npm install ace-builds --save-dev复制代码
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
まえがき
Ace を統合する過程で、インターネット上にある情報が比較的断片的であり、中国語の資料が比較的少ないことに気づきました。後の参照を容易にするためにそれを記録し、整理します
- Ace コード エディターを Vue プロジェクトに統合する
- Ace 構成アイテムの中国語の比較
- 罠に足を踏み入れる: 解決するAce エディターのカーソルの位置ずれの問題
- 最適化: オンデマンドで ace-builds を使用する
はじめに
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE の主要エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
機能- 110 を超える言語の構文ハイライト(TextMate/Sublime Text .tm 言語ファイルをインポート可能) 20 を超える言語テーマ (TextMate/Sublime Text
- .tmtheme ファイルをインポート可能) 自動インデントとアップグレード
- オプションのコマンド ライン
- 処理巨大なドキュメント (400 万件)行数が限界のようです!)
- vim および Emacs モードを含む、完全にカスタマイズ可能なキーバインド
- 正規表現を使用した検索と置換
- 一致する括弧を強調表示
- ソフトタブとリアルタブを切り替える
- 隠し文字を表示する
- マウスを使用してテキストをドラッグアンドドロップする
- 行を折り返す
- コードの折りたたみ
- 複数のカーソルと選択機能
- ライブ構文チェッカー (現在は JavaScript/CoffeeScript/CSS/XQuery)
- カット、コピー、ペースト機能
インストール
- vue2-ace-editor を直接使用し、手順に従って統合することもできます
ここでは主に ace-builds の使用を記録し、プロジェクト内の Ace コンポーネント
npm install ace-builds --save-dev复制代码
ログイン後にコピー
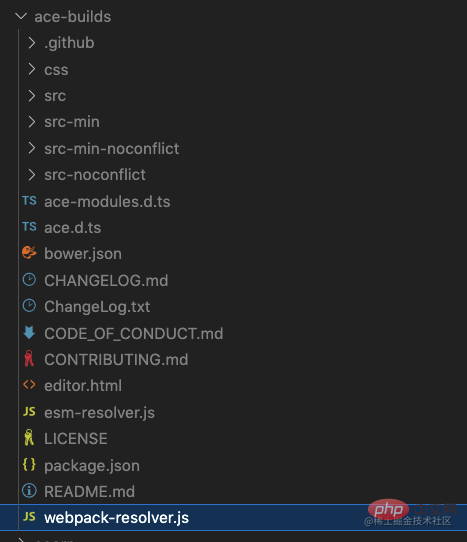
インストール後の効果は次のとおりです:
npm install ace-builds --save-dev复制代码

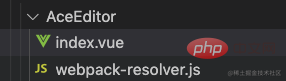
 ##AceEditor ファイルで、新しい Index.vue を作成します。コードは次のとおりです。
##AceEditor ファイルで、新しい Index.vue を作成します。コードは次のとおりです。
<template>
<div
ref="editorform"
style="height: 250px"
>
</div>
</template>
<script>
import ace from 'ace-builds'
import './webpack-resolver' // 自定义webpack-resolver,按需引入
import 'ace-builds/src-noconflict/mode-json'
import 'ace-builds/src-noconflict/mode-mysql'
import 'ace-builds/src-noconflict/mode-text'
import 'ace-builds/src-noconflict/theme-tomorrow'
import 'ace-builds/src-min-noconflict/ext-language_tools'
import { onMounted, onBeforeUnmount, ref, watch } from '@vue/composition-api'
export default {
name: 'AceEditor',
emits: ['onChange'],
props: {
value: {
type: String,
default: '',
},
// 这里可以接收更多组件传递的参数,做一些自定义效果
},
setup(props, vm) {
let editor = null
const editorform = ref(null)
