Java の動的メソッドと静的メソッドの組み合わせを使用して WhatsApp を逆転する手順
リバース WhatsApp の動的および静的な組み合わせ
0x01.hook メソッドのすべてのオーバーロード
Frida の本質を理解するための記事で、To をオーバーロードする方法を学びました。このプロセスでは、まずコードを確認しましょう:
my_class.fun.overload("int" , "int").implementation = function(x,y){
my_class.fun.overload("java.lang.String").implementation = function(x){つまり、オーバーロードされた配列を構築し、各オーバーロードを出力する必要があります。コードに直接進みましょう:
//目标类
var hook = Java.use(targetClass);
//重载次数
var overloadCount = hook[targetMethod].overloads.length;
//打印日志:追踪的方法有多少个重载
console.log("Tracing " + targetClassMethod + " [" + overloadCount + " overload(s)]");
//每个重载都进入一次
for (var i = 0; i <p> このようにして、メソッドのすべてのオーバーロードを処理し、すべてのメソッドを列挙しました。 </p><h4 id="x-hook-クラスのすべてのメソッド">0x02.hook クラスのすべてのメソッド</h4><p>引き続きコードに直接移動します:</p><pre class="brush:php;toolbar:false">function traceClass(targetClass)
{
//Java.use是新建一个对象哈,大家还记得么?
var hook = Java.use(targetClass);
//利用反射的方式,拿到当前类的所有方法
var methods = hook.class.getDeclaredMethods();
//建完对象之后记得将对象释放掉哈
hook.$dispose;
//将方法名保存到数组中
var parsedMethods = [];
methods.forEach(function(method) {
parsedMethods.push(method.toString().replace(targetClass + ".", "TOKEN").match(/\sTOKEN(.*)\(/)[1]);
});
//去掉一些重复的值
var targets = uniqBy(parsedMethods, JSON.stringify);
//对数组中所有的方法进行hook,traceMethod也就是第一小节的内容
targets.forEach(function(targetMethod) {
traceMethod(targetClass + "." + targetMethod);
});
}0x03.hook クラスのすべてのサブクラス
引き続きコードに移動しますコア部分へ コード:
//枚举所有已经加载的类
Java.enumerateLoadedClasses({
onMatch: function(aClass) {
//迭代和判断
if (aClass.match(pattern)) {
//做一些更多的判断,适配更多的pattern
var className = aClass.match(/[L]?(.*);?/)[1].replace(/\//g, ".");
//进入到traceClass里去
traceClass(className);
}
},
onComplete: function() {}
});0x04. ローカル ライブラリのエクスポート関数
// 追踪本地库函数
function traceModule(impl, name)
{
console.log("Tracing " + name);
//frida的Interceptor
Interceptor.attach(impl, {
onEnter: function(args) {
console.warn("\n*** entered " + name);
//打印调用栈
console.log("\nBacktrace:\n" + Thread.backtrace(this.context, Backtracer.ACCURATE)
.map(DebugSymbol.fromAddress).join("\n"));
},
onLeave: function(retval) {
//打印返回值
console.log("\nretval: " + retval);
console.warn("\n*** exiting " + name);
}
});
}0x05. 逆 WhatsApp
の動的と静的な組み合わせ ついに実際の時間です戦闘, 上記のコードをつなぎ合わせて A スクリプトを形成します。実際、このスクリプトは、awesome-frida でも紹介されています。コードはここにありますが、小さなバグがあります。Calabash によって修正された後、最終的に使用できるようになります。
主な機能のいくつかを試してみましょう 最初は、ローカル ライブラリのエクスポート機能です。
setTimeout(function() {
Java.perform(function() {
trace("exports:*!open*");
//trace("exports:*!write*");
//trace("exports:*!malloc*");
//trace("exports:*!free*");
});
}, 0);私たちの hook は open() 関数です。実行して効果を確認してください:
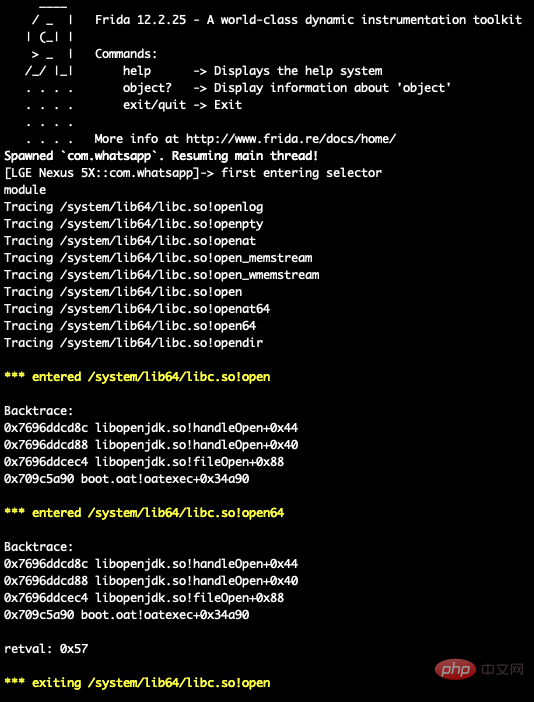
$ frida -U -f com.whatsapp -l raptor_frida_android_trace_fixed.js --no-pause

