Python で興味深い視覚化チャートを描画する方法
Apr 18, 2023 pm 04:25 PM
SchemDraw
したがって、SchemDraw モジュールには、フローチャートのメイン ノードを表すために使用される 6 つの要素があります。楕円は決定の開始と終了を表します。
import schemdraw from schemdraw.flow import * with schemdraw.Drawing() as d: d += Start().label("Start")
output

矢印は意思決定の方向を表し、各ノードを接続するために使用されます。
with schemdraw.Drawing() as d: d += Arrow(w = 5).right().label("Connector")
output

平行四辺形は対処して解決する必要がある問題を表し、長方形は を表します。努力またはプロセス、コードは次のとおりです:
with schemdraw.Drawing() as d: d += Data(w = 5).label("What's the problem")
output

with schemdraw.Drawing() as d: d += Process(w = 5).label("Processing")
output

ひし形は意思決定の特定の状況を表します。コードは次のとおりです:
with schemdraw.Drawing() as d: d += Decision(w = 5).label("Decisions")
output

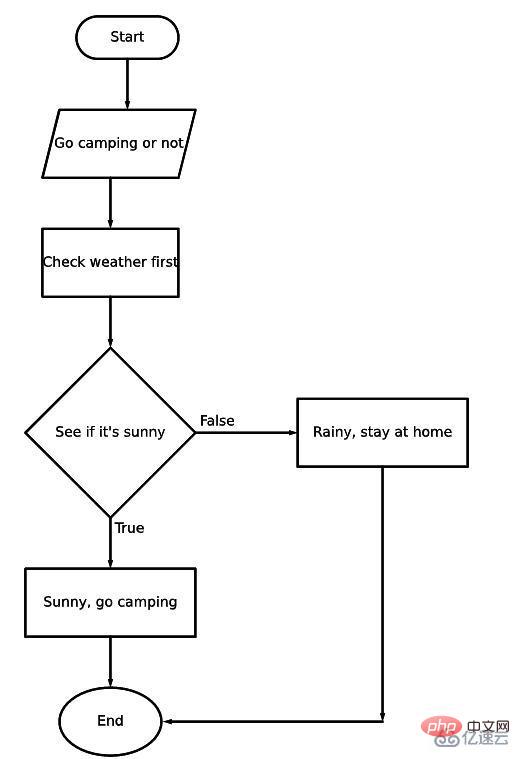
簡単なフローチャートを描いてみましょう。週末にキャンプに行こうと考えている場合、キャンプに行くので、天気が晴れているかどうかを確認する必要があります(晴れ)。 , 雨が降っている場合 (Rainy) )、行かないでください。このロジックに従って、フローチャートを描いてみましょう。コードは次のとおりです。
##Networkx
Networkx モジュールは、複雑なグラフ ネットワーク構造の作成と処理、さまざまなランダム ネットワークやクラシック ネットワークの生成、ネットワーク構造の分析、ネットワーク モデルの構築に使用されます。たとえば、人のつながりを描く場合に使用できます。networkx モジュール 
に移動します。たとえば、会社の組織図の場合、このモジュールを使用して会社の全体構造を描くこともできますコードは次のとおりです:
import schemdraw
from schemdraw.flow import *
with schemdraw.Drawing() as d:
d+= Start().label("Start")
d+= Arrow().down(d.unit/2)
# 具体是啥问题嘞
d+= Data(w = 4).label("Go camping or not")
d+= Arrow().down(d.unit/2)
# 第一步 查看天气
d+= Box(w = 4).label("Check weather first")
d+= Arrow().down(d.unit/2)
# 是否是晴天
d+= (decision := Decision(w = 5, h= 5,
S = "True",
E = "False").label("See if it's sunny"))
# 如果是真的话
d+= Arrow().length(d.unit/2)
d+= (true := Box(w = 5).label("Sunny, go camping"))
d+= Arrow().length(d.unit/2)
# 结束
d+= (end := Ellipse().label("End"))
# 如果不是晴天的话
d+= Arrow().right(d.unit).at(decision.E)
# 那如果是下雨天的话,就不能去露营咯
d+= (false := Box(w = 5).label("Rainy, stay at home"))
# 决策的走向
d+= Arrow().down(d.unit*2.5).at(false.S)
# 决策的走向
d+= Arrow().left(d.unit*2.15)
d.save("palindrome flowchart.jpeg", dpi = 300)
ログイン後にコピー
