VSCode の Node.js に基づいて JS デバッグ環境を構成する方法について説明します。
VSCode でデバッグ環境を構成するにはどうすればよいですか?次の記事では、VSCode を使用して JavaScript ベースの Node.js デバッグ環境を構成する方法を紹介します。

1. VSCode と Node.js をインストールする
序文: 科学的研究を行った後は、まれにまとめたり積み重ねたりすることで、科学研究で生じる問題の解決策はより多様で柔軟になるかもしれません。フロントエンド作業を行った後に環境構成を記録するためにブログを書く必要はもうありません。さて、くだらない話はやめて、テキストを始めましょう。
この記事で構成されている環境は、主に個々のJSファイルのブレークポイントデバッグ用で、主にLeetCodeのコードをデバッグするためです。
私の環境:
- Visual Studio Code 1.66.0
- Node.js 16.14.2
- Windows10 64 ビット
VScode のダウンロードについては詳しく説明しませんが、主に Node のインストールを記録します (実際、これまでに何度もインストールしています)。 [推奨学習: vscode チュートリアル 、プログラミング教育 ]
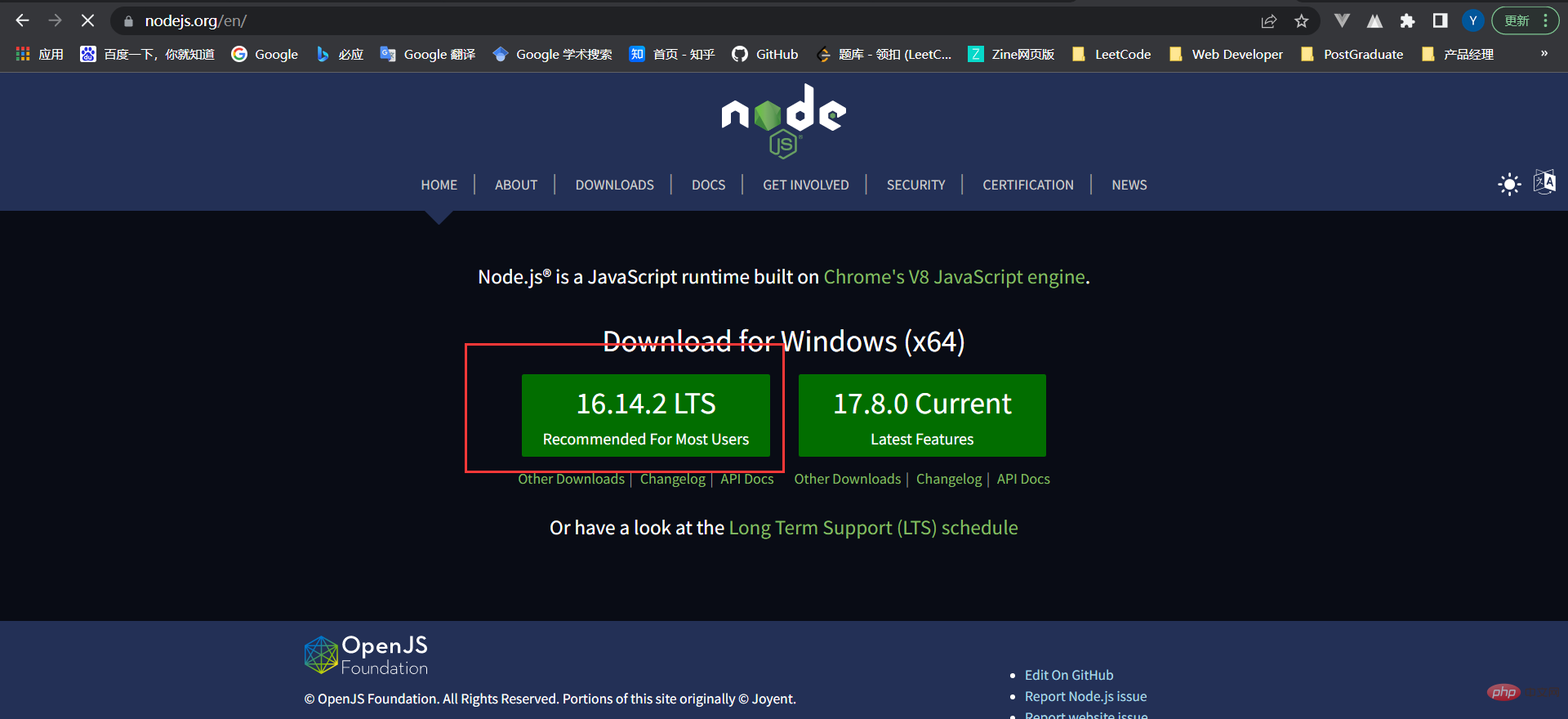
- まず、公式 Web サイトにアクセスして、対応するバージョンをダウンロードします:
https:// nodejs.org/ en/
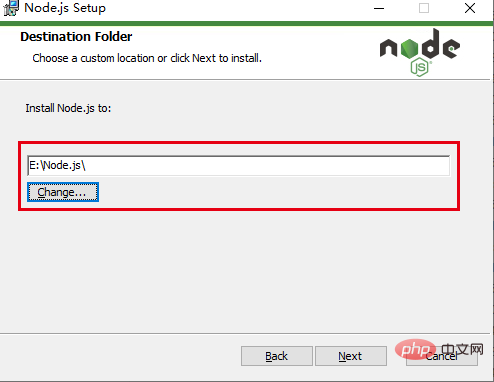
- #インストールを開始すると、インストール パスをカスタマイズできます。

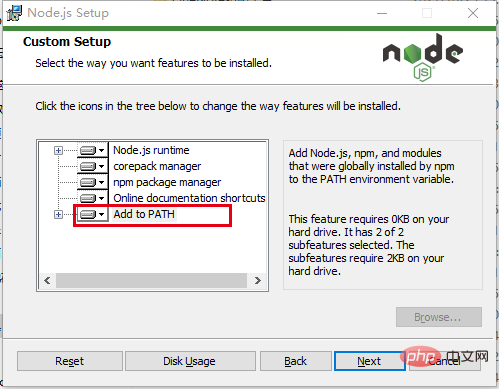
- ここで [パスの追加] を選択すると、システム変数は自動的に設定されますが、ユーザー変数は自動的に設定されず、必要に応じて手動で追加できます。

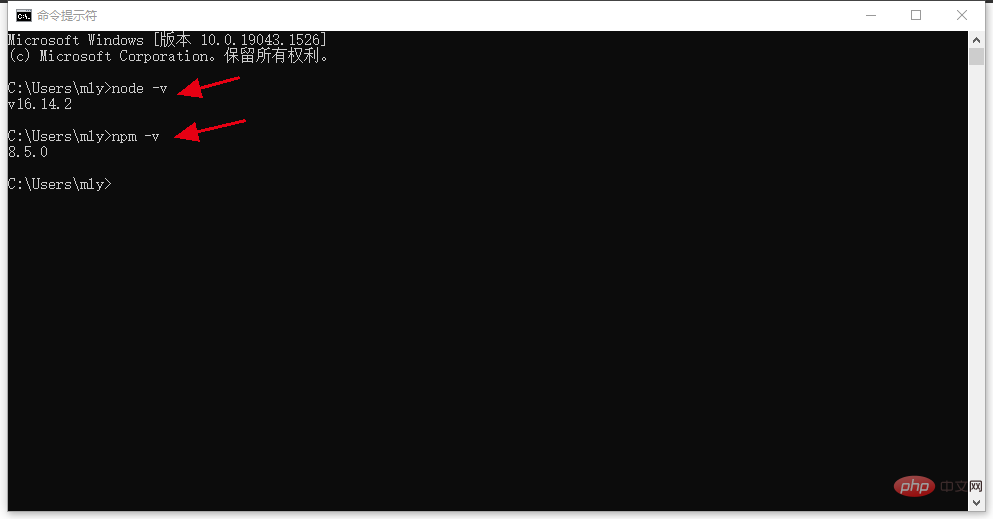
- インストールが成功したかどうかをテストします。コマンド ラインに
node -vとnpm -vを入力します。バージョン番号が表示された場合は、 、インストールは成功し、すでに正しい環境変数が設定されています。
