Word の実践的なヒントの共有: ヘッダー設定に関するいくつかの一般的なヒント

Wordには非常に面倒な機能がありますが、それをマスターしなければなりません、ヘッダー。
会社は会社のイメージを高めるためにパンフレットを作成し、ヘッダーにロゴを追加しましたが、どこから始めればよいのかわかりませんでした。ヘッダーを追加したのですが、ヘッダーにいつも邪魔な横線が入っていて、いくら削除しても消えない、など...
上記の問題で悩んでいるなら、それが証明されています。ヘッダーを設定する正しい方法をマスターしていないことを意味します。そこで今日は、エディターがヘッダーを設定するための最も一般的なテクニックのいくつかをすべての人に向けてまとめました。
ヘッダーの水平線を消去する
Word でヘッダーをダブルクリックして、ヘッダーとフッター モードに入ります。このとき、通常、ヘッダーに水平線が表示されます。ただし、場合によってはこの横線が必要ない場合もあります。簡単です、削除するだけです。
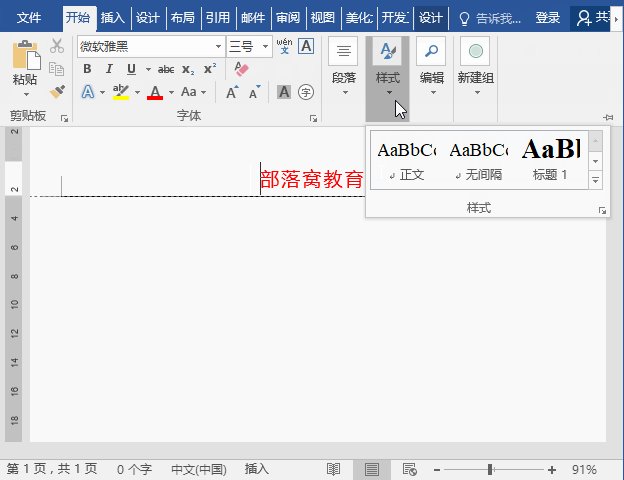
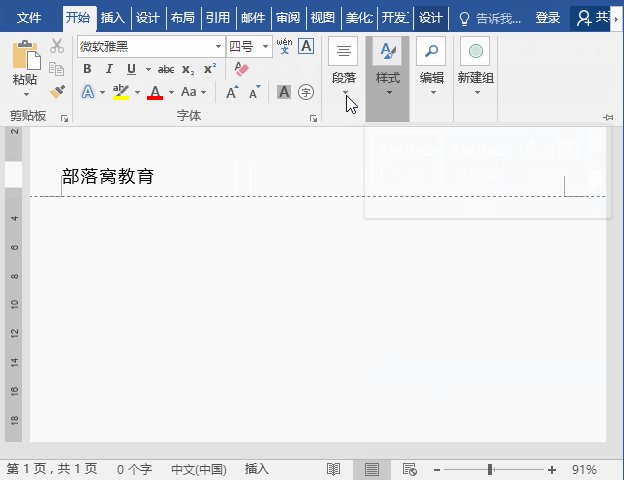
ヘッダーをダブルクリックしてヘッダー編集状態に入ります。 [スタート]-[スタイル]の右側にあるドロップダウンボタンをクリックし、ポップアップドロップダウンオプションから[書式をクリア]を選択すると簡単に実行できます。

#ヘッダーにロゴを追加します
通常は、テキストとページ番号のみを追加できます。 、ただし、画像、図形、その他の要素を追加することもできます。したがって、多くのドキュメントのヘッダーまたはフッターに会社のロゴ画像が使用されているのをよく目にします。 ヘッダーとフッターをダブルクリックしてヘッダーとフッター編集状態にし、[ヘッダーとフッターツール]-[デザイン]-[挿入]グループの「図」ボタンをクリックして「」を開きます。 「挿入」 「画像」ダイアログボックスで目的の画像を選択し、「挿入」ボタンをクリックして追加します。
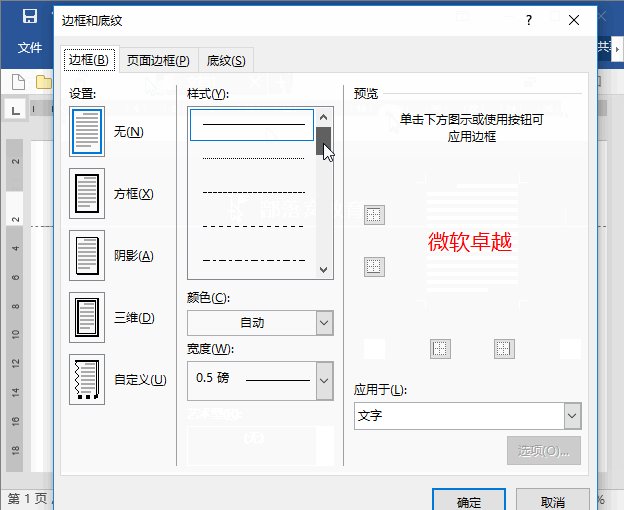
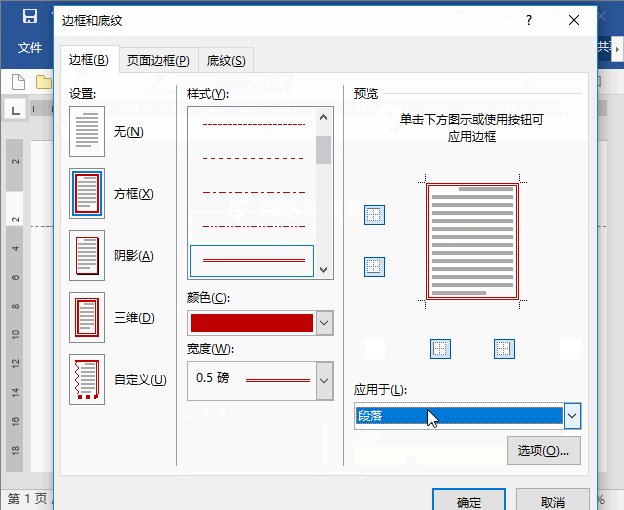
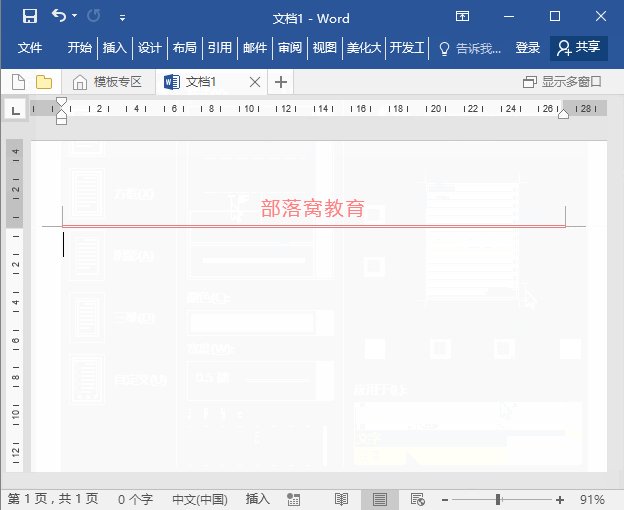
#ヘッダーの二重線と色を設定しますヘッダーをダブルクリックしてヘッダー編集に入ります州。 [デザイン]-[ページ背景]-[ページ枠]をクリックします。 「境界線と網掛け」ダイアログボックスを開き、「境界線」タブを選択し、「スタイル」ドロップダウンリストで「二重線」を選択し、「色」リストで水平線の色を設定します。選択した「段落」に適用し、「プレビュー」列の「上、左、右」の行を削除します。そして「OK」ボタンをクリックすると、ヘッダーの下にある1本の横線が2本の横線に変わります。

ヘッダーの水平線を短くしたい場合は、会社名は同じ長さであり、この横線の長さを調整できます。
