタブ バーを非表示にする機能はありません。何故ですか?なぜなら、他の同様のプログラムと同様に、Firefox にはユーザーが好みに合わせてインターフェイスを調整できる適切な API があるからです。裏を返せば、これらの API には制限があり、拡張機能は特定の制限により GUI の特定の部分にアクセスしたり、変更したりできないということです。これらのルールは、大混乱を引き起こしたりブラウザをハイジャックしたりする可能性のある悪意のあるアドオンからユーザーを保護するように設計されています。
現時点では、これらの制限はアドオンに限定されています。つまり、ブラウザを変更する他の方法があることを意味します。多くの Firefox ユーザーは、カスタム CSS コードを利用してブラウザのテーマや新しいタブ ページなどを変更しています。したがって、これらのスクリプトのいずれかを使用して userChrome.css を編集し、タブ バーを非表示にし、拡張機能を使用してサイド パネルからタブにアクセスすることができます。これは、Firefox 用のカスタム CSS テーマをさらに提供する Web サイトからユーザーによって作成された垂直タブ スクリプトです。これらのスクリプトのすべてではないにしても、ほとんどはオープンソースです。スクリプトを変更するときは注意することをお勧めします。何か問題が発生してブラウザをリセットする必要がある場合に備えて、タブ、セッション、データをバックアップすることをお勧めします。
以上がMozillaはFirefoxに垂直タブを導入することを検討しているの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 修正: Google Chrome の ERR_ADDRESS_UNREACHABLE エラー
May 15, 2023 pm 06:22 PM
修正: Google Chrome の ERR_ADDRESS_UNREACHABLE エラー
May 15, 2023 pm 06:22 PM
複数の Windows ユーザーが、システム上の Google Chrome ブラウザで一部の Web サイトにアクセスしようとすると、Web ページにアクセスできないと苦情を述べています。また、エラー コード ERR_ADDRESS_UNREACHABLE とともに「サイトにアクセスできません」というメッセージがブラウザーに表示されます。この問題の背後には多くの潜在的な理由が考えられます。Web サイト サーバーの問題、プロキシ サーバー設定、不安定なインターネット接続などが原因である可能性があります。同様の問題が発生した場合でも、パニックに陥る必要はありません。この記事の問題を深く分析した結果、多くの解決策が得られました。続行する前に、次の回避策を試してください。 ユーザーが他のデバイスからサイトにアクセスしようとしていて、問題がないことを確認してください。
 Windows 11でプレビューペインが機能しない問題を修正する方法
Apr 24, 2023 pm 06:46 PM
Windows 11でプレビューペインが機能しない問題を修正する方法
Apr 24, 2023 pm 06:46 PM
Windows ファイル エクスプローラーに付属する機能の 1 つは、選択したファイルのプレビューを表示するプレビュー ペインです。これは、ファイルを開く前にその内容を表示できることを意味します。ファイル エクスプローラーのプレビュー ペインには、Office 関連のドキュメント、PDF、テキスト ファイル、画像、ビデオなど、さまざまな種類のファイルのプレビューが表示されます。通常は正常に動作しますが、ファイルのプレビューが利用できない場合があります。最近、多くの Windows 11 ユーザーが、ファイル エクスプローラーのプレビュー ペインが機能せず、ファイルのプレビューを表示できないという問題を提起しました。 Windows コンピューターでプレビュー ペインが機能しないという問題に直面していますか?それでは、この記事を読み続けてください。ここでは、修正に役立つ修正のリストをまとめました。
 Windows 11 では MSI Afterburner を使用できませんか?次の修正を試してください。
May 09, 2023 am 09:16 AM
Windows 11 では MSI Afterburner を使用できませんか?次の修正を試してください。
May 09, 2023 am 09:16 AM
MSIAfterburner は、ほとんどのグラフィックス カードに適したオーバークロック ツールです。それとは別に、システムのパフォーマンスを監視するために使用することもできます。しかし、一部のユーザーは MSIAfterburner が Windows 11 で動作しないと報告しました。これにはいくつかの理由が考えられますが、それについては次のセクションで説明します。ただし、これが発生すると、ゲームのプレイ中にパフォーマンスを変更したり監視したりすることができなくなります。予想通り、これはゲーマーにとって大きな課題となります。そのため、問題を理解し、Windows 11 で MSIAfterburned が機能しない問題に対する最も効果的な修正方法を説明するために、このチュートリアルを用意しました。
 修正: Windows 11でValorantを実行するとVAN 1067エラーが発生する
May 22, 2023 pm 02:41 PM
修正: Windows 11でValorantを実行するとVAN 1067エラーが発生する
May 22, 2023 pm 02:41 PM
