プレゼンテーション層の Node.js アプリケーションを効率的に開発する方法について説明する記事
フロントエンド アプリケーション開発に Node.js を使用するにはどうすればよいですか?次の記事では、プレゼンテーション層アプリケーションの開発を含む、プレゼンテーション層 Node.js アプリケーションを効率的に開発する方法を紹介します。今日私が共有したソリューションは単純なシナリオ向けであり、フロントエンド開発者がコーディング経験がなくても、Node.js に関する背景知識や専門知識を習得することなく、いくつかの単純なサーバーサイド開発タスクを完了できるようにすることを目的としています。

私の多くの中小企業はこの状況に直面しています。大企業の開発者は自分の専門職に集中することを好み、ORM、サーバー、運用とメンテナンスなどの専門知識を習得する必要があります。 , ただし、小規模な会社では、開発タスクを直接開始して完了することができます。したがって、私の計画では、私がスタートアップで試したツールの組み合わせを紹介し、それらを簡単に共有したいと思います。
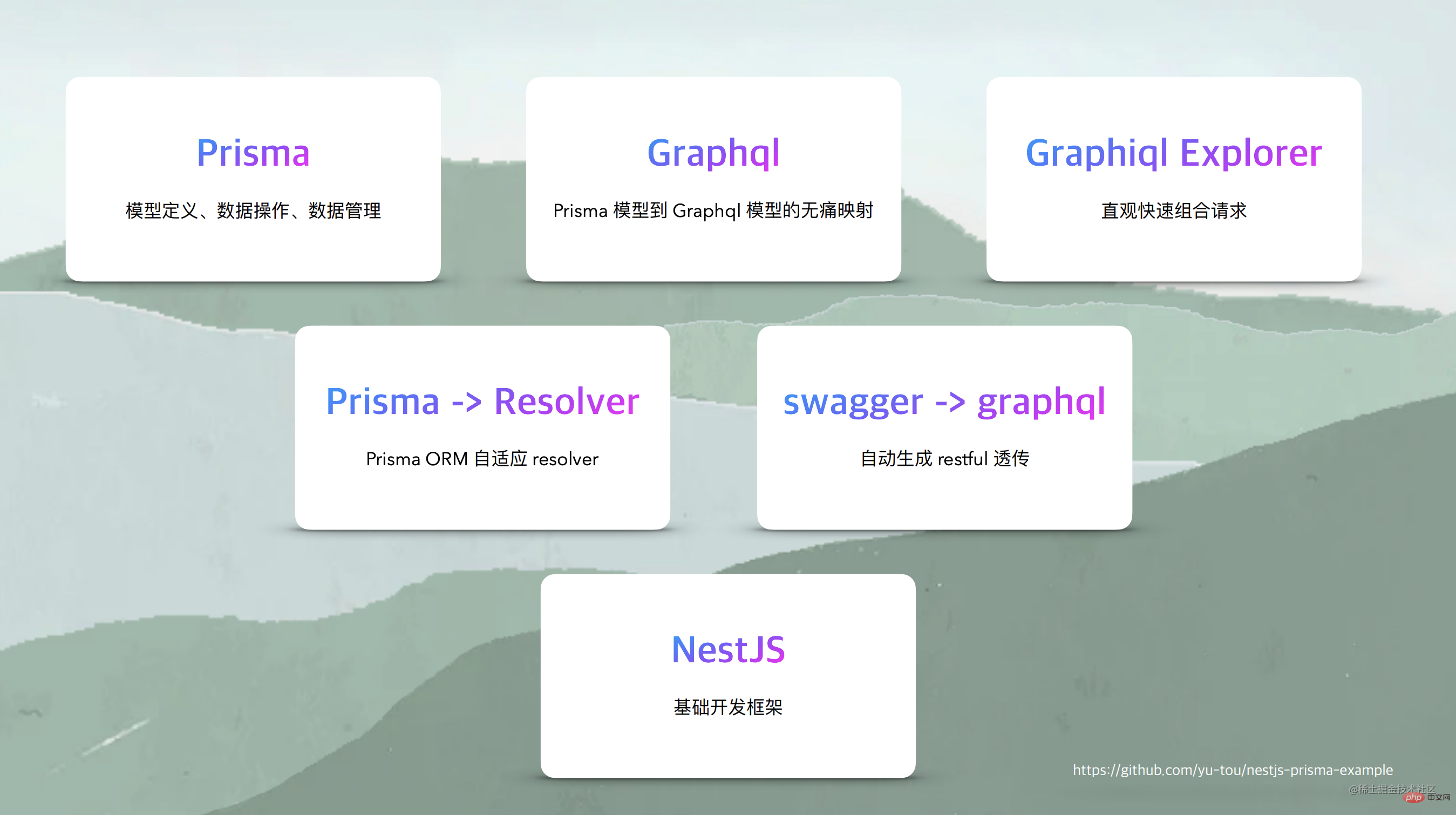
ここに示されている内容が、実際に私が今日話したいすべてです。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル 、プログラミング教育 ]

最下層は Nest.js 開発フレームワークです。実際、すべてのフレームワークが備えている最も基本的な機能のみを提供するため、どのフレームワークを使用するかは問題ではありません。 Nest.js はネットワーク層とアプリケーション層をカプセル化したもので海外での利用が多く、Spring Boot と開発方法が似ているため Java に詳しい人にとっては馴染み深いものです。
上位層では、Prisma という特殊な ORM、比較的純粋な ORM、およびモデル層の ORM を使用します。今日の私の計画全体は、Prisma を通じてすべての開発プロセスを接続し、複数のツールを相互に接続することです。基本的に、基盤となるデータ層から最上位の制御層、そして API ドキュメント全体に至るアプリケーション開発ソリューションを完成させるには、ごくわずかなコードを記述するだけで済みます。
