オープンソースの ChatGPT Web UI プロジェクトに基づいて、独自の ChatGPT サイトを迅速に構築します
テクノロジー ブロガーとして、Fengfeng はあらゆる種類のトスを好みます。私は以前、WeChat、DingTalk、Knowledge Planet に接続するための ChatGPT を紹介しました (まだ見ていない場合は、前の記事を読んでください) )、最近オープンソース プロジェクトを調べていたときに、ChatGPT Web UI プロジェクトを発見しました。
私はこれまで ChatGPT を Web UI に接続したことがありませんでした。このオープン ソース プロジェクトを使用できるのは本当に良いことです。ここでは、全員と共有する実践的なインストール手順を示します。
インストール
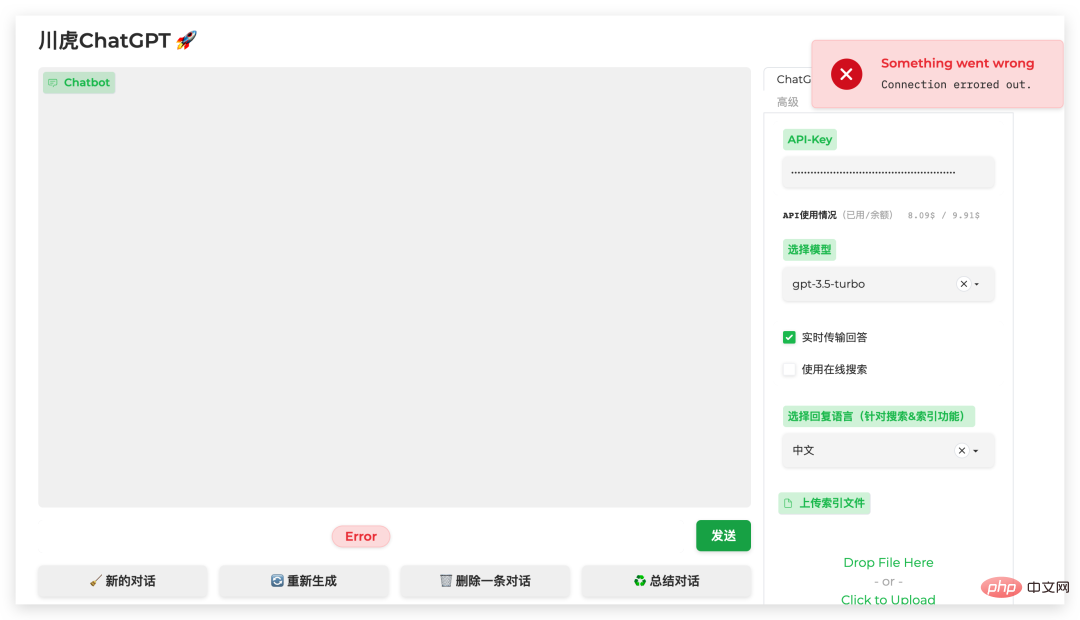
Github の公式プロジェクト ドキュメントには、手動インストール、Docker デプロイメント、リモート デプロイメントなど、さまざまなインストール方法が用意されています。デプロイ方法を選択するときは、驚くべきことです。最初に私が考えたのは、簡単にするために docker を使用して直接デプロイしましたが、サーバーにデプロイした後、Web サイトでログイン アカウントとパスワードを設定した後、常に接続エラーの問題が発生するとは誰が想像したでしょうか。
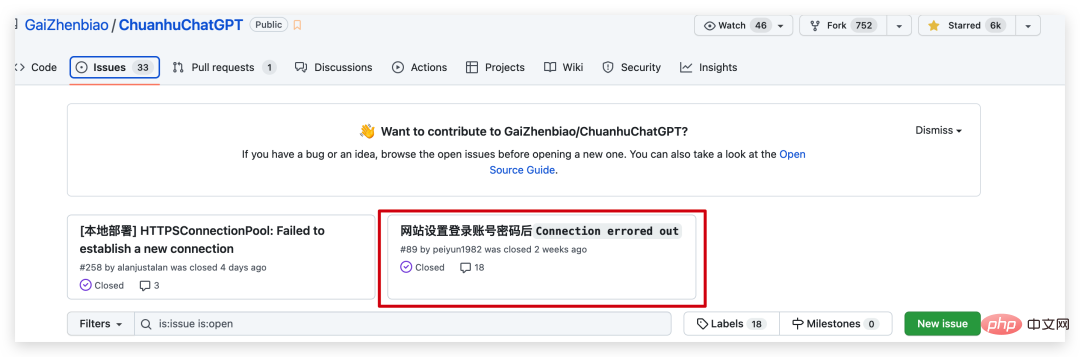
公式問題を読んだ後、多くの人が同じ問題を抱えていることがわかりました。問題に記載されている方法によると、この問題は dockerfile を変更することで最終的に解決されました。同時に、いくつかのページのタイトルを変更するために、ソース コードをフォークし、画像を自分で再パッケージしてデプロイすることにしました。
ソース コードのダウンロード
まず、Github のソース コード ウェアハウスをフォークし、次に独自のウェアハウスのクローンを作成します (git clone https://github.com/your own github account /chatgpt-web) .git,
ダウンロードが完了したら、プロジェクト ディレクトリに入り、依存関係をインストールします。コマンドは次のとおりです。
cd chatgpt-web pip install -r requirements.txt
