Java で文字ストリームを使用して非テキスト ファイルを読み書きする方法
文字ストリームを使用してファイルを読み取る (非テキスト)
Java の文字ストリームを例としてファイルを読み取ります。これは読み取りのみ可能です。 0 ~ 65535 の文字の場合、文字はすべて正の数であることがわかりますが、バイナリ バイトは負の数になる可能性があります。しかし、読み取り時には、正の数として読み取られるか、エンコーディング テーブルに見つからない文字が奇妙な記号 (あの奇妙な「?」を見たことがあるかもしれません) を返します。
しかし、場合によっては、バイナリ データを表示するために文字を使用する必要があり、方法がありません。方法の 1 つである base64 エンコード を導入しましょう。
Base64 エンコード
base64 エンコードの概要
base64 は、インターネット上で 8 ビット バイトコードを送信するために使用される一般的なエンコード方法の 1 つです。 on バイナリ データを 64 文字の印刷可能文字で表現する方法。 Base64 エンコードはバイナリから文字へのプロセスであり、HTTP 環境でより長い識別情報を送信するために使用できます。 Base64 エンコードは読み取ることができないため、読み取る前にデコードする必要があります。その中国語名は、バイナリ データを表す 64 個の印刷可能な文字に基づいています。
エンコーディング ルール
1. 3 バイトを 4 バイトに変換します。
2. 76 文字と改行文字は使用できません。
3. 最後のターミネータも処理する必要があります。
エンコード方式の欠点
エンコード ルールからわかるように、base64 では 3 つの 8 ビット バイトごとに 4 つの 6 ビット文字 (38 = 46 = 24) に変換する必要があります。次に、6 ビットに 2 つの上位ビット 0 を追加して、4 つの 8 ビット バイトを形成します。つまり、変換された文字列は理論的には元の文字列より 1/3 (33%) 長くなります。
ここでは、コンセプトとより詳細な内容を紹介します。興味がある場合は、収集してさらに詳しく知ることができます。
Java における Base64 のアプリケーション
Java の Base64 ツール クラスは、次の 3 つの BASE64 コーデックを取得するための静的メソッドのセットを提供します。
基本:出力は文字セット A-Za-z0-9/ にマップされ、エンコードでは行マーカーは追加されず、出力のデコードでは A-Za-z0-9/ のみがサポートされます。
URL: 出力は文字セット A-Za-z0-9 _ にマップされ、出力は URL とファイルです。
MIME: 出力は暗黙的に MIME 対応形式にマップされます。出力は 1 行あたり 76 文字以内で、「\r」とその後に続く「\n」で区切る必要があります。エンコードされた出力は最終的に行分割されません。
次のメソッドに対応します:
Encoder basicEncoder = Base64.getEncoder(); Encoder mimeEncoder = Base64.getMimeEncoder(); Encoder urlEncoder = Base64.getUrlEncoder();
Basic(basic) encoder をテストするための簡単なツール クラスを作成しました。 。
package com.dragon;
import java.io.BufferedInputStream;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
import java.io.UnsupportedEncodingException;
import java.util.Base64;
import java.util.Base64.Decoder;
import java.util.Base64.Encoder;
/**
* @author Alfred
* */
public class Base64Util {
private static Encoder encoder = Base64.getEncoder();
private static Decoder decoder = Base64.getDecoder();
private static String ENCODE = "UTF-8";
private static int LENGTH = 1024;
/**
* 静态方法:
* 将文件等二进制数据(文本和非文本都可以)
* 转为base64字符串。
* @throws IOException
* @throws FileNotFoundException
*
* */
public static String dataToBase64(File src) throws FileNotFoundException, IOException {
Encoder encoder = Base64.getEncoder();
int len = (int)src.length();
byte[] bar = new byte[(int)len];
int hasRead = 0;
byte[] b = new byte[LENGTH];
//使用专门处理 byte 的IO流比较方便,一次性读取较大文件对内存压力较大
try (InputStream in = new BufferedInputStream(new FileInputStream(src));
ByteArrayOutputStream bos = new ByteArrayOutputStream(len)) {
while ((hasRead = in.read(b)) != -1) {
bos.write(b, 0, hasRead);
}