私が最近注目しているのは、この 漸進的強化 スキームで、多くの外国人コミュニティースキームがこれに焦点を当てています。言い換えれば、今日私が話していることも含め、これらのソリューションはすべてプラグイン可能であり、他の開発作業に影響を与えることなく、それらを使用するかどうかを選択したり、一部のみを使用したりすることができます。したがって、会社がまだ比較的小規模で、この部分の仕事をフロントエンドに任せたい場合は、単にこれらのツールを使用させるだけで済みます。しかし、会社やチームが成長するにつれて、ORM、データベース、キャッシュなどを理解するプロの Node.js 開発者が必要になる場合があります。現時点では、上位レベルのツールをアンインストールしたり、Nest.js を使用したり、Nest.js を他のフレームワークに置き換えたりすることもできます。これは柔軟なアイデアであり、上位層のツールは結合度が低く、置き換え可能です。
今日紹介する 3 つのコア ツールは、Nest.js、Prisma、GraphQL です。 3つともとても重要です。

Prisma
まずは、Prisma について簡単に紹介します 公式サイトの Prisma の紹介には「次世代 Node.js」とあります。および TypeScript ORM」と述べ、型を強力にサポートしていることを強調しました。
Prisma の使用に関しては、実際には ORM ツールですが、その焦点はモデルやクラスなどを自分で定義できるようにすることではなく、使用を開始するときに最初に記述ファイルを定義することにあります。この説明ファイルと GraphQL に精通している学生は、GraphQL には 2 つの開発方法があることを知っているはずです。1 つはアーキテクチャ ファースト、もう 1 つはコード ファーストです。 Prisma は完全なソリューションとして、海外では GraphQL と密接に関連していますが、それらの間の結合は特に厳密ではなく、比較的緩和されています。
したがって、Prisma の開発では、最初に記述ファイルを定義する必要があります。このファイルには、
- モデル (データ モデル) の定義が含まれており、これはすべての ORM が行う必要があることです。