このオペレーティング システムは以前のバージョンよりもはるかに優れており、AutoHDR や DirectStorage などのゲーマー向けの機能を備えていますが、Valorant プレイヤーはゲームを起動するのに多少の問題がありました。これはゲーマーが以前に直面した最初の問題ではなく、Windows 11 で Valorant が開かないという別の問題もゲーマーを悩ませていますが、それを修正する方法については説明しました。現在、Windows 11 に切り替えた Valorant プレイヤーは、セキュア ブートと TPM2.0 サービスが原因で、実行中にゲーム メニューに終了オプションしか表示されない問題に直面しているようです。多くのユーザーが VAN1067 エラーを受け取りますが、心配する必要はありません。
 これを修正するには、対話型ウィンドウ ステーションを使用する必要があります。
Apr 24, 2023 pm 11:52 PM
これを修正するには、対話型ウィンドウ ステーションを使用する必要があります。
Apr 24, 2023 pm 11:52 PM
この操作には対話型ウィンドウ ステーションが必要ですが、これはかなり奇妙なバグです。ユーザーがアプリを操作できるようにするソフトウェア ウィンドウが開いていないため、有効にする必要があります。このバグは、2021 Printing Nightmare の脆弱性と関連付けられています。しかし、それは今でも続いており、コンピューターやデバイスドライバーに影響を与えています。幸いなことに、修正するのは簡単です。そもそもなぜこのエラーが発生するのでしょうか?このエラーの修正方法を説明する前に、必ずこのエラーの原因を列挙してください。こうすることで、同じことが二度と起こらないようにするために必要な措置を講じることができます。破損したファイルによりコンピュータのファイルが台無しになる – 破損は、マルウェアから停電まで、さまざまな理由によって引き起こされる可能性があります。 SFC スキャンを実行することをお勧めします。過剰なウイルス対策アプリを使用している – ウイルス対策ソフトウェアがブロックすることがあります
 DirectX 関数 GetDeviceRemovedReason がエラーで失敗する
May 17, 2023 pm 03:38 PM
DirectX 関数 GetDeviceRemovedReason がエラーで失敗する
May 17, 2023 pm 03:38 PM
私たちがプレイするほぼすべてのハイエンド ゲームは、効率的に実行するために DirectX に依存しています。ただし、一部のユーザーは、DirectX 関数 GetDeviceRemovedReasonfailedwith に続いてエラー理由が表示されると報告しました。上記の理由は平均的なユーザーにとって自明ではないため、根本原因と最も効果的な解決策を特定するには、ある程度の調査が必要です。作業を簡単にするために、このチュートリアルをこの問題専用にしました。次のセクションでは、潜在的な原因を特定し、DirectX 関数 GetDeviceRemovedReasonfailedwitherror を排除するためのトラブルシューティング手順を説明します。何が原因か
 Opera ブラウザでビデオの自動再生を無効にするにはどうすればよいですか?
Apr 22, 2023 pm 10:43 PM
Opera ブラウザでビデオの自動再生を無効にするにはどうすればよいですか?
Apr 22, 2023 pm 10:43 PM
Opera ブラウザの最新バージョンには、新しい自動ビデオ ポップアップ機能が含まれています。この機能を使用すると、ブラウザの別のタブに移動するとビデオが自動的にポップアップすることがわかります。このポップアップ ビデオはサイズを変更したり、画面上で移動したりできることがわかりました。 [ビデオ] タブに戻ると、タブが再開され、フローティング ウィンドウが消えます。ビデオ ポップアップ機能は、仕事中にビデオを見たいマルチタスク ユーザーにとって便利です。ただし、すべての Opera ユーザーがこの自動ビデオ ポップアップ機能を好むわけではありません。もしあなたが、タブを切り替えるたびにポップアップするビデオに悩まされている Opera ブラウザ ユーザーの 1 人なら、適切な投稿を見つけたことでしょう。ここでは、Opera でこのポップアップを無効にする方法を詳しく説明します。
 Windows 11でインターネット接続速度を最適化する方法
Apr 23, 2023 pm 10:46 PM
Windows 11でインターネット接続速度を最適化する方法
Apr 23, 2023 pm 10:46 PM
Windows 11 のネットワーク速度が遅い問題を解決するにはどうすればよいですか? 1. コンピュータを再起動します。デスクトップに移動し、Alt+F4 を押して、[Windows のシャットダウン] ボックスをアクティブにします。ドロップダウン メニューをクリックし、オプションのリストから [再起動] を選択します。次に、「OK」をクリックします。 Windows 11 で発生するほとんどの問題の最も効果的な解決策の 1 つは、コンピューターを再起動することです。問題の原因がバックグラウンド プロセスまたはエラーである場合は、オペレーティング システムを再起動すると問題が解消され、エラーが解決されます。コンピューターを再起動した後、Windows 11 のネットワーク速度の問題が解決されたかどうかを確認します。 2. PC がルーター (Wi-Fi ネットワーク) の範囲内にあることを確認します。ワイヤレス ネットワークの場合、デバイスがルーターから離れるほど、インターネット速度は遅くなります。