*!open* は、通常のルールに従って openlog や open64 などのエクスポートされた関数と一致し、これらの関数をすべてフックして出力します。それらのパラメータと戻り値。
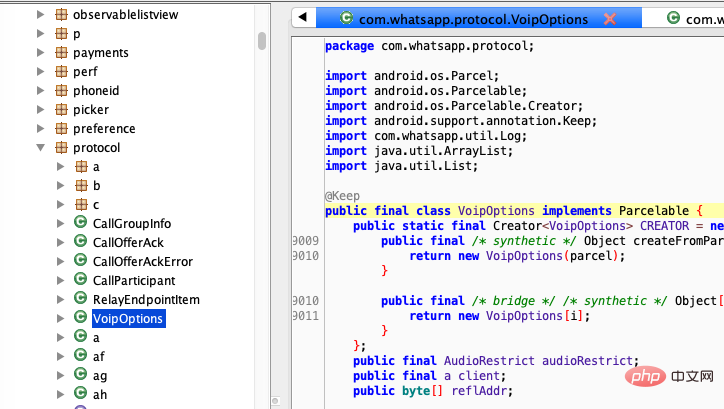
jadx に放り込んで静的に「分析」するか、自分で参照するか、文字列に基づいて検索してください。

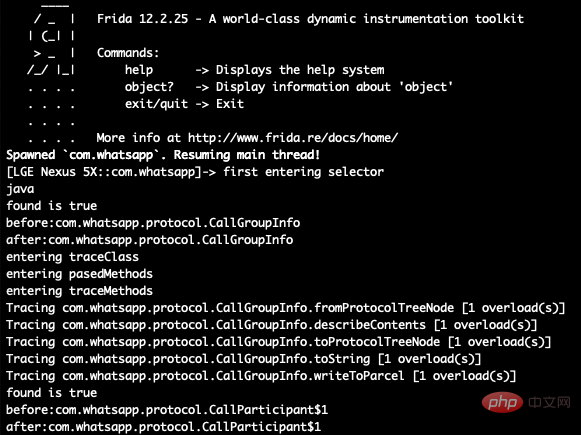
com.whatsapp.app.protocol パッケージの内容を確認したい場合は、 # を設定できます。 ##トレース ("com.whatsapp.app.protocol")。

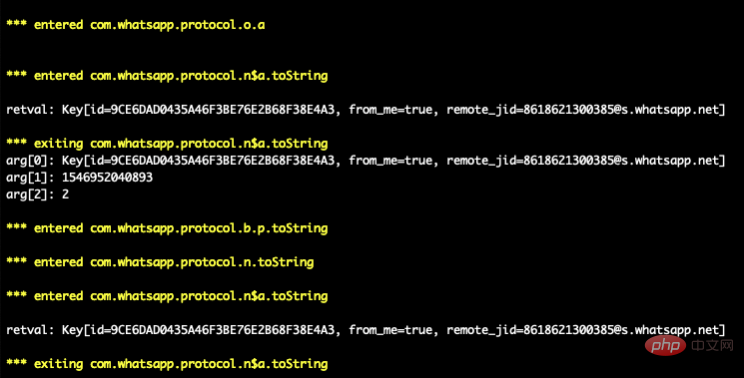
 オーバーロード、パラメーター、戻り値を含む、パッケージ内のすべての関数とメソッドが出力されていることがわかります。これが
オーバーロード、パラメーター、戻り値を含む、パッケージ内のすべての関数とメソッドが出力されていることがわかります。これが
script の魅力です。 もちろん、スクリプトは結局のところ単なるツールであり、
、Android アプリについての理解と創造性が重要です。 次に、Xused モジュールを使用して、他の人が
用にどのようなモジュールを作成したか、hook のどの関数、どのような関数が実装されているかを確認し、それらの書き方を学ぶことができます。あなた自身。
 もちろん、チート行為は違法であることを再度強調したいと思います。アプリのチートを作成および配布しないでください。そうしないと、法律によって処罰されるだけです。
もちろん、チート行為は違法であることを再度強調したいと思います。アプリのチートを作成および配布しないでください。そうしないと、法律によって処罰されるだけです。
以上がJava の動的メソッドと静的メソッドの組み合わせを使用して WhatsApp を逆転する手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Java の乱数ジェネレーター
Aug 30, 2024 pm 04:27 PM
Java の乱数ジェネレーター
Aug 30, 2024 pm 04:27 PM
Java の乱数ジェネレーターのガイド。ここでは、Java の関数について例を挙げて説明し、2 つの異なるジェネレーターについて例を挙げて説明します。
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプに関するガイド。ここでは、Java でタイムスタンプを日付に変換する方法とその概要について、例とともに説明します。
 未来を創る: まったくの初心者のための Java プログラミング
Oct 13, 2024 pm 01:32 PM
未来を創る: まったくの初心者のための Java プログラミング
Oct 13, 2024 pm 01:32 PM
Java は、初心者と経験豊富な開発者の両方が学習できる人気のあるプログラミング言語です。このチュートリアルは基本的な概念から始まり、高度なトピックに進みます。 Java Development Kit をインストールしたら、簡単な「Hello, World!」プログラムを作成してプログラミングを練習できます。コードを理解したら、コマンド プロンプトを使用してプログラムをコンパイルして実行すると、コンソールに「Hello, World!」と出力されます。 Java の学習はプログラミングの旅の始まりであり、習熟が深まるにつれて、より複雑なアプリケーションを作成できるようになります。