- DataSource (データ ソース) を定義します。これは、Prisma ではデータベースへの接続を引き継ぐためです。この層はライブラリ全体に含まれているため、接続方法に注意を払う必要はありません。データベースですが、Prisma によってデータベース接続が内部的に管理されます。
- ジェネレーターの定義は Prisma の中心的な焦点です。データ モデルとデータ接続の管理方法を定義します。 Generator は実際に、厳密に型指定された GraphQL スキーマの JS パッケージを生成したり、型指定された DTO 定義や GraphQL スキーマ定義を生成したりできる、いくつかの公式およびサードパーティの生成ツールを定義しています。

 #
#
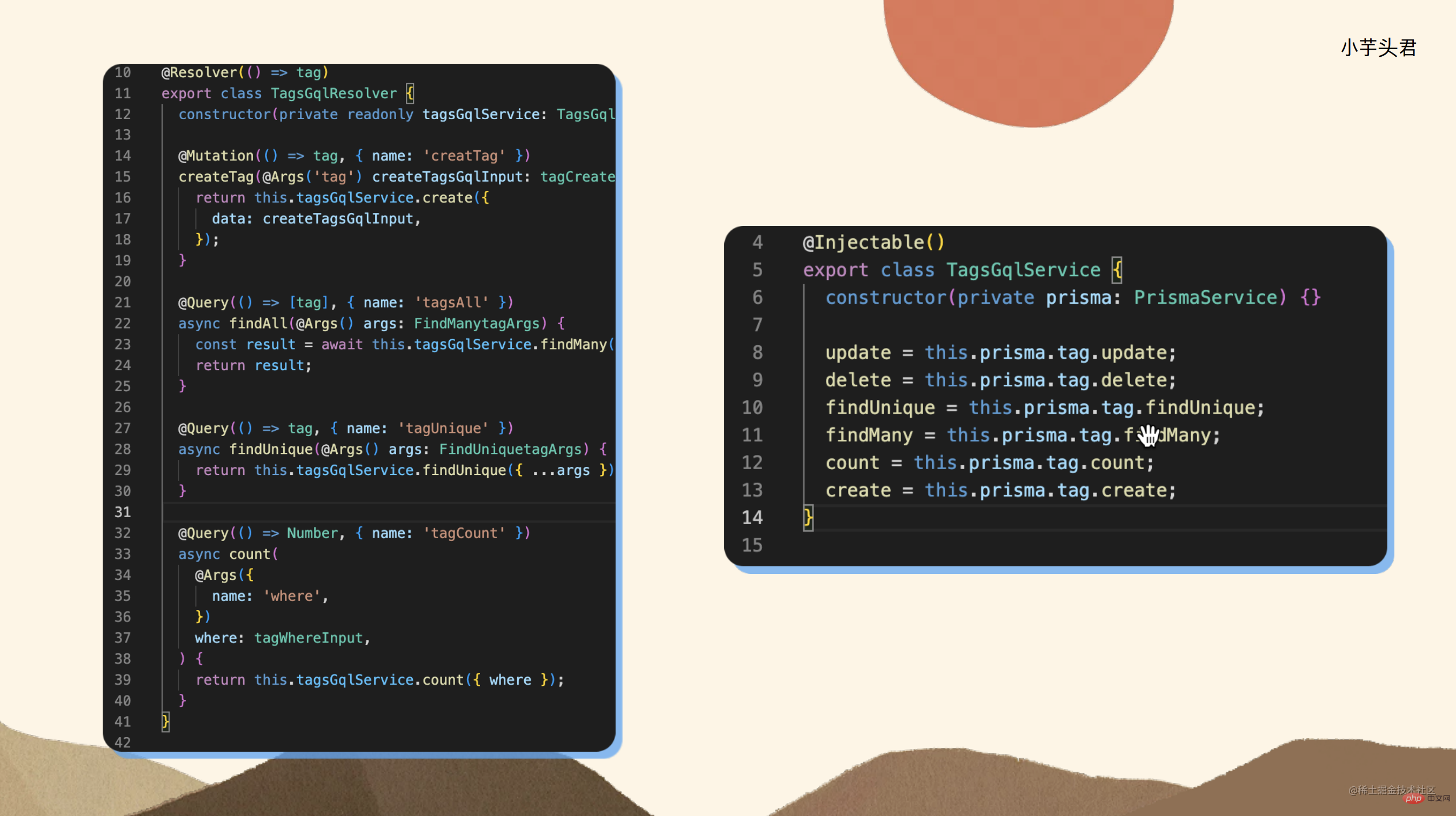
したがって、Prisma を使用すると、その使用法が少し奇妙であることに気付くかもしれません。通常、他のライブラリを使用する場合は、ノード モデルで ORM のコードを直接参照するだけで済みます。ただし、Prisma のノード モデルのコードは実行時に動的に生成されるため、ダウンロード時にはまだ存在しません。ですので、Prismaを使う場合は、先ほど右のコードに書いた「this.prisma.tag」のようなモデルを実際に定義するわけではなく、通常のオブジェクトとして使うことができます。
もちろん、Prisma には他にも多くの機能がありますが、ここではその一部を列挙しました。
Prisma は、一連のデータ修正ツールを提供します。実際、多くの ORM がすでにこの機能を使用しています。しかし、一部の中小企業や小規模製品では、このツールを使用すると実際に非常に便利です。ただし、一部の大規模チームでは、このデータ修正ツールの使用が困難な場合があります。ただし、この点に関しては、この分野における Prisma の機能は実際には比較的成熟しています。
モデル内の情報を変更する必要がある場合、修正されたステートメントを生成して予測を行うのに役立ちます。たとえば、以前にフィールドを削除し、このフィールドに情報があり、必須である場合などです。これを不要に変更すると、システムは非常に複雑な修正ステートメントを生成し、予測を行ってユーザーに選択をさせます。
