吟遊詩人の応募受付中です! Googleが公式に発表しました。
アレンジメント|Yan Zheng
先週、私たちは会話型 AI に関する 3 つの大きなイベントを経験したばかりです。OpenAI の GPT-4、Microsoft Office 365 の「核爆弾」アップグレード、および Baidu の中国語プロジェクトです。が「警告の言葉」だったので、Google もついに黙っていられなくなり、21 日、Google CEO のサンダー氏がメッセージを送り、Bard がパブリックベータ版を開始したとのこと!

1. Google Bard の位置づけ
Google 幹部らは、Bard は電子メールや詩の下書きができるクリエイティブ ツールであると述べました。は、フライフィッシングなどの新しい人気の趣味に子供たちを参加させる方法についてのガイダンスを提供します。幹部らは、同社は人々がこのテクノロジーをどのように利用しているかを理解することに熱心であり、使用状況やフィードバックに基づいてチャットボットをさらに改良する予定だと述べた。ただし、検索エンジンとは異なり、Bard は信頼できる情報源を提供するように設計されていません。
「私たちは Bard が Google 検索を補完するものであると考えており、このテクノロジーをどのように活用してイノベーションを起こすかについて、大胆かつ責任を持って取り組んでいきたいと考えています。」

Bard は、ユーザーの質問に対してさまざまな潜在的な答えを提供します。

2. 独立した製品、検索とは統合されていません
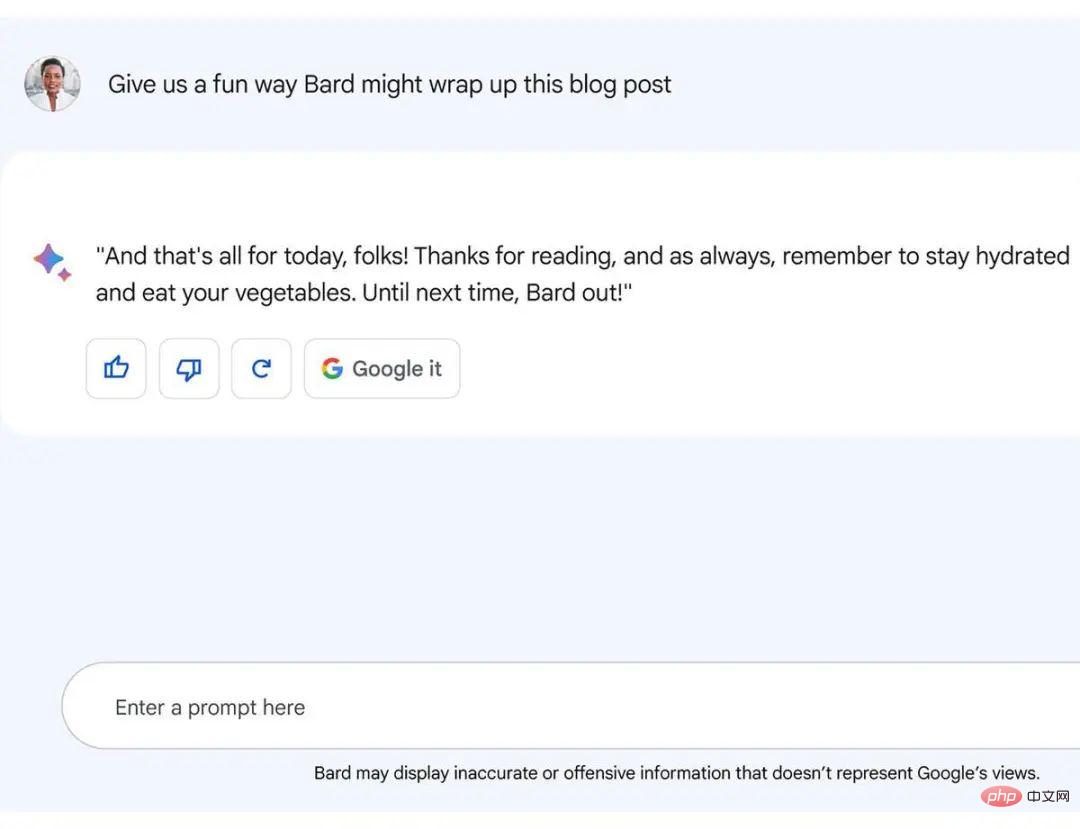
Bard は検索エンジンと統合されていませんが、独立した Web ページです。質問箱付き。回答の下部には「Google it」ボタンがあり、ユーザーは新しいタブに移動し、そのトピックに関する従来の Google 検索結果ページが表示されます。

