Mac でスクロール バーを常に表示してスクロールを容易にする方法
スクロール バーを常に表示するように設定する方法
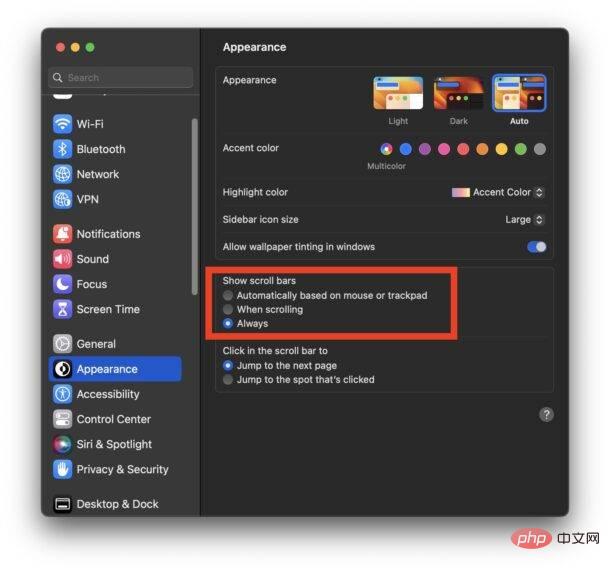
Ventura 13.0 以降の最新バージョンの MacOS では、次の手順でスクロール バーを常に表示するように設定できます:
- アップル メニューに移動し、「システム設定」を選択します。
- 「外観」に移動します。
- 「スクロール バーを表示」を探し、横にあるスイッチを選択します。 "常に"

変更はすぐに表示され、Mac 上にスクロール バーまたはスクロール領域が存在する場合は、すぐにスクロール バーが表示されます。推測に頼る必要はなくなり、スクロールできる場所とスクロールできない場所を即座に視覚的に確認できます。
以上がMac でスクロール バーを常に表示してスクロールを容易にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Microsoft、Windows 11のFluentスクロールバーをGoogle Chromeに導入
Apr 14, 2023 am 10:52 AM
Microsoft、Windows 11のFluentスクロールバーをGoogle Chromeに導入
Apr 14, 2023 am 10:52 AM
Windows 10 とは異なり、Windows 11 には、ユーザーが操作すると形状が変化する新しい最新の「流体スクロールバー」が搭載されています。 Fluent スクロールバーは本質的に動的であり、さまざまなフォーム ファクターで、またはウィンドウ サイズを変更すると自動的に拡大縮小され、現在、設定、メディア プレーヤーなどのアプリで使用されています。 Microsoftの新たな提案によると、Google Chromeにはまもなくスムーズなスクロールバー機能が搭載される可能性があるという。 Microsoftは提案の中で、Chromeの古いスクロールバーを最新化したいと述べている
 Reactでスクロールバーのスクロールを非表示にする方法
Dec 21, 2022 pm 03:38 PM
Reactでスクロールバーのスクロールを非表示にする方法
Dec 21, 2022 pm 03:38 PM
React でスクロール バーのスクロールを非表示にする方法: 1. 対応する「react-native」ファイルを開きます; 2. 水平方向のスクロールを設定します; 3. 「showshorizontalScrollIndicator」の値を「false」に設定して、水平スクロール バーを非表示にします。
 Mac システムでスクロール バーを常に表示するように設定する方法 - スクロール バーを常に表示するように設定する方法
Mar 18, 2024 pm 06:22 PM
Mac システムでスクロール バーを常に表示するように設定する方法 - スクロール バーを常に表示するように設定する方法
Mar 18, 2024 pm 06:22 PM
最近、Mac システムのスクロール バーを常に表示するように設定する方法について、友人が編集者に相談しました。ここでは、Mac システムのスクロール バーを常に表示するように設定する方法を紹介します。必要な友人は、詳細を学ぶことができます。 。ステップ 1: システムのスタート メニューで、[システム環境設定] オプションを選択します。ステップ 3: システム環境設定ページで、[全般] オプションを選択します。手順 3: 一般ページで [常に] を選択すると、スクロール バーが表示されます。
 Windows 11 で常に表示されるスクロール バーを有効または無効にするにはどうすればよいですか?