したがって、いくつかの小規模なシナリオでは、このデータ修正ツールは非常に便利です。最後に、修正されたレコードが生成され、この修正されたレコードを Git に同期できます。運用環境でこのツール セットを使用する必要があるかどうかについては、ここでは詳しく説明しません。
ノーコード、ノーコード、すべては先延ばし次第です。 Zaozao とチャットし、ローコードで遊んで、バス リンクに乗りましょう: www.zaozao.run/conf/c63
Nest.js
次はについてです。 Nest. js フレームワークの簡単な紹介。このフレームワークは実際には他の多くのフレームワークと非常に似ており、さまざまな開発ツールをカスケードするための階層化やグローバル フックなどのメカニズムを実装しています。 Nest.js で記述するロジックの量を最小限に抑えたいと考えています。
したがって、最終的に、完全な追加、削除、変更、クエリ操作が、複雑な操作も含めて、基本的にコードなしで Nest.js 側に実装されていることがわかります。そこで、このフレームワークがどのようなものかを簡単に説明します。
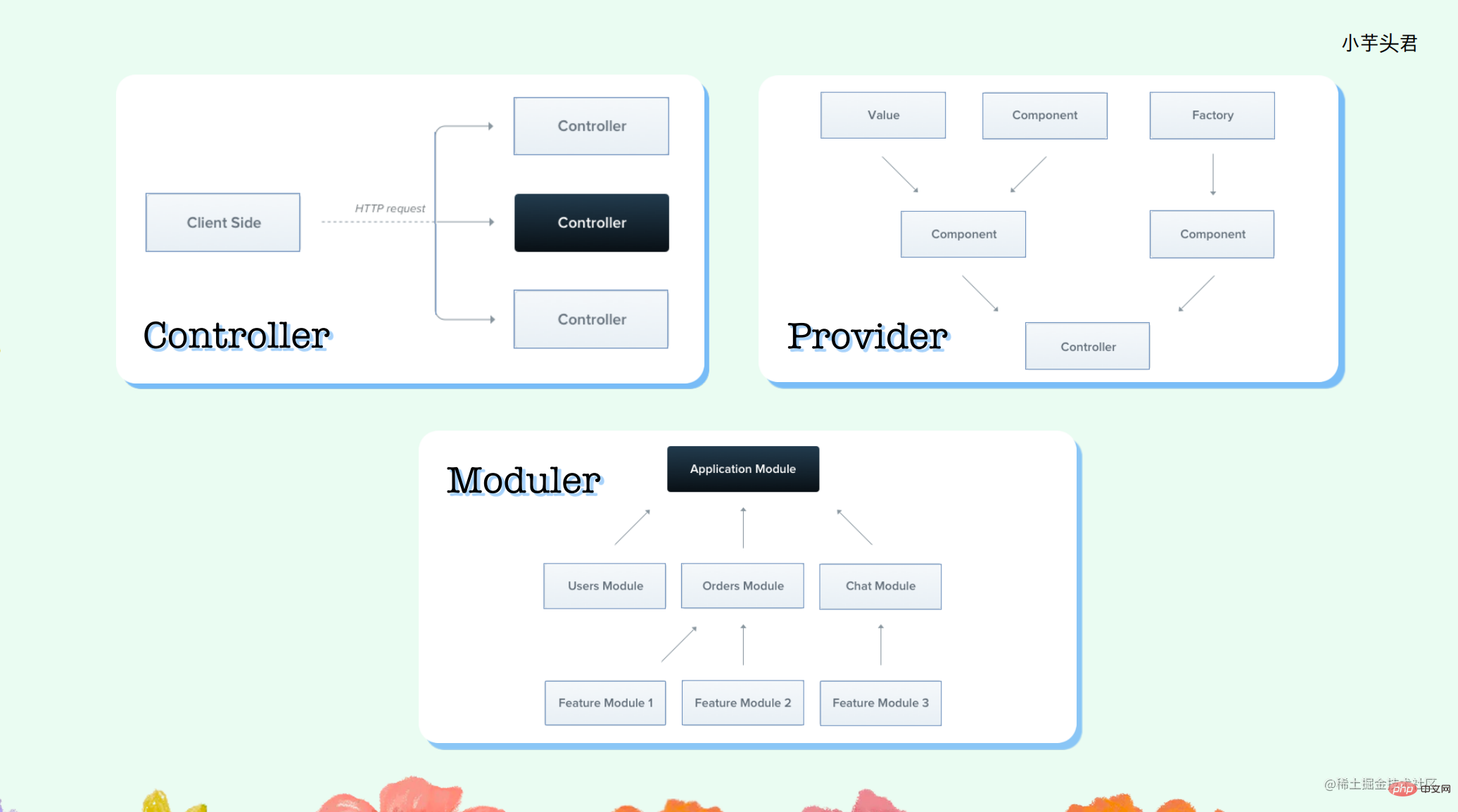
Nest.js フレームワークには、実際にはコントローラー、プロバイダー、モジュラーという 3 つの中心的な概念があります。

最も低くて最も重要なものはモジュラーです。これは、すべてのモジュールを完全なビジネス ロジックに編成するために使用される一般的な入り口です。各モジュラーには完全な層があり、入り口はコントローラーであり、すべてのリクエストは最初にコントローラー層に入ります。プロバイダーはサービス層であり、主に通常作成されるサービス層ロジックと同様のいくつかの機能を提供します。
ご覧のとおり、ここではモデル層については明示的に言及されていません。モデル層にはいくつかの定義がありますが、今日は基本的にモデル層を占める Prisma を使用します。したがって、Nest.js の開発プロセスは実際には通常の開発プロセスです。つまり、アプリケーションを作成するときに、コントローラー、サービスを作成し、DTO と VO を定義する必要があります。