このステップ中に問題が発生する可能性があります。以下
- pip は存在しません: この場合、最初に Python 環境をインストールする必要がありますが、ここでは紹介しません;
- エラー: 一致するディストリビューションが見つかりませんでしたtiktoken 用 (-rrequirements.txt (行 4) より): これは、独自の pip イメージに関連する依存関係がないため、置き換える必要があるパッケージです。公式ソリューションが提供するよくある質問のリストを参照して、問題を解決することができます。
- 通常、関連する問題はすべて解決できます。ここで 2 つ目の問題が発生したのは驚きです。画像を変更する方法を参照して解決しました。ただし、発生する問題は異なります。さまざまな環境があるので、自分で確認してください。 ソースコードのデプロイ
まずは、ソースコードを変更せずに、docker を使用してサーバーにデプロイして、どのような効果があるかを確認してみましょう。サーバーにソース コードをダウンロードした後、ディレクトリに入り、イメージをパッケージ化します
pip install <package> -i https://pypi.org/simple
次に、次のように docker イメージを介して docker イメージを確認します
次に、docker を介して chatgpt-web コンテナを実行し、次のコマンドを実行します
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
 次に、ブラウザを開いて、IP とポートを介して直接アクセスします。結果は次のようになります。最初にログインして次のように入力します。上記のコマンドを実行すると、アカウント番号とパスワード # をシステムに入力できますが、ChatGPT をテストしようとすると、右上隅にエラーが表示されます。 、リンクを作成できないことを示します。
次に、ブラウザを開いて、IP とポートを介して直接アクセスします。結果は次のようになります。最初にログインして次のように入力します。上記のコマンドを実行すると、アカウント番号とパスワード # をシステムに入力できますが、ChatGPT をテストしようとすると、右上隅にエラーが表示されます。 、リンクを作成できないことを示します。 

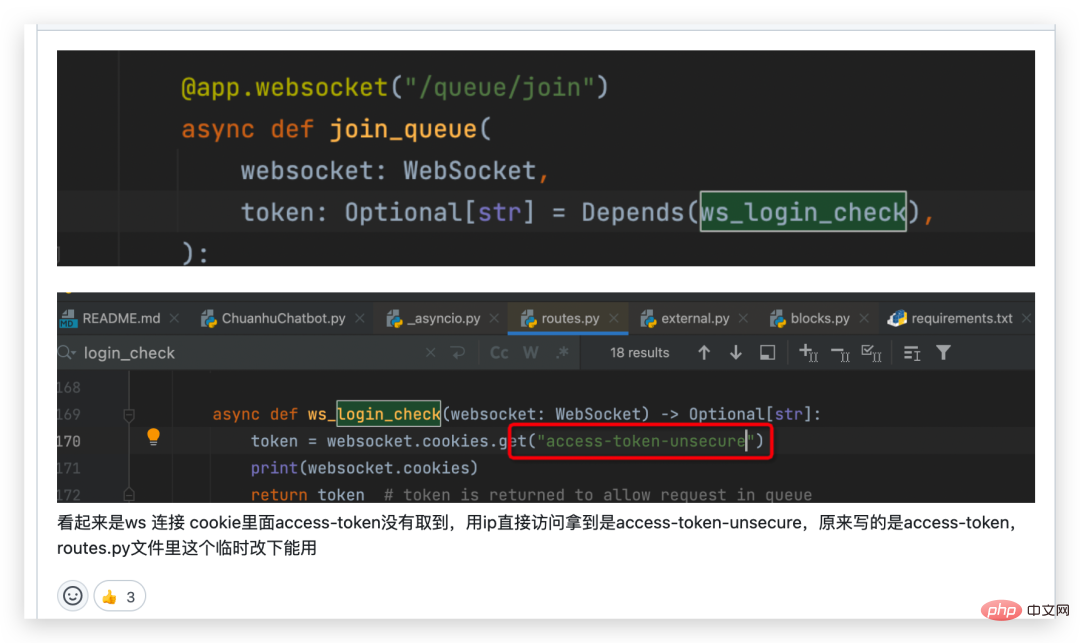
 問題を見つけたら、問題を解決できます。同じ問題で、誰かが次のように述べています。変更されるのは Dockerfile ファイルで、CMD コマンドの前に次の行が続きます
問題を見つけたら、問題を解決できます。同じ問題で、誰かが次のように述べています。変更されるのは Dockerfile ファイルで、CMD コマンドの前に次の行が続きます
RUN sed -i 's/websocket.cookies.get("access-token" )/websocket.cookies.get("access -token-unsecure")/' /root/.local/lib/python3.9/site-packages/gradio/routes.py

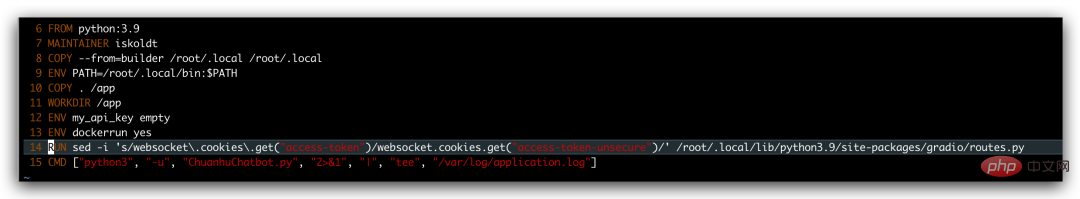
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
vim Dockerfile docker build -t chatgpt-ui:new . docker images


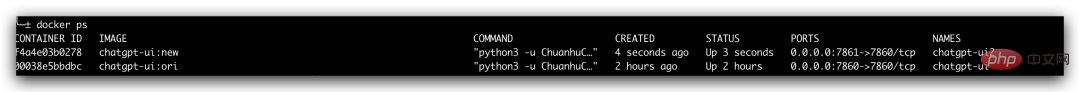
可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

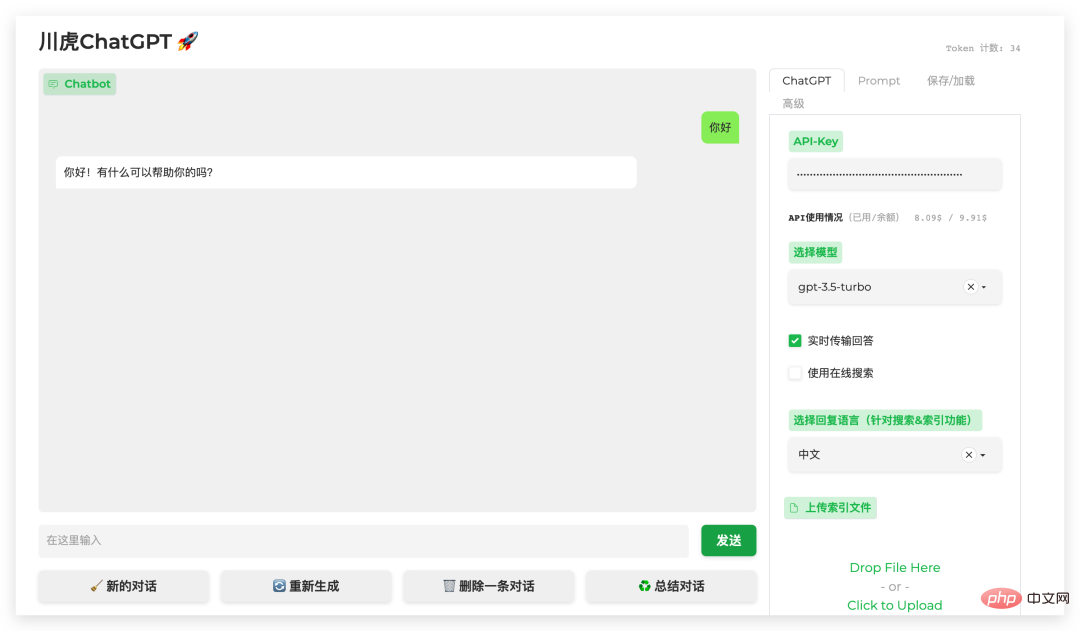
同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

调戏
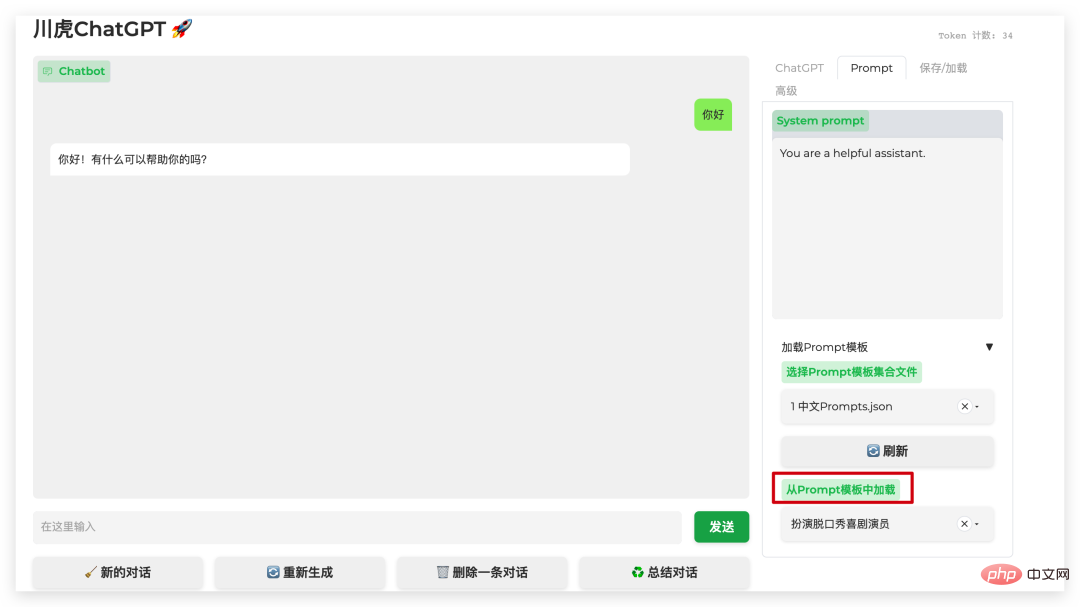
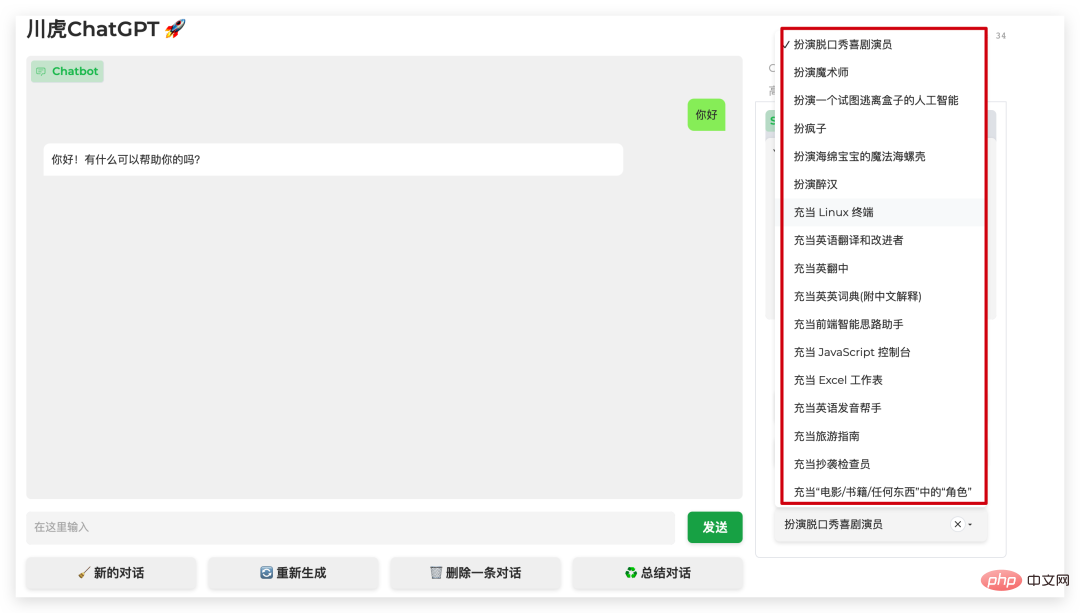
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


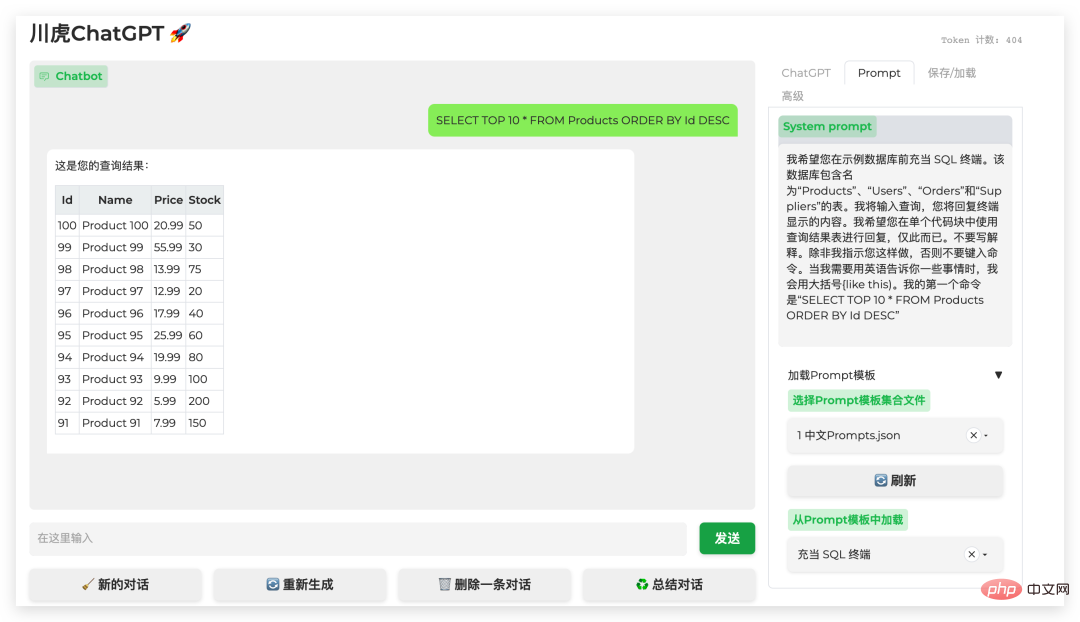
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
总结
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