output import schemdraw from schemdraw.flow import * with schemdraw.Drawing() as d: d+= Start().label("Start") d+= Arrow().down(d.unit/2) # 具体是啥问题嘞 d+= Data(w = 4).label("Go camping or not") d+= Arrow().down(d.unit/2) # 第一步 查看天气 d+= Box(w = 4).label("Check weather first") d+= Arrow().down(d.unit/2) # 是否是晴天 d+= (decision := Decision(w = 5, h= 5, S = "True", E = "False").label("See if it's sunny")) # 如果是真的话 d+= Arrow().length(d.unit/2) d+= (true := Box(w = 5).label("Sunny, go camping")) d+= Arrow().length(d.unit/2) # 结束 d+= (end := Ellipse().label("End")) # 如果不是晴天的话 d+= Arrow().right(d.unit).at(decision.E) # 那如果是下雨天的话,就不能去露营咯 d+= (false := Box(w = 5).label("Rainy, stay at home")) # 决策的走向 d+= Arrow().down(d.unit*2.5).at(false.S) # 决策的走向 d+= Arrow().left(d.unit*2.15) d.save("palindrome flowchart.jpeg", dpi = 300)
これを見ると、指摘された結果は次のとおりであると思われるかもしれません。少し単純です。色を追加したい場合のコードは次のとおりです:
import networkx as nx
import matplotlib.pyplot as plt
import numpy as np
G = nx.DiGraph()
nodes = np.arange(0, 8).tolist()
G.add_nodes_from(nodes)
# 节点连接的信息,哪些节点的是相连接的
G.add_edges_from([(0,1), (0,2),
(1,3), (1, 4),
(2, 5), (2, 6), (2,7)])
# 节点的位置
pos = {0:(10, 10),
1:(7.5, 7.5), 2:(12.5, 7.5),
3:(6, 6), 4:(9, 6),
5:(11, 6), 6:(14, 6), 7:(17, 6)}
# 节点的标记
labels = {0:"CEO",
1: "Team A Lead",
2: "Team B Lead",
3: "Staff A",
4: "Staff B",
5: "Staff C",
6: "Staff D",
7: "Staff E"}
nx.draw_networkx(G, pos = pos, labels = labels, arrows = True,
node_shape = "s", node_color = "white")
plt.title("Company Structure")
plt.show()
以上がPython で興味深い視覚化チャートを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7306
7306
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 Google AI、開発者向けに Gemini 1.5 Pro と Gemma 2 を発表
Jul 01, 2024 am 07:22 AM
Google AI、開発者向けに Gemini 1.5 Pro と Gemma 2 を発表
Jul 01, 2024 am 07:22 AM
Google AI、開発者向けに Gemini 1.5 Pro と Gemma 2 を発表
 わずか 250 ドルで、Hugging Face のテクニカル ディレクターが Llama 3 を段階的に微調整する方法を教えます
May 06, 2024 pm 03:52 PM
わずか 250 ドルで、Hugging Face のテクニカル ディレクターが Llama 3 を段階的に微調整する方法を教えます
May 06, 2024 pm 03:52 PM
わずか 250 ドルで、Hugging Face のテクニカル ディレクターが Llama 3 を段階的に微調整する方法を教えます
 いくつかの .NET オープンソース AI および LLM 関連プロジェクト フレームワークを共有する
May 06, 2024 pm 04:43 PM
いくつかの .NET オープンソース AI および LLM 関連プロジェクト フレームワークを共有する
May 06, 2024 pm 04:43 PM
いくつかの .NET オープンソース AI および LLM 関連プロジェクト フレームワークを共有する