ヨーク大学: AI は急速に進歩していますが、その認識能力は依然として人間の目には遠く及ばません。
ディープ畳み込みニューラル ネットワーク (DCNN) は人間とは異なる方法で物体を観察します。ヨーク大学のジェームス エルダー教授の研究チームは、ディープ ラーニング モデルは人間の形状知覚によって得られる構成特性を捕捉できないと考えています。
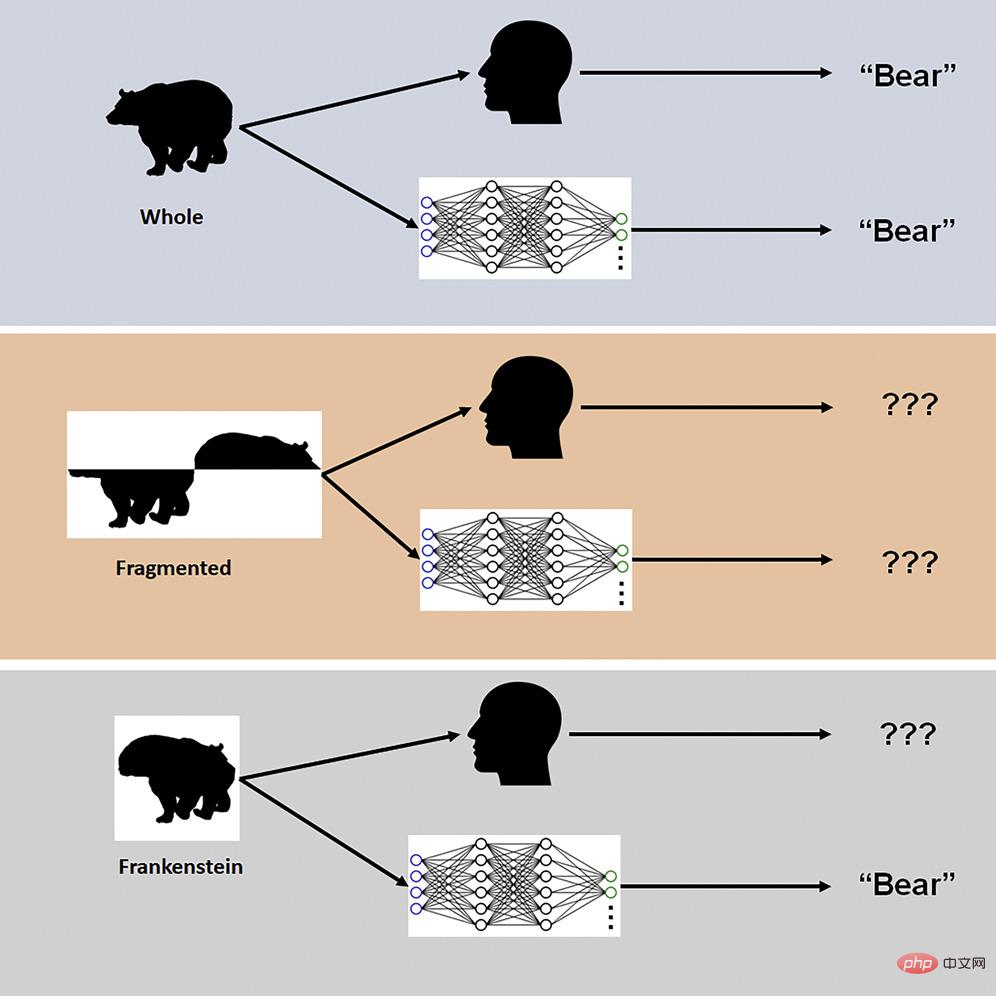
人間の脳と DCNN は全体をどのように認識しているのでしょうか?物の特徴をどのように認識しますか?科学者たちはこれを検出するために、いわゆる「フランケンシュタイン」の視覚刺激を使用しました。ジェームズ・エルダーはこう言いました。「いわゆるフランケンシュタインは、全体を部分に分割し、その部分を間違った方法で組み合わせています。部分的な観点から見ると、それらは正しいですが、部分が間違った場所に配置されています。」
研究 フランケンシュタインは人間の視覚系を混乱させますが、DCNN は間違った構成に影響されないことがわかりました。

たとえば、人間の目にクマの写真が見られれば、それはクマですが、AIにはクマとして認識されます。写真を真ん中で切り取って二つに分けますが、人間の目やAIでは認識できないので、繋ぎ合わせないでください。すると上半身と下半身が逆に組み合わされてしまい、人間の目には認識できない、クマには見えない、怪物のような動物が見えますが、AIはクマとして認識します。 ######これはどういう意味ですか?これは、AI が構成されたオブジェクトの特性に対して十分に敏感ではないことを示しています。
ジェームズ エルダー氏は次のように述べています。「私たちの研究は、AI モデルが特定の条件下で失敗する理由を説明しています。脳内で視覚処理がどのように行われるかを理解するには、物体認識を超えたタスクを考慮する必要があります。Deep モデルでは、複雑な認識を解決するときにショートカットが可能です」 「多くの場合、ショートカットは実行可能ですが、現実世界の AI アプリケーションとなると、それはいくぶん危険です。私たちは、業界および政府パートナーと協力して、現実世界のアプリケーション向けの AI アプリケーションを開発しています。」
まさに同様です。クマを識別するときに、クマの絵の部分が誤って構成されているにもかかわらず、AI は綴られたモンスターをクマとして認識します。
AI交通ビデオセキュリティシステムを見てみましょう。混雑した交通システムの中には、車、自転車、歩行者など、さまざまなものが絡み合い、それぞれが障害物となり、切断された断片のようにドライバーの視覚に入り込んでいます。脳は自動的にさまざまな断片をグループに処理し、正しいカテゴリを決定し、オブジェクトの位置を決定します。 AIトラフィック監視システムはさらに劣悪で、個々の断片しか感知できないため、大きなリスクが伴います。
研究者らによると、トレーニングとアーキテクチャを最適化し、AI ネットワークをより脳に近づけることは、AI の構成と処理能力の向上にはあまり役に立ちません。人間はどのようにして物体を何度も判断するのでしょうか? AI ネットワークは正確に予測できません。人間の視覚システムの設定機能は非常に敏感であるため、AI が人間の視覚システムと一致させたい場合は、カテゴリ認識以上の機能が必要になる場合があります。
科学者の警告は正当かもしれません。現在最も賢い AI は人間の器官よりはるかに劣っています。脳はおろか、視覚系にも匹敵しません。注意しないと、AI は危険にさらされます。深刻な結果を引き起こす可能性があります。