bar = bos.toByteArray();
}
return encoder.encodeToString(bar);
}
public static String dataToBase64(String src) throws UnsupportedEncodingException {
return encoder.encodeToString(src.getBytes(ENCODE));
}
public static byte[] base64ToData(String src) {
return decoder.decode(src);
}
}読み取りおよび書き込みのために画像を Base64 文字列に変換します
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileReader;
import java.io.FileWriter;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.io.Writer;
import java.nio.file.Path;
import java.nio.file.Paths;
public class Base64Test {
public static void main(String[] args) throws FileNotFoundException, IOException {
testPic();
}
static void testPic() throws FileNotFoundException, IOException {
// 测试图片文件。
Path picPath = Paths.get("./src/com/dragon/001.jpg");
File picFile = picPath.toFile();
String picToBase64 = Base64Util.dataToBase64(picFile);
System.out.println(picToBase64);
long oldSize = picFile.length();
long newSize = picToBase64.getBytes("UTF-8").length;
System.out.println("图片原始大小(字节):" + oldSize);
System.out.println("转换后数据大小(字节):" + newSize);
System.out.println("转换后比原来扩大的比例为:" + (double)(newSize-oldSize)/(double)oldSize + " %");
//将数据写入文件
try (Writer writer = new BufferedWriter(new FileWriter("./src/com/dragon/002.txt"))) {
writer.write(picToBase64);
}
//从文件中读取数据
String line = null;
try (BufferedReader reader = new BufferedReader(new FileReader("./src/com/dragon/002.txt"))){
line = reader.readLine();
}
System.out.println(picToBase64.equals(line));
}
}スクリーンショットを実行します

手順: この後画像を Base64 文字列に変換し、文字ストリームを使用してテキスト ファイルを書き込み、文字ストリームを使用してそれを読み出し、元の文字列と比較すると、結果は true になります。 これで、画像データの読み込みが完了しました。ここで画像のバイナリデータを読み込んでいないと言っているかもしれませんが、実際には、すべてのファイルはバイナリで保存されています。さらに、このbase64文字列をそのまま画像として使用することもできます。
注: ここでは非常に小さな画像を選択しました。元のサイズはわずか 3639 バイトで、4 KB 未満であることがわかりますが、テキストに変換すると、たくさんあります ( つまり、非常に長く表示されます。 )。
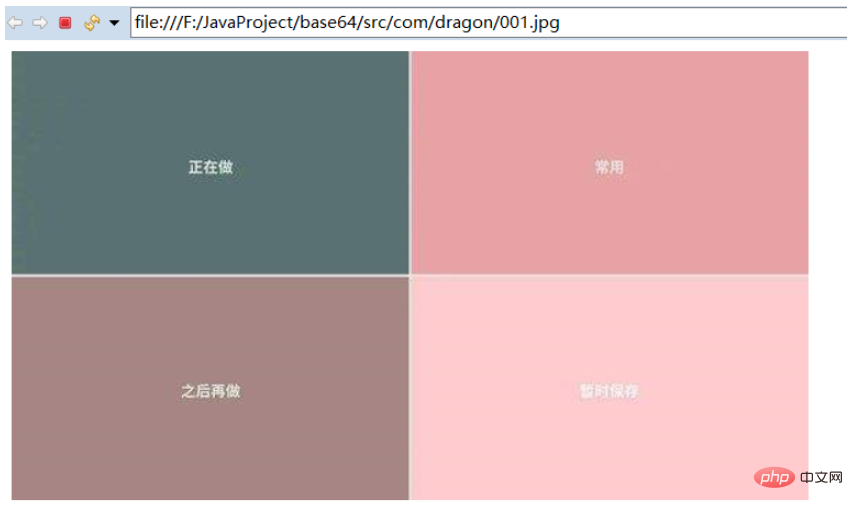
テスト画像

#では、この文字列が上の画像であることをどのように証明するか尋ねるかもしれません。これも簡単に実行できます。フロントエンドについてある程度の知識がある場合は、フロントエンドの画像が Base64 文字列で表現できることを知っているはずです。テストするための HTML ファイルを作成してみましょう。
image.html
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8"/>
<title>base测试</title>
</head>
<body>
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAsICAoIBwsKCQoNDAsNERwSEQ8PESIZGhQcKSQrKigkJyctMkA3LTA9MCcnOEw5PUNFSElIKzZPVU5GVEBHSEX/2wBDAQwNDREPESESEiFFLicuRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUVFRUX/wAARCAFGAkQDASIAAhEBAxEB/8QAGgABAQEBAQEBAAAAAAAAAAAAAAMBBgIEBf/EADQQAQABAwEDCwQCAgIDAAAAAAABAgQRAwUhsRIUMTQ1U1VzdJKkQVFhcRMigZEjojLR8P/EABkBAQADAQEAAAAAAAAAAAAAAAABAgMEBf/EACIRAQABAgYDAQEAAAAAAAAAAAACAREDEhMxUWEhMjNBIv/aAAwDAQACEQMRAD8A+DEMbhk9K1HOAJAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHb6XZ9h7ajhLWaPZ1h7ajhLXPLd7WD86ACrUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABxG9jc/dk9Lpo8AASAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAO30ezrD01HCWs0ez7D01HCWueW72sH5xAFWoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADh9/wBT9Nx+WOmjwDeAmg3ewCgbwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdvo9n2HpqOEtZo9nWHpqOEtc8t3tYPziAKtQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHETj6SxsxhkY+rq/HgAf5CgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA7fR7PsPTUcJazS7PsPTUcJa55bvawfnEAVagAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOHMZbiPuyd0ul4DZjDASGMAAAAAAAAAAAAD3Gjq1UxNOlqTE74mKJmJ/U4eZoqiumiaaorqmIimYmJmZ6MRO+QYFX9appqxFUTMTE7piY6YmHudDWpnFWlqROJnfTMboiJmf8RMTP2yDwAAAAAAAAAAAAAAADt9Hs+w9NRwlrNHs+w9NRwlrmlu9rB+dABDUAAAAAAAAAAAABuJmMxEzGM5xuxnGf9iK1swbyZzMcmcxumMb4JpmOmJj9xgL0YAJAAAAAAAAAAAAAAAAcRhjd7HTR4AAkAAAAAAAAAAAAdNsiLrTtraudS9/ir0LmKqaKqsRFMRyeTE7onfOPvKWzrmvTvbzXnWupr07fl6endURVXXiOmZmN0RM5iIxmcfl+LTfXVNMU03WvTTERERGrVEREdERGWc7uf5f5JuNWdTk8nlTqTM46cZznH4RZa793aFxTGjYTq13Fxp6s016tGpb00fyRFcxMzVGZpndEY+sft+3TRNdUxqUTqTOpqxFU6NM08mapmYz0zuommc/WqOnEOI1L671qJp1brW1KZmJmmrUmYmY3xOJl5m41qqqqp1dSaqscqZqnM4nMZ3/Sd/73otVF/LxqVTqaldU0xTM1TM0xGIjM9GPpjow84w2apqqmqqZmqZmZmZzMzPTMsW83QAAAAAAAAAAAAAA7fR7PsPTUcJazS7PsPTUcJa55bvawfnQAVagAAAAAAAAAAAD9O31P+Cma6qacU8rETO+mMR/jfE/fe/MbFVUdFUxuxumejOcJpWzOccz7orqp1rirUmmmYimnlRMxEznMb435wX1XK0645WcasfWZxun77v8AW58M1TMTmZnM5nM5zP3bVqVVREVVVVREzMRMzO/7l/CtMO1bvP1GsQ2GsAAAAAAAAAAAAAAAcRmWdLZyzGXTs8AASAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAO30ez7D01HCWs0uz7D01HCWueW72sH50AFWoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADiJ/LM4bM5ZHS6vx4AAUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHb6PZ9h7ajhLWaPZ9h7ajhLXPLd7WD86ACrUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABxE4Yf5HV+PAJ6QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdvo9n2HpqOEtZo9nWHpqOEtc8t3tYPziAKtQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEZhk9LcR92T0umlngACQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB2+j2dYemo4S1mj2dYemo4S1zy3e1g/OIAq1AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAfk42V4X8ioxsrwv5FSA0zVefpx4Xxsrwv5FRjZXhfyKkAzVNOPC+NleF/IqMbK8L+RUgGappx4Xxsrwv5FRjZXhfyKkAzVNOPC+NleF/IqMbK8L+RUgGappx4Xxsrwv5FRjZXhfyKkAzVNOPC+NleF/IqMbK8L+RUgGappx4Xxsrwv5FRjZXhfyKkAzVNOPC+NleF/IqMbK8L+RUgGappx4Xxsrwv5FRjZXhfyKkAzVNOPC+NleF/IqMbK8L+RUgGappx4Xxsrwv5FRjZXhfyKkAzVNOPC+NleF/IqMbK8L