let options = {
theme: 'ace/theme/tomorrow', // 主题
mode: 'ace/mode/mysql', // 代码匹配模式
tabSize: 2, //标签大小
fontSize: 14, //设置字号
wrap: true, // 用户输入的sql语句,自动换行
enableSnippets: true, // 启用代码段
showLineNumbers: true, // 显示行号
enableLiveAutocompletion: true, // 启用实时自动完成功能 (比如:智能代码提示)
enableBasicAutocompletion: true, // 启用基本自动完成功能
scrollPastEnd: true, // 滚动位置
highlightActiveLine: true, // 高亮当前行
}
const init = () => {
if (editor) {
//实例销毁
editor.destroy()
}
//初始化
editor = ace.edit(editorform.value, options)
editor.setValue(props.value ? props.value : '') // 设置内容
editor.on('change', () => {
vm.emit('onChange', editor.getValue())
})
}
onMounted(() => {
init()
})
onBeforeUnmount(() => {
editor.destroy()
editor.container.remove()
})
return {
editorform
}
},
}
</script>
<style>
@import '~ace-builds/css/ace.css';
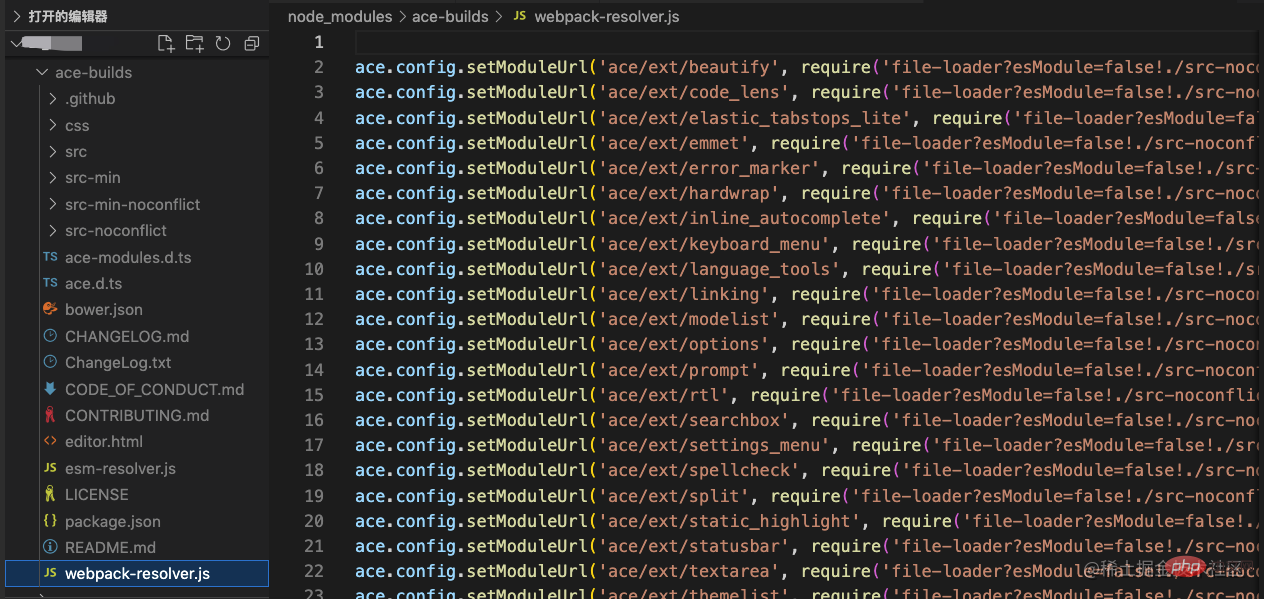
</style>webpack環境ではwebpack-resolver.jsをインポートする必要がありますので、まずnode_modules/ace-builds/webpack-resolverを見てみましょう。 ..js ファイルに含まれるモジュールのほとんどは、私たちには使用されていません。直接インポートすると、プロジェクト パッケージのサイズが大幅に増加するため、ここで最適化を行う必要があります:
オンデマンドで導入AceEditor ファイルで、新しい webpack-resolver.js を作成します。コードは次のとおりです。
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js')) ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js')) ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js')) ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js')) ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))
 プロジェクトの src ディレクトリで、新しい registerAce.js
プロジェクトの src ディレクトリで、新しい registerAce.jsimport ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径
export default {
install(Vue) {
Vue.component('ace', ACE)
},
}import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
<ace v-model="content" @onChange="onChange"> </ace>
Ace 公式 Web サイト
公式 Web サイト wiki:
github.com/ajaxorg/ace…editor、
session、 renderer, mouseHandler) 実装 optionProvider インターフェイス
setOption(optionName, optionValue)
setOptions({
optionName : optionValue
...