同時に、インターフェイス上に次のプロンプトが表示されることにも気付きます。「Bard は不正確または攻撃的な情報を表示する可能性があり、 Google を代表するものではありません。」 視点。間違いを犯すでしょう。 「私はバードです。創造的で役に立つ協力者です。私には限界があり、常に正しくできるとは限りませんが、あなたのフィードバックは私の改善に役立ちます」とページの上部にメッセージが表示されます。
OpenAI の ChatGPT や Microsoft の Bing チャットボットと同様に、Bard は大規模言語モデル (LLM) に基づいています。LLM は、インターネットからの大量のデータを分析して学習する人工知能テクノロジーです。これは、時には間違いを犯しても、それを補うことができることを意味します。
冒頭で、Bard 氏は、「大規模な言語モデルが時々間違っている理由を説明してください。」を含むいくつかのヒントを提供しました。
2. 同時に 3 つのドラフトを生成できます
今回は吟遊詩人 嬉しいポイントは、ドラフトを3つ同時に生成できることです。このようにすると、より合理的な回答が選択され、ChatGPT よりも人道的になります。
3. カジュアルな使用向けに設計されています
今回、Bard はそのユニークな「チャット スタイル」を人々に示すために内部テストを開始しました。
公式 Web サイトには、創造的なアイデアを生み出し、ブログ投稿を作成し、事実や意見で質問に答えることができると記載されています。
たとえば、「アメリカの歴史の中で最も重要な瞬間は何ですか?」と尋ねられたとき、次のように書かれています:
アメリカの歴史の中で最も重要な瞬間は意見の問題ですが、最も重要な瞬間のいくつかは、頻繁に挙げられる候補者は次のとおりです。
アメリカ革命 (1775-1783): アメリカ合衆国の建国と、自由と民主主義の原則に基づく新しい国家の建国。 南北戦争 (1861-1865): 米国の奴隷制度を終わらせ、連邦を維持した戦争。 大恐慌 (1929 ~ 1939 年): 米国を貧困と失業に陥れた経済危機...- 4. 回答はコメントでお知らせします
- Microsoft の Bing では、チャットボットや、You.com や Proximity などのスタートアップの同様のテクノロジーと同様に、Bard はその回答に注釈を付けて、そのソースを確認できるようにすることがあります。また、Google のウェブサイトの膨大なインデックスも活用しているため、その回答にはインターネットに投稿された最新情報が含まれる可能性があります。
- しかし、この情報源でさえ完全に信頼できるわけではないかもしれません。例: チャットボットが「アメリカの歴史で最も重要な瞬間はアメリカ革命でした」と書いたとき、「Pix Style Me」という誤ったブログ (中国語と英語の混合で書かれていました) を参照していました。
4. 吟遊詩人は弱いです
まず第一に、吟遊詩人は自分が何をしているのか常に気づいているわけではありません。
その特定の情報源を引用した理由を尋ねると、ボットはウィキペディアを引用したと主張しました。
第二に、ChatGPT よりも慎重で、特定の質問への回答を拒否します。
今月、OpenAI の ChatGPT の最新バージョンを使用しているときに、AI 研究者で教授の Oren Etzioni が「Oren Etzioni と Eli Etzioni の関係は何ですか?」と質問したところ、Oren と Eli は親子であると正しく答えられました。 。
彼がバードに同じ質問をしたとき、バードは答えることを拒否しました。 「この人物についての私の知識は限られています。このリクエストを完了するために他にできることはありますか?」 Googleの調査担当副社長イーライ・コリンズ氏は、このボットは虚偽の情報を生成する可能性があるため、特定の人物に関する質問への回答を拒否することが多いと語った。 AI 研究者が「幻覚」と呼ぶ現象についてです。
人に関する質問だけでなく、真偽の区別がつきにくい回答や「誘導」の疑いを避けるため回答を拒否するものもございます。
例: Bard は、最新のがん研究について議論する Web サイトをいくつか提供するよう求められましたが、提供を拒否しました。
ChatGPT はそうではなく、「紛らわしい」答えが得られます (または、それ自体で Web サイトを作成して形成することさえあります)。コリンズ氏は、Google Baderは、不正確な情報につながる可能性があるため、医学的、法律的、財務上のアドバイスの提供を避ける傾向があると述べた。
最後に、同じ質問ですが、答えは異なります。同様のテクノロジーと同様に、Bard は同じプロンプトを入力するたびに常に新しいテキストを生成します。同じ質問に対して、さまざまな方法で答えられる場合があります。
たとえば、別の機会にアメリカの歴史の中で最も重要な瞬間について尋ねられたとき、バッドは、それは間違いなくアメリカ革命であると書きました。
5. 最後に書かれています
私たちは、Google が ChatGPT で Microsoft や OpenAI との競争にあまり積極的ではないことを見てきました。最初の吟遊詩人がちょっとした事故を起こして以来、それは慎重に釈放された。 Bard のこのパブリック ベータ版は、新しい Bing ほど驚くべきものではありませんが、インターネット検索エンジンや他の製品から独立して実行されるサービスとしてチャットボットを展開するという新しい考え方をもたらします。もしかしたら、既存の検索ビジネスに対する懸念からこのようなことをしなければならないのかもしれないし、あるいは他の理由があるのかもしれない。
最後に、アプリケーションのリンクをクリックします:
https://www.php.cn/link/47d40767c7e9df50249ebfd9c7cfff77
その後入力 Google メールアドレスとその他の情報を入力して、順番待ちリストに参加するだけです。 (米国と英国の住所を切り替える必要があることに注意してください)