+RUgGappx4Xxsrwv5FRjZXhfyKkAzVNOPC+NleF/IqMbK8L+RUgGappx4Xxsrwv5FRjZXhfyKkAzVNOPC+NleF/IqMbK8L+RUgGappx4Xxsrwv5FRjZXhfyKkAzVNOPDrtDRttSztpjQ5NMaVMU08qZ5MY3Rn6/t75tb9z/ANpZZ9QtfJp4Lo/W0KfyjzW37mfdLea2/df9pVBa3aPNbfup90nNbfup90rAW7R5rb91Puk5rb91PulYC3aPNbfup90nNbfup90rAW7R5rb91Puk5rb91PulYC3aPNbfup90nNbfup90rAW7R5rb91Puk5rb91PulYC3aPNbfup90nNbfup90rAW7R5rb91Puk5rb91PulYC3aPNbfup90nNbfup90rAW7R5rb91Puk5rb91PulYC3aPNbfup90nNbfup90rAW7R5rb91Puk5rb91PulYC3aPNbfup90nNbfup90rAW7R5rb91Puk5rb91PulYC3aPNbfup90nNbfup90rAW7R5rb91Puk5rb91PulYC3aPNbfup90iwFu3EADMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB2Fn1C18mnguhZdQtfJp4Li8PUAQuAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4gBLEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB2Fn1C18mnguhZ9QtfJp4Li8PUAQuAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4gBLEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB2Fn1C18mnguhZ9QtfJp4Li8PUAQuAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4gBLEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB2Fn1C18mnguhZ9QtfJp4Li8PUAQuAAAAAAAAAAAABkADIAAAAAAAAAAAAAAAAAADiAEsQAAAAAAAAAAABTR/gzM3E6sRGMRpxE5++czH4TfRa3c2lU10aWnXXmJiquJmYjfmI+0zu3xvjAiuz6L62t9PX0o0o1KK9WqJnQqiM6dMzGImYmcTOd0TviOl9mps7QirUp0tGOTE1UxXVpa1e6JmM5jEZjHT0PzueaVOtRq0WdEalNcVzNWrVVmYnO/P5U09qcivR1KrWivU0qcRqTXVEzOZnOInH1n6SUUrSr6dn2NrrWtNerp01TivFUVTEzyfrMTVHTmOiP3MPM2Ohz3Xp5EcnT0qZp06ZmZrmrERMZmejP3xnD46dpXNGhoaVGpXTTpTMf1qmOVEzGI/ERjEftWraurVdzcTTE4oiimmqqZimImJ6emczG/9l0Wk+naWzre2t9XUoiqmY1JmnGJjEzERTO/oxmY+uH4769faFdxbzo1aOlFM4nNMTGJjdExGcbozGOjfnpfILxv+gAsAAAAAAAAAAAA7Cz6ha+TTwXQs+oWvk08FxeHqAIXAAAAAAAAAAG6cUzXTy/8Ax+u9hEzTVTVEZxMThKJeaL16enTFUx0xmYxEzEYj9/l5nSp5ETvziM8mcz0Z6JZVrzVTNPJiIqjEzl4muqrEVb6YxiI3fjpT4Y0jJX+Oj+XUiN/Jxin9/WP9mppcmI/pvmr6RMZjf90/5JmqqqaYnlYzE9G7H/or1a64iKojMYxP1j7/AOzwZZKzp6f9ojP9N0zysf8A32Qh7/nrmKt8xypznlTu/EQ8Fel4UlTcAVaAAAAAAAAAAAAAAOIASxAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdhZ9QtfJp4LoWfULXyaeC4vD1AELgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOIASxAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdhZ9QtfJp4LoWfULXyaeC4vD1AELgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOIASxAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdhZdQtfJp4LoWfULXyaeC4vD1AELgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOIASxAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdhZdQtfJp4LoWfULXyaeC4vD1AELgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOIASxAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdhZdQtfJp4LgLw9QBC4AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD//Z"/>
