
HTML の最も重要な部分として、フォームはユーザーの送信情報、ユーザーのフィードバック情報、ユーザーのクエリ情報など、ほぼすべての Web ページに反映されるため、Web サイト管理者と閲覧者の間のコミュニケーションの橋渡しとなります。以下は、コード例を使用して jQuery がフォーム検証を実装する方法を紹介します
フォーム検証
HTML の最も重要なコンポーネントであるフォームユーザーの投稿情報、ユーザーのフィードバック情報、ユーザーのクエリ情報など、ほぼすべての Web ページに反映されるため、Web サイト管理者と閲覧者の間のコミュニケーションの橋渡しとなります。フォームでは、フォーム検証の役割も非常に重要であり、フォームをより柔軟で美しく、豊かなものにすることができます。
簡単なユーザー登録を例に挙げます。まず新しいフォームを作成します。HTML コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript"></script>
</body>
</html>表示効果を図 1 に示します。

図 1 フォームの初期化
フォーム内のクラス属性が "required" のテキスト ボックスは入力する必要があるため、フォームから分離する必要があります。入力する必要があるその他のフォーム以外の要素は、テキスト ボックスの後に赤いアスタリスクを追加することで区別されます。これは、append() メソッドを使用して実行できます。コードは次のとおりです。
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
</script>表示効果を図 2 に示します。

図 2 小さな赤い星でマーク
ユーザーが「名前」テキスト ボックスに情報を入力した後、カーソルのフォーカスを変更します「名前」テキストボックスから 転出の際には、名前が確認規則に適合しているかどうかを直ちに判断する必要があります。カーソルのフォーカスが「メールボックス」テキストボックスの外に移動した場合、「メールボックス」が正しく入力されているかどうかを即座に判断する必要もあるため、フォーカス喪失イベント、つまりブラーイベントを追加する必要があります, form要素に。
jQuery コードは次のとおりです。
<script type="text/javascript">
//为表单的元素添加失去焦点事件
$("form :input").blur(function () {
// ...省略代码
});
</script>フォーム要素を確認する手順は次のとおりです。
(1) 現在フォーカスを失っている要素が「名前」または「メールボックス」を選択し、別々に扱います。
(2) 「name」の場合、要素の値の長さが 6 未満であるかどうかを判断します。6 未満の場合は、入力が間違っていることをユーザーに通知するために赤色のフォントを使用します。 、緑色を使用して、入力が正しいことをユーザーに思い出させます。
(3) 「メールボックス」の場合、要素の値がメールボックスの形式に準拠しているかどうかを判断します。そうでない場合は、入力が間違っていることをユーザーに通知するために赤色のフォントを使用します。緑色のフォントは、入力が正しいことをユーザーに思い出させます。
(4) 現在の親要素の末尾にリマインダー情報を追加します。
注: 使いやすさを高めるため、テキスト テキスト ボックスの内容が間違った形式である場合、プログラムは検証後に各形式に関連するエラー リマインダーのみを表示するのではなく、すべてのプロンプトを表示しようとします。
上記の分析に基づいて、次の jQuery コードを記述することができます:
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
//验证名称
if($(this).is("#name")){
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = " 请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
});
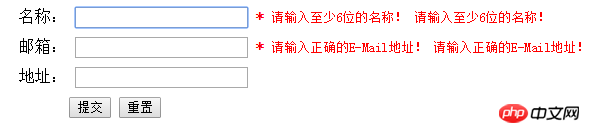
</script>間違った形式を連続して数回入力すると、図 3 に示す結果が表示されます

図 3 複数の操作のプロンプト効果
要素がフォーカスを失うたびに、新しいリマインダー要素が作成され、ドキュメントに追加されます。リマインダーメッセージが複数回表示されました。したがって、リマインダー要素を作成する前に、現在の要素の前のリマインダー要素をすべて削除する必要があります。これは、remove() メソッドを使用して実行できます。コードは次のとおりです。
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素
// ...省略代码
});表示効果を図 4 に示します。

図 4 正しい効果
フォーム要素内でマウスが複数回フォーカスを失った場合、入力が正しいかどうかをユーザーに思い出させることができます。ただし、ユーザーがエラー通知を無視して「送信」ボタンをクリックすることを要求した場合、フォームに正確に入力するには、フォームを送信する前にフォームの必須要素を完全に検証する必要があります。 trigger() メソッドを直接使用してブラー イベントをトリガーし、検証効果を実現できます。入力にエラーがある場合は、ユーザーに赤色で通知されます。名前と電子メール アドレスがルールに準拠していない場合は、2 つのエラーがあります。つまり、クラス「onError」を持つ要素が 2 つあります。クラス「onError」の要素の長さを判断して、送信できるかどうかを判断できます。長さが 0、つまり true の場合、送信できることを意味します。長さが 0 より大きい、つまり false の場合、エラーが発生し、フォームの送信を禁止する必要があることを意味します。フォームの送信を防ぐには、「return false」ステートメントを直接使用できます。
上記の分析によると、送信イベントには次の jQuery コードを記述することができます。
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
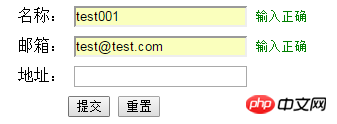
});その表示効果を図 5 に示します。

图 5 正确提交
用户也许会提出:为什么每次都要等字段元素失去焦点后,才提醒是否正确?如果输入时就可以提醒,这样就可以更加即时了。
为了达到用户提出的需求,需要给表单元素绑定 keyup 事件和 focus 事件,keyup 事件能在用户每次松开按键时触发,实现即时提醒;focus 事件能在元素得到焦点的时候触发,也可以实现即时提醒。
代码如下:
$("form :input").blur(function(){
//失去焦点处理函数
//代码省略...
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});这样当用户将光标定位到文本框上和改变文本框的值时,表单就会即时提醒用户填写是否正确,从而符合了用户的需求。
在前面的章节已经提过,trigger(“blur”)不仅会触发为元素绑定的blur事件,也会触发浏览器默认的 blur 事件,即不能讲光标定位到文本框上。而 triggerHandler(“blur”)只会触发为元素绑定的 blur 事件,而不触发浏览器默认的 blur 事件。
至此,表单验证过程就全部完成。读者可以根据自己的实际需求修改验证规则。
注:客户端的验证仅用于提升用户的操作体验,而服务器仍需对用户输入的数据的合法性进行校验。对于禁用了脚本的用户和用户自制的网页提交操作,必须在服务器端验证。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript">
$(document).ready(function(){
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function(){
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单的必填文本框添加相关事件(blur、focus、keyup)
$("form :input").blur(function(){
//注意:这里的this是DOM对象,$(this)才是jQuery对象
var $parent = $(this).parent();
//删除之前的错误提醒信息
$parent.find(".msg").remove();
//验证“名称”
if($(this).is("#name")){
//运用jQuery中的$.trim()方法,去掉首位空格
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = "请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});
});
</script>
</body>
</html>jQuery 官方 API: http://api.jquery.com/
以上就是jQuery 实现表单验证功能的全部内容,希望对大家有所帮助,更多相关教程请访问jQuery视频教程!