ヘッダーをダブルクリックしてヘッダー・フッター編集状態にし、[表示]-[表示]グループをクリックして「ルーラー」にチェックを入れ、左右のインデントでマウスの左ボタンを押します。定規を右にドラッグすると、水平線が短くなります。 #ヘッダーとページ境界の間の距離を設定します
#ヘッダーとページ境界の間の距離を設定します文書にヘッダーを挿入した後デフォルトのヘッダーの高さが不適切と思われる場合 (Word のデフォルトのヘッダー値は「1.5 cm」)、調整できます。 ダブルクリックしてヘッダー・フッター編集状態に入り、[ヘッダー・フッターツール]-[デザイン]-[位置]グループで「ヘッダー上端の距離」と「フッター下端の距離」を設定します。このとき、ヘッダーの日付と横線が下に移動し、ヘッダーの上部からの距離が変化していることがわかります。
推奨チュートリアル: 「Word チュートリアル  」
」
以上がWord の実践的なヒントの共有: ヘッダー設定に関するいくつかの一般的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 Wordの自動折り返しを解除する方法
Mar 19, 2024 pm 10:16 PM
Wordの自動折り返しを解除する方法
Mar 19, 2024 pm 10:16 PM
Word 文書のコンテンツを編集するときに、行が自動的に折り返されることがあります。この時点で調整を行わないと、編集に大きな影響があり、非常に頭を痛めることになります。何が起こっているのでしょうか?実は、これは定規の問題なのですが、以下ではワードの自動折り返しを解除する方法を紹介しますので、皆さんのお役に立てれば幸いです。 Word 文書を開いて文字を入力した後、コピーして貼り付けようとすると、文字が改行される場合があるため、この問題を解決するには設定を調整する必要があります。 2. この問題を解決するには、まずこの問題の原因を知る必要があります。ここでは、ツールバーの下にある [表示] をクリックします。 3. 次に、下の「ルーラー」オプションをクリックします。 4. この時点で、ドキュメントの上に定規が表示され、その上にいくつかの円錐形のマーカーが表示されます。
 Wordで定規を表示する方法と定規の操作方法を詳しく解説!
Mar 20, 2024 am 10:46 AM
Wordで定規を表示する方法と定規の操作方法を詳しく解説!
Mar 20, 2024 am 10:46 AM
Wordを使っていると、内容をより美しく編集するために定規を使うことが多いです。 Word のルーラーには、文書のページ余白、段落インデント、タブなどを表示および調整するために使用される水平ルーラーと垂直ルーラーが含まれていることを知っておく必要があります。では、Word で定規を表示するにはどうすればよいでしょうか。次にルーラー表示の設定方法を説明します。必要な学生はすぐに集めてください。 1. まず、ワードルーラーを表示します. デフォルトの Word 文書にはワードルーラーが表示されません. Word の [表示] ボタンをクリックするだけです。 2. 次に、[ルーラー]のオプションを見つけてチェックを入れます。このようにしてワードルーラーを調整することができます!はい、もしくは、いいえ
