[整理と共有] いくつかの便利な React Native ツール
![[整理と共有] いくつかの便利な React Native ツール](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg)
近年の大規模なフロントエンド開発の分野では、クロスエンド ソリューションを選択する企業や部門が増えています。フレームワークは市場に出回っていますが、現在は「生物進化理論」に基づいて市場に主流のソリューションは 2 つだけあり、それはよく聞かれる React Native と Flutter です。昨年、ついに React Native の新バージョン 0.70.0 がリリースされ、開発者たちは大いに興奮しましたが、当然のことながら、新しいテクノロジーやツールは常に進化し続けています。
React Native は、クロスプラットフォームのモバイル アプリケーション開発フレームワークとして、新たなテクノロジーやツールの登場とともに進化し続けています。これらの新しいテクノロジーとツールは、React Native アプリケーションのパフォーマンスと開発効率を向上させるだけでなく、開発者がさまざまな開発シナリオやニーズに適切に対処できるようにすることにも役立ちます。この記事では、React Native の新しいテクノロジーとツールをいくつか紹介します。
1. ツールの推奨事項
1. Hermes エンジン
Hermes は、によって開発されたツールです。 Facebook モバイル デバイス用に最適化され、React Native アプリケーションのパフォーマンスと起動速度を向上させる JavaScript エンジン。最新バージョン 0.70.0 では、Hermes がデフォルトのエンジンとなり、V8 エンジンと比較して起動時間が速く、メモリ使用量が小さいため、アプリケーションのパフォーマンスが大幅に向上します。 Hermes エンジンを使用するには、React Native の設定が必要ですが、この小さな作業負荷により、よりスムーズなユーザー エクスペリエンスが得られると思います。

2. React Navigation
React Navigation は、React Native アプリケーション ナビゲーション用のライブラリです。アプリ内ナビゲーション機能を実装するためのシンプルで使いやすい API。最近、React Navigation は最新バージョンの React Navigation 6 をリリースしました。これは、以前のバージョンよりも豊富な API と優れたパフォーマンスをもたらします。最も重要な変更は、Navigator の拡張とカスタマイズが容易になる新しい Navigator アーキテクチャの採用です。開発者は React Navigation を学習して、アプリケーション ナビゲーションをより便利に構築し、アプリケーションのユーザー エクスペリエンスを向上させることができます。

3. React Native Code Push
React Native Code Push は、React Native アプリケーション用のツールです。ホット アップデート サービスは、開発者が新しいバージョンをリリースすることなく、アプリケーションのアップデートをユーザーのデバイスに迅速にプッシュするのに役立ちます。これにより、開発者はアプリ ストアのレビューを待たずに、アプリのバグを修正したり、新機能を追加したり、UI デザインを調整したりすることが容易になります。 React Native Code Push は、さまざまなプラットフォームと環境をサポートし、豊富な API とドキュメントを提供するため、開発者はアプリケーションのホット アップデートをより柔軟に構成および管理できます。

4. Redux
Redux は、ステータスを簡単に一元管理できる状態管理ツールです (ユーザー情報、アプリケーション構成など)。 Redux を通じて、開発者はより便利にデータを共有したりデータを永続化したり、アプリケーションの状態変更をより適切に制御したりできるようになります。 Redux の中心的な概念には、ストア、アクション、およびリデューサーが含まれます。ストアはアプリケーションの状態を保存するために使用され、アクションは状態の変更を記述するために使用され、リデューサーは、以下に基づいてストア内の状態を変更する役割を果たします。アクション。 Redux は、React Native アプリケーションに信頼性の高い状態管理ソリューションを提供し、コードの保守性とテスト性を向上させることができます。

5. React Native Debugger
React Native Debugger は、開発者がデバッグできるようにするデバッグ ツールです。 Chrome 開発ツール。ネイティブ デバッグ ツールと比較して、React Native Debugger はより完全なデバッグ機能を提供し、アプリケーション内のステータスとコール スタック情報を簡単に表示できます。さらに、React Native Debugger は、開発者が Chrome DevTools でアプリケーションをより簡単にデバッグできるようにする RNDebugger Chrome プラグインも提供します。 React Native Debugger を使用すると、開発効率とコードの品質が向上するため、開発者は開発プロセス中に使用することをお勧めします。

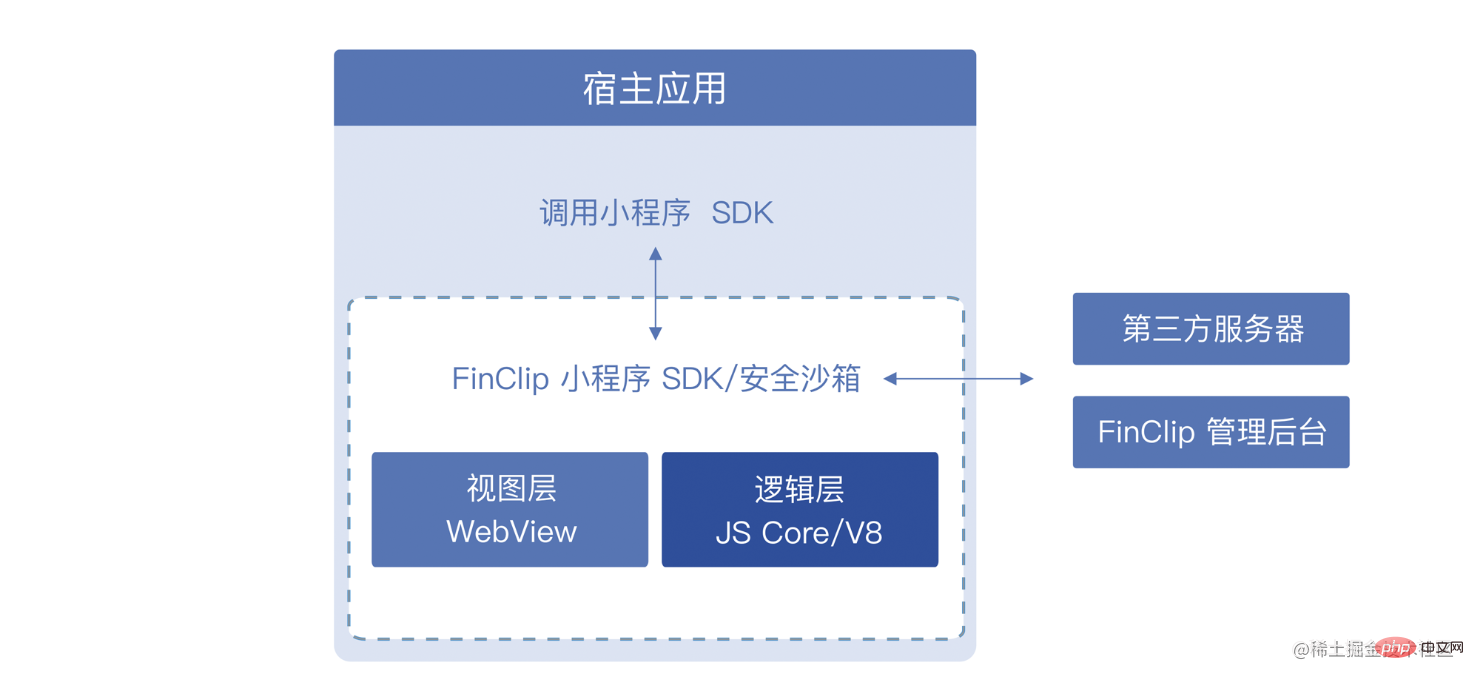
6、フィンクリップ
FinClip は、主に国内開発者の習慣に沿った小さなプログラム コンテナ テクノロジであり、React Native アプリケーションで小さなプログラムを実行できます。 SDK を統合することで、開発者は、豊富な API や大規模なユーザー ベースなど、ミニ プログラムの環境上の利点を活用しながら、React Native アプリケーションで WeChat ミニ プログラム、Alipay ミニ プログラムなどを迅速に実行できます。さらに、この方法で、元の H5 が提供するサービスを置き換え、より優れたユーザー エクスペリエンスと機能を実現できます。