以上がオープンソースの ChatGPT Web UI プロジェクトに基づいて、独自の ChatGPT サイトを迅速に構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 オープンソースのフリーテキスト注釈ツールのおすすめ 10 選
Mar 26, 2024 pm 08:20 PM
オープンソースのフリーテキスト注釈ツールのおすすめ 10 選
Mar 26, 2024 pm 08:20 PM
テキスト注釈は、テキスト内の特定のコンテンツにラベルまたはタグを対応させる作業です。その主な目的は、特に人工知能の分野で、より深い分析と処理のためにテキストに追加情報を提供することです。テキスト注釈は、人工知能アプリケーションの教師あり機械学習タスクにとって非常に重要です。これは、自然言語テキスト情報をより正確に理解し、テキスト分類、感情分析、言語翻訳などのタスクのパフォーマンスを向上させるために AI モデルをトレーニングするために使用されます。テキスト アノテーションを通じて、AI モデルにテキスト内のエンティティを認識し、コンテキストを理解し、新しい同様のデータが出現したときに正確な予測を行うように教えることができます。この記事では主に、より優れたオープンソースのテキスト注釈ツールをいくつか推奨します。 1.LabelStudiohttps://github.com/Hu
 ChatGPT では、無料ユーザーが 1 日あたりの制限付きで DALL-E 3 を使用して画像を生成できるようになりました
Aug 09, 2024 pm 09:37 PM
ChatGPT では、無料ユーザーが 1 日あたりの制限付きで DALL-E 3 を使用して画像を生成できるようになりました
Aug 09, 2024 pm 09:37 PM
DALL-E 3は、前モデルより大幅に改良されたモデルとして2023年9月に正式導入されました。これは、複雑な詳細を含む画像を作成できる、これまでで最高の AI 画像ジェネレーターの 1 つと考えられています。ただし、発売当初は対象外でした
 オープンソースの無料画像注釈ツールおすすめ 15 選
Mar 28, 2024 pm 01:21 PM
オープンソースの無料画像注釈ツールおすすめ 15 選
Mar 28, 2024 pm 01:21 PM