})
getOption(optionName)
getOptions() 以下は設定オプションのリストです。特に明記されていない限り、オプションの値はブール値です。 editor.setOption
は、session/renderer/$mouseHandlerそれに関連付けられたオプションも変更します
エディター オプション
| オプション名 | 値の種類 | デフォルト値 | オプションの値 | 関数 |
|---|---|---|---|---|
| ##String | #text##line | text | #選択されたスタイルhighlightActiveLine | Boolean | |
| - | 現在の行を強調表示します | highlightSelectedWord | Boolean | |
| - | 選択したテキストをハイライト表示 | #readOnly | Boolean | |
| - | 読み取り専用かどうか | cursorStyle | String | |
| ace |スリム |スムーズ |ワイド | カーソル スタイル | mergeUndoDeltas | String | Boolean | |
| always | マージアンドゥ | behavioursEnabled | Boolean | |
| - | 動作を有効にする | wrapBehavioursEnabled | Boolean | |
| - | 行の折り返しを有効にする | autoScrollEditorIntoView | Boolean | |
| - | スクロールを有効にする | copyWithEmptySelection | Boolean | |
| - | スペースをコピー | useSoftTabs | Boolean | |
| - | UseSoftTabs | navigateWithinSoftTabs | #ブール値 | |
| - | ソフト タブ ジャンプ | enableMultiselect | ブール値 | #false|
| 複数の場所を選択 | ##レンダラー オプション | #オプション名 | 値の型 |
オプションの値
| hScrollBarAlwaysVisible | Boolean | false | - | |
|---|---|---|---|---|
| vScrollBarAlwaysVisible | Boolean | false | - | 水平スクロール バーは常に表示されます |
| highlightGutterLine | Boolean | true | - | 強調表示されたエッジ |
| animatedScroll | Boolean | false | - | スクロールアニメーション |
| showInvisibles | ブール値 | false | - | #非表示の文字を表示|
| Boolean | true | - | 印刷マージンの表示 | |
| Number | 80 | - | ページの設定margin | |
| Boolean | Number | false | - | ページマージンの表示と設定 | |
| Boolean | false | - | FadeFoldWidgets | |
| Boolean | true | - | FoldWidgets の表示 | |
| Boolean | true | - | 行番号を表示 | |
| ブール値 | true | #-#表示行番号領域 | displayIndentGuides | Boolean |
| - | 参照行を表示 | fontSize | Number | String | |
| - | フォント サイズの設定 | fontFamily | String | |
| フォントの設定 | #maxLines | Number | ||
| - | 最大行数 |
minLines |
Number | |
| - | 少なくとも行数 | #scrollPastEnd | Boolean | Number | 0 |
| スクロール位置 | fixedWidthGutter | Boolean | false | |
| 固定行番号領域の幅 | theme | String | - | |
| テーマ参照パス (「ace/theme/textmate」など) | ##mouseHandler オプション | オプション名 | ||
| デフォルト値 | オプションの値 | 備考 |
| スクロール速度 | dragDelay | Number | - | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| dragEnabled | Boolean | true | - | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| focusTimout | 番号 | - | - | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ツールチップフォローマウス | ブール値 | false | #-マウスチップ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| オプション名 | 値の種類 | デフォルト値 | オプションの値 | 備考 |
|---|---|---|---|---|
| firstLineNumber | Number | 1 | - | 開始行番号 |
| 上書き | ブール値 | - | - | やり直し |
| newLineMode | String | auto | auto | unix | windows | 改行モード |
| useWorker | Boolean | - | - | ヘルパー オブジェクトを使用する |
| useSoftTabs | ブール値 | - | - | ソフト タグを使用する |
| tabSize | Number | - | - | タグ サイズ |
| ラップ | ブール値 | - | - | 改行 |
| foldStyle | String | - | markbegin | markbeginend | Manual | スタイルを折りたたむ |
| モード | 文字列 | - | - | コード一致パターン、 「ace/mode/text」など |
| 値のタイプ | デフォルト値 | オプションの値 | 備考 | |
|---|---|---|---|---|
| Boolean | - | - | 基本的なオートコンプリートを有効にする | |
| Boolean | - | - | リアルタイムオートコンプリートを有効にする | |
| ブール値 | - | - | スニペットを有効にする | |
| ブール値 | - | - | Emmet を有効にする | |
| Boolean | - | - | Flexible tab stop を使用する |
エディタでコンテンツを入力する際、カーソルがずれる問題が発生します。入力するほど、カーソルの位置がずれます。
トラブルシューティングの結果、非等幅フォント  を使用しているため、計算が不正確であることが判明しました。編集ボックスのフォントを # に設定してください# #等幅フォントで問題を解決できます⚠️注: ここにはまだ小さな穴があります。等幅フォントを設定するときは、Mac と Windows を区別する必要があります
を使用しているため、計算が不正確であることが判明しました。編集ボックスのフォントを # に設定してください# #等幅フォントで問題を解決できます⚠️注: ここにはまだ小さな穴があります。等幅フォントを設定するときは、Mac と Windows を区別する必要があります
monospace
フォントを使用します- Windows では
Consolasフォントを使用できます 参考 Web サイト/ソース コード
Ace 公式ウェブサイト
以上がAce コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