同時に、ミニ プログラム コンテナー テクノロジの利点は、基盤となるサービス、API、ユーザーなどのミニ プログラムの生態環境を利用できることです。ミニプログラムのグループなど。また、開発および運用保守時のコストを削減し、繰り返しのコード記述と保守を回避できます。ただし、ミニ プログラム コンテナー テクノロジを使用するには、開発者が特定のミニ プログラム開発の経験とスキルを持ち、ミニ プログラムのライフ サイクル、API 呼び出しメソッド、コンポーネント、その他の知識に精通している必要があります。 Technical Document は中国語なので直接アップロードされていますので、興味があれば勉強してみてください。
7. Storybook
Storybook は、開発者が UI コンポーネントを個別に表示およびテストできるようにする UI コンポーネント表示ツールです。 Storybook を使用すると、開発者は UI をより簡単にデバッグおよび設計でき、さまざまな状態のコンポーネントを個別に表示して、インタラクティブなテストとスタイル設計を容易にすることができます。 Storybook は、React、React Native、Vue、Angular などを含む複数の開発フレームワークとプラットフォームをサポートしています。 Storybook を使用すると、開発効率とコードの品質が向上するため、開発者は開発プロセス中に使用することをお勧めします。

8. React Native CLI
React Native CLI は、次のことができるコマンド ライン ツール セットです。 React Native アプリを効率的に作成、パッケージ化、公開します。 React Native CLI を使用すると、開発者は React Native に基づいたアプリケーションを迅速に作成し、それを簡単にデバッグおよびパッケージ化できます。さらに、React Native CLI には、アプリケーションを簡単に起動してシミュレーターまたはデバイス上で実行できる run-ios、run-android などの一般的に使用されるコマンドもいくつか用意されています。 React Native CLI は、開発者が開発プロセス中に使用することが推奨される非常に重要なツールです。

9. Expo
Expo は、多くの優れた機能を提供する開発プラットフォームです。 box コンポーネントと API は、開発者が React Native アプリケーションをより迅速に開発するのに役立ちます。 Expo は、ホットアップデート、自動パッケージング、デバッグツールなど、開発効率を大幅に向上させる便利な機能を多数提供しています。さらに、Expo は、開発を容易にするために、カメラ、位置情報、プッシュ通知などの一般的に使用されるコンポーネントと API も提供します。同時に、Expo は、ブラウザーで簡単に開発およびデバッグできるオンライン開発ツール Expo Snack も提供します。 Expo の使用は非常に簡単で、Expo CLI をインストールするだけで、Expo ベースのアプリケーションをすばやく作成してパッケージ化できます。 Expo は、基礎となるネイティブ開発を必要としない React Native アプリケーションに適しており、開発効率とコード品質を大幅に向上させることができます。

2. 最後に記載
優れたテクノロジーとツールは、アプリケーションのパフォーマンスと開発効率を向上させるだけでなく、開発者はさまざまな開発シナリオやニーズにうまく対応できるようになり、皆さんと協力して React Native の新しいテクノロジーとツールをよりよく理解し、使用できるようになりたいと考えています。
もちろん、React Native コミュニティには他にも優れたツールやフレームワークがたくさんあります。私が比較的よく知っているツールやテクノロジをいくつかリストしました。これらのツールやテクノロジは、React Native アプリケーション開発で使用できます。プロセス。開発効率とコード品質の向上に重要な役割を果たします。
(学習ビデオ共有: 基本プログラミング ビデオ)
以上が[整理と共有] いくつかの便利な React Native ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