 Word文書に手書きの署名を追加する方法
Mar 20, 2024 pm 08:56 PM
Word文書に手書きの署名を追加する方法
Mar 20, 2024 pm 08:56 PM
Word 文書はその強力な機能により広く使用されており、図や表などさまざまな形式を Word に挿入できるだけでなく、ファイルの完全性と信頼性を確保するために、多くのファイルの最後に手動で署名する必要があります。複雑な問題を解決するにはどうすればよいですか? 今日は、Word 文書に手書きの署名を追加する方法を説明します。スキャナー、カメラ、または携帯電話を使用して手書きの署名をスキャンまたは撮影し、PS またはその他の画像編集ソフトウェアを使用して画像に必要なトリミングを実行します。 2. 手書き署名を挿入したい Word 文書で「挿入 - 画像 - ファイルから」を選択し、切り取られた手書き署名を選択します。 3. 手書き署名の画像をダブルクリック(または画像を右クリックして「画像形式の設定」を選択)すると、「画像形式の設定」がポップアップ表示されます。
 Wordのページ余白を設定する方法
Mar 19, 2024 pm 10:00 PM
Wordのページ余白を設定する方法
Mar 19, 2024 pm 10:00 PM
オフィスソフトの中でもWordは最もよく使われているソフトです。私たちが制作するテキスト文書は基本的にWordで操作します。必要に応じて紙で提出する必要がある文書もあります。印刷する前にレイアウトを設定してから提示する必要があります」 . より良い結果が得られます。そこで質問は、Word でページの余白をどのように設定するかということです。あなたの疑問を解決するために、具体的なコースの説明があります。 1. Word 文書を開くか、新しい Word 文書を作成し、メニュー バーの [ページ レイアウト] メニューをクリックします。 2. 「ページ設定」オプションの「余白」ボタンをクリックします。 3. リストから一般的に使用されるページ余白を選択します。 4. リストに適切なマージンがない場合は、[カスタム マージン] をクリックします。 5. 「ページ設定」ダイアログボックスが表示されるので、「余白」オプションをそれぞれ入力します。
 Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordはオフィスでよく使っているソフトで、大きな記事の場合、中の検索機能を使って全文中の単語が間違っていることを見つけたり、一つ一つ変更していき、上司に提出する際に文書を美化して見栄えを良くするなど、以下に編集者が点線の描き方の手順を紹介します。 Wordのline. 一緒に学びましょう! 1. まず、下図に示すように、コンピューター上で Word 文書を開きます。 2. 次に、下図の赤い丸で示すように、文書にテキスト文字列を入力します。 3. 次に、 と を押します。 [ctrl+A] を押しながら、下図の赤丸で示したテキストをすべて選択します。 4. メニューバー上部の [開始] をクリックします。
 Wordの網掛け設定はどこにあるのでしょうか?
Mar 20, 2024 am 08:16 AM
Wordの網掛け設定はどこにあるのでしょうか?
Mar 20, 2024 am 08:16 AM
オフィスワークなどでワードを使うことが多いですが、ワードの網掛けの設定がどこにあるのかご存知ですか?今日は具体的な操作手順を紹介しますので、ぜひ見てください。 1. まず、Word文書を開き、網掛けを追加する必要があるテキスト段落情報の段落を選択し、ツールバーの[開始]ボタンをクリックし、段落領域を見つけて、右側のドロップダウンボタンをクリックします(下図の赤丸で示すように))。 2. ドロップダウン ボックス ボタンをクリックした後、ポップアップ メニュー オプションで [境界線と網掛け] オプションをクリックします (下図の赤丸で示されているように)。 3. [境界線と網かけ]ダイアログボックスが表示されるので、[網かけ]オプションをクリックします(下図の赤丸部分)。 4. 塗りつぶされた列で色を選択します
 Wordで下矢印を削除する具体的な手順!
Mar 19, 2024 pm 08:50 PM
Wordで下矢印を削除する具体的な手順!
Mar 19, 2024 pm 08:50 PM
日常のオフィスワークで、Webサイトの文章をコピーしてWordに直接貼り付けると、[下矢印]が表示されることがありますが、この[下矢印]は選択することで削除できますが、数が多すぎると[下矢印]が表示されます。では、すべての矢印を簡単に削除する方法はあるのでしょうか?そこで今回はWordの下向き矢印を削除する具体的な手順を紹介します!まず、Wordの[下矢印]は、実は[手動改行]を表しています。以下の図に示すように、すべての [下矢印] を [段落マーク] 記号に置き換えることができます。 2. 次に、メニュー バーの [検索と置換] オプションを選択します (下図の赤丸で示されています)。 3. [置換]コマンドをクリックすると、ポップアップボックスが表示されるので、[特殊記号]をクリックします。
 Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Word の表で数を数えるという問題に遭遇することがあります。通常、このような問題に遭遇すると、ほとんどの生徒は Word の表を Excel にコピーして計算しますが、黙って電卓を手に取る生徒もいます。簡単に計算する方法はありますか?もちろんありますが、実はWordでも合計額を計算することができます。それで、その方法を知っていますか?今日は、一緒に見ていきましょう!困っている友達はすぐに集めてください。手順の詳細: 1. まず、コンピューターで Word ソフトウェアを開き、処理する必要がある文書を開きます。 (図のように) 2. 次に、(図のように) 合計値が配置されているセルにカーソルを置き、[メニュー バー] をクリックします。