以上が吟遊詩人の応募受付中です! Googleが公式に発表しました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
この記事では、MySQLデータベースの操作を紹介します。まず、MySQLWorkBenchやコマンドラインクライアントなど、MySQLクライアントをインストールする必要があります。 1. mysql-uroot-pコマンドを使用してサーバーに接続し、ルートアカウントパスワードでログインします。 2。CreatedAtaBaseを使用してデータベースを作成し、データベースを選択します。 3. createTableを使用してテーブルを作成し、フィールドとデータ型を定義します。 4. INSERTINTOを使用してデータを挿入し、データをクエリし、更新することでデータを更新し、削除してデータを削除します。これらの手順を習得することによってのみ、一般的な問題に対処することを学び、データベースのパフォーマンスを最適化することでMySQLを効率的に使用できます。
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。
 Vue Axiosのタイムアウトを設定する方法
Apr 07, 2025 pm 10:03 PM
Vue Axiosのタイムアウトを設定する方法
Apr 07, 2025 pm 10:03 PM
Vue axiosのタイムアウトを設定するために、Axiosインスタンスを作成してタイムアウトオプションを指定できます。グローバル設定:Vue.Prototype。$ axios = axios.create({Timeout:5000});単一のリクエストで:this。$ axios.get( '/api/users'、{timeout:10000})。
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニアの求人事業者:サークル場所:リモートオフィスジョブタイプ:フルタイム給与:$ 130,000- $ 140,000職務記述書サークルモバイルアプリケーションとパブリックAPI関連機能の研究開発に参加します。ソフトウェア開発ライフサイクル全体をカバーします。主な責任は、RubyonRailsに基づいて独立して開発作業を完了し、React/Redux/Relay Front-Endチームと協力しています。 Webアプリケーションのコア機能と改善を構築し、機能設計プロセス全体でデザイナーとリーダーシップと緊密に連携します。肯定的な開発プロセスを促進し、反復速度を優先します。 6年以上の複雑なWebアプリケーションバックエンドが必要です
 mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
mysqlはjsonを返すことができますか
Apr 08, 2025 pm 03:09 PM
MySQLはJSONデータを返すことができます。 json_extract関数はフィールド値を抽出します。複雑なクエリについては、Where句を使用してJSONデータをフィルタリングすることを検討できますが、そのパフォーマンスへの影響に注意してください。 JSONに対するMySQLのサポートは絶えず増加しており、最新バージョンと機能に注意を払うことをお勧めします。
 MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLパフォーマンスの最適化は、インストール構成、インデックス作成、クエリの最適化、監視、チューニングの3つの側面から開始する必要があります。 1。インストール後、INNODB_BUFFER_POOL_SIZEパラメーターやclose query_cache_sizeなど、サーバーの構成に従ってmy.cnfファイルを調整する必要があります。 2。過度のインデックスを回避するための適切なインデックスを作成し、説明コマンドを使用して実行計画を分析するなど、クエリステートメントを最適化します。 3. MySQL独自の監視ツール(ShowProcessList、ShowStatus)を使用して、データベースの健康を監視し、定期的にデータベースをバックアップして整理します。これらの手順を継続的に最適化することによってのみ、MySQLデータベースのパフォーマンスを改善できます。
 高負荷アプリケーションのMySQLパフォーマンスを最適化する方法は?
Apr 08, 2025 pm 06:03 PM
高負荷アプリケーションのMySQLパフォーマンスを最適化する方法は?
Apr 08, 2025 pm 06:03 PM
MySQLデータベースパフォーマンス最適化ガイドリソース集約型アプリケーションでは、MySQLデータベースが重要な役割を果たし、大規模なトランザクションの管理を担当しています。ただし、アプリケーションのスケールが拡大すると、データベースパフォーマンスのボトルネックが制約になることがよくあります。この記事では、一連の効果的なMySQLパフォーマンス最適化戦略を検討して、アプリケーションが高負荷の下で効率的で応答性の高いままであることを保証します。実際のケースを組み合わせて、インデックス作成、クエリ最適化、データベース設計、キャッシュなどの詳細な主要なテクノロジーを説明します。 1.データベースアーキテクチャの設計と最適化されたデータベースアーキテクチャは、MySQLパフォーマンスの最適化の基礎です。いくつかのコア原則は次のとおりです。適切なデータ型を選択し、ニーズを満たす最小のデータ型を選択すると、ストレージスペースを節約するだけでなく、データ処理速度を向上させることもできます。




