
Web ページは主に HTML、CSS、JavaScript の 3 つの部分で構成されます。 Web ページを人間の顔にたとえると、これら 3 つの部分は人間の目、鼻、口に相当します。以下にこれら3つの機能を紹介します。
HTML (HyperText Markup Language) は、Web ページの構築に使用されるマークアップ言語です。標準のユニバーサル マークアップ言語に基づくサブセットです。Web ページとして HTML1.0 を置き換えます。実稼働標準である HTML2.0 では、Web ページのパフォーマンス機能を強化するためにいくつかの新しい要素が追加されています。
HTML 構文には、Web ページの構造、コンテンツ、スタイルを定義するために使用されるタグとタグ構文が含まれています。 HTML ドキュメントには通常、ルート タグと 1 つ以上のタグが含まれており、各タグには、タグのタイプ、属性、および値をマークするヘッダー行があります。
HTML のルート タグはドキュメントの開始タグであり、ドキュメントのタイトルと、ドキュメントの種類、言語、日付、バージョンなどのその他の基本情報が含まれます。
さらに、HTML には、タイトル、段落、表、リスト、画像、リンクなどの他の要素と属性もあります。これらの要素と属性は、Web ページの外観と動作を定義するために使用できます。 。
HTML には、移植性、クロスプラットフォーム、リッチ コンテンツなどの利点があり、Web ページ制作の標準言語となっており、Web サイト、電子メール、ニュース記事、オンライン チャットなどの分野で広く使用されています。
HTML は Web ページの構造を定義しますが、HTML ページ レイアウトだけでは Web ページの見栄えは良くありません。 Web ページの見栄えを良くするには、CSS を使用します。
CSS (Cascading Style Sheets) は、Web ページのスタイルを定義するために使用される言語であり、HTML のスーパーセットです。 CSS では、より多くのスタイルの選択肢と定義が提供され、Web デザインがより柔軟になり、保守が容易になります。
CSS 構文には、セレクター、属性、値、疑似クラス セレクターなどが含まれます。セレクターは、スタイルを設定する要素を選択するために使用され、クラス、ID、ワイルドカードなどに基づいて選択できます。属性は要素スタイルを定義するために使用され、クラス、ID、ワイルドカードなどに基づいて定義できます。値には、単一の値、または文字列、数値、またはその他のタイプの値を指定できます。擬似クラス セレクターは、クラス セレクターと ID セレクターを定義するために使用され、擬似クラス要素と擬似クラス セレクターを定義するために使用できます。
CSS の利点には、保守性、拡張性、カスタマイズ性などが含まれます。CSS により、Web デザインがより柔軟になり、保守が容易になります。 CSS を使用すると、Web ページのレイアウト、スタイル、アニメーション効果をより適切に制御でき、Web ページをより美しく魅力的なものにすることができます。
CSS3 は CSS の最新バージョンであり、Web デザインをより柔軟かつ充実させるために、いくつかの新しいセレクター、プロパティ、値が追加されています。たとえば、CSS3 では新しい疑似クラス セレクター、アニメーション セレクター、トランジション セレクターなどが追加され、Web デザインがより鮮やかで興味深いものになります。
CSS とはどのようなものですか? 抜粋してみました。
#head {
position: relative;
height: 100%;
width: 100%;
min-height: 768px;
cursor: default;
}このコードは #head という名前の要素を定義し、そのスタイル属性は位置: 相対; 高さ: 100%; 幅: 100%; 最小高さ: 768px; カーソル: デフォルト; です。
これらの属性の意味は次のとおりです。
position:relative:要素の配置方法が相対配置であること、つまり要素がその親要素に対して相対的に配置されることを示します。
Height: 100%: 要素の高さが親要素の高さの 100% であることを示します。
width: 100%: 要素の幅が親要素の幅の 100% であることを示します。
min-height: 768px: 要素の最小の高さが 768 ピクセルであること、つまり、その親要素の最小の高さが 768 ピクセルであることを示します。
cursor:default: 要素のカーソル スタイルがデフォルト値であること、つまりカーソル スタイルが設定されていないことを示します。
これらの属性を組み合わせることで、相対位置、高さ 100%、幅 100%、およびデフォルトのカーソル スタイルを使用して要素を定義できます。
JavaScript (略して「JS」) は、関数優先度を備えた軽量のインタプリタ型またはジャストインタイムでコンパイルされるプログラミング言語です。 1995 年に Netscape の Brendan Eich によって初めて設計および実装され、Web ブラウザで広く使用されています。
JavaScript の構文は、マルチパラダイムの動的スクリプト言語であるプロトタイプ プログラミングに基づいており、オブジェクト指向、命令型、宣言型、および関数型プログラミング パラダイムをサポートしています。その標準は ECMAScript であり、2012 年現在、すべてのブラウザは ECMAScript 5.1 を完全にサポートしており、古いブラウザは少なくとも ECMAScript 3 標準をサポートしています。