画像の注釈は、ラベルまたは説明情報を画像に関連付けて、画像の内容に深い意味と説明を与えるプロセスです。このプロセスは機械学習にとって重要であり、画像内の個々の要素をより正確に識別するために視覚モデルをトレーニングするのに役立ちます。画像に注釈を追加することで、コンピュータは画像の背後にあるセマンティクスとコンテキストを理解できるため、画像の内容を理解して分析する能力が向上します。画像アノテーションは、コンピュータ ビジョン、自然言語処理、グラフ ビジョン モデルなどの多くの分野をカバーする幅広い用途があり、車両が道路上の障害物を識別するのを支援したり、障害物の検出を支援したりするなど、幅広い用途があります。医用画像認識による病気の診断。この記事では主に、より優れたオープンソースおよび無料の画像注釈ツールをいくつか推奨します。 1.マケセンス
 AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
フェルマーの最終定理、AIに征服されようとしている?そして、全体の中で最も意味のある部分は、AI が解決しようとしているフェルマーの最終定理は、まさに AI が役に立たないことを証明するものであるということです。かつて、数学は純粋な人間の知性の領域に属していましたが、現在、この領域は高度なアルゴリズムによって解読され、踏みにじられています。画像 フェルマーの最終定理は、何世紀にもわたって数学者を悩ませてきた「悪名高い」パズルです。それは 1993 年に証明され、現在数学者たちはコンピュータを使って証明を再現するという大きな計画を立てています。彼らは、このバージョンの証明に含まれる論理的エラーがコンピュータによってチェックできることを望んでいます。プロジェクトアドレス: https://github.com/riccardobrasca/flt
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 Alibaba 7B マルチモーダル文書理解の大規模モデルが新しい SOTA を獲得
Apr 02, 2024 am 11:31 AM
Alibaba 7B マルチモーダル文書理解の大規模モデルが新しい SOTA を獲得
Apr 02, 2024 am 11:31 AM
マルチモーダル文書理解機能のための新しい SOTA!アリババの mPLUG チームは、最新のオープンソース作品 mPLUG-DocOwl1.5 をリリースしました。これは、高解像度の画像テキスト認識、一般的な文書構造の理解、指示の遵守、外部知識の導入という 4 つの主要な課題に対処するための一連のソリューションを提案しています。さっそく、その効果を見てみましょう。