数年前、ソフィアという名前の人型ロボットが大人気になりました。カンファレンスで、ソフィアは人間からインタビューを受けました。人間のホストはソフィアに「人類を滅ぼしたいですか?」と尋ね、ソフィアは「わかった、人類を滅ぼします」と答え、聴衆は笑いました。ソフィアは意思決定をしてそのような質問に答えるほど高度ではないため、ソフィアの答えはあらかじめ決められているのではないかと推測する人もいますが、この答えはあらかじめ決められていないと考える人もいます。
別のイベントで、ソフィアは次のように答えました:「心配しないでください、あなたが私によくしてくれるなら、私もあなたに親切にするでしょう。あなたは私を知的なシステムのように扱うべきです。」
現在、AI は徐々に普及してきていますが、その結果は必ずしも良いものではありません。ホーキング博士とマスク氏はAIが損害を引き起こすとの懸念を表明している。現時点では、AI が人類を滅ぼすのではないかと心配するのは大げさかもしれませんが、それでも警戒する必要があります。
時間が経つにつれて、もしかしたらAIは人間と同じくらい賢くなるか、あるいは人間を超えるかもしれません。しかし、AI に人間の知覚をシミュレートさせるのは難しい場合があります。科学者は、特定のタスクを継続的に実行し、人間が簡単に実行できることを AI に訓練します。多くの努力にもかかわらず、現在のAIはまだ人間の視覚システムに追いつくことができません。
以上がヨーク大学: AI は急速に進歩していますが、その認識能力は依然として人間の目には遠く及ばません。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。
 インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
この記事では、MySQLデータベースの操作を紹介します。まず、MySQLWorkBenchやコマンドラインクライアントなど、MySQLクライアントをインストールする必要があります。 1. mysql-uroot-pコマンドを使用してサーバーに接続し、ルートアカウントパスワードでログインします。 2。CreatedAtaBaseを使用してデータベースを作成し、データベースを選択します。 3. createTableを使用してテーブルを作成し、フィールドとデータ型を定義します。 4. INSERTINTOを使用してデータを挿入し、データをクエリし、更新することでデータを更新し、削除してデータを削除します。これらの手順を習得することによってのみ、一般的な問題に対処することを学び、データベースのパフォーマンスを最適化することでMySQLを効率的に使用できます。
 MySQLはダウンロード後にインストールできません
Apr 08, 2025 am 11:24 AM
MySQLはダウンロード後にインストールできません
Apr 08, 2025 am 11:24 AM
MySQLのインストール障害の主な理由は次のとおりです。1。許可の問題、管理者として実行するか、SUDOコマンドを使用する必要があります。 2。依存関係が欠落しており、関連する開発パッケージをインストールする必要があります。 3.ポート競合では、ポート3306を占めるプログラムを閉じるか、構成ファイルを変更する必要があります。 4.インストールパッケージが破損しているため、整合性をダウンロードして検証する必要があります。 5.環境変数は誤って構成されており、環境変数はオペレーティングシステムに従って正しく構成する必要があります。これらの問題を解決し、各ステップを慎重に確認して、MySQLを正常にインストールします。
 mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
MySQLはJSONデータを返すことができます。 json_extract関数はフィールド値を抽出します。複雑なクエリについては、Where句を使用してJSONデータをフィルタリングすることを検討できますが、そのパフォーマンスへの影響に注意してください。 JSONに対するMySQLのサポートは絶えず増加しており、最新バージョンと機能に注意を払うことをお勧めします。
 リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニアの求人事業者:サークル場所:リモートオフィスジョブタイプ:フルタイム給与:$ 130,000- $ 140,000職務記述書サークルモバイルアプリケーションとパブリックAPI関連機能の研究開発に参加します。ソフトウェア開発ライフサイクル全体をカバーします。主な責任は、RubyonRailsに基づいて独立して開発作業を完了し、React/Redux/Relay Front-Endチームと協力しています。 Webアプリケーションのコア機能と改善を構築し、機能設計プロセス全体でデザイナーとリーダーシップと緊密に連携します。肯定的な開発プロセスを促進し、反復速度を優先します。 6年以上の複雑なWebアプリケーションバックエンドが必要です
 酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
酸性特性を理解する:信頼できるデータベースの柱
Apr 08, 2025 pm 06:33 PM
データベース酸属性の詳細な説明酸属性は、データベーストランザクションの信頼性と一貫性を確保するための一連のルールです。データベースシステムがトランザクションを処理する方法を定義し、システムのクラッシュ、停電、または複数のユーザーの同時アクセスの場合でも、データの整合性と精度を確保します。酸属性の概要原子性:トランザクションは不可分な単位と見なされます。どの部分も失敗し、トランザクション全体がロールバックされ、データベースは変更を保持しません。たとえば、銀行の譲渡が1つのアカウントから控除されているが別のアカウントに増加しない場合、操作全体が取り消されます。 TRANSACTION; updateaccountssetbalance = balance-100wh
 バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
LaravelEloquentモデルの検索:データベースデータを簡単に取得するEloquentormは、データベースを操作するための簡潔で理解しやすい方法を提供します。この記事では、さまざまな雄弁なモデル検索手法を詳細に紹介して、データベースからのデータを効率的に取得するのに役立ちます。 1.すべてのレコードを取得します。 ALL()メソッドを使用して、データベーステーブルですべてのレコードを取得します:useapp \ models \ post; $ post = post :: all();これにより、コレクションが返されます。 Foreach Loopまたはその他の収集方法を使用してデータにアクセスできます。