Prisma を入手したら、Prisma を使用して ORM ライブラリを生成できます。また、DTO および VO コードの生成にも役立つため、コントローラーとサービスだけに集中する必要があります。さらに、Nest.js は、追加、削除、変更、クエリを実行するためのスキャフォールディングも提供します。このコマンドを実行すると、以下のようなファイル構造が生成されるので、あとはコントローラーとサービスを入力するだけです。

コントローラーを生成し、CRUD ツールであるコードを手動で記述するだけということは誰にとっても簡単なことのように思えますが、実際にはこれらは非常に基本的なものであり、役に立ちません。ロジックとコードを生成します。したがって、パラメータの型を自分で定義し、サービス層を呼び出す必要があります。もちろん、このコントローラー層のコードは比較的単純で、多くのことを行う必要はなく、ロジックはすべてサービス層にあります。ここでは、基本的なページングや条件付きフィルタリング技術、結合クエリなどの追加、削除、変更、確認のロジックを記述する必要があります。
フロントエンドがサーバーサイド開発者になることは望んでいません。サーバーサイドのフロントエンドを書くことの意義は何ですか?特に小規模なチームの場合、なぜこれを行うのでしょうか?実際、このフレームワークの本来の目的は、フロントエンドをサーバーサイド開発者に変えることではないと思いますし、そうすることはバックエンド開発者から疑問視されるかもしれません。 .js?根本的に何か変わったのでしょうか?あまり。
それでは、なぜフロントエンドがサーバーサイド開発を行う必要があるのでしょうか?実際、私の当初の目的は効率を向上させることであり、通常のインターフェイスの小さな変更に直面して、フロントエンド設計者、フロントエンド開発者、サーバー開発者が変更の完了に参加する必要を避け、それによって効率の損失を軽減しました。フロントエンドがサーバー側のコードにできるだけ触れないようにすると同時に、フロントエンドの絶え間ない変化に適応するためにインターフェイスを柔軟に調整できることを願っています。したがって、find、where、select、count などのコードをみんなに書いてほしくありません。これらの概念に慣れていないフロントエンドにとっては、問題を書きやすく、コストもかかりたくないからです。彼らがこれらのことをどのように書いているかを監視してください。