</body>
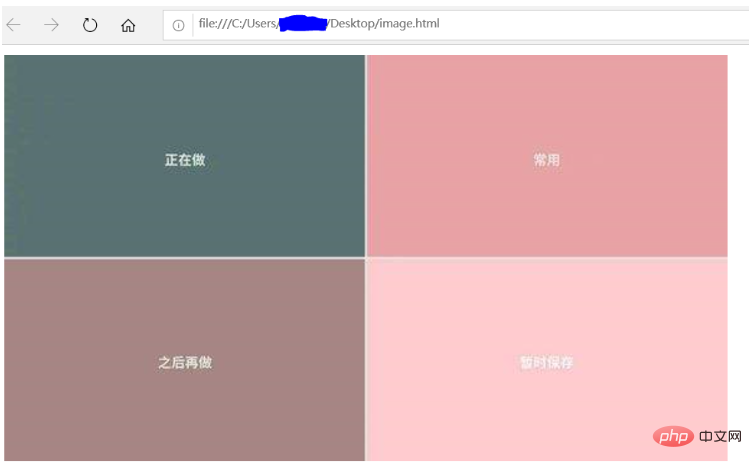
<html>ブラウザを開いてテストしてください

手順: 具体的な使用方法は次のとおりです:
<img src="https://img-blog.csdnimg.cn/2022010703315790409.jpeg">
実際の絵のサイズは文字に比べてかなり大きいです。ここにある HTML コードは、完全な画像を Base64 でエンコードした文字列であり、ブログの文字数はさらに多くなります。
文字列を Base64 エンコードに変換する
public class Base64Test {
public static void main(String[] args) throws FileNotFoundException, IOException {
testStr("I love you yesterday and today!");
}
static void testStr(String src) throws UnsupportedEncodingException {
//测试文本数据。
String strToBase64 = Base64Util.dataToBase64(src);
System.out.println("base64编码:" + strToBase64);
String base64ToStr = new String(Base64Util.base64ToData(strToBase64));
System.out.println("base64解码:" + base64ToStr);
}
}テスト スクリーンショット

base64 の使用
Base64 は、テキスト データが通常処理される状況で、バイナリ データを表現、送信、保存するためによく使用されます。 MIME 電子メール、MIME 経由の電子メール、XML での複雑なデータの保存が含まれます。注1: インターネット上には、エンコードとデコードを実行できる Web サイトも多数ありますので、必要な場合は試してみてください。
注2:可以观察一下这个base64字符串的特点,我上次学习Java爬虫的时候,爬了一个网站,发现这个网站的一个 script 脚本中,含有一个json对象,其中有一个属性是 url,但是对应的链接却看不懂(base64字符串是不可读的),但是我感觉它就是base64字符串,所以我利用base64编解码网站解码一看,真的是一个网站的地址。然后,就可以写一个解码方法,当爬到这个数据时,给它解码了,哈哈。
举一个简单的例子:
{"url":"aHR0cHMlM0ElMkYlMkZ3d3cuYmFpZHUuY29tJTJG"}import java.io.UnsupportedEncodingException;
import java.net.URLDecoder;
import java.net.URLEncoder;
import java.util.Base64;
import java.util.Base64.Decoder;
import java.util.Base64.Encoder;
public class TestALittle {
public static void main(String[] args) throws UnsupportedEncodingException {
String base64Str = "aHR0cHMlM0ElMkYlMkZ3d3cuYmFpZHUuY29tJTJG";
String de_str = base64ToUrlEncoderToURL(base64Str);
System.out.println("解码:" + de_str);
}
//base64解密为urlencoder,再解码为url
public static String base64ToUrlEncoderToURL(String base64Str) throws UnsupportedEncodingException {
Decoder decoder = Base64.getDecoder();
byte[] bt = decoder.decode(base64Str);
String en_str = new String(bt, 0, bt.length);
return URLDecoder.decode(en_str, "UTF-8");
}
}
说明: 这个例子中的 url 进行了两次编码,第一次是将url中的非西欧字符编码(可以去了解一下为什么这么做?),然后再使用base64编码。但是,如果你掌握了解码技术,解码也是很简单的。(但是如果你看不出来它是base64编码,那估计就没有办法了!)
以上がJava で文字ストリームを使用して非テキスト ファイルを読み書きする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 14
14
 10
10
 Javaのアームストロング数
Aug 30, 2024 pm 04:26 PM
Javaのアームストロング数
Aug 30, 2024 pm 04:26 PM
Java のアームストロング番号に関するガイド。ここでは、Java でのアームストロング数の概要とコードの一部について説明します。
 Java の乱数ジェネレーター
Aug 30, 2024 pm 04:27 PM
Java の乱数ジェネレーター
Aug 30, 2024 pm 04:27 PM
Java の乱数ジェネレーターのガイド。ここでは、Java の関数について例を挙げて説明し、2 つの異なるジェネレーターについて例を挙げて説明します。
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです