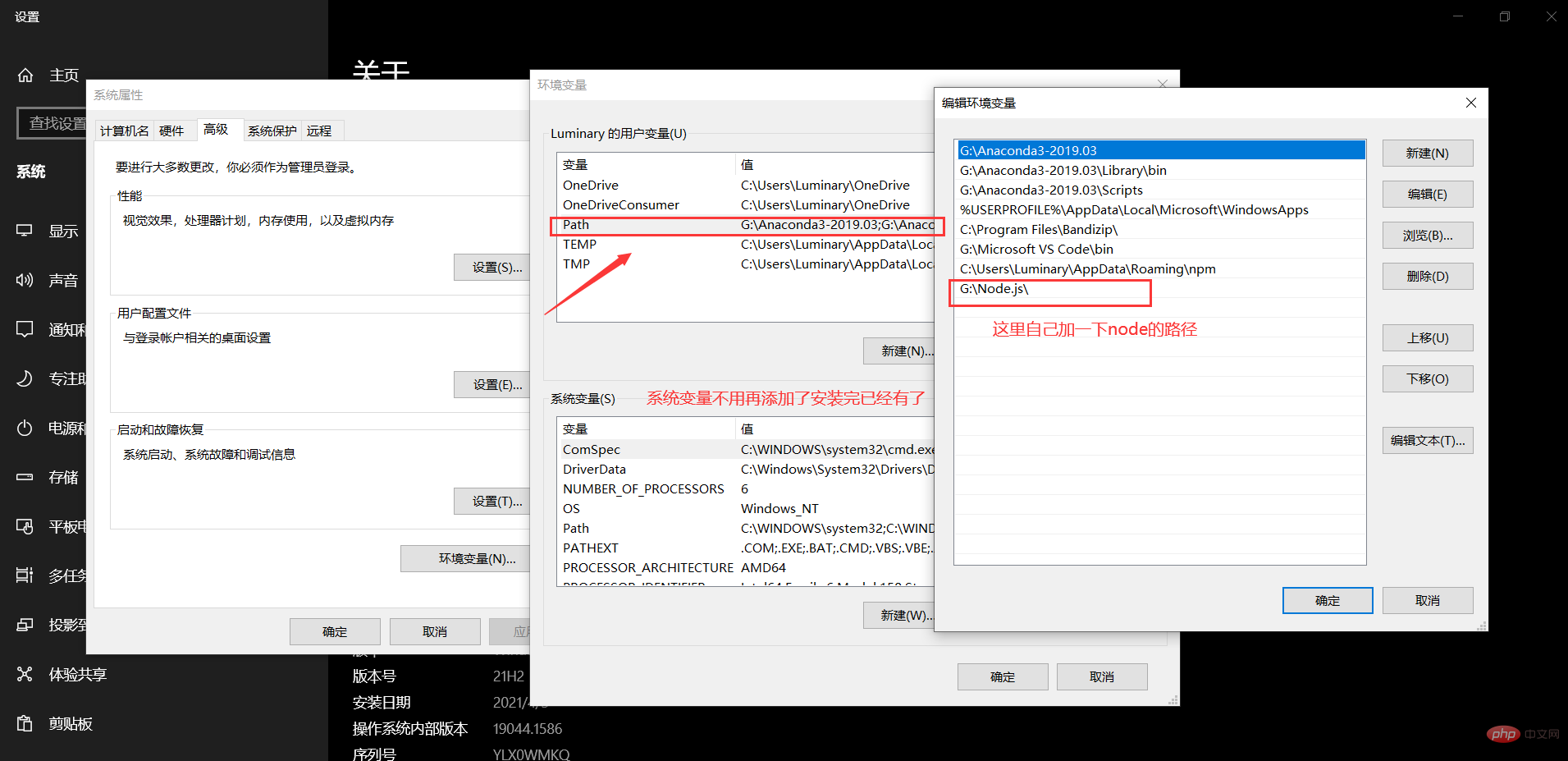
ユーザー変数を追加したことがないため、手動で追加する方が安全です。再起動すると問題は解決しますが、時々、node.js が VSCode でパスを見つけることができません。ただし、2 回再生した後, 常々違和感を感じていたので追加しましたが、インストール時に事前に追加しておくと良いでしょう。 ##これで、Node.js のインストールは完了です
##これで、Node.js のインストールは完了です
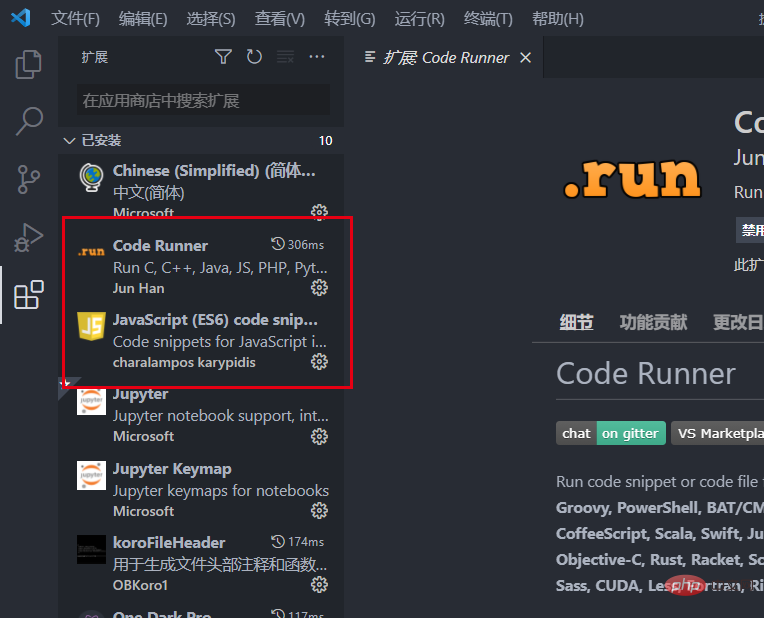