JavaScript の基本構文には、変数、関数、オブジェクト、配列、クロージャなどが含まれます。変数はデータの保存に使用され、関数はロジックの実装に使用され、オブジェクトはデータとメソッドのカプセル化に使用され、配列はデータまたはオブジェクトの保存に使用され、クロージャーは関数またはメソッドをオーバーライドしてその中で変数を使用するために使用されます。
JavaScript の組み込みオブジェクトには、関数、配列、オブジェクト、文字列、正規表現、関数などが含まれます。 ES6 の class と const、および新しい let と const` もサポートします。 ES7 では、let、const、rest/spread などの構文が導入されました。
JavaScript のスコープ チェーン メカニズムにより、コードをさまざまなスコープで安全に実行できます。イベント処理、DOM 操作、モジュール化などの機能もサポートしています。 JavaScript は、Web ブラウザー、モバイル アプリケーション、ゲーム開発などの分野で広く使用されています。
JavaScript通常是以单独文件加载的,后缀是.js。
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的样式,JavaScript定义了网页的行为。
下面我们看一个示例代码。
<!DOCTYPE html> <html> <head> <title>网页标题</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css" rel="external nofollow" > </head> <body> <header> <nav> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接3</a></li> </ul> </nav> </header> <main> <h2>网页标题</h2> <p>这是一个段落。</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </main> <footer> <p>版权信息</p> </footer> </body> </html>
这个示例中, 声明了这是一个 HTML5 文档, 标签定义了文档的根元素,
标签包含了文档的元数据,如标题、字符集、视口等。标签定义了文档的标题,<meta charset="UTF-8"> 和 <meta name="viewport"> 标签定义了文档的字符集和视口。<link> 标签定义了文档的样式表,<nav> 标签定义了文档的导航链接,<ul> 标签定义了文档的列表项,<li> 标签定义了文档的列表项。<h2> 标签定义了文档的标题,</h2> <p> 标签定义了文档的段落。<footer> 标签定义了文档的版权信息。</footer></p> <p>这只是一个简单的示例,实际的HTML结构可能更加复杂。在编写网页时,需要根据具体的需求和目标,选择合适的HTML标签和样式表,并进行适当的排版和布局。</p> </li> </ul></nav>
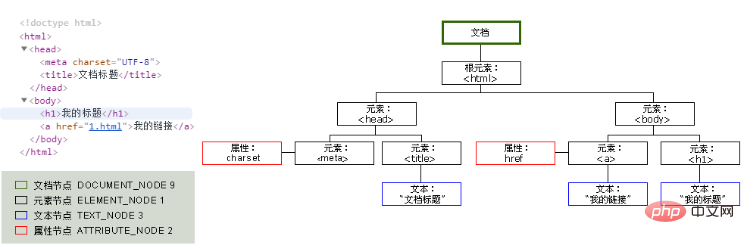
节点树(Node Tree)是一个树形数据结构,它通过节点的组合来表示数据,节点通过节点之间的关系来表示数据之间的层次结构。节点树可以用来实现各种数据的组织和管理,例如数据库中的表,文件系统中的文件,以及各种应用程序中的数据模型。
节点间的关系通常通过以下方式表示:
树形结构:节点之间通过树形结构连接,节点的父节点通过右子节点连接,左子节点连接到根节点。
节点的层次结构:节点根据其父节点的层次结构来确定其位置。例如,一个节点的父节点是其子节点的父节点,其子节点是其左右子节点。
节点的继承关系:节点之间存在继承关系,即子节点继承其父节点的属性和关系。
节点的属性和关系:节点可以有属性和关系,属性用于描述节点的基本信息,例如名称、类型、值等。关系用于描述节点之间的关系,例如父子关系、层级关系等。
节点的遍历:节点树可以通过遍历来访问和修改节点的属性和关系。例如,可以通过递归遍历来查找节点的子节点和父节点,可以通过深度优先搜索遍历整个树。
下面我们一个示意图,一目了然。

我们知道网页由一个个节点组成,CSs 选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在 Css 中,我们使用 CSS 选择器来定位节点。
CSS选择器是用于在HTML文档中选择元素的语言。CSS选择器是一种用于选择HTML元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
CSS选择器通常由一个或多个关键字组成,这些关键字用于指定选择器的类型。例如,div选择器用于选择所有具有div类的元素,a选择器用于选择所有具有a类的元素,img选择器用于选择所有具有img类的元素等。
CSS选择器可以使用通配符来匹配多个类型的元素。例如,div, a, img可以匹配所有具有这些类型的元素。
CSS选择器还可以使用伪类来创建更复杂的选择器。例如,:hover伪类用于在鼠标悬停在元素上时应用样式,:focus伪类用于在元素上聚焦时应用样式等。
CSS选择器可以嵌套使用,以创建更复杂的选择器。例如,div:hover a可以选择所有具有a类的元素,div:focus a可以选择所有具有a类的元素,并在鼠标悬停和聚焦时应用样式。
总之,CSS选择器是一种用于在HTML文档中选择元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
以上がPython Web クローラー入門: Web ページの基本を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。