swagger-to-graphql
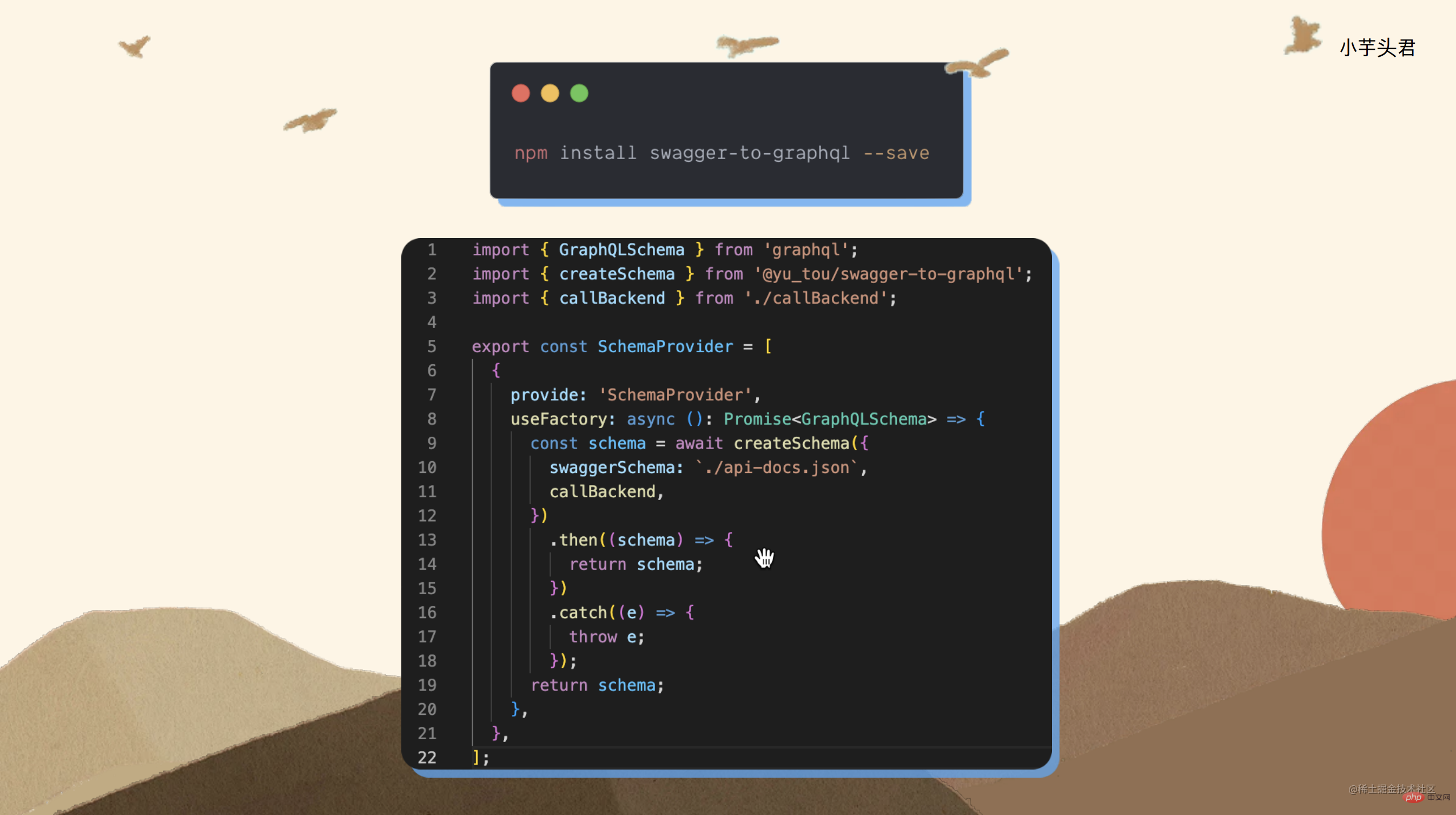
実際の開発プロセスでは、フロントエンド コードは、サーバーによって以前に開発されたインターフェイスにもアクセスする必要があります。これらのインターフェイスをフロントエンド コードのデータ アクセスとより適切に統合するには、Swagger の形式 (つまり、Open API の標準形式) を Graphql データに変換できる swagger-to-graphql ツールを使用する必要があります。フロントエンド コードが直接アクセスできるようにモデル化する サーバー側インターフェイス。このライブラリの使用は非常に簡単で、Swagger ドキュメントを渡し、プロバイダーを定義し、Swagger データを渡すだけで、使用する透過的な GraphQL インターフェイスが自動的に生成されます。 GraphQL ビューでは、サーバーによって定義されたインターフェイスと使用可能なすべてのクエリ パラメーターを確認できます。

第 63 回モーニング チャット カンファレンス - ローコード、ノーコード、ローコードを楽しみましょう。バスに乗ります: www.zaozao.run/conf/c63
最後に
私が共有したのは上記のすべてです。最も基本的な 3 つのこと、つまり Nest について紹介しました。 .js、Prisma、GraphQL、および私が使用するいくつかのツール。
Prisma フレームワークがどのようにして Service にコードを 1 行も書かない状態を実現するのかについて詳しく説明していませんでしたが、これは、実現が難しい GraphQL の Resolver に Prisma 自体が適応できるためです。通常の ORM ライブラリを使用します。さらに、今日共有するコンテンツは、私の GitHub リポジトリ (github.com/0xYootou/Ne…) にあります。このトピックに興味がある場合は、認証、エラー処理、戻り結果のカプセル化や、小規模なアプリケーションの開発に非常に便利な Nest.js に関するいくつかの事項を含む私のウェアハウスを見つけることができます。