Apr 24, 2023 pm 05:58 PM
Windows 11 で常に表示されるスクロール バーを有効または無効にするにはどうすればよいですか?
Apr 24, 2023 pm 05:58 PM
Windows オペレーティング システムでは、スクロール バーが非アクティブまたは使用されていないときに、スクロール バーを自動的に非表示にするかどうかをユーザーが指定できます。一方、Windows では、デフォルトでスクロール バーが有効になっています。ユーザーが自分のシステムでこの機能を有効または無効にしたい場合は、この記事を参照してその方法を知ってください。 Windows 11 で常時表示のスクロール バーを有効または無効にする方法 1. Windows + U キーを押し続けると、システムで [アクセシビリティ] ページが開きます。 2. 視覚効果をクリックして選択します。視覚効果は「アクセシビリティ」ページの上部にあります。 3. システムで常にスクロール バーを表示する機能を有効にしたい場合は、以下に示すように、[常にスクロール バーを表示] トグル ボタンをクリックしてオンにします。 4. いつでも表示できます
 HTML スクロール バー テキスト ボックスをコーディングする方法
Feb 19, 2024 pm 07:38 PM
HTML スクロール バー テキスト ボックスをコーディングする方法
Feb 19, 2024 pm 07:38 PM
タイトル: スクロールバー付きHTMLテキストボックスコードの書き方 HTMLのテキストボックスはよく使われるユーザー入力コントロールの1つですが、テキストの内容が長すぎると、テキストボックスが不完全に表示されてしまう場合があります。この時点で、スクロールをサポートするためにテキスト ボックスにスクロール バーを追加できます。この記事では、スクロールバー効果を備えたHTMLテキストボックスコードの書き方と具体的なコード例を詳しく紹介します。 1. textarea 要素を使用してテキスト ボックスを作成する HTML では、textarea 要素を使用してテキスト ボックスを作成します。
 HTMLスクロールバーの作り方
Feb 22, 2024 pm 03:24 PM
HTMLスクロールバーの作り方
Feb 22, 2024 pm 03:24 PM
HTML スクロール バーを作成する方法には、特定のコード サンプルが必要です。Web デザインでは、スクロール バーは、コンテンツが多すぎる場合に Web ページを簡単にスクロールできるようにする一般的な要素です。この記事では、HTML を使用してスクロール バーを作成する方法と具体的なコード例を紹介します。まず、HTML でスクロール バーを作成する基本原則を理解する必要があります。 CSS スタイルを HTML で使用すると、スクロール バーの外観と動作を制御できます。具体的には、CSS プロパティを使用してスクロール バーを設定できます。一般的に使用されるプロパティには次のものがあります。
 Mac でスクロール バーを常に表示してスクロールを容易にする方法
Apr 17, 2023 am 08:31 AM
Mac でスクロール バーを常に表示してスクロールを容易にする方法
Apr 17, 2023 am 08:31 AM
スクロール バーを常に表示するように設定する方法 Ventura 13.0 以降の最新バージョンの MacOS では、次の手順でスクロール バーを常に表示するように設定できます。 Apple メニューに移動し、「システム設定」を選択します。 「外観」に移動します。 「 [スクロール バーを表示] を探し、[常に] の横にあるスイッチを選択します。推測に頼る必要はなくなり、スクロールできる場所とスクロールできない場所を即座に視覚的に確認できます。
 CSSでスクロールバーが高さを占有しないようにする方法
Feb 01, 2023 am 09:27 AM
CSSでスクロールバーが高さを占有しないようにする方法
Feb 01, 2023 am 09:27 AM
高さを占有せずに CSS でスクロール バーを実装する方法: 1. 対応する HTML ファイルを開きます; 2. 元のコード「overflow-x: auto;」を見つけます; 3. 「overflow-x: auto;」属性の値を変更します「 overflow-x: overlay;」にすると、スクロール バーがその位置を占めなくなる可能性があります。