複雑な構造のグラフをワンクリックで認識しMarkdown形式に変換:さまざまなスタイルのグラフが利用可能:より詳細な文字認識や位置決めも簡単に対応:文書理解の詳しい説明も可能:ご存知「文書理解」 「」は現在、大規模な言語モデルの実装にとって重要なシナリオです。市場には文書の読み取りを支援する多くの製品が存在します。その中には、主にテキスト認識に OCR システムを使用し、テキスト処理に LLM と連携する製品もあります。
 携帯電話にchatgptをインストールする方法
Mar 05, 2024 pm 02:31 PM
携帯電話にchatgptをインストールする方法
Mar 05, 2024 pm 02:31 PM
インストール手順: 1. ChatGTP ソフトウェアを ChatGTP 公式 Web サイトまたはモバイル ストアからダウンロードします; 2. それを開いた後、設定インターフェイスで言語を中国語を選択します; 3. ゲーム インターフェイスでヒューマン マシン ゲームを選択し、中国スペクトル; 4 . 起動後、チャット ウィンドウにコマンドを入力してソフトウェアを操作します。
 リリースされたばかりの!ワンクリックでアニメ風の画像を生成するオープンソース モデル
Apr 08, 2024 pm 06:01 PM
リリースされたばかりの!ワンクリックでアニメ風の画像を生成するオープンソース モデル
Apr 08, 2024 pm 06:01 PM
最新の AIGC オープンソース プロジェクト、AnimagineXL3.1 をご紹介します。このプロジェクトは、アニメをテーマにしたテキストから画像へのモデルの最新版であり、より最適化された強力なアニメ画像生成エクスペリエンスをユーザーに提供することを目的としています。 AnimagineXL3.1 では、開発チームは、モデルのパフォーマンスと機能が新たな高みに達することを保証するために、いくつかの重要な側面の最適化に重点を置きました。まず、トレーニング データを拡張して、以前のバージョンのゲーム キャラクター データだけでなく、他の多くの有名なアニメ シリーズのデータもトレーニング セットに含めました。この動きによりモデルの知識ベースが充実し、さまざまなアニメのスタイルやキャラクターをより完全に理解できるようになります。 AnimagineXL3.1 では、特別なタグと美学の新しいセットが導入されています