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上がプレゼンテーション層の Node.js アプリケーションを効率的に開発する方法について説明する記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Go で GraphQL を使用して API を構築するためのベスト プラクティス
Jun 17, 2023 pm 04:40 PM
Go で GraphQL を使用して API を構築するためのベスト プラクティス
Jun 17, 2023 pm 04:40 PM
フロントエンドとバックエンドを分離する傾向がますます一般的になるにつれて、API の設計と使用がますます重要になっています。 Go で GraphQL を使用して API を構築することは、GraphQL を使用するとフロントエンド開発者がニーズに応じてバックエンドからデータをフェッチできるため、一般的な選択肢です。ただし、GraphQL には独自の設計とプロパティがあり、開発者は優れたパフォーマンスと保守性を確保するためにいくつかのベスト プラクティスに従う必要があります。 Go で GraphQL を使用して API を構築するためのベスト プラクティスは次のとおりです: Grap の定義
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。
 プレゼンテーション層の Node.js アプリケーションを効率的に開発する方法について説明する記事
Apr 17, 2023 pm 07:02 PM
プレゼンテーション層の Node.js アプリケーションを効率的に開発する方法について説明する記事
Apr 17, 2023 pm 07:02 PM
フロントエンド アプリケーション開発に Node.js を使用するにはどうすればよいですか?次の記事では、Node でフロントエンド アプリケーションを開発する方法 (プレゼンテーション層アプリケーションの開発を含む) を紹介します。今日私が共有したソリューションは単純なシナリオ向けであり、フロントエンド開発者がコーディング経験がなくても、Node.js に関する背景知識や専門知識を習得することなく、いくつかの単純なサーバーサイド開発タスクを完了できるようにすることを目的としています。