##2. VSCode の設定 #まず 2 つのプラグインを VSCode にインストールします。1 つは
Code Runner- の実行を担当し、もう 1 つは JS 構文プロンプト
- JavaScript(ES6) コード スニペット
を実行します。
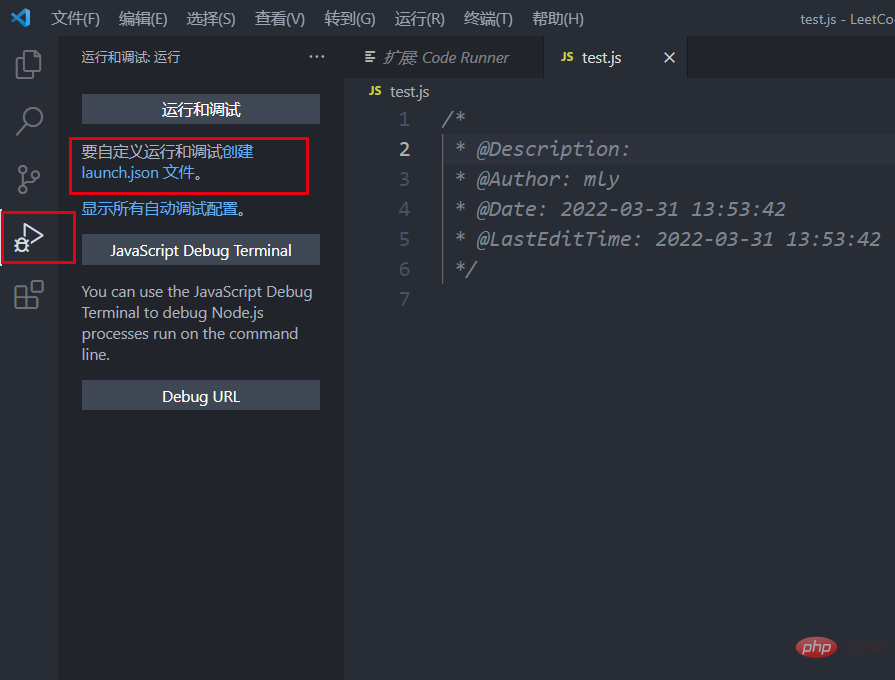
構成ファイルを作成し、コード フォルダーを開き、最初に test.js を作成し、いくつかのテスト コードを記述します。次に、左側のサイドバーにあるデバッグ ツールをクリックし、launch.json ファイルの作成を選択します。
-
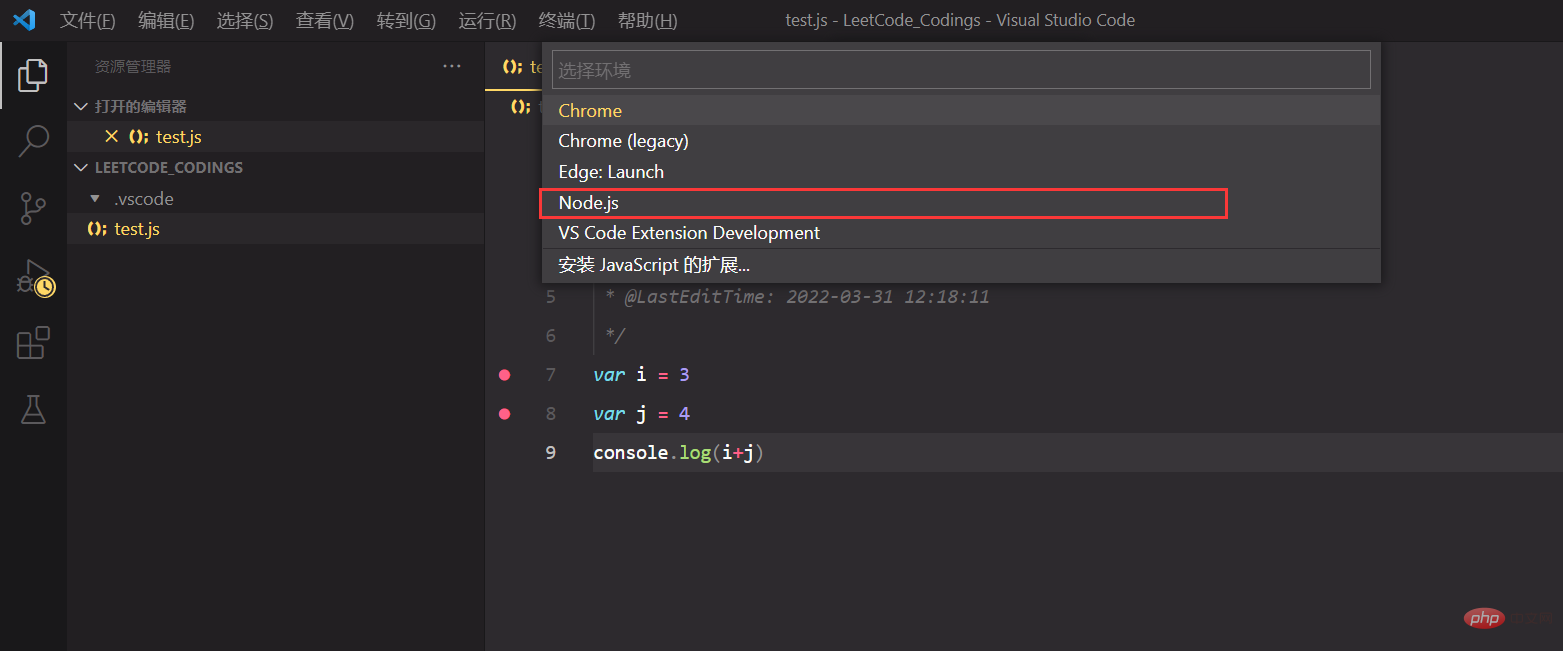
node.js デバッグ環境を選択すると、画像内でテスト コードも使用できます。
-
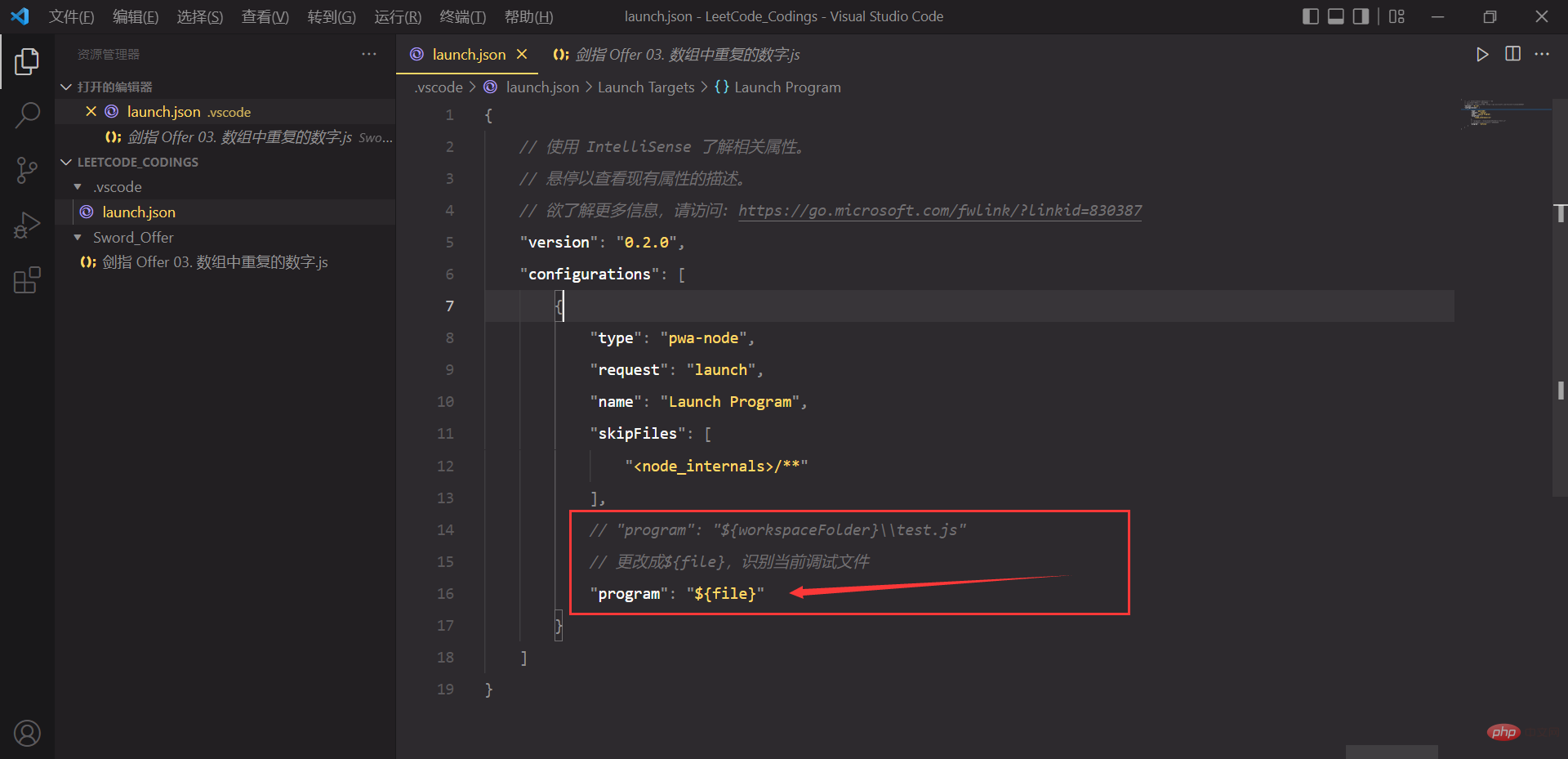
このとき、設定ファイルが自動生成されますので、変更箇所に注意して、ここには書かないでください。現在デバッグされているファイルを識別できるように、 program 属性を
program 属性を - ${file}
に変更します。ここでファイル名を毎回変更する必要はありません。デバッグするには、F5 キーを押すだけです。ファイル。
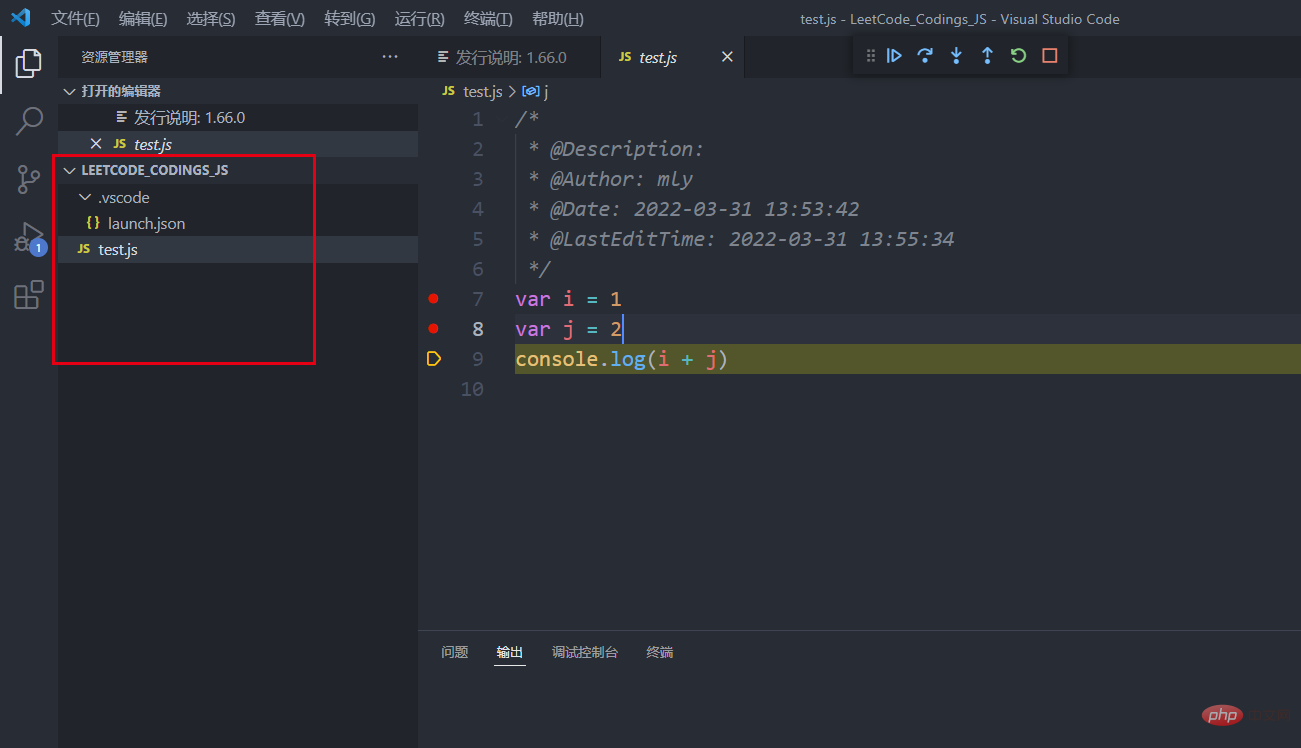
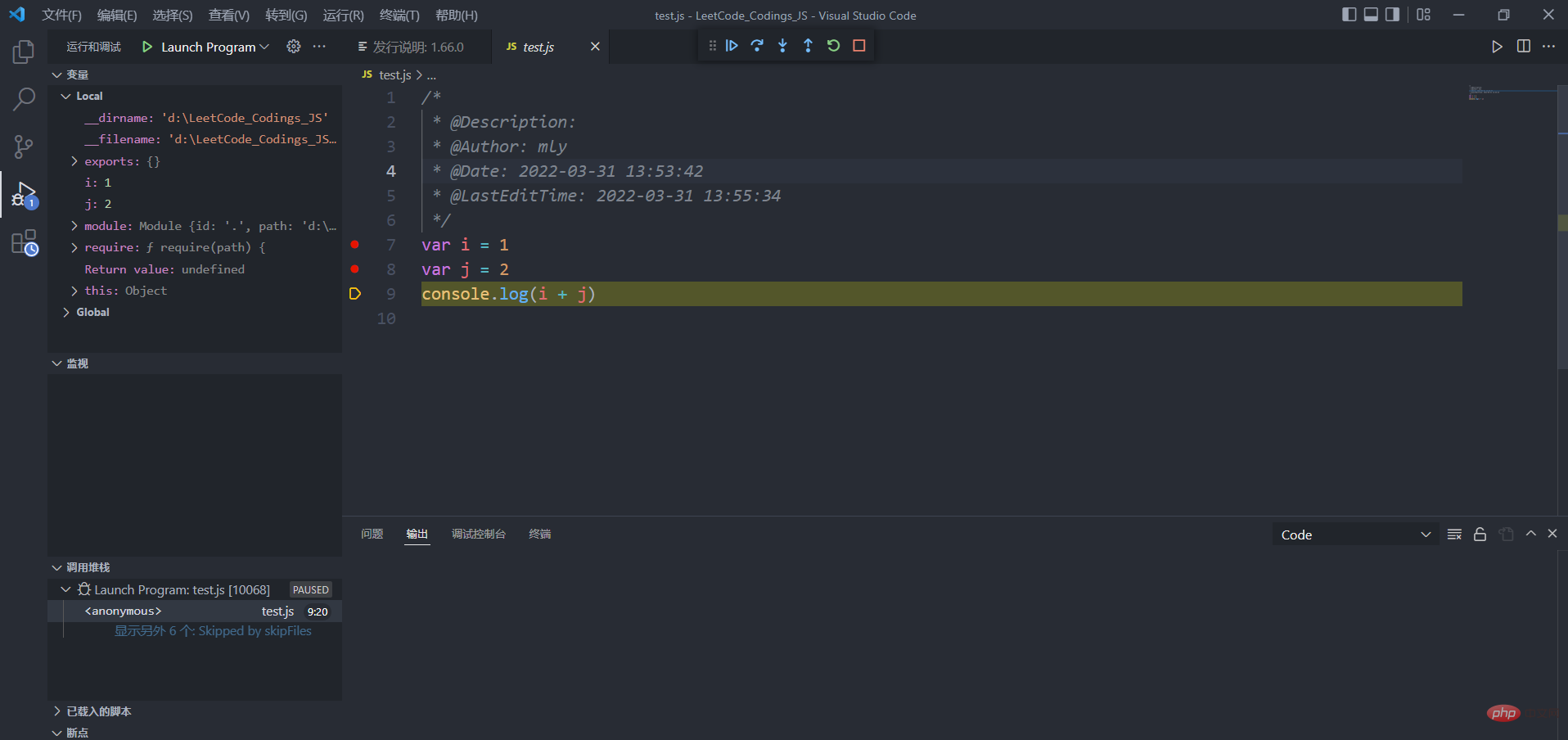
この時点で、実際の設定は完了です。このときのファイル構造は次のようになります。test.js ファイルに直接ブレークポイントを置き、F5 キーを押してデバッグすることができます
-


3. 考えられる問題 構成後に VSCode のデバッグを開始した場合実行が完了すると、次のエラーが報告されます: Unable パス上に実行可能なノードが見つかった場合、VSCode を再起動してデバッグしても問題ありません。
ちょっとした感動: 今年の秋の採用活動に向けて、フロントエンドの学習の旅が再び始まりました。仕事をうまくやりたいなら、まずツールを磨く必要があるので、環境の構成に関するブログを書き始めなければなりません。予想通り、次の記事は VSCode での Vue の構成に関する記事になります。インターンシップ中に書いたバンラケジの記事はあまり良くなかったので、もう一度見直して完成させなければなりません。テクノロジーの分野で働くことを選んだからには、それを地道に続けなければなりません。一つの仕事を愛せないなら、一つの仕事をし、一つの仕事をできるだけ愛さなければなりません、そしてラッシュ!
VSCode の詳細については、vscode 基本チュートリアル をご覧ください。
以上がVSCode の Node.js に基づいて JS デバッグ環境を構成する方法について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください











 program
program